Website development, Design
Hướng dẫn tạo trang web WordPress như công ty thiết kế website chuyên nghiệp
31/01/2023 - Vy Hoang Cong Nhut
Có phải bạn đang tìm hiểu cách xây dựng trang web bằng nền tảng WordPress? Nhưng nếu là dân không chuyên về thiết kế web thì đâu là việc nên bắt đầu trước? Để có cái nhìn tổng quan về cách xây dựng trang web trên WordPress từ A đến Z. Hãy cùng MangoAds - công ty thiết kế website chuyên nghiệp xem cách tạo được trang web ưng ý kết hợp nâng cao trải nghiệm người dùng và tăng cường chuyển đổi ở bài viết sau đây nhé!
WordPress là gì?
WordPress là một hệ thống, nền tảng quản lý nội dung (viết tắt là CMS), cho phép bạn lưu trữ và xây dựng trang web. WordPress chứa cấu trúc plugin và nhiều hệ thống mẫu giao diện thiết kế. Do đó, rất tiện lợi để bạn có thể tùy chỉnh bất kỳ trang web nào phù hợp với doanh nghiệp, blog, danh mục hoặc cửa hàng trực tuyến của mình.
Thiết kế trang web bằng WordPress nên bắt đầu từ đâu?
Để bắt đầu xây dựng một trang web có cấu trúc thông tin rõ ràng, phù hợp với hành trình người dùng và nhu cầu của họ, Cùng công ty thiết kế website chuyên nghiệp MangoAds xem các hướng dẫn chi tiết về quy trình cơ bản để tạo trang web WordPress của riêng bạn. Và tổng hợp các mẹo và thủ thuật cần nhớ khi làm việc với WordPress ở nội dung tiếp theo.
Công ty thiết kế website chuyên nghiệp hướng dẫn cách sử dụng WordPress cho người mới bắt đầu
 Hình 1: Công ty thiết kế website chuyên nghiệp MangoAds thực hiện xây dựng trang web cho nhiều thương hiệu
Hình 1: Công ty thiết kế website chuyên nghiệp MangoAds thực hiện xây dựng trang web cho nhiều thương hiệu
Có một số cách giúp bạn tạo trang web của mình bằng WordPress. Thoạt nhìn ban đầu sẽ thấy phần mềm khá dễ sử dụng. Nếu bạn là người hoàn toàn mới đối với quy trình này, khi bắt đầu thực hiện bạn sẽ thấy hơi khó hiểu.
Một cách đơn giản giúp bạn nắm cơ bản các kiến thức về thiết kế website là tham khảo các bài viết và thực hiện theo các hướng dẫn. Cùng MangoAds xem kỹ hơn cách bắt đầu tạo trang web nhé!
Cách xây dựng một trang web WordPress cùng công ty thiết kế website chuyên nghiệp
Tổng quan quy trình tạo và thiết kế trang website bằng WordPress:
- Chọn gói WordPress (chỉ dành cho WordPress.com)
- Thiết lập tên miền và nhà cung cấp dịch vụ lưu trữ của bạn
- Cài đặt WordPress
- Chọn chủ đề của bạn
- Thêm bài viết và trang vào trang web của bạn
- Tùy chỉnh trang web của bạn
- Cài đặt plugin
- Tối ưu hóa trang web của bạn để tăng tốc độ trang
- Lấy cảm hứng từ các ví dụ trang web WordPress
WordPress cho đến nay là CMS phổ biến nhất hiện nay. Bởi tính dễ sử dụng và linh hoạt của nó cho phép phần lớn người dùng và các chủ doanh nghiệp có thể tự tạo một trang web phù hợp với nhu cầu của họ.
Chi tiết từng bước tạo dựng trang web trên WordPress:
Bước 1. Chọn gói WordPress (chỉ dành cho WordPress.com)
Để bắt đầu tạo trang web của bạn, hãy chọn gói WordPress. Như đã phân tích về WordPress.org, thì bạn chỉ có một tùy chọn gói (miễn phí). Tuy nhiên, bạn cần phải mua tên miền, chọn nhà cung cấp dịch vụ lưu trữ, plugin, chủ đề và mọi thứ khác liên quan đến trang web WordPress của bạn.
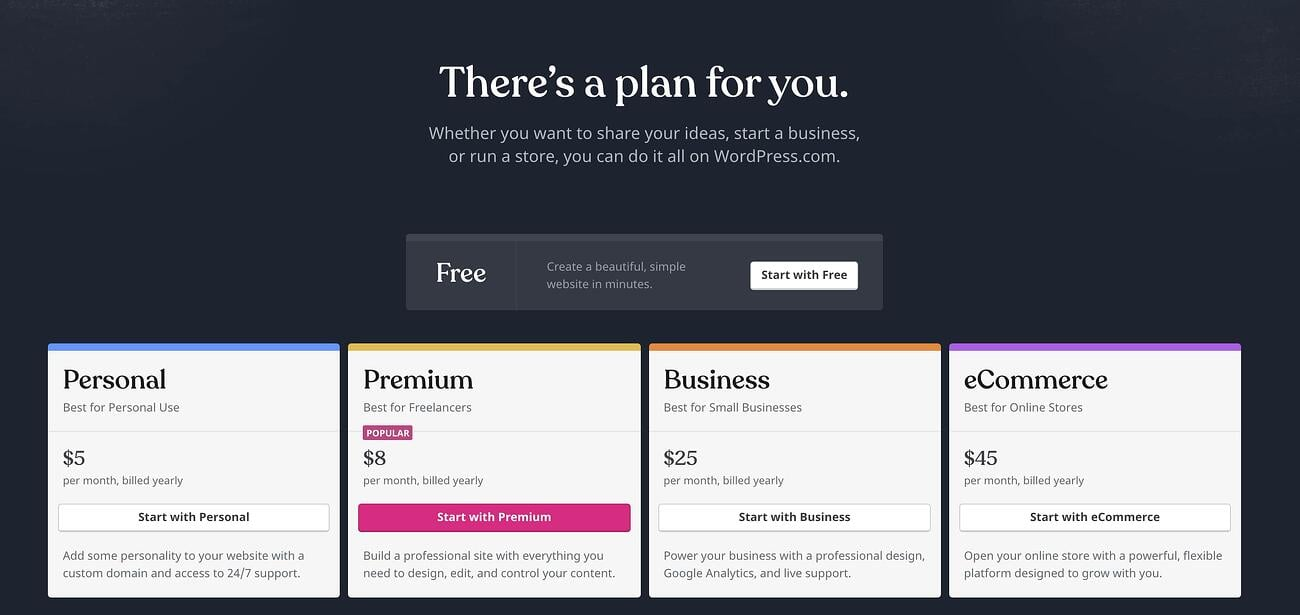
Còn đối với Với WordPress.com, bạn sẽ phải chọn giữa năm gói mà họ cung cấp như ảnh phía dưới đây:
 Hình 2: Công ty thiết kế website chuyên nghiệp giới thiệu các gói thiết kế trang website của WordPress.com
Hình 2: Công ty thiết kế website chuyên nghiệp giới thiệu các gói thiết kế trang website của WordPress.com
Có thể thấy được sự khác biệt chính là các gói này hầu hết là phí hàng tháng. Tùy vào nhu cầu của bạn mà các gói này sẽ đưa ra các chức năng tùy chỉnh cho một trang web cũng như quyền và khả năng mà bạn có thể truy cập, chỉnh sửa website của mình.
Bước 2. Thiết lập tên miền và chọn nhà cung cấp dịch vụ lưu trữ
Việc thiết lập tên miền và chọn nhà cung cấp dịch vụ lưu trữ cho WordPress (Cloud & Web hosting) của bạn thường diễn ra cùng lúc trong quá trình tạo trang web.
Trước khi nói về cách tạo hoàn chỉnh tên miền và chọn dịch vụ lưu trữ. Hãy cùng MangoAds phân biệt sự khác nhau giữa tên miền của và nhà cung cấp dịch vụ lưu trữ là gì nhé!
- Tên miền: Có thể hiểu, tên miền sẽ tựa như địa chỉ nhà của bạn. Đó là cách khách truy cập có thể định vị, nhận biết được trang web của bạn trên Internet. Tên miền sẽ được định dạng như thế này: www.mangoads.vn
- Nhà cung cấp dịch vụ lưu trữ (Cloud & Web hosting): sẽ giống như “ngôi nhà” của bạn. Đây là nơi các tệp trang web của bạn được lưu trữ. Nếu không có nhà cung cấp dịch vụ lưu trữ, trang web sẽ không có không gian trên máy chủ để “sống” và lưu giữ các thông tin của một website.
 Hình 3: Nhà cung cấp dịch vụ lưu trữ được nhiều người sử dụng WP Engine
Hình 3: Nhà cung cấp dịch vụ lưu trữ được nhiều người sử dụng WP Engine
Cách chọn tên miền và nhà cung cấp dịch vụ lưu trữ
Chọn tên miền
Với WordPress.org, nó sẽ yêu cầu bạn tạo tên miền của riêng mình và tìm nhà cung cấp dịch vụ lưu trữ bên thứ ba cho trang web của bạn.
Còn với WordPress.com, nó cho phép bạn quyết định xem bạn có muốn tùy chỉnh tên miền hay không tùy thuộc vào gói bạn chọn. Thông thường, nó sẽ giúp bạn “lo” việc lưu trữ mà không cần phải chọn nhà cung cấp dịch vụ lưu trữ.
Chọn nhà cung cấp dịch vụ lưu trữ
Nhà cung cấp dịch vụ lưu trữ là điều rất quan trọng khi xây dựng web. Vì nó ảnh hưởng đến tốc độ, bảo mật và độ tin cậy của trang web của bạn. Ngày nay, có hàng trăm nhà cung cấp tốt để bạn lựa chọn. Thông thường, các nhà cung cấp này đều đáp ứng ba yêu cầu lưu trữ của WordPress:
- Phiên bản PHP 7.4 trở lên
- Phiên bản MySQL 5.6 trở lên HOẶC MariaDB phiên bản 10.1 trở lên.
- Hỗ trợ HTTPS
Khi xem các nhà cung cấp dịch vụ lưu trữ cho trang web WordPress của bạn, hãy đảm bảo rằng họ đáp ứng tất cả các tiêu chí trên.
Để sở hữu một tên miền, bạn có thể tìm kiếm và mua một tên thông qua công ty đăng ký tên miền. Nếu bạn chưa quen với WordPress.com nhưng đã mua và tạo một tên miền ở nơi khác thì không vấn đề gì cả. Bạn sẽ có tùy chọn chuyển tên miền đó tới trang web WordPress của mình.
Nếu bạn chưa có nhà cung cấp tên miền hoặc dịch vụ lưu trữ. Đây là cách bạn có thể bắt đầu tạo trang web của bạn với dịch vụ lưu trữ phổ biến Bluehost. Cùng thử thực hiện theo các bước sau đây nhé!
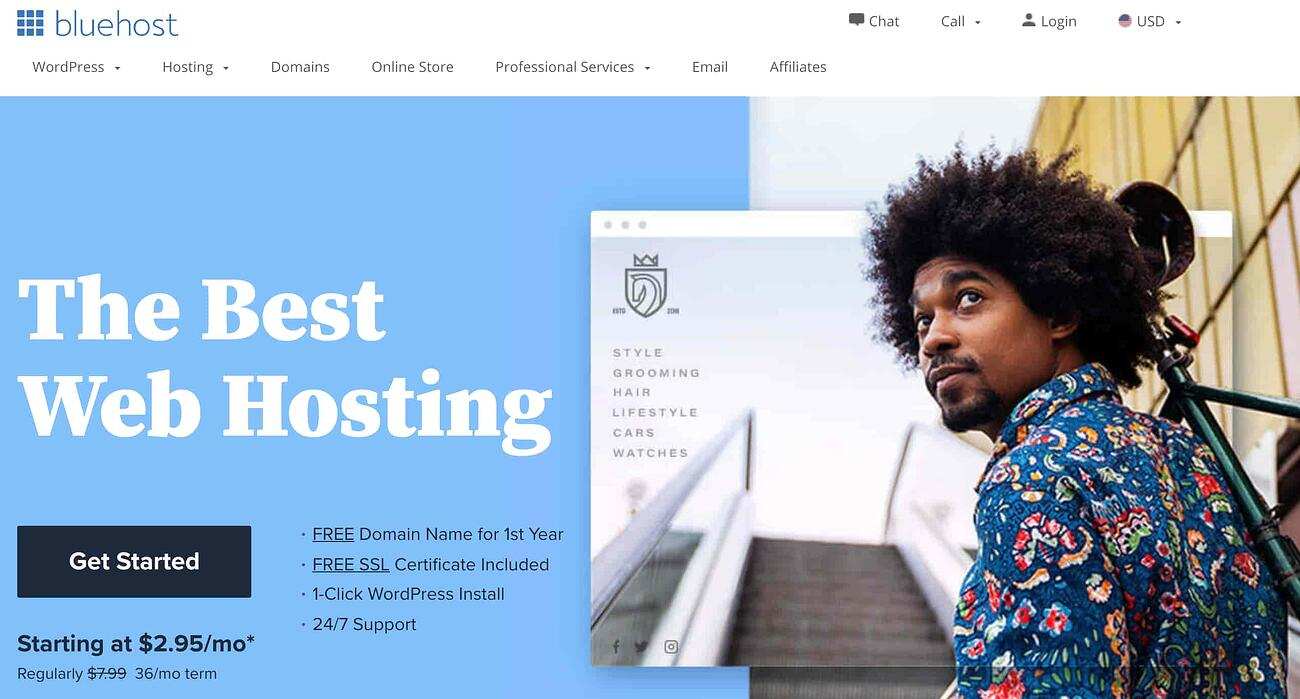
Trước tiên, hãy truy cập trang web của Bluehost và nhấp vào “Bắt đầu”
 Hình 4: Trang web Bluehost cung cấp tên miền và dịch vụ lưu trữ cho web WordPress
Hình 4: Trang web Bluehost cung cấp tên miền và dịch vụ lưu trữ cho web WordPress
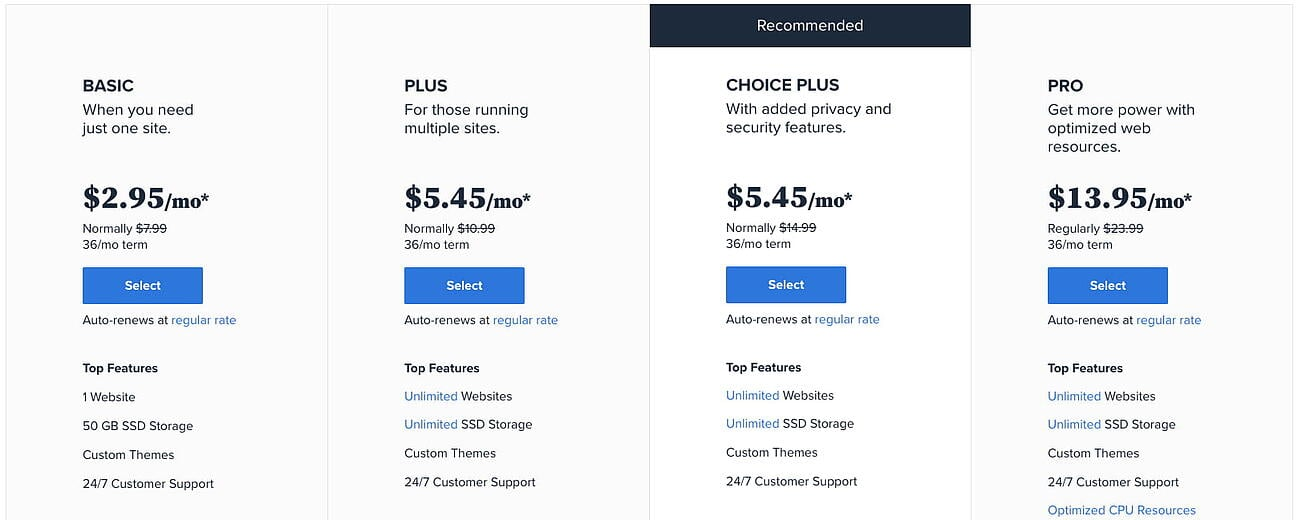
Khi nhấp vào “Bắt đầu” bạn sẽ được đưa đến trang giá của Bluehost để chọn trong số bốn gói như sau:
 Hình 5: Gói chi phí mua dịch vụ miền và lưu trữ dữ liệu Bluehost
Hình 5: Gói chi phí mua dịch vụ miền và lưu trữ dữ liệu Bluehost
Khi bạn chọn gói phù hợp với mình thì nhấp vào “Chọn”, bạn sẽ được đưa đến một trang khác để đăng ký một tên miền.
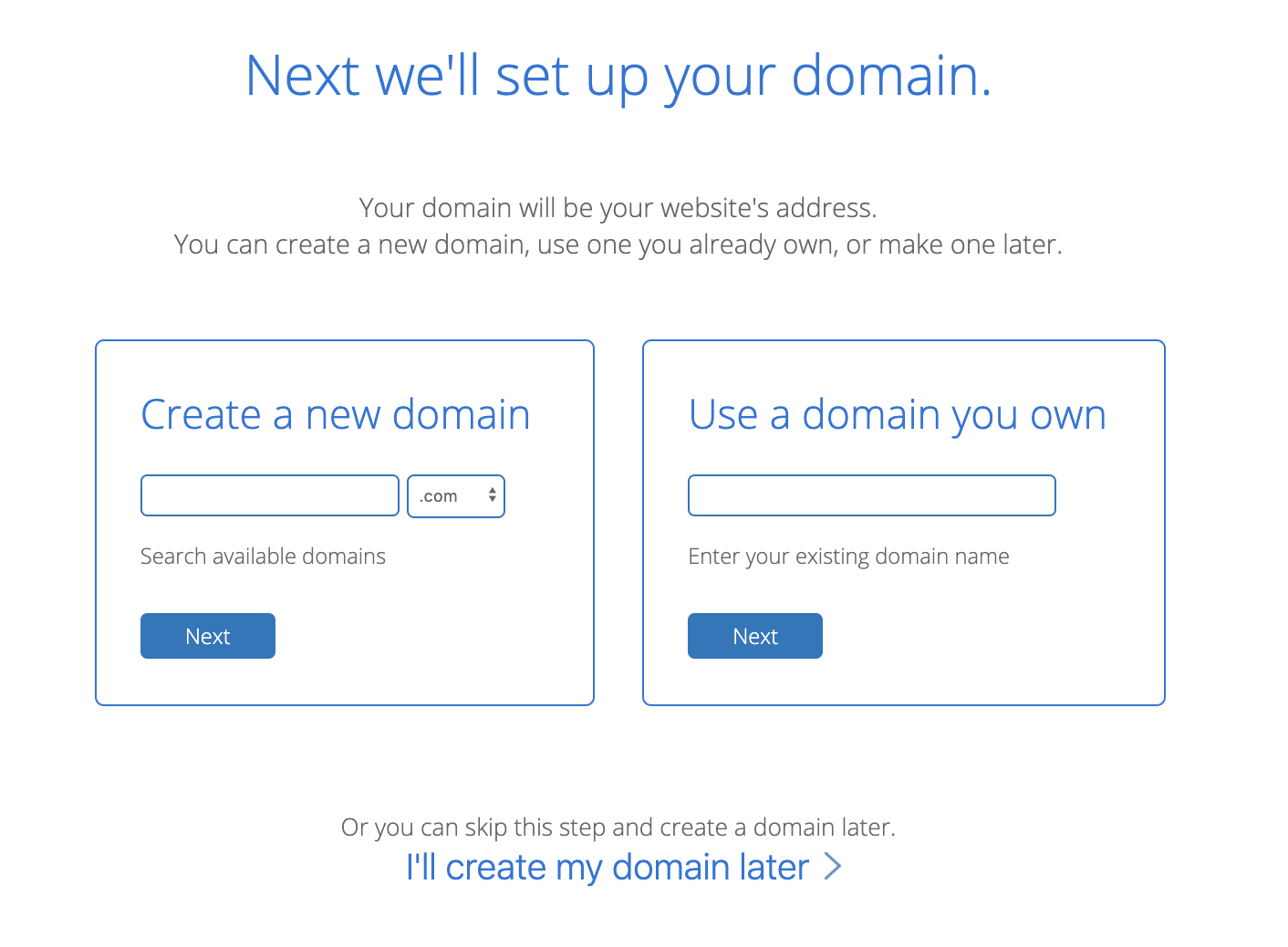
 Hình 6: Phần đăng ký tài khoản, tên miền
Hình 6: Phần đăng ký tài khoản, tên miền
Khi bạn chọn tên miền của mình, bạn sẽ được đưa đến một trang để hoàn tất thông tin tài khoản và thanh toán cho giao dịch mua của mình.
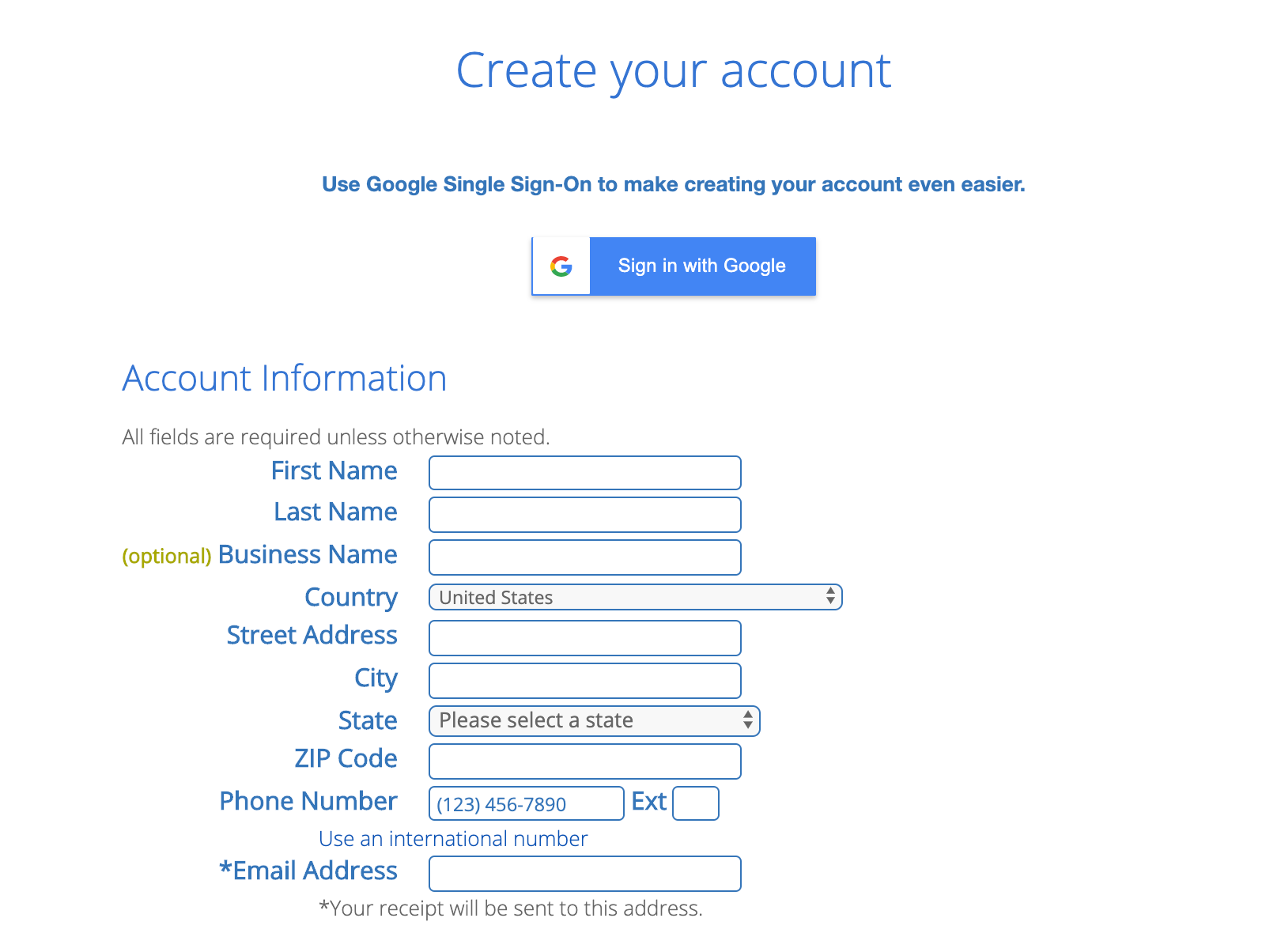
 Hình 7: Cung cấp các thông tin để hoàn tất các bước đăng ký tài khoản
Hình 7: Cung cấp các thông tin để hoàn tất các bước đăng ký tài khoản
Sau khi xác nhận tài khoản và mua miền, bạn sẽ có quyền truy cập vào bảng điều khiển dịch vụ lưu trữ nơi bạn có thể cài đặt WordPress CMS.
Bước 3. Cài đặt WordPress
Nếu bạn đang sử dụng nhà cung cấp dịch vụ lưu trữ bên ngoài WordPress, bạn cần cài đặt CMS để kết nối miền mới với trang web của mình. Hãy sử dụng GoDaddy làm ví dụ. Đừng lo lắng, bất kể bạn chọn nhà cung cấp dịch vụ lưu trữ nào, quy trình này đều sẽ giống nhau.
Lưu ý: Nếu bạn chọn sử dụng dịch vụ lưu trữ WordPress được quản lý như WP Engine hoặc Kinsta , bạn sẽ không cần thực hiện quy trình này vì các dịch vụ đó được tạo riêng cho WordPress và sẽ tự cài đặt sẵn cho WordPress của bạn.
Để bắt đầu, hãy đăng nhập vào tài khoản GoDaddy của bạn, nhấp vào “Lưu trữ web” và sau đó nhấp vào “Quản lý” . Bạn sẽ được đưa đến một màn hình với các chi tiết tài khoản của bạn.
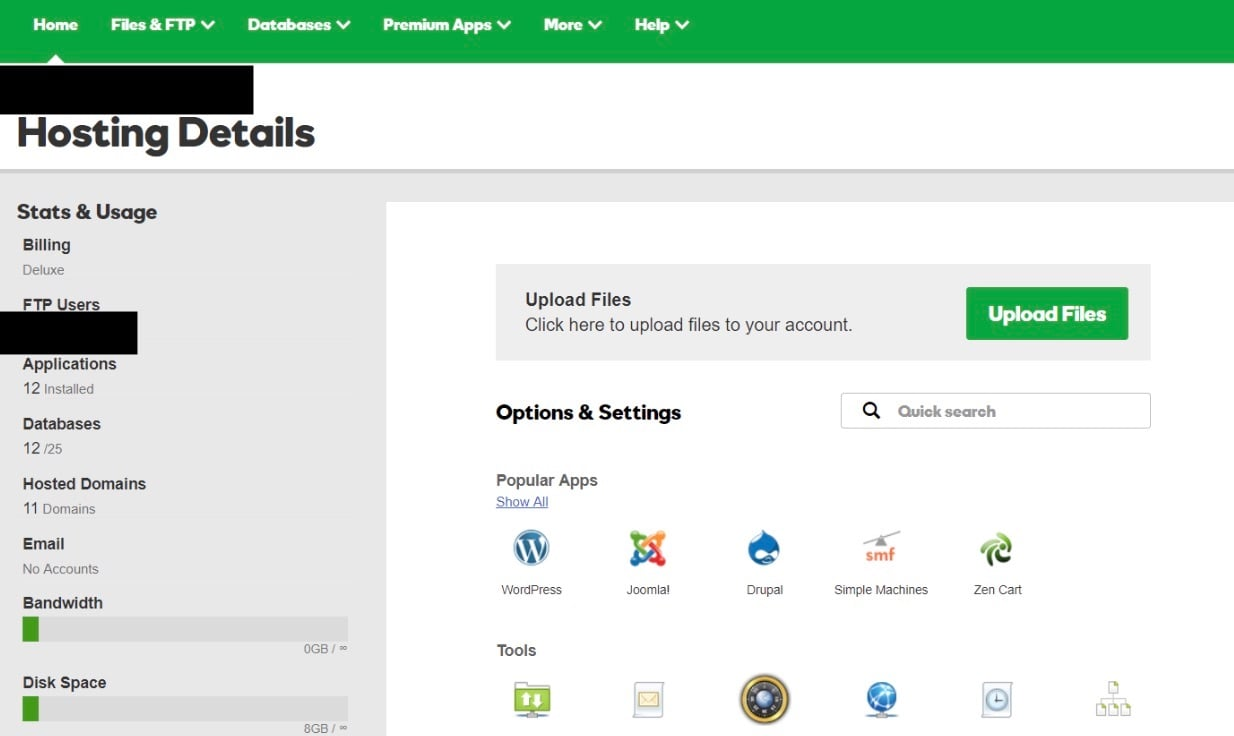
 Hình 8: Chi tiết về tài khoản website
Hình 8: Chi tiết về tài khoản website
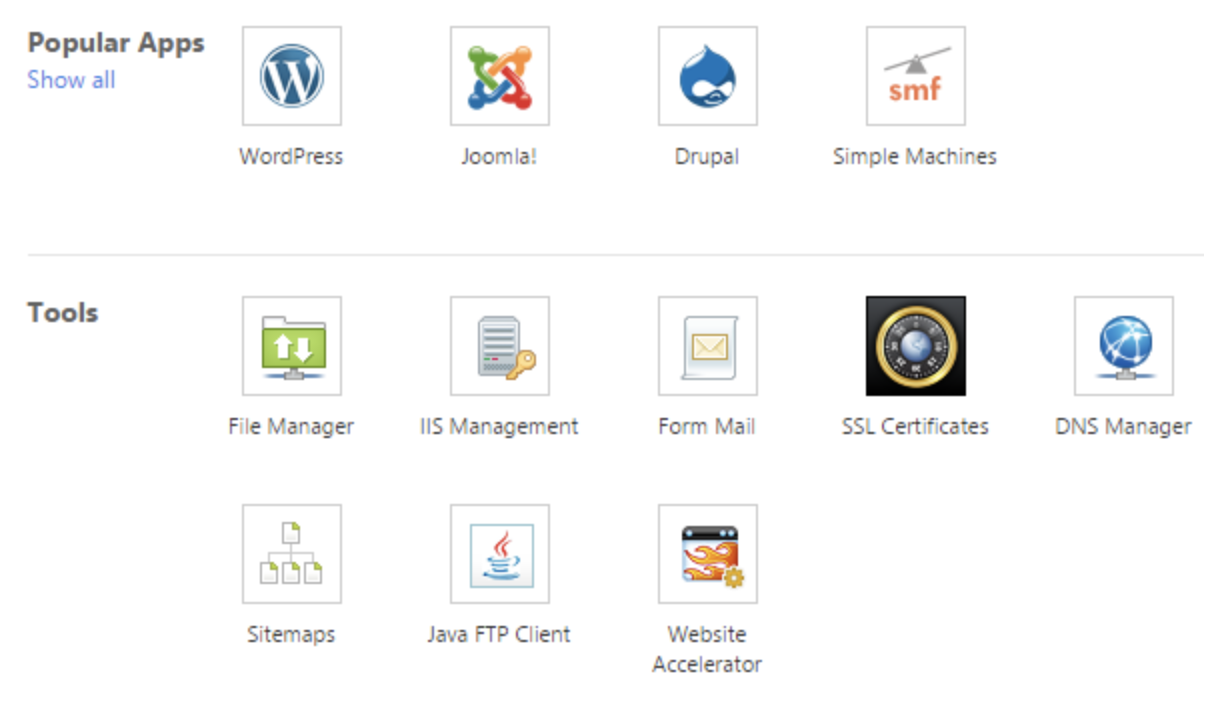
Cuộn xuống và bên dưới “Tùy chọn & Cài đặt”, bạn sẽ thấy một khu vực có tiêu đề “Ứng dụng phổ biến” (Popular Apps). Nhấp vào ứng dụng WordPress để bắt đầu cài đặt.
 Hình 9: Phần mềm WordPress là ứng dụng phổ biến được nhiều người sử dụng
Hình 9: Phần mềm WordPress là ứng dụng phổ biến được nhiều người sử dụng
Sau khi cài đặt WordPress, bạn sẽ cần trả lời một số câu hỏi về tên miền mà bạn muốn sử dụng. Sau khoảng 24 giờ, trang web của bạn sẽ được cài đặt vào tài khoản lưu trữ và GoDaddy sẽ gửi cho bạn một email xác nhận.
Đó là các bước thiết lập miền và cài đặt WordPress. Tiếp theo bạn cần thiết lập “Miền chính” trong WordPress để khách truy cập nhìn thấy trang web của bạn khi họ tìm kiếm miền của bạn.
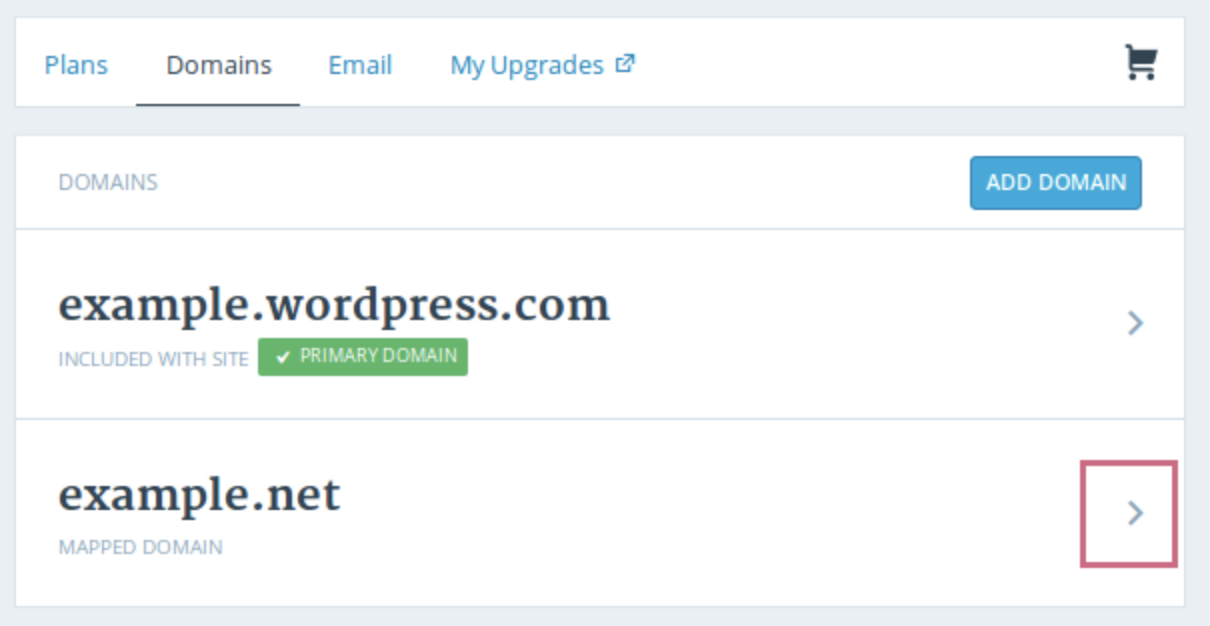
Trong WordPress, truy cập “Trang web của tôi” và nhấp vào “Tên miền”. Sau đó chọn miền tùy chỉnh mà bạn muốn đặt làm miền chính của mình.
 Hình 10: Tùy chỉnh tên miền phù hợp trên WordPress
Hình 10: Tùy chỉnh tên miền phù hợp trên WordPress
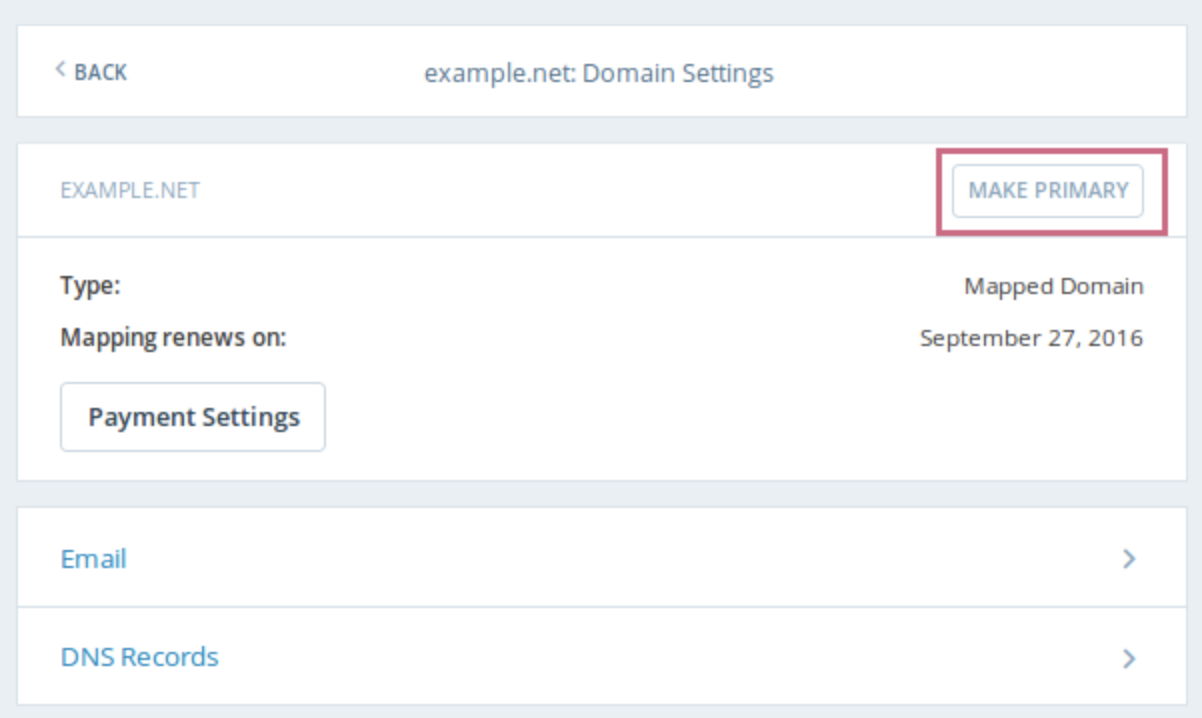
Tiếp theo là nhấp vào “Make Primary”.
 Hình 11: Chọn và sao lưu tên miền đã được tùy chỉnh
Hình 11: Chọn và sao lưu tên miền đã được tùy chỉnh
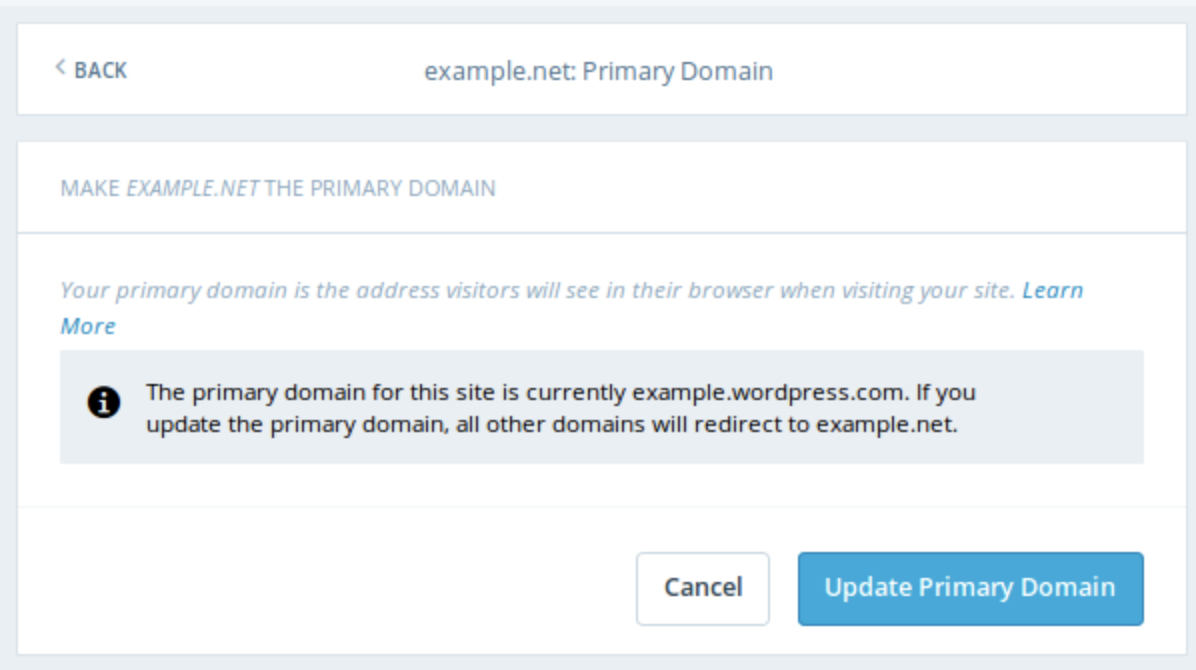
Tiếp theo, bạn sẽ xác nhận rằng bạn định thực hiện thay đổi này bằng cách nhấp vào “Cập nhật miền chính”.
 Hình 12: Xác nhận cập nhật tên miền chính của bạn
Hình 12: Xác nhận cập nhật tên miền chính của bạn
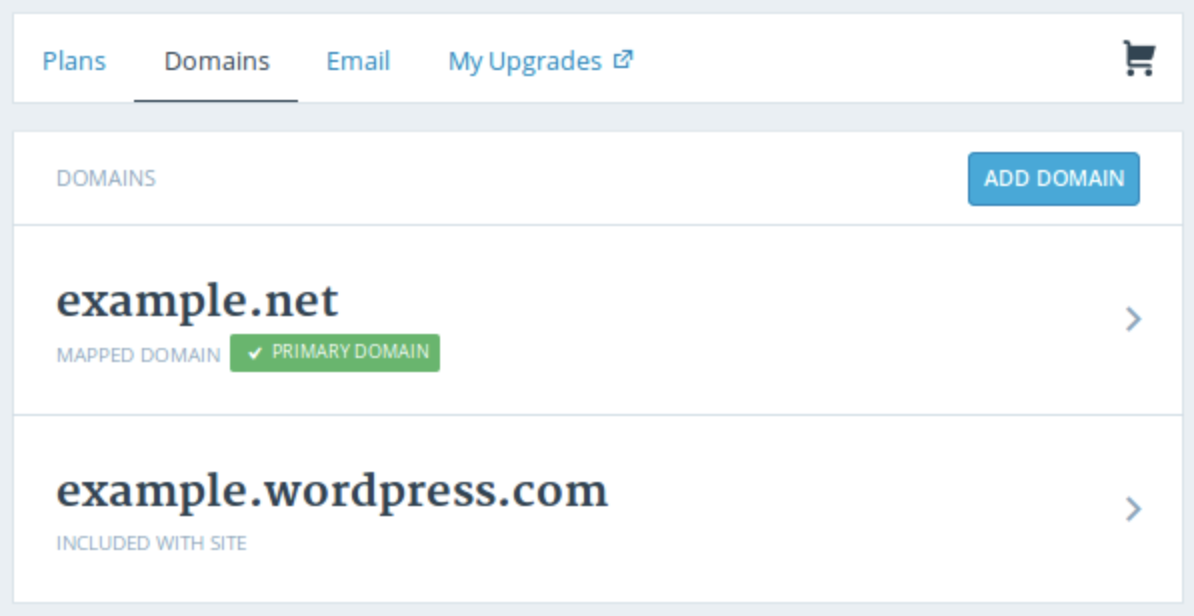
Xác minh cập nhật thành công bạn sẽ thấy hộp màu xanh lục có dấu kiểm của tên “Miền chính”.
 Hình 13: Tên miền được xác nhận sẽ có nút kiểm tích lên
Hình 13: Tên miền được xác nhận sẽ có nút kiểm tích lên
Bây giờ, sang bước bốn: tìm hiểu cách làm cho trang web của bạn trông đẹp mắt.
Bước 4. Chọn chủ đề giao diện phù hợp
Bạn có thể tùy chỉnh trang web WordPress của mình bằng nhiều chủ đề và mẫu của WordPress. Mỗi chủ đề chứa vô số bố cục, kiểu định dạng, màu sắc, phông chữ và các tùy chọn trực quan khác.
WordPress tự động áp dụng một chủ đề mặc định trông khá đơn giản. Bạn có thể giữ nó, nhưng khách truy cập trang web của bạn có thể không ấn tượng lắm. Một chủ đề WordPress tùy chỉnh, cho dù là trả phí hay miễn phí, sẽ làm cho trang web của bạn trông hấp dẫn và chuyên nghiệp hơn.
Tương tự như hàng loạt các nhà cung cấp dịch vụ lưu trữ có sẵn, cũng có hàng trăm chủ đề và mẫu để lựa chọn. Để giúp bạn, MangoAds đã tập hợp hơn 20 chủ đề và mẫu yêu thích và phân loại chúng theo mục đích.
Ngoài ra, bạn có thể tùy chỉnh thêm các trang của mình bằng công cụ trình tạo như Elementor.
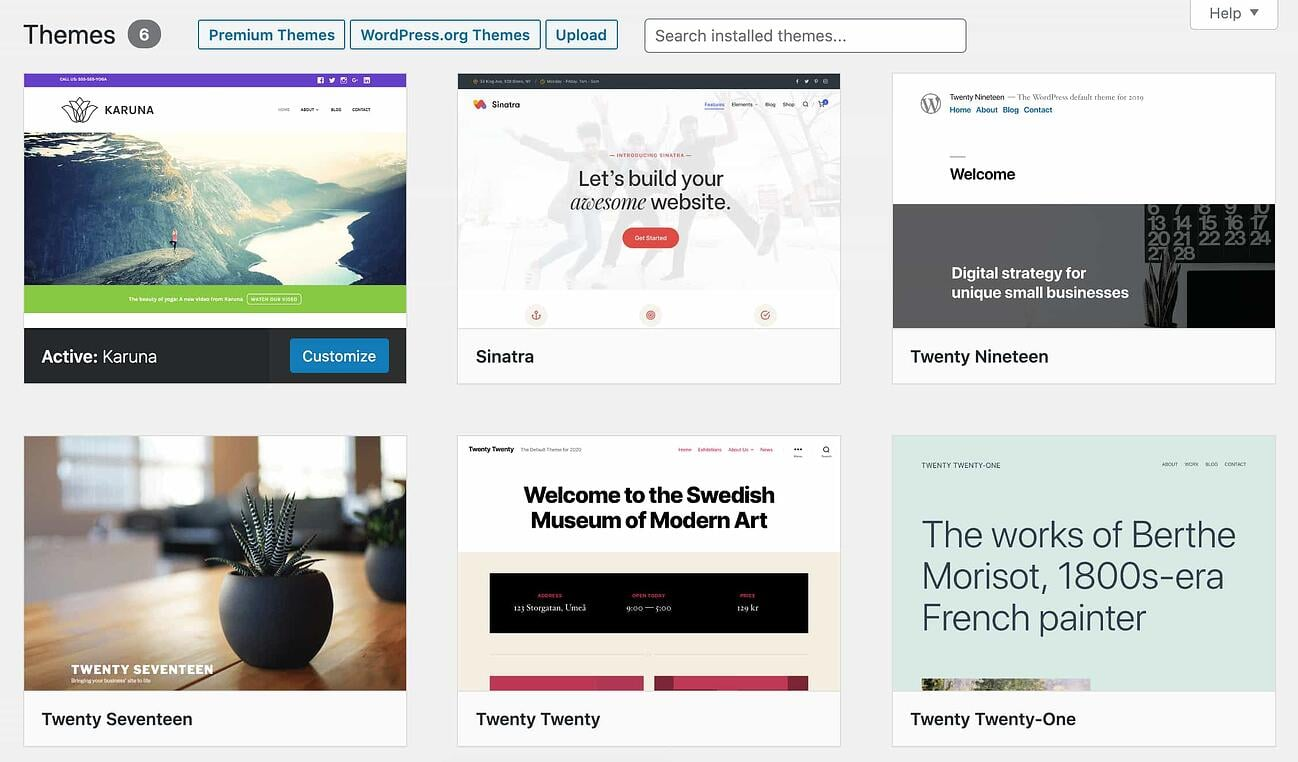
Để tìm một chủ đề phù hợp nhất với bạn trong WordPress.org, hãy truy cập bảng điều khiển trong phần quản trị viên của bạn. Nhấp vào “Giao diện”, sau đó nhấp vào “Chủ đề”. Bạn sẽ được đưa đến một màn hình khác, đây sẽ là nơi bạn có thể duyệt qua các chủ đề có sẵn hoặc tìm kiếm một chủ đề cụ thể mà bạn đã suy nghĩ trong đầu.
 Hình 14: WordPress cung cấp đa dạng giao diện, chủ đề miễn phí
Hình 14: WordPress cung cấp đa dạng giao diện, chủ đề miễn phí
Khi bạn tìm thấy chủ đề ưng ý, bạn chỉ cần cài đặt và bắt đầu tùy chỉnh. Mỗi chủ đề sẽ có các bước cài đặt khác nhau được yêu cầu trong quá trình tùy chỉnh. Vì vậy hãy đảm bảo tuân thủ chặt chẽ các bước đó. Nếu một chủ đề có một trang web thông qua thư viện mẫu và chủ đề WordPress, hãy kiểm tra tài liệu khi bạn thực hiện phần tùy chỉnh.
Bước 5. Thêm bài đăng và tạo thêm trang vào trang web
Khi bạn thêm nội dung vào trang web WordPress của mình, nội dung đó thường được hiển thị ở dạng bài đăng hoặc trang.
Bài đăng (hoặc “trang động”) thường được sử dụng cho blog và danh mục. Vì chúng tự động đặt nội dung trang web mới nhất của bạn ở đầu nội dung nổi bật của bạn. Còn với các trang là tĩnh, đây là trang thu hút nhiều chủ sở hữu doanh nghiệp hơn bởi nội dung được thêm vào vẫn ở cùng một vị trí và không bị thay đổi.
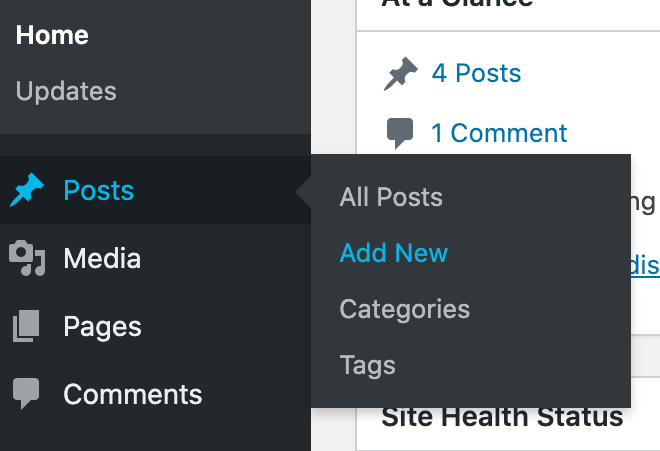
Bắt đầu bằng cách quyết định xem bạn muốn một bài đăng hoặc trang trang chủ (hay bất kỳ trang nào) trên trang web của bạn. Để thêm bài đăng vào trang web của bạn, hãy chuyển đến bảng điều khiển dành cho quản trị viên, nhấp vào “Bài đăng” rồi nhấp vào “Thêm mới”.
 Hình 15: Cách thêm bài đăng hay trang mới vào web của bạn
Hình 15: Cách thêm bài đăng hay trang mới vào web của bạn
Bạn có thể thêm tiêu đề cho bài đăng của mình, đặt ảnh, thay đổi định dạng và chèn các thành phần trang thông qua các khối và mã ngắn. Thao tác như sau: nhấp vào “Lưu Bản Nháp” để lưu các thay đổi của bạn dưới dạng bản nháp hoặc nhấp vào “Xuất bản” để ngay lập tức đưa bài đăng vào hoạt động.
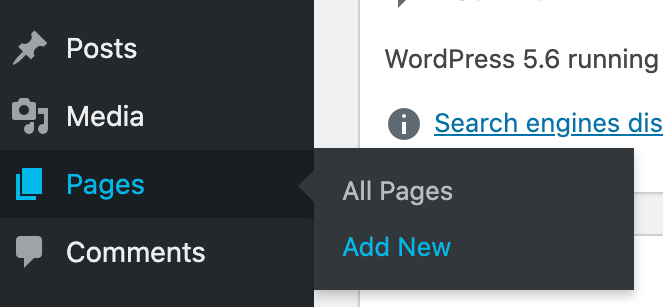
Thêm một trang vào trang web của bạn cũng sẽ thực hiện tương tự. Trong khu vực quản trị của bạn, nhấp vào “Trang”, sau đó nhấp vào “Thêm mới”.
 Hình 16: Thêm trang mới cho website trên WordPress
Hình 16: Thêm trang mới cho website trên WordPress
Đầu tiên, thêm tiêu đề vào trang của bạn. Tiếp theo, bạn có thể chèn ảnh, nhúng video và thêm nội dung. Làm theo các bước tương tự để tạo nhiều trang cho trang web của bạn. Khi hoàn tất, hãy nhấp vào “Lưu Bản Nháp” hoặc “Xuất bản”.
Bước 6. Tùy chỉnh trang web
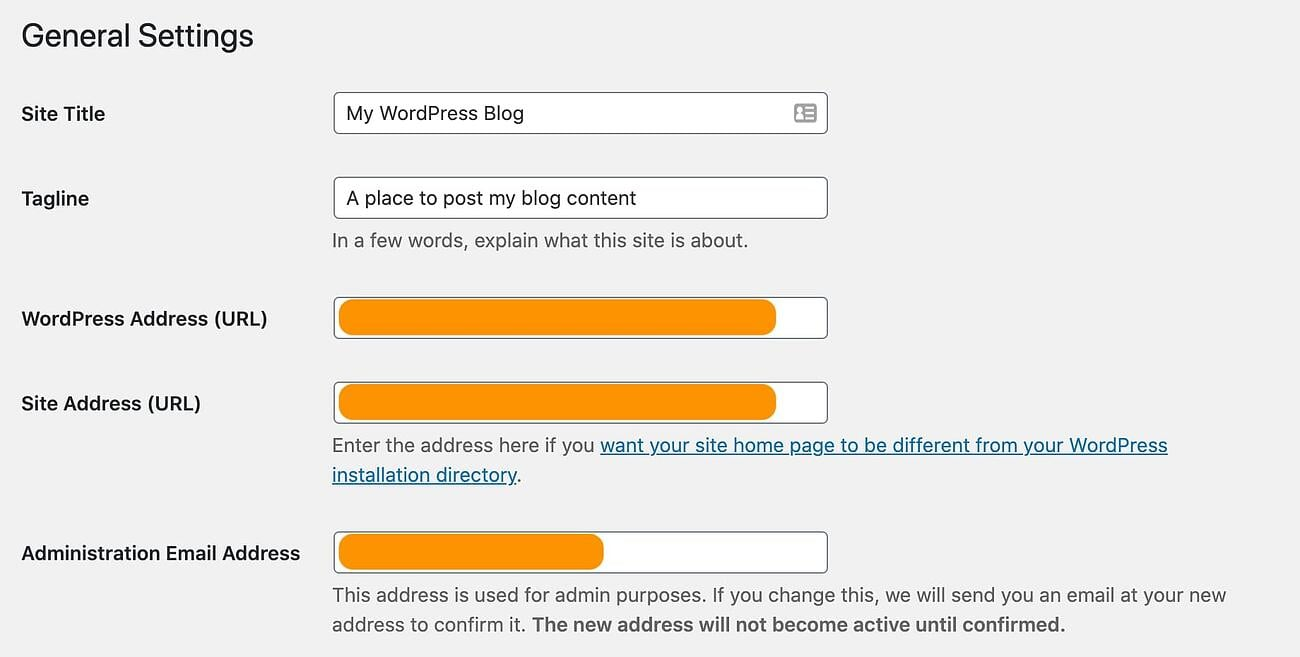
Ngoài chủ đề mà bạn chọn, sau đây là một số cách để tùy chỉnh trang web của bạn. Trước tiên, hãy tùy chỉnh tiêu đề trang web của bạn. Từ Bảng điều khiển quản trị của bạn, chọn “Cài đặt > Chung”. Tại đây, thêm tiêu đề trang web và khẩu hiệu của bạn. Bạn cũng có thể chuyển đổi thông tin trang web cơ bản khác như: URL, email, múi giờ, v.v.
 Hình 17: Tùy chỉnh URL và email cho website
Hình 17: Tùy chỉnh URL và email cho website
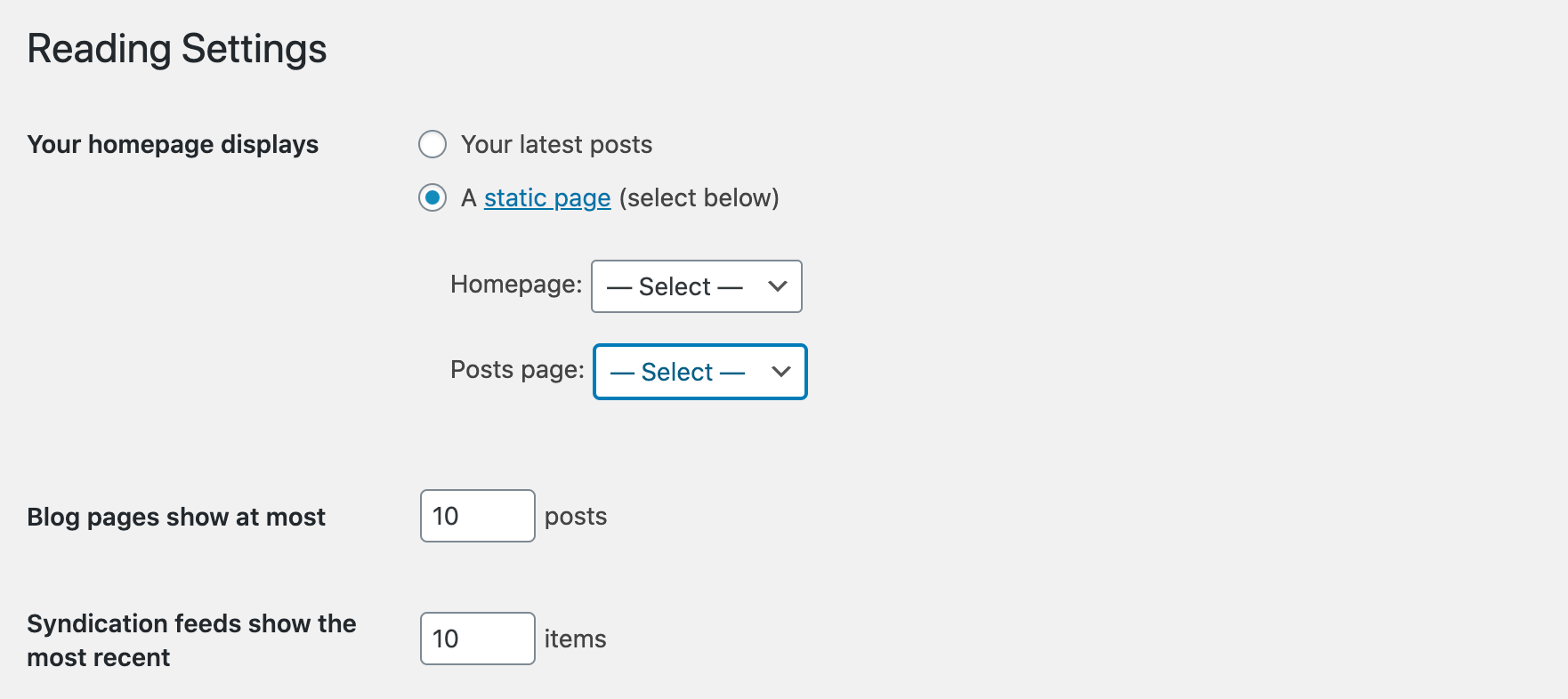
Tiếp theo, hãy tùy chỉnh các phần đọc của bạn. Trong “Cài đặt > Đọc”, bạn có thể thay đổi trang chủ của mình thành trang tĩnh.
 Hình 18: Tùy chỉnh cài đặt trang động hoặc trang tĩnh
Hình 18: Tùy chỉnh cài đặt trang động hoặc trang tĩnh
Hãy cân nhắc điều này nếu bạn là doanh nghiệp và muốn giữ nguyên nội dung ở một nơi trên trang web của mình. Hãy cân nhắc sử dụng trang động (dynamic page) nếu bạn là người viết blog muốn nội dung mới nhất của mình xuất hiện ở đầu trang. Bằng cách này, khách truy cập của bạn có thể dễ dàng tìm thấy các bài đăng mới nhất của bạn.
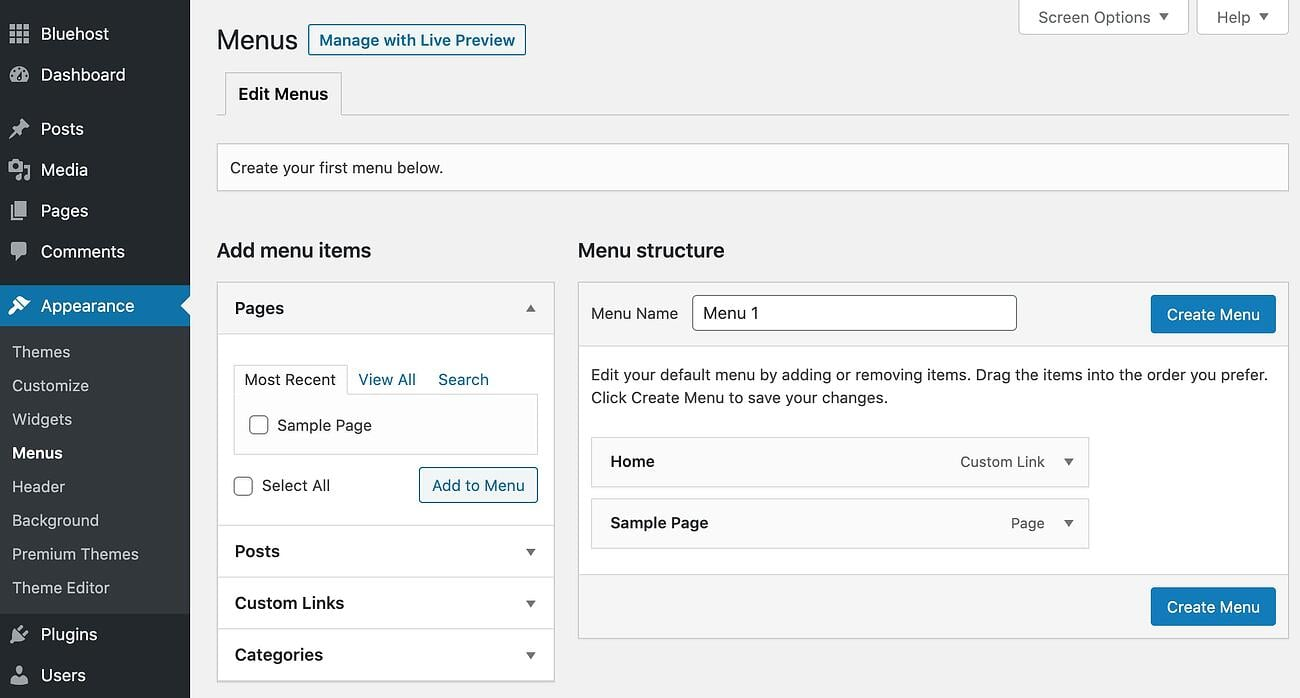
Thanh điều hướng cũng có thể tùy chỉnh. Điều này cho phép khách truy cập của bạn dễ dàng tìm thấy thông tin trên trang web của bạn. Thêm thanh điều hướng bằng cách đi tới bảng điều khiển quản trị của bạn, nhấp vào “Giao diện” rồi nhấp vào “Menu”.
 Hình 19: Tùy chỉnh thanh điều hướng cho trang web
Hình 19: Tùy chỉnh thanh điều hướng cho trang web
Từ đây, bạn có thể xác định cách bạn muốn thanh điều hướng của mình trông như thế nào. Bạn muốn bao gồm bao nhiêu trang, bạn muốn đặt tiêu đề gì cho các trang đó và bạn muốn chúng được liệt kê theo thứ tự nào.
Tất nhiên, đây chỉ là một phần nhỏ của những gì bạn có thể làm trong bảng điều khiển. Nhấp vào đây để biết thêm thông tin về các tùy chọn tùy chỉnh và cài đặt trang web WordPress của bạn.
Bước 7. Cài đặt plugin
Plugin là những phần mềm bổ sung chức năng cho trang web WordPress của bạn và nâng cao trải nghiệm người dùng. Với hơn 55.000 plugin có sẵn, có các tùy chọn cho hầu hết mọi loại trang web và người dùng. Một số plugin phổ biến nhất hiện có bao gồm:
- Plugin HubSpot WordPress: Với plugin này, vạn dễ dàng thêm cửa sổ bật lên, biểu mẫu và trò chuyện trực tiếp vào trang web WordPress của mình.
- SEO Framework: Một plugin khác có thể giúp bạn làm chủ SEO trên trang web của mình.
- Yoast SEO: Plugin đi kèm để giúp bạn tối ưu SEO trên trang. Ứng dụng này đảm bảo rằng bạn đang tuân theo các phương pháp hay nhất trước khi đưa trang web của mình vào hoạt động.
- All in One SEO: Đây là một plugin SEO được xếp hạng hàng đầu được các doanh nghiệp sử dụng để cải thiện thứ hạng của họ và khám phá các cơ hội phát triển SEO mới.
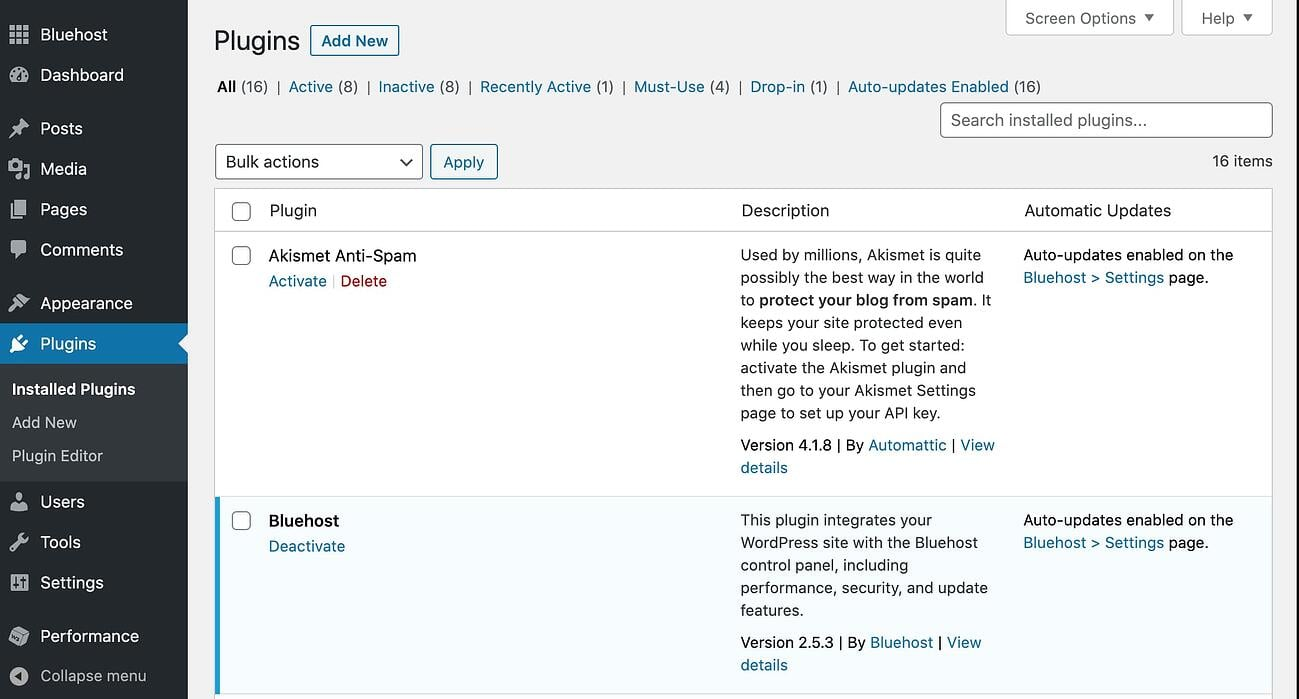
Để bắt đầu cài đặt, hãy đi tới phần “Plugin” trong bảng điều khiển quản trị viên của bạn. Điều này cho bạn thấy tất cả các plugin hiện được cài đặt trên trang web của bạn. Tùy thuộc vào máy chủ của bạn, bạn có thể đã cài đặt một số plugin. Lưu ý rằng để một plugin hoạt động, bạn phải kích hoạt nó sau khi cài đặt.
 Hình 20: Thêm plugin và tùy chỉnh cho trang web
Hình 20: Thêm plugin và tùy chỉnh cho trang web
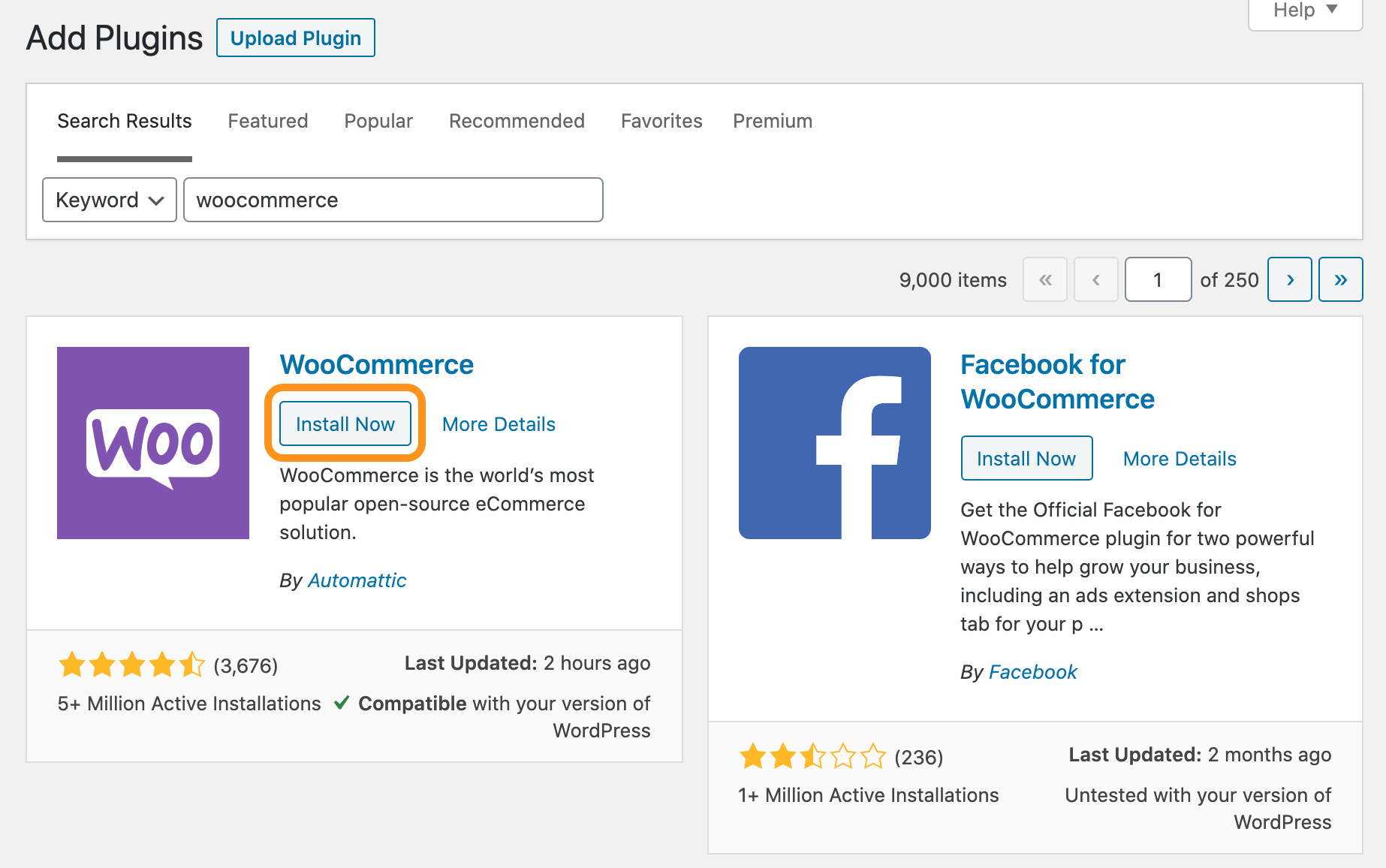
Để thêm một plugin mới, hãy nhấp vào “Thêm mới”. Tìm kiếm plugin mong muốn của bạn rồi nhấp vào “Cài đặt ngay”, đợi vài giây rồi nhấp vào “Kích hoạt”.
 Hình 21: Tìm kiếm và thêm các plugin
Hình 21: Tìm kiếm và thêm các plugin
>>> Có thể bạn quan tâm: Top 8+ các plugin phổ biến cho website wordpress
Bước 8. Tối ưu hóa trang web để tăng tốc độ trang
Hiệu suất trang web là một phần quan trọng của trải nghiệm người dùng. Nếu một trang mất quá nhiều thời gian để tải, khách truy cập của bạn sẽ nhanh chóng chuyển sang trang khác.
Để có thể cải thiện hiệu suất trang web của mình, hãy bật bộ nhớ đệm của trình duyệt. Bộ nhớ đệm của trình duyệt là quá trình lưu trữ tạm thời dữ liệu trang web của bạn trên trình duyệt của khách truy cập. Bằng cách đó, nội dung của bạn không cần phải được gửi từ máy chủ web để nội dung đó xuất hiện trong trình duyệt. Điều này giúp tăng tốc độ trang web.
Để bật bộ nhớ đệm cho trang web của bạn, hãy cài đặt và kích hoạt plugin bộ nhớ đệm theo quy trình được mô tả ở trên.
Chẳng hạn, WP Rocket là một plugin bộ nhớ đệm WordPress sẽ giúp trang web của bạn nhanh hơn chỉ sau vài cú nhấp chuột. Nhờ các tùy chọn mạnh mẽ như Xóa CSS không sử dụng và Trì hoãn thực thi JS, bạn sẽ tiết kiệm thời gian và công sức trong khi cải thiện điểm số Các chỉ số quan trọng về trang web, điểm số Thông tin chi tiết về tốc độ trang và thời gian tải tổng thể.
>>> Xem thêm: Những cách cải thiện tốc độ tải trang cho website
Bước 9. Tham khảo các ví dụ về trang web để tạo cảm hứng
Khi bạn bắt đầu tùy chỉnh trang web của mình, bạn có thể cảm thấy choáng ngợp trước tất cả các tùy chọn mà bạn thấy. Thay vì bắt đầu hoàn toàn từ đầu, bạn có thể đi tham khảo để tìm cảm hứng tạo ý tưởng cho trang web mình thích. Dưới đây là một số tham khảo mà bạn có thể lưu về:
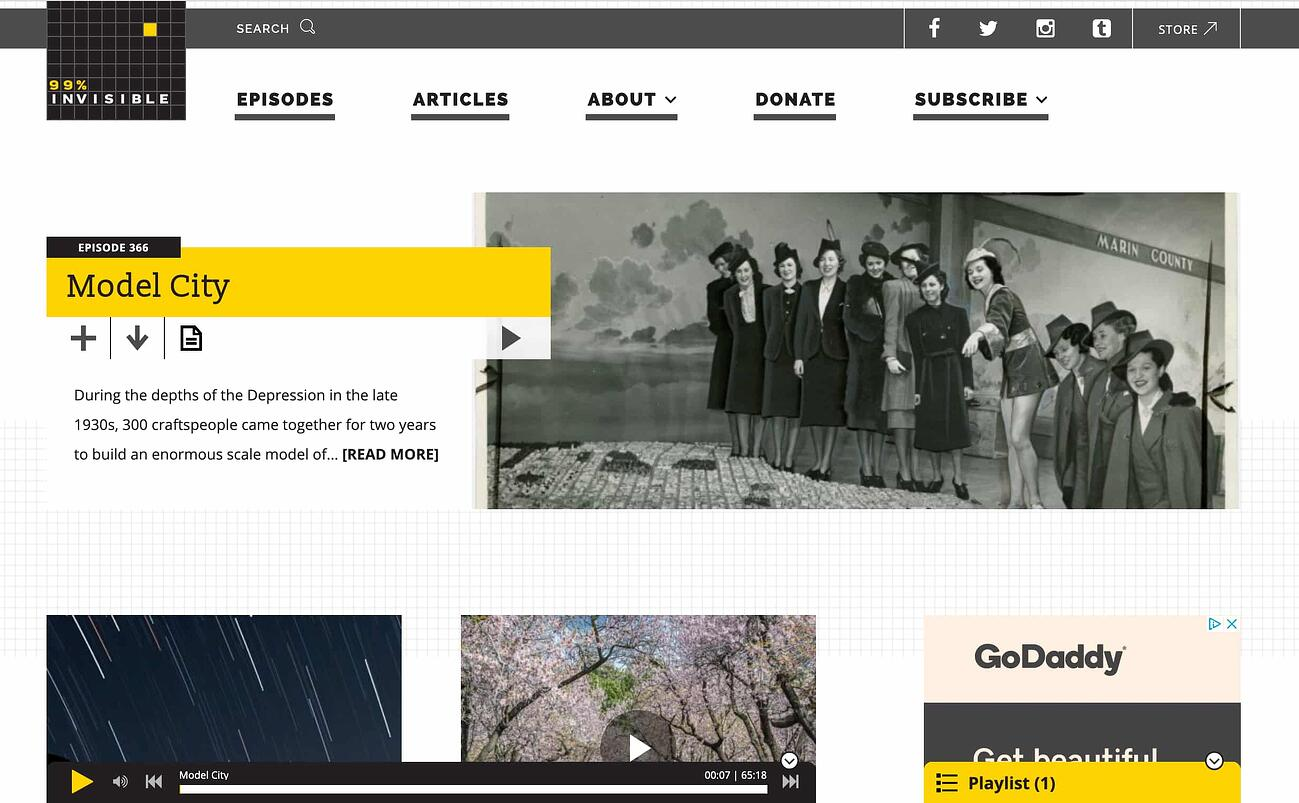
99% Invisible là một podcast phổ biến tập trung vào thiết kế và kiến trúc. Trang web của họ có kiểu dáng đẹp, hiện đại và cung cấp khả năng điều hướng dễ dàng để khách truy cập nhanh chóng truy cập từng tập podcast.
 Hình 22: Trang 99% Invisible với thiết kế các podcast đơn giản nhưng dễ nhìn và sử dụng
Hình 22: Trang 99% Invisible với thiết kế các podcast đơn giản nhưng dễ nhìn và sử dụng
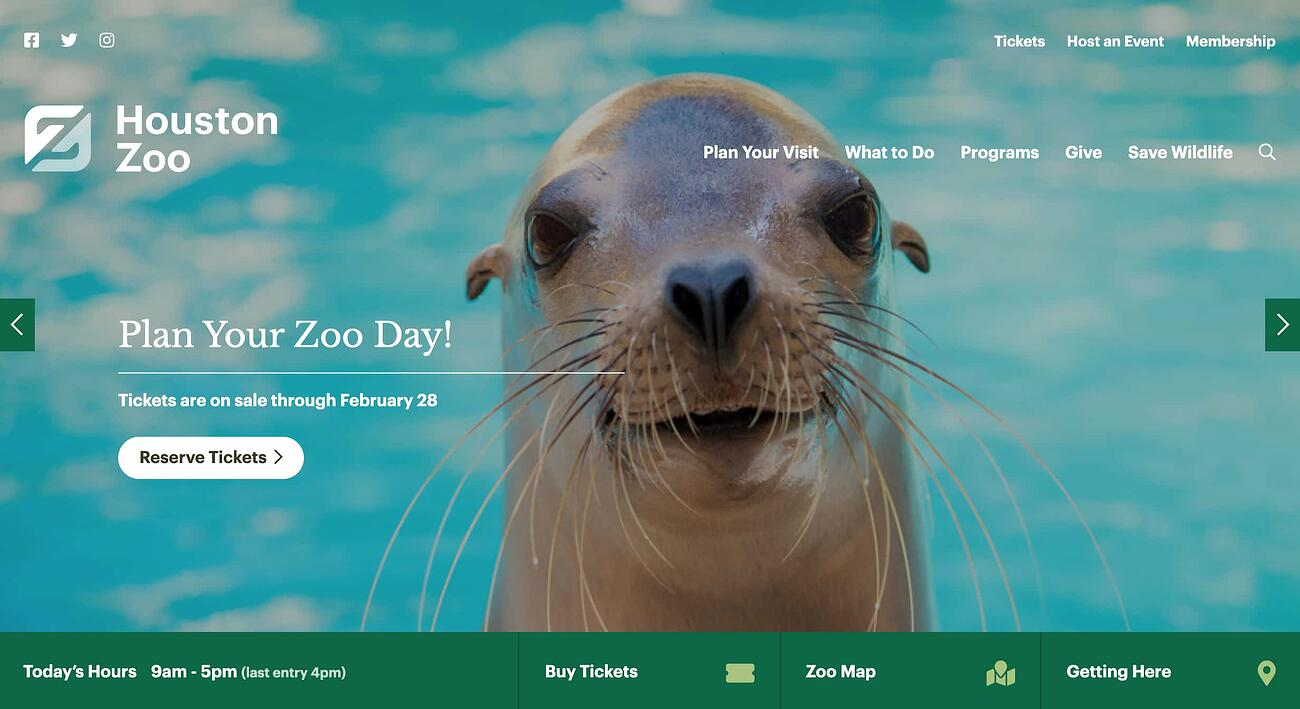
Hay chẳng hạn như trang web của Sở thú Houston hiển thị điểm thu hút chính của nó ở trang chủ. Biểu tượng kính lúp trên thanh menu trên cùng giúp tìm kiếm trang web dễ dàng.
 Hình 23: Trang web sở thú được thiết kế bắt mắt và tiện lợi với các plugin
Hình 23: Trang web sở thú được thiết kế bắt mắt và tiện lợi với các plugin
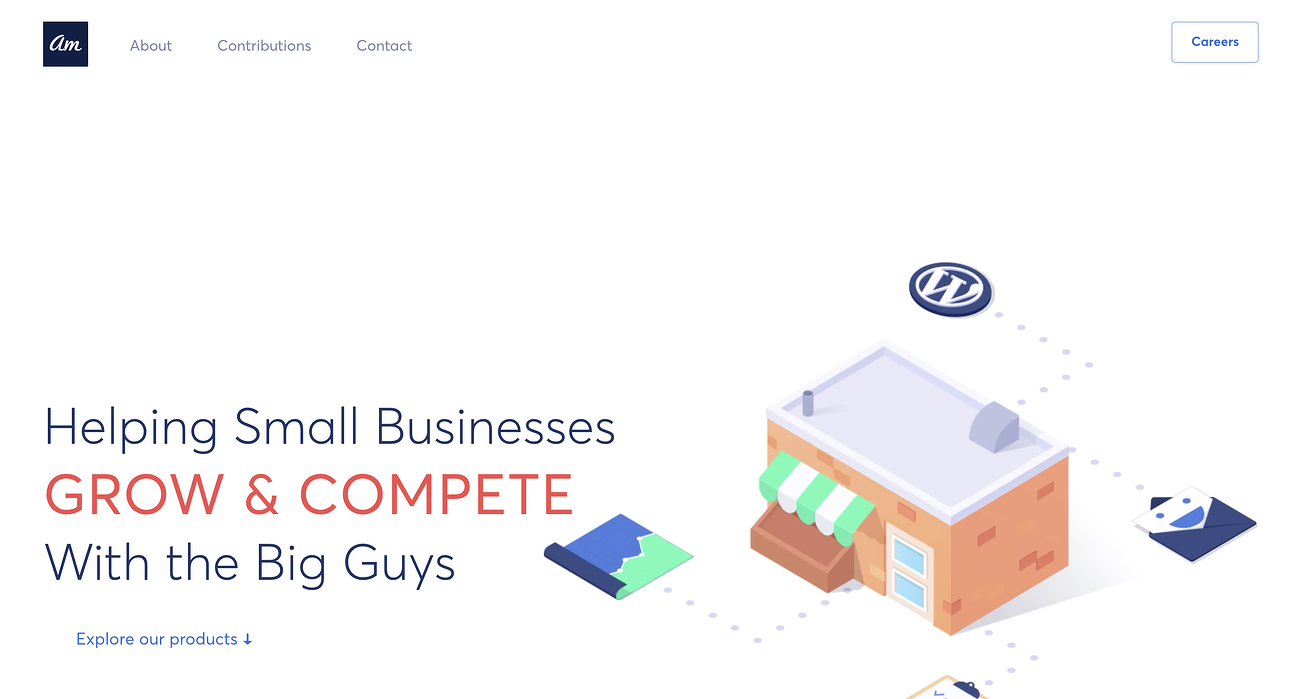
Awesome Motive, những người sáng tạo đằng sau một số dự án WordPress, thu hút khách truy cập của họ bằng một trang web bóng bẩy nhưng lại đơn giản. Nó có tính năng hoạt hình thu hút sự chú ý của mọi người.
 Hình 24: Thiết kế đơn giản nhưng vô cùng tinh tế của Awesome Motive
Hình 24: Thiết kế đơn giản nhưng vô cùng tinh tế của Awesome Motive
Lời kết
Ở trên là những hướng dẫn mà công ty thiết kế website chuyên nghiệp MangoAds gửi đến bạn. Hy vọng bạn có thể tự tạo một trang web cho riêng mình. Để cập nhật các thông tin, kiến thức về UI/ UX, Marketing, Design,... thì hãy theo dõi hoặc “ghé thăm” website của chúng tôi thường xuyên nhé!
Có thể bạn quan tâm:
>>> Thiết kế web đẹp và sáng tạo thì cần những gì?
>>> Các công cụ UX theo dõi người dùng phổ biến nhất hiện nay

Mục lục
Bài viết liên quan