Top 7 cách thiết kế website thân thiện với mobile
08/04/2021 - Vy Hoang Cong Nhut
Thiết kế website thân thiện với mobile là thiết kế ưu tiên trải nghiệm duyệt web trên mobile chứ không phải là một hình thức bổ sung cho phiên bản trên máy tính để bàn.
Web thân thiện với smartphone đã trở nên vô cùng quan trọng trong 1 thập kỷ trở lại đây. Theo nghiên cứu của Statista, có hơn một nửa traffic web đến từ các mobile, trong đó khoảng 45% là các giao dịch mua sắm online. Xét đến sự phát triển mạnh mẽ của smartphone mới chỉ trong khoảng 10 năm trở lại đây, những con số này được kỳ vọng sẽ tăng lên khi mà việc duyệt web trên mobile trở thành thói quen và các thiết kế ngày càng trực quan hơn.
Đây là lý do tại sao các website không tập trung đầu tư vào các kế hoạch mang tính chiến lược nhằm truyền tải trải nghiệm chất lượng trên mobile cho người dùng có nguy cơ tụt hậu so với các đối thủ cạnh tranh trong cùng lĩnh vực. Để giúp bạn bắt kịp xu hướng, MangoAds sẽ giới thiệu cho bạn những mẹo và thủ thuật phổ biến nhất trong thiết kế những website thân thiện nhất với mobile.
Sử dụng hướng tiếp cận ưu tiên thiết bị di động (mobile-first)
Với xu hướng truy cập internet trên mobile ngày một áp đảo so với trên PC, các designer đã phải thay đổi quan điểm và xem phiên bản web cho PC không còn là phiên bản “chính” nữa. Đấy là lí do tại sao việc thiết kế website cho mobile được ưu tiên hơn phiên bản PC trong nhiều năm trở lại đây.
Designer nên xem xét những giới hạn trên giao diện mobile để thiết kế sao cho phù hợp. Không chỉ có giới hạn về kích thước, người dùng di động thường thao tác bằng một tay và việc nhập liệu bằng cách chạm và vuốt có vẻ khó khăn hơn so với thao tác bằng máy bàn. Hãy xem xét ví dụ về hiệu ứng di chuột: nếu phiên bản dành cho máy tính để bàn của bạn phụ thuộc quá nhiều vào loại phản hồi trực quan này, thì nó sẽ trở thành vấn đề khi chuyển sang mobile sau này.
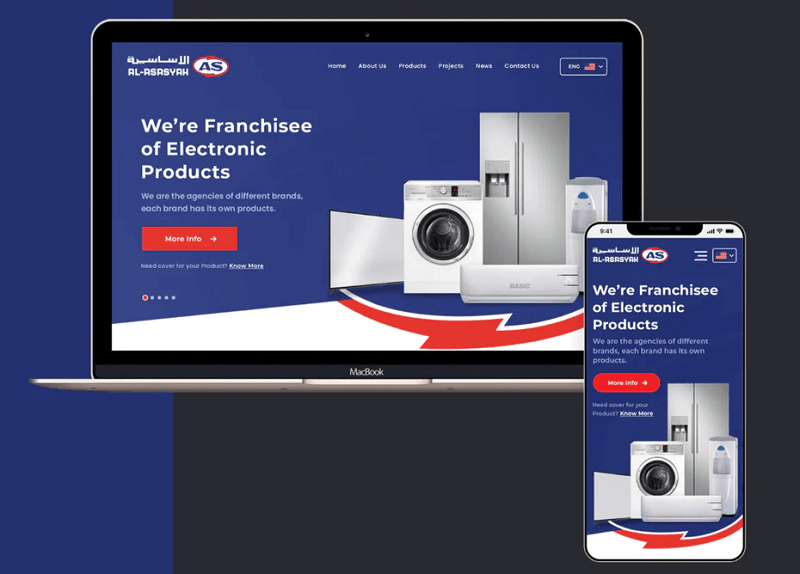
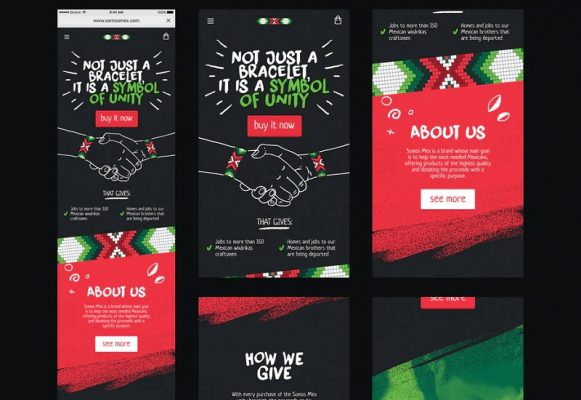
 Hình 1: Thiết kế ưu tiên mobile có nghĩa là việc lập kế hoạch trước cho một màn hình nhỏ hơn sẽ dễ dàng hơn so với việc đơn giản hóa một bố cục phức tạp. (Nguồn: Naveeß)
Hình 1: Thiết kế ưu tiên mobile có nghĩa là việc lập kế hoạch trước cho một màn hình nhỏ hơn sẽ dễ dàng hơn so với việc đơn giản hóa một bố cục phức tạp. (Nguồn: Naveeß)
Do đó, thiết kế ưu tiên mobile thường nhấn mạnh tính đơn giản và dễ sử dụng ngay từ đầu. Tối ưu web cho mobile không có nghĩa là tối giản các phiên bản của PC. Ngược lại, sẽ dễ dàng hơn khi mở rộng từ một bố cục đơn giản thay vì đơn giản hóa một bố cục phức tạp. Tức là nên làm phiên bản web di động từ ban đầu thay vì làm bản PC rồi rút gọn là thành bản mobile.
Việc ưu tiên kiểm tra tính năng đa phương tiện trên di động cũng quan trọng không kém, do hình ảnh hay video được định dạng theo chiều ngang có thể sẽ không hoạt động tốt ở màn hình dọc. Các chi tiết nhỏ như nét mặt hay các phần tử nền có thể sẽ khó đọc hơn khi ở kích thước nhỏ. Thêm vào đó, bề ngang của mobile thường chỉ đủ cho một hình nên nếu bạn thiết kế website phiên bản máy bàn có nhiều hình ở trên, người dùng di động sẽ phải kéo một dải hình từ trên xuống rồi mới bắt đầu xem được tiếp những thông tin bên dưới.
Sử dụng kích thước khuyến nghị cho mobile
Không gian trên thiết bị cầm tay có thể bị hạn chế hơn bất kỳ không gian thiết kế nào khác. Do vậy, tính toán đến sự hạn chế về không gian này ngay từ lúc bắt đầu dự án là cách tốt nhất để tránh những rắc rối về sau.
Độ phân giải màn hình di động sẽ khác nhau tùy theo thiết bị, nhưng độ phân giải thường dùng nhất hiện nay là 360x640 (tỷ lệ khung hình 9:16) căn cứ theo một nghiên cứu được tiến hành bởi Statcounter. Google Analytics có thể cho bạn biết người dùng của bạn sử dụng thiết bị nào nhiều nhất, từ đó bạn nên đảm bảo thiết kế website đáp ứng của mình đủ linh hoạt để hiển thị trên các thiết bị đó.
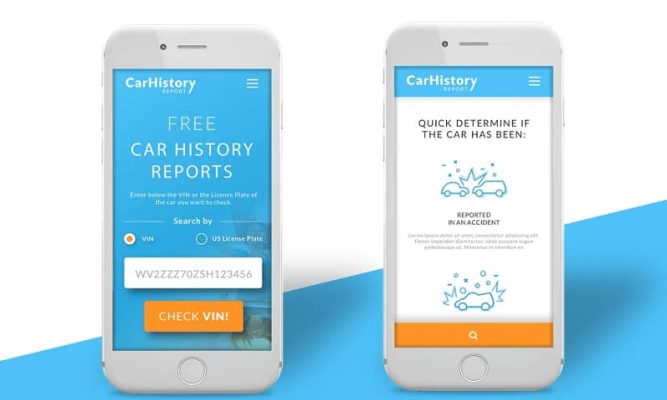
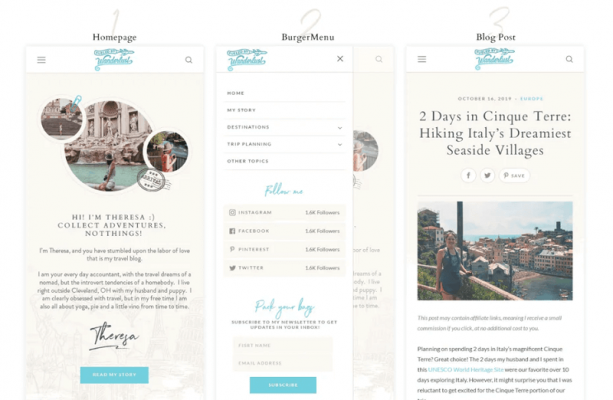
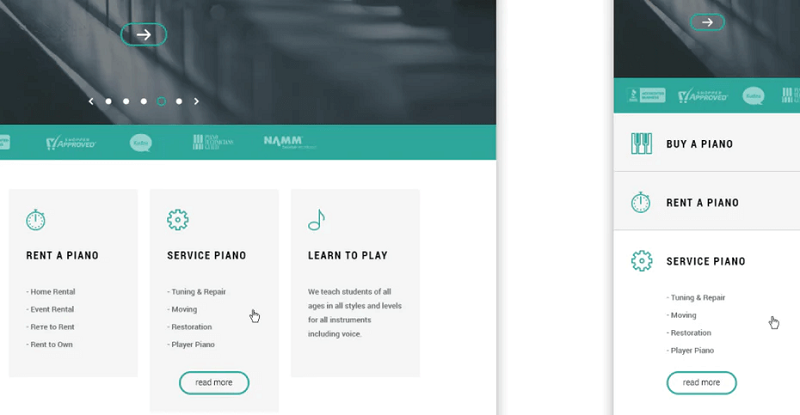
 Hình 2: Thiết kế cho mobile duy trì hệ thống phân cấp typography rõ ràng với các nút thao tác và trường điền form lớn. (Nguồn: Marian Voicu)
Hình 2: Thiết kế cho mobile duy trì hệ thống phân cấp typography rõ ràng với các nút thao tác và trường điền form lớn. (Nguồn: Marian Voicu)
Khi đề cập tới kích thước phông chữ trong mobile, kích thước khuyến nghị tối thiểu là 16px cho phần nội dung. Kích thước này cũng có thể thay đổi tùy thuộc vào kiểu chữ sử dụng (dựa vào cấu trúc, một vài kiểu chữ sẽ khó đọc hơn khi ở 16px).
Không có kích thước phông chuẩn cho tiêu đề. Tuy nhiên, bạn phải thiết lập hệ thống phân cấp typography rõ ràng thông qua sự đối lập về kích thước, độ dày và phong cách của chữ. Nếu không chắc chắn là chữ như vậy là ổn hay chưa, bạn có thể đơn giản là kiểm tra các kích thước phông chữ trên mobile của mình.
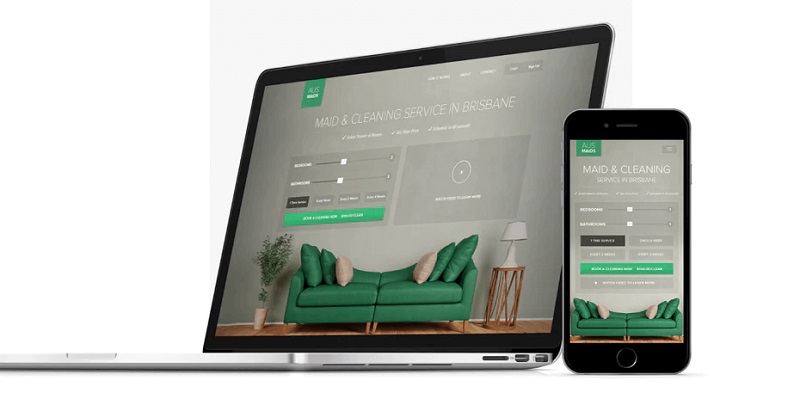
 Hình 3: Trong thiết kế này, hình ảnh rộng quá khổ được crop cho phù hợp với phiên bản mobile. (Nguồn ảnh: akorn.creative)
Hình 3: Trong thiết kế này, hình ảnh rộng quá khổ được crop cho phù hợp với phiên bản mobile. (Nguồn ảnh: akorn.creative)
Chiều rộng của hình ảnh và các kênh media khác phụ thuộc hoàn toàn vào giao diện thiết bị sử dụng. Do đó hãy để chủ thể chính của ảnh quyết định xem bạn nên phóng to hay thu nhỏ mà vẫn duy trì được độ nét của ảnh. Bạn không cần phải chỉnh toàn bộ ảnh để vừa với màn hình, thay vào đó bạn có thể phóng to để tập trung vào chủ thể chính và crop bỏ phần nền không cần thiết như ví dụ trên.
Cuối cùng, kích thước của các nút thao tác cũng vô cùng quan trọng trong thiết kế website thân thiện với mobile, do màn hình cảm ứng không giỏi trong việc ghi nhận thông tin từ người dùng khi sử dụng bàn phím và chuột. Một nghiên cứu tập trung vào những người dùng lớn tuổi khuyến nghị rằng các nút màn hình cảm ứng nên nằm trong khoảng 42 tới 72px để có thể sử dụng tối ưu cho cả những người lớn tuổi.
Tối ưu hóa chế độ ảnh dọc
Mặc dù về mặt kỹ thuật, website trên mobile có thể được xem ở chế độ ngang khi xoay màn hình thiết bị, nhưng xem ở chế độ dọc lại phổ biến hơn hẳn. Blackberry đã phổ biến kiểu cầm điện thoại di động bằng hai tay vào những năm 2000, nhưng hình thức này đã bị loại bỏ triệt để theo dòng phát triển của smartphone. Người dùng ưa chuộng việc cầm thiết bị bằng một tay và xem ở chế độ dọc hơn.
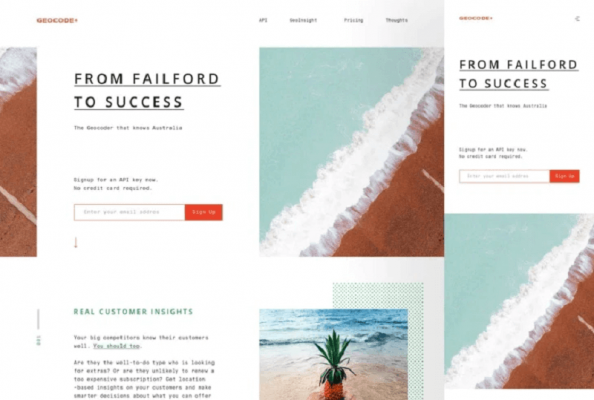
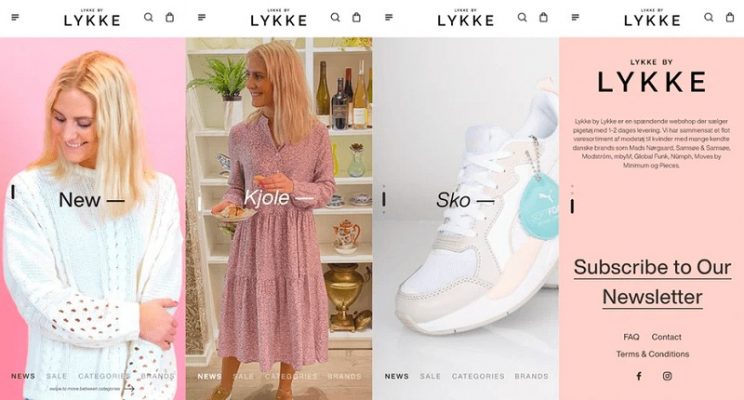
 Hình 4: Thậm chí có ít không gian ngang hơn trên các website di động, designer có thể tận dụng khoảng trống và khoảng đệm để nhấn mạnh, phóng to văn bản và thúc đẩy việc cuộn chuột. (Nguồn ảnh: Newwen)
Hình 4: Thậm chí có ít không gian ngang hơn trên các website di động, designer có thể tận dụng khoảng trống và khoảng đệm để nhấn mạnh, phóng to văn bản và thúc đẩy việc cuộn chuột. (Nguồn ảnh: Newwen)
Sự hạn hẹp trong chế độ ảnh dọc lại rất phù hợp với các bố cục một cột. Trong phong cách này, các phần tử trang được sắp xếp theo thứ tự từ trên xuống dưới. Mặc dù căn chỉnh giữa cho nội dung có xu hướng phổ biến, căn chỉnh trái và phải xen kẽ có thể tạo sự thu hút mang tính trực quan và đánh lừa thị giác là đang xem bố cục hai cột. Bên cạnh đó, các phần tử nhỏ hơn như icon và hình ảnh có thể được hiển thị dưới dạng lưới, trong khi hình ảnh xoay vòng có thể thay thế việc cuộn dọc để xem ảnh bằng hình thức vuốt ngang.
Ngoài việc tìm các phương thức sáng tạo để thay thế cho bố cục một cột thì cũng có nhiều cách tận dụng nó như một lợi thế. Bởi vì các ứng dụng mạng xã hội trong thời gian dài đã ưu tiên người dùng di động cuộn dọc để sử dụng, các website designer có thể dàn trải nội dung với các khoảng trắng và khoảng đệm. Điều này giữ cho nội dung gọn gàng và dễ đọc trong khi vẫn khuyến khích người xem tương tác thông qua việc kéo trang lên xuống liên tục.
 Hình 5: Thiết kế này sử dụng các đường viền đồ họa nghiêng và nhiều cột khiến người dùng không cảm thấy việc căn chỉnh giữa bị lặp lại nhiều.
Hình 5: Thiết kế này sử dụng các đường viền đồ họa nghiêng và nhiều cột khiến người dùng không cảm thấy việc căn chỉnh giữa bị lặp lại nhiều.
Thiết kế từng phần cũng hữu ích để nhóm các thông tin tương tự lại với nhau, nhờ đó người dùng hiểu mục đích chung của từng phần mà không cần phải đọc kỹ. Việc làm này đặc biệt có ích khi khoảng 79% khách ghé trang chỉ lướt qua nội dung website. Thay đổi màu nền giúp phân biệt giữa các phần và các đường viền nên được sáng tạo cho từng phần phá vỡ cảm giác “hình hộp” mà chúng mang lại.
Tối thiểu hóa menu
Điều hướng là một khu vực khác có thể nhanh chóng trở nên phức tạp tùy thuộc vào số trang con trong website và tùy chọn được thiết lập. Trong khi website phiên bản máy bàn thường có thanh điều hướng đầy đủ ở header với nhiều menu chính và menu phụ thì ở phiên bản di động, icon hamburger (3 cái gạch ngang) đơn giản và dễ nhận biết đã trở thành tiêu chuẩn cho tất cả những thông tin này. Nhờ đó, hầu hết các header website phiên bản di động đều được thu gọn thành icon đó kèm logo.
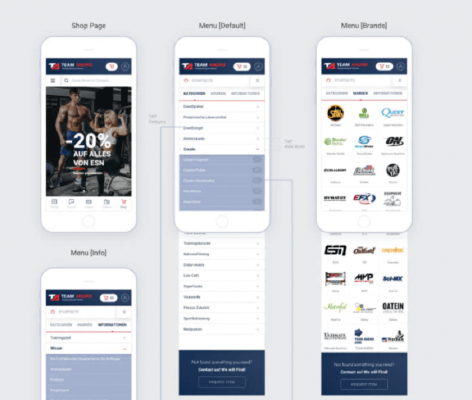
 Hình 6: Icon hamburger trong thiết kế này hiển thị lớp phủ chiếm hai phần ba menu điều hướng. (Nguồn ảnh: veshi)
Hình 6: Icon hamburger trong thiết kế này hiển thị lớp phủ chiếm hai phần ba menu điều hướng. (Nguồn ảnh: veshi)
Với phong cách này, một cách tiếp cận phổ biến khác là sidebar trượt ra, che một phần màn hình với các tùy chọn điều hướng. Cách này cho phép menu hoạt động trong một không gian riêng biệt tách rời khỏi nội dung trang trong khi vẫn có chỗ trống cho người dùng chạm để thoát khỏi menu và quay trở về màn hình trước đó.
Tùy thuộc vào độ phức tạp của menu, mỗi tùy chọn menu có thể chứa nhiều tùy chọn con hơn, hoặc menu phụ. Khi người dùng click vào một trong những menu phụ này, tốt nhất nên có một danh sách các tùy chọn mới thay thế cho menu hiện có nhằm giữ cho danh sách ngắn gọn.
Đừng quên cố định thanh điều hướng trên màn hình để người dùng không mobile đó là giấu thanh điều hướng cố định khi người dùng cuộn xuống để người dùng hoàn toàn tập trung vào nội dung, và hiển thị lại thanh điều hướng khi người dùng bắt đầu cuộn ngược lên.
 Hình 7: Menu điều hướng của website di động này cũng sử dụng các tab để chia nhỏ danh sách tùy chọn. (Nguồn ảnh: Ex-Dreamer)
Hình 7: Menu điều hướng của website di động này cũng sử dụng các tab để chia nhỏ danh sách tùy chọn. (Nguồn ảnh: Ex-Dreamer)
Thay vì sử dụng menu chuẩn, bạn có thể thiết kế những phương thức điều hướng khác hoặc điều chỉnh thêm các tính năng cho menu chuẩn. Sử dụng tab trong điều hướng cho phép người dùng dễ dàng chuyển đổi giữa những phần nội dung khác nhau trên website mà không phải tải lại trang.
Thời gian gần đây, nhiều UX designer cũng đang tìm tòi các giải pháp điều hướng khác ngoài cách nhập liệu phổ biến nhất là chạm - vuốt ngang và/ hoặc dọc. Khi mọi thứ đều không thành công thì biểu tượng tìm kiếm tiện dụng phổ biến trên mobile cho phép người dùng tìm được những điều họ cần.
Thu gọn nội dung phụ
Website phiên bản máy bàn thường có không gian cho chiều sâu nội dung, thông số kỹ thuật sản phẩm và nội dung khác. Tuy nhiên, website phiên bản di động đòi hỏi thông tin ngắn gọn, do đó các designer phải loại bỏ hoặc rút gọn nội dung không cần thiết. Đây là lúc các phần thu gọn/ mở rộng trở nên hữu ích.
Thu gọn nội dung bao gồm việc chuyển thông tin diễn giải thành tùy chọn với icon hình tam giác hay dấu + để mở rộng hay hiển thị thông tin ẩn. Mặc dù việc ẩn thông tin nghe có vẻ không tốt. Tuy nhiên, thà chúng ta làm cho nó đơn giản và tối ưu tiêu đề sao cho hấp dẫn còn hơn lo người xem bị bỏ sót thông tin mà thiết kế ra một trang phức tạp, tối rắm. Tương tác vi mô (micro interaction - những chi tiết nhỏ trong website của bạn phản ứng với hành động của khách truy cập, ví dụ như nút Like trên Facebook) khi chuyển đổi giữa các tính năng cũng là một cách hay trong việc thúc đẩy người dùng tương tác với trang nhiều hơn thay vì đọc một cách thụ động.
 Hình 8: Thiết kế này sử dụng ảnh xoay vòng để nhóm các phần khách hàng chứng thực. (Nguồn ảnh: Artyom Ost)
Hình 8: Thiết kế này sử dụng ảnh xoay vòng để nhóm các phần khách hàng chứng thực. (Nguồn ảnh: Artyom Ost)
Các designer nên thiết kế phân lớp các nội dung có thể thu gọn được ở dưới tiêu đề. Nội dung giống nhau có thể được gộp chung vào một lớp thay vì tách riêng ra. Trong thiết kế của Artyom Ost ở trên, khi xem trên máy tính, bạn sẽ thấy có ba trích dẫn nhận xét của khách hàng bên dưới tiêu đề. Tuy nhiên, trong phiên bản di động, designer đã thiết kế các nhận xét này dưới dạng ảnh carousel.
 Hình 9: Bên dưới phần ảnh full màn hình, thiết kế này cho phép người dùng thu gọn và mở rộng nội dung chi tiết. (Nguồn ảnh: boryszbn)
Hình 9: Bên dưới phần ảnh full màn hình, thiết kế này cho phép người dùng thu gọn và mở rộng nội dung chi tiết. (Nguồn ảnh: boryszbn)
Nội dung không liên quan bạn nên tránh hoàn toàn trong thiết kế website thân thiện với mobile là quảng cáo xen kẽ và dưới dạng popup. Trong khi có thể tiết kiệm không gian bằng cách mở tab mới để coi quảng cáo, website với popup đan xen không chỉ gây khó chịu khi phải chạm để thoát ra mà còn bị Google phạt vì ảnh hưởng đến trải nghiệm người dùng.
Giới hạn các trường điền form và nhập liệu văn bản
Nhập liệu văn bản đã trở thành một trong những trở ngại lớn nhất với khả năng truy cập mobile. Mặc dù việc gõ một từ không phải là vấn đề gì lớn, nhưng ai trong chúng ta lại không cảm thấy phiền khi một website di động yêu cầu nhập địa chỉ email — buộc bạn phải chuyển qua các menu chữ cái, viết hoa, dấu câu và ký hiệu bằng một tay? Vì lý do đó, bạn nên tối thiểu hóa các trường điền form và gọn càng tốt.
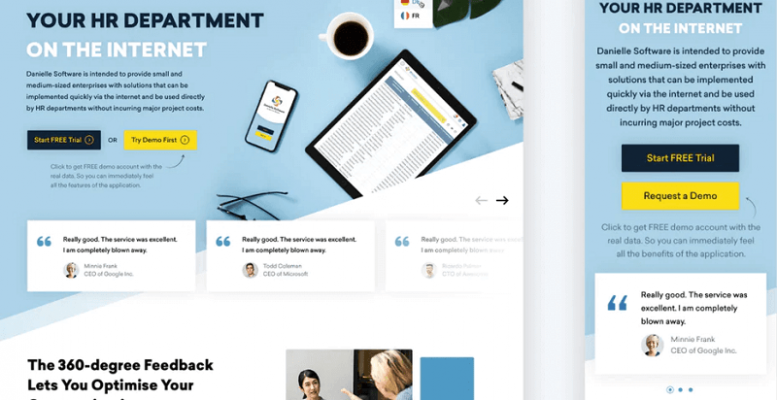
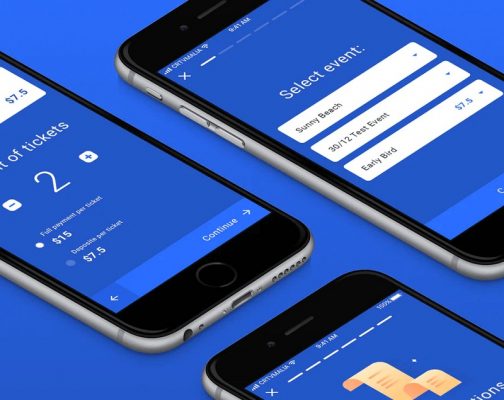
 Hình 10: Thiết kế này sử dụng đa dạng các tùy chọn thay vì gõ tay (chỉ chọn một trong số các tùy chọn loại trừ lẫn nhau được xác định trước, ví dụ chọn tỉnh rồi đến quận rồi đến phường mà không cần nhập bằng tay).
Hình 10: Thiết kế này sử dụng đa dạng các tùy chọn thay vì gõ tay (chỉ chọn một trong số các tùy chọn loại trừ lẫn nhau được xác định trước, ví dụ chọn tỉnh rồi đến quận rồi đến phường mà không cần nhập bằng tay).
Tính năng tự động điền, chẳng hạn như tiên đoán địa chỉ từ mã bưu điện hoặc cung cấp các lựa chọn điền trước cho các hậu tố email phổ biến, có thể giúp bạn nhanh chóng nhập xong thông tin. Tích hợp với phần mềm sử dụng profile có sẵn trên Apple, Google hoặc Facebook, như vậy chỉ cần chạm vài lần trên màn hình, người dùng đã có thể điền xong thông tin cá nhân và thông tin đăng nhập của mình.
Tích hợp bên thứ ba với nhà cung cấp thanh toán như Momo cũng có thể trở nên hữu ích với các trang giao dịch như website mua sắm, khi việc nhập chi tiết thẻ tín dụng có thể trở nên khó khăn ngay cả khi thao tác bằng máy tính. Nếu tùy chọn này không có sẵn, bạn cũng có thể cho phép người dùng thanh toán nhanh chóng với tư cách là khách. Sau đó sao chép thông tin trong phần giao hàng vào phần thanh toán, khách chỉ cần nhập các thông tin còn lại là được.
Thân thiện với mobile đồng nghĩa với thân thiện cho thao tác bằng ngón cái
Căn cứ vào một nghiên cứu được đề cập trong cuốn Thiết kế chạm của Josh Clark, người dùng dùng ngón cái của họ cho ít nhất 75% các tương tác trên mobile. Bao gồm cuộn, click, vuốt và nhập văn bản, trong khi các ngón còn lại hỗ trợ cầm điện thoại. Cũng nên cân nhắc tới trong nhiều trường hợp người dùng vừa làm việc riêng vừa lướt điện thoại bằng tay không thuận. Vì vậy rõ ràng các designer phải ưu tiên thiết kế để ngón cái tiếp cận được tất cả các tương tác trên mobile.
 Hình 11: Thiết kế này giữ cho hầu hết các phần tử có tính tương tác nhất nằm ở giữa màn hình hay ở phía cuối
Hình 11: Thiết kế này giữ cho hầu hết các phần tử có tính tương tác nhất nằm ở giữa màn hình hay ở phía cuối
Ngón cái là ngón tay lớn nhất, điều này cũng có nghĩa nó không mang lại độ chính xác cao. Khi tạo các nút, designer nên sử dụng kích thước lớn nhất cho các tương tác quan trọng (xem mẹo trước về kích thước) bởi vì màn hình cảm ứng sẽ không nhận diện nếu một phần ngón cái nằm ngoài nút thao tác.
Việc này cũng quan trọng giống như vị trí các phần tử tương tác trên trang vậy. Thông thường, người dùng cầm ở phía cuối mobile với ngón tay cái nằm ở khoảng giữa. Để với tới các phần tử tương tác ở trên cùng, người dùng phải điều chỉnh tay cầm điện thoại hay sử dụng những ngón của tay còn lại. Nghiên cứu cho thấy, khu vực tương tác lý tưởng (đang thu hẹp khi màn hình điện thoại ngày càng to hơn) là vùng nằm giữa phía dưới.
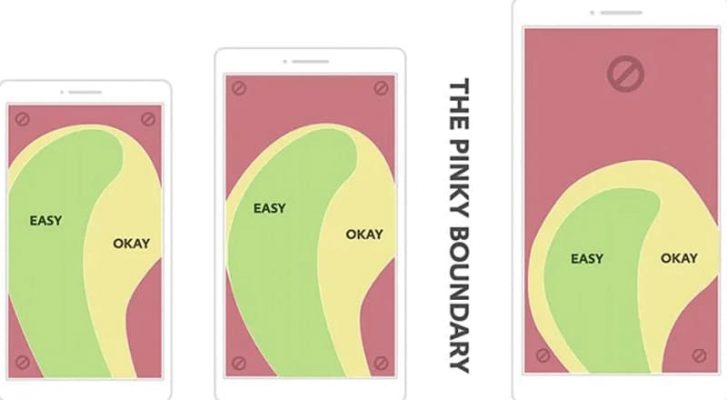
 Hình 12: Vùng thân thiện với ngón cái sẽ khác nhau tùy thiết bị, nhưng với đa số các thiết bị thì phần giữa phía dưới màn hình là dễ tương tác nhất. Đồ họa bởi A List Apart
Hình 12: Vùng thân thiện với ngón cái sẽ khác nhau tùy thiết bị, nhưng với đa số các thiết bị thì phần giữa phía dưới màn hình là dễ tương tác nhất. Đồ họa bởi A List Apart
Trong những năm gần đây, nhiều UX designer đã đi đầu trong việc định vị các thanh điều hướng ở cuối màn hình thay vì ở trên cùng. Tuy cách làm này giúp họ dễ sử dụng hơn nhưng nó lại vô tình làm thay đổi giao diện mà mọi người đã quen thao tác lâu nay. Vì thế nó cũng có thể dẫn đến trải nghiệm kém hơn. Thời gian sẽ cho chúng ta biết đặt các vùng thao tác tại vị trí nào là lý tưởng nhất, nhưng hiện tại, cách tốt nhất để giải quyết vấn đề này cho cơ sở người dùng của riêng bạn là kiểm tra cả hai cách trên.
Kết luận
Từ việc traffic toàn cầu tiếp tục tăng, duyệt website trên mobile rõ ràng là hướng đi của tương lai. Nhưng khi bạn cân nhắc tất cả các giới hạn thiết kế website di động phải đối mặt so với phiên bản máy bàn, việc thiếu không gian và thiết bị ngoại vi (như chuột, bàn phím. v.v) có vẻ như là một gánh nặng hơn là một cơ hội. Những thách thức này không phải không thể vượt qua nhưng cũng không nên xem nhẹ.
Mặc dù các thủ thuật trong bài viết này sẽ giúp bạn nắm bắt được cơ sở cho các giải pháp thực tiễn để đối mặt với thách thức thiết kế website thân thiện với mobile, bạn cũng cần đầu tư nhiều thời gian và thực hành để thành thạo chúng. Để có được một website cho mobile mang tính hữu ích mà không phải là trở ngại với người dùng, hãy cân nhắc làm việc với một website designer tài năng.