Lướt web ngày nay, không khó để nhận ra rằng hầu hết các website hiện nay có bố cục giống nhau, thường bắt đầu với một hero image (một kiểu phong cách thiết kế ảnh to, chiếm phần lớn diện tích ứng dụng, website) hoặc một video lặp lại với những tagline in đè lên trên, theo sau đó là CTA và một vài nội dung, được chia thành nhiều cột với biểu tượng cho từng cột. Thiết kế web hiện nay bị nhận định khá nhàm chán, đặc biệt là những trang web của các startup hay công ty dịch vụ. Cần lưu ý gì để tạo nên những thiết kế web đẹp, sáng tạo, hãy tìm hiểu rõ hơn ở bài viết dưới đây.
Trước khi tìm hiểu về cách tạo nên một thiết kế web đẹp và sáng tạo, hãy tìm hiểu các lỗi thường gặp trong thiết kế web.
1. Sử dụng một bố cục nhất định
Sử dụng template online
Với những doanh nghiệp có ngân sách hạn chế nhưng vẫn muốn xây dựng website nhanh chóng, chuyên nghiệp và bắt mắt, việc tìm kiếm web template trên themeforest, WIX hay TemplateMonster là lựa chọn tối ưu. Các template thiết kế web đó hầu hết đều có bố cục khá cứng nhắc và để phục vụ đại đa số người dùng. Để bán được các template này, các designer tạo nội dung và bố cục tổng quát hơn, thay vì dựa vào nhu cầu thực tế của các doanh nghiệp hay một cá nhân. Loại hình bố cục này có thể thu hút thị trường dọc và chủ doanh nghiệp tìm kiếm giải pháp web tiết kiệm.

Hình 1: Bạn sẽ thấy hầu hết các template online đều trông như thế này
Việc sử dụng web template không phải lúc nào cũng xấu, bởi nó giúp tiết kiệm thời gian phát triển và kiểm tra đa thiết bị (hầu hết các web template ngày nay đều được thiết kế theo kiểu đáp ứng (responsive)). Tuy nhiên, một template có thể có khá nhiều người dùng, từ đó khiến các trang web có hình thức và mang lại cảm giác y như nhau.
Chuyển đổi quan trọng hơn hình thức
Chuyển đổi là khi một khách truy cập website và thực hiện một hành động mà doanh nghiệp mong muốn. Hành động đó có thể là đăng ký nhận bản tin qua email, tạo tài khoản, thực hiện giao dịch, tải ứng dụng… Chuyển đổi không chỉ dùng cho những website thương mại điện tử, kinh doanh sản phẩm và dịch vụ, nhưng nó cũng phù hợp với các loại hình trang web khác, chẳng hạn như hồ sơ năng lực online. Lấy ví dụ, nếu bạn là một copywriter freelancer đăng CV cá nhân với mục đích để khách hàng hoặc nhà tuyển dụng liên hệ. Chuyển đổi trong hồ sơ năng lực giúp nhà tuyển dụng điền vào form liên hệ hoặc gọi bạn.
Vì sao chuyển đổi lại quan trọng hơn bố cục trang web? Đa phần người dùng không quan tâm mấy tới bố cục trang web đẹp hay xấu. Họ quan tâm những điều trong hình minh họa dưới đây:

Hình 2: Nghiên cứu của HubSpot năm 2011.
Cân bằng giữa “Thiết kế sáng tạo” và “Thiết kế đáp ứng”
Có những tranh luận giữa dev và designer về việc thay đổi bố cục sáng tạo thành bố cục chuẩn để phục vụ tốt hơn cho trường hợp sử dụng “web đáp ứng”. Thiết kế web đáp ứng là quá trình thiết kế web cho phép tự điều chỉnh bố cục nội dung cho phù hợp với các thiết bị sử dụng khác nhau. Tuy nhiên, một vài bố cục sáng tạo có thể không hoạt động tốt trên các thiết bị di động hay máy tính bảng. Tìm điểm cân bằng giữa thiết kế sáng tạo và thiết kế đáp ứng là nhiệm vụ hàng ngày của các nhà thiết kế web.
2. Sử dụng thiết kế phẳng
Thiết kế phẳng giúp web tải nhanh hơn
Các digiatel marketing đều biết rằng các công cụ tìm kiếm sẽ xếp hạng cao hơn cho các website tải nhanh. Một trong những thuộc tính của một trang web tải nhanh đó là đồ hoạ sử dụng có kích thước nhỏ. Thiết kế phẳng thật sự có lợi trong tình huống này, sử dụng các yếu tố thiết kế tối thiểu, trang web có thể tải nhanh hơn và thay đổi kích thước dễ dàng hơn.
Hình ảnh càng có ít màu và hiệu ứng (không đổ bóng, gradient, vân da hay hình nền dạng giấy ghi chú), kích thước ảnh càng nhỏ. Những hình ảnh lớn có độ phân giải cao có thể hiển thị trên máy tính nhưng lại không hiển thị trên thiết bị điện thoại được. Thiết kế phẳng giúp website tải nhanh hơn rất nhiều, góp phần tăng bậc xếp hạng trong thuật toán Google.
Thiết kế phẳng giúp người dùng tập trung vào nội dung
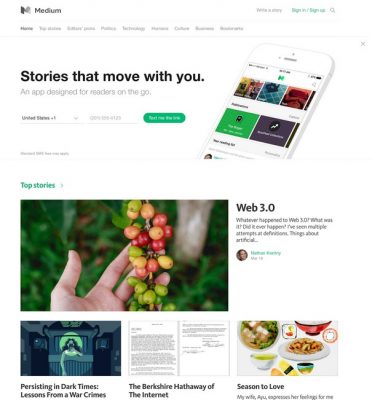
Thiết kế phẳng nhấn mạnh việc sử dụng tối giản các yếu tố phức tạp và chỉ tập trung sử dụng những hình dáng, nghệ thuật thị giác đơn giản và màu đơn sắc. Thiết kế phẳng gần tương tự với phong cách tối giản. Loại phong cách này rất được ưa chuộng trong những năm gần đây. Nhờ vào việc tối giản các hiệu ứng trực quan, người dùng có thể tập trung vào nội dung trang web mà không bị xao nhãng bởi bất kỳ hình ảnh nổi bật nào. Sau cùng, người dùng quan tâm nhiều hơn tới nội dung và sản phẩm. Medium là một ví dụ điển hình cho thấy thiết kế phẳng giúp người dùng tập trung vào nội dung.

Hình 3: Medium là một ví dụ điển hình về cách mà thiết kế phẳng giúp người dùng tập trung vào nội dung.
3. Không tạo cảm giác đổi mới và sáng tạo
Thiết kế web hiện nay trở nên “chững chạc” hơn
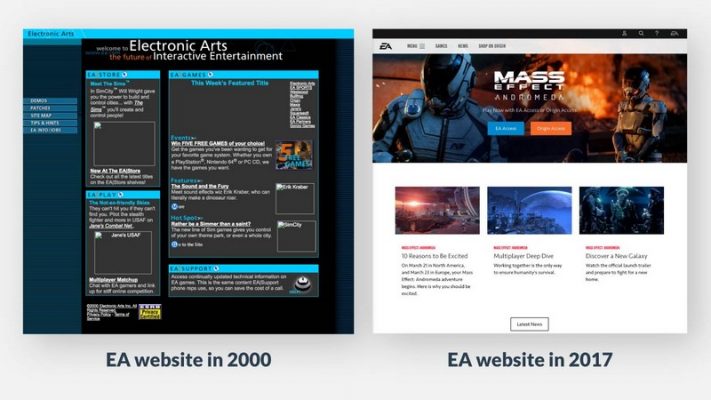
Thực tế, thiết kế web mang tính đổi mới và sáng tạo nhiều hơn vào năm 2000, bởi vì khi đó trải nghiệm người dùng còn hạn chế.

Hình 4: Trang web giữa năm 2000 và năm 2017 có nhiều khác biệt
Vào thời điểm đó, các designer cố gắng mài mò tạo ra một website độc đáo. Đó là thời hoàng kim của Flash trong thiết kế web và những đổi mới sau này cho phép các nhà thiết kế web tích hợp nội dung animation và video. Sự phát triển của các nền tảng xã hội và sự hình thành nền tảng web giúp chúng ta nhận ra bản thân đang sống trong thời đại kỹ thuật số đổi mới và sáng tạo. Nhưng với các ý tưởng trong lĩnh vực thiết kế web ngày một nhiều hơn và trải nghiệm người dùng được nhấn mạnh, dần dần thiết kế web trở nên “chững chạc” hơn. Do đó, cũng dễ hiểu khi thỉnh thoảng chúng ta không còn cảm thấy mới mẻ về nó.
Biểu mẫu dựa trên chức năng
Biểu mẫu thiết kế (thẩm mỹ, tương tác, v.v) nên dựa trên chức năng hay mục đích của trang web. Nhiều designer cho rằng website ngày nay khá nhàm chán vì chúng thiếu những hiệu ứng âm thanh hay animation năng động hơn. Tuy nhiên, những hiệu ứng này có thể gây xao nhãng nếu nó không phục vụ mục đích gì cho trang web.
Các trang web đổi mới sáng tạo vẫn hiện diện và sẽ ngày một tăng lên
Ngày càng có nhiều trang web của doanh nghiệp và người tiêu dùng ra đời và hoạt động, không có nghĩa là những trang web đổi mới sáng tạo ít đi. Hãy cùng nhìn AWWWARDS, THE WEBBY AWARDS và FWA, bạn sẽ nhận ra rằng vẫn còn có nhiều tổ chức khuyến khích các designer tạo nên những trang web sáng tạo và hữu dụng.
Trải nghiệm thiết kế web đẹp, sáng tạo
1. Bố cục
Ví dụ: Tam Tam

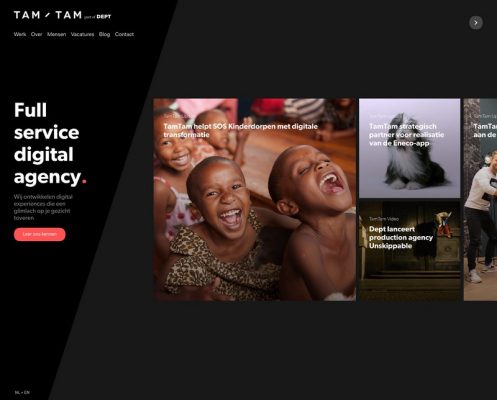
Hình 5: Website Tam Tam mang tính sáng tạo cao
Tam Tam là công ty dịch vụ kỹ thuật số ở Châu Âu. Bố cục trang chủ của họ khác hẳn hầu hết các trang web online. Thay vì phải cuộn chuột để xem theo chiều dọc, nó hiển thị nội dung theo chiều ngang. Thiết kế này không phù hợp với tất cả mọi trang web. Các trang hồ sơ năng lực hay thư viện hình ảnh hoặc blog tin tức sẽ phù hợp với thiết kế này. Tuy nhiên, thiết kế này cũng không phù hợp với nhóm đối tượng lớn tuổi bởi cách tương tác sáng tạo của trang web.
Tam Tam là công ty hoatt động trong lĩnh vực sáng tạo, do đó thiết kế này đại diện cho thương hiệu của họ, phá cách và táo bạo. Thay vì hiển thị menu hamburger trên góc trên cùng, họ để nó ở phía trái và hiển thị thực đơn với người truy cập mọi lúc.
2. Điều hướng
Ví dụ: Signes du quotidien

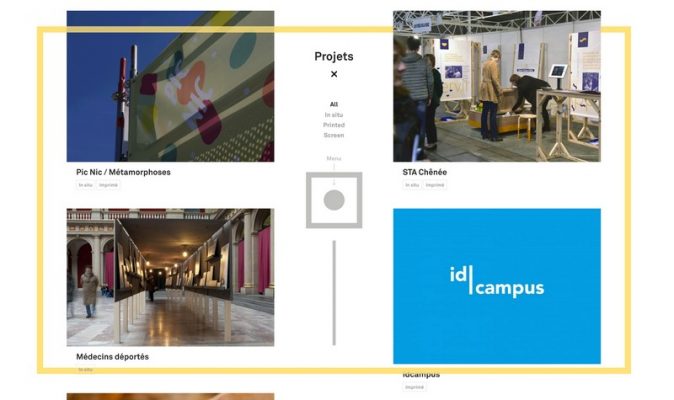
Hình 6: Ví dụ về trang web sáng tạo nhưng có tính đáp ứng cao
“Signes du quotidien” là một trang web thiết kế đồ hoạ. Trang web này có một hệ thống điều hướng vô cùng độc đáo với bốn mục: “Dự án”, “Mail”, “Khai trương” và “Giới thiệu”. Cách họ trình bày Menu rất giống giao diện một trò chơi điện tử. Người truy cập phải kéo và thả một trong những mục điều hướng vào hộp Menu để xem nội dung trang đó. Thiết kế web đẹp và ấn tượng này còn hoạt động tốt trên các thiết bị điện thoại nhờ tính đáp ứng.
Menu của “Signes du quotidien” tạo được sự năng động hơn so với những Menu truyền thống. Vì website chỉ có bốn mục điều hướng, việc tương tác không gây lúng túng nhiều với người truy cập. Thay vào đó nó thể hiện được tính sáng tạo của thương hiệu này và khiến nó trở nên độc đáo hơn. Nếu bạn có một hệ điều hướng phức tạp hơn, bạn không nên áp dụng cách thức tương tác này, bởi vì không có kiểu tương tác nào tương thích hết với mọi loại web. Điều cần cải thiện trong thiết kế này là chỉ dẫn kéo thả nên được hiển thị to hơn và nổi bật hơn để người dùng dễ nhận thấy.
3. Tương tác
Ví dụ: Nike -15 Years of SB Dunk

Hình 7: Trang web của Nike
“15 Years of SB Dunk” là một trải nghiệm tương tác Nike tạo ra với những câu chuyện để chúc mừng sản phẩm SB Dunk tròn 15 năm. Tương tác của trang web này rất độc đáo, nó tạo cảm giác vui thích khi người truy cập chuyển đổi giữa các sản phẩm khác nhau. Hiệu ứng chuyển đổi cũng rất nhịp nhàng và nhanh chóng, tạo ra cảm quan không gian 3D cho người dùng khi họ tương tác. Trong thiết kế tương tác, animation thú vị và chứa đựng ý nghĩa rất quan trọng.
Dưới đây là ba nguyên tắc giúp bạn quyết định xem liệu animation của bạn đã tốt hay chưa:
- Nó phải truyền tải một ý nghĩa tới người dùng và không gây xao nhãng cho họ.
- Nó phải nói lên được cấp bậc trực quan của các yếu tố thiết kế.
- Nó phải tạo nên cảm giác thú vị và khiến người dùng tương tác với sản phẩm.
Ứng dụng animation vào thiết kế web có thể là một yếu tố đổi mới, có ích nhưng lại có chút khó khăn. Bạn nên cân nhắc bổ sung các tương tác vui nhộn và xem xét thiết kế có phù hợp với ba nguyên tắc trên không. Nếu không thì bạn cần chỉnh sửa lại.
4. Thẩm mỹ
Ví dụ: Legwork Studio

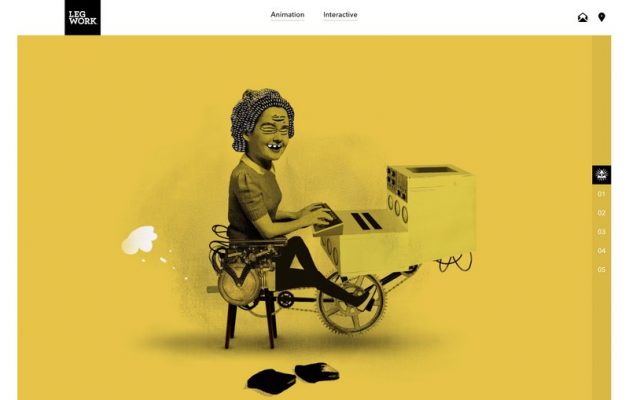
Hình 8: Trang web của Legwork Studio
“Legwork Studio” là một studio độc lập từ Denver. Họ tạo ra animation và các trải nghiệm tương tác với thương hiệu và đại lý trên khắp thế giới. Hiệu ứng trực quan của trang web rất khác biệt so với hầu hết các studio thiết kế. Nó kết hợp thuật chụp ảnh đời thực, ảnh doodle vui nhộn và phủ một lớp màu lên trên. Bạn có thể nhận thấy tính phá cách, vui nhộn, sáng tạo của thương hiệu này thông qua những hiệu ứng trực quan đó.
Thẩm mỹ của trang web có thể thật sự ảnh hưởng tới người dùng. Nó nên cho người dùng biết thương hiệu của bạn là gì và cung cấp điều gì. Khi bạn tạo ra các hiệu ứng trực quan sáng tạo và mới lạ cho trang web, đừng bao giờ quên khách hàng mục tiêu của bạn là ai. Chẳng hạn, bạn không thể sử dụng cùng một phong cách hiệu ứng trực quan từ “Legwork” và ứng dụng nó cho một công ty tài chính.
Kết luận
Thiết kế web nên xoay quanh phạm trù sáng tạo và đổi mới. Giống như bất kỳ một thiết kế nào khác, mục đích của thiết kế web nhằm phục vụ nhu cầu của các đối tượng khách hàng. Do đó, các yếu tố như tính khả dụng, thương hiệu và chuyển đổi chắc chắn sẽ giới hạn tính sáng tạo. Nhưng một nhà thiết kế giỏi có thể sáng tạo ngay trong chính những giới hạn đó. Bố cục web, điều hướng, tương tác và thẩm mỹ là những công đoạn khởi đầu tốt để tạo nên sự khác biệt trong thiết kế web!