Menu Hamburger nhận được nhiều ý kiến trái chiều trong vài năm qua và đến nay nó vẫn còn gây tranh luận. Tuy nhiên, menu điều hướng Hamburger có độ phổ biến tương tự như biểu tượng kính lúp dùng cho tìm kiếm và biểu tượng bánh răng dùng cho cài đặt.
Tại sao menu hamburger lại trở nên phổ biến trong thiết kế giao diện người dùng? Bạn có nên sử dụng nó trong các thiết kế tiếp theo và bằng cách nào? Đây là những câu hỏi mà chúng ta sẽ tìm hiểu trong hướng dẫn này.
Menu Hamburger là gì?
Ba đường kẻ ngang bạn ở góc trên cùng màn hình của các ứng dụng và các trang web responsive được gọi là menu hamburger. Do đó, khi các nhà thiết kế đề cập đến “menu hamburger” là đang nói việc sắp xếp một loạt các tùy chọn menu trong một slide có thể mở hay ẩn.

Hình 1: Biểu tượng menu hamburger
Tại sao lại ẩn menu? Câu trả lời đơn giản là để tiết kiệm không gian hiển thị trên màn hình. Để hiểu tại sao biểu tượng menu hamburger lại phổ biến trong thiết kế giao diện người dùng, có thể phát triển trong thời điểm ngành thiết kế web và ứng dụng đang ở mức độ bão hòa, chúng ta cần biết nơi sinh ra nó.
Sự ra đời của Menu Hamburger
Vào những 1980, ông Norm Cox, cha đẻ của menu hamburger, đã thiết kế máy trạm cá nhân Xerox Star. Ông ấy đã phát triển một biểu tượng bốn dòng cho nút nhấn mở ra một danh sách các mục. Ý tưởng menu hamburger ban đầu là có nhiều menu xuất hiện khi người dùng di chuột qua biểu tượng và nhấp chuột phải để hiển thị các danh mục con. Tại thời điểm ra đời, biểu tượng 4 dòng bị coi là “thảm họa” thiết kế và nhanh chóng bị lãng quên.
Thế nhưng, một vài thập kỷ sau, khi smarphone “lên ngôi”, các nhà thiết kế giao diện người dùng đã làm “sống dậy” và đưa biểu tượng menu hamburger vào từ điển thiết kế nhằm tiết kiệm không gian hiển thị trên thiết bị di động.

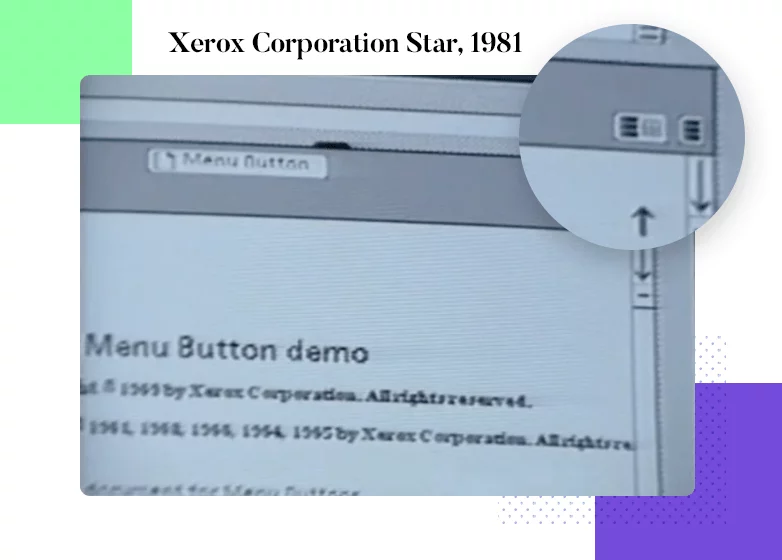
Hình 2: Hamburger menu những năm 80
Bởi, các thiết bị di động như máy tính bảng và điện thoại di động có độ phân giải thấp hơn, menu dạng thanh dài thường không phải là một lựa chọn tối ưu. Thu gọn danh mục vào biểu tượng ba dòng kẻ nhanh chóng trở thành lựa chọn thiết kế phù hợp cho thiết kế menu responsive.
Tuy nhiên, đến thời điểm hiện tại, menu hamburger vẫn chưa được tất cả giới thiết kế thừa nhận. Vẫn có nhiều nhà thiết kế tìm cách “loại bỏ” biểu tượng này ra khỏi thiết kế giao diện người dùng, bất chấp những lợi ích mà nó mang đến cho website responsive.
Tại sao menu hamburger lại bị ghét nhiều đến vậy? Câu trả lời nằm ở việc nó tạo thêm một bước để xem danh mục. Việc yêu cầu người dùng phải trải qua thêm một bước được coi là “điều cấm kỵ” trong giới thiết kế.
Tuy nhiên, menu hamburger có thật sự nằm trong “điều cấm kỵ” hay không phụ thuộc vào khái niệm truy cập tuần tự và truy cập trực tiếp. Truy cập tuần tự liên quan đến việc người dùng khám phá các yếu tố và nội dung qua từng giai đoạn. Còn nếu cho phép người dùng truy cập trực tiếp, có nghĩa là họ sẽ thấy nội dung hoặc liên kết ngay lập tức.
Với một menu thông thường, họ có thể thấy danh mục ngay lập tức. Trái lại, menu hamburger không cho phép nhìn thấy được tất cả các danh mục của website. Đồng nghĩa, người dùng phải chạm hoặc nhấp vào biểu tượng để xem danh mục.

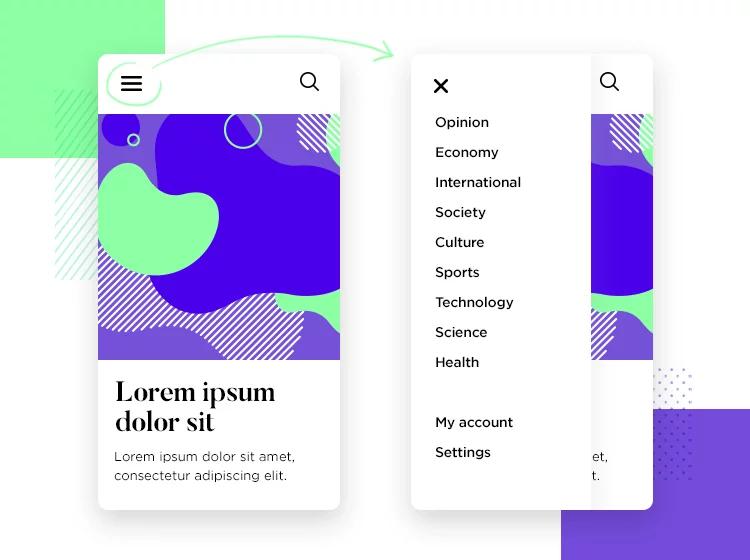
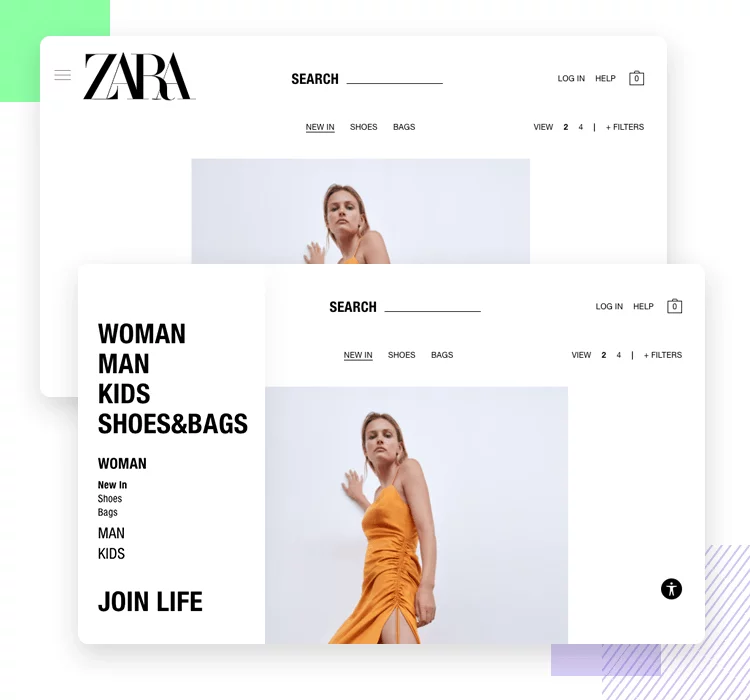
Hình 3: Menu dạng thanh dài và menu Hamburger
Một ví dụ khác về yếu tố thiết kế giao diện người dùng là quảng cáo băng chuyền (carousel) cho phép hiển thị nhiều phần nội dung trực quan khác nhau, thường là hình ảnh để người dùng chạm, nhấp hoặc vuốt. Do đó, họ không thể xem tất cả nội dung cùng một lúc. Nhiều designer cho rằng nó làm giảm “khả năng khám phá”. Do đó, một số tính năng khi bạn ẩn sau menu hamburger và carousel có nguy cơ không được người dùng tìm thấy.
Bạn có thể thiết kế menu tùy chọn dẫn đến một danh mục nội dung quan trọng để người dùng xem và mang lại nhiều chuyển đổi nhất cho trang web. Tuy nhiên, nếu sử dụng menu hamburger, những nội dung này có thể bị người dùng bỏ qua hoặc phải cần thêm một bước bổ sung mới có thể để người dùng tương tác trực tiếp.
Việc thêm một lần nhấn, vuốt, nhấp, tapdance… đều gây bất tiện cho người dùng, phát sinh chi phí tương tác. Sử dùng menu hamburger sẽ làm tăng c phí tương tác.
Tuy nhiên, tư duy cởi mở vô cùng cần thiết trong thiết kế giao diện người dùng. Đặc biệt, khi dạng menu này tạo ra những ưu thế nhất định trong một số trường hợp như
Menu Hamburger – một biểu tượng phổ biến
Tại thời điểm này, menu hamburger trở nên phổ biến và người dùng ngay lập tức biết biểu tượng này dùng để làm gì.

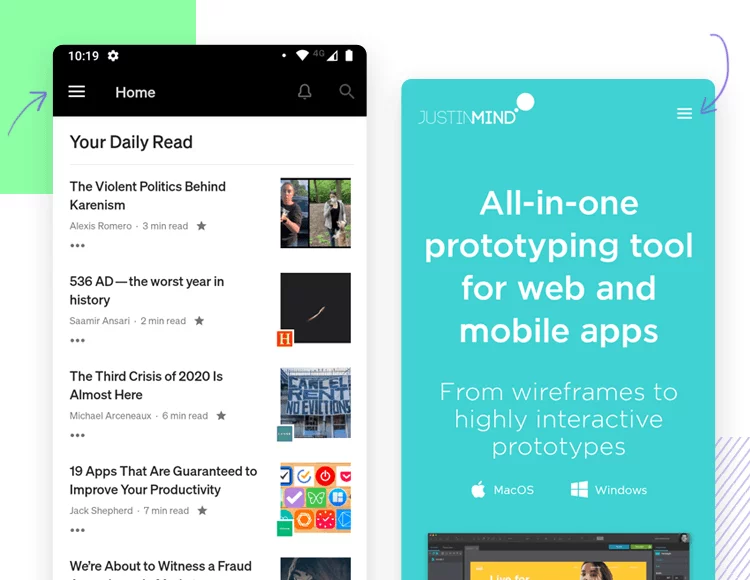
Hình 4: Hamburger menu
Vì thế, bạn nên xem xét sử dụng menu hamburger cho những thiết kế web hay ứng dụng cảm thấy phù hợp. Bởi, các ứng dụng và website đều khác nhau, những gì không phù hợp với cái này thì rất có thể nó phù hợp với cái khác.
Ở thời điểm hiện tại, hãy đưa menu hamburger vào thiết kế giao diện người dùng. Tuy nhiên, trước khi bạn tạo menu hamburger bằng công cụ tạo mẫu (prototyping tool), bạn nên có sự hiểu biết về các cơ hội tiềm năng trong trải nghiệm người dùng UX.
Ẩn các tính năng phụ
Hãy tưởng tượng các yếu tố và chức năng điều hướng cốt lõi của website hoặc ứng dụng đã được hiển thị nhưng vẫn có những danh mục con hoặc danh mục phụ không quan trọng lắm đối với mục tiêu chuyển đổi của website. Nếu danh mục phụ này không quá quan trọng, bạn có thể chọn ẩn chúng sau menu hamburger để tiết kiệm không gian hiển thị trên màn hình.
Tiết kiệm không gian trên màn hình
Bạn có thể hiển thị cho người dùng những danh mục quan trọng nhất và sau đó ẩn những danh mục khác đằng sau menu hamburger nhằm tránh làm rối họ bởi quá nhiều thông tin. Theo một nghiên cứu của Đại học Columbia về việc loại bỏ sự lựa chọn, người dùng có khả năng mua hàng trên website thương mại điện tử cao hơn gấp nhiều lần khi đối diện với ít lựa chọn hơn.

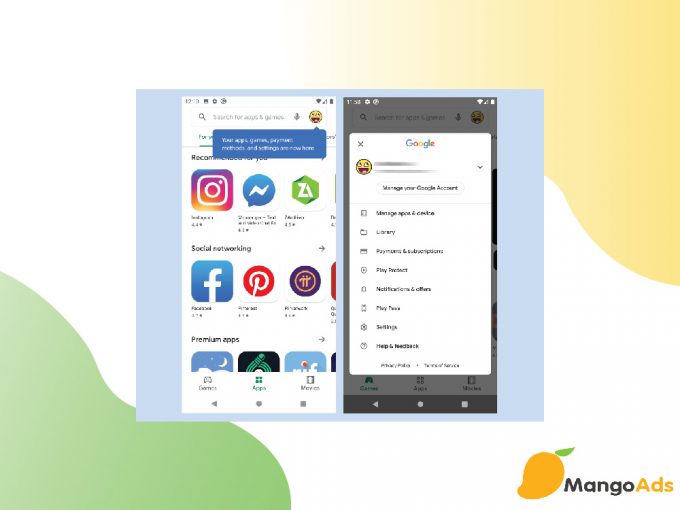
Hình 5: Ẩn các tính năng phụ vào menu hamburger
Khi nó ẩn các tính năng cốt lõi
Bạn không nên sử dụng menu hamburger nếu nó làm ẩn các tùy chọn, cài đặt hoặc các tính năng rất quan trọng hoặc là trọng tâm đối với trải nghiệm người dùng. Nguyên tắc chung là chúng nên được hiển thị ở thanh dài trên cùng hoặc thanh menu cố định. Bởi các danh mục quan trọng nên được để xem trực tiếp và không nên bị ẩn hay xếp gọn trong menu hamburger .
Khi website của bạn đang chịu chi phí tương tác cao
Hơn nữa, bạn hãy tưởng tượng người dùng phải nhấp chuột nhiều lần mới vào được mục mà họ mong muốn. Điều này sẽ khiến trải nghiệm người dùng kém hoặc ảnh hưởng đến mục tiêu của website. Rất hiển nhiên là bạn muốn giảm các bước bổ sung đó dưới dạng một lần nhấp hoặc nhấn ở bất cứ đâu để có thể giảm chi phí tương tác.
Khi nó ẩn điều hướng gốc
Điều cuối cùng bạn muốn làm là đặt menu hamburger ở một vị trí mà nó có thể ảnh hưởng đến thiết bị, như là các phần tử điều hướng gốc của iPhone. Điều này làm khả năng sử dụng tệ hơn, bởi vì đa số người dùng đã quen với việc điều hướng bằng tùy chọn gốc này.
Khi sử dụng menu hamburger, các designer luôn trăn trở về vị trí đặt biểu tượng này nên ở bên trái hay phải của màn hình.
Nhiều người cho rằng, nên đặt menu hamburger bên trái bởi thói quen sử dụng ngôn ngữ từ trái sang phải, nên người dùng có xu hướng bắt đầu với nội dung bên trái của trang theo hình chữ F. Do đó, nhiều menu được đặt ở bên trái, cũng có nghĩa là người dùng sẽ quen với việc menu ở bên trái.

Hình 6: Đặt hamburger menu bên trái hay bên phải màn hình?
Ngược lại, cũng có tranh luận vì menu hamburger hiện tại là một biểu tượng nổi tiếng và được chấp nhận, đặt ở bên phải cũng không ảnh hưởng đến trải nghiệm website nên không cần thiết phải quan trọng hóa. Đặc biệt trong trường hợp nếu menu hamburger đang ẩn các tùy chọn điều hướng, danh mục và các tính năng có tầm quan trọng thứ yếu. Theo đó, những nội dung quan trọng hơn nên được dành riêng cho bên trái của màn hình.
Tuy nhiên, có một vài ý kiến cho rằng menu hamburger nên nằm ở bên phải là vì hầu hết mọi người sẽ thuận tay phải. Với các smartphone màn hình lớn, người dùng sẽ phải căng ngón tay cái lên phía trên bên trái của màn hình, khiến họ phải thay đổi cách cầm nắm. Đặt nó ở bên phải giúp người dùng dễ dàng nhấn vào hơn. Tuy nhiên, nếu điện thoại có màn hình quá lớn, thì người dùng bắt buộc phải chuyển đổi cách cầm.
Menu hamburger nổi
Một giải pháp hay cho các thiết bị có màn hình lớn là có nút menu hamburger nổi cố định gần phía dưới bên phải màn hình khi người dùng cuộn, nó giúp người dùng dễ dàng truy cập chỉ bằng một lần chạm ngón tay cái. menu hamburger động này cũng nhằm báo cho người dùng rằng có nhiều danh mục cần truy cập khi sử dụng ứng dụng. Nó cũng giúp tiết kiệm rất nhiều không gian hiển thị trên thiết bị di động và giúp tạo ra trải nghiệm sống động hơn.
Tuy nhiên, bạn nên tránh dùng menu hamburger động nếu có nút “quay lại đầu trang”. Bạn không muốn người dùng của mình vô tình nhấn cái này khi họ lại định nhấn cái kia.
Nếu bạn sử dụng menu hamburger thì nguyên tắc chung là bạn chỉ triển khai nó khi trang web của bạn thu nhỏ.

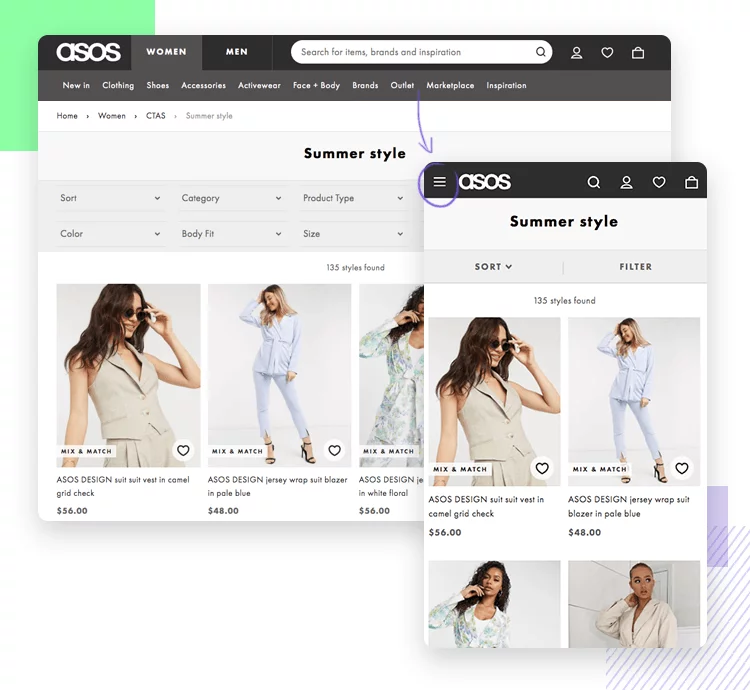
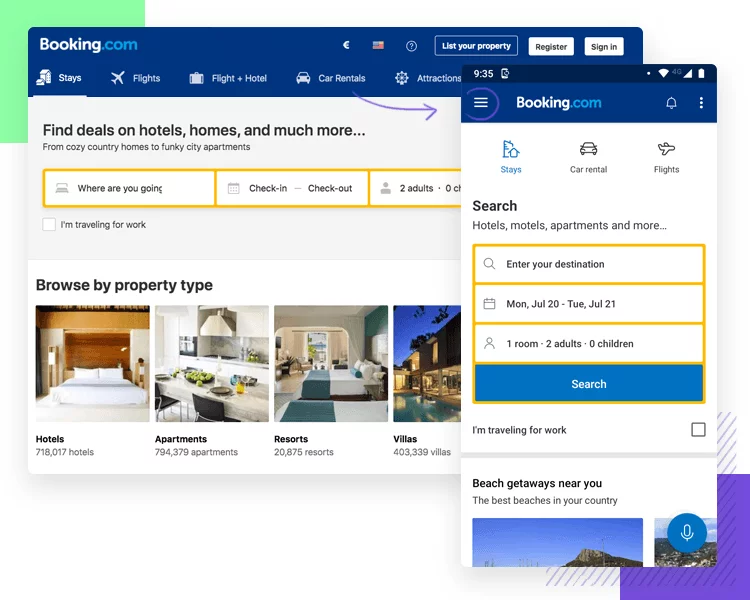
Hình 7: Sử dụng menu hamburger khi trang web thu nhỏ
Ví dụ: Bạn đang thiết kế một trang web responsive và không thể hiển thị menu chính ở độ phân giải nhỏ hơn, vì vậy bạn sẽ triển khai menu hamburger cho máy tính bảng và điện thoại di động. Ý tưởng là tập hợp mọi thứ vào menu hamburger ngay khi màn hình bị thu nhỏ xuống mức chỉ bằng máy tính bảng.
Một giải pháp khác là tạo menu trên cùng và để lại các tính năng điều hướng cơ bản nhất, sau đó đặt biểu tượng menu hamburger trên cùng một thanh menu đó để cho người dùng biết rằng có thêm các tùy chọn menu khác. Đây là một cách tuyệt vời để tiết kiệm không gian trên màn hình trong khi vẫn giữ cho các tùy chọn điều hướng cốt lõi có thể dễ thấy và có sẵn cho người dùng.
Kết luận
Vậy bạn có nên sử dụng menu hamburger trong thiết kế tiếp theo của mình? Giống như hầu hết mọi thứ trong thiết kế, câu trả lời phụ thuộc vào hai yếu tố: kiểu trang web hoặc ứng dụng và người dùng.
Menu hamburger của bạn nên ở bên trái hay bên phải màn hình? Một lần nữa, câu trả lời thường mang tính chủ quan. Để áp dụng cách tiếp cận thực sự khách quan, chúng ta phải nắm bắt được tâm lý người dùng và hiểu nhu cầu của họ khi sử dụng ứng dụng.