TOP 10+ xu hướng thiết kế UI/UX cho mobile app 2021
03/10/2021 - Vy Hoang Cong Nhut
Xu hướng thiết kế UI/UX trên mobile luôn thay đổi liên tục, đòi hỏi các designer cần cập nhật thường xuyên. Trong bài viết này, MangoAds xin chia sẻ các “trend” thiết kế mobile app gần đây nhất, giúp bạn dễ dàng “bật idea” thiết kế cho năm 2021.
Mico animation
 Hình 1: Ví dụ về Micro animation cho UI Micro animation cung cấp các giao diện trực quan, tạo cảm giác thích thú cho người dùng khi sử dụng app. Với tính năng ẩn các nội dung ít quan trọng, app hỗ trợ hiển thị hình ảnh đẹp mắt hơn.
Hình 1: Ví dụ về Micro animation cho UI Micro animation cung cấp các giao diện trực quan, tạo cảm giác thích thú cho người dùng khi sử dụng app. Với tính năng ẩn các nội dung ít quan trọng, app hỗ trợ hiển thị hình ảnh đẹp mắt hơn.
Dùng góc cạnh bo tròn
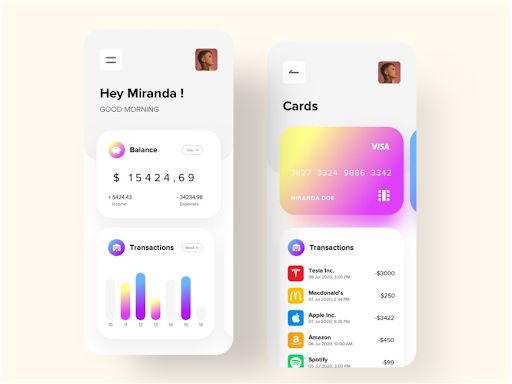
 Hình 2: App tài chính thiết kế góc cạnh bo tròn Đây là một trong những xu hướng UX mới nhất cho mobile app, đặc biệt là với hệ điều hành Android và iOS. Các góc nhọn đã dần nhường chỗ cho các object UI được bo tròn. Các góc tròn giúp người nhìn cảm giác an toàn hơn. Điều này được áp dụng rõ ràng trong thiết kế nội thất và đồ chơi cho trẻ nhỏ. Chính vì vậy, việc ứng dụng xu hướng này vào trong thiết kế cho mobile app sẽ làm cho UX trở nên mềm mại hơn.
Hình 2: App tài chính thiết kế góc cạnh bo tròn Đây là một trong những xu hướng UX mới nhất cho mobile app, đặc biệt là với hệ điều hành Android và iOS. Các góc nhọn đã dần nhường chỗ cho các object UI được bo tròn. Các góc tròn giúp người nhìn cảm giác an toàn hơn. Điều này được áp dụng rõ ràng trong thiết kế nội thất và đồ chơi cho trẻ nhỏ. Chính vì vậy, việc ứng dụng xu hướng này vào trong thiết kế cho mobile app sẽ làm cho UX trở nên mềm mại hơn.
Gradients
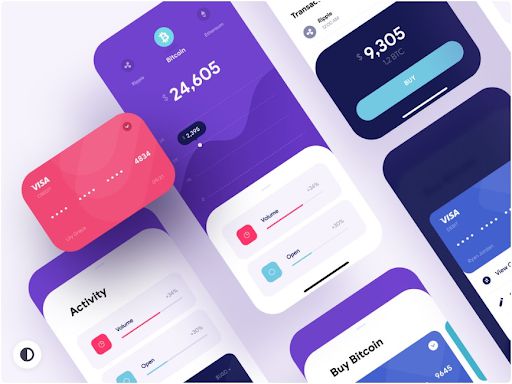
 Hình 3: Sử dụng gradient trong thiết kế app Trước đây, chúng ta thường nghĩ gradient là điều tối kỵ với thiết kế tối màu. Tuy nhiên, các designer đang dần làm phong phú hơn bảng màu của họ. Vào năm 2020, Facebook Messenger đã thay đổi logo từ màu xanh huyền thoại sang màu gradient bắt mắt. Nếu bạn đang tìm kiếm các mẫu UI đẹp, hãy chú ý đến các app có sử dụng gradient đầy màu sắc. Ngoài ra, gradient còn được ứng dụng trong thiết kế web, in ấn tài liệu, bao bì,...Vì vậy, đây có thể trở thành xu hướng hàng đầu trong thiết kế UI năm 2021.
Hình 3: Sử dụng gradient trong thiết kế app Trước đây, chúng ta thường nghĩ gradient là điều tối kỵ với thiết kế tối màu. Tuy nhiên, các designer đang dần làm phong phú hơn bảng màu của họ. Vào năm 2020, Facebook Messenger đã thay đổi logo từ màu xanh huyền thoại sang màu gradient bắt mắt. Nếu bạn đang tìm kiếm các mẫu UI đẹp, hãy chú ý đến các app có sử dụng gradient đầy màu sắc. Ngoài ra, gradient còn được ứng dụng trong thiết kế web, in ấn tài liệu, bao bì,...Vì vậy, đây có thể trở thành xu hướng hàng đầu trong thiết kế UI năm 2021.
Thiết kế tối màu
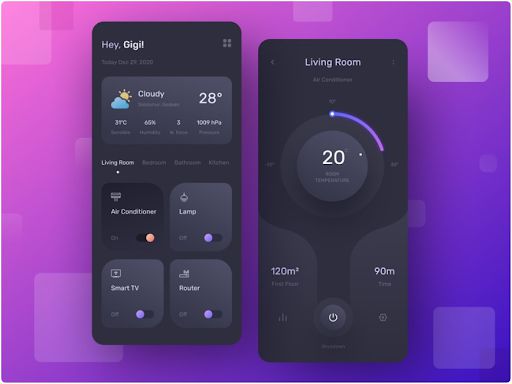
 Hình 4: Dark mode trong app dành cho smart home Chế độ tối (Dark mode) ngày càng trở nên phổ biến hơn trong thiết kế UI cho mobile app. Việc chuyển sang thiết kế tối màu sẽ gây ấn tượng với người dùng khi sử dụng app hơn. Những gam màu này sẽ tốt cho mắt, giúp dễ đọc nội dung do độ tương phản cao hơn. Điều này rất quan trọng khi bạn phải nhìn vào màn hình trong thời gian dài, đặc biệt vào buổi tối.
Hình 4: Dark mode trong app dành cho smart home Chế độ tối (Dark mode) ngày càng trở nên phổ biến hơn trong thiết kế UI cho mobile app. Việc chuyển sang thiết kế tối màu sẽ gây ấn tượng với người dùng khi sử dụng app hơn. Những gam màu này sẽ tốt cho mắt, giúp dễ đọc nội dung do độ tương phản cao hơn. Điều này rất quan trọng khi bạn phải nhìn vào màn hình trong thời gian dài, đặc biệt vào buổi tối.
Thiết kế giao diện giọng nói
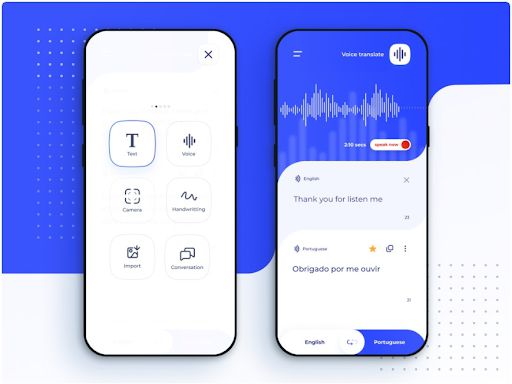
 Hình 5: Concept thiết kế giao diện giọng nói Tuy giao diện giọng nói không còn mới lạ, nhưng vẫn được xem là xu hướng thiết kế UI phổ biến hiện nay. Bạn có thể cài đặt trợ lý giọng nói trên smartphone, tablet và smartwatch. Hệ thống sẽ điều hướng qua các tài liệu sẵn có trên thiết bị, hoặc tìm kiếm thông tin trên website. Nhiều app cũng ứng dụng tính năng trợ lý ảo này giúp giao diện trở nên dễ tiếp cận và trực quan hơn. Với sự phát triển không ngừng của trí tuệ nhân tạo (AI), xu hướng UI dùng giao diện giọng nói sẽ ngày càng nhiều hơn trên app (thay vì web).
Hình 5: Concept thiết kế giao diện giọng nói Tuy giao diện giọng nói không còn mới lạ, nhưng vẫn được xem là xu hướng thiết kế UI phổ biến hiện nay. Bạn có thể cài đặt trợ lý giọng nói trên smartphone, tablet và smartwatch. Hệ thống sẽ điều hướng qua các tài liệu sẵn có trên thiết bị, hoặc tìm kiếm thông tin trên website. Nhiều app cũng ứng dụng tính năng trợ lý ảo này giúp giao diện trở nên dễ tiếp cận và trực quan hơn. Với sự phát triển không ngừng của trí tuệ nhân tạo (AI), xu hướng UI dùng giao diện giọng nói sẽ ngày càng nhiều hơn trên app (thay vì web).
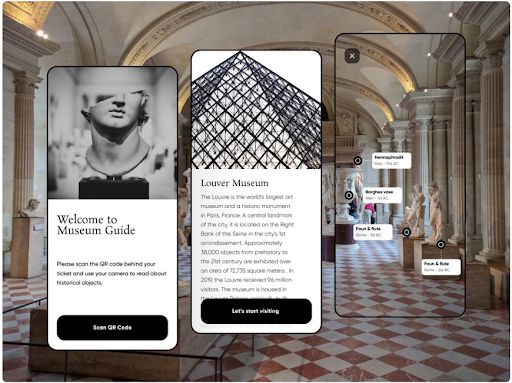
Sử dụng công nghệ AR
 Hình 6: Sử dụng AR trong thiết kế app Thực tế ảo tăng cường (AR) là sự kết hợp giữa thế giới thực với các object do máy tính tạo ra. Nó hoàn toàn tương tác và hoạt động trong thời gian thực. Với sự pha trộn giữa thực tế và giả tưởng như vậy, AR được xem là một trong những thiết kế app thú vị nhất. AR được ứng dụng trong nhiều lĩnh vực như y học, Marketing, giáo dục và truyền thông.
Hình 6: Sử dụng AR trong thiết kế app Thực tế ảo tăng cường (AR) là sự kết hợp giữa thế giới thực với các object do máy tính tạo ra. Nó hoàn toàn tương tác và hoạt động trong thời gian thực. Với sự pha trộn giữa thực tế và giả tưởng như vậy, AR được xem là một trong những thiết kế app thú vị nhất. AR được ứng dụng trong nhiều lĩnh vực như y học, Marketing, giáo dục và truyền thông.
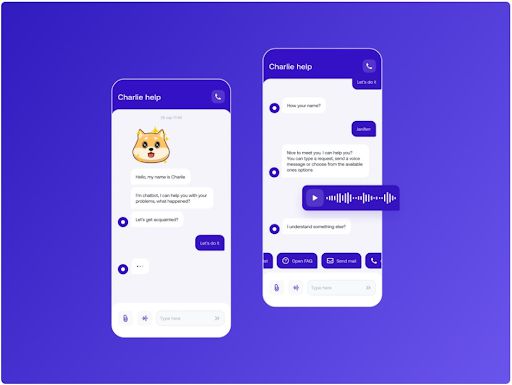
Thiết kế UX cho Chatbot
 Hình 7: Thiết kế UX cho Chatbox Chatbot cho phép người dùng tương tác thông qua bot hoặc tư vấn viên. Tuy nhiên, đa phần các designer đều sử dụng bot để tự động trả lời tin nhắn của người dùng. Việc cập nhật thuật toán cho chatbot thường xuyên là điều cần thiết để bot có thể nhanh chóng phản hồi các câu hỏi của người dùng. Cơ sở dữ liệu càng lớn thì chatbot càng có thể đưa ra những câu trả lời tốt hơn.
Hình 7: Thiết kế UX cho Chatbox Chatbot cho phép người dùng tương tác thông qua bot hoặc tư vấn viên. Tuy nhiên, đa phần các designer đều sử dụng bot để tự động trả lời tin nhắn của người dùng. Việc cập nhật thuật toán cho chatbot thường xuyên là điều cần thiết để bot có thể nhanh chóng phản hồi các câu hỏi của người dùng. Cơ sở dữ liệu càng lớn thì chatbot càng có thể đưa ra những câu trả lời tốt hơn.
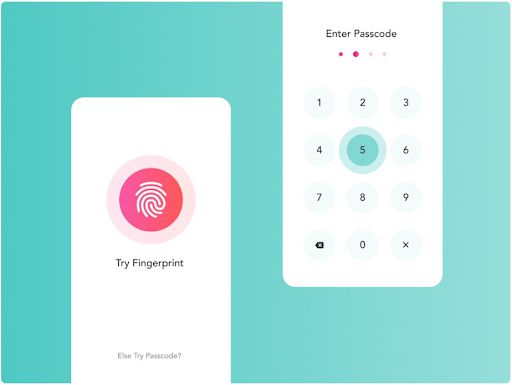
Xác thực không cần mật khẩu
 Hình 8: Xác thực bằng vân tay Phương pháp này là giải pháp hữu hiệu dành cho những ai hay quên mật khẩu. Có hai loại xác thực không cần mật khẩu: Các yếu tố quyền sở hữu như smartphone, mã token cho hardware hoặc thẻ thông minh; và những yếu tố liên quan gồm dấu vân tay, nhận dạng giọng nói hoặc khuôn mặt, quét võng mạc và hệ thống nhận dạng sinh trắc học. Lợi ích lớn nhất của xu hướng xác thực này là nâng cao tính bảo mật và người dùng không cần nhớ mật khẩu. Từ đó, UX sẽ được cải thiện.
Hình 8: Xác thực bằng vân tay Phương pháp này là giải pháp hữu hiệu dành cho những ai hay quên mật khẩu. Có hai loại xác thực không cần mật khẩu: Các yếu tố quyền sở hữu như smartphone, mã token cho hardware hoặc thẻ thông minh; và những yếu tố liên quan gồm dấu vân tay, nhận dạng giọng nói hoặc khuôn mặt, quét võng mạc và hệ thống nhận dạng sinh trắc học. Lợi ích lớn nhất của xu hướng xác thực này là nâng cao tính bảo mật và người dùng không cần nhớ mật khẩu. Từ đó, UX sẽ được cải thiện.
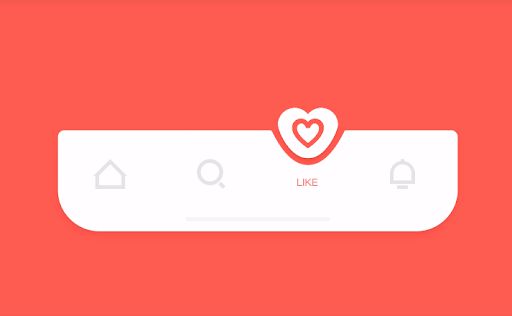
Thiết kế thanh menu ở cuối màn hình (Bottom navigation bar)
 Hình 9: Thiết kế bottom navigation bar Bottom navigation bar là một trong những tính năng quan trọng nhất của mobile app và ngày càng được thiết kế tối giản. Thanh này cần được thiết kế với diện tích vừa phải trên mobile hoặc tablet. Một navigation bar rút gọn thường có 3-5 tùy chọn cơ bản nhất, gồm icon nhỏ kèm chú thích để người dùng nhận biết dễ dàng hơn.
Hình 9: Thiết kế bottom navigation bar Bottom navigation bar là một trong những tính năng quan trọng nhất của mobile app và ngày càng được thiết kế tối giản. Thanh này cần được thiết kế với diện tích vừa phải trên mobile hoặc tablet. Một navigation bar rút gọn thường có 3-5 tùy chọn cơ bản nhất, gồm icon nhỏ kèm chú thích để người dùng nhận biết dễ dàng hơn.
Thiết kế UI dạng 3D
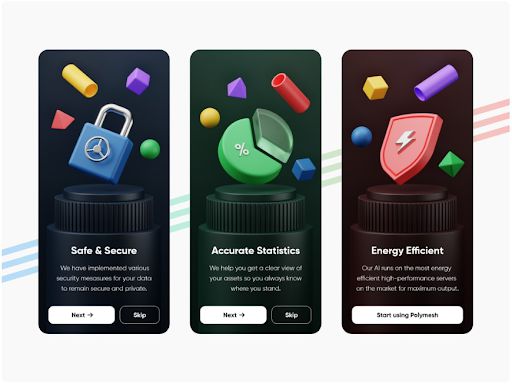
 Hình 10: Mô phỏng 3D cho mobile app Đồ họa 3D không bao giờ là lỗi thời bởi chúng đem đến một UI bắt mắt và hấp dẫn hơn. Loại đồ họa này thường được sử dụng với những app về kiến trúc hoặc mua sắm.
Hình 10: Mô phỏng 3D cho mobile app Đồ họa 3D không bao giờ là lỗi thời bởi chúng đem đến một UI bắt mắt và hấp dẫn hơn. Loại đồ họa này thường được sử dụng với những app về kiến trúc hoặc mua sắm.
Neumorphism
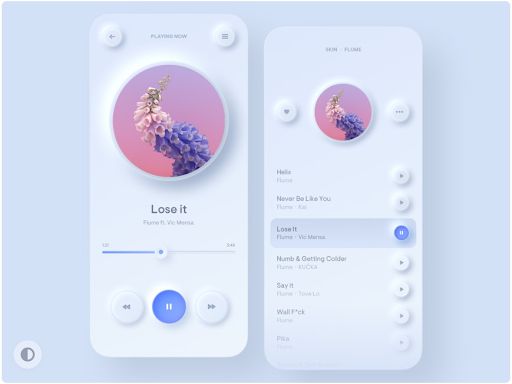
 Hình 11: Chế độ Neumorphism trong app music player Đặc trưng của neuromorphic là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu, nhằm đem lại cảm giác 3D tự nhiên. Neumorphism có thể bắt gặp trong các app cơ bản nhất như calculator, lịch hoặc menu cài đặt. Điểm chung giữa chúng đều hướng đến sự tối giản.
Hình 11: Chế độ Neumorphism trong app music player Đặc trưng của neuromorphic là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu, nhằm đem lại cảm giác 3D tự nhiên. Neumorphism có thể bắt gặp trong các app cơ bản nhất như calculator, lịch hoặc menu cài đặt. Điểm chung giữa chúng đều hướng đến sự tối giản.
Tùy chỉnh cá nhân hóa cho UI
“Tùy chỉnh” là cách người dùng có thể lựa chọn các yếu tố họ muốn xem và tương tác. App về thời tiết là một ví dụ điển hình. Không chỉ ở nơi đang sống, bạn còn có thể theo dõi thời tiết ở những nơi khác trên thế giới. Vì người dùng đang ngày càng muốn được trao quyền để kiểm soát thông tin, nên các app hàng đầu trên thế giới đã chuyển sang tùy chỉnh UI theo hình thức cá nhân hóa. Điều này đồng nghĩa với việc đây sẽ là một trong những xu hướng thiết kế mobile hữu hiệu nhất trong năm nay.
Kết luận
Nếu bạn muốn thu hút sự chú ý của người dùng, bạn cần phải kết hợp nhuần nhuyễn giữa UI và UX. Chỉ khi đó, trải nghiệm trên app mới trọn vẹn và để lại ấn tượng sâu sắc trong tâm trí của người dùng. Hy vọng với 12 xu hướng UI/UX như trên, các designer đã có những ý tưởng thiết kế riêng, bắt “trend” nhất trong năm nay. Chúc các bạn thành công!