Thư viện animation là một kho lưu trữ trực tuyến của bên thứ ba có mã nguồn mở, chứa các tệp animation được tạo sẵn. Trong bài viết này, MangoAds sẽ giới thiệu đến bạn 11 thư viện animation miễn phí tốt nhất giúp bạn tạo ra những animation chuyên nghiệp chỉ bằng vài cú nhấp chuột.
Trước khi bước vào tìm hiểu các thư viện yêu thích, trước hết chúng ta sẽ khám phá xem animation là gì và tại sao nó lại trở thành một kỹ năng quan trọng đối với các nhà thiết kế UI ngày nay.
Animation là gì và tại sao nó lại là một kỹ năng quan trọng cần phải có?
Hai thập kỷ qua đã mở ra những thay đổi lớn về hình mẫu trong thiết kế và phát triển giao diện tương tác người dùng (Front-end) — với các chuyển động quan trọng từ các bố cục web tĩnh, bố cục web mang phong cách tạp chí (magazine-esque) đến các giao diện sống động, dễ nhìn hơn, có khả năng tương tác và lấy người dùng làm trung tâm (user-centric). Các xu hướng quan trọng nhất bao gồm sự gia tăng sử dụng các animation trong các thiết kế giao diện web và mobile và sự quan tâm của các nhà thiết kế UI và các kỹ sư trong việc đạt được các kỹ năng animation web cũng ngày càng tăng. Các mẫu UI đang phát triển này đã giúp cải thiện sự cộng tác giữa các nhà thiết kế UI, nhà phát triển và các nhà thiết animation một cách đáng kể.
Tóm lại, UI animation giúp bổ sung khả năng tương tác cho các thiết kế giao diện tĩnh, cải thiện trải nghiệm người dùng và khả năng sử dụng sản phẩm. Bạn sẽ tìm thấy một giới thiệu chuyên sâu về animation trong hướng dẫn dành cho người mới bắt đầu, cũng như một số ví dụ tuyệt vời về UI animation tại đây.
Khi nói đến việc tạo animation, nhiều nhà thiết kế UI có khuynh hướng chọn các giải pháp kỹ thuật số có sẵn và dễ sử dụng như các thư viện animation. Như đã được đề cập thì thư viện animation là một kho lưu trữ có mã nguồn mở của bên thứ ba chứa các tệp animation được tạo sẵn — có thể sử dụng miễn phí trong các dự án cá nhân và thương mại. Thông thường, các animation preset này chỉ là các mã CSS và/hoặc mã được hỗ trợ bởi JavaScript. Vì vậy, việc sử dụng hiệu quả các tệp thư viện dựa trên mã này sẽ đòi hỏi một số kiến thức nền tảng và hiểu biết về các ngôn ngữ lập trình HTML/ CSS và JavaScript.
Vậy những thư viện animation UI nào là tốt nhất? Chúng ta hãy cùng xem nhé.
Các thư viện animation miễn phí tốt nhất dành cho các nhà thiết kế
Trong phần này, MangoAds sẽ giới thiệu đến bạn danh sách các thư viện animation có sẵn tốt nhất hiện nay.

Hình 1: LottieFiles cung cấp nhiều tính năng cho phép người dùng tạo ra nhiều animation chuyên nghiệp
1. LottieFiles
LottieFiles là một thư viện no-code multi-platform kết hợp các công cụ và tính năng. Công cụ này nhằm giúp các nhà thiết kế và phát triển UI khám phá, sáng tạo, thử nghiệm, cải tiến và triển khai các animation tương tác hạng nhẹ cho web và các ứng dụng mobile. Những Lottie animation tương tác này sẽ được điều khiển trong thời gian chạy (runtime). Với LottieFiles, bạn có thể xuất và chia sẻ định dạng tệp animation dựa trên JSON với mã nguồn mở được gọi là một ‘Lottie’. Một Lottie thường khá nhẹ, có chất lượng cao, có thể mở rộng và hoạt động tốt trên nhiều thiết bị khác nhau mà không bị pixelation.
LottieFiles cũng cung cấp các plugin để tích hợp dễ dàng với các công cụ sáng tạo hàng đầu trong ngành như After Effects, Figma và Framer X, nhằm cho phép chuyển đổi và xuất các thiết kế dựa trên vectơ hoặc các tệp animation sang định dạng tệp Lottie đơn giản và sẵn sàng để sử dụng. Những Lottie animation này có thể hoạt động trên các hệ điều hành phổ biến như Android OS, iOS, Windows và các ngôn ngữ lập trình phần mềm hàng đầu như Vue.js, Flutter, Angular và React Native.
Nền tảng này còn có các tính năng và chức năng khác bao gồm:
- Thư viện Lottie animation miễn phí có thể sử dụng cho dự án tiếp theo của bạn.
- Thị trường Lottie trực tuyến (Lottie Marketplace) cho phép bạn mua và bán các Lottie animation cao cấp.
- Trình chỉnh sửa Lottie dễ dàng giúp bạn chỉnh sửa các Lottie animation một cách nhanh chóng.
- Trình chỉnh sửa Lottie JSON để thực hiện các thay đổi về (các) mã Lottie của bạn, Trình phát Web Lottie giúp thêm các animation của bạn vào web.
- Chức năng SVG-to-Lottie có thể dễ dàng chuyển đổi các thiết kế vectơ của bạn thành Lottie animation để sử dụng trên các website hoặc các ứng dụng mobile.
- Tính năng Lottie-to-GIF giúp chuyển đổi ngay tức thì các Lottie animation của bạn thành dạng GIF.
Về cơ bản, nó cung cấp sự quản lý hoàn hảo về các công cụ, tài nguyên giúp bạn bắt đầu sáng tạo và gắn vào web tương tác và animation ứng dụng. Để có một cái nhìn tổng quan chi tiết hơn về nó, hãy truy cập vào Lottie Files.

Hình 2: Animate.css là thư viện animation phổ biến nhất hiện nay
2. Animate.css
Animate.css là một trong các thư viện animation phổ biến và được sử dụng rộng rãi nhất hiện nay. Thư viện animation này có hơn 77 animation CSS sẵn sàng để sử dụng – từ các chuyển tiếp cơ bản như Bounce và Fade-in cho đến các chuyển tiếp thú vị hơn. Các animation của thư viện này khá phù hợp cho sự nhấn mạnh, các gợi ý hướng dẫn cần chú ý, thanh trượt, trang chủ, và một số khác nữa.
Thư viện đơn giản, kích thước nhỏ gọn và khả năng tương thích giữa các trình duyệt (cross-browser compatibility) chính là những điều khiến nó được ưa chuộng sử dụng trong các dự án website và mobile. Do nó là một thư viện trình duyệt chéo nên bạn sẽ không bị giới hạn trong một trình duyệt web cụ thể theo các điều khoản sử dụng. Animate.css cũng tích hợp tốt với các thư viện và giải pháp khác giúp hỗ trợ các các chức năng CSS.
Với Animate.css, việc đưa các animation vào các dự án của bạn cũng đơn giản như việc liên kết (hoặc tham chiếu) CSS và thêm các CSS class bắt buộc vào các phần tử HTML. Nó hoạt động tốt hơn khi sử dụng JavaScript để thêm vào hoặc loại bỏ các CSS class và hỗ trợ chức năng jQuery. Bạn có thể sử dụng JQuery để kích hoạt animation trên một sự kiện cụ thể — đây là một cách tuyệt vời để triển khai các animation nhằm nâng cao trải nghiệm người dùng.
Về khả năng truy cập, Animate.css hỗ trợ truy vấn phương tiện prefers-reduced-motion, cho phép người dùng có độ nhạy chuyển động để lựa chọn không tham gia vào animation. Về cơ bản, người dùng cũng có thể lựa chọn “giảm chuyển động” trên hệ điều hành của thiết bị để tắt chuyển đổi CSS mà không phải tiêu tốn quá nhiều công sức. Chức năng này hiện khả dụng trên tất cả các trình duyệt chính và hệ điều hành, bao gồm cả mobile.
Thư viện Animate.css được cập nhật các kiểu animation CSS mới khá thường xuyên, vì vậy hãy theo dõi các bổ sung mới! Đặc biệt là bạn có thể xem trước từng loại animation trên landing page chỉ bằng việc nhấp chuột vào từng mục ở thanh phía bên phải.
3. Bounce.js
Bounce.js vừa là một công cụ vừa là một thư viện JS cho phép bạn tạo các keyframe animation được CSS3 hỗ trợ. Thư viện này bao gồm 10 preset với các animation năng động, vui nhộn, tiện lợi và thú vị để sử dụng. Các preset thú vị này sẽ xử lý tất cả các phần phức tạp vì vậy bạn sẽ không cần phải viết các mã animation rắc rối nữa.
Thư viện thu nhỏ này cũng ít gây ảnh hưởng đến kích thước website hoặc thời gian tải trang của bạn, đây là một yếu tố quan trọng cần lưu ý khi thêm các animation. Như tên gọi của nó, bounce.js thường thu hút các nhà thiết kế UI – những người mà đang tìm cách thu hút sự chú ý của người dùng bằng các animation đầy phong cách và năng động.
Bounce.js cực kỳ hữu ích trong các trường hợp khi bạn muốn tạo thư viện animation của riêng mình. Thông thường, các animation này được tạo nên bằng cách sử dụng các tùy chọn chuyển đổi nâng cao trên landing page, sau đó chúng được xuất dưới dạng tệp CSS và được áp dụng theo ý muốn.

Hình 3: AnimeJS giúp tạo ra các animation với API riêng biệt mạnh mẽ
4. AnimeJS
AnimeJS là một thư viện animation JavaScript mạnh mẽ và trực quan, điều này khiến nó trở thành một sự lựa chọn tuyệt vời cho hầu hết các dự án. Thư viện hạng nhẹ này có một API riêng biệt khá mạnh mẽ cho phép bạn tạo các animation cho các phần tử HTML, các thuộc tính CSS, các đối tượng JS, các thuộc tính SVG và DOM một cách mượt mà.
Bằng cách tận dụng hệ thống đáng kinh ngạc được tích hợp trong nó, bạn có thể dễ dàng tạo ra các hiệu ứng gợn sóng, chuyển động trực tiếp, các hiệu ứng animation nối tiếp (follow-through) và đè lên nhau (overlapping). Tuy nhiên, vẫn còn rất nhiều điều bạn có thể làm bằng cách sử dụng các chức năng callback và điều khiển được tích hợp trong nó như phát, tạm dừng, điều khiển, đảo ngược và kích hoạt các sự kiện.
Đáng chú ý, một đặc trưng quan trọng của AnimeJS là tài liệu chi tiết của nó. Nhìn chung, đây là một gói hoàn chỉnh sẵn sàng được mở khóa bởi các nhà thiết kế UI.
Để tìm hiểu về những điều gì khác có thể sử dụng thư viện này, bạn có thể truy cập vào landing page tại đây.

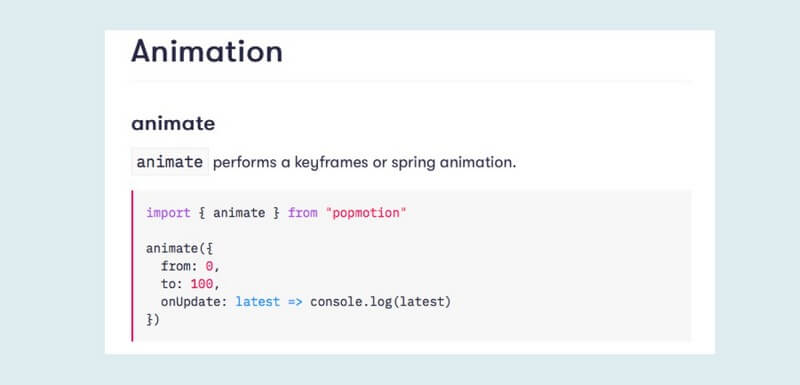
Hình 4: Popmotion được xem như một “Hộp công cụ JavaScript” mang đến cho người dùng những trải nghiệm thú vị
5. Popmotion
Popmotion là một thư viện animation chức năng cho phép bạn tạo các animation mang đến trải nghiệm người dùng thú vị. Nói cách khác, chúng là “Hộp công cụ JavaScript của nhà thiết kế Animation”. Đây là một thư viện mạnh mẽ cho phép tạo keyframe, animation lò xo và animation quán tính dựa trên các con số, màu sắc và các chuỗi ký tự phức tạp.
Với các chức năng đơn giản, khả năng kết hợp giúp Popmotion có thể di động đến bất kỳ môi trường hỗ trợ JavaScript nào. Hiện tại, thư viện của nó đang cung cấp animation trong Framer Motion. Hầu hết các chức năng của nó đều có kích thước tệp nhỏ hơn 5kb, điều này giúp bạn có thể hợp nhất bất kỳ chuỗi animation hoặc chức năng nào khi tạo cấu hình cá nhân.
Ngoài ra, nó còn được viết bằng TypeScript và có thể hoạt động với bất kỳ API nào chấp nhận con số làm dữ liệu đầu vào, chẳng hạn như React hoặc Three.js.

Hình 5: Mo.js là thư viện animation JavaScript giúp tạo ra các hiệu ứng đẹp mắt cho website một cách dễ dàng
6. Mo.js
Mo.js là một thư viện animation JavaScript phong phú sử dụng các hiệu ứng chuyển động để làm cho website của bạn trông hấp dẫn hơn. So với các thư viện JS khác, Mo.js áp dụng một cách tiếp cận khác về cấu trúc mã và animation.
Một số tính năng chính khiến cho thư viện này trở nên nổi bật như: Tốc độ — nó tạo ra các animation và các hiệu ứng mượt mà cho trải nghiệm thú vị của người dùng, mật độ màn hình cao – đây là một hiệu ứng độc lập giúp nó trông đẹp mắt trên mọi thiết bị, sự đơn giản — API đơn giản cho phép kiểm soát hoàn toàn animation, và mô-đun — các animation có thể tùy chỉnh dựa trên yêu cầu dự án của bạn. Điều cuối cùng nhưng không kém phần quan trọng, đó là thư viện này là một thư viện có mã nguồn mở được chắt lọc bởi một cộng đồng phát triển tích cực và gửi đến các bản cập nhật một cách thường xuyên.
Ngoài các thành phần được tích hợp để tạo ra các animation từ đầu, Mo.js còn cung cấp các công cụ giúp quá trình tạo animation của bạn diễn ra dễ dàng hơn rất nhiều. Bên trong bộ công cụ là một trình phát để điều khiển các trình animation, một Trình chỉnh sửa đường cong (Curve Editor) và Trình chỉnh sửa dòng thời gian để tạo các tùy chỉnh dễ dàng và chỉnh sửa chung.
Mặc dù các API trông có vẻ tương đối đơn giản, nhưng bạn vẫn có thể làm được rất nhiều điều với chúng.
7. Nền tảng animation GreenSock (GSAP)
GSAP là một thư viện animation mạnh mẽ khác được xây dựng dựa trên HTML5 và JavaScript. Nó đảm bảo rằng các animation có thể chạy một cách trơn tru trên các trình duyệt web hiện đại và các giải pháp HTML5 bằng cách liên kết nhiều thuộc tính animation và loại bỏ các lỗi trình duyệt.
GSAP sở hữu một bộ sưu tập các công cụ giúp quá trình tạo animation của bạn trở nên đơn giản nhất có thể. Chúng bao gồm TweenLite — một lõi khá mạnh mẽ và nhanh nhẹn giúp hỗ trợ thư viện JavaScript của nó; TweenMax là bản mở rộng của TweenLite với các tính năng mới; TimelineLite giúp quản lý chuỗi animation và TimelineMax là bản mở rộng chức năng của TimelineLite.
Cấu trúc mô-đun của nó cho phép bạn chọn các chức năng cụ thể cần thiết và tạo ra bất kỳ thứ gì mà bạn muốn. GSAP xuất ra một tập hợp các tệp JavaScript có kích thước nhỏ giúp các animation của bạn trông tuyệt vời hơn trên tất cả các trình duyệt web chính.
Với GSAP, các nhà thiết kế UI có thể tạo ra các animation mượt mà và có hiệu suất cao bằng cách sử dụng jQuery, Canvas và SVG. Nó cũng hoạt động tốt với các thư viện và ứng dụng phần mềm khác như SVGPlugins, PixiPlugin, WebGL, Adobe Animate và EaseJS.
8. Velocity.js
Velocity.js là một thư viện animation mạnh mẽ kết hợp các hiệu ứng chuyển đổi tốt nhất của jQuery và CSS, Velocity.js cho phép bạn thực hiện rất nhiều thứ như giảm bớt, tô màu animation, chuyển đổi, hỗ trợ SVG và hơn thế nữa. Nó cũng có một công cụ animation nhanh một cách đáng kinh ngạc và cung cấp một loạt tính năng và chức năng.
Trong số những người dùng nổi bật của Velocity.js, có khá nhiều thương hiệu lớn như MailChimp, Windows, Uber, Samsung và WhatsApp. Một số chức năng cốt lõi của nó bao gồm lặp lại, đảo ngược, trì hoãn, ẩn/ hiển thị các phần tử, các hàm toán học (+, -, *, /) và tăng tốc phần cứng.
Điều đáng ngạc nhiên là Velocity.js có thể hoạt động một cách hoàn hảo khi có và không có jQuery và thậm chí có thể hoàn tác các animation trước đó.

Hình 6: CSShake cho phép người dùng tạo các phần tử “rung lắc” sôi động
9. CSShake
CSShake là một thư viện animation được hỗ trợ bởi CSS xoay quanh việc tạo “rung lắc” (shake) cho các phần tử UI — bạn đọc đúng rồi đấy! Thư viện này bao gồm một loạt các CSS class cho phép bạn tạo các phần tử “rung lắc” sôi động khác nhau xuyên suốt dự án của mình. Vì vậy, bạn sẽ không còn gặp phải vấn đề trong việc tìm kiếm một preset “rung lắc” phù hợp nhất với nhu cầu của mình nữa.
Đáng chú ý, mô hình ‘animation rung lắc’ đã được sử dụng phổ biến bởi IOS của Apple. Nó được hiển thị khi người dùng iOS nhập các thông tin đăng nhập không chính xác vào trường đầu vào hoặc cố gắng thực hiện một hành động không được hệ thống cho phép. Gần đây hơn thì animation rung lắc đã dần trở thành một tiêu chuẩn trong thiết kế tương tác.
Nhìn chung, những animation này được tạo ra bằng cách sử dụng các keyframe và thuộc tính biến đổi. Mặc dù đôi khi chúng khá kỳ lạ, nhưng thật khó để có thể bỏ qua chúng. Và, nếu bạn muốn tạo ra hiệu ứng animation rung lắc sống động trong React, hãy truy cập vào Reshake.
10. Hover.css
Hover.css là một thư viện animation gồm các hiệu ứng di chuột được hỗ trợ bởi CSS3 nhằm mang lại sự sống động cho các nút bấm, logo, liên kết và các phần tử UI khác trên website của bạn. Tương tự như Animate.css, thư viện này bao gồm một loạt các chuyển động 2D và khá phù hợp với bất kỳ dự án tương tác nào. Cụ thể hơn thì thư viện này thường được sử dụng để tạo các tương tác hấp dẫn cho nút UI.
Cách sử dụng Hover.css cũng khá đơn giản như việc sao chép và dán hiệu ứng mong muốn vào tờ mẫu (stylesheet) của bạn hoặc tham chiếu toàn bộ tờ mẫu. Sau đó, thêm tên CSS class vào phần tử bạn muốn áp dụng. Tương tự, nhiều hiệu ứng của nó sử dụng các tính năng CSS3 như chuyển đổi và chuyển tiếp.
Điều quan trọng cần lưu ý là các trình duyệt cũ có thể không hỗ trợ các tính năng này và có thể cần thêm một số lưu ý để đảm bảo các hiệu ứng di chuột phản hồi vẫn ở đúng vị trí.

Hình 7: Magic Animations mang đến cho người dùng những hiệu ứng độc đáo có sẵn giúp tạo ra các animation tuyệt vời
11. Magic Animations
Thư viện animation cuối cùng của chúng ta là Magic Animations. Nó là một thư viện animation khác được hỗ trợ bởi CSS — nhưng lần này, nó mang những khả năng kỳ diệu. Ít nhất thì thư viện này khá ấn tượng, nó cung cấp các tính năng và chức năng hàng đầu, và nó cũng có thể tích hợp tốt với các thư viện khác như Animate.css.
Bằng việc sử dụng các preset của thư viện, bạn có thể tạo ra các hiệu ứng kỳ diệu như TwisterInDown, tan biến, hoán đổi và nhiều hơn nữa. Tương tự, nó cũng cung cấp các hiệu ứng animation khác như lấp lánh, tĩnh và phối cảnh. Nhìn chung, thư viện Magic Animations là một thư viện animation nhất định phải thử đối với các nhà thiết kế UI.
Việc thử nghiệm các preset animation này trên landing page sẽ giúp bạn biết rõ hơn về những gì sẽ xảy ra khi sử dụng chúng trong các dự án của mình.
Tóm lại
UI animation ngày càng trở thành một phần quan trọng trong việc thiết kế, phát triển và cung cấp các trải nghiệm sản phẩm thú vị. UI animation tạo cảm giác tương tác một cách tự nhiên, biến các bố cục tĩnh thành các giao diện sống động và giúp người dùng tập trung chú ý vào các yếu tố hình ảnh chính. Và nó phù hợp với nhu cầu của người tiêu dùng kỹ thuật số ngày nay.
Như vậy, ở bài viết này MangoAds đã giới thiệu đến bạn 11 thư viện Animation miễn phí tốt nhất hiện nay dành cho các nhà thiết kế UI, hy vọng bài viết này sẽ mang đến cho bạn những thông tin hữu ích. Nếu bạn đang tìm kiếm dịch vụ UX UI, hãy tham khảo dịch vụ UX UI của MangoAds chúng tôi.