Website development, UX/ UI
User Onboarding: 15 ví dụ điển hình hay nhất
17/03/2021 - Vy Hoang Cong Nhut
Người dùng khi tải một ứng dụng nào đó, họ cần biết ứng dụng này có lợi ích gì, nó được sử dụng chúng thế nào. Quá trình đầu tiên người dùng tìm hiểu và sử dụng một ứng dụng gọi là User Onboarding. Bài viết này sẽ cung cấp cho bạn 15 ví dụ đã áp dụng thành công user onboarding. Cùng tìm hiểu nhé.
Justinmind Onboarding chia đối tượng sử dụng
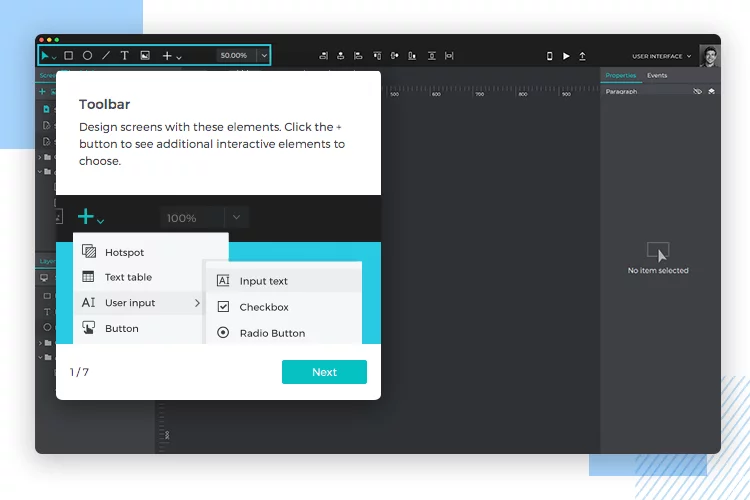
Ở Justinmind, khi người dùng mới tải công cụ tạo prototype và mở ứng dụng desktop, họ có 2 lựa chọn: ‘chế độ toàn màn hình” truyền thống và ‘chế độ cho người mới’.
 Hình 1: User onboarding của Justinmind
Hình 1: User onboarding của Justinmind
Chế độ toàn màn hình hiển thị đầy đủ kích thước của UI, các floating palettes (bảng nổi) và tính năng. Chế độ người mới là giao diện người dùng với các chú giải được kết nối với mục hỗ trợ và hướng dẫn trên Youtube. Người dùng ở chế độ người mới được hướng dẫn từng bước một về các tính năng và floating palletes, khi họ đã quen dần thì có thể dễ dàng chuyển sang chế độ toàn màn hình vào bất kỳ thời điểm nào.
Bằng cách áp dụng trải nghiệm onboarding theo năng lực người dùng khác nhau, trải nghiệm Justinmind được làm riêng cho nhiều nhu cầu người dùng.
Basecamp: UX onboarding phù hợp cho người dùng mới
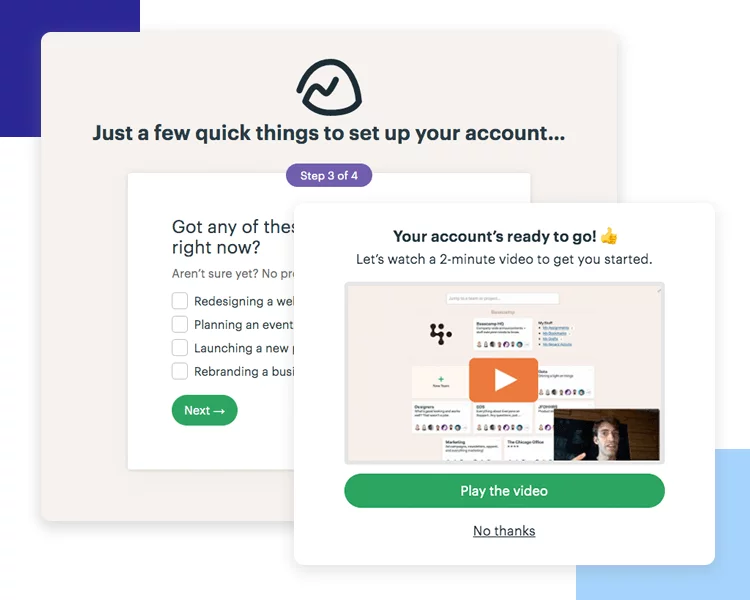
Trong cuộc phỏng vấn với UI Designer của Basecamp, ông Jonas Downey đã chia sẻ rằng đội ngũ của mình đang muốn đưa Basecamp trở thành “một không gian hợp tác thú vị”. Ý tưởng thiết kế nổi bật bởi quy trình onboarding của Basecamp dành cho người dùng mới.
Bắt đầu từ một trang đích thu hút người dùng tương tác (lời chứng thực của khách hàng và thiết kế tối giản theo nét riêng), Basecamp đưa người dùng đi dọc theo một băng chuyền bao gồm tạo tài khoản và video từ CEO của Basecamp.
 Hình 2: User onboarding của Basecamp
Hình 2: User onboarding của Basecamp
Một ưu điểm khác nữa đó là luồng onboarding hỏi người dùng dự án họ đang làm và sau đó chuyển họ tới template họ cần. Chẳng hạn như bạn muốn thành lập trụ sở công ty, một trung tâm để chia sẻ tài liệu và tin tức - Basecamp chuyển người dùng mới qua thiết lập đó trong ba bước.
Basecamp cũng cung cấp cho người dùng mới các dự án mẫu trên trang Tài khoản, người dùng có thể sử dụng như template để xây dựng các dự án của riêng mình. Người dùng được khuyến khích tải thông tin lên, thêm thành viên và bắt đầu làm việc với các công cụ. Luồng onboarding không hề phô trương, hữu ích và giúp thúc đẩy giữ chân người dùng.
Netflix: Quá trình onboarding được cá nhân hóa và giá cả rõ ràng
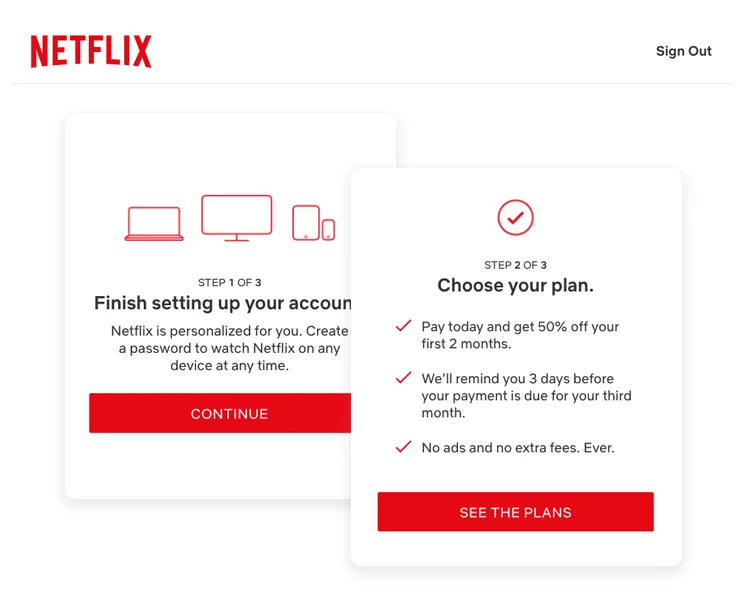
Netflix làm người dùng choáng ngợp khi mới sử dụng bởi giao diện có quá nhiều phim điện ảnh và phim truyền hình. Họ còn xem đây là "ác mộng" vì những lo lắng về data crunching (dữ liệu được xử lý, lọc và cấu trúc để chạy các thuật toán và chương trình tuần tự trên đó) và phí dịch vụ hàng tháng. Netflix khôn khéo giải tỏa những lo lắng đó với luồng onboarding được cá nhân hóa và trang đích loại bỏ vấn đề trả phí đầu tiên.
Với việc loại bỏ lo ngại về chi phí, họ đưa người dùng tới một trang chứa các mức giá dễ chịu hơn, họ cũng cung cấp một tháng xem miễn phí mà không cần ràng buộc. Tác giả Nir Eyal của “Hooked” trích lời CEO của Evernote, chỉ ra rằng thời gian xem thử là một chiến thuật hay để thu hút thêm nhiều người dùng sử dụng dịch vụ. “Khi mức sử dụng tăng lên theo thời gian, mức độ sẵn sàng chi trả của khách hàng cũng vậy. Sau tháng đầu tiên, chỉ có 0.5% người dùng trả phí cho dịch vụ. ... Tới tháng thứ 33, 11% người dùng đã bắt đầu trả phí... Vào tháng thứ 42, con số đáng ngạc nhiên 26% người dùng trả tiền cho một dịch vụ mà trước đó họ được dùng miễn phí.”
 Hình 3: User onboarding của Netflix
Hình 3: User onboarding của Netflix
Ngoài phần trình bày thông minh về giá cả, user onboarding của Netflix cũng mạnh trong việc cá nhân hóa. Bằng cách yêu cầu người dùng mới xếp hạng một vài bộ phim, Netflix dùng thuật toán để đưa ra một danh sách nội dung khuyến nghị tương tự như cách mà Amazon hay Spotify làm nhằm giữ người dùng ở lại ứng dụng.
Dropbox: Hướng dẫn từng bước để quá trình onboarding dễ dàng
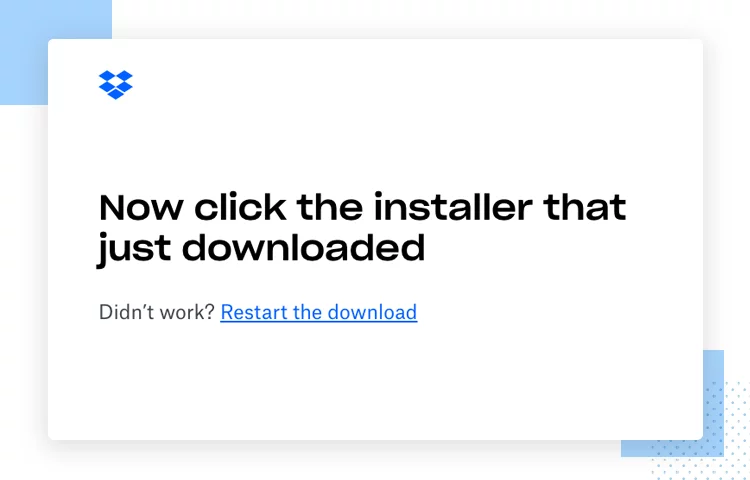
Dropbox khiến mọi việc dễ dàng đến kinh ngạc, từ nắm bắt USP của ứng dụng tới việc lưu file và chia sẻ. Một khi người dùng đã tạo tài khoản và mở ứng dụng web, họ được đưa tới một quy trình xác minh người dùng, tải tài liệu và chia sẻ chỉ trong 7 bước - Các nhà thiết kế Dropbox đã lựa chọn trình bày những bước này trong một thanh tiến độ ở trên cùng của giao diện nhằm giải tỏa sự lo lắng của người dùng về tính phức tạp của quy trình onboarding.
 Hình 4: User onboarding của Dropbox
Hình 4: User onboarding của Dropbox
Về phần văn bản, quy trình onboarding của Dropbox thiên về sự rõ ràng hơn là các hướng vui nhộn; tuy nhiên, các cơ hội xây dựng thương hiệu được tận dụng trong các hình minh họa dễ thương, giúp tăng cảm xúc mà không ảnh hưởng tới chức năng cơ bản.
Duolingo: Thu hút người dùng bằng các mục tiêu và phần thưởng
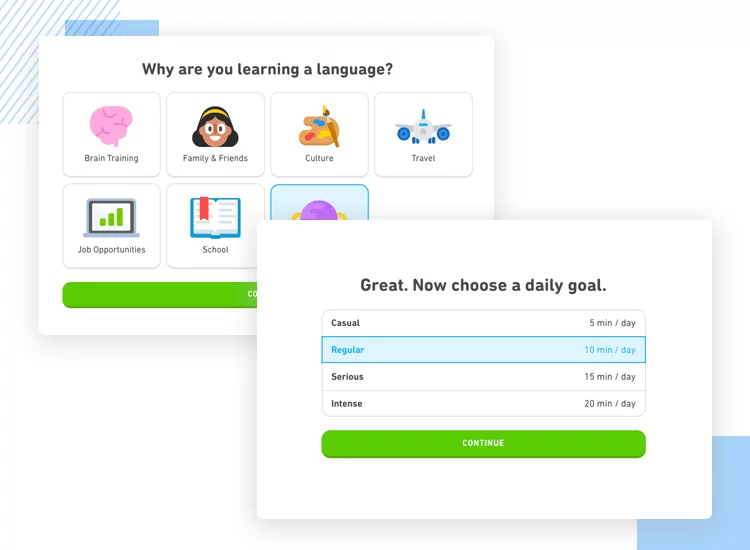
Ứng dụng học ngôn ngữ không phí chút thời gian nào trong quy trình onboarding: người dùng lựa chọn ngôn ngữ và chọn mục tiêu của họ ngay từ trang đích. Khi yêu cầu người dùng mới cam kết thực hiện một mục tiêu, Duolingo đã khéo léo khai thác các lý thuyết khoa học hành vi về việc đạt được mục tiêu, nhằm giữ người dùng tương tác lâu hơn.
 Hình 5: User onboarding của Duolingo
Hình 5: User onboarding của Duolingo
Tương tự như Justinmind, Duolingo cũng cung cấp cho người dùng mới với hai lựa chọn khi họ đã thiết lập mục tiêu ngôn ngữ - họ có thể bắt đầu từ cơ bản hoặc thi bài thi đầu vào. Trải nghiệm sau đó được cá nhân hoá chỉ ở bước giao diện thứ ba. Các chú giải sau đó giới thiệu cho người dùng các tính năng hữu ích dựa trên kiến thức và ngôn ngữ đã chọn của họ.
User onboarding của Duolingo nhằm mục đích giúp người dùng bắt đầu càng sớm càng tốt và trong vòng 10 bước, người dùng học nhiều hơn. Việc cho phép người dùng đi vào chức năng chính ngay từ khi bắt đầu trải nghiệm ứng dụng, Duolingo đã cho thấy ứng dụng này có tính trực quan cao.
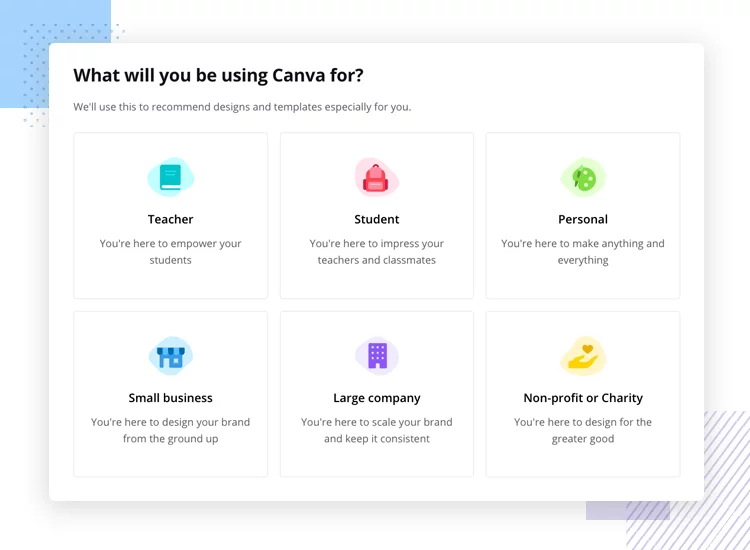
Canva: cá nhân hóa và giàu tính tương tác
Canva không chỉ cung cấp cho người dùng cách nhanh gọn để thiết kế logo và chỉnh hình ảnh cho website mà còn nhiều thứ có thể học hỏi từ luồng user onboarding của ứng dụng này.
 Hình 6: User onboarding của Canva
Hình 6: User onboarding của Canva
Ưu điểm thật sự của luồng user onboarding Canva đó là nó tùy chỉnh trải nghiệm theo câu trả lời của người dùng cho những câu hỏi ngắn mà nó đưa ra. Tại sao họ lại dùng Canva? Họ mong muốn thiết kế những gì? Nghề nghiệp của họ là gì? Ứng dụng luồng onboarding vào sở thích hay chuyên môn của người dùng nhằm mang lại hiệu quả cao hơn với người dùng mới.
Hướng dẫn có dạng một video ngắn (không có âm thanh) chỉ cách bạn tạo thiết kế bạn muốn, giúp người dùng tương tác với công cụ ngay lập tức để người dùng bớt bị bỡ ngỡ. Video cho người dùng thấy cách sử dụng và các tính năng của công cụ, khả năng tạo ra các thiết kế mà cho đến nay, chỉ dành cho các nhà thiết kế chuyên nghiệp.
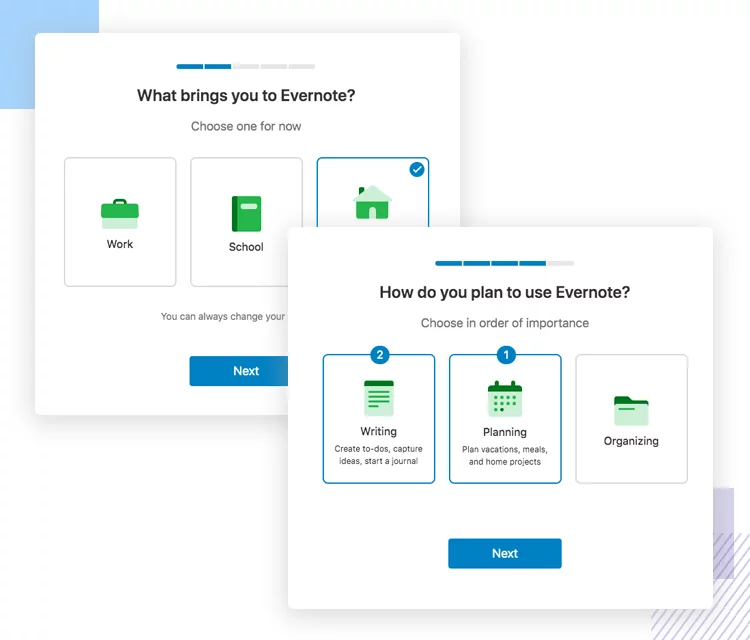
Evernote: hình minh họa và kể chuyện trực quan
Evernote khá nổi tiếng về luồng user onboarding của nó. Lý do chúng ta yêu thích trải nghiệm onboarding của ứng dụng này đó là nó thể hiện hết các lợi ích chính mà ứng dụng có, trong khi không bao giờ dùng luồng onboarding dài và nhàm chán đánh mất người dùng.
 Hình 7: User onboarding của Evernote
Hình 7: User onboarding của Evernote
Phần đầu của user onboarding nhắc nhở người dùng về những ưu điểm lớn của công cụ, sử dụng hình minh họa tùy chỉnh để thêm tính năng kể chuyện trực quan (visual storytelling) vào trải nghiệm. Phần kế tiếp đòi hỏi hành động từ người dùng, ở đó công cụ đưa người dùng tìm hiểu sơ lược về các tính năng chính.
Evernote cho người dùng lựa chọn bỏ trải nghiệm onboarding. Với một ứng dụng có nhiều phiên bản như Evernote, bạn cần cân nhắc trường hợp người dùng đã trải nghiệm một trong các phiên bản này. Người quen thuộc với phiên bản PC của Evernote thường không cần hướng dẫn về ứng dụng điện thoại và việc buộc người dùng phải đi theo một con đường nhất định luôn gây khó chịu cho họ.
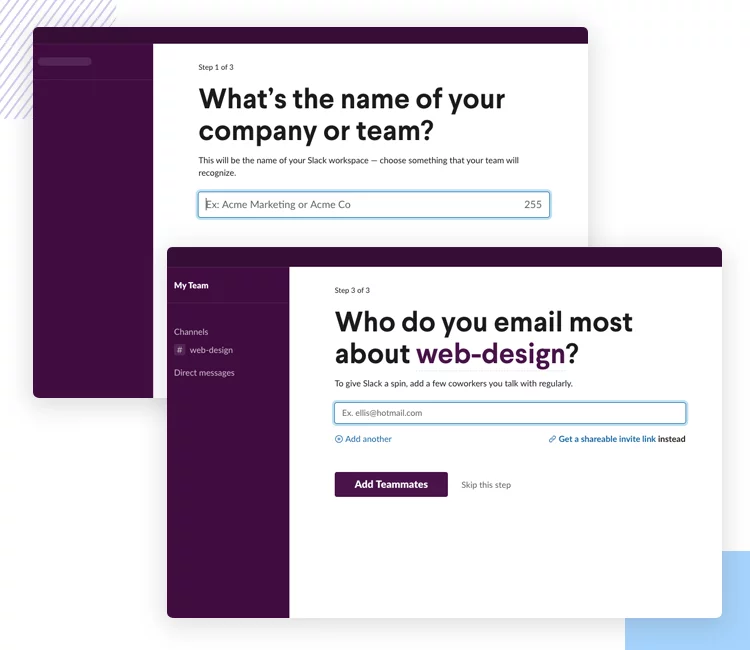
Slack: giàu tính tương tác và không gây phiền nhiễu
Nền tảng gửi tin nhắn của Slack được sử dụng rộng khắp trong doanh nghiệp do tính tiện lợi trong việc giao tiếp nhóm. Trải nghiệm onboarding của ứng dụng này nhanh gọn, vào điểm chính và có tính tương tác. Người dùng mới được yêu cầu cài đặt những điều cơ bản như tên, và sau đó được đưa tới một chatbot hướng dẫn. Chatbot vừa trình bày tính năng chính vừa hỏi thêm thông tin từ người dùng - một phương thức khéo léo để lấy dữ liệu từ người dùng một cách trơn tru và giàu tính tương tác.
 Hình 8: User onboarding của Slack
Hình 8: User onboarding của Slack
Popup được dùng để làm nổi bật những tính năng quan trọng nhất, để lại những tính năng khác cho người dùng tự khám phá. Phần diễn giải nhỏ giải thích cho từng trường người dùng cần điền.
Một khía cạnh hay của trải nghiệm user onboarding Slack là không có những bước dư thừa. Không hỏi xin phép gửi thông báo, không xác nhận email hay thậm chí cài đặt mật khẩu cho tới khi người dùng đã quen với công cụ. Bằng cách này, người dùng không bị xao nhãng bởi bất kỳ điều gì có thể làm ngắt quãng luồng onboarding.
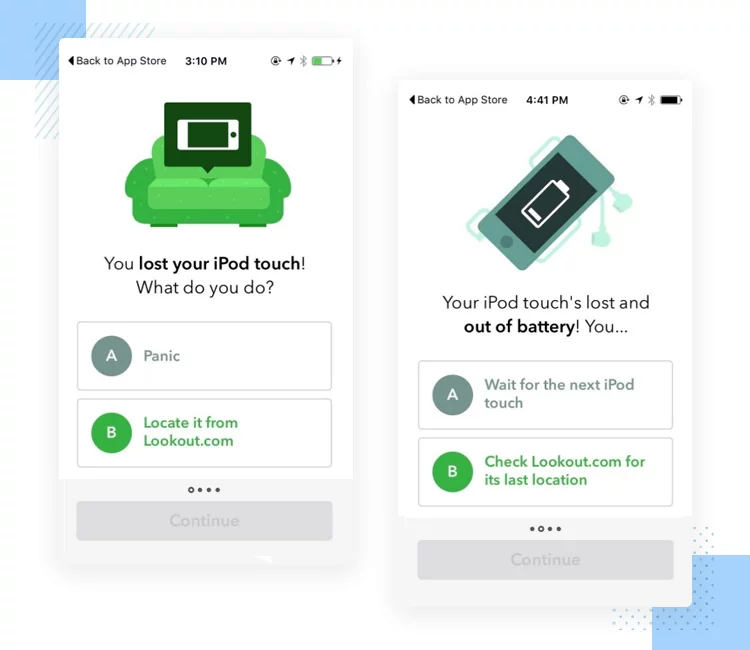
Lookout: khuyến khích người dùng tương tác
Lookout đưa ra 4 câu hỏi cho người dùng giải quyết thay vì đưa ra hướng dẫn video hay hàng loạt email với thông tin về công cụ.
 Hình 9: User onboarding của Lookout
Hình 9: User onboarding của Lookout
Câu hỏi được thiết kế thông minh để làm nổi bật lợi ích của công cụ, hỏi những vấn đề như người dùng sẽ làm gì nếu họ làm mất iPod. Tùy thuộc vào câu trả lời của người dùng, Lookout hoặc liên kết câu trả lời đúng tới tính năng tương ứng hoặc cho người dùng biết khi họ sử dụng Lookout sẽ có nhiều giải pháp khác cho tình huống mất iPod.
WhatsApp: onboarding nhanh gọn và dễ dàng
WhatsApp, ứng dụng nhắn tin được sử dụng phổ biến nhất trên thế giới được Facebook mua lại vào năm 2013 có trải nghiệm user onboarding tốt. Việc lập kế hoạch user onboarding trong các ứng dụng nhắn tin có thể khá khó khăn, chủ yếu bởi vì công cụ đòi hỏi người dùng nhập khá nhiều dữ liệu cá nhân và cấp quyền cho ứng dụng làm nhiều thứ.
Ví dụ rõ ràng cho vấn đề này đó là việc yêu cầu người dùng nhập và xác minh số điện thoại, hoặc cấp quyền truy cập danh bạ hay tập tin. Những bước này có thể khiến người dùng bị choáng ngộp, hoặc khiến họ lo sợ khi phải trao quá nhiều quyền cho ứng dụng. WhatsApp đã sử dụng một quy trình onboarding nhanh gọn, sử dụng phương thức khéo léo để giảm thời gian quy trình.
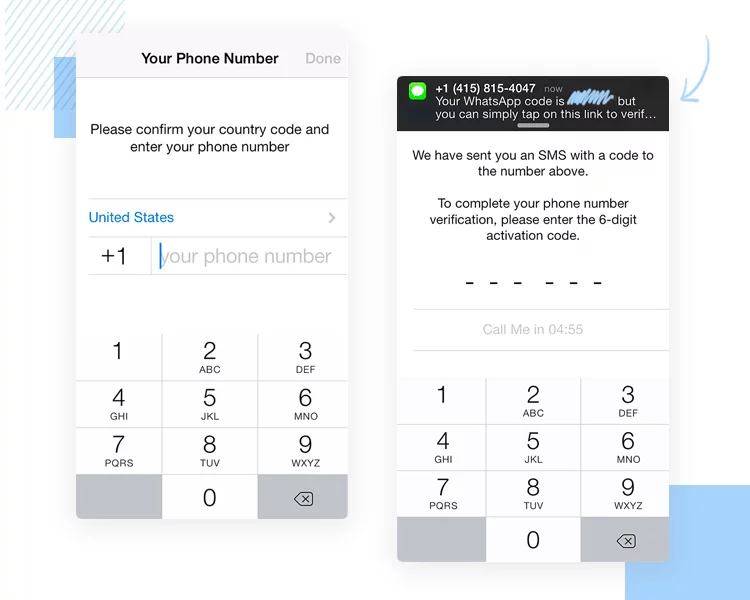
 Hình 10: User onboarding của WhatsApp
Hình 10: User onboarding của WhatsApp
Ví dụ điển hình nhất là cách WhatsApp có thể tự phát hiện mã xác minh gửi tới điện thoại bạn, nhờ vậy người dùng không cần phải vào mục tin nhắn để tìm. Đây là một ý tưởng hay không chỉ bởi vì nó khiến mọi việc dễ dàng hơn với người dùng mà còn vì nó hạn chế làm xao nhãng người dùng khi họ đóng ứng dụng để vào mục tin nhắn.
Trải nghiệm user onboarding ở đây tốt bởi vì ngoài việc cấp phép cho ứng dụng hay nhập số điện thoại của bạn, thật sự người dùng không phải làm gì nhiều. Với những bước mà người dùng phải làm luôn đi kèm nội dung hướng dẫn hay ngữ cảnh cho hành động đó. Đây là điểm cộng lớn, đặc biệt với những người dùng lớn tuổi không rành về công nghệ.
Twitter: user onboarding với hiệu ứng AHA
Twitter là một ví dụ điển hình về hiệu ứng AHA. Nó giúp người dùng, bất kể độ tuổi già trẻ hiểu ngay lập tức Twitter là gì bằng việc khiến họ dùng tính năng chính của nó ngay khi họ tải ứng dụng.
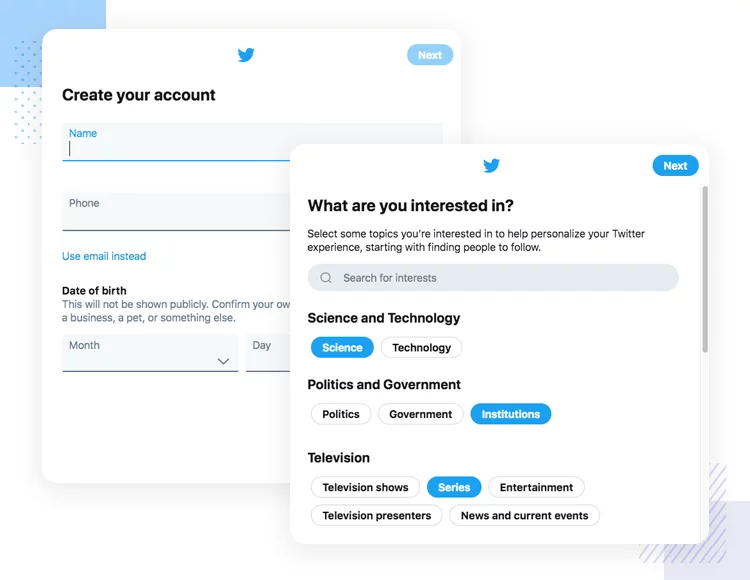
 Hình 11: User onboarding của Twitter
Hình 11: User onboarding của Twitter
Ví dụ, khi người dùng bắt đầu quy trình onboarding và sau khi họ tạo tài khoản, điều đầu tiên họ được yêu cầu là hãy theo dõi người dùng mới. Ngay lập tức theo dõi 35 người dùng và sau đó xem những dòng tweet của họ được sắp xếp theo ngày xuất hiện trong feed của bạn kích hoạt hiệu ứng AHA, do bạn nhanh chóng hiểu ra cách nền tảng này hoạt động.
Pinterest: onboarding kèm hành động
Pinterest là một trong những ví dụ điển hình của trải nghiệm user onboarding bao gồm những giá trị mà tính năng chính mang lại cho người dùng. Ngay khi người dùng đăng ký, họ được đề nghị chọn danh mục và những gì họ quan tâm nhất, nhờ vậy họ đã hiểu về các tính năng cốt lõi giúp duy trì cơ sở người dùng trung thành nhất.
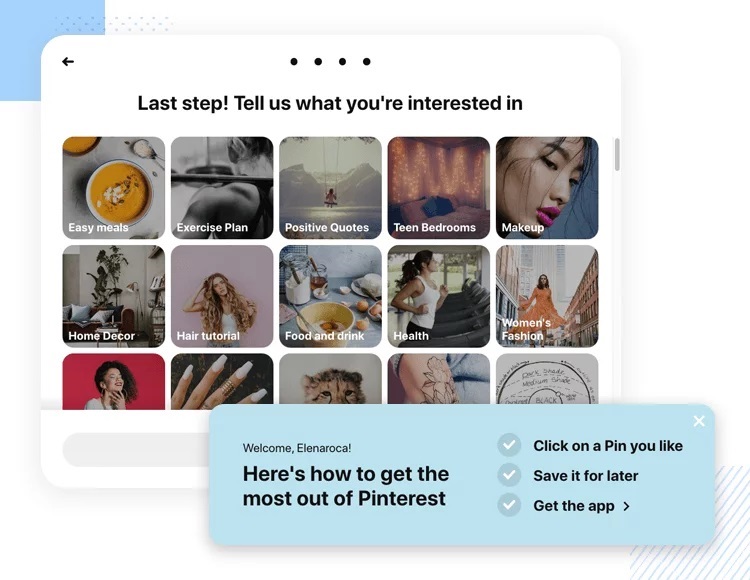
 Hình 12: User onboarding của Pinterest
Hình 12: User onboarding của Pinterest
Pinterest cũng thuyết phục nhẹ nhàng người dùng ứng dụng tích hợp tiện ích "Nút lưu của Pinterest" vào trình duyệt, đảm bảo rằng người dùng có lợi từ ứng dụng thậm chí khi họ không đăng nhập vào website. Nếu họ không muốn thêm nút vào trình duyệt, một phương thức ngắn gọn sẽ giải thích những gì họ sẽ bỏ lỡ.
Babbel: mobile permission priming
Ứng dụng học ngôn ngữ Babbel là một ví dụ tốt về onboarding bởi vì đây không chỉ là một trường hợp tuyệt vời của việc học bằng cách làm mà còn vì cách nó xin phép gửi thông báo đẩy với người dùng lần đầu tiên!
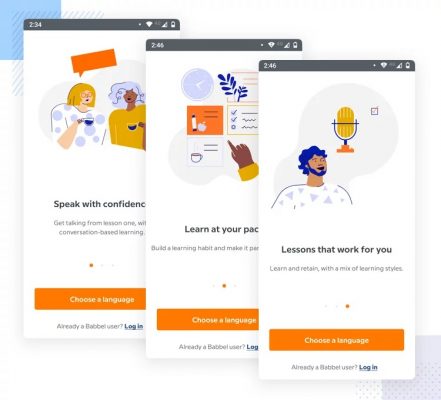
 Hình 13: User onboarding của Babber
Hình 13: User onboarding của Babber
Babbel hỏi xin cấp phép để gửi thông báo đẩy từ rất sớm trong trải nghiệm user onboarding. Nó đi thẳng vào vấn đề. Và nó hiệu quả vì họ dùng kỹ thuật gọi là ‘mobile permission priming’ (“kênh cấp quyền thiết bị di động”). Kênh cấp quyền thiết bị di động này là một cửa sổ phương thức lập tức chỉ ra các lợi ích khi cho phép gửi thông báo: cập nhật mục tiêu tiếp thu ngôn ngữ của họ.
Instagram: user onboarding nhanh và thực tiễn
Instagram là một ví dụ hay khác về user onboarding được làm đúng cách, với FUX dễ dàng sử dụng.
Ngay khi người dùng tải Instagram, họ sẽ được yêu cầu đăng ký để nhìn thấy ảnh và video của bạn bè - đã đề cập ngay tới một trong những lợi ích chính và tính năng giữ chân người dùng của ứng dụng.
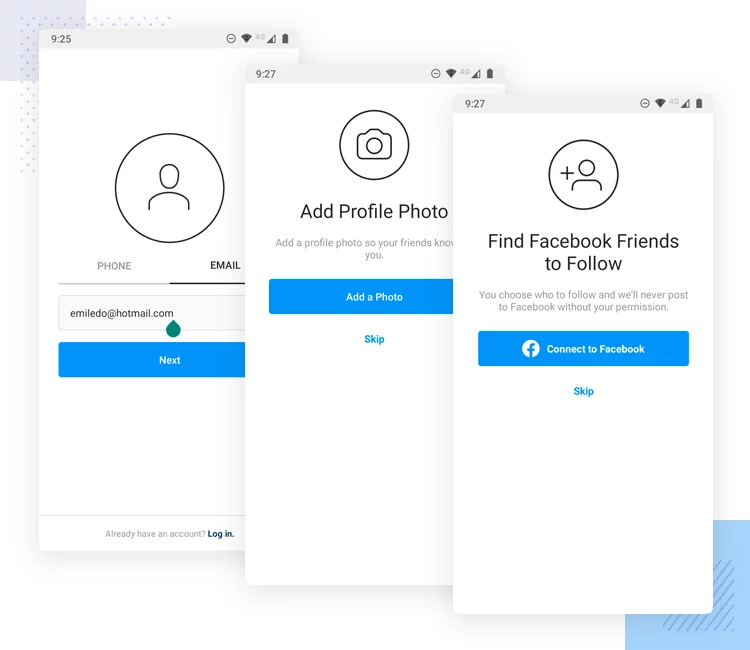
 Hình 14: User onboarding của Instagram
Hình 14: User onboarding của Instagram
Quy trình đăng ký trong luồng user onboarding này được thực hiện nhanh gọn trong 3 bước. Đầu tiên, người dùng có thể đăng ký bằng địa chỉ email hoặc sử dụng hồ sơ Facebook. Sau đó, họ đăng nhập vào trang chủ của ứng dụng nơi họ nhận được hướng dẫn bên trong ứng dụng. Hướng dẫn này cho người dùng biết, chẳng hạn, rằng họ có thể tải video hay hình ảnh đầu tiên lên bằng cách ấn vào icon camera.
Quora: onboarding kích hoạt người dùng
Quora là một ví dụ khác về user onboarding đúng cách. Quy trình của họ nhanh, vui nhộn và đi vào trọng tâm. Ngay khi người dùng đăng ký, họ được mời theo dõi những chủ đề họ quan tâm và sau đó tìm thấy bạn của họ với cửa sổ phương thức popup sau khi họ chọn chủ đề. Ứng dụng thậm chí thêm một checklist cho phép bạn xem tiến độ của bạn trong quy trình onboarding. Nó liệt kê ra các bước bạn còn phải hoàn thành, chẳng hạn “nhấn tiếp và đọc 3 câu chuyện” và “ủng hộ câu chuyện bạn thích.”
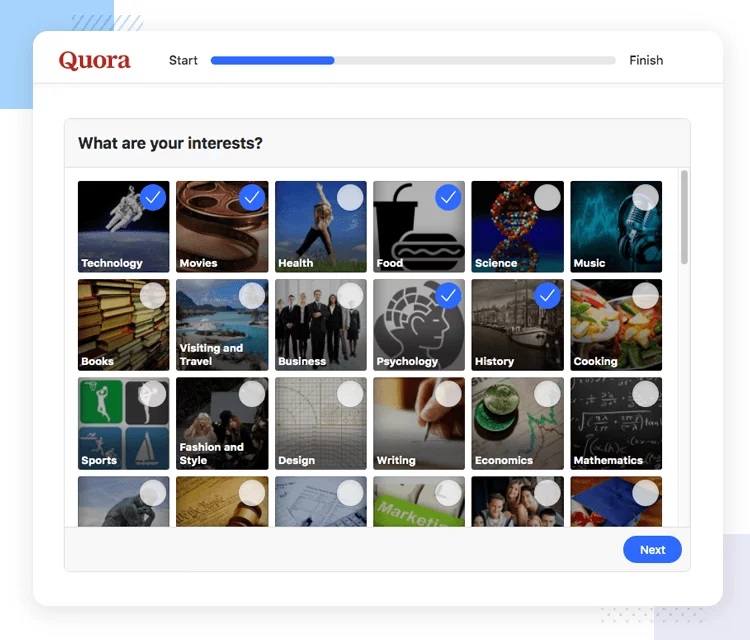
 Hình 15: User onboarding của Quora
Hình 15: User onboarding của Quora
Phần checklist trong trải nghiệm user onboarding của Quora là một tính năng đặc biệt thú vị. Nó không chỉ cung cấp cho người dùng ý tưởng về thời điểm họ đã hoàn thành việc học cách sử dụng nền tảng mà còn đóng vai trò là một chỉ báo nội bộ hữu ích cho giai đoạn kích hoạt mà người dùng hiện đang ở.
Kết luận
Các ứng dụng và website tốt nhất chiếm lĩnh thị trường một phần nhờ vào trải nghiệm onboarding tuyệt vời giúp thu hút người dùng ngay từ đầu. Mỗi luồng user onboarding khác nhau tùy thuộc vào loại hình ứng dụng được thiết kế nhưng luôn có cách tối ưu hóa để thu hút người dùng. Hy vọng rằng các phương pháp và ví dụ điển hình nhất này đã cho bạn một vài ý tưởng thiết kế user onboarding!

Mục lục
Bài viết liên quan