Website development, Typography
Kỹ thuật phân cấp thông tin cho phần chữ trong bài viết (phần 2)
18/08/2020 - Vy Hoang Cong Nhut
Ngoài việc chú ý đến phân cấp ở headline, đoạn văn, còn nhiều yếu tố khác ảnh hưởng trực tiếp đến chất lượng typography. Cùng MangoAds tiếp tục tìm hiểu ở bài viết dưới đây!
Những yếu tố quan trọng khi thiết kế Typography
Small type
Small type bao gồm tập hợp các nguyên tố hỗ trợ khác nhau. Small type bao gồm: giao diện (MangoAds sẽ tách riêng), caption, footnote và lề - đây những yếu tố cần được phân cấp khi thiết kế typography.
Trước tiên, small type dùng để đánh dấu sự tương phản thị giác và thay đổi trong giọng điệu có thể là một mẩu thông tin bên lề trong nội dung chính. Sự thay đổi trong kích thước cũng tương đương sự thay đổi trong giọng văn của bạn. Small type có kích cỡ chỉ bằng 80% cỡ chữ của nội dung chính.
Vì kích cỡ chữ nhỏ hơn, bạn cần cẩn thận khi chọn typeface. Bạn nên thử các typeface trong trong hoàn cảnh thực tế nhằm đảm bảo tính dễ đọc và gọn gàng ở kích thước bạn chọn. Bạn vẫn có thể dùng cùng typeface của đoạn body text nếu nó vẫn hiển thị tốt ở kích thước nhỏ hơn. Lựa chọn một typeface mới ở phần caption là phương pháp sự thay đổi trong giọng điệu trong nội dung.
Một ví dụ quan trọng khác của small type là dòng thông tin liên hệ. Nó không cần quá nổi bật, thường nằm ở cuối trang (quy ước ngầm trong thiết kế), nhờ đó người dùng vẫn biết phải tìm chúng ở đâu.
 Hình 1. Ví dụ small type ở footer
Hình 1. Ví dụ small type ở footer
Giao diện
User interface (giao diện người dùng-UI) dùng để chỉ những phần trên web/app cho phép người dùng tương tác và cung cấp thêm thông tin trong những ngữ cảnh khác nhau. Một giao diện UI thường sẽ được cấu thành từ các yếu tố như: định hướng site, các nút điều hướng, status messages, account links, form elements và labels cùng nhiều thứ khác.
Các yếu tố này phục vụ cùng lúc 2 mục đích:
- chúng vừa như các đoạn văn bản, đóng vai trò nội dung,
- là các headlines, được thiết kế đặc biệt và đôi lúc khá to để thu hút sự chú ý.
Ví dụ: các chữ trong một nút button có thể to hoặc nhỏ hơn những văn bản bên ngoài, tuỳ thuộc vào chức năng và vị trí trên page. Một button hỗ trợ headlines hoặc đóng vai trò là nút điều hướng sẽ được thiết kế nổi bật, trong khi các button (logout, search, v.v) lại có thiết kế nhỏ hơn
Trên websites, nhiều layers của các yếu tố UI dựa trên chức năng, designer cần tính toán hợp lý để cung cấp cho mỗi mục một thiết kế visual nhằm phân biệt các mục đích từ cao đến thấp. Đồng nghĩa, bạn cần phải quyết định nên đầu tư visual vào đâu dựa theo nhu cầu sử dụng của người dùng. Các yếu tố IU quan trọng như mục điều hướng có thể sẽ cần được trang trí nhiều hơn nút logout (vốn ít được mọi người sử dụng).
Trong lựa chọn typeface cho giao diện, quy tắc quan trọng bậc nhất: tính dễ đọc của văn bản. Thay vì loay hoay tìm kiếm phương án, MangoAds khuyên bạn nên dùng typefaces sans serif cho UI. Với typeface này, bạn có thể tùy chỉnh chúng nhỏ hơn và hẹp hơn so với serifs. Typeface này giúp tạo khoảng trống cần thiết khi bạn thay đổi các ngôn ngữ trên mục điều hướng.
Những type đặc biệt khác
Các type đặc biệt này thường là: blockquote (các đoạn trích dẫn bên ngoài), code, status messages (thông báo trạng thái). Đối với những type này, bạn cần đánh giá mục đích, tầm quan trọng, và nơi xuất hiện trong content của các yếu tố như trên.
Blockquote là một đoạn văn ngắn, không nằm trong khuôn khổ của phần văn bản chính. Thường, các blockquote được thiết kế khác biệt so với nội dung chính nhằm đánh dấu sự thay đổi trong giọng điệu của tác giả. Trong in ấn, blockquote thường được phân biệt bằng chữ italics hoặc indented text, nhưng trên web, bạn có nhiều sự lựa chọn hơn hẳn. Bạn có thể áp dụng một vài nguyên tắc của small-text có thể đem lại hiệu quả tốt, hoặc chuyển từ một typeface serif sang sans serif (đôi khi là ngược lại, tuỳ theo typeface của phần body), thêm dấu mở ngoặc và đóng ngoặc với kích thước to hơn bình thường vào đoạn quote, đổi màu văn bản cũng như border, hoặc có thể kết hợp tuỳ thích những phương pháp trên. Mỗi hiệu ứng sẽ mang đến hiệu quả khác nhau.
Ví dụ với pull quotes, bạn nên sử dụng typeface theo hướng đậm chất trang trí như là tăng kích cỡ của đoạn blockquote to lên để thu hút sự chú ý. Phương pháp này hiệu quả đối với những văn bản dài khi bạn muốn tạo hiệu ứng hình ảnh nhằm làm nổi bật đoạn quote. Mục đích của pull quotes thiên về thị giác nhiều hơn và nếu được áp dụng đúng cách, chúng sẽ thu hút được sự chú ý của người đọc.
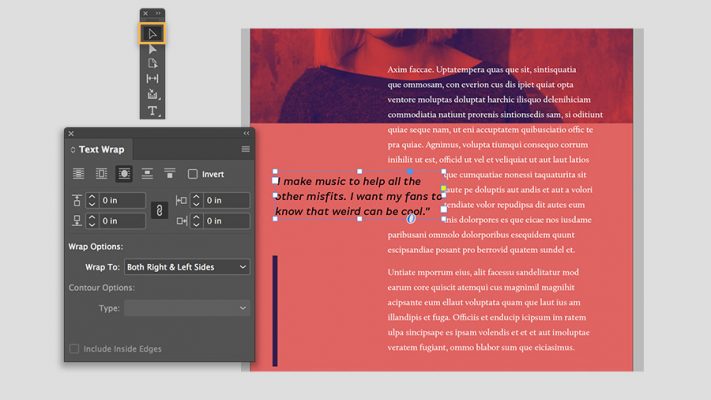
 Hình 2. Ví dụ về pull quote
Hình 2. Ví dụ về pull quote
Trong khi sử dụng type nhỏ đi một chút so với đoạn văn bản thường và điều chỉnh màu sắc để nó trông nhạt hơn, đánh dấu một chuyển biến nhẹ nhàng trong giọng văn nhưng vẫn giữ được sự liên kết chặt chẽ với phần còn lại của văn bản.
Mục đích của của blockquote nói chung và pull quotes nói riêng là làm nổi bật đoạn quotes, nên một vài style độc đáo sẽ có ích khi bạn chỉ có một vài vị trí cần quote trong văn bản.
Thiết lập bố cục cho typography
 Hình 3. Ví dụ về bố cục typography
Hình 3. Ví dụ về bố cục typography
Khi đã hiểu các yếu tố quan trọng trong thiết kế typography, MangoAds sẽ giúp bạn xây dựng hệ thống typographic và đi sâu vào các mối quan hệ cấp bậc. Yếu tố nào đóng vai trò quan trọng nhất? Mối liên hệ giữa chúng là gì? Để trả lời các câu hỏi trên, hãy nhìn vào markup và xem xét semantic structure (cấu trúc ngữ nghĩa) của bạn được xây dựng như thế nào.
Đoạn text được đánh dấu ở h1 là lớn nhất và quan trọng nhất, tiếp đến là h2, h3 và cứ như thế di chuyển xuống.
Với các mục điều hướng như ảnh hoặc các loại content khác, bạn muốn khán giả chú ý đến điều gì, hãy sử dụng typeface làm nổi bật yếu tố đó.
Chẳng hạn, bạn muốn người dùng đọc các mẫu tin, hãy tập trung vào styling text. Đảm bảo rằng chúng dễ đọc, với entry point rõ ràng như: một headline lớn, thú vị, có thể thu hút ánh mắt độc giả ngay tức khắc. Hay bạn muốn người dùng chú ý đến các video hoặc đăng ký một tài khoản, vậy hãy làm các yếu tố này nổi bật. Không cần set cỡ chữ to nhất, thay vào đó, bạn thử những thiết kế chữ đẹp mắt và có visual đặc biệt.
Lưu ý: Dù ảnh và những type chữ lớn sẽ thu hút được khán giả, nhưng nếu bạn đưa vào page quá nhiều hình và tiêu đề lớn, tất cả sẽ trở nên tầm thường, giống nhau và không tạo được tương phản. Từ đó, website sẽ không có hệ thống cấp bậc, typography sẽ mất đi chứng năng phân biệt, bỏ mặc người dùng với một trang web lộn xộn và không lối thoát.
Sự tương phản trong kích cỡ type, phong cách và các vị trí hình thành nên cấu trúc cho phần content có sự liên hệ chặt chẽ với nhau. Xu hướng đọc bằng mắt của người dùng thường tìm ra những pattern; nhóm các yếu tố giống nhau lại và cố tìm ra trật tự trong bảng phân hạng (pecking order)
Ví dụ: Title ở trang homepage nên set lớn, các key headlines nằm gần với phần đầu trang hơn. Subheading và byline được gắn liền vào headline ở một size nhỏ hơn nhưng vẫn giữ được sự tách biệt so với đoạn văn bản. Cách styling này nhằm đưa ra ngụ ý rằng, subheading dù nằm cùng hệ thống headline, nhưng song kích cỡ nhỏ hơn đã ám chỉ mức độ quan trọng thấp hơn trong hệ thống cấp bậc. Các đoạn văn bản cũng được đưa vào cùng một hệ thống, type chữ nhỏ sẽ nhỏ hơn subheading, thống nhất với toàn nội dung bài viết. Sự nhất quán trong thiết kế này giúp người đọc dễ dàng hiểu và phân các content này vào cùng một nhóm.
Kết luận
Tất cả các typography đều dựa trên một mối quan hệ phản xạ: những yếu tố nhỏ cung cấp thông tin cho những yếu tố lớn hơn và ngược lại. Sự kết hợp của điều này là thước đo để đánh giá giữa một website hoàn hảo và một trang dở tệ.

Mục lục
Bài viết liên quan