Website development, UX/ UI
Chỉ số Core web vitals: Các chỉ số đo lường trải nghiệm người dùng của Google
08/04/2021 - Vy Hoang Cong Nhut
Có lẽ gần đây bạn thường nghe về cụm từ chỉ số Core web vitals (Chỉ số thiết yếu của web) từ Google, từng được biết đến dưới tên gọi Báo cáo tốc độ trang (Page Speed Report).
Core web vitals cũng tương tự như Page Speed Report nhưng được bổ sung thêm một số thông số để hỗ trợ đánh giá UX tốt hơn.
Trong bài viết hôm nay, chúng ta sẽ tìm hiểu về Chỉ số Core web vitals là gì và chúng đo lường trải nghiệm người dùng của Google như thế nào. Cùng chúng tôi tìm hiểu nhé!
Chỉ số Core web vitals là gì?
Chỉ số Core web vitals của Google là một yếu tố được thêm vào để chấm điểm trải nghiệm tổng thể của trang web, nói một cách khác là nó sẽ giúp cải thiện UX tổng quan của website.
Chỉ số Core web vitals thiết lập các yếu tố cụ thể mà Google xem là quan trọng trong UX của website. Các yếu tố Core web vitals này được tạo thành bởi ba phép đo tốc độ trang và tương tác người dùng bao gồm: largest contentful paint (thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong), first input delay (thời gian người dùng phản hồi tương tác đầu tiên trên website), và cumulative layout shift (điểm số thay đổi bố cục ở dạng tích lũy).
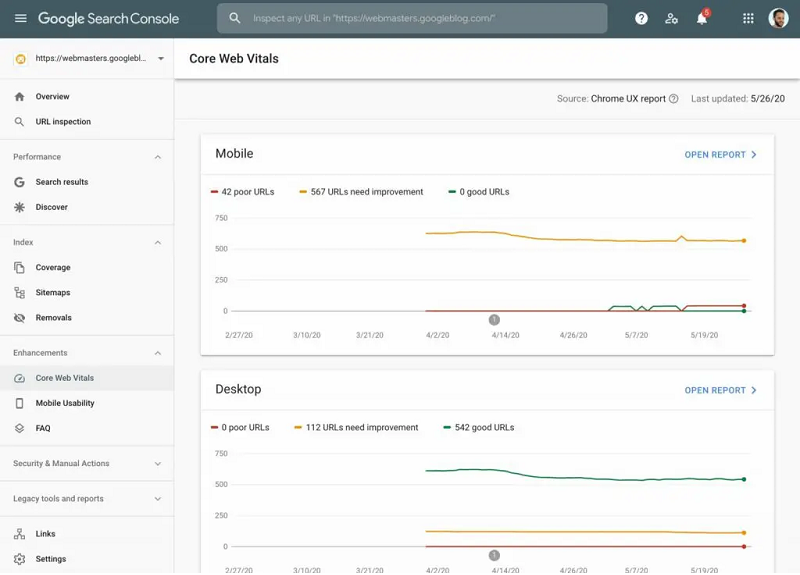
Nếu bạn đăng nhập vào tài khoản Google Search Console, bạn có thể tìm thấy dữ liệu về Chỉ số Core web vitals của website bên trong mục “Enhancements” như hình bên dưới.
 Hình 1: Giao diện Chỉ số Core web vitals (nguồn ảnh)
Hình 1: Giao diện Chỉ số Core web vitals (nguồn ảnh)
Vì sao Chỉ số Core web vitals lại quan trọng?
Trên Google Search Central Blog, Google đã thông báo về kế hoạch sử dụng trải nghiệm trang làm yếu tố đánh giá xếp hạng chính thức của họ.
Google cũng giải thích thêm rằng các chỉ số web vitals mới này sẽ được thêm vào cùng với các chỉ số hiện tại để cung cấp cho người tìm kiếm một “trải nghiệm người dùng toàn diện” trên website.
Những yếu tố về trải nghiệm trang mà Google cho là thiết yếu để có UX tốt hơn. Bao gồm:
- HTTPS
- Thân thiện với thiết bị di động
- Ít quảng cáo dưới dạng pop-up đan xen
- Lướt website an toàn (không có malware)
Chỉ số Core web vitals mới sẽ đóng vai trò quan trọng trong các chỉ số trên. Trong thực tế, Chỉ số Core web vitals có thể là một trong những chỉ số quan trọng nhất mà Google sẽ cân nhắc khi chấm điểm trải nghiệm trang.
Tuy nhiên, cũng cần lưu ý rằng điểm trải nghiệm người dùng cao không phải là điều kiện đủ để được xếp ở vị trí đầu trên Google.
Có khoảng 200 yếu tố xếp hạng được Google sử dụng để xếp hạng các website trong kết quả tìm kiếm.
Có một tin vui đó là Google đã thông báo rằng các thay đổi trong việc chấm điểm trải nghiệm trang sẽ không được triển khai cho tới năm 2021 và sẽ có một thông báo chính thức khác từ phía Google trong vòng 6 tháng trước ngày triển khai. Như vậy người dùng sẽ có thời gian để cải thiện website của họ căn cứ vào các chỉ số UX Core web vitals mới từ Google.
Ba chỉ số Core web vitals
Như đã giải thích ở trên, Chỉ số Core web vitals của Google sẽ là các yêu cầu nhằm đáp ứng kỳ vọng của khách hàng. Như Google chia sẻ, trải nghiệm người dùng cốt lõi đòi hỏi về mặt tốc độ tải trang, khả năng tương tác và tính ổn định khi hiển thị. Và các chỉ số được sử dụng cho các trải nghiệm website này là:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
Largest Contentful Paint (LCP)
Chỉ số LCP đo lường tốc độ tải trang bằng cách xác định thời điểm bắt đầu và điểm kết thúc. Trong đó, điểm kết thúc là khi nội dung chính trong trang gần như là được tải xong. Chỉ số LCP lý tưởng nằm trong ngưỡng 2.5 giây.
Với hầu hết người dùng, bạn cần có 75% nội dung được tải lên màn hình của thiết bị di động hoặc PC để có thể đo lường được đúng thời gian tải trang cũng như đảm bảo rằng bạn đáp ứng được yêu cầu này.
Dưới đây là các phần tử được xem là thuộc chỉ số Largest Contentful Paint API:
- các phần tử <img>
- các phần tử <image> bên trong phần tử <svg>
- các phần tử <video> (ảnh poster được dùng)
- Một phần tử với ảnh nền được tải qua chức năng url() (thay vì CSS gradient)
- Các phần tử cấp độ khối (block-level element) chứa nút văn bản (text node) hay các phần tử văn bản con nội tuyến (inline-level text elements children) khác.
First input delay (FID)
Chỉ số FID đo lường khả năng phản hồi và độ trì hoãn trong trải nghiệm người dùng khi tương tác với trang lần đầu tiên. FID lý tưởng cung cấp một trải nghiệm người dùng tốt là khi nó ít hơn 100 mili giây.
Tương tự, cơ sở tốt để đo FID là tải được 75% lượng thông tin trên màn hình thiết bị di động và máy tính bàn. Chỉ số FID là ấn tượng đầu tiên của người dùng về thời gian phản hồi của website. Bên cạnh đó, ấn tượng đầu tiên vô cùng quan trọng trong việc hình thành ấn tượng về tổng thể chất lượng và độ tin cậy của một web.
Như đã đề cập, chỉ số FID đo lường thời gian phản hồi của một trang trong khi tải. Vì lẽ đó, chỉ số này tập trung chủ yếu vào những điều xảy ra ngay khi bạn thực hiện các hành vi cụ thể như click, vuốt và nhấn phím.
Cumulative Layout Shift (CLS)
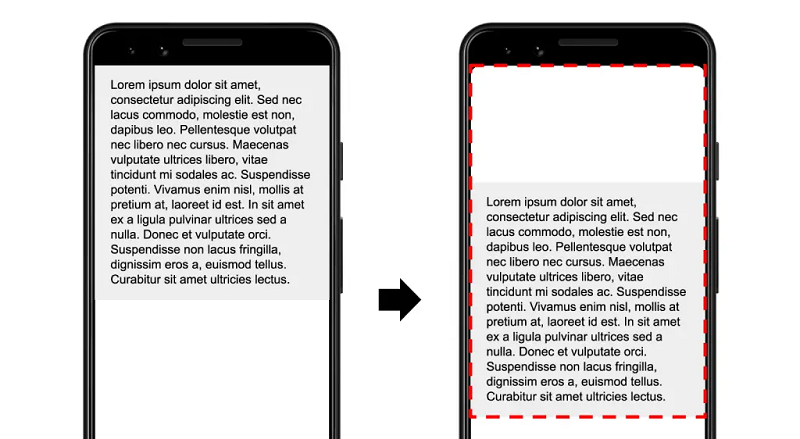
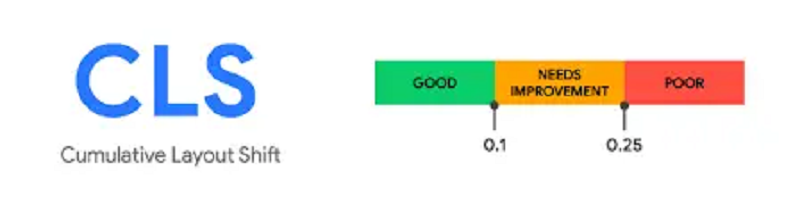
Chỉ số CLS đo lường tính ổn định khi hiển thị và sự dịch chuyển bất ngờ các phần tử trong web khi trang vẫn đang tải xuống. Để mang lại trải nghiệm người dùng tốt hơn, trang của bạn nên có chỉ số CLS dưới 0.1.
Để giải thích rõ hơn, chỉ số CLS là khi xảy ra thay đổi bố cục trong đó các phần tử hiện hữu thay đổi vị trí ban đầu của chúng. Ví dụ như vị trí giữa hai khung trái và phải trong chế độ soạn thảo mặc định thay đổi. Các phần tử này được xem là không ổn định.
CLS không tính nếu các phần tử thay đổi kích thước hoặc nếu một phần tử mới được thêm vào, miễn là các phần tử này không làm thay đổi vị trí ban đầu của các phần tử hiển thị khác. Bạn có thể tham khảo hình bên dưới để hiểu rõ hơn về CLS.
 Hình 2: Cách xác định chỉ số CLS (nguồn ảnh)
Hình 2: Cách xác định chỉ số CLS (nguồn ảnh)
Làm cách nào để đo lường ba chỉ số Core web vitals
Các công cụ đo lường Chỉ số Core web vitals
Hãy cùng khám phá cách bạn có thể đo lường Chỉ số Core web vitals. Có rất nhiều công cụ cho việc này trong Google mà bạn có thể sử dụng, bao gồm:
Báo cáo trải nghiệm người dùng Chrome
Báo cáo trải nghiệm người dùng Chrome chỉ ra cách người dùng Chrome trải nghiệm website trong môi trường thực tế, từ đó nắm bắt các chỉ số Core web vitals. Bạn có thể sử dụng PageSpeed Insights và CrUX dashboard, hay bạn có thể dùng các báo cáo khách hàng và kiểm tra hạt chỉ số (granular metrics) bằng BigQuery. Bạn cũng có thể sử dụng API để tích hợp với các ứng dụng khác.
Page Speed Insight
PageSpeed Insight cung cấp một phương thức dễ dàng và có tính tương tác để kiểm tra các chỉ số Core web vitals. Bạn chỉ cần dán URL vào hộp tìm kiếm, sau đó bạn sẽ được chuyển tới kênh phân phối hiệu suất gần đây, có sẵn cho cả máy tính và mobile.
Google Search Console
Google Search Console cũng có thể tạo báo cáo cho các chỉ số Core web vitals. Để sử dụng chức năng này, chỉ cần vào GSC dashboard và click vào Chỉ số Core web vitals trong mục Enhancements.
GTMetrix
GTMetrix là công cụ đo lường hiệu suất web tổng quan bạn có thể dùng để đo lường thêm về các chỉ số Core web vitals.
Các công cụ khác
Các công cụ khác bạn có thể dùng gồm Lighthouse và ChromeDevTools. Tuy nhiên, hai công cụ này không thể đo lường các chỉ số FID. Bạn cũng có thể thử với tiện ích Web Vitals Chrome.
Đo lường chỉ số Largest Contentful Paint (LCP)
Như đã đề cập, LCP đo lường thời gian tải trang xét từ khía cạnh của một người dùng thực sự trong thế giới thực. Điều này đồng nghĩa với khi một đường dẫn được click, LCP bắt đầu đo thời gian website cần để người dùng nhìn thấy phần lớn nội dung trên màn hình.
Bạn cũng cần hiểu rằng LCP khác với các phép đo tốc độ trang khác, trong đó phần nhiều các chỉ số này không nhất thiết đại diện cho việc người dùng mở một website như thế nào.
LCP hiểu rõ điều gì thật sự quan trọng xét về mặt tốc độ trang, cung cấp cho người dùng cơ hội nhìn nhận và tương tác với trang nhanh nhất có thể.
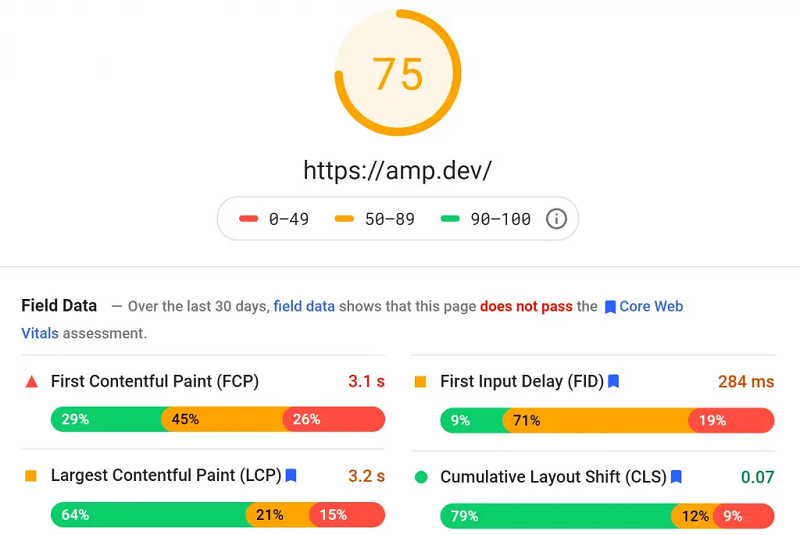
Một công cụ bạn có thể sử dụng để kiểm tra điểm LCP là Google PageSpeed Insight.
 Hình 3: Kiểm tra điểm Core Web Vitals
Hình 3: Kiểm tra điểm Core Web Vitals
Google PageSpeed Insights rất hữu ích trong việc kiểm tra các khía cạnh cần cải thiện. Cũng nhờ đó bạn sẽ biết được hiệu suất trang dựa vào dữ liệu trình duyệt Chrome.
Điều bạn cần tìm hiểu thêm khi diễn dịch dữ liệu LCP đó là Search Console của bạn.
Lý do để tìm hiểu kỹ hơn về GSC của bạn cũng tương tự như khi tìm hiểu về PageSpeed Insights, dữ liệu trong Search Console của bạn đến từ Báo cáo trải nghiệm người dùng Chrome.
Tuy nhiên, không giống với PageSpeed Insights, bạn có thể xem dữ liệu LCP của toàn bộ website. Thay vì chỉ xem xét từng trang ngẫu nhiên, bạn có thể xem danh sách URL nào đang hoạt động tốt, xấu, v.v.
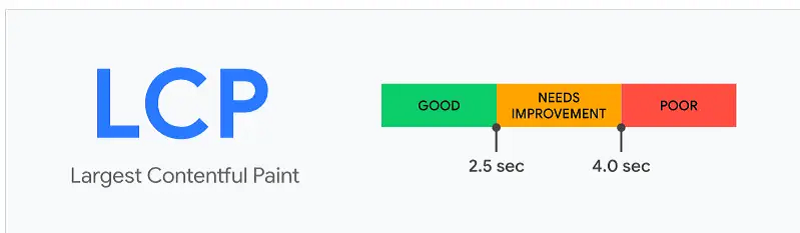
Bạn cần làm quen với Hướng dẫn về LCP, được chia làm 3 phần: Tốt, Cần cải thiện, và Xấu
 Hình 4: Tiêu chí của LCP (nguồn ảnh)
Hình 4: Tiêu chí của LCP (nguồn ảnh)
Chỉ số First input delay (FID)
Chỉ số kế tiếp là chỉ số FID, chỉ số về tương tác người dùng trên trang. FID đo lường thời gian cần để người dùng tương tác với trang. Các ví dụ về những tương tác này bao gồm:
- Chọn tác vụ trên menu
- Ấn vào một đường dẫn trong bảng điều hướng của trang
- Nhập email vào một ô trống
- Mở “accordion text (nội dung có thể thu gọn được)” trên mobile
FID cũng rất quan trọng vì nó đánh giá được cả cách người dùng thực tế tương tác với trang web như thế nào. FID cũng đưa ra các tiêu chí đánh giá cụ thể.
 Hình 5: Tiêu chí của FID (nguồn ảnh)
Hình 5: Tiêu chí của FID (nguồn ảnh)
FID là điểm tốc độ trang vì nó đo lường về mặt kỹ thuật:
- Thời gian cần để một tác vụ diễn ra trên trang.
- Thời gian cần để người dùng thực hiện hành động nào đó trên trang.
Bạn cũng có thể sử dụng Search Console để xem báo cáo FID. Với các trang nhiều nội dung, FID không phải là vấn đề lớn cần chú ý vì những tương tác chủ yếu chỉ là cuộn xuống trang hoặc phóng to và thu nhỏ.
Mặt khác, các trang web có trang đăng nhập, đăng ký, hay các trang khác mà người dùng cần tương tác nhiều và phức tạp như click và ô trống để điền thông tin thì FID lại đóng vai trò vô cùng quan trọng.
Với các trang này, thời gian tải trang không quan trọng. Điều quan trọng là người dùng có thể bắt đầu nhập thông tin vào phần đăng nhập và đăng ký nhanh hay không.
Chỉ số Cumulative Layout Shift (CLS)
CLS đo lường tính ổn định của trang khi tải, chỉ ra tính ổn định khi hiển thị. Nói theo cách khác, khi tải trang mà hình ảnh, các ô thông tin trên trang xuất hiện không đồng đều rồi nhảy giật mà không xuất hiện tại đúng một nơi và giữ nguyên vị trí đó từ lúc bắt đầu xuất hiện cho đến khi tải xong.
Hãy đảm bảo rằng trang của bạn ổn định khi tải. Bằng cách này, người dùng không phải bối rối tìm hiểu lại vị trí đường dẫn, hình ảnh và các phần tử khác khi tải xong trang nữa. Đôi khi vì sự nhảy giật đó mà người dùng click nhầm vào các phần khác của trang gây cảm giác khó chịu.
 Hình 6: Tiêu chí của CLS (nguồn ảnh)
Hình 6: Tiêu chí của CLS (nguồn ảnh)
Kết luận
Cải thiện trải nghiệm người dùng dựa trên các chỉ số Core web vitals sẽ đồng nghĩa với việc bạn phải đảm bảo trang tải nhanh hơn, code tinh gọn hơn và giao diện hoạt động tốt hơn trước đây.
Tổng kết lại, bạn cần phải có checklist để đáp ứng các yêu cầu tối thiểu cho các tiêu chí khác nhau trong Chỉ số Core web vitals:
- Cố gắng hiểu về Chỉ số Core web vitals để đo lường các yếu tố quan trọng cần cải thiện trải nghiệm người dùng trên trang một cách phù hợp.
- Với các doanh nghiệp bán dịch vụ web, các chuyên gia SEO và digital marketer, điều quan trọng là phải giải thích được Chỉ số Core web vitals cho khách hàng để họ biết tầm quan trọng và ảnh hưởng của chúng tới trang web cũng như thứ tự xếp hạng.
- Theo dõi, đo lường và kiểm toán mọi yếu tố một cách thích hợp để đưa ra các kết quả và điều chỉnh phù hợp.
Việc trì hoãn triển khai Chỉ số Core web vitals từ Google nhằm mang lại cho người dùng cuối cùng một trải nghiệm tốt hơn là cơ hội cho các nhà quản trị web và SEO có thời gian để tối ưu hóa web.
Hãy tranh thủ bắt tay vào việc chỉnh sửa website của mình để vừa tối ưu trải nghiệm cho người dùng, vừa được Google đánh giá cao hơn trong tương lai để được thăng hạng cao hơn trên SERP nhé. Chúng tôi hy vọng rằng, những thông tin trên có thể giúp bạn cải thiện thứ hạng website của mình trên các công cụ tìm kiếm. Chúc các bạn thành công!

Mục lục
Bài viết liên quan