UI website: Đánh giá thiết kế giao diện web và gợi ý 5+ công cụ UI design tốt nhất
09/02/2023 - Vy Hoang Cong Nhut
Giao diện người dùng là một khía cạnh không thể thiếu của trải nghiệm người dùng (UX). Mục tiêu của thiết kế giao diện là tạo ra một giao diện giúp người dùng tương tác với sản phẩm dễ dàng, hiệu quả và thú vị. Để có thể hiểu về các yêu cầu trong thiết kế UX. Hãy cùng theo dõi bài viết dưới đây về đánh giá thiết kế giao diện web và gợi ý các công cụ UI design phổ biến hiện nay nhé!
Thiết kế giao diện người dùng là gì?
Thiết kế giao diện người dùng ưu tiên trải nghiệm hình ảnh của người dùng. Giao diện người dùng tốt là có các chức năng phù hợp, đáng tin cậy và thú vị khi sử dụng. Thiết kế giao diện người dùng tối ưu sẽ giúp giảm thiểu nỗ lực mà người dùng phải bỏ nhiều công sức để tương tác với sản phẩm. Hơn nữa, giao diện người dùng tốt còn giúp họ hoàn thành mục tiêu một cách dễ dàng.
Hầu hết, các designer UI sử dụng phương pháp lấy người dùng làm trung tâm (phỏng vấn người dùng, quan sát trực tiếp,...) để tìm hiểu về đối tượng mục tiêu của họ. Điều này giúp đảm bảo ngôn ngữ hình ảnh mà họ thiết kế trong giao diện người dùng phù hợp với khách truy cập.
Để đánh giá thiết kế giao diện web tối ưu thì điều quan trọng là người thiết kế phải làm cho giao diện người dùng không chỉ đẹp mắt về mặt thẩm mỹ mà còn đáp ứng khả năng sử dụng dễ dàng.
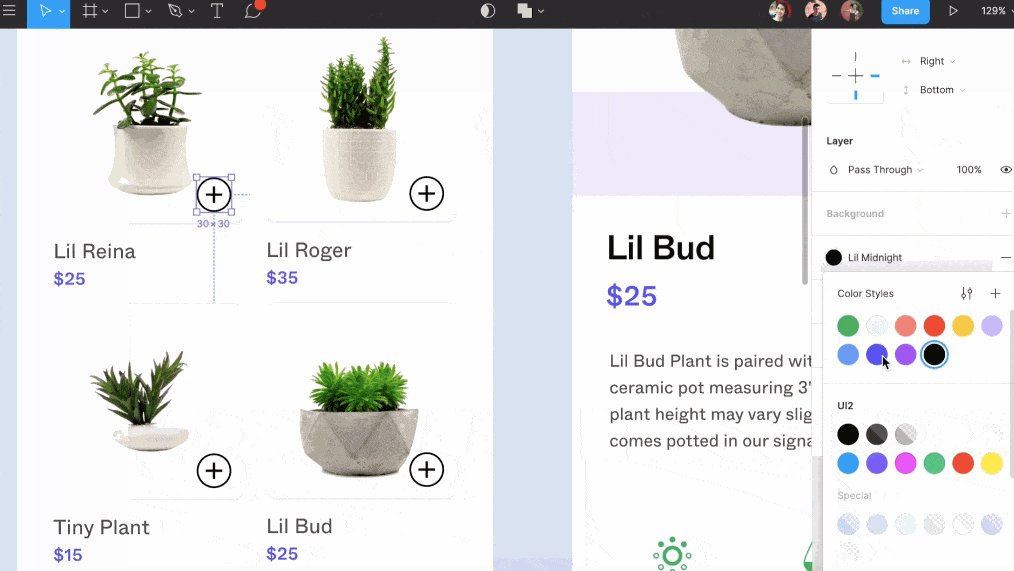
 Hình 1: Thiết kế giao diện người dùng giúp tối ưu trải nghiệm người dùng
Hình 1: Thiết kế giao diện người dùng giúp tối ưu trải nghiệm người dùng
Tầm quan trọng của thiết kế giao diện người dùng
Hàng ngày, chúng ta tương tác với rất nhiều với các giao diện người dùng. Chẳng hạn như đăng nhập vào ứng dụng hay mua hàng trên trang web. Thiết kế giao diện người dùng (UI) thành công có thể tạo ra sự khác biệt giữa trải nghiệm người dùng (UX) tuyệt vời. Vì thế, việc hiểu và áp dụng các nguyên tắc thiết kế giao diện người dùng cũng như các nguyên tắc thiết kế trang web như: Tính đơn giản, khả năng điều hướng, tính nhất quán và lấy người dùng làm trung tâm. Bên cạnh đó, biết chọn lọc và sử dụng các công cụ phù hợp cũng có thể giúp bạn tạo giao diện tốt nhất cho sản phẩm của mình.
>>> Xem thêm: Tìm hiểu chi tiết về thanh điều hướng
Đánh giá thiết kế giao diện web: UI, UX, IA có phải là một?
UX, IA, UI - Tất cả những từ viết tắt này thường làm nhiều người nhầm lẫn. Giao diện người dùng (UI) đóng một vai trò thiết yếu trong trải nghiệm người dùng (UX). Người dùng sẽ không có trải nghiệm tốt nếu thiết kế của ứng dụng không trực quan hoặc không có sự kết nối với nhau.
Tuy nhiên, UI không giống với UX. Khi so sánh UX với UI, bạn sẽ thấy UX là một thuật ngữ bao hàm cả UI. UX (trải nghiệm người dùng) là một quá trình nghiên cứu, phát triển, thử nghiệm và chỉnh sửa tất cả các khía cạnh của sản phẩm để đảm bảo đáp ứng nhu cầu và mong đợi của người dùng.
Mặt khác, giao diện người dùng (UI) mang tính thẩm mỹ hơn. Giao diện người dùng chỉ tập trung vào phần trình bày của sản phẩm. Tuy nhiên, điều đó không có nghĩa là công việc của người thiết kế UI là dễ dàng. Họ phải quyết định những gì sẽ đưa vào trang và ở đâu.
Ví dụ: logo có thể được đặt ở đầu trang hoặc cuối trang hay được đặt ở cả hai. Các nút có thể thay đổi màu sắc khi người dùng di chuột qua chúng hoặc không có hoạt ảnh. Lưu ý đến hệ thống phân cấp và tính tương tác của các yếu tố. Designer UI phải đảm bảo rằng mọi yếu tố hình ảnh đều hấp dẫn, lôi cuốn và phù hợp với các yếu tố trên trang cũng như thương hiệu.
>>> Có thể bạn quan tâm: Lưu ngay các công cụ UX theo dõi người dùng phổ biến hiện nay
Các yếu tố quan trọng trong thiết kế giao diện người dùng
Thiết kế giao diện người dùng tốt là rất quan trọng đối với thành công của sản phẩm. Nếu giao diện của một trang web không được sắp xếp về hình ảnh, thông tin của sản phẩm hay dịch vụ thì sẽ khiến cho người dùng cảm thấy thương hiệu của bạn không mang lại giá trị hoặc không đúng nhu cầu của họ. Hầu hết các designer tuân theo các nguyên tắc thiết kế giao diện người dùng để định hướng thiết kế của họ và đảm bảo sản phẩm của họ thành công.
Các yếu tố quan trọng nhất của thiết kế giao diện người dùng là
- Đặt người dùng làm trung tâm
- Tạo sự thoải mái khi tương tác với sản phẩm
- Giảm tải nhận thức
- Làm cho giao diện người dùng nhất quán
Có bao nhiêu loại thiết kế giao diện người dùng?
Có nhiều kiểu thiết kế giao diện người dùng khác nhau, nhưng ba kiểu phổ biến nhất là giao diện đồ họa người dùng (GUI), giao diện người dùng giọng nói (VUI) và hướng menu.
Đánh giá thiết kế giao diện web GUI
Trong GUI, người dùng tương tác với thông tin bằng cách thao tác với các đối tượng trực quan trên màn hình kỹ thuật số bằng thiết bị hoặc cảm ứng. Các yếu tố đồ họa của giao diện người dùng được xem là tốt thì phải được thiết kế để hỗ trợ khả năng tìm kiếm.
Khi người dùng nhìn thấy các yếu tố trực quan và mẫu tương tác quen thuộc. Họ có thể hiểu cách tương tác với giao diện người dùng chỉ bằng cách nhìn vào giao diện đó. Hơn nữa, phải đảm bảo rằng các yếu tố trong GUI phải thống nhất và nhất quán để tạo cảm giác kiểm soát và độ tin cậy.
Đánh giá thiết kế giao diện web VUI
Giao diện người dùng bằng giọng nói (VUI) đang nhanh chóng đạt tạo được nhiều sức hút. Số lượng công cụ hỗ trợ giọng nói ngày càng tăng được bán trên khắp thế giới. Có thể chứng tỏ rằng người dùng thấy những thiết bị như vậy có giá trị. Giao diện người dùng bằng giọng nói yêu cầu một cách tiếp cận thiết kế khác.
Các designer cần tạo một giao diện người dùng đàm thoại hiệu quả. Trong đó các từ ngữ và cú pháp trong câu nói đóng vai trò quan trọng. Để tạo ra nhiều tương tác với con người hơn, các designer cần đầu tư vào việc tìm hiểu tâm lý con người và tập trung hơn nữa vào việc xác thực các quyết định thiết kế của họ bằng cách sử dụng các nguyên mẫu dựa trên giọng nói.
Giao diện điều khiển bằng menu
Một loại giao diện người dùng chính khác bao gồm giao diện điều khiển bằng menu. Giao diện này cung cấp cho người dùng một loạt các lệnh trong menu hoặc dạng danh sách thông qua trình đơn thả hoặc kéo xuống, toàn màn hình hoặc cửa sổ bật lên.
Xem ngay:
>>> Top 10 xu hướng thiết kế UI, UX cho mobile 2023
>>> Tìm hiểu quá trình nghiên cứu, thiết kế UI, UX
>>> Làm sao để kết hợp UX và SEO để mang lại hiệu quả cho website?
UI Design Patterns là gì?
Các mẫu thiết kế giao diện người dùng (UI Design Patterns) là một phần cơ bản của thiết kế giao diện người dùng.Đây được xem là những giải pháp hay cho một vấn đề chung thường gặp trong giao diện người dùng. Các mẫu thiết kế giúp cho việc cấu trúc hệ thống thông tin, hình ảnh, nội dung được sắp xếp một cách có tổ chức và có thể tái sử dụng cho một vấn đề về giao diện người dùng.
Đánh giá thiết kế giao diện web với 5 công cụ tốt nhất hiện
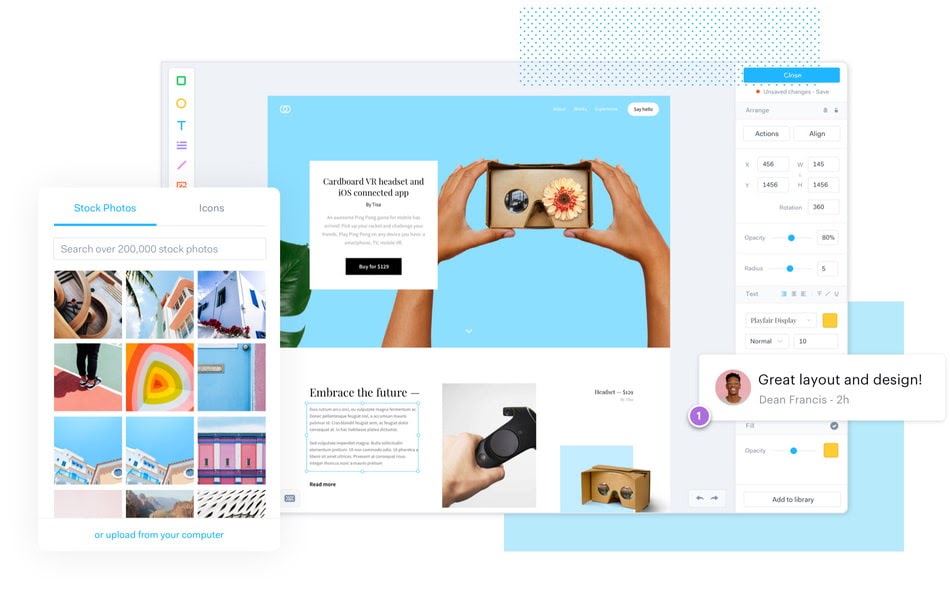
Justinmind
Justinmind là một công cụ miễn phí để thiết kế các nguyên mẫu đáp ứng và tương tác đầy đủ. Bạn có thể thiết kế kiểu dáng, kích thước và bố cục của các thành phần giao diện người dùng để phù hợp với giao diện của các màn hình khác nhau. Hơn nữa là có thể sử dụng đầy đủ các hiệu ứng, hoạt ảnh và chuyển tiếp để thiết kế tính tương tác cho giao diện của bạn.
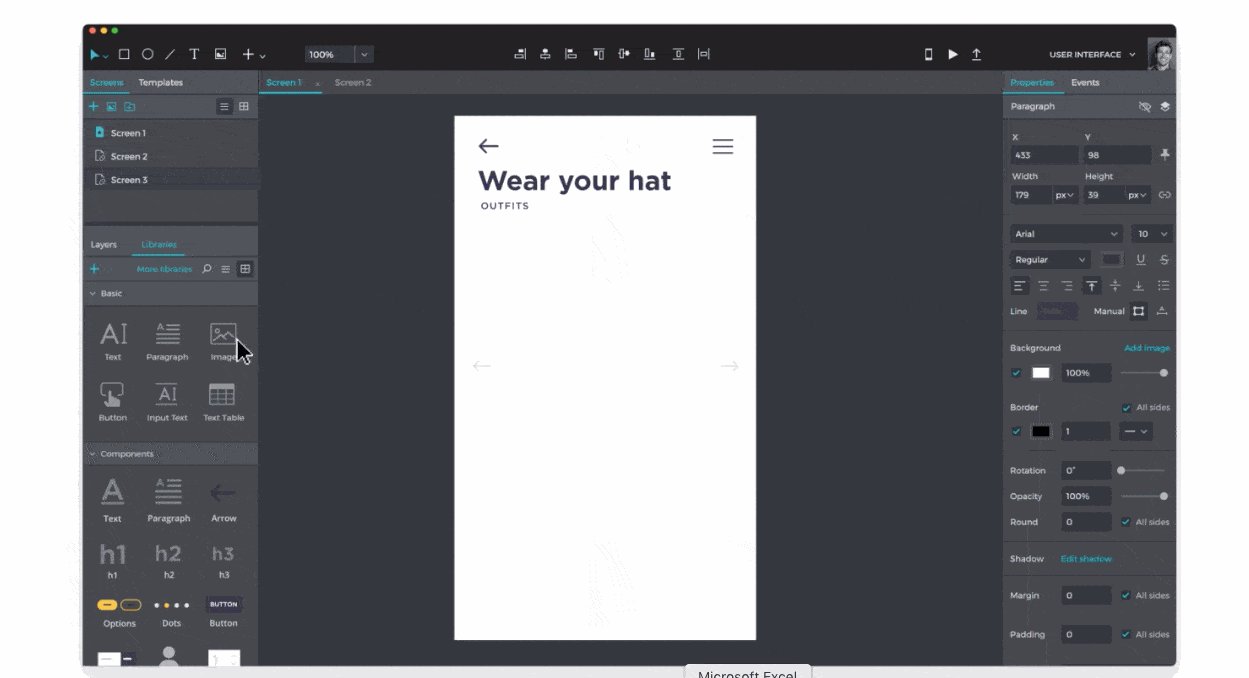
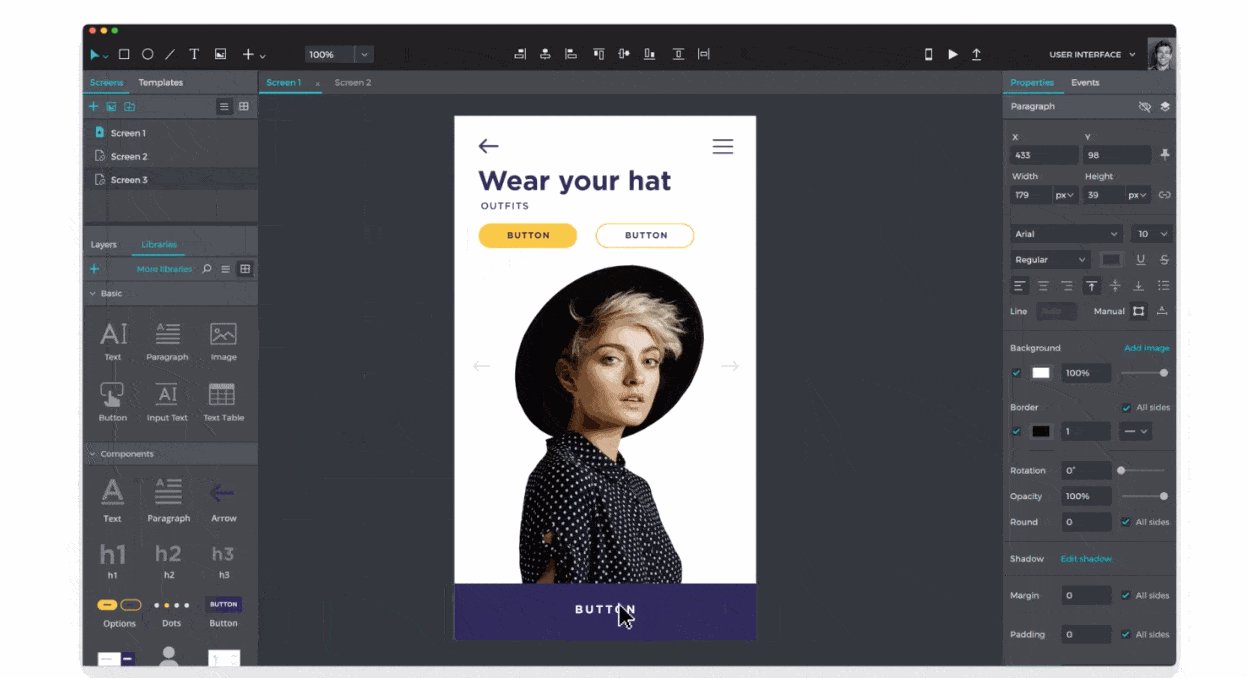
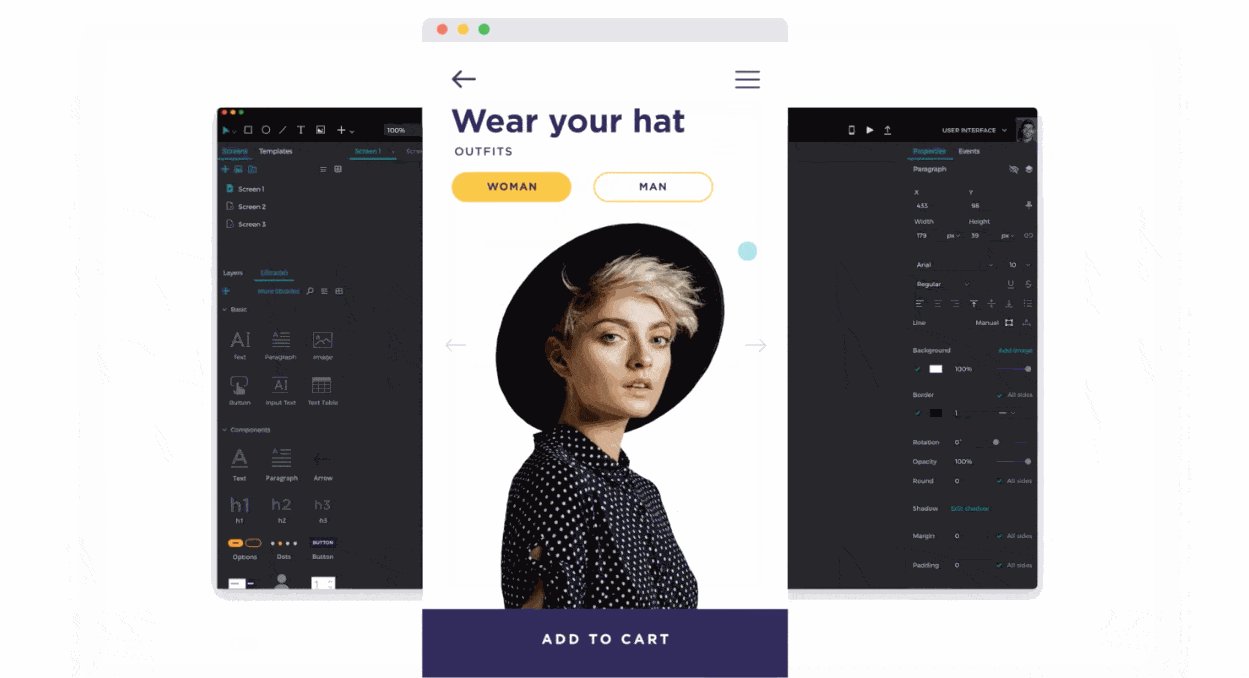
 Hình 2: Công cụ Justinmind hỗ trợ thiết kế giao diện web chuyên nghiệp
Hình 2: Công cụ Justinmind hỗ trợ thiết kế giao diện web chuyên nghiệp
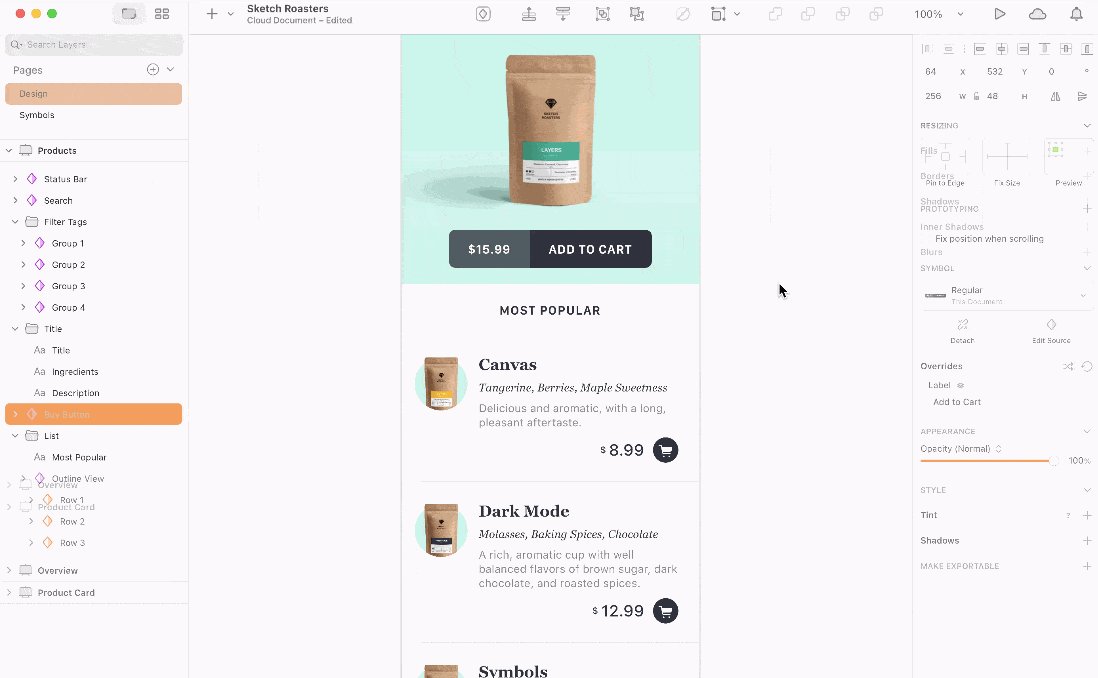
Sketch
Được sử dụng bởi hơn một triệu người, Sketch là một nền tảng thiết kế cho phép người dùng tạo nguyên mẫu trong khi cộng tác với một nhóm để biến ý tưởng của họ thành hiện thực. Là một công cụ dựa trên vectơ, Sketch cho phép bạn dễ dàng thay đổi kích thước bản vẽ, nguyên mẫu hoặc khung dây mà không làm giảm chất lượng. Để sử dụng Sketch, bạn có thể thanh toán một lần hoặc trả phí đăng ký hàng tháng.
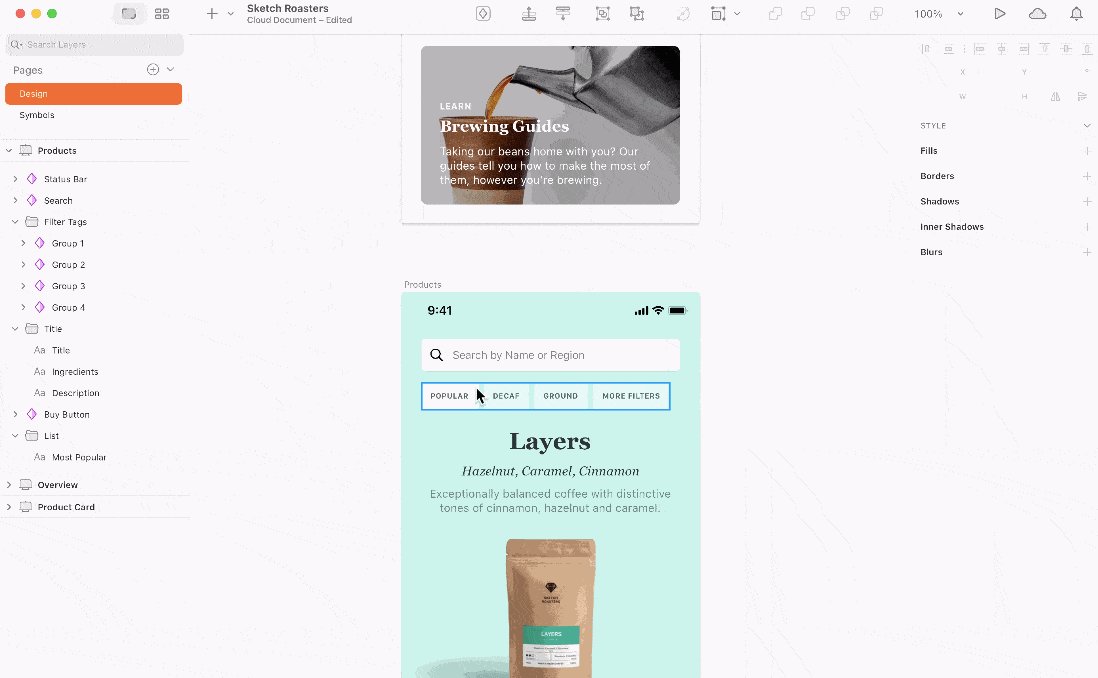
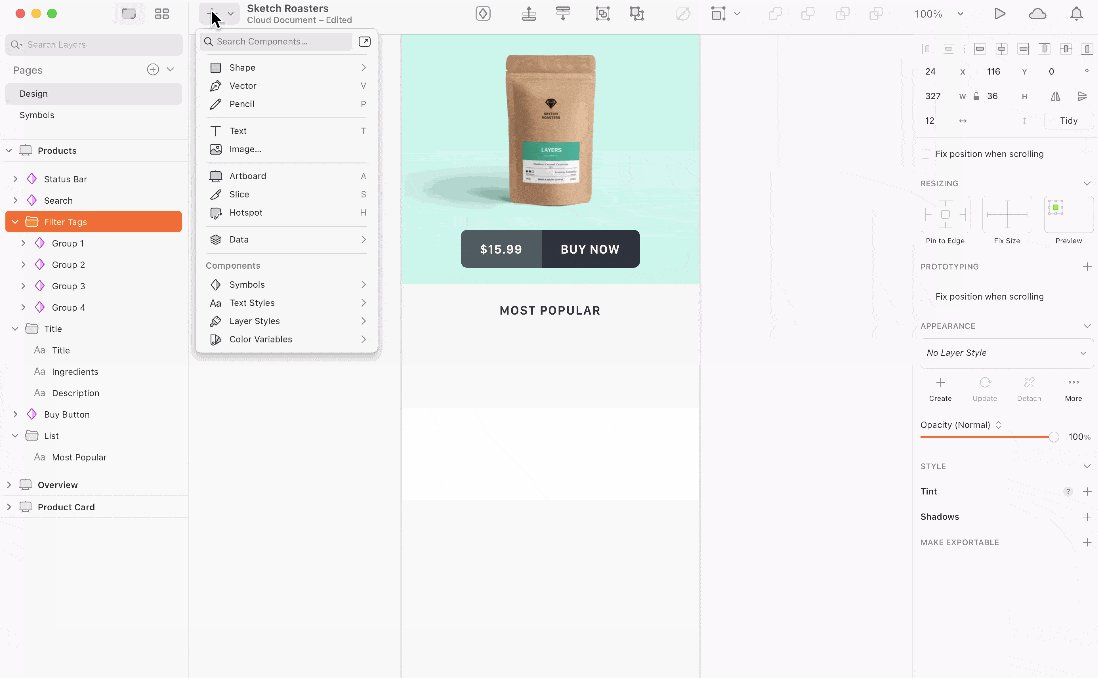
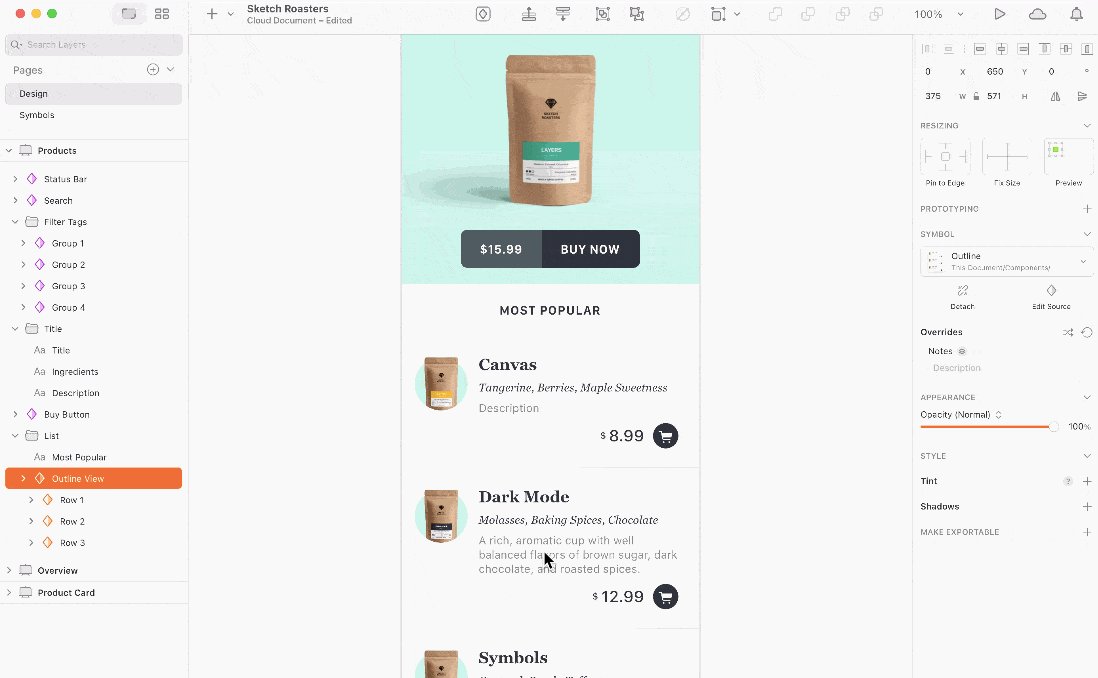
 Hình 3: Sketch giúp bạn xem và đánh giá thiết kế giao diện web và PC toàn diện
Hình 3: Sketch giúp bạn xem và đánh giá thiết kế giao diện web và PC toàn diện
Marvel
Marvel là một công cụ linh hoạt để tạo wireframe, mockup và nguyên mẫu cho bất kỳ thiết bị nào. Bạn có thể tạo mô hình trong công cụ, tải lên hình ảnh của mình hoặc đồng bộ hóa thiết kế từ Phác thảo. Với Marvel, bạn sẽ nhận được hàng triệu nội dung, kho ảnh và biểu tượng để thêm vào thiết kế của mình.
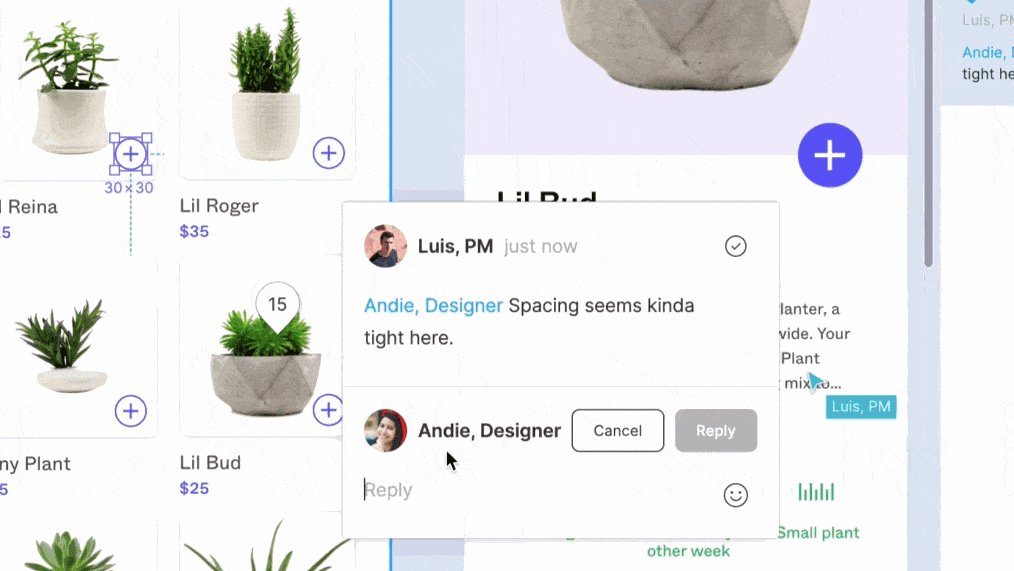
 Hình 4: Công cụ thiết kế giao diện UI Marvel
Hình 4: Công cụ thiết kế giao diện UI Marvel
Tại bất kỳ thời điểm nào, bạn có thể cung cấp cho nhóm của mình hoặc các bên liên quan về khả năng hiển thị dự án của bạn và để lại nhận xét hoặc chú thích về thiết kế của người khác. Hiện nay, Marvel có một gói miễn phí cũng như hai gói cao cấp và một gói doanh nghiệp.
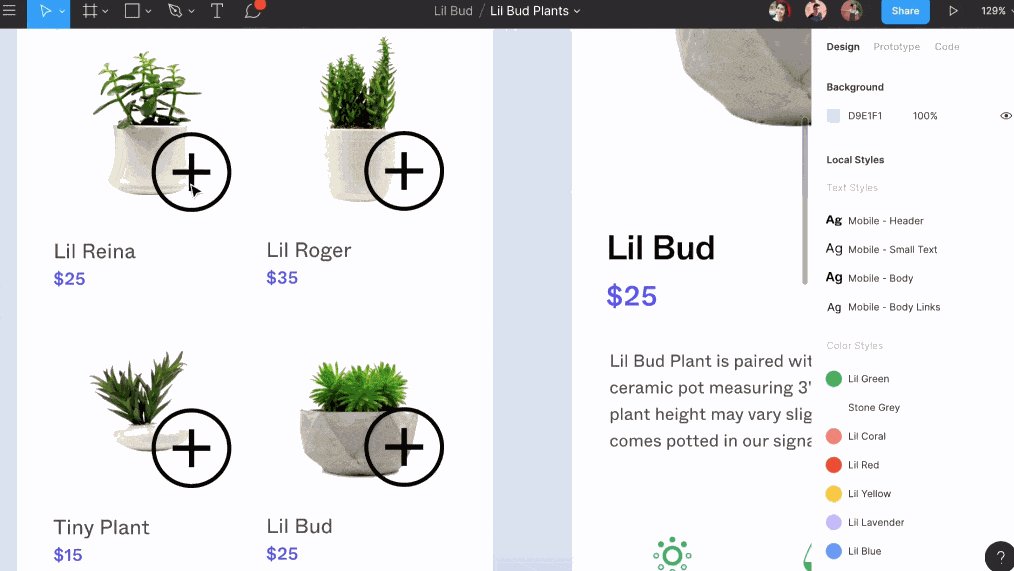
Invision Studio
Là một trong những công cụ tạo mẫu miễn phí phổ biến nhất trong số các nhà thiết kế giao diện người dùng. Giống như Sketch, Invision Studio là một công cụ dựa trên vector. Có nghĩa là bạn có thể nhanh chóng và dễ dàng thiết kế, điều chỉnh và chia tỷ lệ các nguyên mẫu tương tác, độ trung thực cao của mình để tự động phù hợp với bất kỳ màn hình nào. Bạn có thể chia sẻ thiết kế của mình bằng các tính năng “Bảng” của Invision Studio, đồng thời khách hàng và đồng đội có thể nhận xét trực tiếp về thiết kế của bạn.
 Hình 5: Công cụ thiết kế giao diện người dùng Invision
Hình 5: Công cụ thiết kế giao diện người dùng Invision
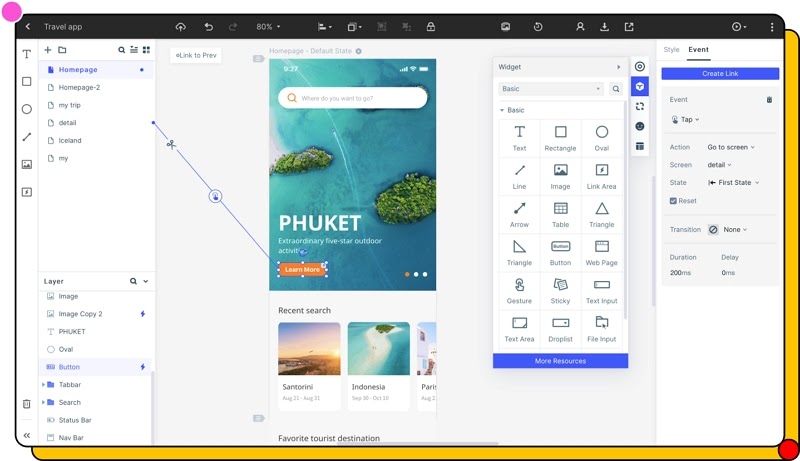
Figma
Figma cung cấp các tính năng thiết kế mạnh mẽ cho các nhà thiết kế giao diện người dùng. Bạn có thể tạo các nguyên mẫu hoạt hình trong thời gian ngắn hơn, điều chỉnh chúng theo các kích thước màn hình khác nhau bằng tính năng ràng buộc và sử dụng lại các thành phần trong các dự án của bạn bằng tính năng thành phần. Hơn thế, bạn cũng có thể đồng chỉnh sửa cùng một dự án để đảm bảo bạn có thể cung cấp và trả lời phản hồi khi thiết kế.
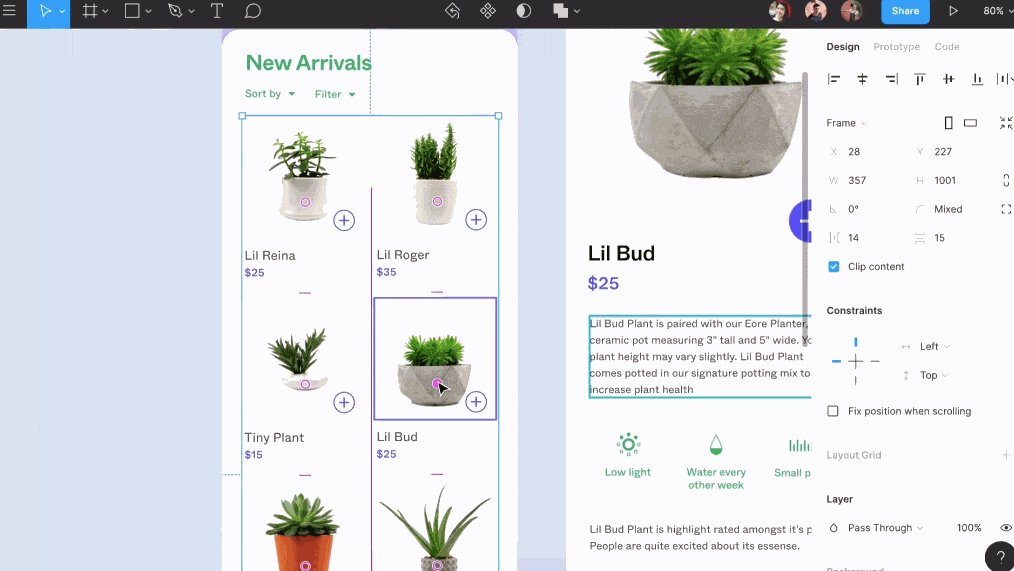
 Hình 6: Figma đang là công cụ hỗ trợ UI, UX design hiệu quả, phổ biến nhất hiện nay
Hình 6: Figma đang là công cụ hỗ trợ UI, UX design hiệu quả, phổ biến nhất hiện nay
Đánh giá thiết kế giao diện web tối ưu trải nghiệm người dùng tại MangoAds
Hiện nay, việc thiết kế giao diện web là điều cần thực hiện song song với thiết kế trải nghiệm người dùng. Do đó, cần sự am hiểu và biết cách vận dụng các tư duy thiết kế web, PC nhằm đáp ứng nhu cầu trải nghiệm web thông qua việc tìm hiểu, nghiên cứu về sản phẩm hay về thương hiệu của bạn.
Nếu không có nguồn lực có sự hiểu biết về UI, UX cũng như là lập trình thì nên làm như thế nào? Hãy tìm và tham khảo các đơn vị, công ty chuyên cung cấp các giải pháp về kỹ thuật số để có thể tạo được một trang web đồng nhất về hình ảnh, trải nghiệm từ các thiết bị điện tử.
MangoAds là đơn vị cung cấp các giải pháp công nghệ kết hợp tiếp thị kỹ thuật số, giúp doanh nghiệp có thể tiếp cận dễ dàng với khách hàng mục tiêu của mình. Từ đó, tăng khả năng chuyển đổi và tăng doanh thu.
MangoAds cung cấp đa dạng dịch vụ với giá thiết kế web phù hợp theo từng doanh nghiệp
 Hình 7: MangoAds chuyên thiết kế và phát triển website uy tín đa lĩnh vực
Hình 7: MangoAds chuyên thiết kế và phát triển website uy tín đa lĩnh vực
Website giới thiệu dịch vụ
MangoAds là agency cung cấp các giải pháp xây dựng website cho nhiều doanh nghiệp lớn, nhỏ trên nhiều nền tảng CMS, framework như: WordPress, Laravel, Drupal, Spring boot,... Chúng tôi sẽ đồng hành cùng bạn lên kế hoạch thiết kế web, quản trị web,... và thực thi để và mang lại hiệu quả cũng như giúp tăng doanh thu, tăng nhận diện cho thương hiệu của bạn. như mong muốn.
Web bán hàng
MangoAds còn cung cấp dịch vụ thiết kế web bán hàng nhằm giúp doanh nghiệp, khách hàng cá nhân tăng lượt chuyển đổi ngay trên kênh online của thương hiệu. Với dịch vụ này, được chúng tôi tích hợp nhiều hệ thống, kết hợp các khuyến mãi hoặc có khả năng điều chỉnh giá thường xuyên theo chương trình trên các nền tảng E-commerce. Từ đó, giúp thương hiệu của bạn tiếp cận dễ dàng và thu hút khách hàng nhiều hơn.
Các loại web khác
Bên cạnh đó, chúng tôi còn phát triển web cho nhiều lĩnh vực kinh doanh với giá thiết kế giao diện web, quản trị web dựa theo từng nhu cầu và ngân sách của bạn. Ngoài ra, MangoAds có nhiều gói xây dựng web với thiết kế giao diện tích hợp quản lý, tối ưu hóa nội dung trên trang web theo chuẩn SEO,... Nếu bạn cần tìm hiểu thêm về giá thiết kế website, đừng ngần ngại, hãy liên hệ chúng tôi để được hỗ trợ và tư vấn.
Lời kết
Có thể nói, thiết kế giao diện người dùng phù hợp với sản phẩm và thương hiệu là điều quan trọng để tối ưu trải nghiệm người dùng. Hãy theo dõi các bài viết tiếp theo, MangoAds sẽ hướng dẫn và đưa ra các mẹo, thủ thuật và phương pháp hay nhất để giúp bạn hiểu hơn về lĩnh vực UI, UX design.
Tìm hiểu: thêm:
>>> Giải pháp thiết kế và phát triển website chuyên nghiệp tại MangoAds được thực hiện như thế nào?
>>> Những điều cần biết về giá xây dựng một trang website bằng wordpress chuyên nghiệp?