Video tracking bằng Google Analytics 4 và Tag Manager
15/09/2021 - Vy Hoang Cong Nhut
Khi theo dõi hiệu suất của video bằng Google Analytics, cùng một số tính năng được tích hợp sẵn, đôi khi bạn vẫn phải thiết lập cấu hình thêm trong Google Tag Manager. Trong bài viết này, MangoAds sẽ cùng các marketer điểm qua một số trường hợp, từ đơn giản đến phức tạp có sử dụng cả 2 công cụ này trong tracking video. Trước đó bạn cần thiết lập cài đặt Google Analytics và Tag Manager trên trình duyệt nhé.
Chúng ta sẽ bắt đầu bằng việc nâng cao đo lường với tính năng Enhanced Measurement, sau đó tùy chỉnh thiết lập - custom setup cho cả nền tảng video không phải Youtube, và hơn thế nữa.
Video hướng dẫn
Xem nội dung video sẽ trực quan, và dễ thao tác hơn cho bạn khi cài đặt Google Analytics, hãy theo dõi video nhé! Tuy nhiên, bài viết dưới đây ngoài hướng dẫn sử dụng 2 công cụ để track video, những ví dụ cụ thể, và hướng dẫn GTM (Google Tag Manager) cũng được bổ sung chi tiết hơn để bạn có thể thực hành theo.
[embed]https://youtu.be/co1HIvDk57E[/embed]
Video 1: Hướng dẫn tracking video với GA4 và GTM
Trong bài viết này có gì?
Để thuận tiện cho bạn theo dõi, chúng ta sẽ điểm qua một số phần chính trong bài viết này:
- Tính năng theo dõi tích hợp video của GA4.
- Thiết lập GTM với trình play video Youtube.
- Sau đó, xem xét một trình phát video khác (Vimeo).
- Hướng dẫn cách theo dõi các trình phát video HTML5 tổng quan.
- Ba công thức GTM (với container template) để theo dõi các trình video player nói trên.
- Chia sẻ các thủ thuật/tips bổ sung liên quan đến theo dõi video trong Google Analytics 4 và GTM.
# 1. Theo dõi video tích hợp trong GA4 (Đo lường nâng cao)
Khi bạn tạo thuộc tính (property) GA4 mới, tính năng Đo lường nâng cao hay enhanced measurement sẽ tự động được bật. Đây là một bộ tính năng tự động theo dõi các sự kiện như số lượt kéo - cuộn trang, tìm kiếm trên trang, v.v. Từ đó, dữ liệu về các sự kiện trên được thu thập, và gửi đến Google Analytics 4. Ngoài ra, bạn cũng có thể dùng GA4 để theo dõi các link Youtube được nhúng trong website.
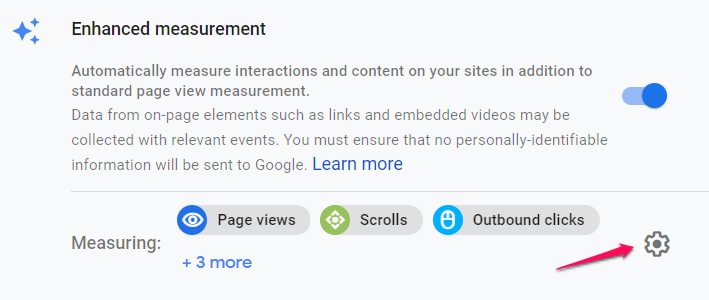
Bạn có thể kiểm tra xem mình đã bật tính năng đó hay chưa bằng cách đi tới GA4 Admin > Data Streams (của property bạn đã tạo) > Click vào biểu tượng cài đặt.
 Hình 1: Cách thiết lập tính năng Enhanced measurement
Hình 1: Cách thiết lập tính năng Enhanced measurement
Tại đây, bạn sẽ thấy tính năng này đã được bật hay chưa. Nếu đã bật, bạn có thể theo dõi dữ liệu của những chỉ số sau:
- Video_start: Khi người dùng truy cập bắt đầu xem video.
- Video_progress: Khi người dùng xem đạt đến một ngưỡng cụ thể của video (10%, 25%, 50%, 75%).
- Video_complete: Khi người dùng xem đến cuối video.
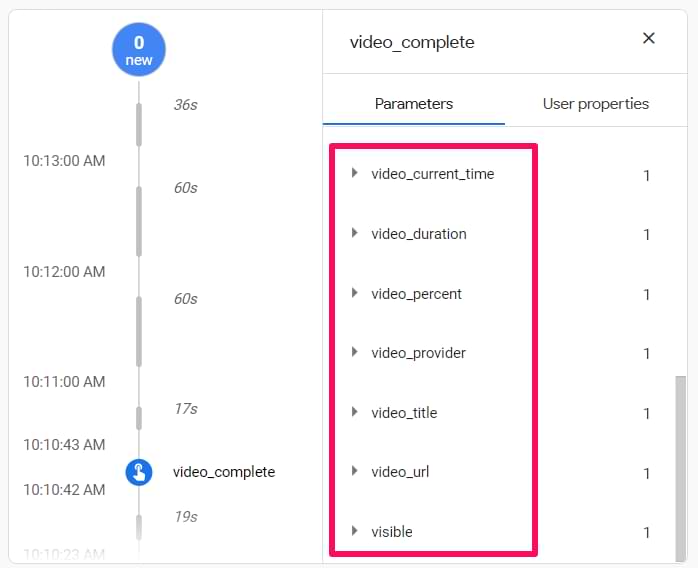
Cùng với những sự kiện đó, một loạt các thông số cũng được theo dõi:
- Video_current_time: Mốc thời gian hiện tại của video mà người xem đang dừng (tính bằng giây).
- Video_duration: Thời lượng video tính bằng giây.
- Video_percent: Ngưỡng của video (không tính bằng %).
- Video_provider: Nhà cung cấp video luôn là “youtube”.
- Video_title: Tiêu đề của video.
- Video_url: URL của video.
- Visible: Trả về thông số “1” nếu video hiển thị được trên màn hình (không bị lỗi) khi mức độ tương tác giữa video và người dùng được theo dõi.
 Hình 2: Các thông số về video được theo dõi trên GA4
Hình 2: Các thông số về video được theo dõi trên GA4
Nếu bạn muốn xem, sử dụng các thông số này trong các báo cáo của GA4, bạn sẽ cần đăng ký những thông số đó dưới dạng những định nghĩa tùy chỉnh.
Tuy nhiên, trong nhiều tình huống khác nhau, các tính năng tích hợp sẵn không theo dõi tốt các video Youtube được nhúng cũng như không thể thu thập chính xác hết các dữ liệu phản ánh mức độ tương tác video.
Vì vậy, nếu marketer đang gặp trường hợp tương tự, hãy tiếp tục theo dõi kiến thức MangoAds chia sẻ ở các phần tiếp theo và hướng dẫn khắc phục sự cố này.
# 2. Theo dõi video trên Youtube với GTM trigger và GA4
Nếu bạn chọn triển khai theo dõi video theo cách này, bạn nên tắt các tính năng theo dõi Tương tác video Video Engagement tracking trong Đo lường nâng cao Enhanced Measurement. Nếu không, dữ liệu thu thập được có thể bị trùng lặp (khi bộ tính năng đo lường nâng cao đang theo dõi những những thông số giống như thiết lập GTM tùy chỉnh mới của marketer).
Để tắt theo dõi Tương tác video, bạn vào GA4 Admin > Data Streams > Biểu tượng cài đặt > tắt tính năng Video Engagement tracking. Sau khi hoàn tất, bạn mới tiếp tục thiết lập theo dõi.
Ngoài ra, trước khi đọc bài viết này, bạn nên chắc là đã cài đặt GA4 trong GTM container của mình. Điều này có nghĩa là bạn đã tạo tag cấu hình GA4 - GA4 configuration tag.
# 2.1. Tạo trình kích hoạt video Youtube
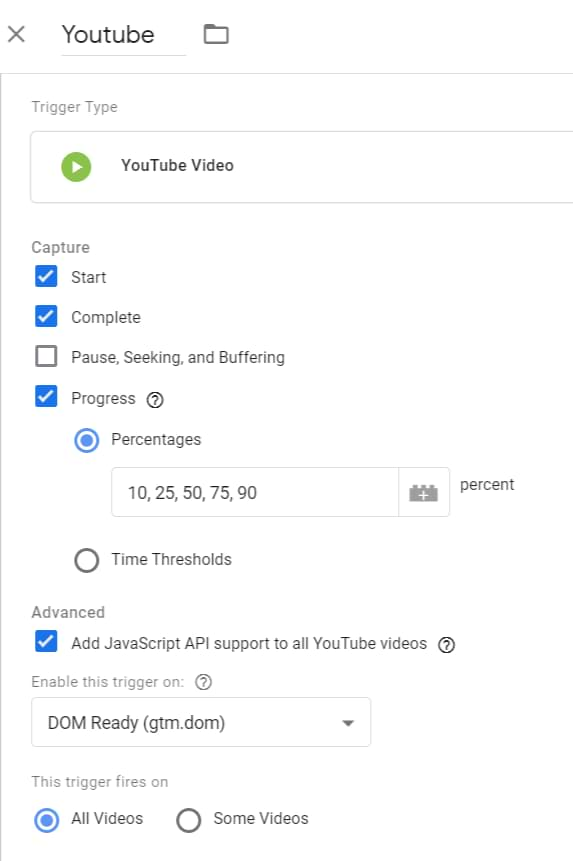
Đầu tiên, ta bắt đầu với thiết lập trigger (trình kích hoạt). Trong Google Tag Manager, để thiết lập trigger cho video Youtube, bạn vào Triggers > New > Trigger Configuration và chọn Youtube Video. Sau đó nhập các cài đặt sau:
 Hình 3: Tạo trigger cho video Youtube
Hình 3: Tạo trigger cho video Youtube
Bạn có thể thay đổi ngưỡng Phần trăm (Percentage) tùy thích, và phân cách bởi dấu phẩy. Ngoài ra, bạn có thể bật tính năng theo dõi Tạm dừng, Tìm kiếm và Lưu (Pause, Seeking, and Buffering). Trong bài viết này, chúng ta sẽ tick vào Bắt đầu, Hoàn thành và Tiến độ (Start, Complete, and Progress - ví dụ: 25% video đã được xem).
Mặc dù tính năng hỗ trợ thêm các mã JavaScript API cho tất cả video Youtube (Add JavaScript API support to all Youtube videos) là cài đặt nâng cao, chúng ta sẽ bật mặc định nhằm đảm bảo các thiết lập tracking Youtube hoạt động như dự tính.
# 2.2. Kích hoạt các biến video tích hợp sẵn
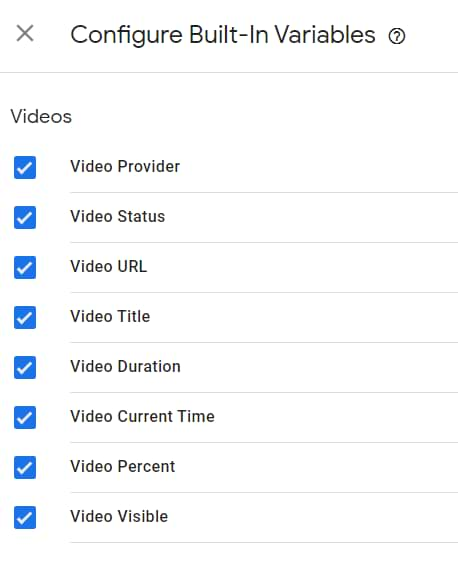
Trong Google Tag Manager, chuyển đến Variables > Configure và bật tất cả các thẻ liên quan đến video.
 Hình 4: Các thẻ liên quan đến video
Hình 4: Các thẻ liên quan đến video
# 2.3. Tạo tag Google Analytics 4
Bây giờ, đã đến lúc gửi dữ liệu video Youtube đến Google Analytics. Trong GTM, truy cập Tags > New > GA4 Event Tag và nhập các cài đặt sau.
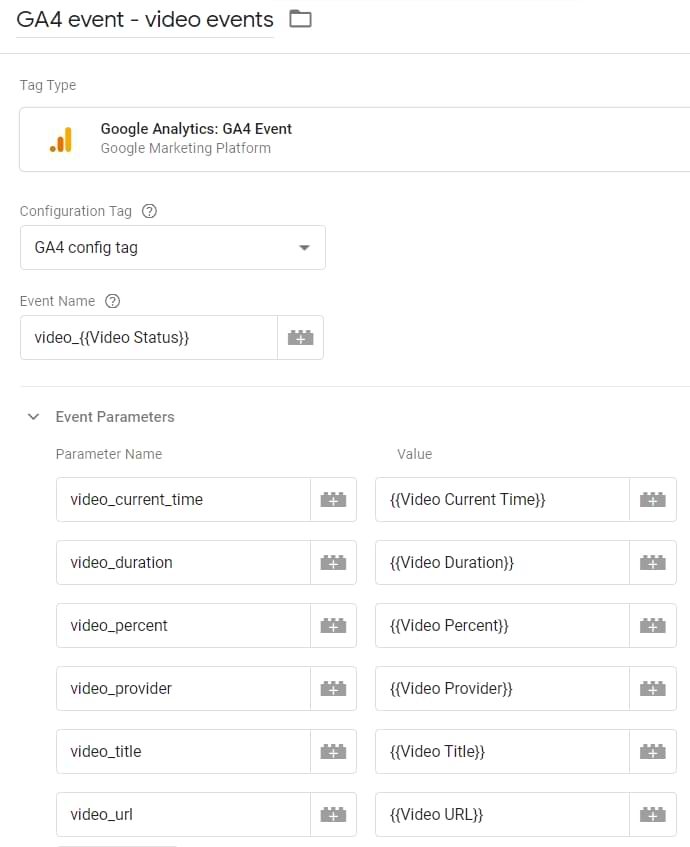
 Hình 5: Nhập vào một số thông số thiết lập
Hình 5: Nhập vào một số thông số thiết lập
Giải thích một số thông số:
- Bạn có thể nhập bất cứ thứ gì bạn muốn vào trường Tên sự kiện - Event Name nhưng phải tuân theo một quy ước đặt tên dùng cho tính năng Đo lường nâng cao. Trong trường hợp này, sẽ có 3 tên sự kiện có thể có: video_start, video_progress và video_complete giúp phản ánh trạng thái video bởi một biến tích hợp có tên là “Video Status”.
- Tất cả các thông số sự kiện được đưa vào như trên cũng là tùy chọn. Nếu bạn nghĩ rằng một số trong số chúng không có giá trị, bạn có thể loại bỏ. Tuy nhiên, việc đặt tên các thông số sự kiện cũng nên được tuân theo quy ước đặt tên của Đo lường nâng cao.
Trong phần kích hoạt, bạn chọn trigger video Youtube đã tạo trước đó.
# 2.4 Kiểm tra thiết lập
Khi bạn đã hoàn thành tất cả các bước trước đó, đã đến lúc kiểm tra. Bật/Làm mới chế độ Xem trước và Gỡ lỗi - Preview and Debug mode. Sau đó, bạn refresh website có chứa video Youtube được nhúng và thử tương tác với nó.
Trước hết, bạn sẽ bắt đầu kiểm tra các sự kiện Youtube Video ở chế độ xem trước.
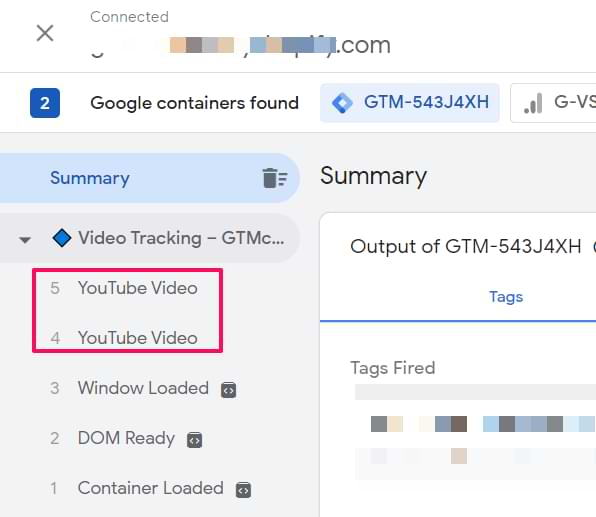
 Hình 6: Kiểm tra xem đã có video Youtube trên website chưa
Hình 6: Kiểm tra xem đã có video Youtube trên website chưa
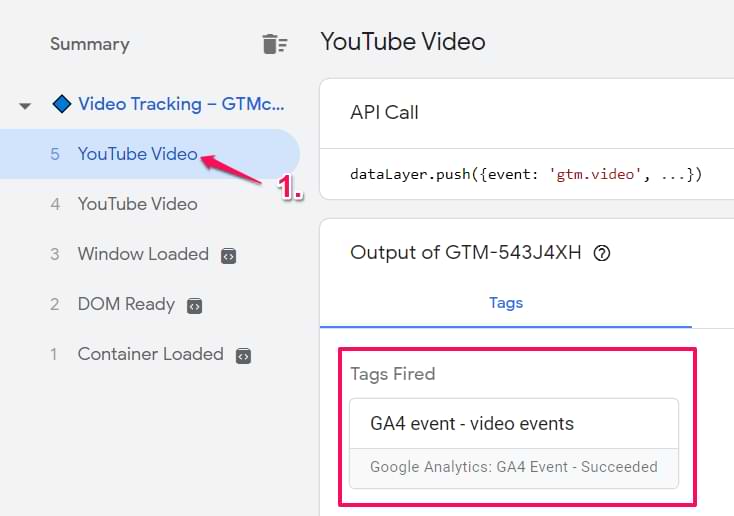
Click vào một trong các sự kiện và kiểm tra xem Google Analytics tag của bạn đã kích hoạt chưa.
 Hình 7: Kiểm tra GA tag đã được kích hoạt chưa
Hình 7: Kiểm tra GA tag đã được kích hoạt chưa
Nếu có, hãy chuyển đến Google Analytics 4 DebugView để kiểm tra xem bạn có thấy các sự kiện sắp diễn ra không.
Sau một thời gian, dữ liệu sự kiện của bạn cũng sẽ xuất hiện trong báo cáo Google Analytics Chuẩn (Standard Google Analytics reports) và Trung tâm phân tích (Analysis Hub). Tuy nhiên, quá trình này sẽ mất tầm 24 giờ, nên bạn hãy kiên nhẫn chút nhé!
Ngoài ra, đừng quên đăng ký các thông số dưới dạng video_percent hoặc video_title làm yếu tố đo đường tự tùy chỉnh thêm (nếu bạn muốn sử dụng chúng trong báo cáo GA4 của mình).
# 3. Cách theo dõi Vimeo với Google Analytics 4 và GTM
Điều gì sẽ xảy ra nếu website của bạn nhúng được các video Youtube? Trong trường hợp đó, theo dõi video Youtube tích hợp trong Google Tag Manager sẽ không hoạt động. Dẫn đến việc bạn cần tìm một giải pháp thay thế.
Xác định trình phát video
Trước khi bắt đầu theo dõi thực tế các tương tác của trình phát video, bạn cần xác định đó là loại trình phát video nào. Trình phát video hiển thị rõ ràng logo của họ trong khung video (ví dụ: Vimeo), những trình phát khác có thể sẽ không rõ ràng như vậy.
Nếu trình phát của bạn không hiển thị logo, hãy làm theo các bước sau. Trong trình duyệt của bạn, mở công cụ dành cho nhà phát triển developer tools (với Chrome, nhấn F12 trên Windows) và chuyển đến tab Elements. Sau đó click vào nút này:
 Hình 8: Cách xác định trình phát video
Hình 8: Cách xác định trình phát video
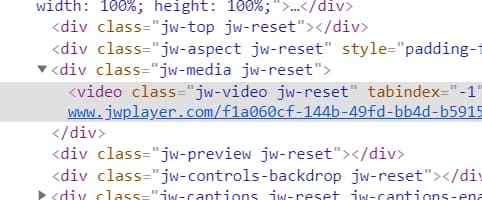
Sau đó, bạn click vào trình phát, và tìm một số gợi ý liên quan đến tên nhà cung cấp trình phát. Ví dụ, trong trường hợp này, nhà cung cấp nền tảng phát video là JW.
 Hình 9: Tìm trình phát video logo trong source code
Hình 9: Tìm trình phát video logo trong source code
Nếu bạn không thể tìm thấy tên, rất có thể đó là một trình phát video HTML5.
Khi bạn xác định được tên của trình phát video, tìm kiếm trên Google với cú pháp: [tên trình phát video] theo dõi bằng Google Tag Manager để tìm thấy hướng dẫn theo dõi video cho trình phát đó. Tuy nhiên, có khả năng là hướng dẫn bạn tìm dành cho công cụ phân tích Universal Analytics, không phải GA. Do đó, bạn có thể cần điều chỉnh nó cho phù hợp với nhu cầu của mình.
Còn trong trường hợp này, hãy sử dụng video của Vimeo được nhúng vào trong website của doanh nghiệp.
# 3.1. Tạo một biến "Trình phát Vimeo có xuất hiện trên một trang không"
Để theo dõi trình phát video bằng Vimeo với GTM trên website, bạn sẽ cần thêm một đoạn mã code khá dài vào container. Tuy nhiên, việc tải đoạn code đó trên mọi trang không phải là tối ưu, và sẽ ảnh hưởng đến tốc độ tải trang. Do đó, chúng ta "chỉ" nên kích hoạt mã đó, khi trình phát Vimeo thực sự được nhúng trên website.
Để làm điều đó, trước tiên, chúng ta cần tạo một biến JavaScript tùy chỉnh (bạn vào Variables > New > Custom Javascript) và dán mã sau:
function () {
for (var e = document.getElementsByTagName("iframe"), x=0; x < e.length; x++) {
if (/^https?:\/\/player.vimeo.com/.test(e[x].src)) {
return true;
}
}
return false;
}
Đặt tên cho biến này là cjs - là trình phát vimeo trên một trang. Nếu trình phát Vimeo được nhúng vào trang, biến này sẽ trả về true.
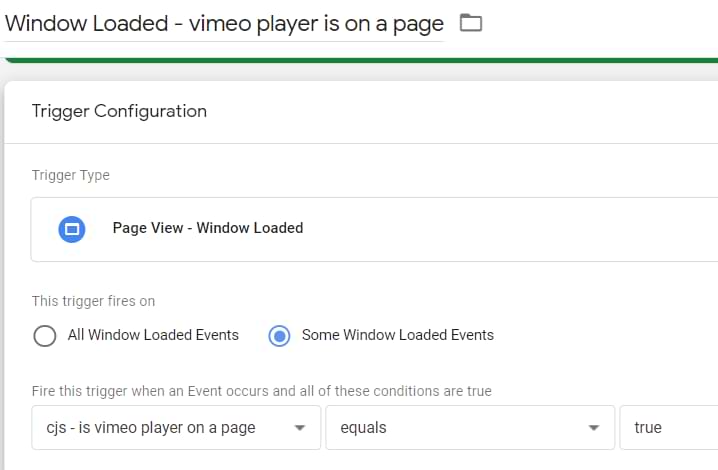
Sau đó, tạo trigger Window Loaded, và sử dụng biến JavaScript tùy chỉnh trên trong đó. Nếu trình phát Vimeo có hiển thị, trình kích hoạt này sẽ được kích hoạt. Nếu không có trình phát Vimeo, trình kích hoạt đó sẽ không hoạt động.
 Hình 10: Thiết lập trigger theo dõi vimeo trên cửa sổ trình duyệt đã load
Hình 10: Thiết lập trigger theo dõi vimeo trên cửa sổ trình duyệt đã load
# 3.2. Vimeo Auto-Event Listener
Bây giờ, chúng ta sẽ thiết lập Vimeo Listener. Trình listener là một chức năng (hoặc một loạt các chức năng) được xây dựng nhằm không ngừng tìm kiếm các tương tác nhất định trên một website. Trong trường hợp này, trình listener tìm kiếm các tương tác của video Vimeo. Nếu phát hiện ra tương tác, trình sẽ hiển thị dữ liệu đó trong chế độ Xem trước và gỡ lỗi.
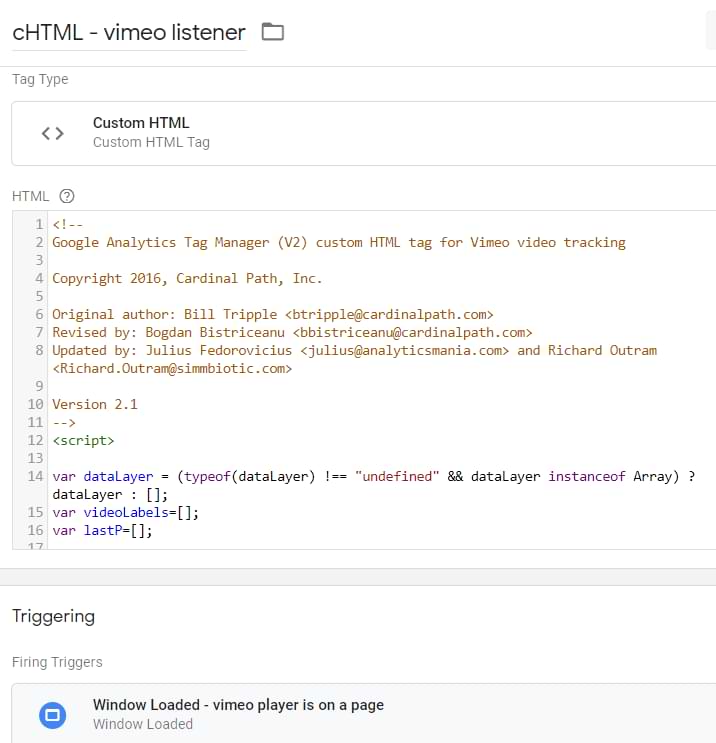
Để thiết lập, ta sẽ tạo tag HTML tùy chỉnh và dán đoạn mã dưới đây. Các tác giả ban đầu của mã này là Bill Tripple và Bogdan Bistriceanu từ Cardinal Path, nhưng để thuận tiện hơn cho GA4, đoạn mã được sửa đổi đôi chút.
<!--
Google Analytics Tag Manager (V2) custom HTML tag for Vimeo video tracking
Copyright 2016, Cardinal Path, Inc.
Original author: Bill Tripple <btripple@cardinalpath.com>
Revised by: Bogdan Bistriceanu <bbistriceanu@cardinalpath.com>
Updated by: Julius Fedorovicius <julius@analyticsmania.com> and Richard Outram <Richard.Outram@simmbiotic.com>
Version 2.1
-->
<script>
var dataLayer = (typeof(dataLayer) !== "undefined" && dataLayer instanceof Array) ? dataLayer : [];
var videoLabels=[];
var lastP=[];
//we declare variables that will hold information about the video being played
var _playerTitle = {}, _playerAuthor = {}, _playerAuthorURL = {}, _playerUploadDate = {};
try{
init();
}
catch(err){
dataLayer.push({
'event': 'gtm.error',
'errorMessage': e.message,
'tag': 'Vimeo Video Listener'
})
}
function init(){
try{
var player=document.getElementsByTagName("iframe");
for (i = 0; i < player.length; ++i) {
var url=player[i].getAttribute("src");
if(/player\.vimeo\.com\/video/.test(url)){ // vimeo iframe found
if(!player[i].hasAttribute("id")){ // id attribute missing
player[i].setAttribute("id","vimeo_id_"+i); // add id attribute
}
var urlUpdated=false;
if(!/api=/.test(url)){ // check to see if api parameter is in src attribute
url=updateUrl(url,"api",1);
urlUpdated=true;
}
if(!/player_id=/.test(url)){ // check if player_id is in src attribute
url=updateUrl(url,"player_id",player[i].getAttribute("id"));
urlUpdated=true;
}
if(urlUpdated){ // repopulate src attribute with added parameters
player[i].setAttribute("src",url)
}
videoLabels[player[i].getAttribute("id")]=player[i].getAttribute("src"); // id to label dictionary
}
}
// Listen for messages from the player
if (window.addEventListener){
window.addEventListener('message', onMessageReceived, false);
}
else {
window.attachEvent('onmessage', onMessageReceived, false);
}
}
catch(err){
}
}
function updateUrl(url,param,value){
try{
return url+((/\?/.test(url)) ? "&" : "?")+param+"="+value;
}
catch(err){
}
}
// Handle messages received from the player
function onMessageReceived(e) {
try{
var data = e.data;
if(typeof data === "string"){
data = JSON.parse(data);
}
switch (data.event) {
case 'ready':
onReady(data);
break;
case 'play':
onPlay(data);
break;
case 'pause':
onPause(data);
break;
case 'timeupdate':
onPlayProgress(data);
break;
}
}
catch(err){
}
}
// Helper function for sending a message to the player
function post(action, value) {
try{
var data = {
method: action
};
if (value) {
data.value = value;
}
var message = JSON.stringify(data);
var player = document.getElementsByTagName("iframe");
var url;
var prot;
for (i = 0; i < player.length; ++i) {
url=player[i].getAttribute("src");
if(/player\.vimeo\.com\/video/.test(url)){
// Check if protocol exists
prot = player[i].getAttribute('src').split('?')[0].split('//')[0];
// If protocol doesn't exist, then need to append to "url"
if (!prot){
url="https:" + player[i].getAttribute("src").split('?')[0];
}
player[i].contentWindow.postMessage(data, url);
}
}
}
catch(err){
}
}
function getLabel(id){
try{
return videoLabels[id].split('?')[0].split('/').pop();
}
catch(err){
}
}
//our function that will use the Vimeo oEmbed API to retrieve additional information about the video
function getVimeoInfo(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('body')[0].appendChild(script);
}
//the callback function which takes the data received from the Vimeo oEmbed API and places it into the corresponding objectes
function vimeoCallback(e){
//console.log(e);
_playerTitle[e['video_id']] = e['title'];
_playerAuthor[e['video_id']] = e['author_name']
_playerAuthorURL[e['video_id']] = e['author_url']
_playerUploadDate[e['video_id']] = e['upload_date']
}
function onReady(data) {
try{
//execute our function which queries the Vimeo oEmbed API once the embedded videos are "ready"
getVimeoInfo("https://www.vimeo.com/api/oembed.json?url=https://vimeo.com/"+getLabel(data.player_id)+"&callback=vimeoCallback", vimeoCallback);
post('addEventListener', 'play');
post('addEventListener', 'pause');
post('addEventListener', 'finish');
post('addEventListener', 'playProgress');
}
catch(err){
}
}
function onPlay(data){
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2);
dataLayer.push({
event: "video",
video_action: "play",
video_url: 'https://vimeo.com/' + getLabel(data.player_id),
video_percent: data.data.percent.toFixed(2) * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
});
}
catch(err){
}
}
function onPause(data){
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2);
dataLayer.push({
event: "video",
video_action: "pause",
video_url: 'https://vimeo.com/' + getLabel(data.player_id),
video_percent: data.data.percent.toFixed(2) * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
});
}
catch(err){
}
}
// Track progress: 25%, 50%, 75%, 100%
function onPlayProgress(data) {
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2); if (!lastP[data.player_id] || t > lastP[data.player_id]) {
lastP[data.player_id]=t;
if (parseFloat(t) != 0){
dataLayer.push({
event: "video",
video_action: "progress",
video_url: 'https://vimeo.com/' + getLabel(data.player_id),
video_percent: t * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
})
}
}
}
catch(err){
}
}
</script>
Đừng quên chỉ định đến Trigger Window Loaded đã tạo trước đó:
 Hình 11: Tuỳ chỉnh về Trigger Window Loaded
Hình 11: Tuỳ chỉnh về Trigger Window Loaded
Bây giờ cùng điểm qua một số điều ta đã làm được:
- Window Loaded Trigger kiểm tra xem trình phát video Vimeo có được nhúng vào website hay không (nhờ vào biến JavaScript tùy chỉnh).
- Trình lắng nghe sự kiện tự động của Vimeo - Vimeo Auto-Event Listener (dưới dạng thẻ HTML tùy chỉnh) chỉ kích hoạt khi Trigger Window Loaded nói trên kích hoạt. Mỗi khi tương tác với trình phát Vimeo xảy ra, trình Listener sẽ gửi sự kiện lớp dữ liệu Data Layer với thông số sau:
- Event Name: video (this value never changes).
- video_action (play, pause, or progress).
- video_url.
- video_percent.
- video_title.
Như bạn có thể thấy, Vimeo sẽ có ít dữ liệu hơn (so với trình kích hoạt Youtube) nhưng vẫn khá hữu ích.
Nếu bạn muốn kiểm tra điều này ngay bây giờ, hãy bật chế độ Xem trước và gỡ lỗi, refresh website có nhúng trình phát Vimeo và thử tương tác với nó. Bạn sẽ bắt đầu thấy các sự kiện video ở phía bên trái của chế độ Xem trước.
Nhân tiện, trình nghe Vimeo theo dõi tiến độ phát video sau: 25%, 50%, 75%, 100% và không có trạng thái “complete” nào ở đây.
# 3.3. Tạo biến lớp dữ liệu và một trình kích hoạt sự kiện tùy chỉnh
Google Tag Manager không nhận diện được các sự kiện của lớp dữ liệu Data layer hoặc dữ liệu khác. Vì vậy, nếu bạn muốn chuyển một số thông tin sang các công cụ khác (ví dụ: Google Analytics), bạn cần "dạy" GTM cách tìm nạp thông tin nhất định (với sự trợ giúp của Biến lớp dữ liệu).
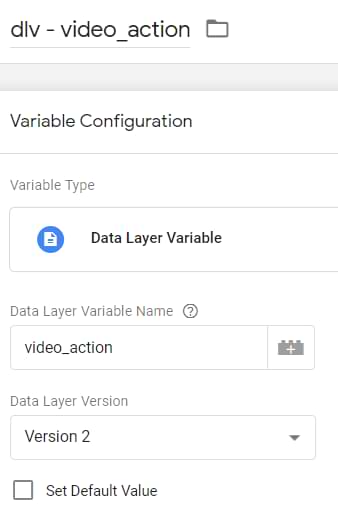
Đây là ảnh chụp màn hình của biến video_action.
 Hình 12: Biến lớp dữ liệu - Data layer
Hình 12: Biến lớp dữ liệu - Data layer
Tương tự, bạn cũng thiết lập với video_url, video_percent và video_title. Sau khi các biến được định cấu hình, đã đến lúc tạo Trình kích hoạt sự kiện tùy chỉnh - Custom Event Trigger. Trình lắng nghe sự kiện tự động Vimeo Auto-Event Listener sẽ gửi tất cả các tương tác sự kiện Lớp dữ liệu dưới tên “video” .
dataLayer.push({
event: "video",
.......
});
Vì vậy, tiếp theo bạn nên tạo Trình kích hoạt sự kiện tùy chỉnh - Custom Event Trigger để theo dõi TẤT CẢ các sự kiện video. Sau đó, nó sẽ được gán cho Google Analytics Tag.
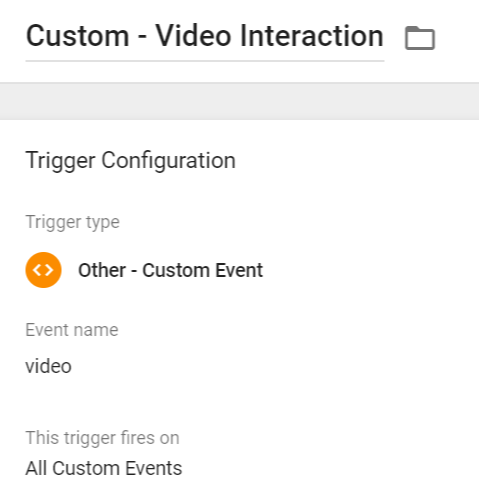
Trong GTM, truy cập Triggers > New > Custom Event và nhập các cài đặt sau:
 Hình 13: Thiết lập sự kiện mới trong Trigger
Hình 13: Thiết lập sự kiện mới trong Trigger
# 3.4. Tạo Tag sự kiện Google Analytics 4
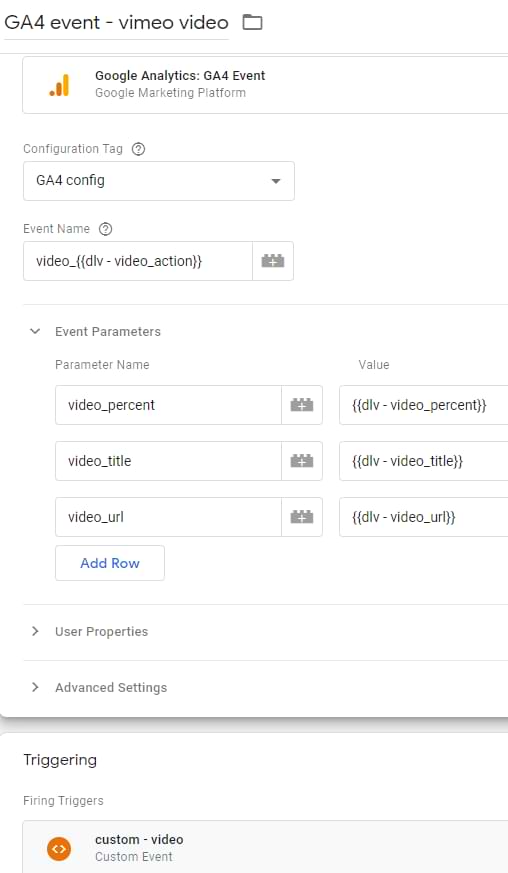
Bây giờ, bạn cần gửi một sự kiện và chuyển dữ liệu tương ứng với nó. Bạn tạo tag mới, chọn tag sự kiện GA4 - GA4 event tag làm Loại tag và nhập cấu hình sau:
 Hình 14: Cấu hình tag GA4
Hình 14: Cấu hình tag GA4
Nguyên tắc ở đây khá giống với cách theo dõi video Youtube ở phần trước:
- Giá trị của trường tên sự kiện sẽ là video_play, video_pause, hoặc video_progress sẽ được lựa chọn do biến Lớp dữ liệu đã được chèn vào trường đó.
- Vì có các thông số video_title, video_url và video_percent trong lớp dữ liệu với các biến tương ứng, các thông số này cũng đã được chèn vào tag.
# 3.5. Không ngừng kiểm tra
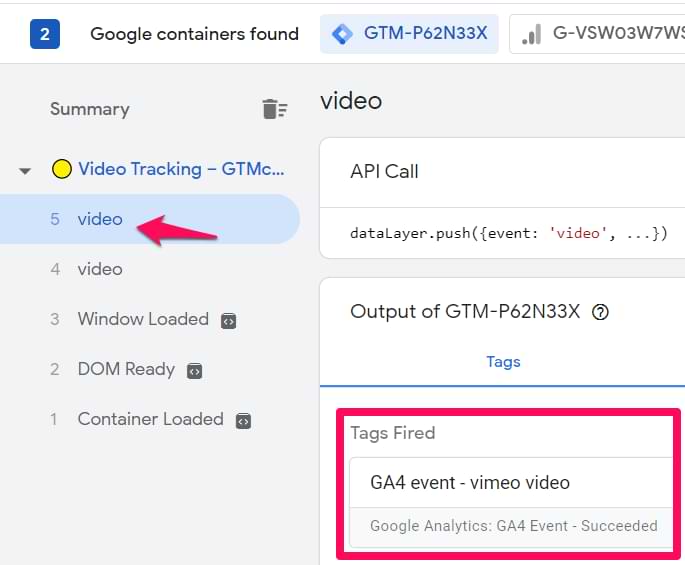
Bạn đừng quên kiểm tra toàn bộ cấu hình này nhé. Bật chế độ Xem trước và gỡ lỗi GTM, và truy cập trang có trình phát Vimeo được nhúng và click vào Phát. Tiếp theo, bạn sẽ thấy một sự kiện video bắt đầu chạy trong luồng sự kiện của chế độ Xem trước và gỡ lỗi. Click vào nó, và xem liệu tag sự kiện GA4 đã kích hoạt hay chưa.
 Hình 15: Kiểm tra xem tag GA4 đã được kích hoạt chưa
Hình 15: Kiểm tra xem tag GA4 đã được kích hoạt chưa
Nếu có, hãy chuyển đến Google Analytics 4 DebugView để kiểm tra xem bạn có thấy các sự kiện tiếp đến hay không.
Sau một thời gian, dữ liệu sự kiện của bạn cũng sẽ xuất hiện trong báo cáo Google Analytics Chuẩn (Standard Google Analytics reports) và Trung tâm phân tích (Analysis Hub). Tuy nhiên, quá trình này sẽ mất tầm 24 giờ, nên bạn hãy kiên nhẫn chút nhé!
Ngoài ra, đừng quên đăng ký các thông số dưới dạng video_percent, hoặc video_title làm yếu tố đo đường tự tùy chỉnh thêm (nếu bạn muốn sử dụng chúng trong báo cáo GA4 của mình).
# 3.6. Tóm lại toàn bộ quá trình
- Khi bắt đầu, bạn tạo biến JS tùy chỉnh trả về true nếu trình phát Vimeo được nhúng trên một trang.
- Tạo Window Loaded Trigger để kiểm tra xem trình phát video Vimeo có được nhúng vào website hay không (nhờ vào biến JavaScript tùy chỉnh).
- Tạo tag HTML tùy chỉnh (một Auto-Event Listener của Vimeo) để kích hoạt trên tất cả các trang có nhúng trình phát Vimeo. Đặc biệt là: ngay cả khi bạn chưa tương tác với trình phát, tag đó vẫn sẽ kích hoạt.
- Mỗi khi tương tác với trình phát Vimeo xảy ra, trình Listener sẽ gửi sự kiện Lớp dữ liệu với dữ liệu sau:
- Event Name: video (this value never changes).
- video_action (play, pause, or progress).
- video_url.
- video_percent.
- video_title.
- Bạn đã tạo 4 Biến lớp dữ liệu và một Trình kích hoạt sự kiện tùy chỉnh - Custom Event Trigger (cho sự kiện video ).
- Cuối cùng, bạn đã tạo tag sự kiện GA4 kích hoạt trên sự kiện video và sẽ gửi giá trị của 4 Biến lớp dữ liệu đó đến Google Analytics.
#4. Theo dõi trình phát video HTML5 với GA4
Như đã đề cập, các trình phát video khác nhau yêu cầu các trình auto-event listeners khác nhau nếu bạn muốn theo dõi mức độ tương tác của chúng. Nhưng nhìn chung, nguyên tắc thực hiện khá giống với những gì đã làm với trình phát Vimeo.
- Tạo biến JavaScript tùy chỉnh để kiểm tra xem trình phát video có xuất hiện trên một trang hay không.
- Thêm tag HTML tùy chỉnh (với đoạn mã của trình auto-event listeners). Lúc này, auto-event listeners sẽ tìm kiếm các tương tác video của một loại trình phát video cụ thể. Chỉ kích hoạt tag này nếu biến JavaScript tùy chỉnh trả về true (nghĩa là trình phát hiện diện trên một trang).
- Sau đó, trình auto-event listeners đó sẽ đẩy dữ liệu tương tác video lên Lớp dữ liệu.
- Bạn sẽ cần tạo các biến Lớp dữ liệu để truy cập vào dữ liệu tùy chỉnh đó.
- Ngoài ra, bạn sẽ cần tạo trình kích hoạt sự kiện tùy chỉnh custom event trigger.
- Cuối cùng, tạo tag sự kiện GA4 để kích hoạt tag đẩy dữ liệu trong datalayer, và gửi dữ liệu tương tác video tới GA.
Ví dụ: bạn có thể xem một loại trình phát video phổ biến khác là video HTML5.
# 5. Ba công thức GTM để theo dõi video với GA4
Đây là hướng dẫn về các container template cho GTM tạo sẵn liên quan đến việc theo dõi video. Tuy nhiên, do hạn chế về thời gian biên soạn, nhiều công thức trong số đó vẫn chỉ hoạt động với Universal Analytics.
Tin tốt là 3 công thức để hỗ trợ Google Analytics 4 đã được cập nhật, bạn có thể tìm thấy ở bên dưới:
Kết luận
Cài đặt Google Analytics ta có nhiều cách để theo dõi video với các tính năng khác cùng GTM. Nhưng những phương pháp đó phụ thuộc vào trình phát video, có thể là Youtube, vimeo, v.v.
Đầu tiên, bạn cần kiểm tra trình phát (và nhà cung cấp của nó) để tìm ra phương pháp theo dõi phù hợp.
Xem thêm: Chiến dịch SEO cho doanh nghiệp của bạn với dịch vụ của MangoAds.
Trong bài blog này, MangoAds đã chia sẻ giải pháp cho 3 trình phát video (Youtube, Vimeo, HTML5). Nếu bạn đang sử dụng các trình phát khác, hãy tìm logo của trình phát trong source code như hướng dẫn. Sau đó, bạn thực hiện Tìm kiếm trên Google và tiếp tục tìm kiếm hướng dẫn theo dõi trình phát đến trên Google.
Chúc bạn thành công!