Kiến trúc thông tin là gì? Tại sao quan trọng trong thiết kế trải nghiệm người dùng
13/10/2022 - Vy Hoang Cong Nhut
Xây dựng kiến trúc thông tin (IA) với cấu trúc nội dung và chức năng phù hợp là điều cần thiết để tạo được trải nghiệm tốt cho người dùng. Để giúp khách truy cập có thể tìm thấy nội dung hay thông tin trên website thì website của bạn không chỉ cần có điều hướng trang tốt mà còn phải quan tâm đến cách sắp xếp thông tin, danh mục sản phẩm dễ nhìn,…
Vậy làm sao xây dựng kiến trúc thông tin chứa các nội dung phù hợp, để tạo nên một trang web “thân thiện”, mang đến trải nghiệm tốt cho người dùng? Trong bài viết này, chúng ta sẽ đi sâu vào kiến trúc thông tin (IA) – ý nghĩa, các nguyên tắc, ví dụ và công cụ mà bạn có thể sử dụng để xây dựng kiến trúc thông tin phù hợp cho trang web của mình.
Thông tin kiến trúc là gì?
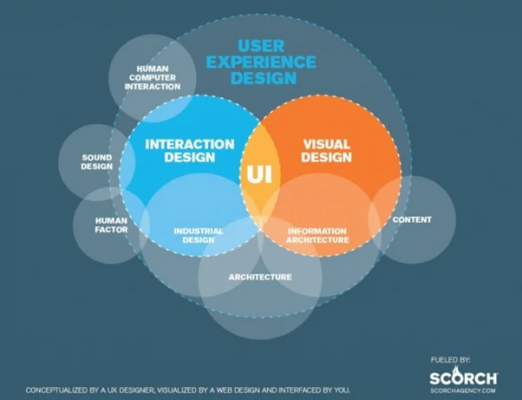
IA (Information Architecture) là một trong số những lĩnh vực thuộc Thiết kế Trải nghiệm Người dùng (UX). Kiến trúc thông tin (IA) là thực hành về xây dựng cấu trúc và trình bày các phần của một trang web, ứng dụng dành cho thiết bị di động, bài đăng trên blog, hay cửa hàng truyền thống – làm sao để người dùng xem dễ dàng và dễ hiểu nhất.
Khi nói về IA, chúng ta đang nói về cấu trúc và thứ bậc của thông tin. Đó là kế hoạch xây dựng cách người dùng sẽ di chuyển giữa các phần nội dung và tính năng khác nhau của trang web. Trong đó, điều hướng của một trang web là sự phản ánh trực tiếp của kiến trúc thông tin. Nếu IA của trang web không được xây dựng phù hợp với các thông tin, nội dung và nhu cầu người dùng của trang web thì việc điều hướng trang web cũng trở nên kém hiệu quả. Điều này làm giảm thời gian người dùng ở lại trang web của bạn, có thể vì họ không có trải nghiệm tốt hay không tìm thấy các thông tin hay sản phẩm mà họ mong muốn xem. Từ đó, khả năng giảm lượt chuyển đổi có thể xảy ra cao.
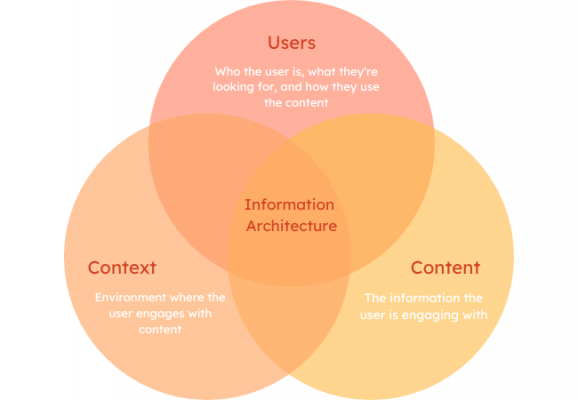
Để người dùng có thể dễ dàng nhận thấy các thông tin, nội dung thì việc xây dựng kiến trúc thông tin cho một trang web hay ứng dụng di động cần phải dựa theo hai yếu tố chính: bối cảnh của người dùng và nhu cầu của họ là gì.

Hình 1: Để người dùng có thể hiểu được cấu trúc nội dung IA cần phải xem xét kỹ cảnh và nhu cầu của họ
Bối cảnh là môi trường mà người dùng tương tác với nội dung. Để tìm ra bối cảnh, hãy xem xét địa điểm, thời điểm, lý do và cách người dùng tìm kiếm, tương tác với nội dung của bạn. Hãy cấu trúc nội dung theo nhu cầu của người dùng, cũng như mục tiêu, hành vi và mong đợi của họ. Do đó, để xác định những điều này, bạn phải biết người dùng là ai (tức là ai sẽ xem nội dung), giá trị mà nội dung cung cấp cho họ và cách họ thực sự sử dụng nội dung.
Tại sao thông tin kiến trúc lại quan trọng trong UX?
Kiến trúc thông tin là trung tâm của trải nghiệm người dùng trực tuyến. Lập trình viên có nhiệm vụ xây dựng cấu trúc và hệ thống định vị cho các danh mục của website. Điều này giúp đơn giản hóa các thông tin phức tạp cho người dùng.
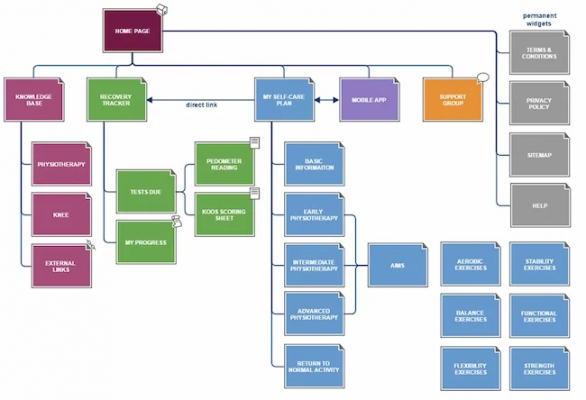
Kiến trúc thông tin được được thiết kế tốt giúp người dùng có thể truy cập dễ dàng. Cho dù bạn đang chơi trò chơi trên điện thoại di động hay cuộn trang web B2B, nó sẽ giúp bạn tìm thấy những gì bạn cần để đạt được mục tiêu của mình.

Hình 2: Ví dụ cấu trúc thông tin của một trang web được sắp xếp hợp lý
Để hiểu rõ hơn tại sao kiến trúc thông tin lại hữu ích, cùng tìm hiểu cách bộ não con người hoạt động.
UX, IA và Tâm lý học nhận thức
Tâm lý học nhận thức là nghiên cứu về các quá trình xảy ra bên trong bộ não con người. Khoa học nhận thức và tâm lý học xem xét những thói quen của con người:
- Kỉ niệm
- Ghi chú
- Học tập
- Quyết định
- Sự nhận thức
- Giải quyết vấn đề
- Suy nghĩ sáng tạo
Nghiên cứu tâm lý học nhận thức có thể cung cấp cho bạn những hiểu biết sâu sắc, giúp cải thiện trải nghiệm người dùng và thiết kế. Một số nguyên tắc nhận thức phổ biến nhất trong thiết kế.
Mô hình tư duy (Mô hình tư duy)
Thế giới xung quanh chúng ta có rất nhiều thông tin, tri thức mà dù muốn hay không thì chúng ta vẫn đều tiếp nhận hàng giờ, hàng ngày. Song đó, khi tiếp nhận các thông tin, chúng ta đều phải suy nghĩ, quyết định về mọi thứ xung quanh.
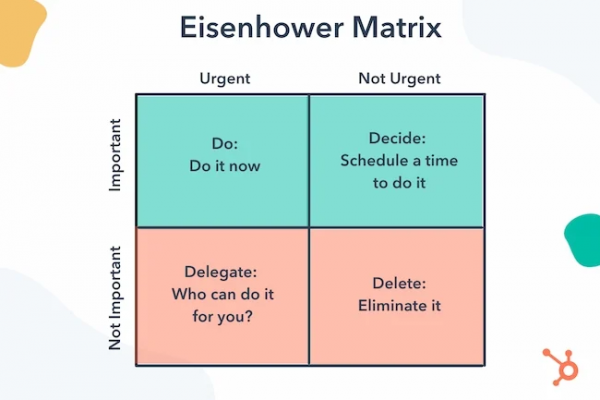
Mô hình tư duy (Mô hình tinh thần) là phiên bản cá nhân của thế giới mà bạn có trong đầu. Việc áp dụng các mô hình vào các nhiệm vụ và các vấn đề khác nhau có thể giúp bạn giải quyết các vấn đề tốt hơn cho người dùng của mình. Ví dụ, Ma quyết định Eisenhower là một mô hình tư duy duy nhất về quản lý thời đại. Nó đơn giản hóa các hành động sắp xếp thứ tự ưu tiên cho các nhiệm vụ công việc.

Hình 3: Ma trận quyết định Eisenhower
Nguyên tắc Gestalt
Gestalt trong tiếng Đức có nghĩa là "hình dạng, hình thức", là một tập hợp thuật ngữ các nguyên tắc về nhận thức thị giác, cách một hình dạng hoặc vật thể có thể phản ứng với không gian xung quanh nó.
Với nguyên tắc Gestalt này, sẽ giúp bạn thiết kế cho người dùng bằng cách làm việc với nhóm các thông tin tương đồng, sắp xếp nội dung và bố trí hợp lý. Bạn có thể tìm hiểu thêm về nguyên tắc này trong bài đăng này về luật tiện cận hoặc bằng cách xem video bên dưới: https://youtu.be/dk7cXdjX2Ys
Tải trọng nhận thức (Cognitive load)
Tải trọng nhận thức là lượng thông tin gần đúng mà bộ nhớ đang hoạt động có thể lưu giữ cùng một lúc. Trí óc con người chỉ có thể nhớ một khoảng thời gian giới hạn ở bất kỳ thời điểm nào. Điều đó làm cho nó trở nên cần thiết để tạo các hướng dẫn không làm quá tải nó.
Tải trọng nhận thức cũng hữu ích khi giúp bạn nhớ các sự kiện và tình huống bên ngoài. Ví dụ, trong đại dịch năm 2020 , nhiều người đã gặp khó khăn trong việc tập trung. “Sương mù não” – Brain fog, một triệu chứng hay quên, làm tăng tải trọng nhận thức, khiến não khó tập trung và hạn chế khả năng ghi nhớ. Chính điều này làm hiệu quả công việc, năng suất hay sự tập trung của một người.
Nhận dạng mẫu (Recognition Patterns)
Bộ dữ liệu con người ghi lại thông tin như các sự kiện, con người và địa điểm. Các mẫu nhận định dạng giúp việc lấy thông tin được lưu trữ trở nên dễ dàng hơn. Họ cũng tạo ra các so sánh logic với dữ liệu mới khi bạn tiếp nhận. Việc nhớ lại các mẫu giúp bạn đoán điều gì đó có thể xảy ra tiếp theo, giả sử rằng nó sẽ phù hợp với những gì bạn đã thấy trước đây.
Vì vậy, khi bạn truy cập một trang web, bạn có thể mong đợi các phần của trang web khớp với các trang web khác mà bạn truy cập. Các nhà thiết kế sử dụng các định nghĩa này để cải thiện trải nghiệm giả cho người dùng.
IA có thể tác động đến doanh nghiệp như thế nào?
Kiến trúc thông tin tuyệt vời sẽ rất có giá trị vì nó giúp người dùng tìm kiếm thông tin một cách nhanh chóng. Điều này có nghĩa là IA trên trang web của bạn có thể ảnh hưởng đến:
- Tạo khách hàng tiềm năng
- Hiệu suất của nhân viên
- Bán hàng
- ROI tiếp thị
- Dịch vụ khách hàng
Và kiến trúc thông tin không chỉ hữu ích cho hoạt động trực tuyến mà nó còn giúp bạn không bị lạc trên các trang web không đúng mục đích tìm kiếm. Bên cạnh đó, IA là một “thế lực” mạnh mẽ trong các sản phẩm kỹ thuật số vì nếu bạn lạc vào một trang web, sẽ không có ai đợi ở đó để giúp bạn tìm đường. Nếu bạn bị lạc trên một trang web thương mại điện tử, bạn có thể sẽ rời đi và không bao giờ quay lại. Điều này có nghĩa là bạn không nhận được sản phẩm bạn muốn và công ty đó không có được đơn hàng/ doanh thu đến từ bạn. Kiến trúc thông tin (IA) cho phép bạn tham gia vào quá trình ra quyết định trên trang web của mình. Nó giúp bạn cung cấp cho người dùng những gì họ đang tìm kiếm với mỗi lần nhấp. Và nó thiết lập một khuôn khổ hợp lý để xây dựng lòng tin.
Hệ thống kiến trúc thông tin trong UX
Kiến trúc thông tin liên quan đến nghiên cứu, lập kế hoạch và truyền thông. Và công việc của các lập trình viên thường bắt đầu với một khối lượng thông tin phức tạp. Khi hoàn thành, các thông tin phức tạp ấy trở nên có cấu trúc rõ ràng và dễ điều hướng.
Để xây dựng cấu trúc phức tạp này, một lập trình viên thường thực hiện một loạt các nhiệm vụ bao gồm: nghiên cứu người dùng, phân loại thẻ, kiểm kê nội dung, lập bản đồ trang web và dán nhãn. Các IA có thể lặp lại một số bước này sau trong quá trình thiết kế UX với các mục tiêu khác nhau.
Mục tiêu của lập trình viên là luôn hiểu người dùng. Họ muốn hiểu nhu cầu và mục tiêu của người dùng và cách người dùng tìm kiếm thông tin. Sau đó, họ tạo ra một cấu trúc để đáp ứng những nhu cầu, mục tiêu và hành vi đó. Quá trình này đòi hỏi kiến thức chuyên môn về bốn hệ thống khác nhau: tổ chức, ghi nhãn, tìm kiếm và điều hướng.
Do đó, cấu trúc thông tin là sự kết hợp của 4 hệ thống: hệ thống tổ chức, hệ thống dán nhãn, hệ thống tìm kiếm, hệ thống định vị. Mục đích thiết kế từng hệ thống là để đáp ứng nhu cầu của người dùng.
Hệ thống tổ chức (Organization system)
Hệ thống tổ chức, còn được gọi là hệ thống phân loại, phân loại thông tin. Một hệ thống có thể là:
- Thứ bậc: Được tổ chức theo mức độ quan trọng, thường trực quan.
- Tuần tự: Được tổ chức theo một đường dẫn hợp lý, giống như quy trình thanh toán từng bước.
- Matrical: Được tổ chức theo cách người dùng sử dụng, để kết nối với các liên kết nội bộ.
Ngoài ra còn có những cách khác để tổ chức thông tin. Chẳng hạn như: Hệ thống tổ chức theo thứ tự bảng chữ cái, thứ tự thời gian, chủ đề hoặc dựa trên phân đoạn người dùng đều phổ biến trên mạng. Hệ thống tổ chức sẽ phân chia và tổ chức thông tin. Lập trình viên sử dụng nghiên cứu, kiểm tra và phân tích để tạo các danh mục.
Hệ thống dán nhãn (Labeling systems)
Nhãn (label) tạo ra mối quan hệ giữa người dùng và nội dung. Kiến trúc sư thông tin tạo nhãn với các tiêu đề và tiêu đề phụ cho mỗi danh mục. Label là những từ được chọn để đại diện cho thông tin mà người đọc không thể nhìn thấy nhưng họ có thể đoán được. Vì vậy, labeling cung cấp ngữ cảnh giúp người dùng của bạn hiểu nơi cần tìm thêm thông tin. Labeling cần phải dễ hiểu và cảm thấy quen thuộc với khán giả của bạn. Điều này giúp trang web của bạn giao tiếp hiệu quả.
Ví dụ: giả sử một khách truy cập vào trang chủ và muốn biết về sứ mệnh, giá trị, lịch sử và đội ngũ lãnh đạo của công ty. Thay vì đặt tất cả những thứ đó trên trang chủ, kiến trúc sư thông tin có thể sử dụng labeling: “Giới thiệu” trong thanh điều hướng trên cùng. Vì họ nhìn thấy tag “Giới thiệu” trên các trang web khác, nên khách truy cập cũng có thể đoán ý nghĩa của tag “Giới thiệu” trên trang web đó.
Hệ thống tìm kiếm (Search systems)
Hệ thống tìm kiếm của IA bao gồm cách người dùng tra cứu thông tin. Đối với kiến trúc thông tin sản phẩm kỹ thuật số, hệ thống tìm kiếm thường bao gồm: công cụ tìm kiếm, bộ lọc và các công cụ khác. Nó cũng bao gồm cách hiển thị kết quả tìm kiếm. Kết quả có thể hiển thị theo thứ tự thời gian theo ngày, theo thứ tự bảng chữ cái theo tiêu đề hoặc tác giả hoặc dựa trên mức độ phổ biến.
Hệ thống điều hướng (Navigation systems)
Hệ thống điều hướng của IA đề cập đến cách người dùng có thể di chuyển qua hệ thống phân cấp của trang web và truy cập thông tin họ đang tìm kiếm.
Hệ thống điều hướng có thể bao gồm:
- Giao diện điều hướng chính
- Menu điều hướng phụ
- Breadcrumbs
- Phân trang
Điều hướng giúp người dùng tìm thấy thông tin cụ thể. Đó là một bộ sưu tập các danh mục khác nhau tạo thành các mẫu mà khách truy cập nhận ra. Ví dụ, trong điều hướng phân cấp, người dùng điều hướng từ trên xuống dưới. Trong giai đoạn này, kiến trúc sư thông tin quyết định cách người dùng sẽ điều hướng qua một trang web và cách các trang trên trang web kết nối.
Cùng tham khảo một số nguyên tắc quan trọng cần tuân theo khi thiết kế kiến trúc thông tin ở phần tiếp theo.
Nguyên tắc thiết kế kiến trúc thông tin
Tám nguyên tắc của IA lần đầu tiên được đề xuất bởi lập trình viên và nhà thiết kế UX Dan Brown trong một ấn bản năm 2010 của Bulletin of the American Society for Information Science and Technology. Mục đích của ông là xác định một tập hợp các "hướng dẫn dựa trên sự thật phổ quát cung cấp một bản phác thảo về những gì làm cho bất kỳ kiến trúc thông tin nào trở nên tốt hơn."
Những nguyên tắc này đã được áp dụng rộng rãi trong lĩnh vực IA và có thể áp dụng cho các thiết kế của bạn. Dưới đây là các nguyên tắc cùng với một số ví dụ.
Nguyên tắc đối tượng
Theo nguyên tắc đối tượng (Principle of Objects) này, các phần nội dung giống như các đối tượng, chúng là duy nhất và linh hoạt. Mỗi phần đều có các thuộc tính riêng. Lập trình viên nên xem xét các thuộc tính để sử dụng tốt nội dung đó. Ví dụ: bạn có thể muốn lưu trữ các trang sản phẩm của các mặt hàng đã ngừng hoạt động, bạn chỉ cần phân loại lại chúng.
Do đó, trước khi bắt đầu suy nghĩ về cách tổ chức và cấu trúc nội dung, bạn phải tìm ra loại nội dung bạn sẽ tạo. Là các bài đăng trên blog và các trang sản phẩm? Hay video? Hay kết hợp nhúng video vào các bài đăng trên blog hoặc các trang sản phẩm?
Khi bạn tìm thấy các loại nội dung bạn mong muốn hoặc các cách làm chúng liên quan với nhau, thì bạn có thể bắt đầu lập bản đồ cách cung cấp tốt nhất thông tin này cho khách truy cập.
Nguyên tắc lựa chọn
Nguyên tắc lựa chọn Nguyên tắc của lựa chọn (Principle of Choices) là giới hạn số lượng lựa chọn cho người dùng để chỉ những lựa chọn có ý nghĩa và phù hợp nhất. Những lựa chọn này phải liên quan đến một nhiệm vụ cụ thể.
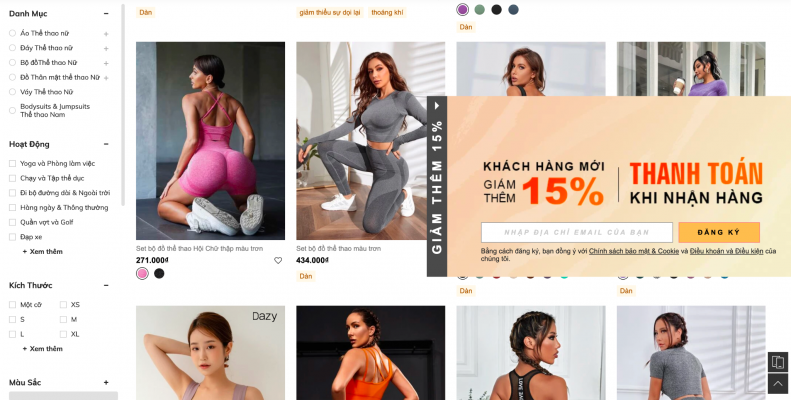
Ví dụ: Nếu bạn có cửa sổ bật lên biểu mẫu chọn tham gia email, chỉ nên có ba lựa chọn cho người dùng: chọn tham gia, không chọn tham gia hoặc đóng cửa sổ bật lên. Điều này làm giảm mức độ nỗ lực nhận thức cần thiết của người dùng, cải thiện trải nghiệm của họ.
Thương hiệu Shein cung cấp một ví dụ tuyệt vời về một cửa sổ bật lên như vậy.

Hình 4: Popup cho người dùng đăng ký nhận khuyến mãi thông qua email của Shein
Nguyên tắc tiết lộ
Theo nguyên tắc tiết lộ (Principle of Disclosure), chỉ tiết lộ những gì cần thiết để người dùng hiểu những gì họ sẽ tìm thấy tiếp theo và đưa ra quyết định.Sử dụng cửa sổ bật lên của biểu mẫu chọn tham gia nhận bản tin từ phía trên. Tốt nhất, bạn nên bao gồm một dòng tiêu đề ngắn và một câu mô tả để cố gắng thuyết phục khách truy cập chọn tham gia và thế là xong. Nếu họ chọn tham gia, bạn có thể chuyển hướng họ đến trang đích hoặc gửi email chào mừng với nhiều thông tin hơn, nhưng chỉ ở bước đó.
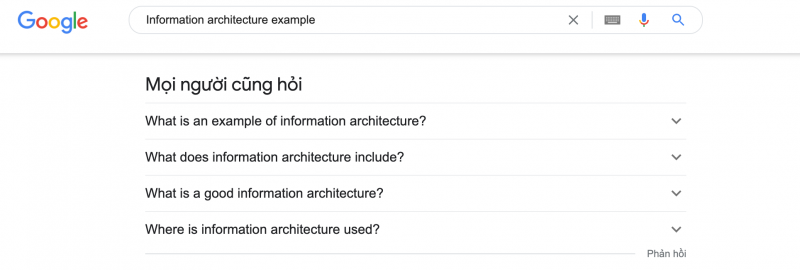
Hãy xem xét trang kết quả tìm kiếm của Google. Bên cạnh việc cung cấp 10 kết quả cho truy vấn tìm kiếm của bạn, nó cũng bao gồm hộp “Mọi người cũng hỏi”. Hộp này chỉ hiển thị các truy vấn tìm kiếm có liên quan. Để xem câu trả lời, bạn phải nhấp vào mũi tên để mở rộng hộp. Mục đích là chỉ cung cấp cho người dùng một lượng nội dung nhất định tại một thời điểm để người dùng dễ xem.

Hình 5: Google sử dụng nguyên tắc tiết lộ cho việc tìm kiếm thông tin của người dùng hiệu quả hơn
Nguyên tắc mẫu
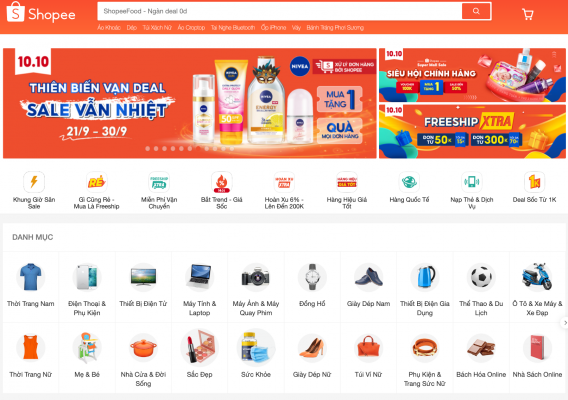
Theo nguyên tắc mẫu (Principle of Exemplars), bạn nên cung cấp các ví dụ cùng nội dung cho các thông tin mà người dùng đọc. Các trang web thương mại điện tử là một ví dụ tuyệt vời về điều này. Lấy trang chủ của Shopee – nó hiển thị hình ảnh cho các danh mục “Thời trang nam” “ĐIện thoại & Phụ kiện”,… Mặc dù tên danh mục rõ ràng, nhưng những hình ảnh kèm theo giúp người đọc hiểu được các sản phẩm đầy màu sắc mà họ có thể mong đợi nếu họ nhấp vào một trong các danh mục đó.

Hình 6: Trang web của Shopee sử dụng hình ảnh để thể hiện danh mục sản phẩm của họ
Nguyên tắc cửa trước
Nguyên tắc cửa trước (Principle of Front Doors) là ý tưởng làm trang web hoặc ứng dụng của bạn có nhiều điểm truy cập. Không phải tất cả khách truy cập sẽ truy cập trang chủ của bạn trước – họ có thể đến trang sản phẩm, bài đăng trên blog hoặc trang đích (landing page). Vì vậy bạn phải xây dựng trang web của mình cho phù hợp và có sự liên kết với nhau. Bằng cách đặt các công cụ hỗ trợ điều hướng và thông tin và yếu tố quan trọng trên các trang khác nhau, điều này sẽ đảm bảo rằng khách truy cập biết họ đang ở đâu trên trang web của bạn. Nó cũng giúp cho người dùng biết được các bước mà họ có thể thực hiện tiếp theo rõ ràng, dù họ đang ở bất kể nơi đâu trên trang web của bạn. Hasaki (một hệ thống cửa hàng mỹ phẩm) hoàn toàn thể hiện nguyên tắc này. Bên cạnh tiêu đề điều hướng với các menu thả xuống và hộp tìm kiếm, còn có một chân trang lớn ở cuối mỗi trang. Chân trang này chứa các liên kết điều hướng quan trọng cũng như mô tả ngắn về công ty. Người dùng có thể dễ dàng hiểu những gì công ty làm, tìm thấy thông tin họ đang tìm kiếm hoặc duyệt ở bất kỳ đâu trên trang web. 
Hình 7: Chân trang web của Hasaki cung cấp các thông tin liên quan về công ty cùng các danh mục sản phẩm mà khách hàng có thể tìm kiếm
Nguyên tắc phân loại nhiều
Theo nguyên tắc phân loại nhiều (Principle of Front Doors), người dùng sẽ có nhiều cách để lướt xem nội dung trên trang của bạn. Điều này rất quan trọng vì mọi người thích sử dụng nhiều cách khác nhau để tìm kiếm thông tin.
Ví dụ, một số có thể thích duyệt trang web của bạn theo danh mục bằng cách sử dụng các menu điều hướng phụ. Những người khác có thể thích tìm kiếm theo từ khóa bằng thanh tìm kiếm. Những người khác vẫn có thể cuộn xuống chân trang của bạn để tìm các tùy chọn điều hướng, v.v.
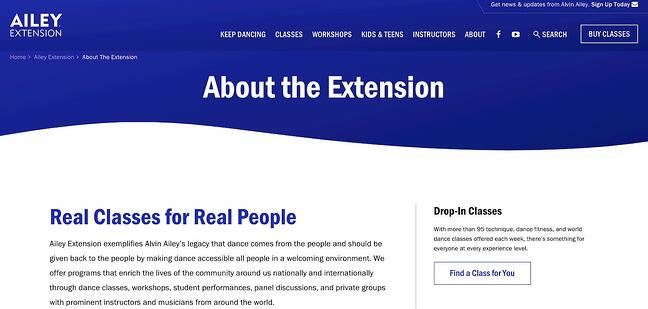
Đây là trang web thể dục Ailey Extension. Trang web này cung cấp:
- Thanh điều hướng với các menu điều hướng phụ
- Thanh tìm kiếm
- Breadcrumbs
- Chân trang với các liên kết điều hướng

Hình 8: Trang web thể dục Ailey Extension cung cấp rõ ràng về các thông tin mà người dùng có thể dễ dàng nhìn thấy và tìm kiếm
Nguyên tắc điều hướng tập trung
Nguyên tắc điều hướng tập trung (Principle of Focused Navigation) có nghĩa là các menu và hỗ trợ điều hướng phải nhất quán trên trang web của bạn và chỉ chứa nội dung có liên quan.
Ví dụ: nếu bạn sử dụng breadcrumbs trên web của mình, thì bạn nên áp dụng breadcrumbs ở mọi nơi trên trang web của mình. Hoặc giả sử bạn có menu điều hướng chính với các liên kết “Sản phẩm” và “Dịch vụ” và mỗi liên kết có menu riêng. Sau đó, bạn chỉ liệt kê các sản phẩm dưới liên kết “Sản phẩm” và các dịch vụ trong liên kết “Dịch vụ”. Nếu không, bạn sẽ nhầm lẫn với khách truy cập.
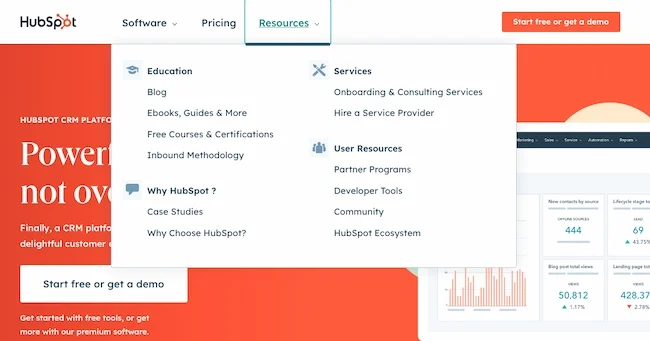
Cùng xem trang chủ của HubSpot bên dưới. Bạn có thể thấy menu điều hướng phụ được sắp xếp hợp lý, phác thảo rõ ràng với những liên kết nào thuộc về Giáo dục, Dịch vụ, v.v.

Hình 9: Hubspot sử dụng menu điều hướng rất dễ nhìn và hợp lý
Nguyên tắc tăng trưởng
Nguyên tắc tăng trưởng (Principle of Growth) nói rằng bạn nên xây dựng IA của mình làm sao để nó có thể phù hợp với trang web của bạn khi bạn muốn mở rộng quy mô. Điều này có nghĩa là bạn có thể thêm nội dung mới trong một phần cũng như thêm toàn bộ các phần mới trên trang web . Đây là một minh họa hữu ích:

Minh họa về nguyên tắc tăng trưởng khi thiết kế kiến trúc thông tin trong UX
Ví dụ, bạn kinh doanh một cửa hàng quần áo trên sàn thương mại điện tử. Hiện tại, bạn có một danh mục “quần áo nữ” và trong danh mục đó chỉ có áo sơ mi và quần dài. Tuy nhiên, theo thời gian, cửa hàng của bạn sẽ phát triển và bạn sẽ tạo thêm nhiều danh mục phụ hơn như: “váy” hoặc “giày”. Hoặc, bạn có thể tạo một danh mục hoàn toàn mới cho phụ kiện, nơi bạn có thể liệt kê khăn quàng cổ, mũ, đồ trang sức, v.v.
Đây là những nguyên tắc hướng dẫn cho quy trình thiết kế của bạn trở nên thân thiện và dễ sử dụng hơn với người dùng. Để có cái nhìn sâu hơn về các nguyên tắc IA, hãy xem video tuyệt vời này từ CareerFoundry: https://youtu.be/OJLfjgVlwDo.
Tiếp theo, chúng ta hãy theo dõi các cách mà các nguyên tắc này hoạt động trên website cùng các ví dụ IA từ các trang web thực.
Ví dụ minh họa về các sơ đồ kiến trúc thông tin
Vì cấu trúc nội dung của trang web phụ thuộc vào nhu cầu cụ thể của người dùng, cho nên không có cấu trúc nào sẽ giống hoàn toàn. Kiến trúc thông tin (IA) của một cửa hàng thương mại điện tử có thể trông hoàn toàn khác với một blog mà vẫn đáp ứng được nhu cầu của người dùng.
Hầu hết các trang web và ứng dụng, bất kể là thị trường ngách, đều có chung một điểm giống nhau: Chúng có tối đa ba hoặc bốn cấp độ phân cấp (danh mục chính). Bằng cách này, nội dung mà người dùng muốn vẫn có thể truy cập được chỉ với một vài cú nhấp chuột. Tuy nhiên, điều hướng trang web sẽ không quá rộng.
Bạn có thể thấy điều này trong sơ đồ IA – sơ đồ trang web trực quan phác thảo các trang web ở dạng khung ở ví dụ dưới đây.
Thư viện Duke
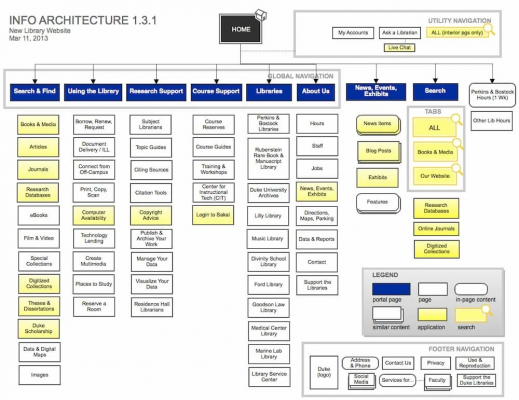
Thư viện Duke là một phần của quá trình thiết kế lại trang web năm 2013, Duke đã tạo và xuất bản một bản thiết kế IA (được hiển thị bên dưới). IA mới của nó sẽ có sáu loại chính:
- Tìm kiếm & Tìm kiếm
- Sử dụng Thư viện
- Hỗ trợ nghiên cứu
- Hỗ trợ khóa học
- Thư viện
- Về chúng tôi
Các trang quan trọng nhất sẽ được xếp ở vị trí cao nhất và các trang này sẽ là danh mục chính - tập hợp các danh mục nhỏ có liên quan với nhau. Các danh mục chính sẽ tạo nên điều hướng cho trang web và người dùng có thể truy cập các danh mục phụ trong menu thả xuống.

Hình 10: Ví dụ về kiến trúc thông tin trong thư viện Duke
Các phần khác của sơ đồ trang web hiển thị nội dung nào sẽ xuất hiện phía trên thanh điều hướng trong tiêu đề (“điều hướng tiện ích”), khu vực nội dung của trang (“tin tức, sự kiện, triển lãm” và hộp tìm kiếm) và chân trang.
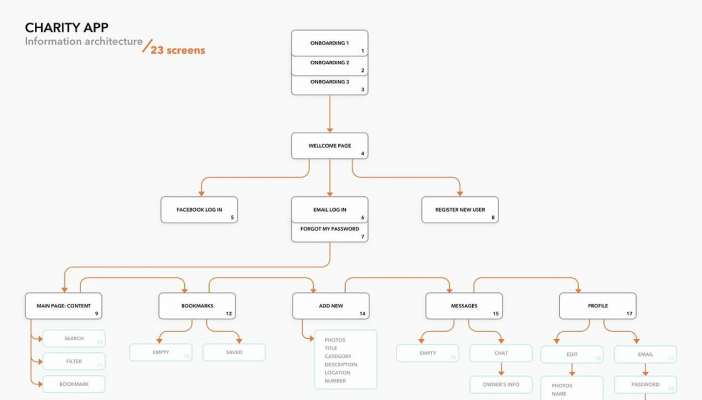
Ứng dụng từ thiện
Dưới đây là IA cho ứng dụng di động từ nhà thiết kế UX Bogomolova Anfisa. Hầu hết các ứng dụng từ Pinterest đến Goodreads đều có cấu trúc tương tự.

Hình 11: Sơ đồ Kiến trúc thông tin của ứng dụng từ thiện được thiết kế hợp lý, dễ hiểu
Theo kiến trúc thông tin (IA) này, người dùng sẽ nhìn thấy các hướng dẫn trước tiên để giúp họ hiểu và sử dụng ứng dụng. Sau đó, họ nhìn thấy một trang chào mừng và có phần đăng nhập bằng thông tin đăng nhập Facebook hoặc email, hoặc đăng ký tài khoản (nếu họ chưa có). Từ đó, họ được đưa đến trang chính, nơi chứa các tùy chọn để xem dấu trang, tin nhắn, hồ sơ của họ hoặc tạo một bài đăng mới.
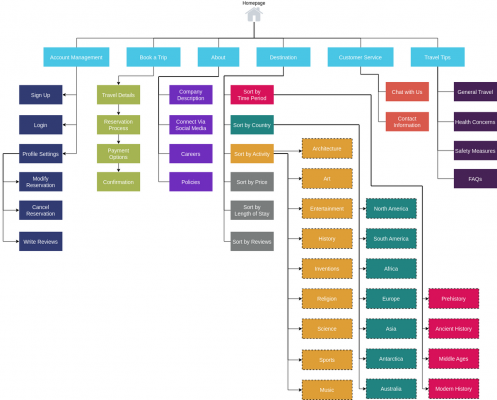
Trang web đặt vé du lịch
Giống như trang web Thư viện Duke và Ứng dụng từ thiện, trang web đặt phòng du lịch này có sáu danh mục chính. Các danh mục này là:
- Quản lý tài khoản
- Đặt một chuyến đi
- Về
- Điểm đến
- Dịch vụ khách hàng
- Các lời khuyên du lịch

Hình 12: Sơ đồ kiến trúc thông tin của một trang web du lịch
Bạn sẽ nhận thấy trong hình ảnh bên dưới rằng có một cấp bổ sung trong hệ thống phân cấp của trang web này. Các trang được kết nối với ba danh mục con trong danh mục “đích” tạo thành cấp độ thứ tư.
Những ví dụ này trông giống như trong quá trình thiết kế trải nghiệm người dùng (UX). Thực tế, trong IA bao gồm các lĩnh vực, từ viết kỹ thuật đến khoa học thư viện và đặc biệt quan trọng là UX.
Tiếp theo, chúng ta sẽ xem xét mối quan hệ giữa IA và UX. Mặc dù cả hai khái niệm đều áp dụng cho không gian ảo và thực, nhưng chúng tôi sẽ tập trung vào khái niệm trước đây để giúp bạn tạo trang web, ứng dụng dành cho thiết bị di động và các sản phẩm kỹ thuật số khác dễ sử dụng.
Mối quan hệ giữa kiến trúc thông tin (IA) và UX là gì?
Kiến trúc thông tin và trải nghiệm người dùng được kết nối chặt chẽ với nhau, nhưng chúng không giống nhau.

Hình 13: Kiến trúc thông tin (IA) và trải nghiệm người dùng (UX) là hai khái niệm hoàn toàn khác nhưng có sự liên kết chặt chẽ với nhau
Tạo một kiến trúc thông tin (IA) tốt là “chìa khóa” để có trải nghiệm người dùng (UX) tốt – bạn không thể có cái này mà không có cái kia. Ngay cả những trang web tuyệt vời nhất cũng sẽ không làm hài lòng người dùng nếu các thông tin không được sắp xếp một cách tổ chức.
Nhưng UX là một chủ đề rộng hơn nhiều so với IA. UX bao gồm mọi thứ liên quan đến cách người dùng nhận thức, tương tác và cảm nhận về sản phẩm hoặc dịch vụ.
Xây dựng IA chỉ là một bước của quy trình thiết kế UX. Các bước khác bao gồm kiểm kê nội dung, nghiên cứu và thử nghiệm người dùng, wireframing và tạo mẫu. Phần tiếp theo, hãy cùng tìm hiểu về cách tạo kiến trúc thông tin cho trang web của bạn.
Cách tạo kiến trúc thông tin cho trang web của bạn
IA là một bước quan trọng trong việc tạo ra bất kỳ sản phẩm kỹ thuật số nào. Cho dù bạn đang thiết kế trang web lần đầu tiên hay xây dựng một ứng dụng cho doanh nghiệp của mình, bạn đều cần có một cấu trúc hợp lý.
Bạn có thể chọn làm việc với một lập trình viên chuyên nghiệp hoặc tự thực hiện IA. Kiến trúc thông tin thường mang tính cộng tác. Các nhóm thiết kế, phát triển và kỹ thuật thường làm việc cùng nhau trong quá trình này. Nhưng ngay cả một dự án “solo” nhỏ cũng có thể cải thiện với sự hiểu biết về những điều cơ bản.
Mỗi dự án IA là duy nhất, vì vậy thứ tự của các bước có thể khác nhau. Sau đây là các bước có thể giúp bạn thực hiện nghiên cứu, phân tích và tổ chức để tạo ra một cấu trúc tuyệt vời cho dự án kỹ thuật số của bạn.
1. Kiểm tra và phân tích nội dung
Thu thập tất cả thông tin ở một nơi để kiểm tra nội dung của bạn. Điều này thường có nghĩa là tạo một danh mục có tất cả các nội dung kỹ thuật số hiện có. Nếu bạn đang xây dựng một trang web mới, hãy tập hợp các ý tưởng và nội dung mà bạn đang tiến hành. Điều này cho bạn biết cách hoạt động của trang web hiện tại, bao gồm:
- Các phần và trang quan trọng
- Chủ đề chính và chủ đề phụ
- Chất lượng nội dung
- Tổ chức thông tin hiện tại
Việc kiểm tra, phân tích nội dung cũng giúp bạn quyết định những gì nên giữ lại, những gì nên loại bỏ và những nội dung mới bạn sẽ cần. Bắt đầu bằng cách đưa tất cả thông tin này vào bảng tính để dễ quản lý hơn. Tùy theo dự án mà các thông tin bạn đưa vào sẽ khác nhau.
Trong trường hợp của một trang web, bạn sẽ muốn bao gồm:
- URL hiện tại
- Tiêu đề trang
- Ngày cập nhật cuối cùng
- Loại trang (chẳng hạn như bài đăng trên blog hoặc trang sản phẩm)
- Phương tiện (chẳng hạn như ảnh và tệp video)
- Tác giả
- Từ khóa tập trung
Việc kiểm tra lại nội dung cũng là thời điểm tốt để cập nhật nội dung lỗi thời và loại bỏ nội dung không còn phù hợp với tầm nhìn, mục tiêu của bạn cho trang web. Không chỉ vậy, nó còn giúp bạn biết những thông tin mà trang web bị thiếu và sửa chữa các liên kết bị hỏng. Do đó, việc kiểm tra nội dung này có thể giúp tổ chức trang web của bạn được tổ chức một cách rõ ràng.
2. Nghiên cứu người dùng của trang web
Tiếp theo, bạn sẽ tập trung vào việc tìm hiểu thói quen của người dùng. Bước này có thể bao gồm phỏng vấn người dùng và hình thành tính cách người mua.
Nếu bạn đang thực hiện một dự án nào đó, điều quan trọng cần nhớ là bạn không phải là người dùng của bạn. Bởi vì quá trình phân loại sẽ có phần trực quan - có thể dễ dàng mặc định theo sở thích cá nhân của bạn. Vì vậy, hãy sử dụng bước này để tập trung vào những người dùng duy nhất của bạn và những gì họ muốn từ trang web của bạn.
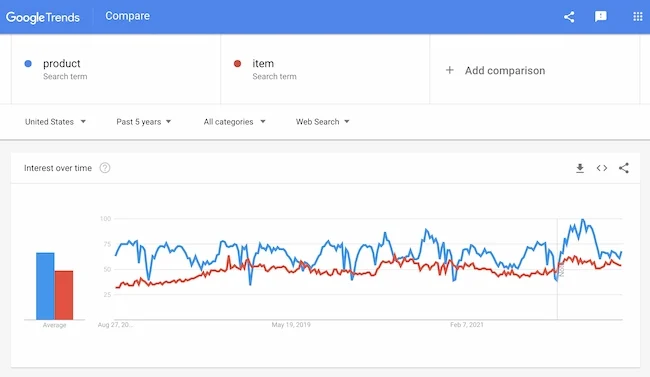
Việc đầu tiên trong bước nghiên cứu người dùng này, hãy hiểu từ vựng của người dùng của bạn. Ví dụ, các giỏ hàng trực tuyến thường sử dụng từ “item” hoặc “product”. Nếu bạn ở Hoa Kỳ, bạn có thể sử dụng từ sản phẩm thường xuyên hơn.

Hình 14: Sử dụng Google Trends để hiểu các từ ngữ mà người dùng thường sử dụng để tìm kiếm sản phẩm
Tùy thuộc vào đối tượng mục tiêu của bạn, lựa chọn từ này có thể có tác động lớn đến trải nghiệm trực tuyến cho người mua sắm của bạn. Tiếp theo, hãy thử một số quy trình mà kiến trúc sư thông tin sử dụng.
- Phân loại thẻ: có thể giúp bạn hiểu hành vi và thói quen của người dùng để phân loại.
- Thử nghiệm: có thể giúp bạn xem cách người dùng của bạn phản hồi với điều hướng và nhãn. Quá trình này sẽ cho bạn thấy người dùng có thể dễ dàng tìm thấy thông tin trên trang web của bạn như thế nào.
Sau mỗi vòng nghiên cứu, hãy ghi chú cẩn thận những gì hiệu quả và những gì bạn cần tiếp cận theo một cách khác để thử nghiệm trong tương lai.
3. Tạo danh mục
Một trong những lý do khiến việc phân loại trở nên khó khăn là bởi vì có nhiều cách để tiếp cận nó. Trong đó, một cách thức khác nữa là nhiều thường người phân loại dựa trên thói quen cá nhân hoặc dựa theo hệ thống hiện có. Đây sẽ trở thành một vấn đề nếu những cách tiếp cận đó không hoạt động tốt cho người dùng.
Ví dụ: giả sử bạn có một trang web công ty được tổ chức xung quanh các từ viết tắt và từ vựng nội bộ. Trang web đó sẽ khó hiểu đối với nhân viên mới và khách hàng.
Để tạo các danh mục phù hợp với lượng người xem lớn nhất, hãy bắt đầu với danh sách nội dung đầy đủ của bạn. Tiếp theo, áp dụng nghiên cứu người dùng của bạn để ưu tiên và nhóm nội dung đó.
Bắt đầu với các danh mục áp dụng cho các nhóm nội dung tương tự lớn nhất. Ví dụ: nếu trang web tiếp thị của bạn có 15 blog trên Facebook, Instagram và TikTok, bạn có thể đơn giản hóa nhóm đó thành “Truyền thông xã hội”.
Tiếp theo, sắp xếp các nhóm nội dung này thành các phần. Nếu bạn thời gian và nguồn lực hạn chế, bạn có thể đưa ra những phỏng đoán dựa vào dữ liệu sẵn có của bạn. Nhưng tốt nhất bạn nên thực hiện kiểm tra người dùng thường xuyên và sử dụng nghiên cứu đó để cung cấp thông tin cho từng phần.
Bạn cũng có thể sử dụng nghiên cứu đối thủ cạnh tranh để hỗ trợ cho việc phân loại. Một khi bạn học được cách tiếp cận của họ đối với cấu trúc trang web, bạn có thể quyết định ý tưởng nào bạn muốn mượn và bạn muốn cải thiện ý tưởng nào. Khi bạn xem xét nội dung trang web của mình, bạn có thể sẽ tìm thấy một số nội dung không hoàn toàn phù hợp. Đôi khi đây là nội dung phù hợp với nhiều danh mục và đôi khi nó không phù hợp với bất kỳ nhóm hiện có nào.
Nghiên cứu người dùng có thể giúp ích cho việc tạo danh mục. Nó cũng có thể giúp bạn quyết định xem một ngoại lệ (nội dung khác biệt) có xứng đáng với danh mục phụ của chính nó hay không.
4. Dán nhãn (Labeling)
Khi bạn đã có các danh mục cấp cao của mình (danh mục chính), tiếp theo là gắn nhãn các danh mục đó. Mặc dù có thể tạo sự hấp dẫn bởi các thuật ngữ độc đáo cho các nhãn mà bạn đã sử dụng khi tạo danh mục, nhưng đây có thể không phải là chiến lược tốt nhất. Vì cách bạn gắn nhãn cho từng danh mục có tác động lớn đến mức độ người dùng có thể sử dụng trang web của bạn.
4.1 Dán nhãn chất lượng sẽ mang lại giá trị gì?
Thu hút sự chú ý của người dùng
Các nhãn phải là các thuật ngữ quen thuộc như “Trang chủ”, “Giới thiệu” hoặc “Quyền riêng tư” hoặc chúng phải là duy nhất và cụ thể.
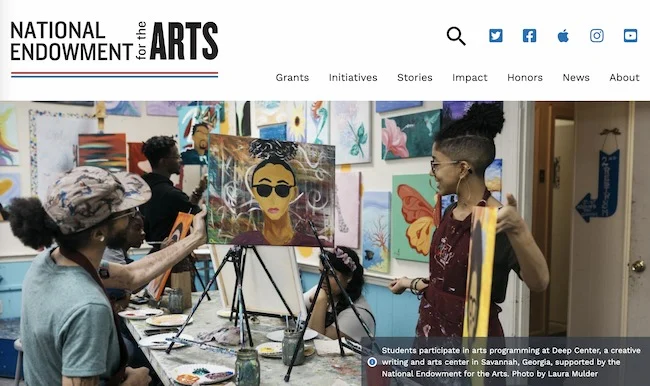
Ví dụ: trang web The National Endowment for the Arts có các nhãn chung như "Tin tức" và "Giới thiệu", nhưng nó cũng có các nhãn duy nhất như "Grants" và "Initiative" liên quan đến những gì NEA thực hiện.

Hình 15: Gắn nhãn phù hợp và quan trọng về trang web của bạn mà đáp ứng nhu cầu người dùng mong muốn tìm hiểu
Cho người dùng biết những gì họ mong đợi sẽ thấy
Nhãn phải cung cấp cho người dùng ý tưởng về những gì họ sẽ thấy sau khi nhấp vào nhãn đó.

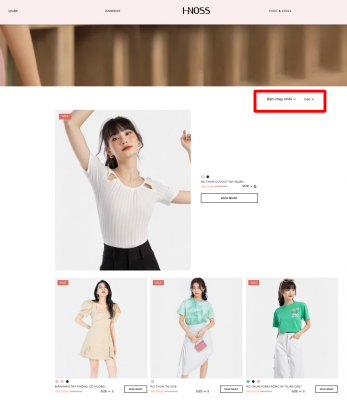
Hình 16: Các sản phẩm được dán nhãn: “Bán chạy nhất” sẽ được lọc ra trên các trang web
Ví dụ: nhãn “Bán chạy nhất” trên trang chủ của Hnoss. Cụm từ đơn giản này cho phép người mua hàng biết rằng một khi họ nhấp vào liên kết, họ sẽ thấy các sản phẩm phổ biến nhất trên trang web.
Sử dụng hình ảnh kết hợp ngữ cảnh
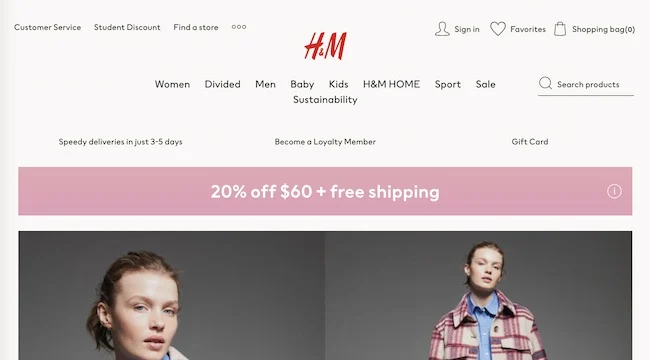
Bởi vì bạn có thể tìm thấy bất cứ thứ gì trên internet, người dùng dựa vào hình ảnh để ngữ cảnh hóa văn bản đơn giản.

Hình 17: Sử dụng hình ảnh phù hợp với thương hiệu sẽ làm người dùng dễ dàng nhận biết và hiểu rõ về sản phẩm hoặc danh mục
Ví dụ: nhãn “Sport” trên trang web của H&M có thể gây nhầm lẫn cho người dùng nếu không có ảnh thời trang. Những hình ảnh nhanh chóng làm rõ rằng đây là một danh mục quần áo, không phải là một dòng sản phẩm riêng biệt.
Làm cho nhãn dễ nhận biết
Các nhãn hiệu quả nhất sẽ giúp người dùng nhanh chóng biết được nơi họ có thể nhận được câu trả lời họ muốn. Vì vậy, hãy sử dụng các thuật ngữ mà hầu hết mọi người đều sử dụng và hiểu được. Với lưu ý này, hãy cố gắng tránh các từ và cụm từ dành riêng cho công ty của bạn hoặc các thuật ngữ khác có thể mới đối với người dùng của bạn.
Tiếp theo, làm cho nhãn của bạn dễ đọc. Người dùng không cần phải đọc các đoạn văn bản để hiểu được ý nghĩa của nhãn của bạn.
Sau khi bạn có danh sách các nhãn cấp cao nhất, hãy thử một vòng kiểm tra khả năng sử dụng nhanh. Các cụm từ gắn nhãn phải dễ hiểu đối với người dùng hoặc các phân đoạn đối tượng/ sản phẩm phải cụ thể.
5. Phân loại và siêu dữ liệu
Bây giờ bạn đã thiết lập các danh mục và nhãn cấp cao nhất của mình, đã đến lúc xem xét nội dung trong từng danh mục đó. Phân loại từng danh mục nhỏ, có liên quan đến nhãn dán cấp cao là điều bạn sẽ làm tiếp theo. Trong kiến trúc thông tin, đó là cách phân loại IA nhóm - dán nhãn và phân loại một phần thông tin cụ thể ở một nơi cụ thể. Phân loại giúp bạn tổ chức các nhóm trong mỗi danh mục và ưu tiên nội dung trong mỗi nhóm.
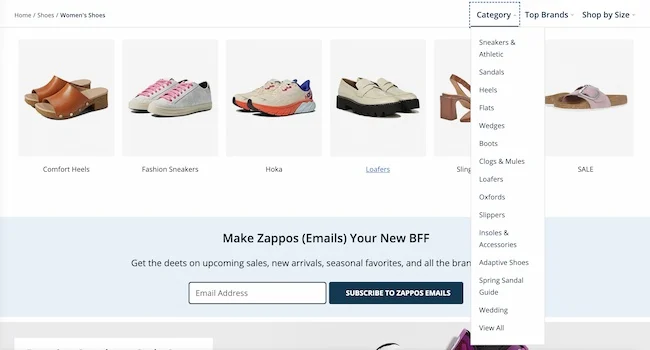
Ví dụ: trên các trang web thương mại điện tử, có một phân loại sản phẩm nhóm thông tin và siêu dữ liệu mô tả nó. Vì vậy, trên trang Zappos, có các phân loại cho các nhóm giày khác nhau như giới tính, kiểu giày và cỡ giày.

Hình 18: Phân loại các sản phẩm theo thông tin kèm theo các tính chất của sản phẩm giúp người dùng dễ dàng tìm thấy sản phẩm phù hợp
Siêu dữ liệu là một phương pháp ghi nhãn giúp dễ dàng tìm thấy các đơn vị phân loại khác nhau mà bạn đã tạo để tổ chức các nhóm của mình.
Sử dụng ví dụ trên, các điều khoản và mã siêu dữ liệu giúp người dùng trang web Zappos tìm và truy xuất các nhóm giày. Thay vì quét từng chiếc giày trên một trang web, người mua hàng có thể giới hạn số lượng giày xuất hiện trên màn hình. Điều này giúp người mua sắm tìm thấy loại giày họ đang tìm kiếm nhanh hơn.
Bạn càng có nhiều nội dung trên trang web của mình, quá trình phân loại càng phức tạp. Nhưng có một số cách mà bạn có thể làm cho quá trình hiệu quả hơn.
6. Chức năng tìm kiếm
Tại thời điểm trong quá trình này, bạn sẽ muốn quyết định liệu tìm kiếm có thể cải thiện trải nghiệm người dùng trên trang web của bạn hay không. Sau đây là một số thông tin mà kiến trúc sư cần suy nghĩ khi phát triển các chức năng tìm kiếm:
Khối lượng nội dung: Tìm kiếm thường chỉ hữu ích cho các trang web hoặc ứng dụng có nhiều trang hoặc tùy chọn.
Điều hướng: Tìm kiếm không nên thay thế cho một hệ thống điều hướng hữu ích. Nếu người dùng sử dụng các chức năng tìm kiếm quá thường xuyên, có thể khó theo dõi hiệu quả của các trang web và hệ thống điều hướng của bạn.
Thói quen của người dùng: Các trang web có nhiều trang hoặc sản phẩm có thể thấy rằng hình thu nhỏ trực quan hiệu quả hơn tìm kiếm. Nếu bạn quyết định sử dụng các chức năng tìm kiếm, bạn sẽ muốn tìm ra nội dung mà người dùng có thể tìm kiếm và cách thiết kế thanh tìm kiếm của bạn.
Ví dụ: một trang web thương mại điện tử muốn giúp người dùng dễ dàng tìm kiếm sản phẩm. Thì những người dùng có cần phải tìm kiếm toàn bộ trang web không? Có các trang trùng lặp sẽ bật lên thay vì sản phẩm mà họ đang tìm kiếm không? Tiếp theo, bạn sẽ muốn quyết định kết quả tìm kiếm sẽ như thế nào. Có ba cách mà hầu hết các kết quả tìm kiếm xuất hiện trên các trang web:
- Sắp xếp: Kết quả xuất hiện theo thứ tự thời gian hoặc thứ tự bảng chữ cái.
- Xếp hạng: Kết quả xuất hiện theo mức độ liên quan đến cụm từ tìm kiếm, mức độ phổ biến hoặc xếp hạng.
- Phân cụm: Kết quả xuất hiện trong các nhóm được tạo bởi quản trị viên trang web.
Tính minh bạch về kết quả tìm kiếm rất quan trọng nếu bạn muốn tạo niềm tin với người dùng của mình. Nếu bạn chọn thêm thanh tìm kiếm, hãy bao gồm văn bản giải thích:
- Những gì chức năng tìm kiếm chọn từ.
- Bộ lọc dữ liệu.
- Các cài đặt trang web khác có thể ảnh hưởng đến kết quả.
7. Phát triển điều hướng trang web
Điều hướng trang web tự nhiên được phát triển từ quá trình nghiên cứu và lập kế hoạch mà bạn đã thực hiện cho đến bước này. Vì vậy, bước tiếp theo của bạn là phát triển điều hướng giúp dễ dàng tìm thấy các danh mục và phân loại của bạn.
Khi bạn hoàn thành các bước trên, bạn có thể ghi chú về điều hướng. Nghiên cứu cạnh tranh, sơ đồ trang web của bạn và nghiên cứu người dùng đều quan trọng. Bởi vì cho dù bạn chọn tạo menu điều hướng chung, thanh bên hay đường dẫn, thì điều hướng sẽ là chìa khóa cho trải nghiệm người dùng tuyệt vời.
>>> Xem thêm: Tất tần tật về điều hướng trang web kèm các ví dụ nổi bật
8. Wireframing, Data Modelling và Prototyping
Khi kiến trúc trang web của bạn hoàn thành, bạn sẽ xây dựng khung sườn nguyên mẫu và mô hình dữ liệu để truyền đạt cấu trúc mới cho nhóm. Để làm điều này, bạn sẽ sử dụng khung sườn website (Wireframing), mô hình dữ liệu (Data Modelling) và nguyên mẫu (Prototyping).
Wireframe là bản phác thảo đầu tiên về giao diện người dùng của sản phẩm kỹ thuật số. Chúng là một cái nhìn toàn cảnh về trang web tổng thể mà không có tất cả các chi tiết cuối cùng. Khung sườn cho một trang web hoặc ứng dụng giúp bạn dễ dàng nhìn thấy:
- Điều hướng trang
- Giao diện
- Trang và màn hình
- Dòng tiêu đề, thẻ, nội dung và nhãn dán
Nguyên mẫu (Prototype): thường là bước tiếp theo sau wireframe. Đôi khi chúng bao gồm hoạt ảnh, thương hiệu hoặc nội dung cuối cùng. Nhưng điều quan trọng nhất mà một mẫu thử nghiệm làm là cho thấy sản phẩm kỹ thuật số sẽ hoạt động như thế nào.
Mô hình hóa dữ liệu (Data Modelling): thường là bước cuối cùng trước khi các nguyên mẫu đến tay các bên liên quan và lập trình viên để phát triển. Bước này phác thảo cách trang web sẽ xử lý thông tin mới sau khi trang web hoạt động.
Các trang web liên tục thay đổi với các bản cập nhật và thông tin mới. Mô hình dữ liệu giúp hình dung dữ liệu mới đó sẽ hoạt động như thế nào trong cấu trúc.
9. Kiểm tra người dùng
Bước cuối cùng để đảm bảo kiến trúc thông tin của bạn hữu ích sẽ là thử nghiệm. Có một số cách bạn có thể tiếp cận điều này. Chẳng hạn, thực hiện nhiều thử nghiệm người dùng hơn với nhóm người dùng ban đầu của bạn nhằm kiểm tra các nhãn và danh mục trang web. Hoặc vạn cũng có thể lấy một nhóm không khách hàng mới để kiểm tra khả năng sử dụng.
Ngoài ra, một tùy chọn khác là sử dụng dữ liệu phân tích để có thông tin chi tiết về người dùng. Nếu bạn không có thời gian và nguồn lực để kiểm tra khả năng sử dụng, bạn có thể khởi chạy IA mới và sau đó thực hiện các bản sửa đổi dựa trên dữ liệu sẵn có của bạn. Hãy nhớ rằng cách tiếp cận này có thể ảnh hưởng đến SEO và trải nghiệm người dùng trong bất kỳ vấn đề nào.
Bước phân tích cuối cùng này giúp bạn đảm bảo rằng kiến trúc thông tin cho trang web của bạn là phù hợp. Nó cũng cung cấp cho bạn thông tin chi tiết mới cho các bản cập nhật trong tương lai.
>>> Tài liệu liên quan:
- Hướng dẫn kiểm tra khả năng sử dụng để đánh giá trải nghiệm người dùng
- TOP 10+ xu hướng thiết kế UI/UX cho mobile app 2022
- Bí quyết tối ưu hóa tốc độ Website cho người mới
- 15+ Công cụ kiểm tra tốc độ website phổ biến hàng đầu
- 15+ Công cụ kiểm tra người dùng trang web
Các mẫu kiến trúc thông tin
Kiến trúc thông tin rất phức tạp và việc xây dựng một kiến trúc đòi hỏi nhiều thời gian và nguồn lực. Hiện nay nhiều trang web hỗ trợ thiết kế, gợi ý các mẫu về kiến trúc thông tin, do đó bạn không phải bắt đầu lại từ đầu. Sau đây là một số các mẫu có sẵn mà bạn có thể sử dụng làm nền tảng tham khảo cho dự án tiếp theo của mình.
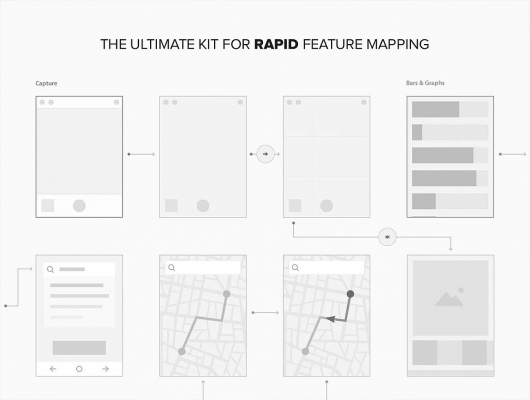
Bộ kiến trúc thông tin của UI8
Bộ công cụ này được tạo bởi công ty UI8 dựa trên web chứa 250 mẫu và hơn 500 phần tử để giúp bạn bắt đầu tạo kiến trúc thông tin của mình cho một ứng dụng. Bên cạnh khả năng tương thích với Adobe Creative Suite và Sketch, tất cả nội dung trong bộ công cụ này đều dựa trên vector và hoàn toàn có thể mở rộng. Bạn có thể sử dụng bộ công cụ này để hiển thị các tính năng cơ bản và quy trình của một ứng dụng trước khi bắt đầu tạo wireframe.

Hình 19: Mẫu các bộ công cụ kiến trúc thông tin của UI8
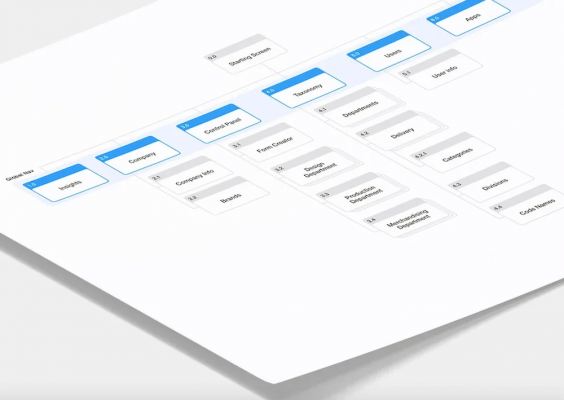
Mẫu Sơ đồ trang web & Kiến trúc Thông tin Keynote
Được tạo bởi nhà thiết kế Alex Gilev, tệp này chứa một mẫu IA dễ sử dụng và một Tài liệu Google phác thảo cấu trúc nội dung của một dự án thực mà anh ấy đã tạo. Mẫu chứa các khối đơn giản để giới thiệu luồng ứng dụng hoặc trang web của bạn. Bạn không cần phần mềm của bên thứ ba để chỉnh sửa mẫu này - bạn có thể sử dụng ứng dụng phần mềm trình bày Keynote.

Hình 20: Keynote giúp tạo sơ đồ trang web và kiến trúc thông tin
Top 4+ Công cụ thiết kế kiến trúc thông tin phổ biến
Có nhiều công cụ phần mềm thiết kế mà bạn có thể sử dụng để lập bản đồ kiến trúc thông tin của mình. Cùng tham khảo một số công cụ thiết kế kiến trúc thông tin phổ biến, được nhiều người sử dụng nhất ở dưới đây nhé!
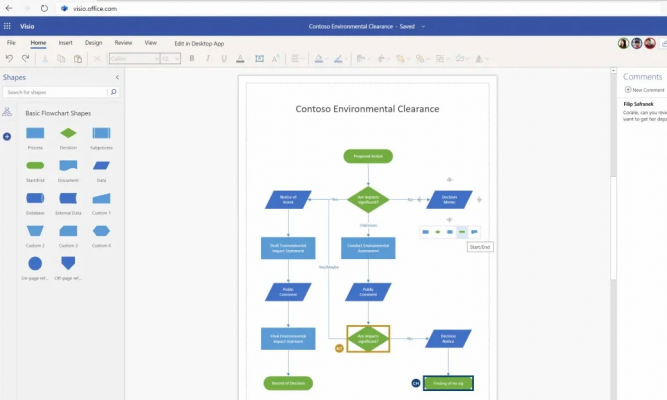
Microsoft Visio

Hình 21: Sơ đồ trang web Kiến trúc thông tin được tạo bằng Microsoft Visio
Microsoft Visio là một công cụ cung cấp hàng chục mẫu, sơ đồ được tạo sẵn để giúp bạn bắt đầu lập sơ đồ IA cho mình. Phiên bản mới nhất đi kèm với nhiều tính năng hơn nữa để giúp bạn tạo sơ đồ trang web chuyên nghiệp. Các thành viên trong nhóm cũng có thể xem, nhận xét và chia sẻ sơ đồ Visio để cải thiện khả năng cộng tác.
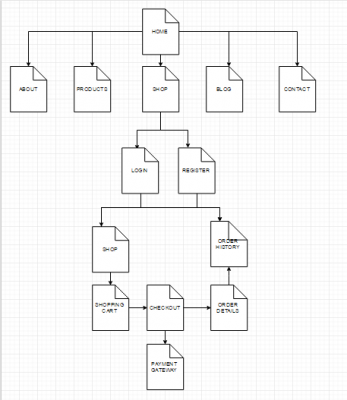
Sơ đồ Diagrams.net
Diagrams.net là một công cụ phần mềm miễn phí để tạo luồng người dùng và kiến trúc thông tin và tính toán lưu lượng. Nó tự động kết nối với Google Drive để nhiều người có thể cộng tác trên cùng một bản đồ trong thời gian thực. Bạn cũng có thể chọn lưu sơ đồ trang web trực quan cuối cùng của mình vào Onedrive hoặc Dropbox. Đây là một ví dụ về sơ đồ trang web được hoàn thành bằng công cụ này.

Hình 22: Diagrams.net là một công cụ miễn phí giúp tạo sơ đồ kiến trúc thông tin
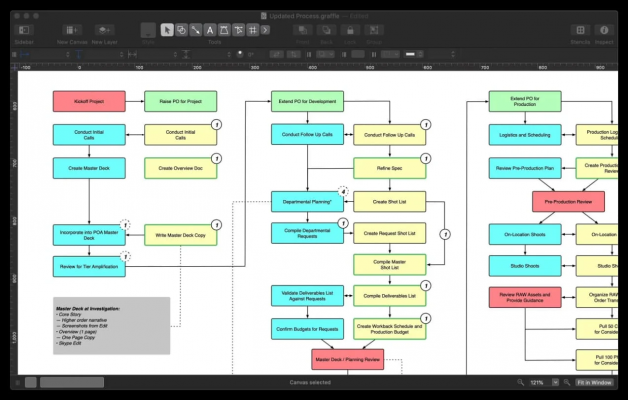
Công cụ thiết kế kiến trúc thông tin - OmniGraffle
OmniGraffle là một công cụ cung cấp mọi thứ bạn cần để tạo sơ đồ trang trực quan. Các tính năng bao gồm các tùy chọn tiêu chuẩn như công cụ đường kẻ, hình dạng, văn bản và bút cũng như các tùy chọn nâng cao như đối tượng văn bản, định vị trí, định vị hình học, bố cục tự động và các mẫu mặc định.

Hình 23: OmniGraffle giúp bạn tạo sơ đồ kiến trúc một cách trực quan
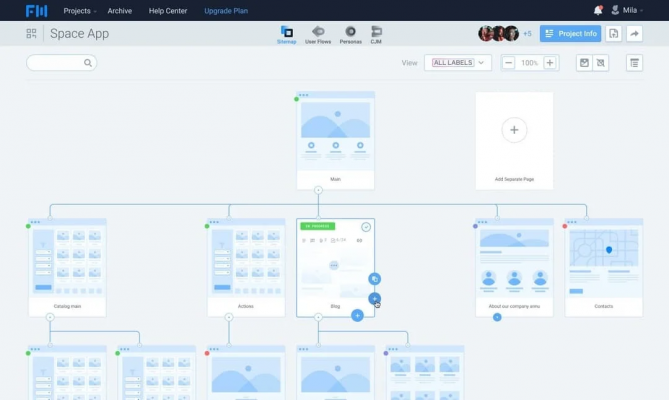
FlowMapp
FlowMapp tối ưu hóa quy trình tạo sơ đồ trang web trực quan cho trang web, ứng dụng hoặc dự án di động của bạn. Bên cạnh trình tạo sơ đồ trang web kéo và thả, nó còn có các công cụ để tạo luồng người dùng, cá tính và bản đồ hành trình của khách hàng. FlowMapp cung cấp bốn gói định giá, bao gồm một tùy chọn miễn phí cho một dự án duy nhất.

Hình 24: Công cụ thiết kế kiến trúc thông tin trực quan, dễ nhìn - FlowMapp
Kiến trúc thông tin tốt là sức mạnh cho trang web của bạn
Có thể nói, kiến trúc thông tin là một phần quan trọng của trải nghiệm người dùng. Bạn muốn người dùng không chỉ hiểu được nội dung của danh mục sản phẩm, mà còn có thể dự đoán hướng đi trong quá trình tìm kiếm thông tin trên web của bạn mà không cần sự hỗ trợ nào. Họ sẽ có thể tìm thấy đồ trang sức dưới danh mục phụ:là “phụ kiện”, có thể thấy tên tác giả trên một bài đăng blog, v.v.
Với một kiến trúc thông tin (IA) tốt, người dùng có thể tìm thấy thông tin họ đang tìm kiếm một cách dễ dàng và nhanh chóng nhất. Nếu trang web không có IA tốt, khả năng người dùng không thích sản phẩm của bạn là rất cao, cho dù website đẹp hay hấp dẫn đến đâu.
MangoAds hy vọng bài viết trên sẽ giúp bạn hiểu hơn về kiến trúc thông tin cũng như các nguyên tắc, các công cụ thiết kế IA trực quan và có thể áp dụng cho trang web của mình.