Typography là gì? Tại sao nó lại quan trọng đối với các designer
15/09/2021 - Vy Hoang Cong Nhut
Các mẫu design dù hoàn hảo đến mấy cũng sẽ trỡ nên vô nghĩa nếu chúng không được đi kèm với các Typography phù hợp. Việc sử dụng Typhogrphy còn đóng vai trò quan trọng giúp tạo ra thông điệp cho người xem hoặc đối tượng mục tiêu của thương hiệu. Trong bài viết sau đây, hãy cùng nhau tìm hiểu Typography là gì và tại sao các designer cần phải có kiến thức về nó.
TYPOGRAPHY LÀ GÌ?
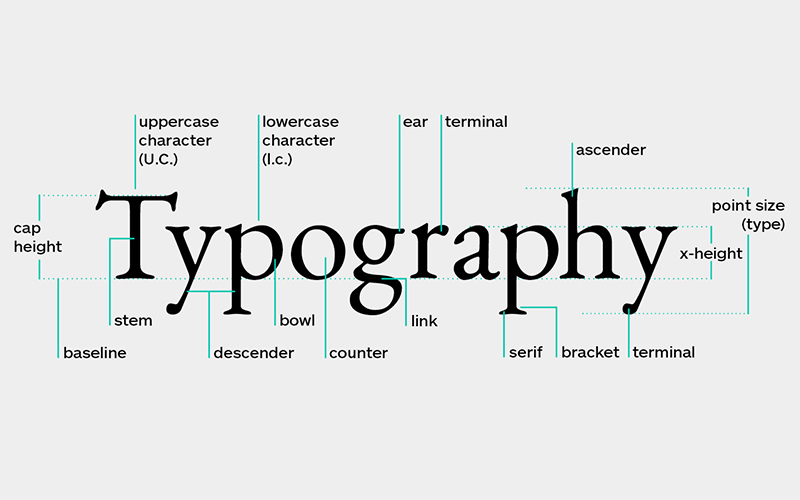
Typography là nghệ thuật sắp xếp và sáng tạo ra một kiểu chữ mới dựa trên những yếu tố cơ bản, bao gồm phông chữ, kích thước và khoảng cách theo nhiều cách khác nhau. Bằng cách này, bạn có thể sử dụng khéo léo kiểu chữ để tạo ra tác động cho một loạt các thiết kế bao gồm thiết kế website, thiết kế brochure, thiết kế in ấn, sách … và đồ họa máy tính.

Hình 1: Typography là một yếu tố quan trọng trong các mẫu thiết kế
Trong môi trường kinh doanh cạnh tranh như ngày nay, các thương hiệu phải tạo ra bản sắc riêng biệt cho mình. Họ phải thu hút sự chú ý của khách hàng và truyền tải thông điệp của thương hiệu một cách hiệu quả nhất. Để làm được điều đó, các designer phải sử dụng Typography như một công cụ mạnh mẽ để biến văn bản thành một thông điệp có tính tác động đến người xem. Điều này giúp cho nội dung của bạn trở nên thu hút và có ý nghĩa hơn. Bởi vì những ý tưởng Typography càng độc đáo thì thương hiệu của bạn càng có sự kết nối với khách hàng một cách hiệu quả.
Mặt khác, Typography cho phép các designer tạo ra hình ảnh trực quan cho thương hiệu của mình. Tuy nhiên, họ cần cân nhắc một số điều quan trọng trước khi quyết định sử dụng nó. Đó là việc lựa chọn phông chữ, kích thước, nội dung văn bản, khoảng trắng, vị trí và nhiều khía cạnh khác của việc sử dụng kiểu chữ để tạo nên sự độc đáo và ấn tượng cho các bản thiết kế.
CÁC YẾU TỐ KHÁC NHAU CỦA TYPOGRAPHY

Hình 2: Thiết kế chữ hợp lý sẽ khiến tổng thể thiết kế thêm hài hòa và dễ thu hút người xem
Trong thời đại công nghệ phát triển như hiện nay, Typography không còn đơn giản chỉ là việc sắp xếp cắp chữ, mà đây chính là cách giúp thiết kế đặc tả được cá tính riêng của nó. Hiện tại, các designer vẫn luôn không ngừng tìm cách cải thiến Typography và sử dụng nhiều thuật ngữ để ám chỉ nó. Dưới đây là những điều cơ bản về Typography thường được sử dụng trong thiết kế.
KIỂU CHỮ VÀ PHÔNG CHỮ
Kiểu chữ bao gồm nhiều ký tự có độ dày mỏng và kích thước khác nhau. Hay nói cách khác, kiểu chứ chính là một tập hợp của các phông chữ khác nhau. Hiện nay, có một số kiểu chữ phổ biến được sử dụng trong nhiều thiết kế và văn bản là Arial và Helvetica.
Mặt khác, phông chữ đề cập đến trọng lượng, chiều rộng và kiểu của một kiểu chữ. Phông chữ thường được hiểu là chiều rộng, chiều cao của một kiểu chữ và chắc chắn phải mang một phong cách riêng. Vậy nên, tất cả các kiểu chữ đều có kích thước phông chữ khác nhau.
Thông thường, các designer sẽ ký hiệu từng ký tự riêng lẻ là X-height. Khi designer muốn ghép các phông chữ lại với nhau, họ thường chọn một kiểu chữ có chiều cao X tương tự. Chiều rộng là khoảng diện tích của phần thân chữ cái và khoảng trống theo sau. Để đo kiểu chữ, designer sẽ sử dụng hệ thống điểm, trong đó, một điểm sẽ bằng 1/72 inch và 12 điểm bằng một pica.
LEADING
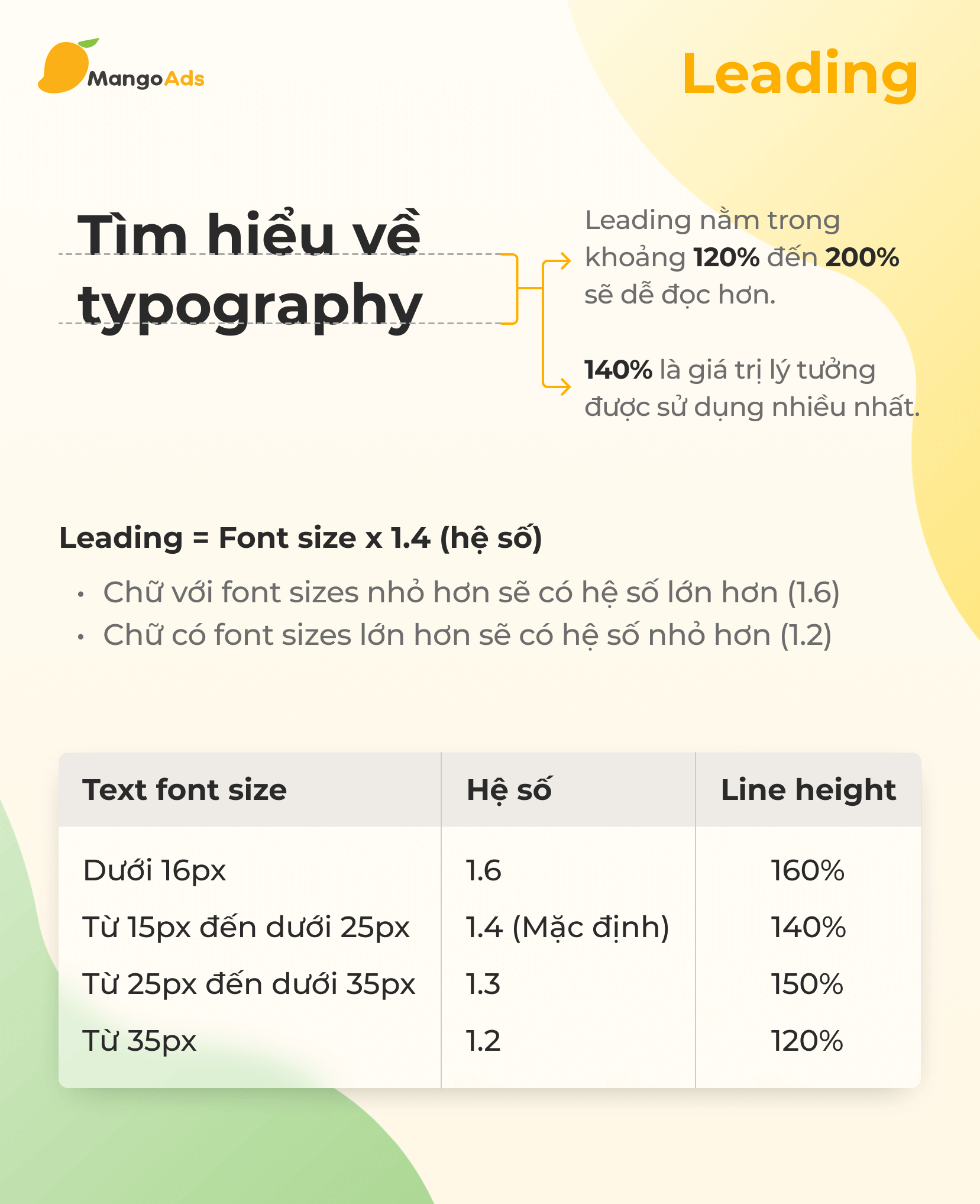
Leading là khoảng trống theo chiều dọc mà chúng ta thấy giữa mỗi dòng, hay còn gọi là khoảng cách giữa hai đường cơ sở giữa hai dòng văn bản. Thông thường, leading sẽ được thiết kế nằm trong khoảng 120% đến 200% để người xem dễ đọc văn bản. Với xu hướng thiết kế Typography hiện nay, 140% sẽ là giá trị Leading lý tưởng mà các designer thường sử dụng.
Để dễ dàng thiết kế, công thức tính giá trị của Leading sẽ được tính như sau:
Leading = Phông chữ x 1.4 (hệ số)
Trong đó:
- Chữ với phông chữ nhỏ hơn có hệ số lớn hơn (1.6)
- Chữ có phông chữ lớn hơn sẽ có hệ số nhỏ hơn (1.2).

Hình 3: Leading nên vào khoảng 140% sẽ khiến thiết kế thuận mắt hơn
TRACKING
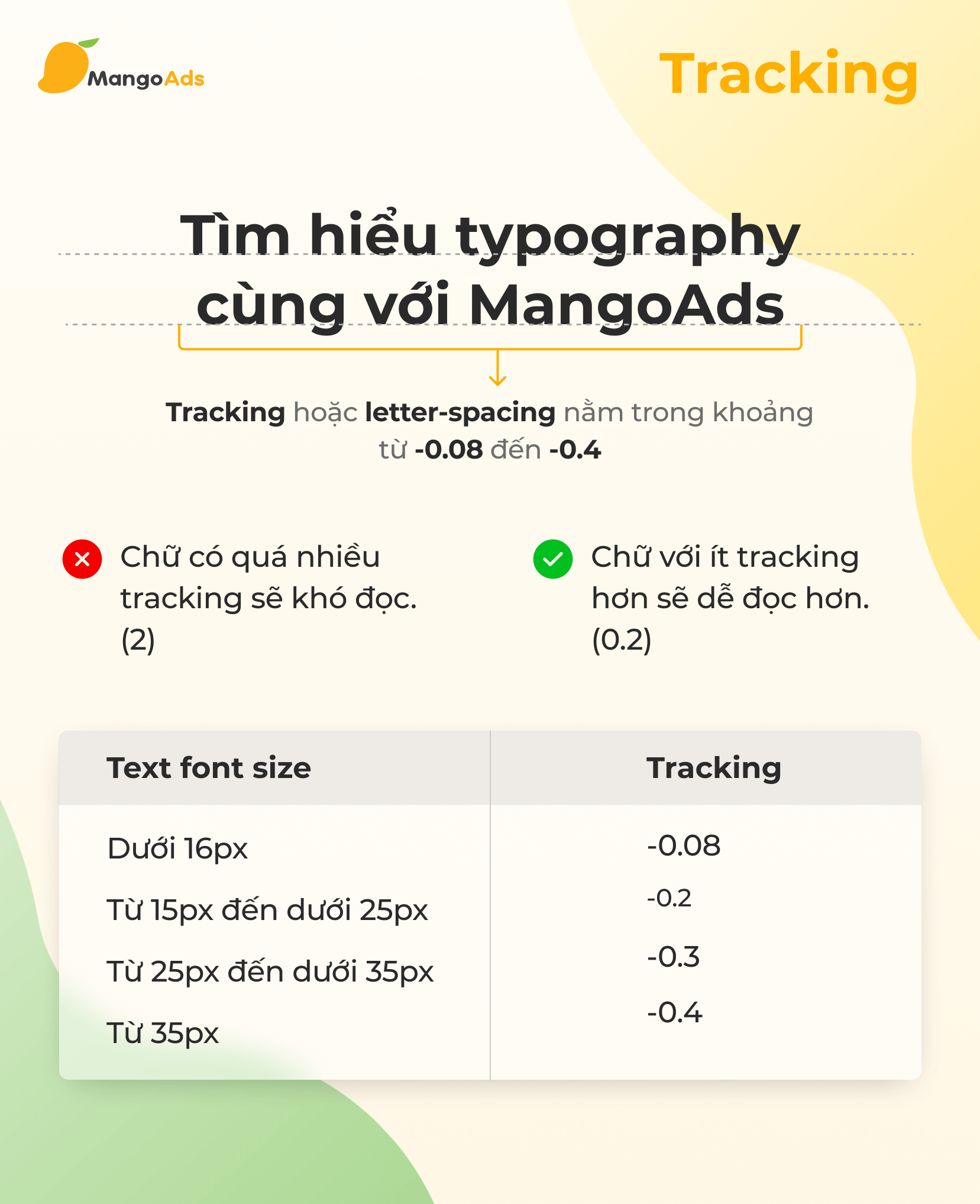
Đây là khoảng cách giữa các ký tự văn bản, hay gọi là chiều dài tổng thể của một từ hoặc một đoạn văn bản. Trong đó, để hình ảnh được rõ ràng, Tracking hoặc Letter-spacing nên nằm trong khoảng từ -0.08 đế -0.4. Một vài lưu ý ở Tracking đó là, chữ có quá nhiều Tracking (2) sẽ khó đọc, hoặc chữ với phông ít Tracking (0.2) sẽ dễ đọc hơn.

Hình 4: Cần thiết kế chữ vừa đủ để dễ đọc và không bị rối
KERNING
Kerning là một thuật ngữ dùng để chỉ khoảng cách giữa các ký tự kế nhau trong cùng một phông chữ. Nếu không có Kerning, các ký tự sẽ được đặt liền mạch kế tiếp nhau mà không có khoảng cách. Khi áp dụng Kerning vào Typography, các ký tự sẽ không thật sự dính vào nhau, mà thay vào đó, hai ký tự liền kề sẽ được phân tách rõ ràng, không chồng chéo và cùng đứng chung trong một không gian dọc.
LINE LENGTH
Line length, hay còn gọi là độ dài dòng, là độ dài tiêu chuẩn của một văn bản. Thông thường, các đoạn văn bản thường có độ dài dòng tối thiểu là 40 từ và tối đa là 75 từ. Nếu độ dài dòng của khung văn bản quá dài sẽ khiến xem cảm thấy mệt mỏi khi quá nhiều thông tin cần đọc. Vậy nên, các văn bản thường sẽ được thiết kế ngắn gọn và súc tích.
HỆ THỐNG CẤP BẬC
Cấu trúc phân cấp của một bài viết bao gồm tiêu đề, tiêu đề phụ và các loại nội dung khác nằm trong văn bản. Hệ thống này có thể được thiết kế dựa trên độ đậm nhạt, kích thước và sắp xếp hiệu ứng của các ký tự văn bản. Tiêu đề chính thường sẽ được thiết kế đậm và lớn nhất, kế đến sẽ là tiêu đề phụ, cuối cùng là đoạn văn bản có nội dung dài hơn với kích thước nhỏ.
KÍCH THƯỚC
Kích thước giúp designer xác định hệ thống cấp bậc trong văn bản. Và điều này được thực hiện thông qua việc sử dụng khoảng cách, kích thước và màu sắc phù hợp. Kích thước sẽ được áp dụng cho hai dạng Heading là Primary Heading và Subheading.

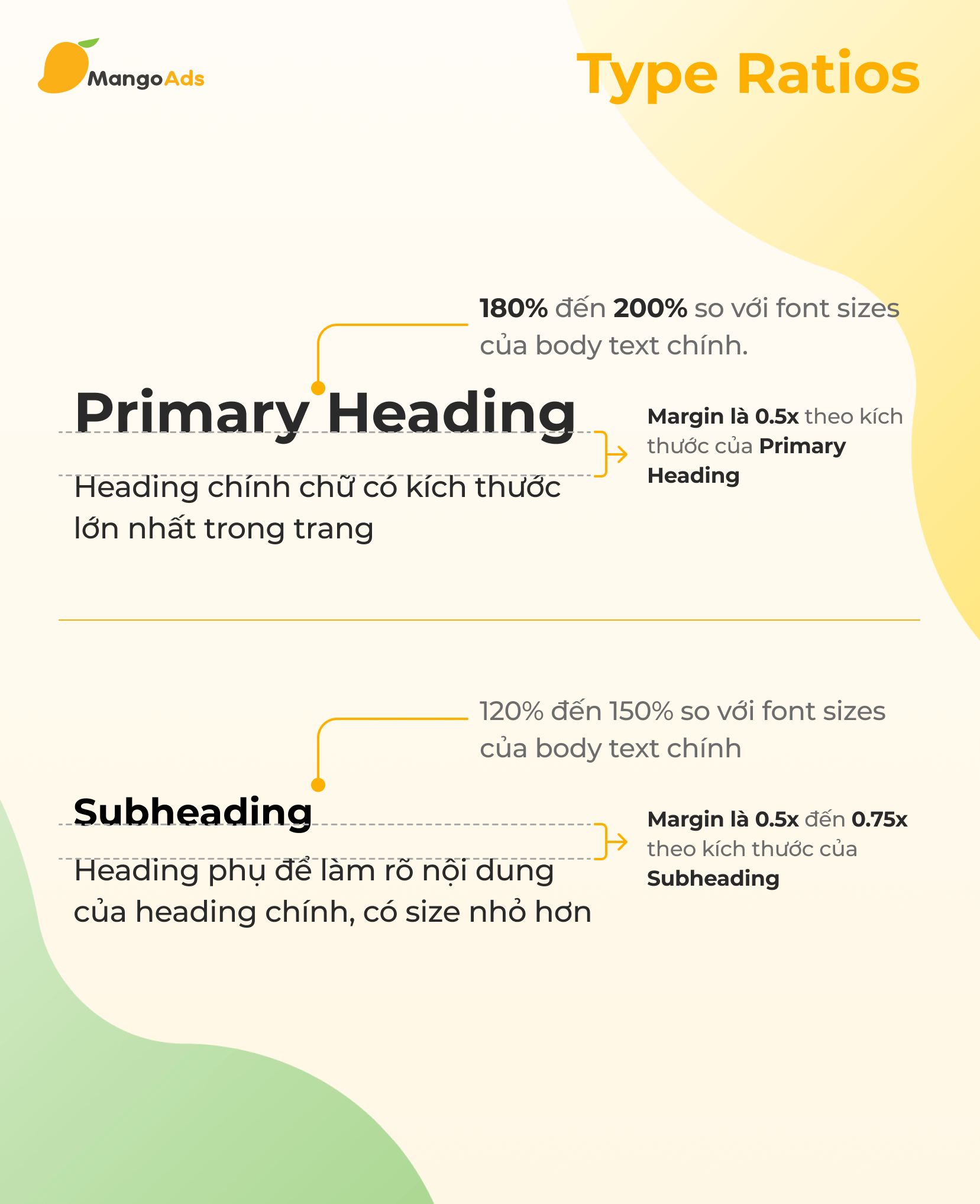
Hình 5: Thiết kế cần phân chia rõ ràng Heading chính và Heading phụ
Primary Heading (hay Heading chính) là loại Heading có kích thước lớn nhất trong trang. Thông thường, loại Heading này sẽ có kích cỡ 180% đến 200% so với phông chữ của phần văn bản chính, theo đó là phần lề 0.5x theo kích thước của Heading chính.
Đối với Subheading (Heading phụ) với tác dụng làm rõ nội dung của Heading chính sẽ có kích thước nhỏ hơn. Các desginer thường áp dụng kích thước từ 120% đến 150% so với phông chữ của văn bản chính cho các Heading phụ. Trong đó, phần lề sẽ từ 0.5x đến 0.7x theo kích thước của Heading phụ.
MÀU SẮC
Đây là yếu tố giúp cho văn bản trở nên nổi bật. Màu sắc giúp truyền tải thông điệp thương hiệu một cách nhanh chóng và hiệu quả nhất. Khi đó, designer cần phải cân bằng ba thành phần quan trọng của màu sắc, đó là giá trị, màu và độ bão hòa.
CĂN CHỈNH
Căn chỉnh hợp lý sẽ giúp Typography trở nên thống nhất với toàn bộ văn bản, trong đó, mỗi ký tự văn bản sẽ có kích thước và không gian bẳng nhau. Đặc biệt, điều này còn giúp đảm bảo khoảng cách phù hợp giữa các phần tử với nhau.
TƯƠNG PHẢN
Độ tương phản là một yếu tố khác của Typography hỗ trợ designer trong vấn đề làm nổi bật ý tưởng hoặc thông điệp của mình. Tương phản khi được điều chỉnh hợp lý sẽ khiến văn bản trở nên có ý nghĩa, đồng thời thu hút người đọc một cách hiệu quả.
CÁC QUY TẮC CƠ BẢN CỦA TYPOGRAPHY MÀ CÁC DESIGNER CẦN PHẢI BIẾT
Hiện nay một số mẫu thiết kế thường được chú trọng nhiều vào phần văn bản. Vậy nên, để truyền tải thông điệp của thương hiệu đến khách hàng, designer buộc phải sử dụng Typography một cách sáng tạo. Dưới đây là một số quy tắc sử dụng Typography designer có thể tham khảo.
XEM XÉT VĂN BẢN
Một designer có kinh nghiệm sẽ đọc toàn bộ văn bản mà khách hàng đưa ra một cách cẩn thận. Sau đó mới bắt đầu suy nghĩ đến việc kết hợp văn bản trong thiết kế sao cho phù hợp với website của thương hiệu.
Nhiều designer thường mắc sai lầm khi họ chỉ sao chép và dán văn bản từ một tệp nào đó mà không xem xét kỹ càng. Họ không biết rằng việc lựa chọn sai kiểu chữ và phông chữ có thể để lại những tác động khó lường cho người xem hoặc khách hàng. Vì vậy, để thu hút sự chú ý của những người truy cập, trước tiên bạn cần đọc toàn bộ văn bản để có được ý tưởng và sự hình dung một cách bao quát nhất. Từ đó, bạn sẽ có trong đầu cách mà nội dung đó nên được tích hợp vào một mẫu thiết kế thế nào là phù hợp. Cuối cùng, hạy tiếp tục qua toàn bộ văn bản một cách chi tiết trước khi bắt đầu chọn yếu tố Typography thích hợp.
HIỂN THỊ THỨ BẬC
Hệ thống phân cấp là một yếu tố quan trọng của Typography trong thiết kế website. Để tạo thứ bậc, các designer thường sử dụng kích thước phông chữ và kiểu chữ để hướng sự chú ý của khách hàng đến thông tin quan trọng nhất trên website. Mặt khác, các designer cũng thường sử dụng Typography để quyết định nội dung nào mà khách hàng cần đọc đầu tiên ngay khi truy cập vào website. Nói ngắn gọn, họ sẽ cố gắng tạo ra ột hệ thống phân cấp có tác động lớn đến khách truy cập bằng cách thêm ba cấp độ khác nhau của Typography vào trong bản thiết kế của mình.
Typography cấp độ một là những nội dung quan trọng nhất. Đây là phần văn bản mà người xem nhìn thấy rõ nhất về các yếu tố Typography trong thiết kế của bạn.
Typography cấp độ hai được sử dụng để tạo văn bản thành một nhóm hoặc một phần thông tin nhằm điều hướng các chi tiết đến người xem một cách dễ dàng.
Typography cấp độ ba thường là phần thiết kế và nó là bố cục nặng về văn bản. Thông qua cấp độ này, người xem sẽ nhận ra được thông điệp mà bạn muốn gửi gắm đến họ. Đó có thể là toàn bộ bài viết hoặc là một mô tả ngắn gọn. Mục đích chính của Typography ở cấp độ này là làm sao cho việc đọc hiểu trở nên dễ dàng vì kích thước phông chữ thường nhỏ.
CHỌN ĐÚNG MÀU CỦA KIỂU CHỮ
Các designer luôn muốn thiết kế của họ có kiểu chữ mang một màu sắc hoàn hảo để giúp nó trở nên dễ đọc và thu hút. Do đó, việc sử dụng màu sắc cho các Typography chính là cách hiệu quả nhất để thu hút ánh nhìn của người truy cập đến nội dung hoặc các thiết kế có trên website. Nếu lựa chọn màu sắc kiểu chữ sai có thể khiến người xem mất đi sự chú ý bởi các yếu tố thiết kế khác trên nền ảnh.
Mặt khác, designer thường sắp xếp màu chữ tương phản với phông màu nền. Ví dụ, bạn có thể chọn văn bản màu đen nếu nền có màu trắng hoặc tông màu nhạt để làm cho văn bản nổi bật và dễ đọc hơn.
TẠI SAO TYPOGRAPHY LẠI QUAN TRỌNG ĐỐI VỚI DESIGNER?
Phần lớn các website và thiết kế hiện nay đều có một phần riêng dành cho nội dung văn bản. Điều này đòi hỏi các designer phải sử dụng Typography thật sự cẩn thận. Hãy nhớ rằng, nội dung chính là chìa khóa thu hút khách hàng truy cập và giữ chân họ tiếp tục tương tác với website. Typography không chỉ giúp cho thiết kế của bạn thêm phần độc đáo mà còn giúp người xem cảm nhận được thông điệp một cách dễ dàng.
THU HÚT SỰ CHÚ Ý CỦA NGƯỜI XEM
Khi khách hàng truy cập vào website, điều đầu tiên bạn cần làm chính là tìm cách thu hút sự chú ý của họ trước khi họ có ý định rời đi. Đây là lúc các designer phô diễn sức mạnh của Typography.

Hình 6: Typography là cách hữu hiệu nhất để thu hút sự chú ý của người xem
Typography sẽ có nhiều hình dạng, kích thước và phong cách khác nhau. Những yếu tố này sẽ đóng vai trò quan trọng để tạo ra các thiết kế độc đáo. Hiện nay, nhiều người có xu hướng tạo nên những bản thiết kế với kiểu chữ kinetic như một cách để thu hút sự chú ý của người xem nhanh chóng.
TRỞ NÊN THÂN THIỆN VỚI TRÌNH ĐỌC VĂN BẢN
Khi sử dụng Typography cần đảm bảo rằng khách hàng truy cập có thể đọc được văn bản trên website một cách dễ dàng. Việc chọn sai phông chữ sẽ làm cho bài viết bạn trở nên rối mắt, phức tạp và khó hiểu đối với người xem. Một ví dụ điển hình là khi các phông chữ nhỏ và có nếp gấp sẽ tạo ra sự căn thẳng cho mắt khi xem.
Khả năng đọc nội dung của khách hàng cũng phụ thuộc khá nhiều vào cách người thiết kế căn chỉnh và sắp xếp văn bản. Thông thường, các designer sẽ sắp xếp các phông chữ trong khung lề, bao gồm phái, trái, giữa và justified.

Hình 7: Chọn sai phông chữ sẽ khiến thiết kế thêm rối mắt và gây khó hiểu cho người xem
Ngoài ra, họ cũng có thể căn chỉnh văn bản theo bất kỳ cách nào họ muốn nhờ sự hỗ trợ từ CSS và Photoshop. Mặc dù vậy, dù là căn chỉnh văn bản bằng cách nào thì mục đích chính của nó vẫn là hướng người đọc đến những thông tin quan trọng và cốt yếu nhất.
NỘI DUNG DỄ HIỂU VỚI HỆ THỐNG PHÂN CẤP
Một designer có kinh nghiệm sẽ kết hợp kích thước và loại phông chữ một cách khéo léo để thu hút sự chú ý vào thông tin quan trọng nhất trước tiên. Người xem có thể xác định vị trí thông tin đó bằng cách xem nhanh nội dung văn bản. Để đạt được điều này, các designer phải sử dụng nhiều kích thước phông chữ khác nhau cho tiêu đề chính, tiêu đề phụ và nội dung văn bản.

Hình 8: Các designer có thể sử dụng Typography để lập hệ thống phân cấp cho văn bản
NHẬN DIỆN THƯƠNG HIỆU NHANH CHÓNG
Đây là một trong những yếu tố đặc biệt quan trọng đối với các doanh nghiệp. Việc nhận diện thương hiệu tốt giúp cạnh tranh với các đối thủ khác trên thị trường. Trong từng mẫu thiết kế, phông chữ là thứ mà khách hàng mục tiêu hoặc khách truy cập dễ dàng ghi nhớ. Chính những hình ảnh trực quan này đã giúp nhiều doanh nghiệp lớn nhận được sự công nhận từ đại đa số khách hàng.

Hình 9: Typography giúp người xem dễ nhận ra thương hiệu của bạn
Nhiều logo hiện nay đều dựa trên Typography để giúp người dùng nhận ra thương hiệu củ mình. Vì vậy, việc sử dụng Typography một cách cẩn thận là điều cần thiết để đảm bảo khách hàng nhanh chóng nhận ra điểm đặc trưng của doanh nghiệp. Ví dụ như các logo của Caoca Cola, Google GAP hay Disney, tất cả đều dễ nhận biết và dễ ghi nhớ nhờ vào cách sử dụng kiểu chữ hiệu quả của chúng.
MANG LẠI GIÁ TRỊ VÀ DẤU RIÊNG RIÊNG CHO THƯƠNG HIỆU
Typography là công cụ cực kỳ hữu ích trong việc thiết lập các giá trị của thương hiệu khi chúng có sức mạnh đại diện cho doanh nghiệp theo những cách khác nhau. Đó chính là lý do vì sao lại có nhiều kiểu chữ cho bạn lựa chọn, đơn giản vì mỗi kiểu cữ sẽ có hiệu ứng và thể hiện cảm xúc riêng biệt.
>> Xem thêm: Các phông chữ cơ bản trong thiết kế website
Khán giả hiểu một thiết kế bằng cách nắm bắt thông điệp của nó. Vì vậy, các designer cần kết hợp các phông chữ một cách hiệu quả để tạo nên một thiết kế phù hợp, từ đó có thể truyền tải đúng thông điệp của doanh nghiệp.

Hình 10: San-serif - đơn giản nhưng hiệu quả
Lấy ví dụ về kiểu chữ sans-serif. Chúng thường được ưu tiên sử dụng cho các thiết kế hoặc trang văn bản. Đơn giản vì kiểu chữ này dễ đọc và dễ nhớ. Mặt khác, serifs đôi khi cũng bị coi là quá bình thường và có phần lỗi thời. Tuy vậy, đây vẫn là một kiểu chữ khá dễ đọc. Vậy nên đây là lý do vì sao mà các designer thường áp dụng kiểu chữ này cho hầu hết các văn bản có nội dung dài như sách và blog.
TẠO SỰ HÀI HÒA CHO TỔNG THỂ
Các designer còn sử dụng Typography để xác định sự hài hòa trong bố cục của một bản thiết kế hoặc website. Một thiết kế hài hòa sẽ mang đến giá trị nghệ thuật cao cho người xem. Vậy nên, những người thiết kế có thể sủ dụng cùng một phông chữ cho các nội dung tương tự để người xem có thể nhận ra no ngay lập tức.

Hình 11: Typography được sử dụng để tạo nên sự hài hòa của một thiết kế
Điều này đồng thời giúp cung cấp tính liên tục cho thiết kế của mình. Vì lẽ đó, khi một designer thực hiện căn chỉnh phông chữ với tỷ lệ chính xác, nó sẽ mang lại cái nhìn gọn gàng và sạch sẽ cho bài viết hoặc mẫu thiết kế của họ.
THỂ HIỆN NÉT CÁ TÍNH RIÊNG Ở THIẾT KẾ
Một trong những đặc điểm nổi bật của Typography đó là nét cá tính riêng biệt được tạo ra. Tùy vào cách bạn sử dụng Typography mà những thiết kế hay website có thể trở nên thân thiện, vui tươi … hoặc nghiêm túc, tinh tế. Đồng thời, bạn có thể sử dụng một số kiểu chữ nhất định để phản ánh đặc điệm của thương hiệu.

Hình 12: Typography sẽ mang lại cá tính cho thiết kế của bạn
Mỗi kiểu chữ và phông chữ khi kết hợp với nhau sẽ mang đến một ý nghĩa nào đó. Vậy nên, các designer cần lưu ý điều này nếu muốn tạo cá tính cho các mẫu thiết kế của mình. Việc tìm kiếm kiểu chữ phù hợp là rất khó, tuy nhiên, điều quan trọng là bạn phải tạo ra được những thiết kế thật sự sáng tạo và đậm chất riêng từ những thứ đã có sẵn.
TẠO TÁC ĐỘNG TRỰC QUAN ĐẾN NGƯỜI XEM
Typography là yếu tố quan trọng nhằm tạo ấn tượng đến người xem. Ngày nay, các designer thường sử dụng phông chữ lớn để tạo ra sự tương tác và truyền tải thông điệp nhanh chóng đến người xem. Bạn có thể nhận thấy một số tác phẩm nghệ thuật hiện nay đều sử dụng những phông chữ lớn. Những mẫu thiết kế này dường như đang tuân theo một triết lý đó là đưa ra thông điệp thông qua kiểu chữ đậm. Vì lẽ đó mà các website hiện nay hầu như đều có tiêu đề lớn, tương tự như những cuốn sách vậy.

Hình 13: Sử dụng phông chữ lớn khiến thiết kế của bạn trông trực quan hơn
Những lợi ích này của Typography buộc bạn phải có cái nhìn toàn diện về hình ảnh thương hiệu. Một thương hiệu thành công là khi có website, tài liệu quảng cáo, danh thiếp, logo và các tài liệu marketing thật sự thu hút người xem.
KẾT LUẬN
Typography là yếu tố chủ chốt giúp nâng tầm các thiết kế và website, đồng thời tạo cho nó một cá tính riêng biệt. Đối với designer, Typography còn là một cách hữu dụng để họ truyền tải thông điệp thương hiệu mà không cần tốn nhiều lời nói. Điều này không chỉ giúp designer nâng tầm bản thân mà còn thu hút sự chú ý của người xem một cách trực quan và hiệu quả nhất. Trong trường hợp bạn muốn kết hợp các kiểu chữ để tạo nên hình ảnh nhằm truyền tải thông điệp thương hiệu đến khách hàng, hãy liên hệ với dịch vụ UX-UI design của MangoAds nhé.
>> Xem thêm: Nguyên tắc bố cục vàng với Typography trong thiết kế website