Typeface – Type font trong thiết kế website có nhiều hình dạng và kích cỡ khác nhau. Mỗi type font được thiết kế có mục đích cụ thể và mang những phong cách riêng biệt. Vì vậy, việc phân loại type font thành các nhóm là điều vô cùng khó khăn.
Nếu bạn chưa biết cách phân loại typeface, cùng MangoAds tham khảo bài viết dưới đây nhé!
Phân loại type font theo đặc điểm, hình dáng và tính năng
Dựa trên đặc điểm hình dáng và tính năng, có 7 nhóm type font cơ bản: serif, sans serif, slab serif, script, monospace, decorative và icon font. Với các nhóm này, bạn có thể dễ dàng phân loại và xác định các type font phù hợp cho thiết kế của mình.
Font không chân – Sans serif
San serif là những type font không có chân. Những font thuộc nhóm này thường là lựa chọn hàng đầu của các designer khi thiết kế giao diện người dùng UI.
San serif thể hiện sự tinh tế, đơn giản, trẻ trung và hiệu quả trong việc. Chúng còn truyền đạt các thông điệp một cách ngắn gọn, nhanh chóng.
Typeface thuộc nhóm Sans serif: Helvetica, Arial…

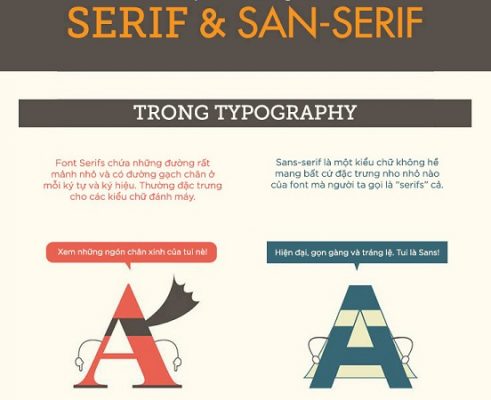
Hình 1. Font có chân và không chân
Typeface có chân – Serif
Serif là những typeface có chân, nghĩa là có đường thẳng hoặc nét nhỏ trong cấu tạo của chữ. Kiểu chữ này gắn liền với ngành in ấn xuất bản do phần chân của chữ giúp điều hướng mắt người đọc.
Ngoài ra, typeface serif thường là lựa chọn tốt cho khi muốn truyền tải những thông điệp mang tính trang trọng, chuyên nghiệp hoặc nhận diện thương hiệu.
Typeface thuộc nhóm serif phổ biến như: Time New Roman…
Typeface hình khối – Slab serif

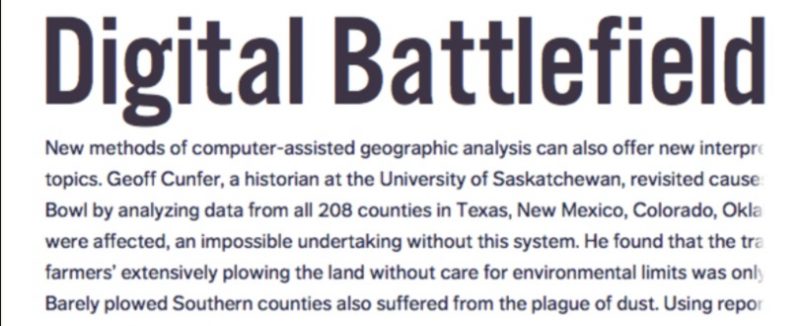
Hình 2. Typeface hình khối – Slab serif
Slab Serifs là kiểu typeface dạng hình khối cứng cáp, với cách rải đều các ký tự không lẫn vào nhau. Slab serifs với độ dày của con chữ phù hợp với các dòng text tiêu đề, tên công ty trong thiết kế logo.
Tuy nhiên, typeface slab serif trở nên khó đọc khi để kích thước nhỏ. Nên kiểu chữ này thường sẽ không được sử dụng trong trình bày nội dung.
Typeface thuộc nhóm Slab serifs: Garamond, Georgia, Book Antiqua,..
Typeface viết tay – Script

Hình 3. Typeface viết tay – Script
Script là kiểu typeface được thiết kế dựa trên hình dáng của chữ viết tay. Do đó, script mang tính nghệ thuật và tao nhã thường được dùng trong các văn bản mang tính cá nhân, thân mật. Tuy nhiên, các designer nên hạn chế sử dụng typeface này trong thiết kế giao diện người dùng do khả năng gây xao nhãng cao và người đọc phải tốn nhiều thời gian hoàn thành việc đọc.
Typeface thuộc nhóm Script: Comic Sans, Mistral, Monotype Corsiva…
Typeface cùng độ rộng- Monospace

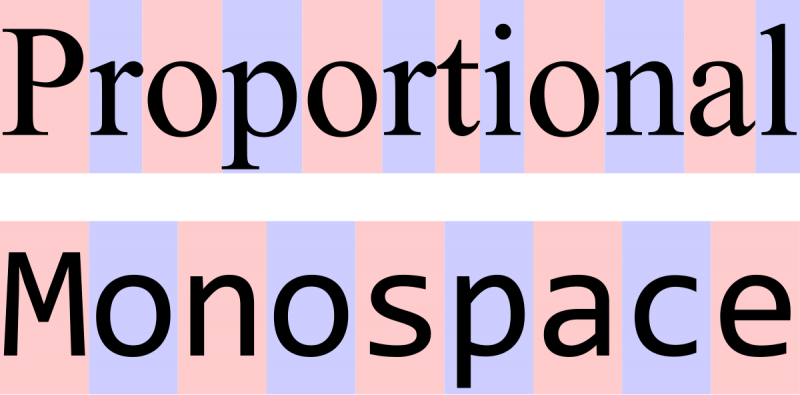
Hình 4. Typeface cùng độ rộng- Monospace
Monospace là những typeface có độ rộng như nhau giữa các con chữ và khoảng trắng, tạo cảm giác tròn đều khi nhìn. Typeface này cho phép căn cột, lề dễ dàng đây cũng là lựa chọn chiếm ưu thế trong việc soạn code.
Những typeface nhóm monospace phổ biến như: Courier New, Lucida…
Typeface trang trí – Decorative

Hình 5. Font Decorative
Decorative là các typeface hào nhoáng, hình dạng khuôn chữ dày đậm có thể thu hút ánh nhìn và nhằm mục đích trang trí. Decorative thường được sử dụng làm điểm nhấn cho thiết kế hoặc các nội dung có kích thước lớn nhằm mục đích khỏa lấp khoảng trống.
Những typeface decorative thường gặp như: LoveLetters, Jokerman, Rosewood…
Kiểu kí tự – Icon font
Hình 6. Ví dụ về icon font
Icon font là dạng typeface có các ký tự dạng biểu tượng thay vì chữ cái. Chữ tượng hình ở dạng form – hay còn gọi là dingbat, ký hiệu, hình, hoặc fonts pi – đã xuất hiện từ lâu và nhu cầu sử dụng online đang tăng cao. Các ứng dụng của Icon font giúp điều chỉnh kích thước, màu sắc logo hoặc icon giỏ hàng với CSS, và gom chúng thành 1 asset duy nhất. Nhờ đó các icon có thể phóng to, thu nhỏ phù hợp với kích thước và độ phân giải của các loại màn hình, thiết bị khác nhau.
Phân loại typeface dựa vào giai đoạn, thời kỳ
Mọi typeface đều được tạo ra ở một thời gian và địa điểm nhất định. Một số typeface là các sản phẩm từ những ý tưởng mới mẻ. Một số khác ra đời nhằm đáp ứng các nhu cầu của cuộc sống.
Dựa vào các giai đoạn thiết kế, typeface được chia làm các loại cơ bản sau:
Classic typeface

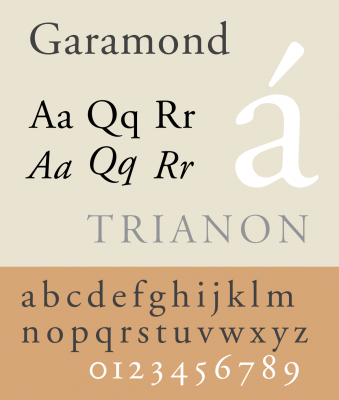
Hình 7. Font Garamond
Kể cả khi không có chút hứng thú với typography, bạn cùng từng nghe hoặc sử dụng những typeface như: Helvetica, Garamond, Futura, Caslon và Gotham. Đây là những thiết kế gốc, kinh điển của thế giới typeface. Những typeface này thường mất khoảng vài tháng đến vài năm để hoàn thành. Mỗi nét, mỗi dáng chữ đều được nghiên cứu tỉ mỉ, kỹ lưỡng mang dấu ấn của thời đại nó được sáng tạo ra.
Sử dụng các typeface kinh điển có thể tiết kiệm rất nhiều thời gian, vì chúng đã chứng tỏ sự bền bỉ và vô hại qua thời gian. Tuy nhiên, typography cũng có sự gắn bó chặt chẽ với xu hướng. Vì thế các designer cần cân nhắc mục đích của thiết kế để chọn typeface phù hợp.
Các phiên bản remake tái bản, chỉnh sửa lại
Một typeface có thể có nhiều biến thể. Các designer có thể tham khảo các tác phẩm thời xưa được in trên sách hoặc biển hiệu và chuyển hoá thành các định dạng kỹ thuật số theo sở thích. Điều này đã hình thành nên các phiên bản remake của typeface.
Lấy ví dụ: Typeface Garamond dựa trên các bản vẽ của thợ in người Pháp thế kỷ 16 có tên Claude Garamond. Nhiều designer đã remake typeface này cho ra những biến thể khác như: Sabon được cho là “phục hưng” lại từ Garamond, Jean Jannon cũng là một biến thể khác của Garamond,… Một số typeface khác dựa trên các miếng cắt chữ cái kim loại trong tác phẩm gốc của Garamond.
Mỗi bản remake Garamond này đều là một typeface khác nhau. Một số thì được thiết kế công phu hơn; một số gần như giống nhau; số khác lại quá khác biệt. Nếu bạn định sử dụng vài form Garamond cho dự án, hãy tổng hợp lại và đánh giá chất lượng của từng phiên bản riêng lẻ.
Typeface có độ hiệu quả cao nhất sẽ đảm bảo sự linh hoạt trong size, weight, đa dạng style để có thể áp dụng vào từng trường hợp (headline, subheading, heading, text…) và ngữ cảnh sử dụng.
Chỉ ra điểm khác biệt trong các phiên bản remake, phục hưng là vô cùng khó khăn. Nếu buộc sử dụng 1 typeface remake, hãy nghiên cứu kỹ background của nó, nhờ đó, việc nhìn ra các điểm mạnh và yếu của typeface sẽ trở nên đơn giản hơn.
Mẹo tìm kiếm typeface thay thế
Khi biết rõ về một typeface, bạn có thể xây dựng nền tảng cho việc tìm kiếm các typeface tương đồng. Bằng việc xem xét kỹ lưỡng, đánh giá đặc điểm thị giác một typeface, chúng ta có thể nhanh chóng quyết định nó có phù hợp với yêu cầu đặt ra hay không.
Ví dụ: Bạn muốn tìm kiếm typeface thay thế cho Helvetica. Trước tiên hãy đánh giá đặc điểm của typeface này:
- Helvetica có rất ít sự tương phản giữa các nét; các line về cơ bản có cùng weight;
- X-height khá lớn;
- Các chữ cái được tạo ra dựa trên các hình học cơ bản;
- Aperture (độ mở bên trong chữ cái) gần như kín. Helvetica bao chặt lấy không gian.
- Các terminal, hay phần đuôi của các nét, đều tạo thành các góc vuông.
Từ các đặc điểm này, có thể thấy: Helvetica rất rõ ràng và có tính hình học, nhưng không phải lúc nào cũng dễ đọc. Vì các dáng chữ chỉ có thể chứa rất ít thông tin, dễ nhầm lẫn ở vài mẫu chữ. Nếu bạn cần typeface cho các đoạn chữ nhỏ hoặc content dài, Helvetica vẫn chưa phải là lựa chọn tối ưu nhất.
Từ những phân tích các đặc điểm của Helvetica, bạn có thể tìm các typeface có đặc điểm tương tự:
FF Dagny
- FF Dagny có các tỷ lệ và counter tương tự, nhưng trông chúng nhẹ nhàng hơn vì không có các terminal vuông góc.
- FF Dagny cũng tạo cảm giác nhỏ bé hơn Helvetica, và không quá máy móc.

Hình 8. Font FF Dagny
Pragmatica Slabserif, một typeface có các đặc điểm tương tự Helvetica nhưng thêm serif, khiến nó trông học thuật hơn. Cả hai đều là lựa chọn tốt nếu bạn thích Helvetica nhưng muốn thứ gì đó khác biệt hơn một chút.
Ví dụ khác: Georgia là một con chiến mã cho onscreen type do giải quyết được các vấn đề của môi trường render kém nhất. Georgia có đặc điểm:
- Độ tương phản vừa phải giữa các nét;
- X-height, counter, và spacing rộng rãi giữa các ký tự;
- Có các góc nhọn và sắc;
- Serif dày, gần như tạo thành hẳn một hình chữ nhật.
Nhờ các đặc điểm như: khoảng cách lớn, x-height cao, và độ tương phản nét thấp, Georgia là ứng viên tuyệt vời cho các văn bản dài. Georgia là một typeface cung cấp trải nghiệm đọc dễ chịu. Vì độ tương phản thấp, các dáng chữ có nhịp điệu, cho nên các văn bản được định dạng Georgia trông có vẻ như đang trôi bồng bềnh. Georgia cũng có một chút sự mạnh mẽ. Với những đặc tính này, chúng ta có tìm các typeface có các nét tương đồng:
- Chaparral: x-height và độ mở, nhưng với các góc mềm mại hơn để gợi lên sự thanh mảnh.
- FF Tisa–một lựa chọn ổn cho các văn bản dài với serif hiện đại và thậm chí ít tương phản giữa các nét hơn.
- Droid Serif chiếm ưu thế “góc cạnh” của Georgia để trở thành người anh em nhọn hơn, vuông vức hơn, như thể nó đang cố tạo ấn tượng với độc giả.
Kết luận
Nghiên cứu kỹ một typeface sẽ giúp designer nhận ra được sự liên kết giữa các typeface và đưa ra lựa chọn phù hợp nhất với chân dung thương hiệu.
Có thể bạn quan tâm: Dich vụ thiết kế UX / UI cho website tại MangoAds


