Hướng dẫn dùng Google Tag Manager cho người mới bắt đầu
06/06/2021 - Vy Hoang Cong Nhut
Lưu ý: Bài đăng trên blog này chỉ bao gồm ví dụ của Google Analytics 4. Nếu bạn đang tìm kiếm hướng dẫn về GTM với các ví dụ về Universal Analytics, hãy đọc tại đây nhé!
Google Tag Manager (GTM) là công cụ tuyệt vời nhằm tracking pixel cho website như theo dõi lượt điền thông tin của khách hàng qua Google form. Thay vì học tạo các tracking code “rối não”, chúng ta hãy cùng tìm hiểu cách sử dụng google tag manager đơn giản để thực hiện các chiến dịch Marketing, web tracking nhanh chóng hiệu quả qua bài viết này nhé!
Mặc dù không thể thay thế các nhà phát triển web 100% nhưng với GTM, việc theo dõi và đo lường các chiến dịch marketing sẽ nhanh và dễ dàng hơn khá nhiều.
Giống như bất cứ công cụ nào, GTM cũng yêu cầu một số kiến thức nền tảng cơ bản. Bài viết này sẽ hướng dẫn cơ bản cho bạn về Google Tag Manager để giúp công việc theo dõi, đo lường và phân tích marketing hiệu quả hơn.
Nếu bạn có câu hỏi gì về GTM, hãy để lại comment nhé! Ngoài ra, bạn có thể tham khảo ebook về Google Tag Manager miễn phí với những kiến thức nền tảng dành cho ai muốn tìm hiểu sâu hơn về GTM. Nếu bạn đã sẵn sàng, cùng tìm hiểu về GTM với bài viết dưới đây!
Video hướng dẫn về Google Tag Manager
Nếu bạn muốn tìm hiểu từ nội dung video, bạn có thể xem video hướng dẫn dưới đây.
[embed]https://youtu.be/1dwk_erXAko[/embed]
Video 1: Hướng dẫn sử dụng GTM với ví dụ trên GA4
Tracking website trước khi có GTM
Trước khi có GTM, nếu muốn cài đặt công cụ web tracking như Google Analytics, Hotjar,.. bạn cần gắn thêm một đoạn code JavaScript (tag) trên website của mình. Như vậy khi người dùng truy cập website, các tracking code sẽ được kích hoạt và tracking tương tác của họ với website.
Tuy nhiên, điều này tốn khá nhiều thời gian và thường phải cần trợ giúp từ lập trình viên code các tag khác nhau cho từng chiến dịch khiến việc tracking và đo lường chậm trễ.
Ngày nay, GA4 cung cấp các thống kê đa dạng hơn và tự động track các event tiện lợi. Nhưng để đưa ra quyết định thực sự tốt cho chiến dịch, bạn cần theo dõi nhiều hơn như tương tác giữa khách với website (điền form), số lượng sales, v.v. Điều này có nghĩa là phải thêm nhiều tracking code hơn vào website.
Mặt khác, hầu như các dự án đều mang tính lâu dài nên bạn cần liên tục thêm tracking code mới và sửa đổi / loại bỏ những code cũ. Đó là lúc cần đến các developer (và bộ phận CNTT).
Tuy nhiên việc gắn các code sẽ tùy theo yêu cầu và không cố định thời gian nên thường không được developer ưu tiên. Vì vậy các marketer phải chờ một thời gian trước khi mã code được thêm vào website.

Hình 1. Phương pháp tracking và đo lường truyền thống tốn khá nhiều thời gian
Google Tag Manager (GTM) là gì?
GTM là một giải pháp giữ vai trò trung gian giữa các công cụ marketing/ phân tích dữ liệu và website / ứng dụng. Bạn chỉ cần thêm các tracking code vào GTM và cài đặt một số thiết lập để kích hoạt tracking như khi vừa truy cập vào trang, tại lượt click đầu tiên hay khi khách submit form, v.v.
[embed]https://www.youtube.com/embed/MTCTGOKm1uc[/embed]
Video 2: GTM như một hộp công cụ nơi bạn lưu trữ tất cả công cụ của mình
Mặt khác, Google Tag Manager cho phép bạn test thử các tags tracking đảm bảo các tag hoạt động đúng với thiết lập. Bạn cũng có thể thay đổi cài đặt các tag mà không cần phải sửa từ source code của website thông qua tiện ích edit tag của GTM với giao diện dễ sử dụng hơn và publish những chỉnh sửa của mình một cách nhanh chóng.
Google Tag Manager và Google Analytics
Các bạn newbie hẳn sẽ bối rối trước 2 công cụ tracking và đo lường này của Google và không biết nên dùng công cụ nào. Trên thực tế, cả 2 công cụ đều cần thiết và bổ trợ cho nhau.
Google Analytics là một công cụ thu thập dữ liệu khách truy cập và hiển thị nó trong các báo cáo khác nhau, trong khi Google Tag Manager chịu trách nhiệm kích hoạt các công cụ đó.
Như vậy, GTM giúp quản lý các code tracking bằng ngôn ngữ Javascript hay còn gọi là Tag trên website của bạn, còn tracking code của Google Analytics chính là một trong những tag được GTM quản lý. Bạn có thể đọc thêm về GA và GTM tại đây.
Ngoài Google Analytics, một cố công cụ tracking khác cũng tương thích với GTM như:
- Google Ads Conversion Tag and Remarketing Tag.
- Facebook Pixel code
- Pinterest tag
- Tùy chỉnh HTML/Javascript code
Các lợi ích từ Google Tag Manager
Bài viết này sẽ đề cập đến một số lợi ích tiêu biểu của GTM. Bạn có thể đọc đầy đủ hơn tại đây.
Cài đặt tracking code nhanh chóng
Thay vì phải nhờ đến các lập trình viên thiết lập các tracking code bằng JavaScript, bạn hoàn toàn có thể chủ động tạo code bằng GTM.
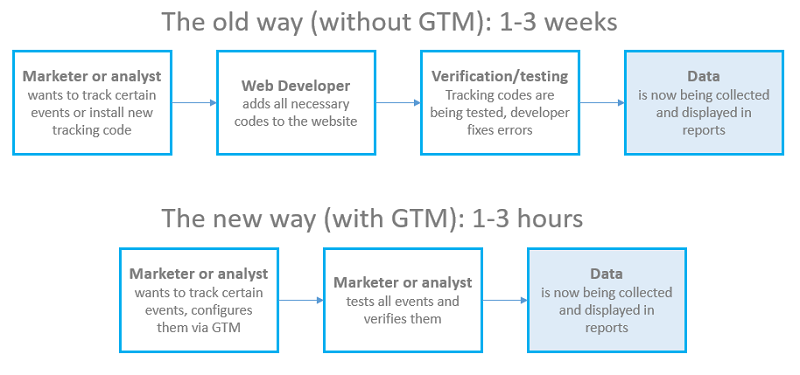
 Hình 2: Tiết kiệm thời gian thiết lập tracking với GTM
Hình 2: Tiết kiệm thời gian thiết lập tracking với GTM
Quản lý tất cả Tag trong cùng một tài khoản GTM
Khi chưa có GTM, các tag được code trực tiếp trong source của website và có thể ở trong bất kỳ file code nào của website. Bạn muốn thay đổi tag sẽ phải nhờ đến các web developer để tập hợp các đoạn code này lại và bắt đầu chỉnh sửa code. Tuy nhiên, quá trình tập hợp này có thể làm cấu trúc đoạn code bị thay đổi dẫn đến sai sót khi trong tracking, thu thập dữ liệu người dùng.
Với GTM, các đoạn tracking code được tập hợp lại một nơi rất thuận tiện cho bạn khi muốn chỉnh sửa tag. Nhờ vậy, GTM giúp tránh được trường hợp lỗi code trong tracking dữ liệu.
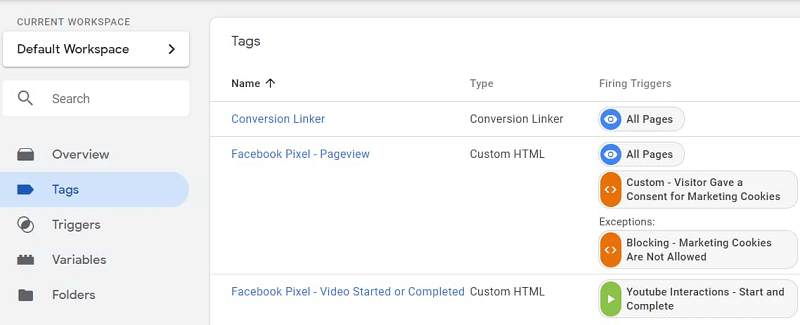
 Hình 3: Quản lý các tag trong cùng một giao diện của GTM
Hình 3: Quản lý các tag trong cùng một giao diện của GTM
Hỗ trợ công cụ test tracking code hiệu quả
Chức năng Preview and Debug mode của GTM sẽ chẩn đoán và tự sửa lỗi của các tag. Qua đó, bạn sẽ biết được tag nào đang bị lỗi, thông tin về các thiết lập tag và dữ liệu trong tracking tag đó.
 Hình 4: Preview and Debug mode của GTM
Hình 4: Preview and Debug mode của GTM
Nhờ tính năng này, bạn hoàn toàn đảm bảo các tag sẽ hoạt động hiệu quả khi đưa vào sử dụng trên website. Bên cạnh đó, GTM cũng cung cấp các tiện ích mở rộng như Tag Assistant, Data Layer Inspector,... giúp bạn dễ dàng phân tích và nghiên cứu hiệu quả của website.
Đơn giản hóa việc tracking các event
Như đã đề cập, việc kích hoạt các tracking code cần được developer code thủ công vào source web. Với tính năng Auto-event tracking của Tag manager, một khi được thiết lập các tùy chọn, tag sẽ tự động kích hoạt và bắt đầu thu thập dữ liệu theo những tùy chọn đó trên website.
Một số event mặc định bạn có thể tracking bằng GTM:
Hiện nay, các chức năng cho Auto-event tracking đang ngày một đa dạng hơn như new comments, video players, và nhiều hơn nữa. Tuy nhiên, các event càng phức tạp cũng cần đến kỹ thuật code hỗ trợ thiết lập trên nền tảng của GTM.
Các tag template mẫu
GTM cung cấp rất nhiều các tag template mẫu cho các công cụ phân tích như Universal Analytics, Google Ads conversions, remarketing,v...v. Nhờ đó, các marketer không biết nhiều về lập trình vẫn có thể tự mình tùy chỉnh tag.
 Hình 5: Template tag mẫu cung cấp bởi GTM
Hình 5: Template tag mẫu cung cấp bởi GTM
Đọc thêm về cách sử dụng Google Tag Manager
Cách sử dụng Google Tag Manager
Với những bạn mới biết về GTM, có 3 khái niệm cơ bản cần nhắm: tag, trigger, variable.
Tag là một đoạn code phải được kích hoạt trên website trong một số trường hợp nhất định. Đó có thể là tracking code, một số đoạn code thay đổi nội dung hoặc hình thức trên website như thay màu của phần thông tin liên lạc. Khi bạn tạo tag, về cơ bản bạn hướng dẫn GTM thực hiện công việc quản lý các tag như theo dõi lượt xem trang của khách truy cập này, theo dõi nhấp chuột này và gửi đến Google Analytics, v.v.
Trigger bao gồm điều kiện để kích hoạt tag. Một số điều kiện kích hoạt thông thường như: khi khách hàng truy cập website, dựa trên số lượt click chuột nhất định hay khi khách hàng gửi form thông tin thành công, v.v. Khi một hoặc một bộ các điều kiện được đáp ứng, trigger sẽ được kích hoạt và các tag liên kết với trigger này cũng được thực hiện.
Variable là biến được sử dụng trong tag, trigger hay trong các biến khác. Một biến có thể trong:
- Đoạn code: URL, domain website, ID sản phẩm, phần mở rộng của link,...)
- Bộ dữ liệu/setting: biến setting Google Analytics (cho Universal Analytics) như tracking ID, Display Advertising, v.v.
- Một hàm phức tạp (tạm lướt qua vì khá khó cho beginer).
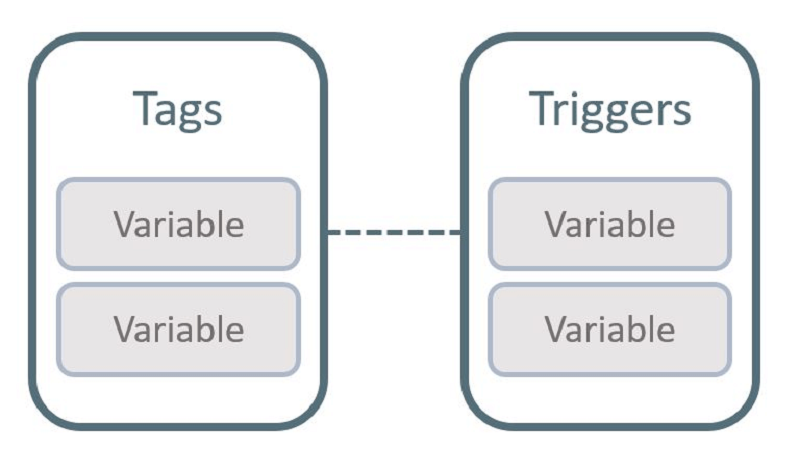
 Hình 6: Mối quan hệ giữa Tag, Trigger và Variable (biến)
Hình 6: Mối quan hệ giữa Tag, Trigger và Variable (biến)
Nhằm giúp các bạn hiểu hơn về mối quan hệ giữa bộ ba tag, trigger, variables, hãy theo dõi ví dụ minh họa dưới đây.
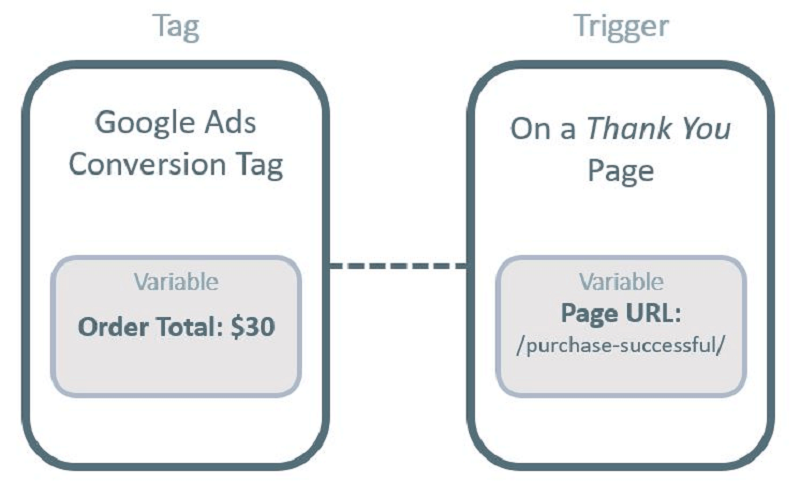
 Hình 7: Ví dụ về mối quan hệ giữa Tag, Trigger và Variable (biến)
Hình 7: Ví dụ về mối quan hệ giữa Tag, Trigger và Variable (biến)
Tag: Google Ads Conversion Tag - tag theo dõi chuyển đổi (conversion) trong GTM.
Trigger của tag: được kích hoạt trên page “Thank You” khi website confirm form của khách đã gửi thành công.
Sau đó, thông tin đơn hàng của khách được mã hóa thành giá trị của các biến đã được cài sẵn trong tag (ở đây là biến Order Total) để gửi dữ liệu chính xác hơn đến Google Ads và để trigger được kích hoạt.
Như vậy, khi nào có đơn hàng được khách gửi thành công, Google Ads Conversion Tag sẽ tìm nạp giá trị của biến Order Total và gửi về Google server.
Mặt khác, biến chính là yếu tố quan trọng mà GTM đang tracking. Trong trigger, bạn cần biết được nên thiết lập điều kiện nào để tag kích hoạt. Ví dụ page “Thank You” giúp khách hàng biết được đơn hàng đã được gửi thành công.
Tuy nhiên Tag manager sẽ chỉ hiểu URL của page Thank You gồm đoạn code như “/purchase-successful/” và ghi nhận conversion. Lúc này, URL của Trang là một biến và GTM liên tục kiểm tra URL của trang đến khi URL chứa đoạn code “/purchase-successful/” là tag tracking conversion sẽ được kích hoạt.
Kết lại, biến được dùng cho cả Trigger và Tag.
[embed]https://www.youtube.com/embed/MBWKZtxX3dI[/embed]
Video 3: Tag, Trigger và biến trong GTM
Tạo tài khoản GTM
[embed]https://www.youtube.com/embed/rHhTCi97biw[/embed]
Video 4: Tạo tài khoản GTM
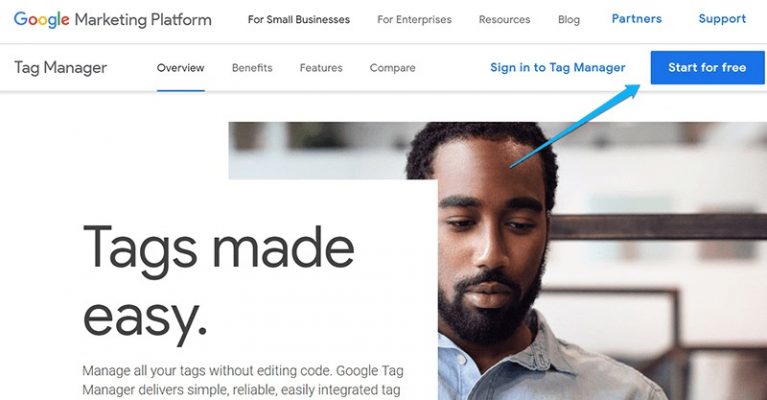
Vào website chính thức của Google Tag Manager và click “Start for free” để tạo tài khoản.
 Hình 8: Tại tài khoản GTM
Hình 8: Tại tài khoản GTM
Cũng giống như với bất kỳ sản phẩm nào khác của Google, bạn sẽ sử dụng cùng một tài khoản Google cho GTM. Vì vậy, nếu bạn đã sử dụng Gmail (Google Ads, Google Analytics, v.v.), bạn sẽ được tự động đăng nhập vào GTM của Google. Nếu không, hãy tạo một tài khoản Google trước nhé.
Sau khi đăng nhập, bạn sẽ được yêu cầu tạo tài khoản GTM và container mới.
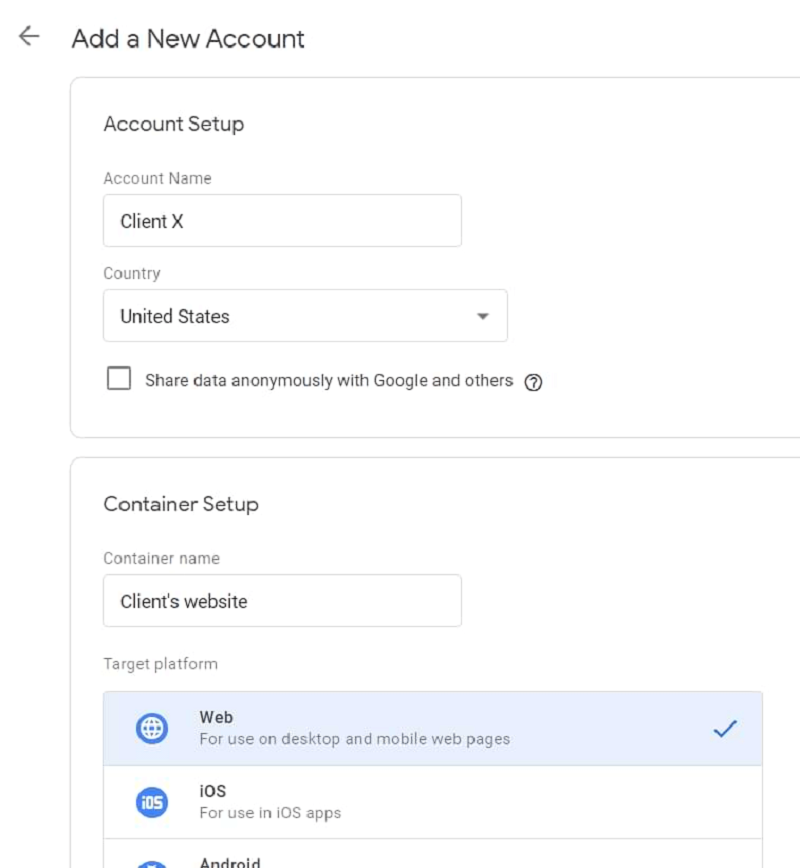
Trong trường Account Name, hãy nhập tên của doanh nghiệp (ví dụ: doanh nghiệp của công ty bạn hoặc doanh nghiệp của khách hàng của bạn). Nếu bạn là agency, cách tốt hơn là yêu cầu khách hàng của bạn tạo tài khoản GTM và sau đó chia sẻ quyền truy cập với bạn.
Trong phần Container Setup, hãy nhập tên website của bạn (domain hoặc tên). Trong sách điện tử này, chúng ta sẽ đề cập đến tính năng theo dõi Web, do đó hãy chọn Web làm mục tiêu nền tảng.
 Hình 9: Điền thông tin trong Container Setup
Hình 9: Điền thông tin trong Container Setup
Tài khoản GTM hoạt động giống như tài khoản GA, thông thường, nó dành cho công ty / doanh nghiệp / khách hàng, trong khi Container thường dành cho website hoặc app. Một container có thể chứa nhiều tag, trigger và biến.
Tuy nhiên, nếu có một số website có cấu trúc web và tag tương tự nhau, đơn giản và thuộc cùng một doanh nghiệp bạn có thể thoải mái dùng một container cho nhiều website.
Cài đặt Google Tag Manager
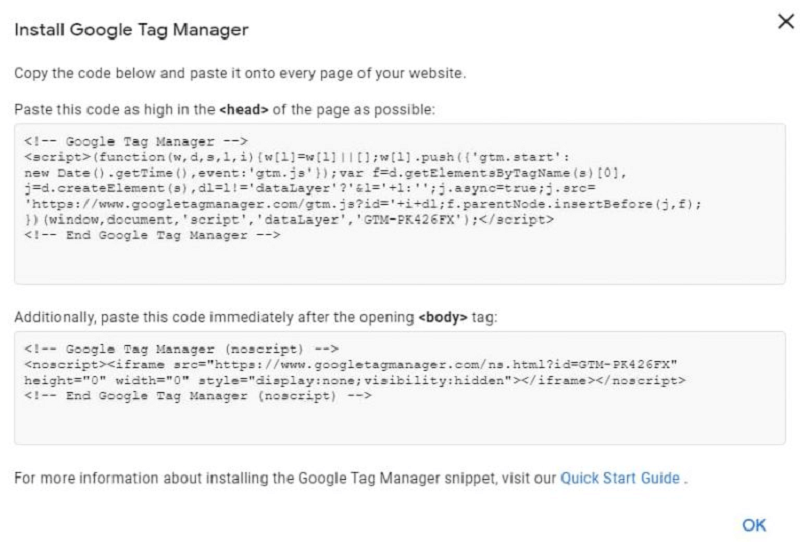
Sau khi tạo vùng chứa, bạn sẽ nhận được hai mã phải được thêm vào trang web.
[embed]https://www.youtube.com/embed/YtAFGs3vMI0[/embed]
Video 5: Thiết lập Google Tag Manager
Giao hai đoạn code này cho web developer và yêu cầu họ làm theo các hướng dẫn (đoạn code đầu tiên phải được thêm vào đâu đó trong <head> của trang web, trong khi đoạn code thứ hai phải được thêm ngay sau tag <body>) .
 Hình 10: Đoạn code kích hoạt gắn trên website
Hình 10: Đoạn code kích hoạt gắn trên website
Nhờ vậy, tất cả các tag sẽ được kích hoạt sau khi được thiết lập trong GTM. Nếu bạn muốn tìm hiểu thêm về cách thiết lập code này, nhấp vào đây.
Nếu bạn đang sử dụng một CMS phổ biến như WordPress, rất có thể có một plugin GTM được tạo sẵn giúp giảm bớt quá trình cài đặt và thêm một số tiện ích bổ sung.
Ví dụ, trong WordPress, plugin GTM4WP giúp bạn dễ dàng cài đặt GTM và lấy thêm từ GTM một số dữ liệu như page author, page tags, v.v. Sau đó, dữ liệu này có thể được chuyển thành các biến GTM và được sử dụng trong các tag và trigger.
LƯU Ý: Đừng quên publish container của bạn
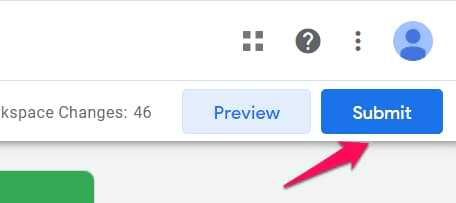
Sau khi tạo container mới trong GTM, bạn phải publish container đó (nếu không, chế độ xem trước (Preview mode) sẽ không hoạt động). Để publish container, hãy nhấp vào nút Submit ở góc trên cùng bên phải, sau đó nhấp vào nút Publish.
 Hình 11: Nhấn Submit để publish container
Hình 11: Nhấn Submit để publish container
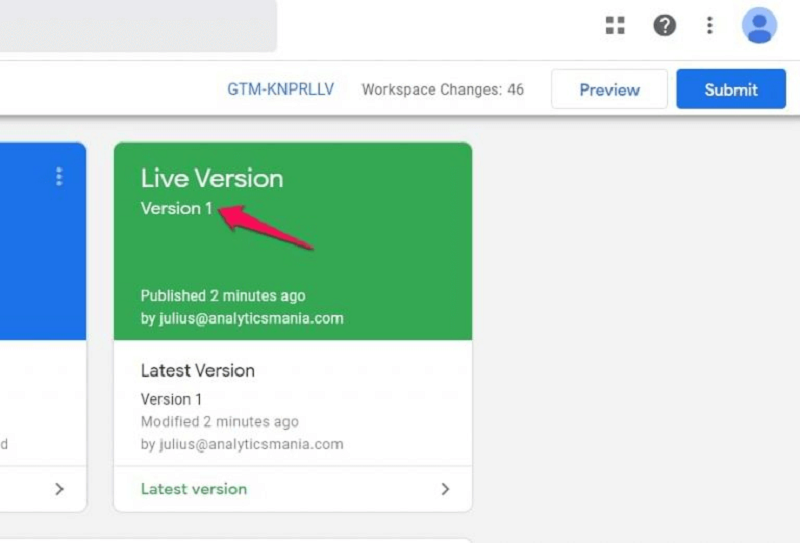
Sau khi publish thành công, bạn sẽ thấy rằng version hiện tại của container là 1.
 Hình 12: Container sau khi publish thành công
Hình 12: Container sau khi publish thành công
Làm cách nào để kiểm tra xem GTM có hoạt động không?
Sau khi mã GTM được triển khai trên một page, bạn cần đảm bảo rằng nó có thực sự được cài đặt đúng cách hay không. Có một số tùy chọn bạn có thể chọn (tất cả chúng đều được giải thích chi tiết tại đây).
Cách dễ nhất là Bật Preview and debug mode và xem liệu GTM có chạy trên màn hình hay không. Nhấp vào nút Preview ở góc trên cùng bên phải của giao diện GTM, sau đó truy cập website và kiểm tra xem chế độ xem trước GTM có hoạt động hay không.
Cách tạo tag trong GTM
LƯU Ý: Bài đăng trên blog này bao gồm 4 ví dụ về Google Analytics. Nếu bạn đang tìm kiếm hướng dẫn về GTM với các ví dụ về Universal Analytics, hãy đọc tại đây.
[embed]https://www.youtube.com/embed/xN-YgM4wwtU[/embed]
Video 6: Thiết lập Google Analytics 4 với GTM
Thông thường, tag đầu tiên mà các marketer cài đặt với GTM là Google Analytics 4 tracking cơ bản. Tương đương với việc GA4 yêu cầu bạn thêm đoạn tracking code (gtag) của họ vào tất cả các trang của trang web. Nhưng thay vào đó, bạn chỉ cần thêm tag đó vào GTM.
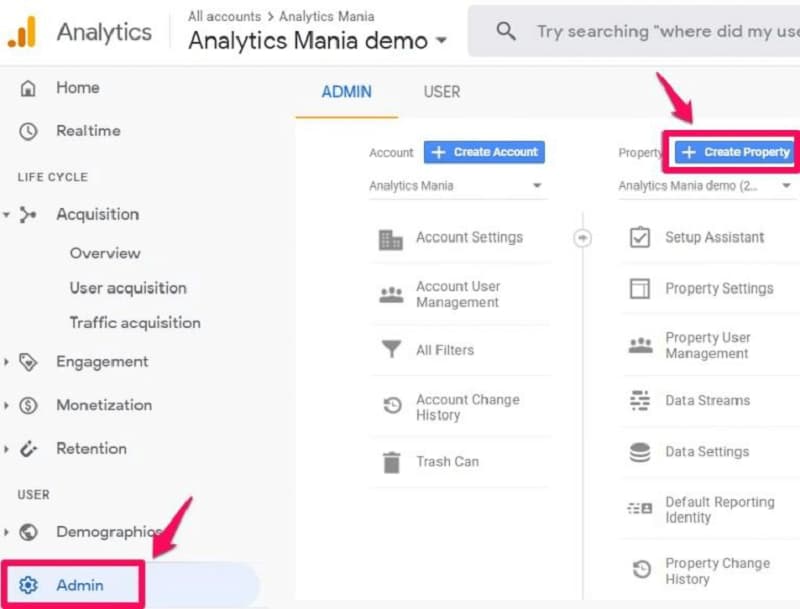
Để bắt đầu, hãy truy cập analytics.google.com, vào phần Admin của Google Analytics, trong Property, nhấp vào Create Property và điền các thông tin cơ bản vào.
 Hình 13: Điền các thông tin cơ bản để tạo Property
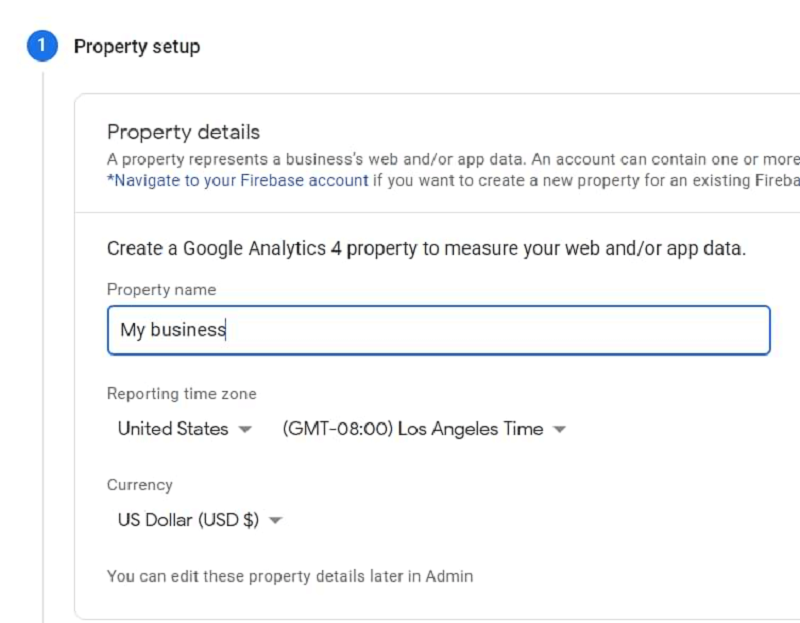
Hình 13: Điền các thông tin cơ bản để tạo Property  Hình 14: Điền thông tin trong Property Setup
Hình 14: Điền thông tin trong Property Setup
Nhấn Next và trả lời một số câu hỏi, nhấp vào Create là hoàn thành.
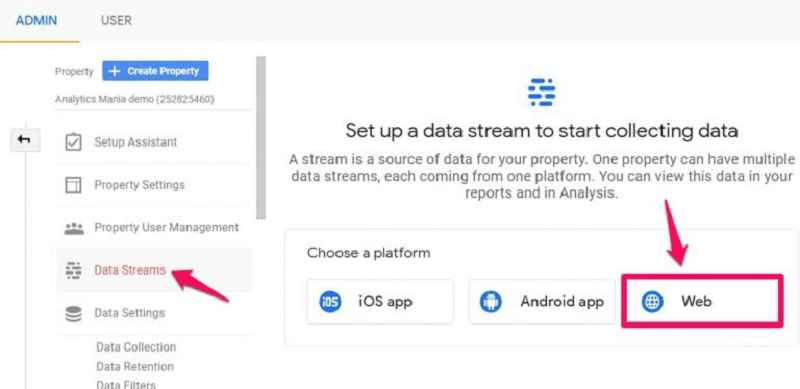
Bước tiếp là định cấu hình luồng dữ liệu (Data stream) đầu tiên của bạn. Đây là nguồn dữ liệu (data source) từ các event gửi đến property Google Analytics 4. Bạn có thể có nhiều data source trong một property. Ví dụ: 3 property cho web, 1 cho Android app và 1 cho iOS app. Bài viết này sẽ tập trung vào Web.
 Hình 15: Ví dụ về Property với Web data stream
Hình 15: Ví dụ về Property với Web data stream
Sau đó, nhập URL website, google thường mặc định giao thức https nhưng bạn cũng có thể thay đổi nếu cần.
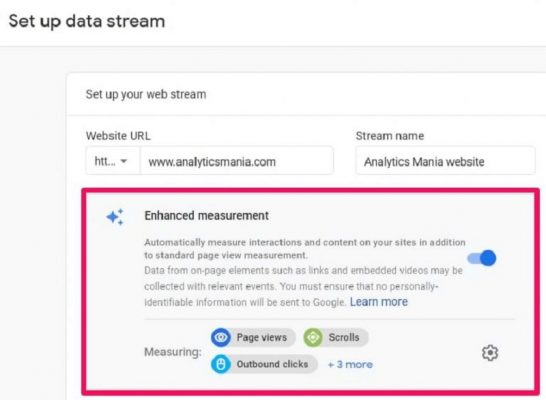
Khi bạn tạo data stream cho web trong Google Analytics 4, bạn có thể enable/disable Enhanced Measurement. Nó được thiết kế để giúp các marketer nhận được nhiều event trong các report nhất có thể mà không cần các developer code thiết lập tùy chọn này trong GTM.
 Hình 16: Setup data stream
Hình 16: Setup data stream
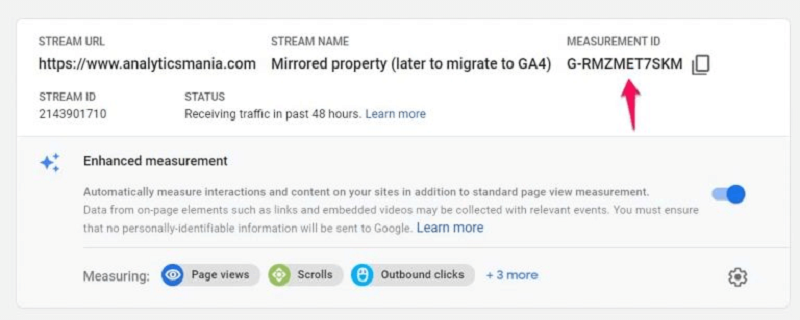
Khi đã sẵn sàng, nhấn Create stream và bạn sẽ nhận được một Measurement ID.
 Hình 17: Giao diện sau khi hoàn thành tạo Data stream
Hình 17: Giao diện sau khi hoàn thành tạo Data stream
Measurement ID cũng là tracking ID của bạn, copy nó để dùng trong GTM.
Nếu lần sau bạn không thể tìm thấy thông tin về Data stream đã tạo trong giao diện GA4, hãy vào Admin > Data Stream > chọn Most recently created stream.
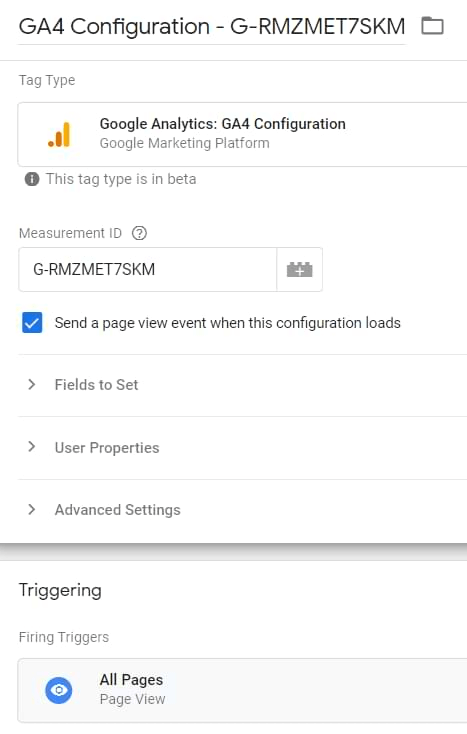
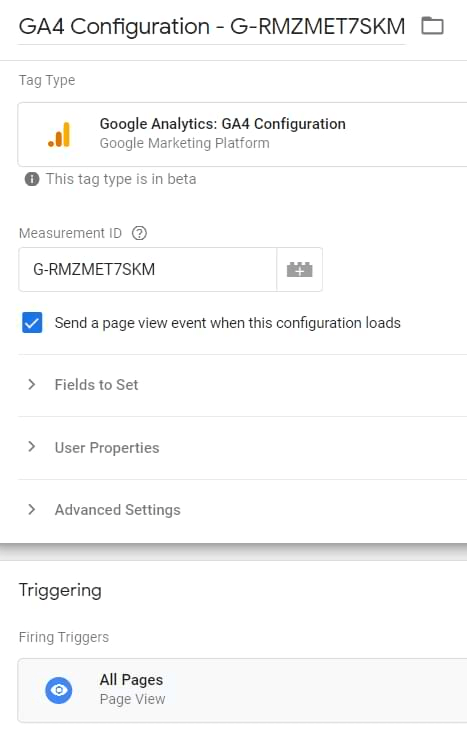
Tiếp theo, truy cập vào Google Tag Manager > Tags > New và chọn GA4 configuration.
Trong mục Measurement ID, paste ID lúc nãy vào. Nếu bạn muốn track pageviews tự động thì tick vào Send a page view event when this configuration loads. Nhưng nếu là web tĩnh, single-page thì tính năng này không cần thiết. Bạn có thể đọc thêm về chủ đề này tại đây.
Trong mục Triggering, chọn All Pages và đặt tên tag, ví dụ như GA4 Configuration – [measurement-id].
 Hình 18: Setup tag trong GA4 configuration
Hình 18: Setup tag trong GA4 configuration
Lưu Tag
Sau khi lưu tag, bạn đã hoàn thành thiết lập tracking tiêu chuẩn với Google Analytics 4. Việc này cũng tương tự như add các code google tag tracking vào source code của website vậy.
Test thử với GTM Preview mode và GA4 DebugView
[embed]https://www.youtube.com/embed/DoxDdsMePIc[/embed]
Video 7: Test Tag trong Google Tag Manager
Preview mode có lẽ là một trong những tính năng hữu hiệu nhất của GTM khi nó giúp bạn có thể duyệt qua website có chứa code GTM container.
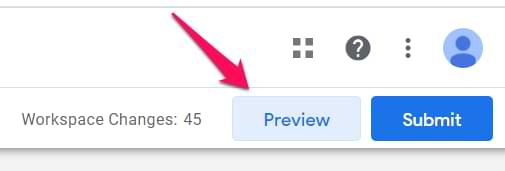
Để enable GTM Debug mode, chọn Preview ở góc trên bên phải giao diện GTM.
 Hình 19: Preview Tag trước khi publish
Hình 19: Preview Tag trước khi publish
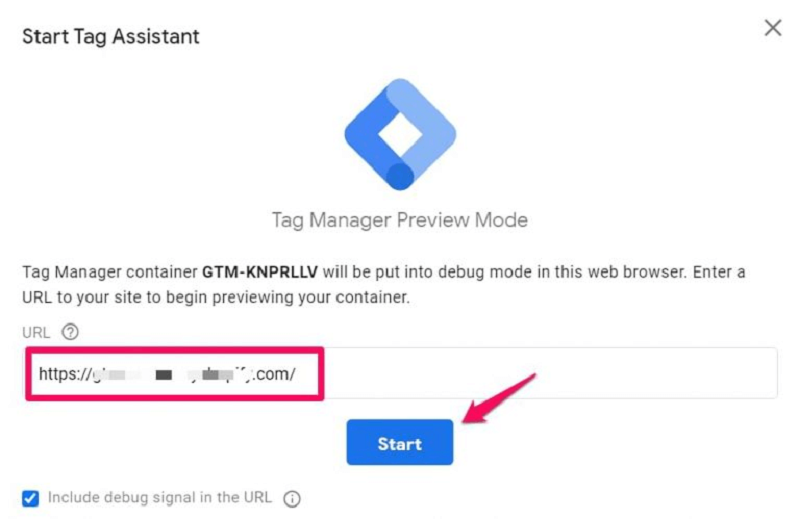
Sau đó, một tab mới sẽ hiện lên với domain là tagassistant.google.com và một popup yêu cầu bạn điền domain site bạn định test và debug, ví dụ như trang chủ, sản phẩm bất kỳ. Nếu không hiện như mô tả, click vào đây để tìm hiểu nguyên nhân. Tiếp theo, nhấn Start để bắt đầu.
 Hình 20: Nhấn vào Start trên pop-up để bắt đầu test
Hình 20: Nhấn vào Start trên pop-up để bắt đầu test
Nếu thành công, một tab mới hay window mới sẽ hiện ra với URL bạn vừa nhập vào popup. Đồng thời tại cuối website test, bạn sẽ thấy khung này:
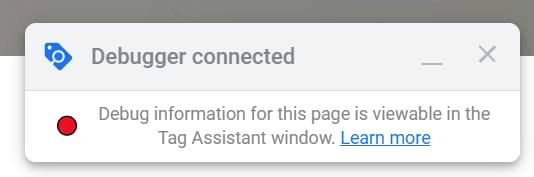
 Hình 21: Nội dung hiển thị cuối website test
Hình 21: Nội dung hiển thị cuối website test
Nếu bạn ở lại tab tagassistant.google.com sẽ thấy thông báo:
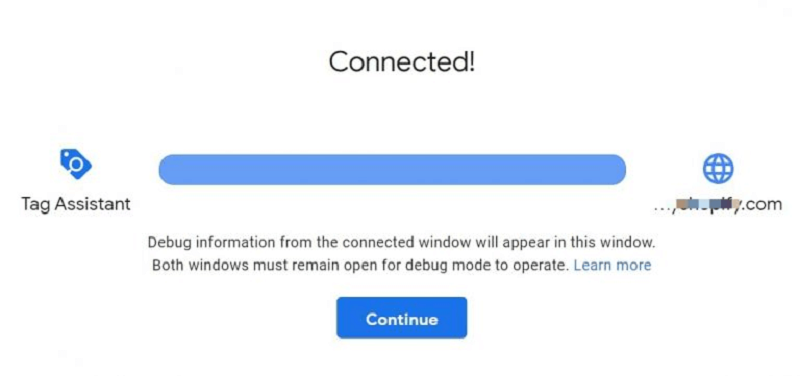
 Hình 22: Thông báo debug website thành công
Hình 22: Thông báo debug website thành công
Nhấp Continue và bạn sẽ thấy page Preview and Debug (Debugger). Nếu bạn muốn tìm hiểu thêm về Preview mode, nhấp vào đây.
[embed]https://www.youtube.com/embed/lohO5eFAK60[/embed]
Video 8: Preview & Debug mode trong GTM
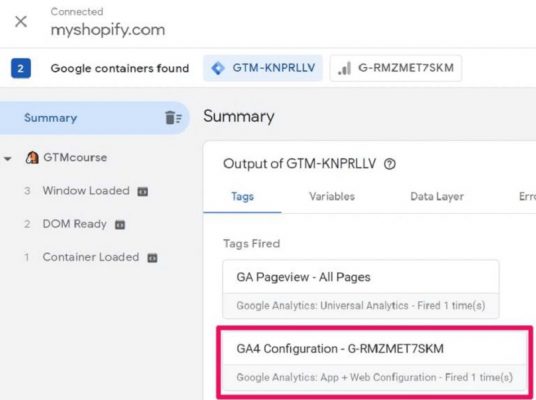
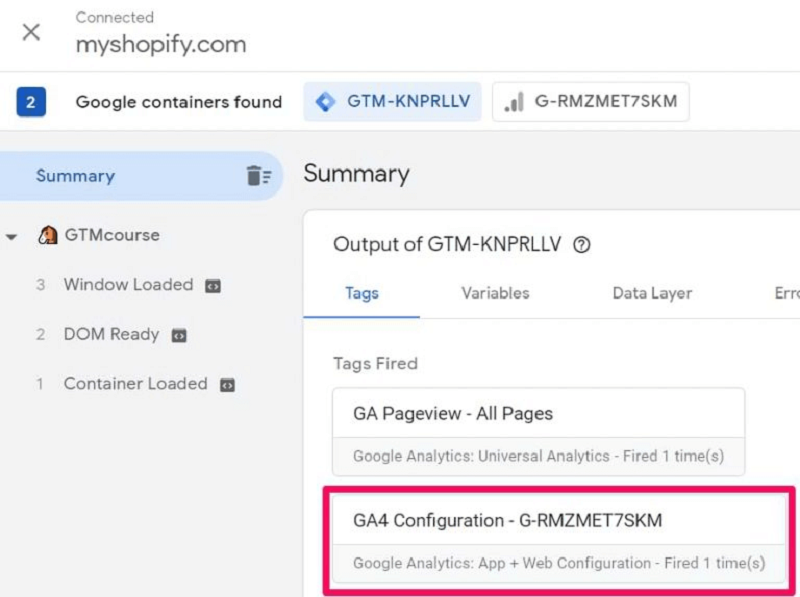
Sau khi kích hoạt chế độ Preview mode, chọn xem các Container đã chạy bằng cách click Container Loaded. Khi bạn kích hoạt tag trên tất cả các trang, tức là bạn đang kích hoạt tất cả các event Container đã chạy - All Contained Loaded event. Mặt khác, bạn cũng sẽ thấy tag GA Configuration trong section “Tags Fired”.
 Hình 23: Tag GA Configuration trong section “Tags Fired”
Hình 23: Tag GA Configuration trong section “Tags Fired”
Nếu đến được bước này, bạn đã gần đến đích rồi đấy! Cuối cùng, chúng ta cần check lại xem data (thông tin) nhập vào website có được gửi về Google Analytics không. Vì tag đã được kích hoạt thành công không đồng nghĩa data sẽ được truyền đi đúng cách. Ví dụ như một tag tracking pageview bị thiết lập sai sẽ gửi data đến một GA property sai.
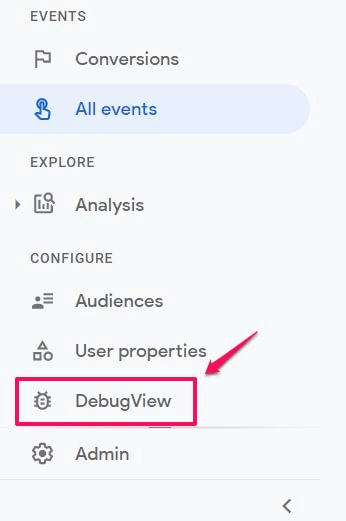
Một tính năng dựng sẵn cho việc debug GA4 data là DebugView mà bạn có thể tìm thấy ở bên trái phía dưới của giao diện GA4 và nhấp vào nó.
 Hình 24: Tính năng DebugView trên giao diện GTM
Hình 24: Tính năng DebugView trên giao diện GTM
Lưu ý không nhầm lẫn nó với tính năng xem trước và debug GTM Preview and Debug mode, đây là 2 tính năng khác nhau hoàn toàn.
Để kích hoạt chế độ debug trong GA4, bạn có thể chọn một trong các tùy chọn sau:
- Kích hoạt một tiện ích mở rộng (extension) của Chrome là GA debugger
- Gửi thông số debug_mode với một event
- Trên page bạn đang debug, hãy kích thoạt chế độ xem trước GTM Preview
Nhưng vì chúng ta đang làm việc với GTM, việc kích hoạt chế độ Preview GTM Preview sẽ tự động thiết lập debug_mode thành “true”, sau đó, data sẽ được đổ về giao diện debug GA4 DebugView.
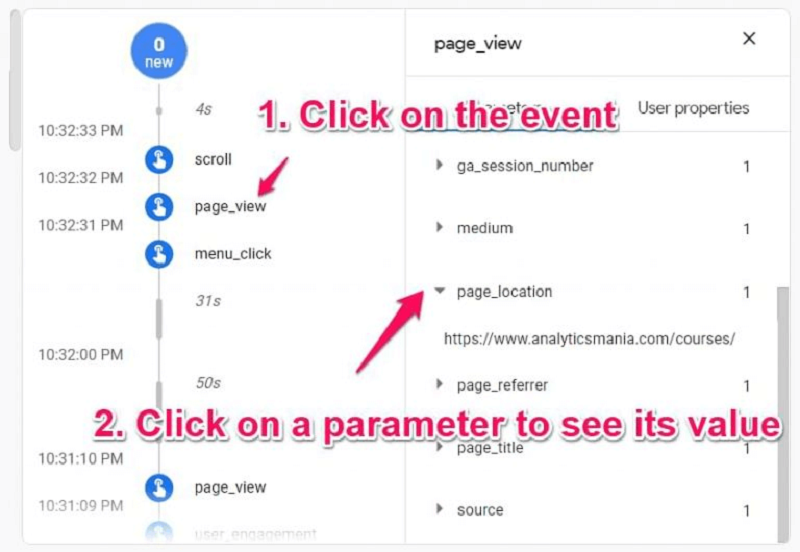
Tại DebugView, khi thấy data được đổ về, bạn có thể click vào event bất kì và một list các thông số sẽ hiện ra. Click vào thông số bất kì để thấy giá trị được GA4 nhận vào.
 Hình 25: Hướng dẫn kiểm tra thông số trong từng event
Hình 25: Hướng dẫn kiểm tra thông số trong từng event
Publish GTM Container
Sau khi bạn đã hoàn tất việc định cấu hình và thử nghiệm các tag/trigger/biến trong vùng chứa, hãy publish nó (nếu không, những thay đổi đó sẽ không hiển thị và khách truy cập / người dùng của bạn sẽ không được theo dõi). Mỗi khi một container được publish, một phiên bản container mới của nó sẽ được tạo để bạn nhanh chóng khôi phục container đó nếu xảy ra sự cố.
[embed]https://www.youtube.com/embed/OYQeA-qblPU[/embed]
Video 9: Làm cách nào để Publish tag
Click vào nút SUBMIT ở góc trên bên phải giao diện Google Tag Manager để publish.
 Hình 26: Click nút Submit để publish tag
Hình 26: Click nút Submit để publish tag
Chọn vào xuất bản và tạo phiên bản Publish and Create Version để xuất bản các container. Các thông tin như tên phiên bản Version Name và mô tả phiên bản Version Description nên được điền đầy đủ nhằm dễ phân biệt với các phiên bản container khác.
Sau khi xuất bản, các thay đổi sẽ được cập nhật và bắt đầu track các event đã được thiết lập và thêm một số event khác nếu tính năng tăng cường đo lường Enhanced Measurement được kích hoạt.
Nếu bạn thích nội dung của bài viết này, hãy để lại comment và theo dõi website của chúng tôi để biết được thêm nhiều kiến thức về marketing nhé!
Sau khi hoàn tất tạo lập tag qua Google Tag Manager
Bạn có thể bắt đầu sử dụng GTM cho website của doanh nghiệp mình rồi đấy! Bất kể quy mô từ một site đơn giản đến website ecommerce lớn đều có thể cần phải track và thu thập thông tin cho một trong tương lai. Việc thiết lập GTM và tag cấu hình GA4 vào cùng khi xây dựng website sẽ giúp các dự án tracking sau này được thực hiện dễ dàng hơn.
Tuy nhiên nếu website của bạn đã cài sẵn công cụ tracking như GA,.. không thông qua GTM, bạn có thể chọn một trong hai lựa chọn sau:
- Di chuyển tất cả file tracking được code trực tiếp vào source web sang GTM. Tuy quá trình này không dễ thực hiện nhưng về lâu dài sẽ giúp ích cho việc quản lý tag của bạn. (Nên làm)
- Bạn có thể triển khai các tag mới trên GTM trong khi vẫn giữ các tag cũ trong source code của website. Nhưng cần đảm bảo các thiết lập tag ở 2 bên không bị trùng, nếu không, data trong các report gửi về cũng sẽ trùng lặp.
Cách nào để thành thạo GTM nhanh nhất ?
Các kiến thức trong bài viết này chỉ là bước đầu tiên để giúp bạn làm quen với GTM. Với người mới bắt đầu, bạn cần luyện tập nhiều hơn và xem các tutorial về cách quản lý và chạy GTM để dần làm chủ được công cụ hữu ích này của Google.
Cách để thành thạo nhanh nhất là tham gia khóa GTM cho người mới bắt đầu để bắt đầu quỹ đạo ngắn và chính xác nhất giúp bạn làm chủ GTM. Nếu bạn muốn tìm hiểu chuyên sâu hơn, xem thêm tại đây.
Bạn nên học gì tiếp theo sau khi đọc hướng dẫn về GTM?
Danh sách các chủ đề Trình quản lý thẻ của Google mà bạn có thể tìm hiểu chắc chắn là một danh sách dài nhưng nếu bạn mới bắt đầu, đây là một số chủ đề mà chúng tôi đề xuất:
- Tham gia khóa học Cơ bản về GTM miễn phí (ngoài những gì bạn đã học từ bài viết này, bạn cũng sẽ tìm hiểu cách theo dõi các lần click vào link, triển khai các file code tùy chỉnh trong tag, v.v.)
- Form tracking - theo dõi form
- Video tracking - theo dõi video
- Data Layer - các lớp trong dữ liệu
- Click tracking - theo dõi lượt click
- Virtual page view tracking (cho website tĩnh) - theo dõi lượt xem trang ảo
- Nếu bạn muốn tìm hiểu cách theo dõi event với Google Analytics 4 và Google Tag Manager, hãy xem hướng dẫn này.
Ngoài ra, trong quá trình tìm hiểu bạn sẽ bắt gặp nhiều vấn đề khác cần phải tìm hiểu. Trên thực tế, GTM là một chủ đề chuyên sâu và có thể tham khảo hơn 200 bài post về GTM tại đây. Hãy nhớ, bạn hoàn toàn có thể làm chủ GTM nếu dành nhiều thời gian, quyết tâm và ý chí học hỏi!
Không biết chắc nên bắt đầu từ đâu? Hãy cùng tìm hiểu cách theo dõi sự kiện đầu tiên của bạn với video này:
[embed]https://www.youtube.com/embed/w1jIO-WNPOA[/embed]
Video 10: Tracking event đầu tiên của bạn với GTM và GA4
Một số câu hỏi về GTM
# 1. GTM chỉ hoạt động với các Sản phẩm của Google phải không?
Không. GTM hoạt động tốt với nhiều nền tảng / công cụ. Nó cung cấp một loạt các mẫu tag (Google Analytics, HotJar, Twitter Universal Tag, v.v.) và ngoài ra, bạn có thể tùy chỉnh code với HTML.
# 2. GTM có miễn phí không?
GTM có cả gói Miễn phí và Cao cấp. Một gói miễn phí là cho các doanh nghiệp vừa và nhỏ. Các doanh nghiệp lớn có thể hưởng lợi từ tùy chọn Google Tag Manager 360 trả phí.
# 3. Điều gì sẽ xảy ra nếu CMS không cho phép đặt mã GTM trong phần <head>?
Trên thực tế, mã GTM <script> có thể được đặt ở bất kỳ đâu trên trang web. Bạn đặt nó càng gần phần đầu source code web, nó sẽ tải càng sớm và theo dõi web của bạn sẽ chính xác hơn. Nhưng nếu CMS của bạn chỉ cho phép đặt tất cả các mã trong thẻ <body>, thì vẫn được (ví dụ: cả hai mã có thể được đặt ngay sau tag mở <body> hoặc cả hai mã trước tag đóng </body>). Bạn lưu ý không được đặt mã <noscript> trong <head> của một trang web.
#4. Sử dụng GTM có cần học code không?
Không, nhưng kiến thức JavaScript, HTML, CSS, Regular Expression, DOM sẽ cực kỳ hữu ích và sẽ mở ra một chân trời hoàn toàn mới trong việc theo dõi web với GTM. Nhưng ngay cả khi không có những kỹ năng này, bạn vẫn có thể đạt được một số kết quả tuyệt vời.
# 5. Có cần developer hỗ trợ trong quá trình học sử dụng GTM ?
Nó phụ thuộc vào mục tiêu của bạn là gì và đôi khi sự trợ giúp từ developer là cần thiết. Các tương tác website như play video, scroll tracking, các phần trong website, v.v. sẽ khá dễ dàng để bạn theo dõi (khi bạn có nhiều kinh nghiệm hơn với GTM). Nhưng nếu bạn cần một số dữ liệu phía server (không thể truy cập được bằng GTM), chẳng hạn như ID người dùng thì bạn cần trao đổi với developer.
# 6. Tôi có thể nhận trợ giúp về Google Tag Manager ở đâu?
- Cộng đồng Google Tag Manager trên Facebook (được khuyến nghị và hoạt động tích cực nhất)
- Cộng đồng Google Tag Manager trên Reddit
- Diễn đàn cộng đồng chính thức
- Stack Overflow
Xem thêm các câu hỏi tại Google Tag Manager FAQ.
Kết luận
GTM là công cụ rất hữu ích trong lĩnh vực marketing và phân tích website. Trong bài viết này, bạn đã biết GTM là trung gian giữa website/ứng dụng và công cụ bên thứ ba như Google Analytics, Google Ads, Facebook pixel, v.v.
Ngày xưa, tất cả các tag đều được kiểm soát bởi web developer để thêm chúng vào source code website. Quy trình làm việc này gây ra một số vấn đề như:
- Developer quá bận rộn nên các marketer phải đợi nhiều ngày hoặc thậm chí hàng tuần để các yêu cầu theo dõi của họ được triển khai.
- Nhiều tracking code nằm rải rác trên các vị trí khác nhau của trang web sẽ gặp nhiều khó khăn hơn trong việc bảo trì tag.
Nhờ GTM, việc thêm, chỉnh sửa và xóa tracking script đã trở nên dễ dàng hơn nhiều. Các marketer có thể kiểm soát code (tracking tag) của nhiều công cụ khác nhau, như GA4, FB Pixel, v.v. trên cùng một giao diện.
GTM đã làm cho mọi thứ dễ dàng hơn khi tích hợp tag template có sẵn không yêu cầu nhiều về kiến thức coding để tương thích với nhiều công cụ tracking khác nhau.
Ngoài ra, bài viết đã giải thích các tag, trigger và biến trong GTM, vai trò của chúng là gì và chúng được kết nối với nhau như thế nào.
Tag là các đoạn code (hoặc template) khác nhau được kích hoạt trong một số trường hợp nhất định. Trigger là những điều kiện kích hoạt tag. Và các biến là nơi chứa dữ liệu (thiết lập/chức năng/ v.v) và có thể được chèn vào các tag, trigger và thậm chí cả các biến khác.