Tất tần tật các thuật ngữ cơ bản về Typeface
18/08/2020 - Vy Hoang Cong Nhut
Typeface là bộ các chữ cái có cùng điểm chung trong thiết kế hay còn gọi là font family. Bản thân các bộ typeface đã rất phức tạp. Một số bộ chữ chứa cả nghìn glyph (ký tự con (A-Z và các icon, dấu,...), mỗi glyph lại chứa nhiều chi tiết nhỏ. Typeface được cấu tạo ra sao cùng MangoAds khám phá ở bài viết dưới đây!
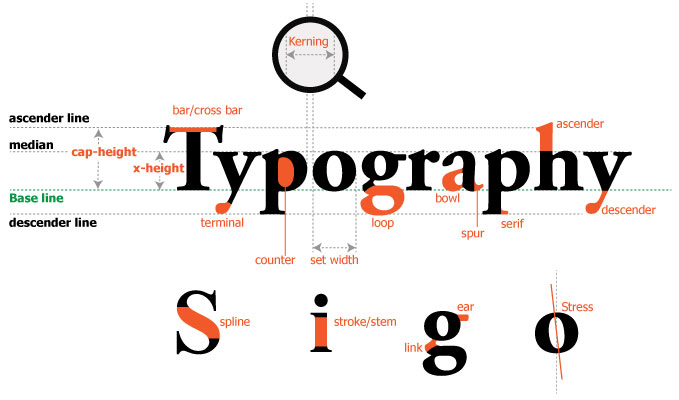
Cấu trúc của typeface
Một typeface bất kỳ đều sẽ bao gồm các yếu tố như: chữ thường, chữ in hoa, số, dấu câu, và một số kí tự đặc biệt. Như bất kỳ hình thức thiết kế nào cũng đòi hỏi sự tinh tế về thị giác, typography theo đó cũng có nhiều thuật ngữ chuyên ngành để diễn tả các bộ phận khác nhau của các dáng chữ.
Số, dấu câu và các ký tự đặc biệt
Hãy dùng các typeface có hỗ trợ số, dấu câu đúng chuẩn, và các ký tự đặc biệt
- Đặc biệt khi bạn đang thể hiện văn bản của mình bằng tiếng Việt do có nhiều font family không hỗ trợ tiếng Việt nên trước khi thiết kế bạn nên cân nhắc kỹ.
- Thêm nữa dấu tiếng Việt cũng làm cho bạn có cảm giác typography bị khít dòng hơn so với văn bản tiếng Anh, nên bạn cũng nên cân nhắc thêm về khoảng cách dòng với văn bản tiếng Việt.
Bộ số trong Typeface
Chữ số thường có rất ít định dạng. Có 3 định dạng cơ bản cho số:
Chữ số in (đôi khi gọi là lining và titling figures) có cùng chiều cao và độ tương phản với chữ in hoa.
Chữ số thường, hay còn gọi là text hoặc old style figures, được thiết kế cho văn bản dài. Chữ số thường cũng như chữ thường được chia làm ba dạng:
- có ascender (ký tự có phần đầu chữ như 6, 8),
- có descender (ký tự có phần đuôi chữ như: 3, 4, 5, 7, 9),
- x-height (đường gióng biểu thị chiều cao của chữ thường như: 0, 1, 2)
Định dạng này giúp các chữ số thống nhất với văn bản, tránh gây nhiễu thị giác như các số in. Do đó, nếu muốn nhấn mạnh các con số, chữ số in là lựa chọn phù hợp. Ngược lại nếu muốn duy trì sự liền mạch và đồng nhất cho văn bản, designer nên sử dụng các chữ số thường.
Khác với font chỉ chứa 1 bộ số, các typeface có thể bao gồm nhiều set số khác nhau. Mỗi lựa chọn tùy thuộc vào phong cách của designer. Bạn cần biết rằng, lựa chọn typeface nhiều bộ số sẽ khiến bạn file font nặng hơn. Trong trường hợp buộc phải sử dụng typeface có nhiều set số, bạn có thể áp dụng quy tắc CSS cho OpenType hoặc CanIUse.com. Ngoài ra, một vài giải pháp font web như Cloud.typography (Hoefler & Co.,) cho phép chọn set số hoặc ký tự đặc biệt để cá nhân hóa bộ font từ đó giúp giảm dung lượng bộ font để tối ưu khi dùng trên web. Ngoài ra còn cách nữa là nếu không quá khắt khe về font bạn nên tìm các font miễn phí trên google font sẽ nhẹ và tối ưu cho tốc độ tải web hơn là dùng font tự phát triển.
Tabular figures là các số được thiết kế với khoảng cách cố định để dùng trong table. Tabular figures giúp giữ số của bạn ngay hàng thẳng lối theo các cột dọc, khiến cho data ở table và trang tính dễ đọc hơn.
 Hình 1. Bộ số trong Typeface
Hình 1. Bộ số trong Typeface
Bộ dấu trong Typeface
Về dấu câu, bảo đảm font của bạn chứa các ký tự cơ bản cho câu văn: dấu chấm, dấu hỏi, dấu gạch (gạch nối, dấu gạch trên và dấu gạch dài dưới (em dash), v.v), các dấu trích dẫn.
Các dấu trích dẫn hợp chuẩn thường không được chú trọng song designer cần phân biệt sự khác nhau cơ bản của chúng.
- Curly quote, thường gọi là smart quote, thường nhìn giống như chữ số 6 và 9 được tô kín bụng.
- Straight quote, hay dumb quote, lại thẳng đứng
- Curly quote là dấu câu chuẩn xác dùng để trích dẫn văn bản và hội thoại.
- Dumb quote là dấu hiệu nhận biết cho typography cẩu thả.
Việc dùng các dấu trích dẫn không chuẩn xác thể hiện người thiết kế hoặc là chưa học cách trích dẫn đúng, hoặc chưa dành đủ thời gian tìm font hỗ trợ đầy đủ dấu câu.
Trong SEO website thì nếu đoạn văn bạn trích dẫn từ web khác hay nhấn mạnh nội dung chính của bài, bạn nên để câu đó vào trong trích dẫn. Vừa giúp người dùng thấy nổi bật hơn vừa giúp công cụ tìm kiếm nhận dạng nội dung bài viết dễ dàng hơn.
Dấu câu là một hệ thống. Đó là lý do vì sao các dấu trích dẫn (curly quote) và dấu ngoặc trông như thuộc cùng thiết kế với dấu phẩy, dấu chấm, chấm phẩy, và hơn thế nữa, trong khi straight quote thì hoàn toàn xa lạ.
Nguồn gốc của straight quote là thời điểm của máy đánh chữ, khi đó thị trường bàn phím còn đắt tiền nên họ đã tích hơp dấu mở và đóng ngoặc thành một dấu giúp tiết kiệm hơn. Tuy nhiên, lựa chọn kinh tế này cũng được áp dụng với bàn phím máy tính và tiếp tục phát triển khi màn hình máy tính được sản xuất. Thế nên, trước đây khi muốn sử dụng curly quote, bạn cần phải bỏ thời gian chỉnh sửa chúng.
Ngày nay, việc sử dụng dấu trích dẫn và dấu ngoặc chính xác đang trở nên dễ dàng hơn bằng việc sử dụng ký tự thô và bộ mã hoá UTF-8 hoặc dùng ký tự thực thể trong HTML. Ngoài ra, bạn có thể dùng CMS như wordpress để tự động chuyển dumb quote thành smart quote. Bất kỳ cách thức nào cũng vẫn tốt hơn là gõ ra hai cái gạch thẳng đứng.
Điều cuối cùng bạn cần ghi nhớ trong thế giới dấu trích dẫn: primes. Primes trông như phiên bản nghiêng của straight quote đại diện cho các đơn vị đo lường feet và inches, phút và giây cũng như tọa độ trên bản đồ.
Tất nhiên, các font miễn phí thường thiếu hoàn chỉnh hoặc có những dấu câu không thống nhất. Tuy giờ đây điều này đã được khắc phục nhưng các designer cần phải kiểm tra trước khi mua font hoặc quyết định sử dụng typeface đó.
Small caps và ligature
Small caps
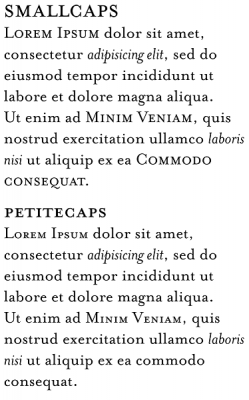
Small caps là các chữ viết in cao hơn x-height một chút và thường dùng cho các từ viết tắt. Small caps là 1 phong cách thiết kế riêng, không phải là phiên bản thu nhỏ của các chữ in hoa. Small caps có tỷ lệ tương ứng với độ dày nét và độ tương phản của các chữ thường để tạo sự thống nhất trong hình thức nội dung. Nếu bạn thu nhỏ các chữ in hoa bình thường, các nét sẽ trông mỏng hơn so với chữ thường, dẫn đến sự tương phản rõ rệt.
Sử dụng small caps trên web thường đồng nghĩa với việc chỉ định một file font riêng biệt cho small caps. Small cap không chỉ là một lựa chọn thẩm mỹ, mà còn giúp tăng độ dễ đọc (readability) bằng cách giảm sự chú ý đến các từ viết tắt hoặc viết hoa trong văn bản.
 Hình 2. small cap trên wiki
Hình 2. small cap trên wiki
Ligature
Ligature kết hợp hai hay nhiều ký tự để tạo thành một dáng chữ thống nhất. Các ligature thường giải quyết vấn đề các mẫu chữ “đâm” vào nhau một cách khó chịu. Ví dụ, ở ligature fi, dấu chấm của chữ i thường sẽ đụng phải chữ f và tạo ra một dáng chữ rất khó chịu. Nhưng bằng việc kết hợp các chữ cái, dấu chấm của chữ i được loại bỏ và phần đầu chữ f mở rộng qua chữ i.
Trong các văn bản kích thước lớn có các chữ cái va vào nhau tạo ra sự khó chịu, Ligature giúp các đoạn văn dài trông mượt mà hơn.
Web ligature cũng ngày càng cải tiến. CSS3 Fonts Module có nhiều lựa chọn cho các ligature tiêu chuẩn (như ff, fi, ffi) và các ligature tuỳ ý (st, Th), cũng như các lựa chọn khác cho small caps, text figure và swashes.
Typeface hỗ trợ đa ngôn ngữ
Chọn typefaces có khả năng hỗ trợ ngôn ngữ bạn đang thiết kế là rất cần thiết. Khi trình duyệt cần render một từ mà font của bạn không hỗ trợ các ký tự cần đến, trình duyệt truy tìm trong các font của CSS cho đến khi nó tìm thấy một font khả dụng. Trong trường hợp không tìm thấy, trình duyệt sẽ hiển thị ký tự notdef : một hình chữ nhật trống hoặc dùng một font gần nhất để hiển thị kí tự đó gây ra sự khó chịu trong thiết kế tổng thể. Điều này xảy ra hầu hết với các kí tự đặc biệt và có dấu.
Do đó, đừng phá hỏng bộ typeface bằng những ký tự lạ trong hệ thống font. Bạn có thể tránh được lỗi này bằng việc nghiên cứu các lựa chọn typeface và thử chúng ngay trong trình duyệt. Việc thử nghiệm nhằm đảm bảo luôn có lựa chọn thay thế gần giống với font bạn đang sử dụng cho website.
Ví dụ: Chữ résumé được set trong một font, nhưng khi trình duyệt không thể kết xuất đồ hoạ, nó hiển thị dưới dạng 2 ô hình chữ nhật cho những ký tự không có font tương thích.
Optical sizes
Một vài typefaces có các bộ font con phù hợp với một kích cỡ nhất định, (optical size). Những biến thể này có nguồn gốc từ giai đoạn chế tác typeface bằng kim loại. Các kích thước khác nhau của type sẽ được khắc độc lập để cho ra các sản phẩm có kích thước tương ứng. Ví dụ, optical size dành cho headline được cắt mỏng hơn so với cái dành cho văn bản. Vì nếu cùng kích cỡ với chữ của văn bản, headline sẽ mang cảm giác nặng nề khi được phóng to lên.
Các typeface kỹ thuật số lấy cảm hứng từ type kim loại thường dựa vào các font có kích thước trung bình. Vì vậy, việc áp dụng vào các type lớn sẽ khiến typography trông mất cân bằng và nặng nề hơn. Điều tương tự, nếu bạn sử dụng các typeface quá nhỏ, sẽ tạo cảm giác “nhồi nhét” và gây khó đọc cho dẫn đến typography. Typeface có optical size sẽ đặc biệt hữu dụng cho screen typography, vì bạn có thể chọn các font được làm sẵn cho kích thước và output bạn muốn dùng.
Trong các ấn phẩm, cỡ chữ của phần caption (chú thích) khá nhỏ khoảng 6-8 pt, nhưng trên web, nếu để nguyên kích cỡ này sẽ gây khó đọc. Vì vậy, caption cho màn hình tốt nhất nên ở tầm 12 pixel hoặc lớn hơn tùy và typeface và môi trường render. Các màn hình với độ phân giải cao sẽ thể hiện kết quả vượt trội hơn, vì nhiều pixel sẽ được dùng để render văn bản.
 Hình 3. Ví dụ về Optical sizes
Hình 3. Ví dụ về Optical sizes
Kết luận
Typeface là một công cụ. Bạn cần hiểu các thành phần của một typeface family để đánh giá tiềm năng của nó. Khi tiến hành thiết kế cho nhiều loại kích thước màn hình, tốc độ internet, và các trình duyệt khác nhau, các quyết định của bạn trong việc lựa chọn typeface có ảnh hưởng rất lớn đến tính thẩm mỹ của toàn dự án. Hãy trang bị cho mình khả năng lựa chọn các typeface phù hợp với từng hoàn cảnh.