Bật mí các ý tưởng thiết kế Website thu hút người dùng
10/03/2023 - Vy Hoang Cong Nhut
Việc tạo ra website cho doanh nghiệp sẽ có nhiều áp lực, không chỉ suy nghĩ nên đưa nội dung gì lên, mà bạn còn phải lựa chọn thiết kế phù hợp cho website. Bài viết dưới đây sẽ cung cấp cho bạn các ý tưởng thiết kế website trực quan, hấp dẫn để bạn có thêm nguồn cảm hứng và giúp bạn bắt đầu đi đúng hướng cho trang web của mình. Tuy nhiên, hãy xem qua những điều cơ bản để tạo nên một website tốt trước khi tham khảo một số ý tưởng thiết kế website thú vị.
Như thế nào là một website thu hút người truy cập?
Chú trọng đến trải nghiệm người dùng
Bạn đã bao giờ nhấp vào một website và ngay lập tức bị lạc trong mớ văn bản, nút và liên kết lộn xộn chưa? Lúc này người dùng chỉ muốn thoát trang ngay lập tức vì không hiểu được thông điệp mà trang truyền tải. Một website được thiết kế tốt rất quan trọng để xây dựng niềm tin và truyền đạt giá trị cho khách hàng tiềm năng. Các yếu tố như bố cục hấp dẫn, khoảng trắng, nội dung súc tích và phong cách website sẽ giúp ích rất nhiều trong việc thu hút và duy trì sự chú ý của khách hàng.

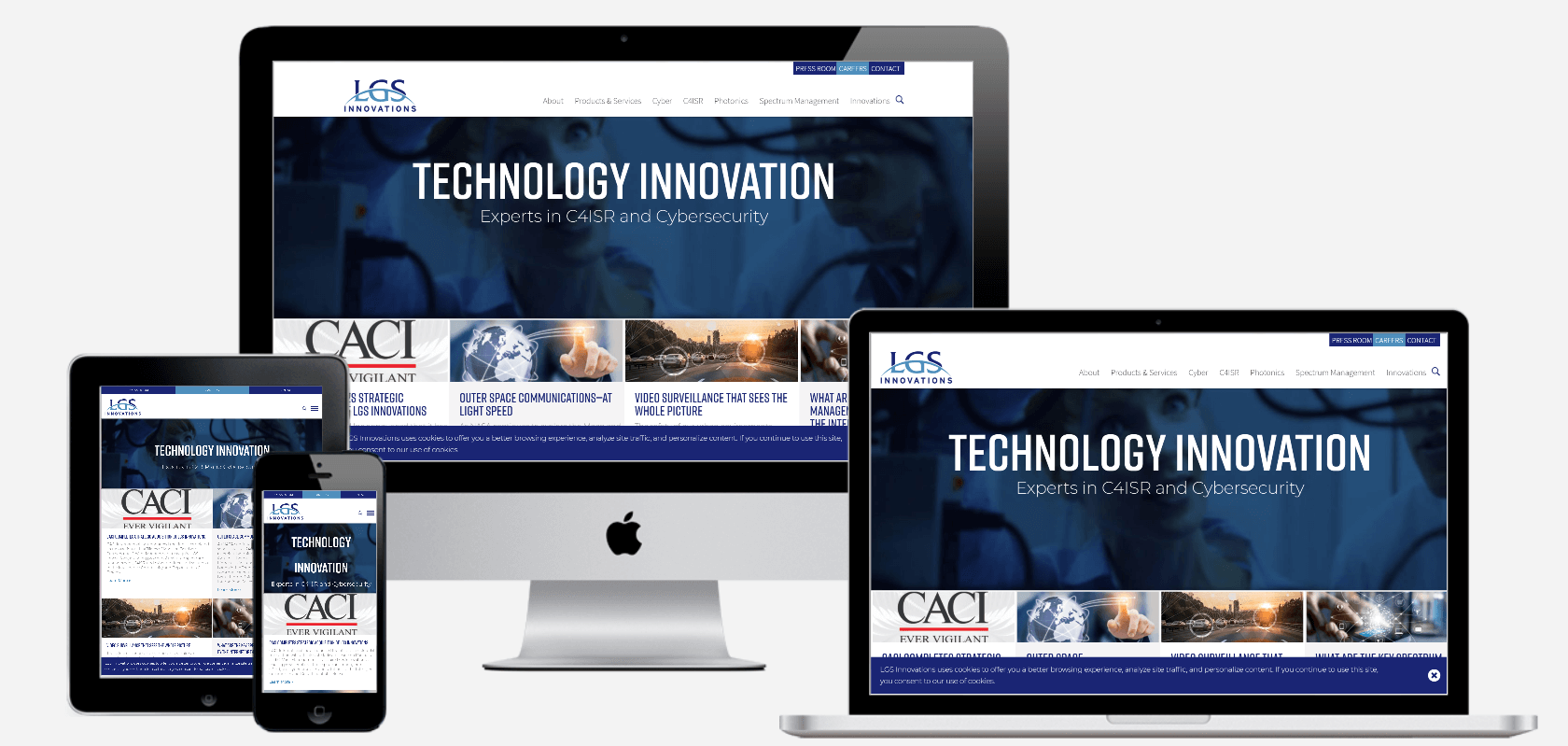
Các ý tưởng thiết kế website phải chú trọng đến trải nghiệm người dùng
Ngoài ra, thiết kế Responsive chính là chìa khóa cho sự thành công của website doanh nghiệp: Bất kể kích thước màn hình hay nền tảng, một website Responsive trên mọi thiết bị sẽ cung cấp cho họ trải nghiệm tối ưu mọi lúc. Nghiên cứu thị trường thường xuyên sẽ giúp bạn điều chỉnh và phát triển website của mình một cách nhất quán nhằm phù hợp với nhu cầu luôn thay đổi của người dùng. Hãy nhớ rằng, các thiết kế kỹ thuật số hiện nay không ngừng mở rộng và website của bạn cũng sẽ như vậy.
Truyền đạt đúng giá trị thương hiệu của doanh nghiệp
Website của bạn đóng một phần quan trọng trong việc xây dựng bản sắc thương hiệu nhất quán. Từ logo, đoạn giới thiệu tổ chức, hình ảnh thương hiệu và giá trị cốt lõi phải thể hiện rõ ràng và nhất quán xuyên suốt website. Về tổng thể, website của bạn phải trả lời rõ ràng câu hỏi “Ai” và “Làm cái gì”, “Vì sao khách hàng nên chọn doanh nghiệp bạn?” để người truy cập nhận được nó trong vòng vài giây!
Thu hút khán giả của bạn
Phần quan trọng nhất của việc xây dựng thương hiệu và website là chú trọng vào đối tượng mục tiêu của bạn. Tất cả các lựa chọn thiết kế cần phải trả lời cho câu hỏi: “làm thế nào tôi có thể phục vụ họ tốt nhất và tạo ra trải nghiệm tích cực, đáng nhớ và độc đáo cho họ?” Không có điều này, bạn sẽ không thể tạo ra lợi thế cạnh tranh và vươn xa hơn các đối thủ của mình.
Các ý tưởng thiết kế Website khiến người dùng “không thể rời mắt"
Sau khi nắm rõ những lưu ý trên, đây là lúc bạn bắt đầu đi tìm phong cách riêng cho website của mình. Nội dung dưới đây sẽ giới thiệu cho bạn các ý tưởng thiết kế website hấp dẫn khách truy cập để bạn có sự lựa chọn phù hợp nhất cho mình. Khi tham khảo các nguồn cảm hứng này, hãy xem xét nhận diện thương hiệu và đối tượng mục tiêu của bạn để phân biệt chủ đề hoặc xu hướng nào thích hợp, hấp dẫn với đối tượng bạn nhắm đến.
Lựa chọn tông màu ấm cúng

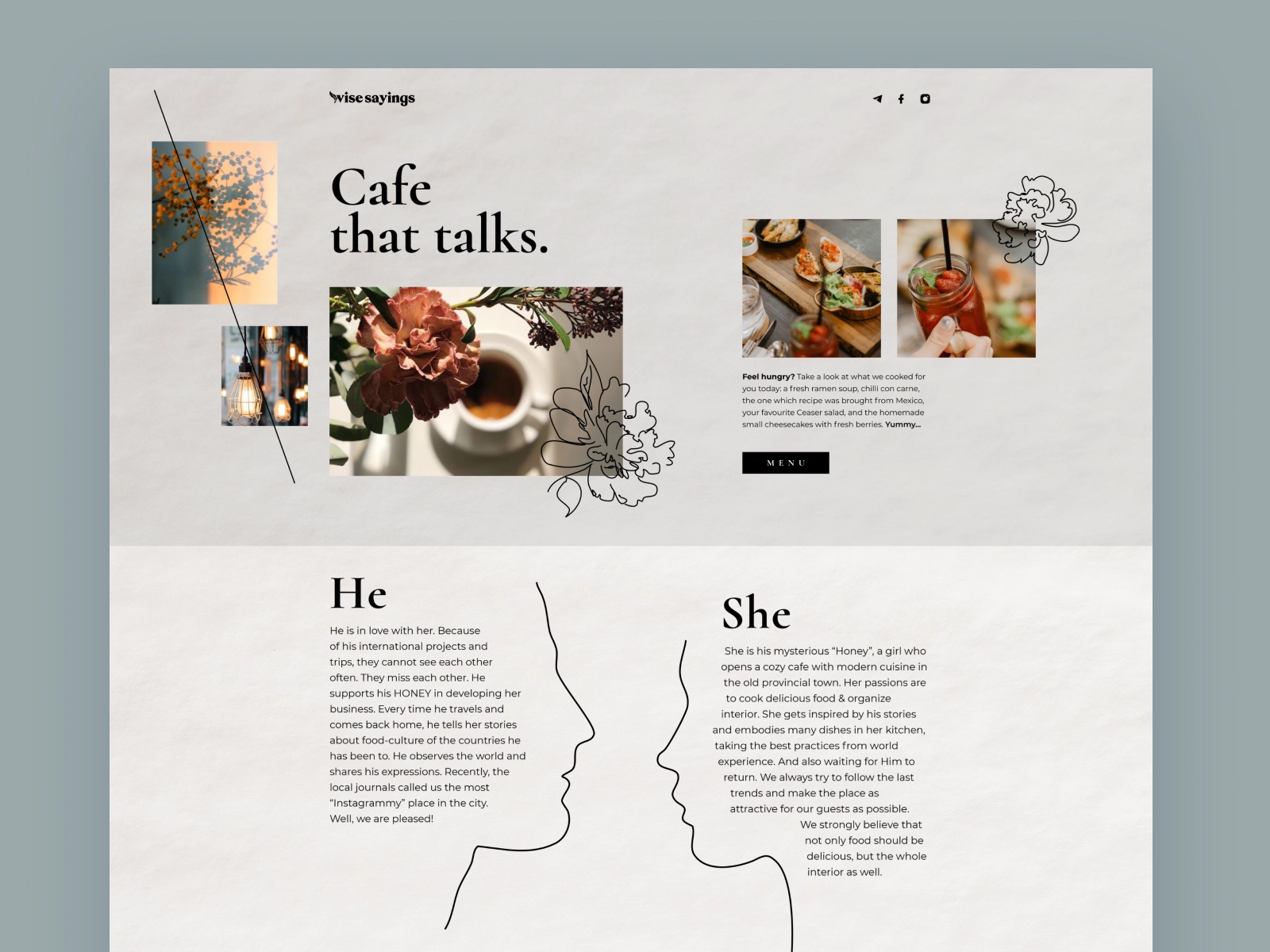
Doanh nghiệp kinh doanh về sức khoẻ, sản phẩm thân thiện môi trường thường sử dụng màu sắc ấm cúng
Để chào đón khách truy cập website của bạn và giữ chân họ ở lại bạn cần sử dụng các bảng màu dễ nhìn, chẳng hạn như màu trung tính hoặc màu phấn, những màu mang đến cảm giác bình tĩnh và thư giãn một cách tự nhiên. Màu xanh lục tự nhiên (Natural greens), xanh nhạt (Pastel blue), nâu ấm (Warm brown), hồng nhạt (Light pink), xám lạnh (Cool grey) và tông màu cát (Sand tone) nằm trong số những màu dễ nhìn, ít chói mắt hơn so với độ tương phản của màu đen thuần (Pure Black) hoặc trắng thuần (Pure White).
Background trung tính cho phép tiền cảnh sáng hơn hoặc tương phản trở nên nổi bật, nhẹ nhàng hơn. Nó thu hút sự chú ý của người dùng đến những phần doanh nghiệp muốn nhấn mạnh (chẳng hạn như hình ảnh hoặc sản phẩm của thương hiệu bạn) trong lúc hướng dẫn họ tới các nút CTA (kêu gọi hành động) và các hành động khác. Chủ đề thiết kế này là sự lựa chọn hoàn hảo cho các doanh nghiệp kinh doanh sản phẩm thân thiện với môi trường hoặc làm trong ngành mỹ phẩm, chăm sóc cơ thể.
>>> Có thể bạn quan tâm: Hướng dẫn chọn màu cho website chuẩn
Làm nổi bật hình minh hoạ

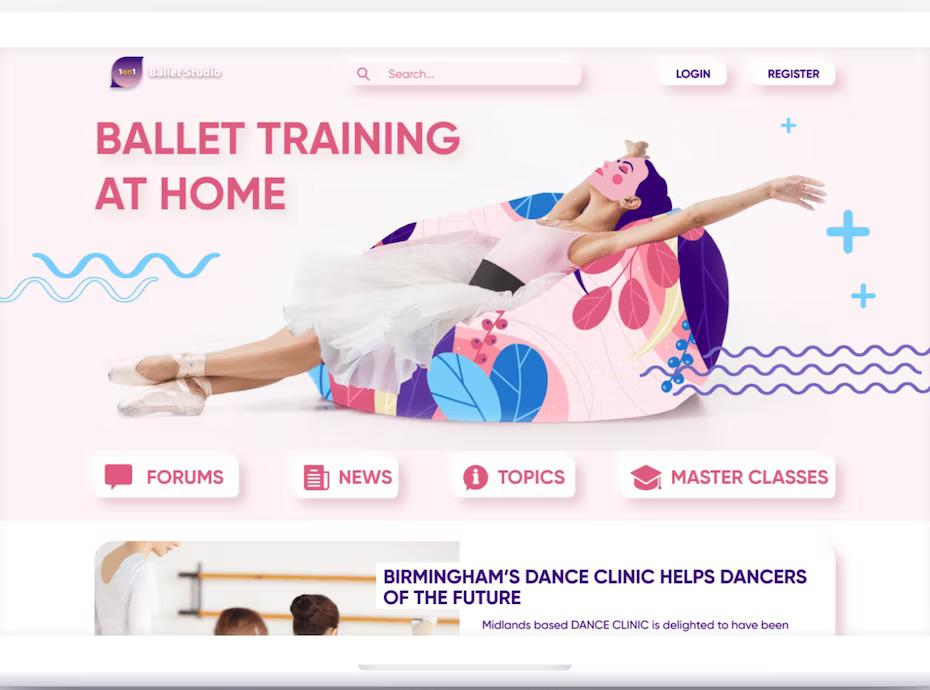
Làm nổi bật hình minh hoạ website tăng sự chú ý của người truy cập
Có rất nhiều hướng thiết kế hình ảnh mà doanh nghiệp có thể khám phá. Trải nghiệm AR hoặc video, hình minh họa vẽ tay (hand-drawn illustrations) hoặc animation, nghệ thuật trừu tượng (Abstract art) hoặc hình ảnh tĩnh vật điêu khắc (Sculptural still life visual)… và còn nhiều loại hình khác mà doanh nghiệp có thể cân nhắc để lên website.
Có nhiều cách để làm cho hình minh họa nổi bật. Một số chủ đề đang tiếp tục trở thành xu hướng mạnh mẽ hiện nay, chẳng hạn như New skeuomorphism. Phong cách thể hiện trực quan này sử dụng hình ảnh thực tế và các biểu tượng được thiết kế phẳng, đơn giản nhưng với đồ họa 3D mới và được cải tiến. Hiệu ứng không hoàn toàn giống như ảnh chân thực, nhưng nó kích thích xúc giác, nắm bắt được thời đại nghịch lý của chủ nghĩa hiện thực tối giản (minimalist realism).
Tính thẩm mỹ của New skeuomorphism có thể đạt được bằng cách sử dụng các bóng đổ có chọn lọc được phủ bằng các màu bán phẳng (semi flat), giống như dập nổi (emboss) và dập chìm (deboss). Thiết kế này phù hợp với các yếu tố như nút, thanh tìm kiếm và hộp văn bản, cũng như các biểu tượng hoặc tính năng sản phẩm và hoạt động tốt cho các website quảng bá thiết kế đáp ứng.
Sử dụng các màu sắc Electrical

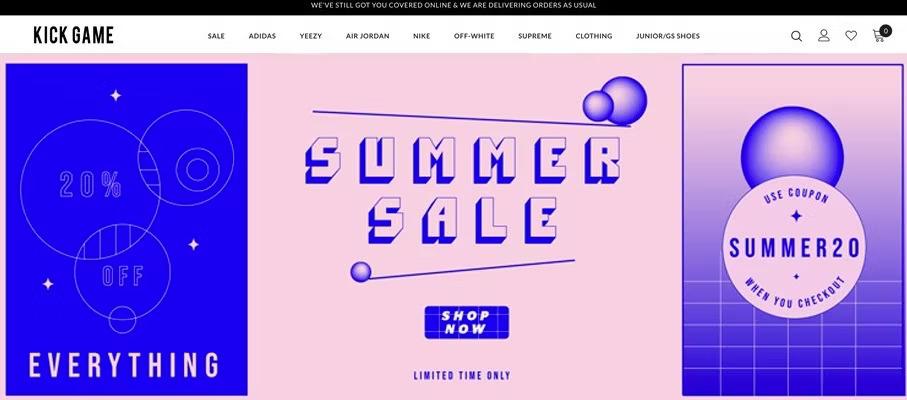
Sử dụng Gradient để làm cho các yếu tố trên website trở nên mềm mại hơn
Sức hấp dẫn của những màu sắc sống động là thứ không bao giờ lỗi thời, điều này phụ thuộc vào cách bạn khám phá và thiết kế chúng để cho ra những ý tưởng mới. Nếu thương hiệu của bạn nằm trong một các ngành công nghệ hoặc truyền thông, thì các vệt màu rực rỡ theo hướng electric có thể là thứ bạn cần. Những người dùng năng động, yêu nghệ thuật sẽ đặc biệt đánh giá cao và cảm thấy kết nối với các màu sắc mang vẻ tự tin như vậy. Một cách đơn giản nhưng hiệu quả để thể hiện sự sáng tạo thông qua màu sắc là hợp nhất và tăng cường các sắc thái khác nhau thành gradients.
Gradient là một cách dễ dàng để đưa màu sắc, năng lượng và chuyển động vào thiết kế của bạn. Chúng tạo thành một dải nghệ thuật bắt mắt và có thể được mở rộng bằng cách sử dụng màu 3D, được thực hiện thông qua bóng mờ (shading) để mang lại cảm giác tròn trịa cho các yếu tố thiết kế. Gradient thực sự là một hiệu ứng hình ảnh thực sự linh hoạt mà bạn có thể sử dụng một cách tinh tế để làm các yếu tố trên website trở nên mềm mại và tăng trải nghiệm người dùng; hoặc bạn có thể sử dụng nó trong màu neon tương phản với chế độ dark mode để tạo background tràn đầy năng lượng và ấn tượng.
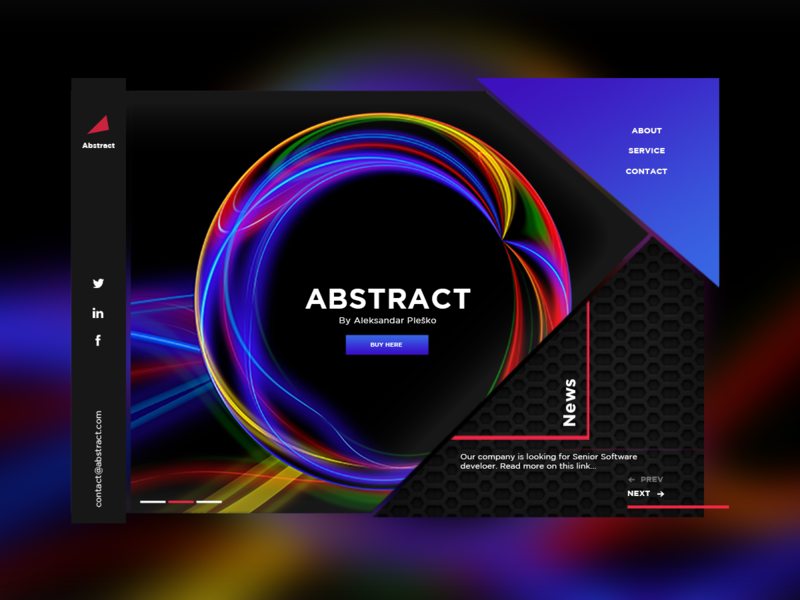
Thiết kế trừu tượng (Abstract design)

Yếu tố trừu tượng có thể gợi lên cảm xúc, mang tính biểu cảm và nghệ thuật
Thiết kế trừu tượng sử dụng ngôn ngữ của hình dạng, hình thức, màu sắc và dấu hiệu để tạo ra tác phẩm không cố gắng mô tả thực tế trực quan một cách chính xác. Thật vậy, bản thân 'trừu tượng' có nghĩa là 'rút lại hoặc tách một thứ gì đó khỏi một thứ khác'.
Các hình dạng đơn giản như hình vuông và hình tròn có thể phát triển thành các bố cục phức tạp, trải dài mang lại cảm giác thú vị, sáng tạo cho website của doanh nghiệp. Không nhất thiết phải là hình ảnh có người, đồ vật, các yếu tố trừu tượng vẫn có thể gợi lên cảm xúc và kết quả là một tập hợp các website mang tính biểu cảm và nghệ thuật. Các công ty khởi nghiệp hoặc làm trong ngành sáng tạo có thể xem xét ý tưởng website này vì đây là một cách tuyệt vời để hướng sự tập trung vào sản phẩm, chức năng của sản phẩm và bản sắc đích thực của thương hiệu.
Thiết kế theo hướng Vintage

Thiết kế web Vintage mang lại sự hoài cổ, ấm áp và quen thuộc
Thiết kế web Vintage mang lại sự hoài cổ, ấm áp và quen thuộc. Phông chữ old-school, kết cấu mờ nhạt và hình dạng đa dạng hoài cổ giúp gợi lên những cảm xúc này. Nếu khách hàng của bạn tìm kiếm sự quen thuộc và đáng tin cậy trong doanh nghiệp của bạn ví dụ: nếu bạn là thợ làm bánh thủ công, nhiếp ảnh gia quay phim, nhà in lụa hoặc thương hiệu quần áo cổ điển thì một thiết kế web cổ điển có thể mang lại cho khách hàng của bạn cảm giác thoải mái.
Một ví dụ ấn tượng về website in lụa Textilschmiede ở trên. Trang web này sở hữu giao diện cổ điển bằng cách sử dụng nền giấy trắng nhạt, hình minh họa cũ của máy in lụa, phông chữ kiểu máy đánh và hình ảnh album ảnh hơi có nếp gấp. Những yếu tố này cho khách hàng biết rằng họ chuyên về các kỹ thuật in từ thời trước đặc biệt là thời đại mà các nhà in chú ý đến từng chi tiết một cách đáng kinh ngạc.
>>> Có thể bạn quan tâm: Thiết kế website cho người không chuyên cần biết gì?
Lời kết
Nếu bạn đang chuẩn bị thiết kế website mới cho doanh nghiệp mình, chúng tôi hy vọng bạn có thể sử dụng các ý tưởng thiết kế website này làm điểm xuất phát cho mình. Một khi bạn biết phong cách, giao diện nào phù hợp với doanh nghiệp của mình, những nguồn cảm hứng phía trên có thể chỉ cho bạn đi đúng hướng.
Sau khi đã lựa chọn được kiểu thiết kế mình mong muốn, bước tiếp theo là tìm đơn vị xây dựng website uy tín nhằm giúp hiện thực hoá ước muốn của bạn. MangoAds là công ty chuyên thiết kế website, tối ưu từng điểm chạm sao cho thiết kế được ấn tượng nhất nhưng vẫn đảm bảo được mục tiêu truyền tải nội dung của thương hiệu. Trang web của MangoAds xây dựng thân thiện với SEO, dễ dàng thu thập dữ liệu cũng như quản trị thông tin. Hãy liên hệ với MangoAds để nhận tư vấn và hỗ trợ nhiệt tình nhé!
>>> Tham khảo thêm: Sự kết hợp giữa UX và SEO khi thiết kế website bạn cần biết
>>> Xem thêm: Xu hướng thiết kế UX/UI cho website bạn cần biết