UI kit là gì và cách sử dụng UI kit để tạo nên một thiết kế đẹp
10/03/2021 - Vy Hoang Cong Nhut
UI kit là một công cụ hữu ích giúp các designer cải thiện luồng công việc thiết kế. Nó thường được dùng cho thiết kế website hay ứng dụng, khiến công việc của các designer dễ dàng và nhanh hơn mà không cần phải xây dựng các yếu tố UI khác nhau.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về các lợi ích UI kit mang lại và học cách sử dụng UI kit để tạo nên một thiết kế web đẹp.
UI kit là gì?
UI kit là bộ kit giao diện người dùng, là một tập hợp các thành phần giao diện người dùng được làm sẵn cũng như các nguồn lực cho các dự án website và mobile. Chúng thường đi kèm với các tùy chọn về style thiết kế và màu sắc khác nhau, cho phép các designer hoàn toàn tùy chỉnh các yếu tố, template và bố cục bên trong để thiết kế UI của riêng họ và duy trì sự nhất quán trong thương hiệu một cách dễ dàng chỉ với vài cú click hoặc thao tác kéo thả đơn giản.
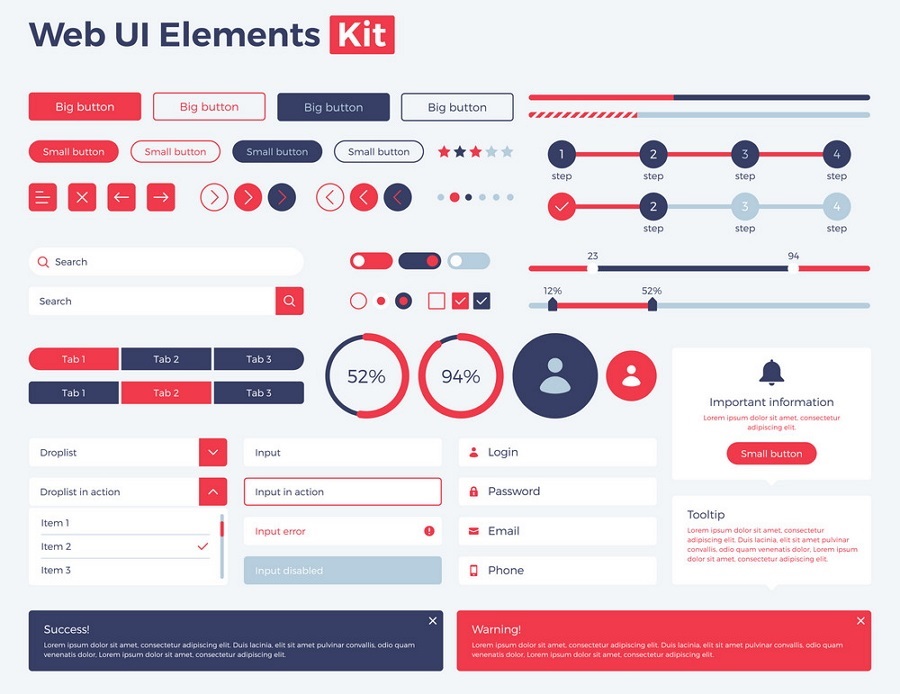
 Hình 1: Ví dụ về UI kit
Hình 1: Ví dụ về UI kit
Một UI kit tốt thường bao gồm những gì?
- Thanh điều hướng và menu
- Icon, hình ảnh và đồ họa
- Lưới, thẻ và bố cục
- Các nút nhấn, biểu đồ và tab
- Header và footer
- Nút chia sẻ mạng xã hội
- Màu sắc và phong cách thiết kế
- Văn bản và typography
- Template trang
- Tương tác và hoạt ảnh
- Khác
Các loại UI kit
UI kit có thể được chia làm nhiều loại khác nhau khi bạn chọn tiêu chí khác nhau. Ví dụ:
- Căn cứ theo mức giá, có UI kit miễn phí và trả phí.
- Căn cứ theo các dự án khác nhau, có UI kit phiên bản website và mobile. UI kit mobile bao gồm UI kit cho iOS và Android.
- Căn cứ theo công cụ dùng để xây dựng UI kit, có Adobe XD UI kit, Sketch UI kit, v.v.
- Căn cứ theo phong cách thiết kế khác nhau, có UI kit phẳng (Flat UI kit), UI kit thiết kế tối giản và UI kit thiết kế hiện đại, v.v.
Những điểm khác biệt giữa UI kit và bộ kit hệ thống thiết kế
UI kit là một bộ các thành phần, bố cục và template làm sẵn. Các designer có thể sử dụng trực tiếp hoặc thậm chí copy & paste chúng vào các giao diện người dùng để nhanh chóng tạo ra sản phẩm tốt hơn. Nó hoạt động như các công cụ thao tác nhanh có thể giúp bạn thúc đẩy toàn bộ luồng công việc thiết kế mà không phải vẽ từng UI một.
Bộ kit hệ thống thiết kế là một chuỗi hướng dẫn thiết kế có thể giúp các designer thiết kế một thành phần, logo hay tương tác cho các sản phẩm và thương hiệu một cách nhất quán giữa các đội ngũ và công ty, thậm chí không cần phải trao đổi trực tiếp. Nó hoạt động như một cuốn sách hướng dẫn phong cách thiết kế giúp Product team làm việc hiệu quả hơn.
Nói cách khác, nó không chỉ cung cấp cho người dùng những thành phần làm sẵn để sử dụng mà còn giải thích cách sử dụng những thành phần này trong nhiều tình huống và kịch bản khác nhau nhằm giữ cho các sản phẩm đồng nhất. Nó bao quát hơn một UI kit.
Tại sao các designer nên sử dụng UI kit?
Tiết kiệm thời gian và tiền bạc
Là một designer, bạn nên biết rằng bạn và đội ngũ cần bao nhiêu thời gian và tiền bạc để hoàn thành một yếu tố UI. Trong nhiều trường hợp, do những khó khăn hay vấn đề không dự đoán được, thời gian và tiền bạc bạn đầu tư vào không thể ước tính được. Tuy nhiên, sử dụng UI kit làm sẵn cho phép bạn trực tiếp sao chép và dán các thành phần UI để hoàn thành giao diện của mình, có thể tiết kiệm rất nhiều thời gian và tiền bạc khi bạn và đội ngũ thiết kế một website hay một ứng dụngmobile.
Dành thời gian cho những việc quan trọng hơn
Không phải chú tâm quá nhiều vào việc xây dựng mọi thành phần UI, các designer có thời gian suy nghĩ và năng lượng để làm nhiều việc quan trọng hơn, chẳng hạn user flow (luồng người dùng), các tương tác, menu điều hướng, trực quan hóa dữ liệu và các chiến lược vĩ mô khác.
Dễ thay đổi và làm lại
Một UI kit tốt trên thị trường được phân lớp cùng với màu sắc và phong cách khác nhau. Khi bạn cần thay đổi bất kỳ yếu tố nào bên trong giao diện để đáp ứng nhu cầu của khách hàng hay của các bên liên quan khác, nó vô cùng đơn giản. Điều bạn cần làm là chuyển đổi giữa các màu/ phong cách khác nhau hay trực tiếp thay đổi bất kỳ lớp mong muốn nào một cách dễ dàng. Không cần phải làm lại mọi thứ từ đầu như trước kia.
Cập nhật các xu hướng thiết kế mới nhất
Để tạo ra một UI kit ấn tượng nhất, người làm UI kit khác nhau sẽ thường kết hợp các xu hướng thiết kế mới nhất, như các công nghệ 3D hay VR bắt mắt.
Lấy cảm hứng từ các UI kit tốt
Nếu bạn đã cạn kiệt ý tưởng thiết kế, UI kit mới nhất và phổ biến nhất bạn tìm thấy trên mạng có thể giúp bạn nhanh chóng tìm được cảm hứng thiết kế.
Các bước tạo UI kit
Bước 1. Tìm ra mục đích thiết kế
Ngày nay, các designer thường tạo UI kit với hai mục đích:
· Bán UI kit online để kiếm tiền
· Chia sẻ UI kit online cho team cùng sử dụng
Nếu bạn có dự định làm UI kit ra để bán online, bạn cần phải tiến hành nhiều nghiên cứu thị trường và chú ý tới phác thảo từng yếu tố UI theo nhu cầu người dùng.
Nếu bạn chỉ muốn tạo một UI kit để sử dụng nội bộ, bạn cần tập trung tạo các thành phần UI dễ dàng chia sẻ và sử dụng qua lại giữa các nhóm.
Các mục đích khác nhau có thể dẫn đến các hướng thiết kế khác nhau. Vì vậy, trước hết bạn phải biết mục đích của mình.
Bước 2. Chọn theme
Sau đó bạn có thể chọn một theme thiết kế giúp bạn hay người dùng tìm thấy UI kit nhanh chóng và cho phép bạn quản lý tất cả UI kit dễ dàng.
Theme thực tế có thể khác biệt tùy vào nhu cầu của bạn. Bạn có thể dễ dàng tạo UI kit cho website hay mobile, một iOS hay Android UI kit, UI kit cho eCommerce hay thời trang, v.v.
Bước 3. Tạo cấu trúc chính
Như đã đề cập ở trên, một UI kit tốt có thể bao gồm nhiều yếu tố, chẳng hạn như điều hướng, bố cục, và thậm chí là template trang, v.v. Để cải thiện hiệu suất thiết kế, đầu tiên bạn có thể tìm ra cấu trúc chính bao gồm các danh mục và yếu tố chủ đạo, và sau đó thêm vào các thành phần chi tiết, màu sắc, và phong cách.
Bước 4. Chọn đúng công cụ thiết kế
- Sketch là công cụ thiết kế được sử dụng rộng rãi với người dùng Mac. Với giao diện trực quan, nó cho phép bạn tạo các yếu tố UI khác nhau. Đây là công cụ tốt để tạo UI kit với phong cách của riêng bạn.
- Adobe XD là công cụ thiết kế đơn giản cho cả người dùng Mac và Window. Nó cho phép các UX/ UI designer dễ dàng thiết kế và tạo prototype giao diện người dùng. Nếu bạn có tài khoản Adobe thì đây cũng là một công cụ tốt để tạo ra các yếu tố và thành phần từ con số 0.
- Mockplus là công cụ thiết kế toàn diện cho phép bạn và đội ngũ tạo website hay ứng dụng di động trông giống thật. Bạn có thể dễ dàng thiết kế, tạo prototype, thảo luận, hợp tác và thậm chí bàn giao trong cùng một chỗ.
Với Mockplus, bạn có thể tạo UI kit như mong muốn bằng thao tác kéo thả icon, thành phần và template có sẵn của nó. Công cụ cũng cho phép chia sẻ link những UI kit này với đội ngũ hay người dùng.
Bước 5. Bắt đầu mọi thứ từ con số 0
Để các yếu tố UI hữu ích và phổ biến hơn với người dùng, thử tạo mỗi yếu tố với nhiều tùy chọn màu sắc và phong cách hơn. Để tiện trong việc sử dụng và chia sẻ, bạn nên áp dụng nhiều tùy chọn định dạng hơn, chẳng hạn như PSD, Sketch, MP và các định dạng khác nếu cần thiết.
Bước 6. Thêm tương tác và hoạt ảnh
Kế tiếp, bạn nên bổ sung thêm tương tác và hoạt ảnh vào, nhờ đó bạn và đội ngũ có thể kiểm tra chúng dễ dàng và kịp thời.
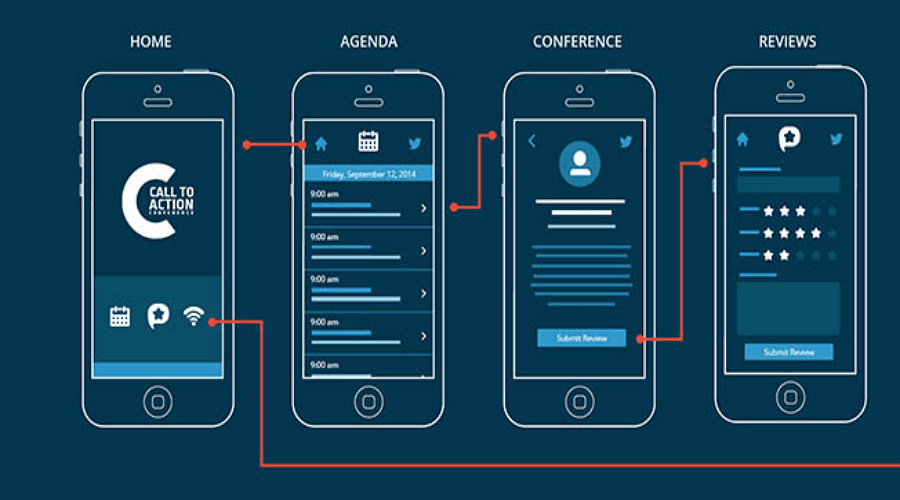
 Hình 2: Thêm tương tác vào giao diện
Hình 2: Thêm tương tác vào giao diện
Bước 7. Chia sẻ nội bộ
Những sản phẩm tốt thường đòi hỏi sự cộng tác thông minh. Để tạo nên các sản phẩm tốt hơn, bạn nên chia sẻ cho nội bộ và cùng nhau làm. Nói ngắn gọn, tận dụng UI kit tốt có thể giúp bạn thiết kế một cách dễ dàng.
10 template và nguồn UI kit miễn phí tốt nhất
1. 25 Android UI kit miễn phí tốt nhất dành cho Sketch
Nếu bạn đang tìm kiếm UI kit để thiết kế mobile app, bộ sưu tập 25 Android UI kit miễn phí tốt nhất dành cho Sketch này có thể giúp bạn. Tải miễn phí
2. 30 mẫu thiết kế UI và UI kit tốt nhất dành cho iPhone X
UI kit cho iPhone thường được tìm kiếm. Nếu bạn cũng cần một UI kit cho iPhone thì bộ sưu tập này là một lựa chọn đúng đắn. Bộ sưu tập bao quát nhiều chủ đề khác nhau, như cuộc sống, du lịch, công nghệ, ecommerce... có thể giúp bạn rất nhiều.
3. 15 Bootstrap UI kit miễn phí tốt nhất
Bootstrap UI kit là một trong những framework thiết kế phổ biến nhất cho phát triển web và responsive design ngày nay. Bộ sưu tập này gồm một danh sách 15 bootstrap UI kit miễn phí tốt nhất. Đây là một công cụ tốt để thúc đẩy quy trình thiết kế và phát triển của bạn (Tải miễn phí)
4. 41 nguồn template và UI kit miễn phí tốt nhất
Một UI kit cho web xuất sắc giúp bạn tạo được UX tốt nhất cho dự án website của mình. Bài viết này chia sẻ 41 templates và UI kit tốt và mới nhất dành cho web nhằm đơn giản hóa quy trình thiết kế của bạn (Tải miễn phí)
5. Top 50 Dashboard UI Kits và Templates
Bộ sưu tập này liệt kê 50 dashboard UI kit và template tốt nhất. Chúng là những công cụ đắc lực hỗ trợ bạn trực quan hóa dữ liệu trên website hay ứng dụng di động tốt hơn.
6. 30 nguồn UI kit, wireframe, plugin miễn phí tốt nhất cho ứng dụng Sketch
Bài viết này liệt kê các UI kit, wireframe, và plugin cho Sketch có thể giúp bạn thiết kế dự án mobile nhanh và dễ dàng hơn (Tải miễn phí)
7. 12 Material design UI kit miễn phí tốt nhất dành cho Sketch & PSD
Material design mang lại trải nghiệm gần gũi với đời thực và tinh gọn hơn, tạo nên vị thế trong giới thiết kế UI/ UX. Để cải thiện dự án tiếp theo của mình, bộ sưu tập material design UI kit miễn phí này có thể thúc đẩy tính sáng tạo trong bạn.
8. 20 template/ kit miễn phí tốt nhất cho ứng dụng iOS (PSD & Sketch & XD)
Tải miễn phí 20 template và UI kit tốt nhất cho ứng dụng iOS sau đây để nâng tầm dự án của bạn. Có rất nhiều định dạng file, bao gồm PSD, Sketch và Adobe XD.
9. 76 UI kit miễn phí cho website và ứng dụng
Bộ sưu tập tại W3layouts.com cung cấp cho người dùng 76 UI kit miễn phí để xây dựng các website và mobile app khác nhau một cách nhanh gọn. Nó có nhiều phong cách và danh mục thiết kế khác nhau cho bạn lựa chọn.
10. UI kit miễn phí cho dự án
Bộ sưu tập này ngày càng có nhiều UI kit miễn phí cho các dự án website và mobile. Nó cung cấp UI kit miễn phí với các theme khác nhau cho Sketch, Adobe XD và Photoshop để đáp ứng các nhu cầu khác nhau. Tải miễn phí UI kit bạn thích.
10 website tốt nhất để tìm và tải UI kit miễn phí
1. Dribbble
Dribbble chia sẻ các design element, minh hoạ và đồ họa mới và sáng tạo nhất từ những designer giỏi nhất thế giới. Nó có vô vàn UI kit truyền cảm hứng cho website và ứng dụng di động. Nhiều UI kit trong số đó đều có thể tải miễn phí. Tuy nhiên, một vài UI kit đòi hỏi phải trả phí. Vì vậy hãy thoải mái tìm kiếm và chọn UI kit phù hợp dựa trên tình hình và nhu cầu thực tế.
2. Behance
Behance là một trong những website thiết kế dẫn đầu thế giới cho phép các designer chia sẻ và tải các nguồn thiết kế mới nhất ở hầu hết mọi nơi. Nó ngày càng nhiều các bộ sưu tập UI kit cho website và mobile app cả có trả phí và miễn phí.
3. Freebiebug
Freebiebug là một blog thiết kế web phổ biến chia sẻ nhiều nguồn thiết kế miễn phí, bao gồm UI kit miễn phí, hình minh họa, kiểu chữ, hình ảnh... Đây là một website hay mà bạn nên tham khảo để tìm UI kit làm sẵn cho các giao diện mobile và website tinh gọn.
4. Freebies UI
Freebies UI tập hợp lượng lớn các nguồn UI chất lượng và miễn phí cho các designer. Tất cả những UI kit, mockup và template được chọn lọc thủ công miễn phí này được thiết kế bởi những người giỏi trên khắp thế giới và là các công cụ tốt giúp bạn nhanh chóng tạo nên những giao diện nổi bật.
5. UI kit miễn phí cho Adobe XD
Bạn đang tìm kiếm Adobe UI kit tốt nhất để cải thiện dự án? Website này chia sẻ một bộ sưu tập Adobe XD UI kit miễn phí được tạo bởi cộng đồng XD. Ở đây có đủ các UI kit cho mobile app và website khác nhau với các theme, màu sắc và phong cách đa dạng.
6. Free Design Resources
Free Design Resources là website online tập hợp và chia sẻ các nguồn thiết kế miễn phí mới nhất khắp thế giới. Nó gồm nhiều UI kit miễn phí hay ho, chẳng hạn như UI kit cho trang đích, ứng dụng fitness, e-commerce web dashboard, v.v.
7. Sketch App Resources
Sketch App Resources là website được thiết kế chỉn chu cho các designer tìm kiếm các nguồn thiết kế Sketch miễn phí khác nhau. Nó cung cấp rất nhiều UI kit cao cấp và miễn phí và các nguồn thiết kế khác cho Sketch. Thoải mái tham khảo nếu bạn cần tạo một UI kit cho Sketch.
8. Theme UI
Theme UI có một bộ sưu tập UI kit quà tặng và các nguồn thiết kế web tốt nhất được lựa chọn cẩn thận cho mục đích sử dụng cá nhân và thương mại. Do website chỉ chấp nhận các UI kit tốt nhất, đây là một nơi hoàn hảo để tìm kiếm UI kit độc quyền và xịn nhất.
9. UI Bundle
UI Bundle chia sẻ bộ sưu tập ngày càng tăng các tài nguyên thiết kế miễn phí từ các nhà sáng tạo độc lập ở khắp nơi trên thế giới. Nhiều tài nguyên thiết kế miễn phí như UI kit, mockup, icon, kiểu chữ, v.v. có thể được tìm thấy tại đây.
10. Freepik
Freepik là một nguồn để tìm và tải UI kit phổ biến nhất và các tài nguyên thiết kế khác. Vì không phải tất cả tài nguyên thiết kế này đều miễn phí cho mục đích sử dụng cá nhân hay thương mại, bạn nên kiểm tra giấy phép rõ ràng trước khi tải hay giao dịch.
Kết luận
UI kit là một bộ các yếu tố thiết kế làm sẵn, cung cấp cho các designer, developer và product team một thư viện tài nguyên thiết kế UI mạnh mẽ. Vì vậy, chúng là công cụ tốt giúp công việc thiết kế trở nên dễ dàng hơn và giúp bạn tạo ra những sản phẩm tốt nhất tốn ít thời gian và công sức hơn. Hy vọng rằng những điều cơ bản về UI kit và tài nguyên miễn phí này sẽ giúp bạn hiểu chúng rõ hơn và tạo cho mình bộ kit riêng một cách dễ dàng.