Các quy tắc thiết kế typography ấn tượng nhất
15/09/2021 - Vy Hoang Cong Nhut
Hằng ngày chúng ta bắt gặp các loại chữ viết ở khắp mọi nơi, trên bìa gói bánh snack, bảng giá, bảng quảng cáo trên đường với những kiểu chữ dày mỏng khác nhau. Những ý tưởng chữ viết thông thường có thể khơi dậy cảm hứng thiết kế typography cho bạn và bạn có thể tìm thấy chúng ở bất cứ đâu.

Hình 1: Các quy tắc thiết kế typography ấn tượng nhất bởi Mky
Trên thực tế, chúng ta thường xuyên bắt gặp rất nhiều typography, nhờ đó mà ta có thể nhận thức và hiểu rõ hơn về ứng dụng của các kiểu chữ trong cuộc sống .
Trước khi đi sâu hơn vào thiết kế typography, chúng ta hãy xem kiểu chữ là gì và nó đến từ đâu nhé.
1.Sơ lược về lịch sử typography
Thiết kế kiểu chữ hay typography design là nghệ thuật sắp xếp các chữ cái thành một thông điệp có ý nghĩa trong một bố cục dễ đọc và có tính thẩm mỹ. Đó là một yếu tố không thể thiếu trong thiết kế. Typography không yêu cầu nhà thiết kế vẽ các mẫu chữ của riêng họ, mà làm việc với các kiểu chữ đã có. Quá trình này đòi hỏi nhà thiết kế phải chọn kiểu chữ thích hợp (typeface), chọn chiều cao phần thân chữ (Point size), điều chỉnh khoảng cách giữa các ký tự và dòng, sau đó đưa ra một bố cục phù hợp.
Tuy nhiên, những điều trên có thể thực hiện nhanh chóng và dễ dàng bằng cách sử dụng máy tính xách tay, máy tính và thậm chí cả điện thoại. Nhờ công nghệ, typography và các quy tắc thiết kế đang dần được đổi mới bởi các nhà thiết kế mới - với những ý tưởng sáng tạo đi trước thời đại làm chúng ta bất ngờ.

Hình 2: Thiết kế thông tin trông ấn tượng hơn với những kiểu chữ độc đáo? Theo andwalsh

Hình 3: Typography to đậm đơn giản luôn là một lựa chọn phổ biến. Theo Pentagram .
Tuy nhiên, đối với thiết kế typography thì công nghệ cũng không phải là tất cả. Kiểu chữ động được phát minh vào đầu thế kỷ 15 nhờ Johannes Gutenberg đã cách mạng hóa typography. Khi đó, hàng loạt vật liệu in ấn đã ra đời nhằm phục vụ cho kiểu chữ mới này. Tuy nhiên, ngay cả trước khi kỹ thuật in ấn tồn tại, người ta vẫn sản xuất sách hoặc áp phích bằng chữ viết tay. Nghĩa là con người luôn tạo ra các thông điệp truyền đạt đến đối tượng mục tiêu bất chấp việc thiếu giấy và công nghệ viết phù hợp. Minh chứng là các nền văn minh cổ đại thường chạm khắc ký tự ngôn ngữ của họ vào đá hoặc gỗ.
Nếu nhìn vào sự phát triển của typography và tất cả các công cụ, kỹ thuật được sử dụng cho đến nay, chúng ta sẽ nhận thấy có một sự cạnh tranh giữa kỹ thuật kiểu chữ thủ công và công nghệ. Tuy nhiên ngày nay, việc sáng tạo kiểu chữ thủ công và nhờ vào công nghệ đang cùng tồn tại và bổ trợ cho nhau. Từ đó, tạo ra những thiết kế mới lạ độc đáo, thúc đẩy một giai đoạn khám phá typographic phát triển không ngừng.
2. Các thuật ngữ thiết kế typography bạn cần biết
2.1 Phong cách
Chữ cái có nhiều hình dạng và phong cách khác nhau. Việc phân loại chúng có thể là một thách thức vì có nhiều yếu tố cần xem xét: nét chữ, nguồn cảm hứng tạo ra nó, xuất hiện vào thời điểm nào và cách sử dụng chúng. Để đơn giản, chúng tôi thường đề cập đến ba loại phong cách chính sau đây:
2.2 Serif
Các kiểu chữ serif đầu tiên được lấy cảm hứng từ thư pháp truyền thống và được gọi là Nhân văn (Humanist) hoặc Phong cách cổ (Old Style). Phong cách này được đặc trưng bởi hình thức nét chữ mềm mại, tròn trịa và nét chữ mỏng.

Hình 4: Kiểu chữ Serif
Vào khoảng giữa thế kỷ 18, một kiểu serif mới đã xuất hiện, mà ngày nay chúng ta gọi là Transitional (chuyển tiếp). Phong cách này đánh dấu sự chuyển tiếp giữa phong cách Humanist và Modern, vì vậy nó kết hợp một chút đặc điểm của cả hai phong cách.

Hình 5: Kiểu chữ Transitional
Tiếp đó, vào cuối thế kỷ 18 và đầu thế kỷ 19, một phong cách serif độc đáo mới đã ra đời: Modern. Chúng ta có thể nhận ra phong cách này bởi sự tương phản giữa đường nét thanh, đậm rõ rệt của kiểu chữ:

Hình 6: Kiểu chữ Modern
Với sự phát triển của quảng cáo trong thế kỷ 19, kiểu chữ Egyptian hay Slab Serifs ra đời. Nhờ vẻ ngoài thanh lịch với đường nét dày dặn vừa phải, kiểu chữ này thường được ưu tiên dùng cho các thông điệp thương mại.

Hình 7: Kiểu chữ Slab
Sans serif
Kiểu chữ Sans serif trở nên phổ biến trong thế kỷ 20 và bị ảnh hưởng một phần bởi phong cách thư pháp nên cũng hay được gọi kiểu chữ Humanist. Với kiểu chữ này, bạn có thể thấy độ dày nét chữ giảm đi, đường nét mềm mại, tạo nên một tổng thể kiểu nhẹ nhàng cho người xem.

Hình 8: Sans serif cũng được xem là kiểu chữ Humanist
Vào giữa những năm 1900, Helvetica đã được tạo ra, đặt tiêu chuẩn cho các serifs sans phong cách Transitional. Các chữ cái này đều và cứng hơn so với các chữ được sử dụng trước đây và được tạo bằng công nghệ.

Hình 9: Sans serif theo phong cách Transitional
Tiếp theo, chúng ta cùng tìm hiểu kiểu Geometric sans serifs khá giống với Modern serifs. Chúng được xây dựng dựa trên các dạng hình học (ví dụ như chữ O dựa trên hình tròn) và đỉnh của các chữ cái như A hoặc N sở hữu những đường nét sắc cạnh cá tính.

Hình 10: Mô phỏng kiểu chữ Geometric
Chữ viết tay (Cursive)
Chữ viết mô phỏng theo phong cách viết tay (Script) và thư pháp (calligraphic) dễ dàng bắt gặp, từ kiểu dáng đẹp và trang trọng đến kiểu viết tùy hứng và phổ biến.

Hình 11: Mô phỏng kiểu chữ viết tay
Kiểu chữ nét dày Brush gần giống với Scripts, nhưng chúng lấy cảm hứng từ các ký tự viết bằng cọ. Điều này làm cho chúng trở nên dày dặn và kém thanh lịch hơn.

Hình 12: Mô phỏng kiểu chữ nét dày Brush
Cuối cùng, phong cách Gothic hay Blackletter lấy phong cách thư pháp làm nền tảng, các nét móc và cong của ký tự đều ảnh hưởng bởi kiểu thư pháp. Phong cách này được phát triển từ kiểu Carolingian nét nhỏ, và đến giữa thế kỷ 12, một phong cách mới đã được tạo ra với những đường nét chữ thẳng và góc cạnh.

Hình 13: Kiểu chữ Blackletter
2.3 Font chữ so với typeface
Chắc chắn rằng tất cả chúng ta đều đã từng nhầm lẫn về sự khác biệt giữa font chữ và typeface.
Một kiểu chữ - typeface (hay một họ các phông chữ tương tự nhau - font family) là thiết kế trực quan các ký tự, bao gồm nhiều định dạng phông chữ khác nhau. Về mặt trực quan, tập hợp các ký tự với cùng 1 phong cách thiết kế được gọi là phông chữ bao gồm: chữ cái, chữ số và các dấu. Phông chữ (font) chúng ta có thể cài đặt và sử dụng trong các thiết bị điện tử.
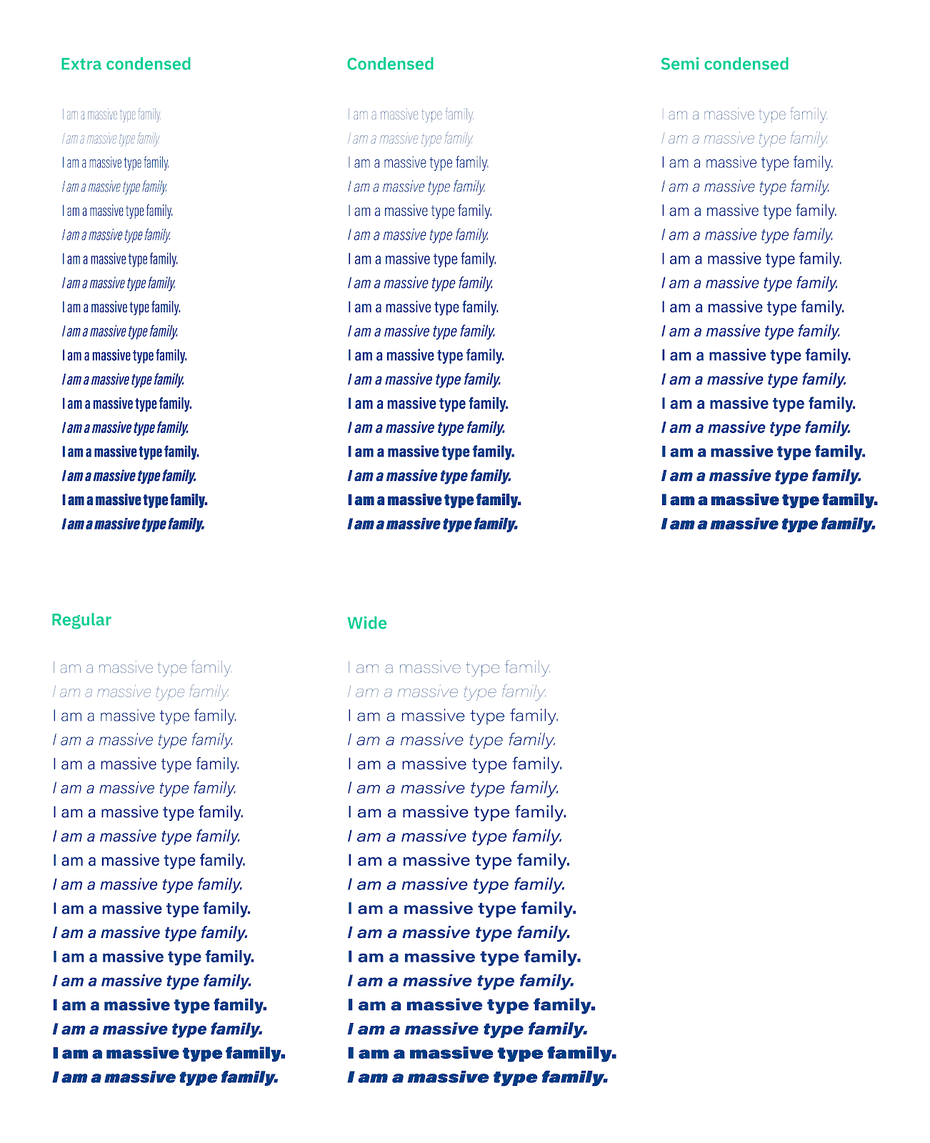
Một họ các phông chữ đầy đủ có thể có vô số kiểu: từ rất mỏng, rất mờ đến sắc nét, dày dặn, cực lớn được viết ở dạng chữ thường và in nghiêng.

Hình 14: Một kiểu chữ gồm nhiều phông chữ khác nhau
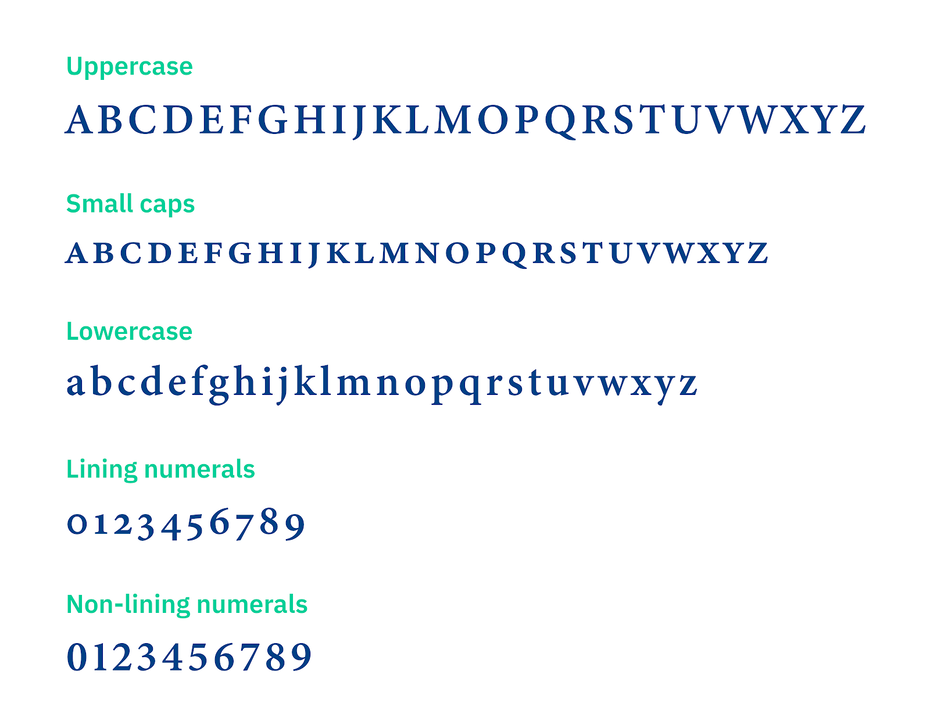
Bên cạnh đó, cũng có kiểu chữ viết hoa kích thước nhỏ (có chiều cao tùy chỉnh nhỏ hơn chữ hoa thông thường), chữ số lining và non-lining (nét chữ có đuôi kéo dài ra ngoài đường cơ sở) rất phù hợp với kiểu chữ in hoa kích thước nhỏ trên.

Hình 15: Kiểu chữ in hoa
2.4 Phân tích từng nét ký tự
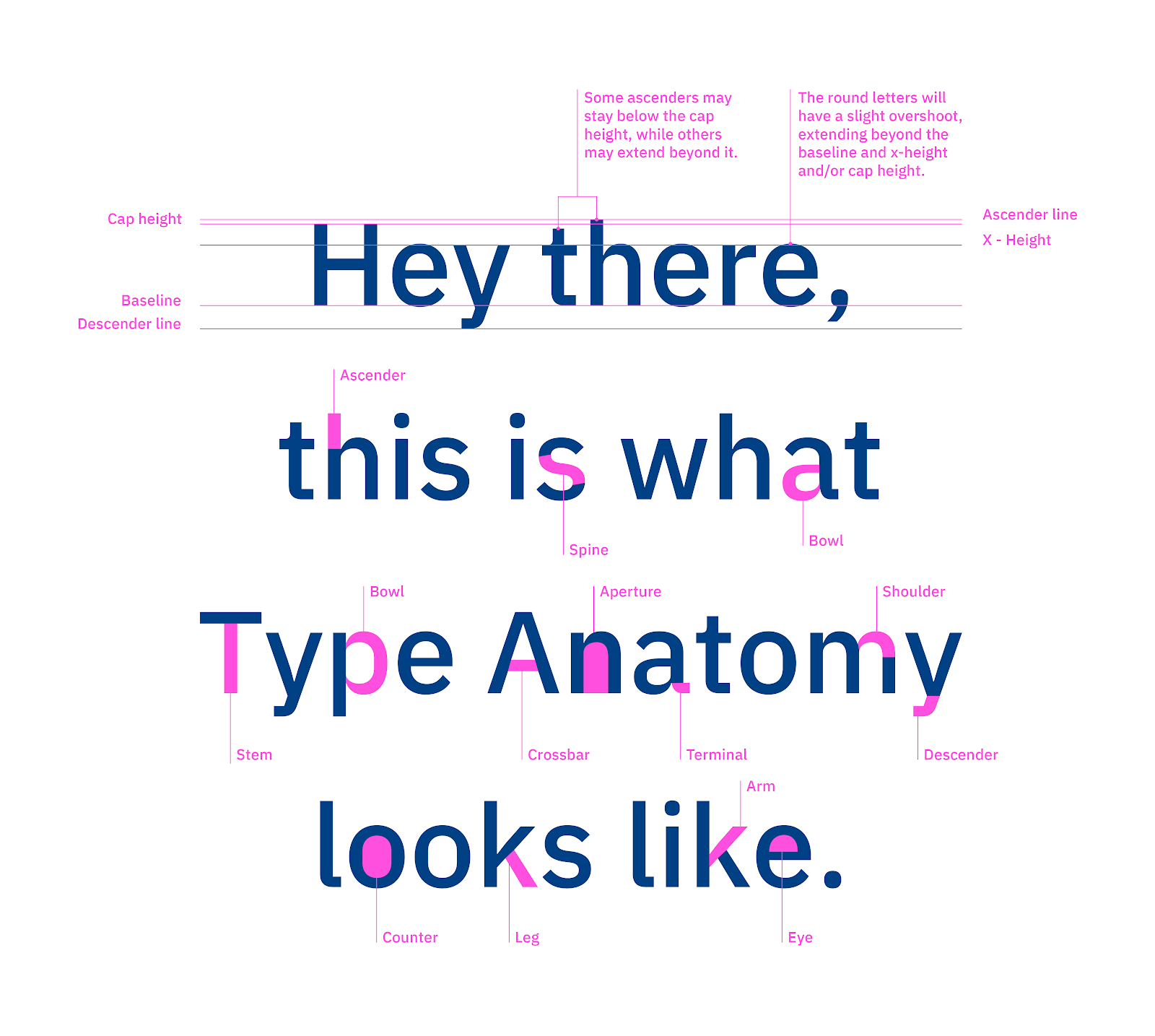
Việc phân tích các chữ cái khá phức tạp - mọi chi tiết và yếu tố nhỏ đều mang tính kỹ thuật riêng. Dưới đây là một số ví dụ:

Hình 16: Mô phỏng phân tích các phông chữ
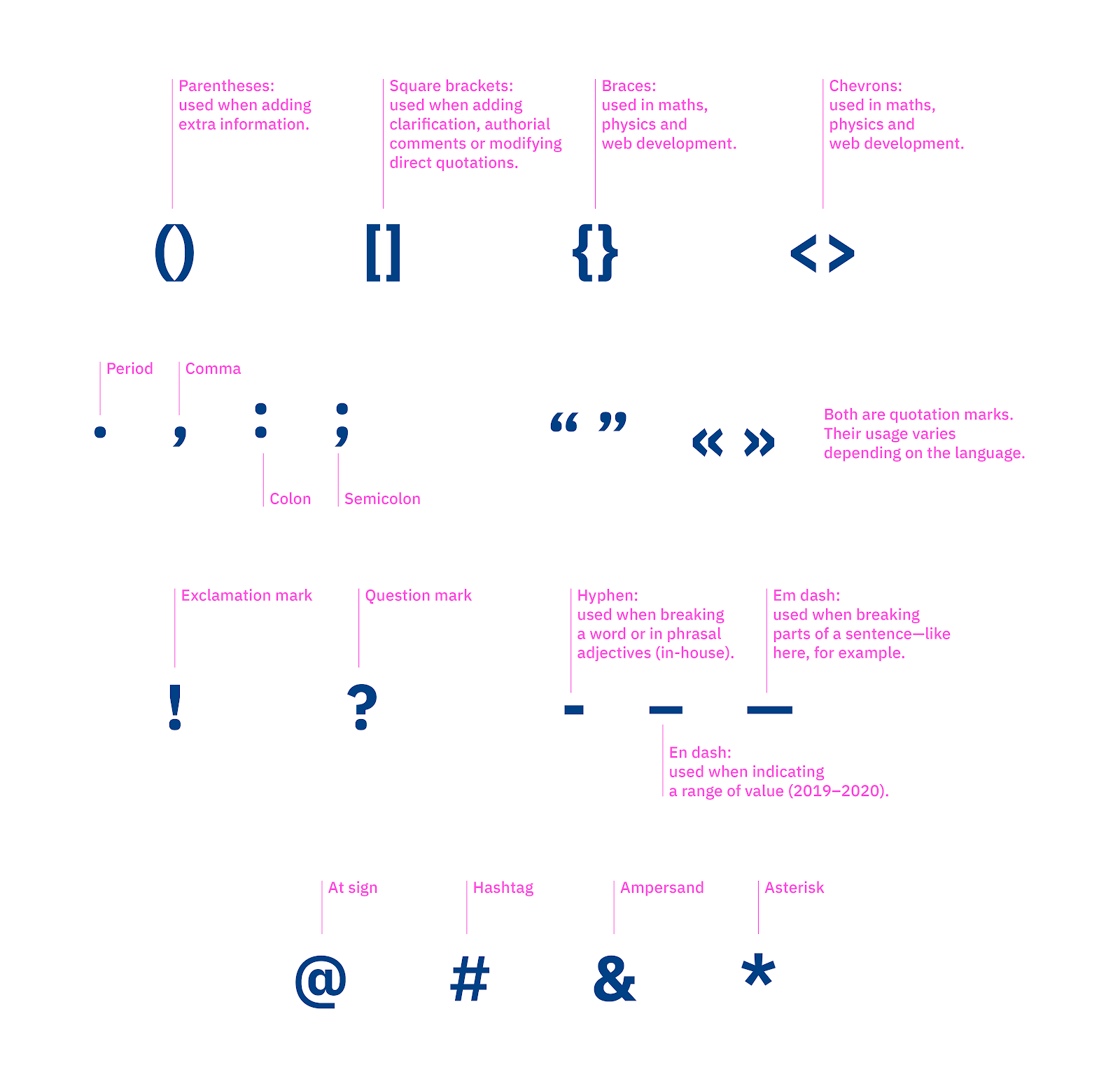
Và đây là một vài dấu câu, cùng với tên và chức năng của chúng:

Hình 17: Mô phỏng phân tích các dấu câu
3. Kỹ thuật tạo phông chữ ảo diệu - Typographic illusions
Những con chữ tuyệt vời không chỉ bởi vì chúng thể hiện rất nhiều cảm xúc, mà còn bởi vì chúng có khả năng đánh lừa thị giác của chúng ta. Hãy xem xét một vài kỹ thuật sử dụng ảo ảnh quang học (optical illusions) được tìm thấy trong thiết kế kiểu chữ:
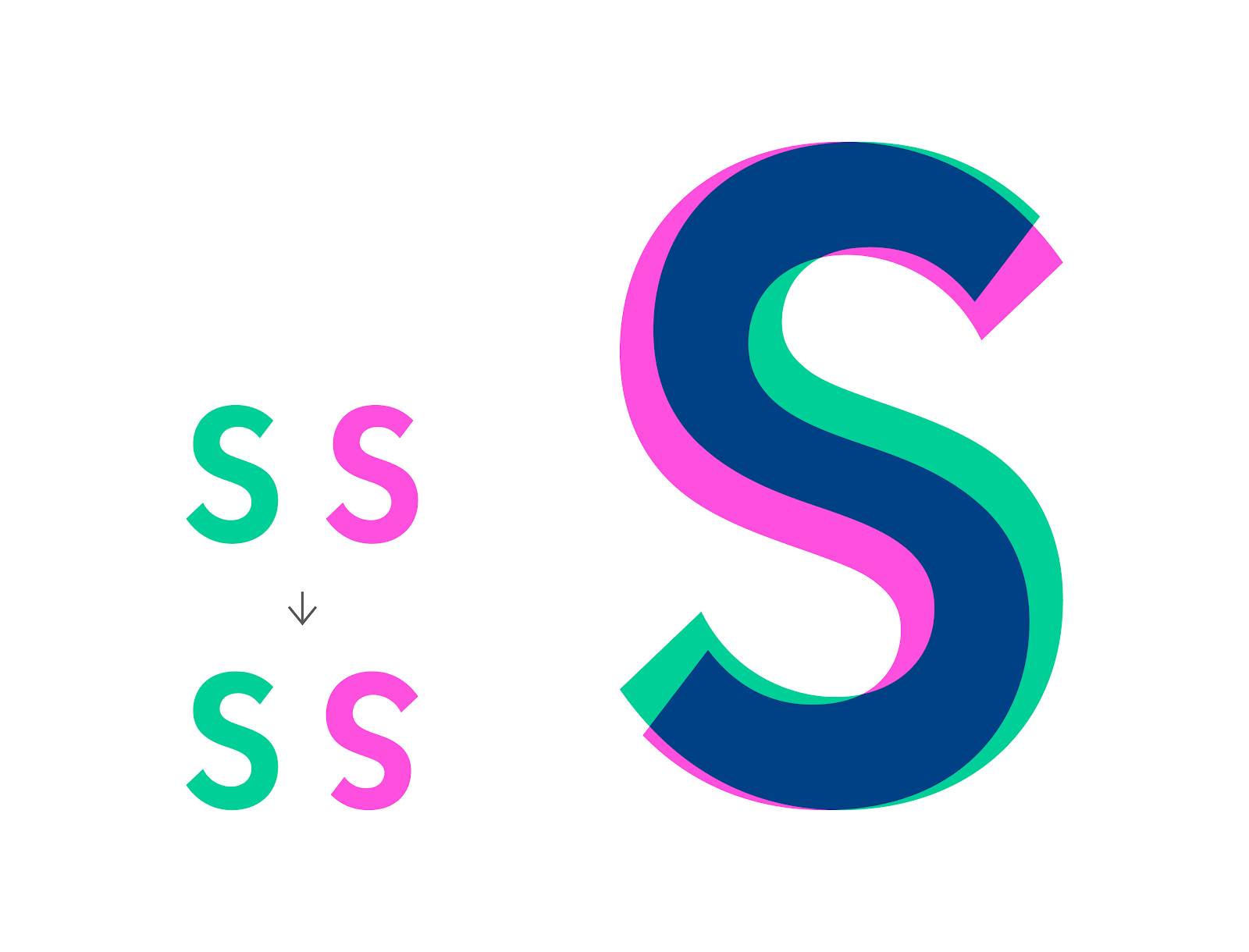
3.1 Ảo ảnh 1
Chữ S có vẻ giống như một chữ cái hoàn toàn đối xứng, phải không? Không phải đâu. Chỉ cần xoay nó 180° và bạn sẽ thấy rằng phần trên thực sự nhỏ hơn phần dưới nhằm mang lại sự chắc chắn và cân bằng về mặt trực quan.

Hình 18: Thiết kế chữ S với kỹ thuật ảo ảnh quang học
3.2 Ảo ảnh 2
Mặc dù tất cả các chữ cái dường như có cùng chiều cao, nhưng kích thước các ký tự tròn sẽ lớn hơn chút. Ví dụ, nếu viết chữ O với chiều cao đúng bằng đường ô vở thông thường (đường cơ sở giới hạn kích thước chữ) thì giao điểm của chữ O với đường cơ sở chỉ là 1 điểm duy nhất, trong khi viết chữ E - nét trên sẽ giáp hoàn toàn với đường cơ sở. Vì vậy về mặt kỹ thuật, cả hai chữ cái đều có cùng kích thước nhưng khi viết lên mặt giấy thì không cân xứng về chiều cao trực quan nên chúng ta cần viết chữ O to lên một chút để làm cho chúng bằng nhau về mặt thị giác.

Hình 19: Một số ký tự có kích thước khác nhau trong thiết kế phông chữ
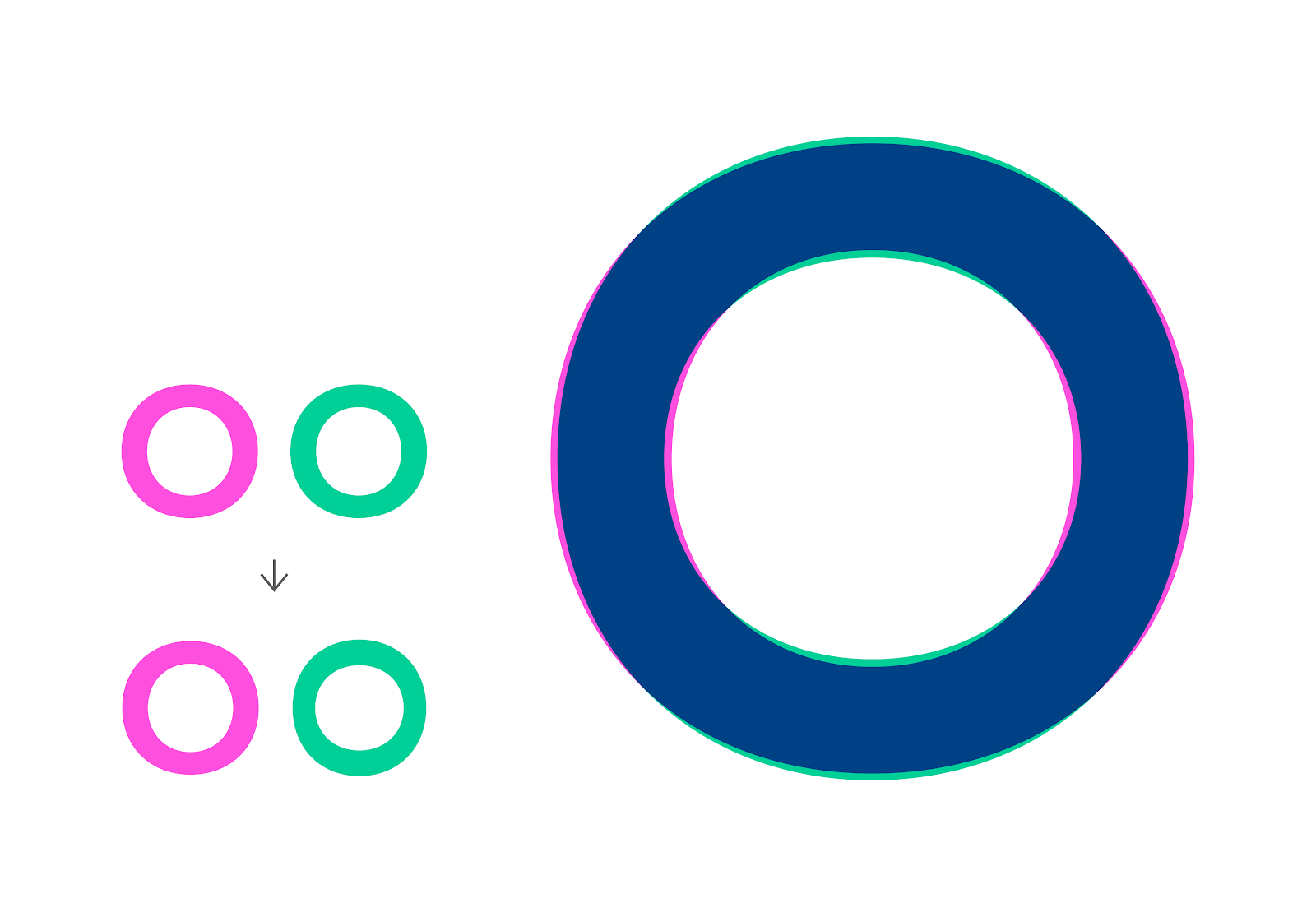
3.3 Ảo ảnh 3
Để làm chữ O trông được đối xứng và kích thước nét chữ đồng đều thì về mặt cấu trúc, ta cần lưu ý để kích thước đường nét không đồng đều. Nếu lật chữ O 90°, bạn sẽ nhận ra rằng các cạnh bên dày hơn một chút so với phần trên và dưới.

Hình 20: Hai bên chữ O thường có kích thước lớn hơn
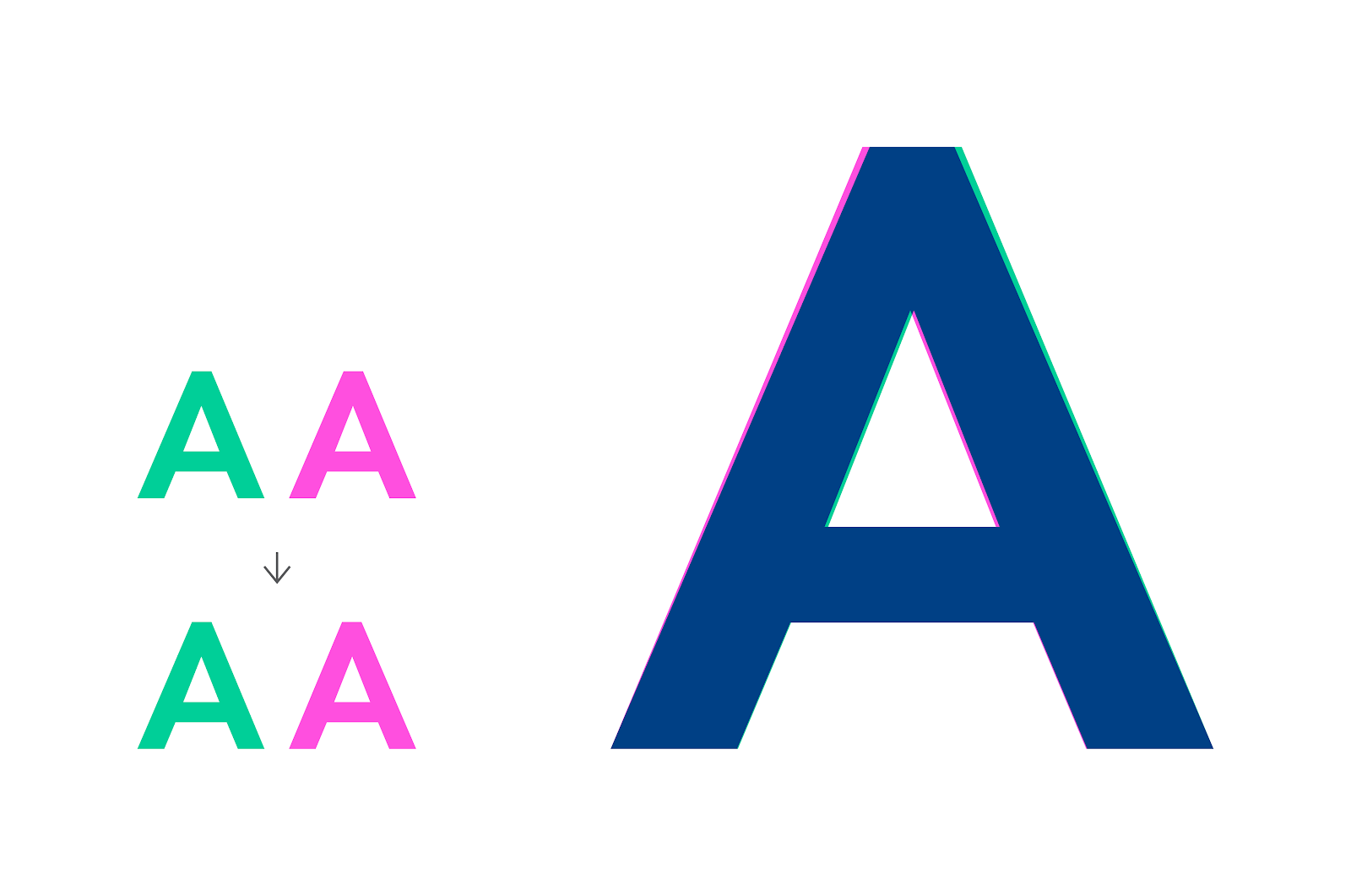
3.4 Ảo ảnh 4
Vì đang đề cập đến thủ thuật lật chữ cái, hãy thử làm tương tự với chữ A. Lật nó theo chiều ngang sẽ thấy rằng chữ cái có vẻ đối xứng này thực ra không đối xứng.
Như vậy, để biết chữ cái đó có đối xứng hay không bạn phải dùng một chút thủ thuật nhỏ để xác định. Ngay cả đi ngược lại quy tắc toán học về thiết kế thông thường, những quy tắc với nét kích thước khác nhau không đối xứng vẫn được sử dụng để mang lại cảm giác hài hòa về mặt trực quan cho phông chữ.

Hình 21: Ngay cả thiết kế chữ A cũng không đối xứng
3.5 Ảo ảnh 5
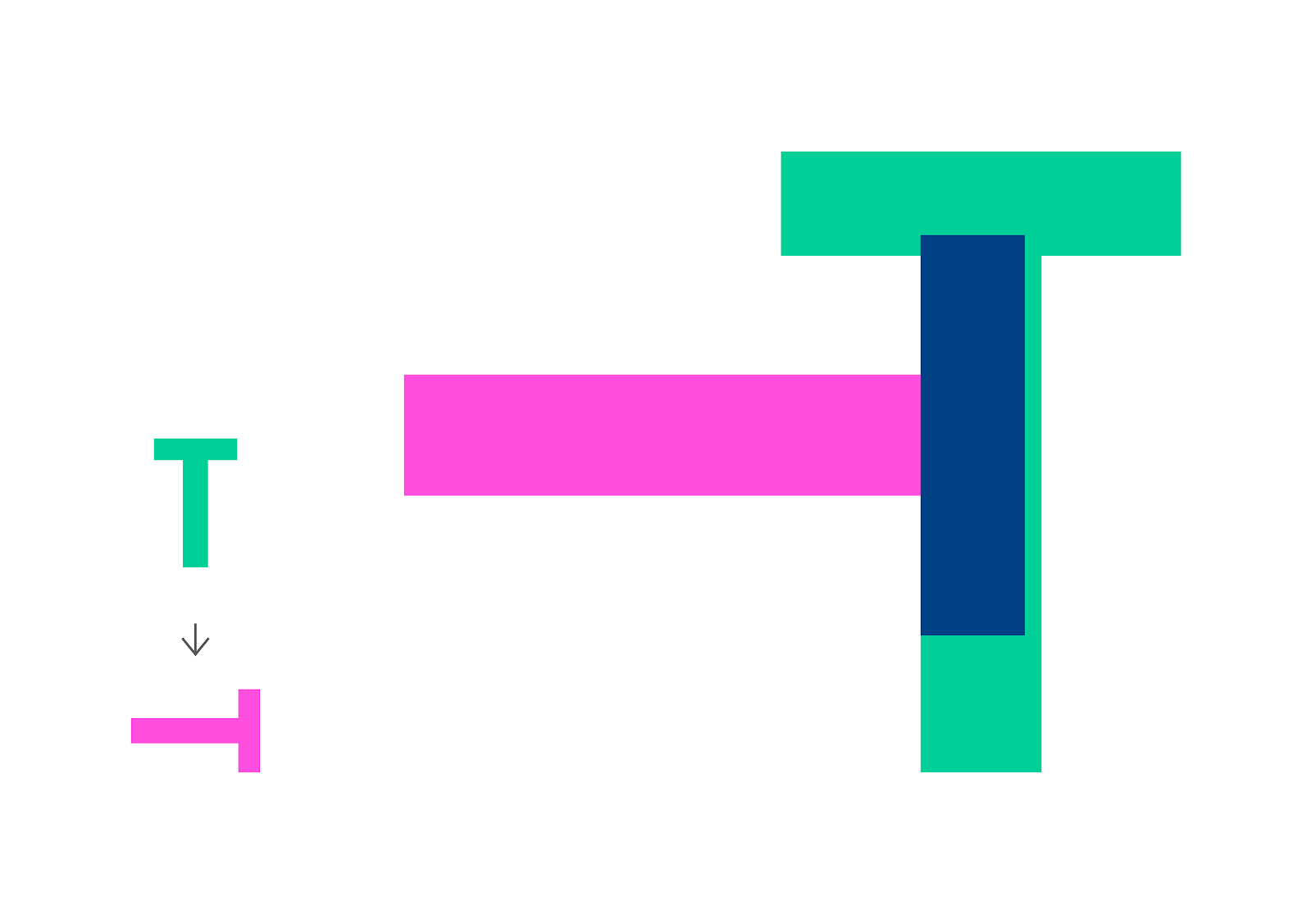
Đặc trưng của phong cách chữ thư pháp là nét trên mỏng, nét xuống dày và nét chéo lại mỏng. Quy tắc này áp dụng cho cả những chữ cái đơn giản và góc cạnh nhiều như chữ T chẳng hạn.

Hình 22: Thiết kế theo phong cách thư pháp
3.6 Ảo ảnh 6
Về mặt lý thuyết, người ta tưởng rằng các thanh ngang trong chữ E và A đã được căn giữa. Nhưng thực tế, để chữ cái trông cân đối thì các nét ngang này không hề được căn đều nhau. Bạn có thể thấy rõ rằng thanh ngang bị lệch tâm bằng cách lật ngược chữ cái.

Hình 23: Các thanh ngang không nằm ở trung tâm của ký tự chữ cái
3.7 Ảo ảnh 7
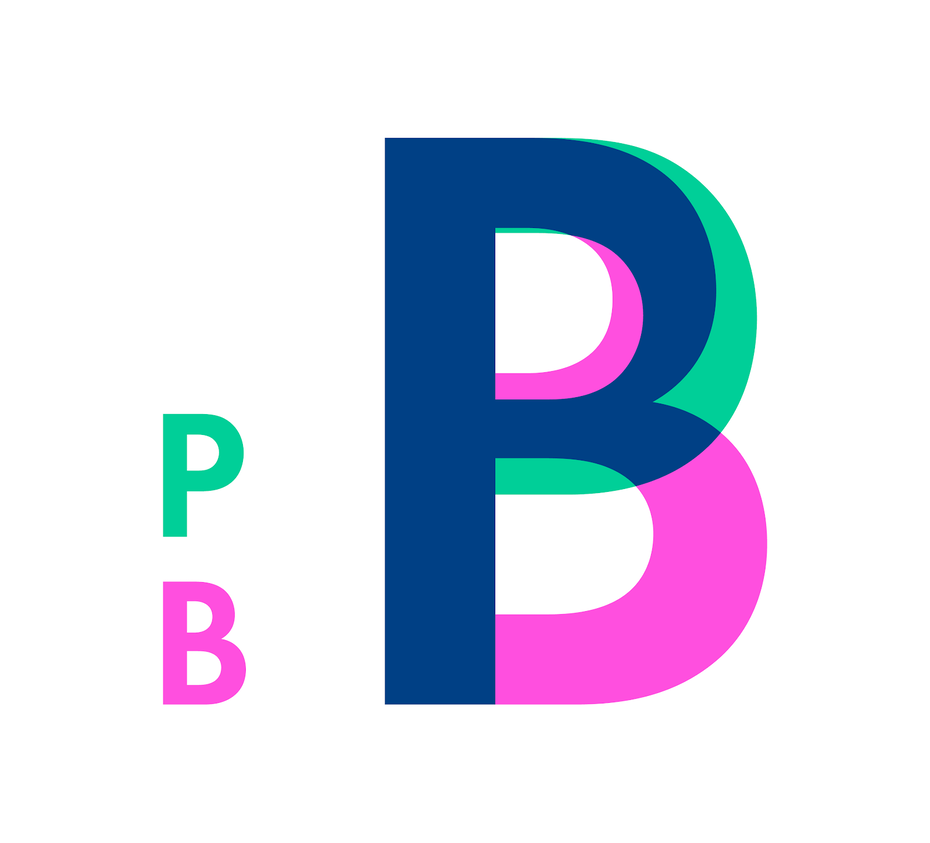
Các chữ cái B, P và R có hình dạng tương đối giống nhau, nhưng điều đó không có nghĩa là chúng có tỷ lệ giống nhau. Nét cong của chữ R cần phải mỏng hơn một chút để khi nối chân vào nó, nó sẽ không khiến tổng thể chữ cái bị quá dày. Trong khi nét cong phần trên chữ B cần phải nhỏ hơn nét cong ở phía dưới để tổng thể trông hài hòa hơn.

Hình 24: Các nét cong của P và R khá tương tự nhau

Hình 25: Các nét cong đầu trên của P và B khác nhau rõ rệt
4. Các quy tắc của thiết kế typography
Trong quá trình sáng tạo thiết kế typography, các quy tắc thường không được coi trọng và dễ bị bỏ qua. Tuy nhiên để vẫn giữ được thẩm mỹ thiết kế khi dù đi bỏ qua các quy tắc thì ta vẫn cần phải nắm vững các quy tắc trước đã.
Khi làm việc với typographyvà sắp xếp các đoạn nội dung văn bản trên một trang, ta cần chú ý đến một số yếu tố đảm bảo rằng kiểu chữ thiết kế rõ ràng các nét và dễ đọc cho người xem. Tuy nhiên, trừ khi bạn đang thiết kế poster typographic mang ý nghĩa trừu tượng hướng đến tính nghệ thuật nhiều hơn là dành cho phần đông đối tượng khán giả thì không thể đánh giá theo tiêu chí rõ ràng, dễ đọc trên.
Nhưng nếu bạn thiết kế và sắp xếp chữ cho đoạn văn bản dài nhằm thu hút người xem mà còn thực sự miêu tả thông điệp một cách đơn giản, bạn cần phải cân nhắc nhiều yếu tố phù hợp cho thiết kế của mình.
4.1 Căn chỉnh
Căn chỉnh văn bản là sắp xếp nội dung văn bản trên một trang so với kích thước của trang. Có 4 kiểu căn chỉnh nhưng hiệu quả căn chỉnh của chúng chỉ đơn giản là có vẻ ngoài khác nhau và tạo cho người xem những cảm nhận riêng chứ không có kiểu nào tốt nhất cho tất cả các trường hợp.
Trái
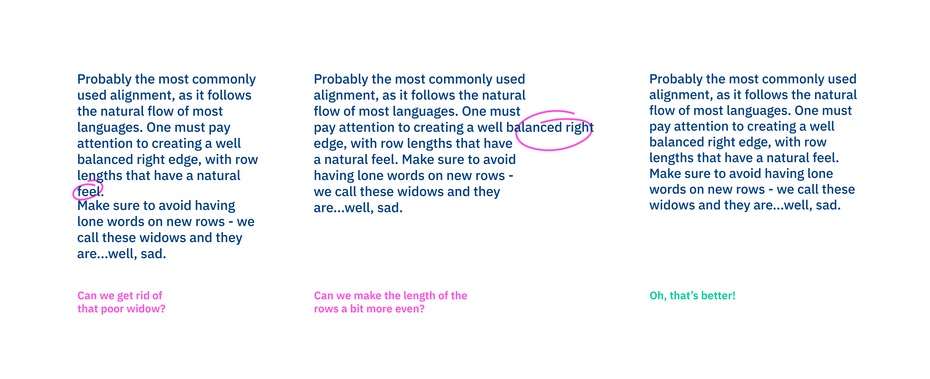
Đây có lẽ là cách căn chỉnh được sử dụng phổ biến nhất, vì nó tuân theo quy tắc đọc văn bản của hầu hết các ngôn ngữ. Tuy nhiên khi sử dụng, ta phải chú ý căn chỉnh các lề chữ cạnh phải với độ dài các hàng có cảm giác đồng đều tự nhiên và tránh để các từ đơn lẻ trên các hàng mới.

Hình 26: Căn lề trái phù hợp với quy tắc đọc văn bản của hầu hết các ngôn ngữ
Phải
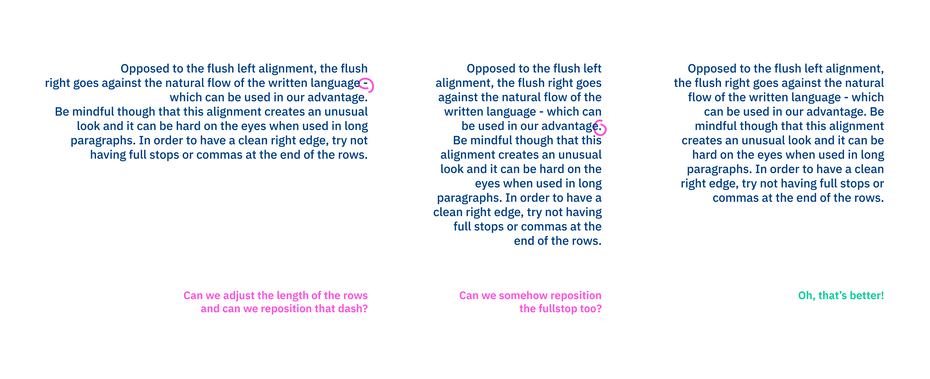
Trái ngược với căn lề trái, lề phải ngược lại với hướng đọc của hầu hết loại ngôn ngữ, nhưng đây cũng có thể là một lợi thế để tạo nét độc đáo. Tuy nhiên, hãy lưu ý rằng căn phải tuy khác lạ nhưng cũng khó đọc hơn, đặc biệt trong các đoạn văn dài. Mẹo để căn phải là không để các dấu chấm và phẩy ở cuối hàng nhằm giúp người xem thấy sự ngắt câu rõ ràng hơn.

Hình 27: Căn lề phải tạo nét độc đáo cho thiết kế văn bản
Căn giữa
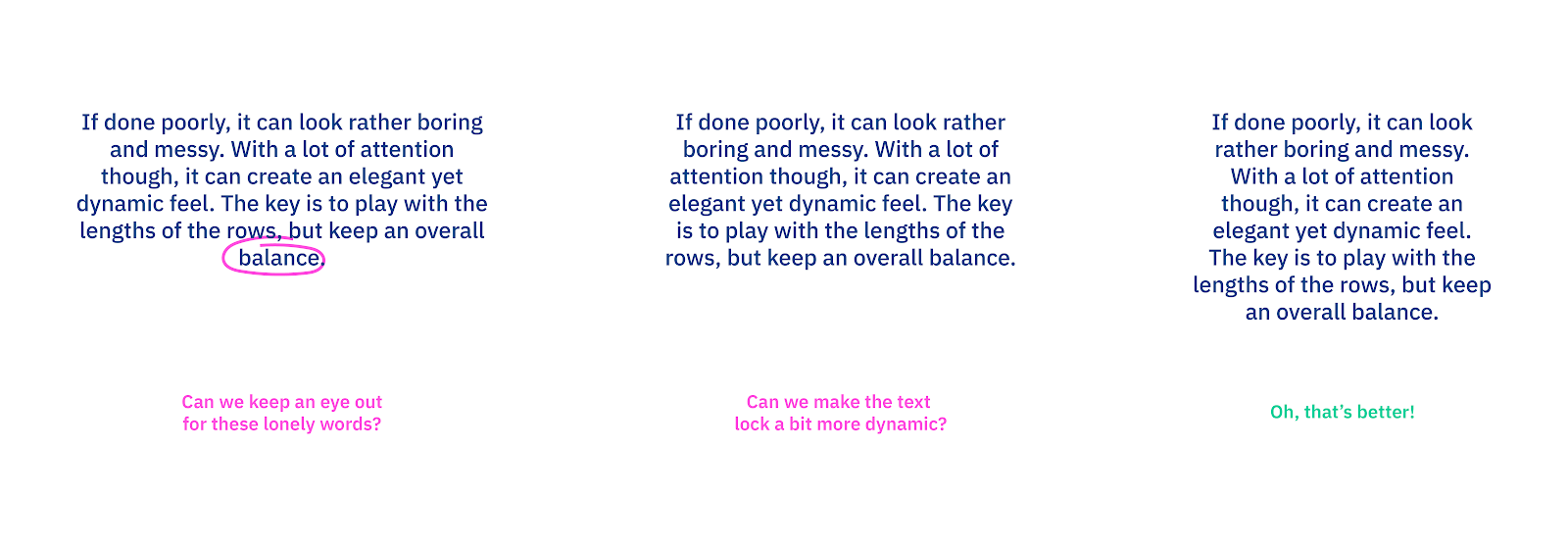
Trong vài trường hợp, chọn căn giữa có thể làm văn bản trông nhàm chán và lộn xộn. Tuy nhiên nếu có thể cân bằng lượng chữ mỗi hàng trong khi vẫn duy trì sự đối xứng trên dưới thì sẽ tạo nên 1 đoạn văn bản gọn gàng, dễ nhìn về mặt trực quan.

Hình 28: Cân bằng lượng chữ mỗi hàng trong khi căn giữa
Căn đều 2 bên
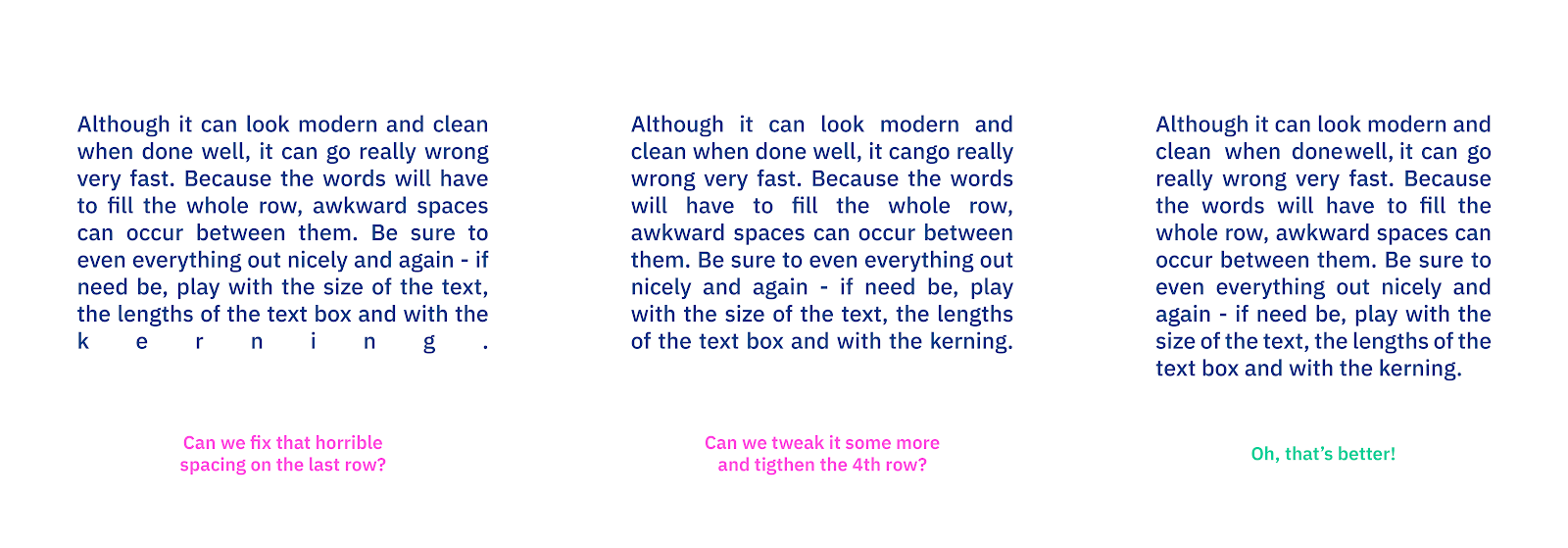
Căn đều 2 bên mang đến cảm giác hiện đại và trang trọng, nhưng đây cũng có thể là điểm yếu. Nguyên nhân vì nếu đoạn văn bản quá ngắn thì sẽ xuất hiện nhiều khoảng trống khó hiểu trong văn bản. Hãy chắc chắn các chữ được căn đều đẹp với độ dài vừa đủ giữa các từ và ký tự.

Hình 29: Các chữ nên được căn đều đẹp với độ dài vừa đủ giữa các từ và ký tự
4.2 Tracking
Quá trình điều chỉnh khoảng cách tổng thể giữa các chữ cái trong 1 từ bất kỳ được gọi là tracking. Trong hầu hết các trường hợp, người ta sẽ áp dụng tracking tích cực hơn là tiêu cực, để tạo ra một bố cục thoáng và rộng hơn.
Cỡ chữ văn bản càng lớn thì khoảng cách giữa các chữ cái càng lớn và do đó cần giảm tracking xuống. Tương tự, nếu kích thước văn bản nhỏ hơn, chúng ta cần tăng lượng tracking lên.

Hình 30: Nếu kích thước văn bản nhỏ hơn, chúng ta cần tăng lượng theo dõi
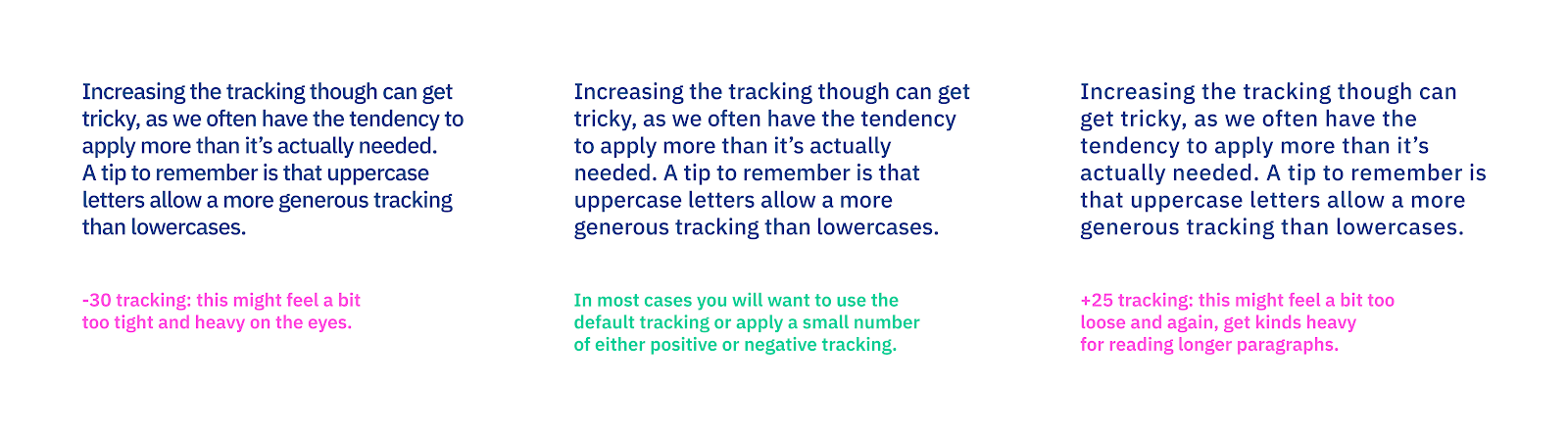
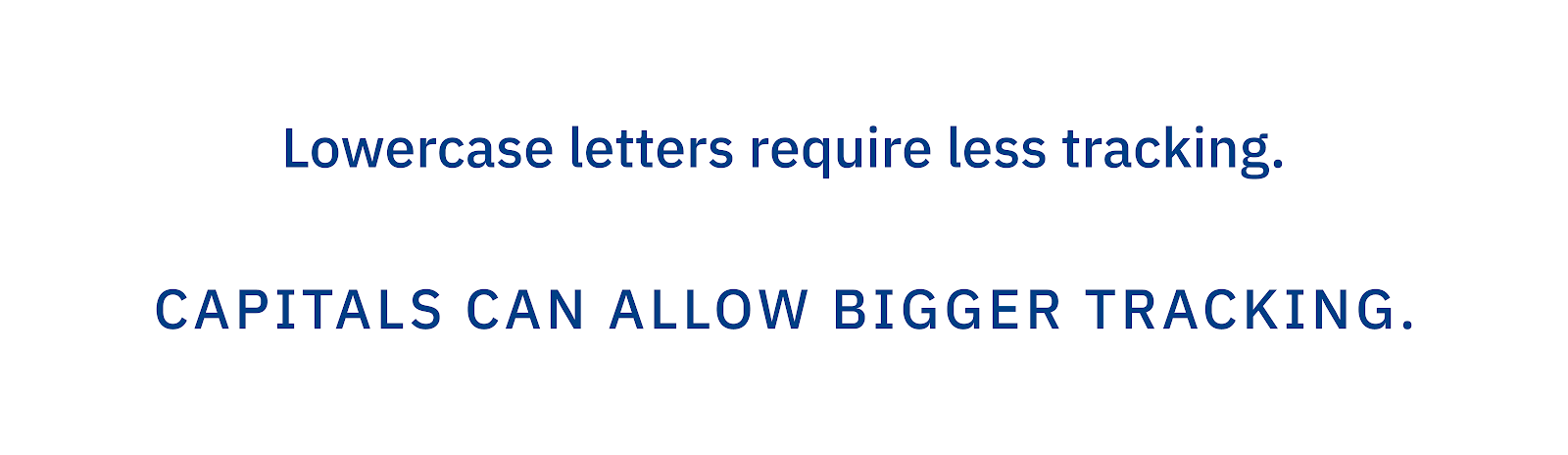
Việc tăng tracking có thể trở nên phức tạp vì chúng ta thường có xu hướng tăng nhiều hơn mức cần thiết. Một mẹo cần nhớ là khoảng cách các ký tự (lượng tracking) in hoa thường lớn hơn ký tự viết thường.

Hình 31: Khoảng cách các ký tự in hoa thường lớn hơn ký tự viết thường
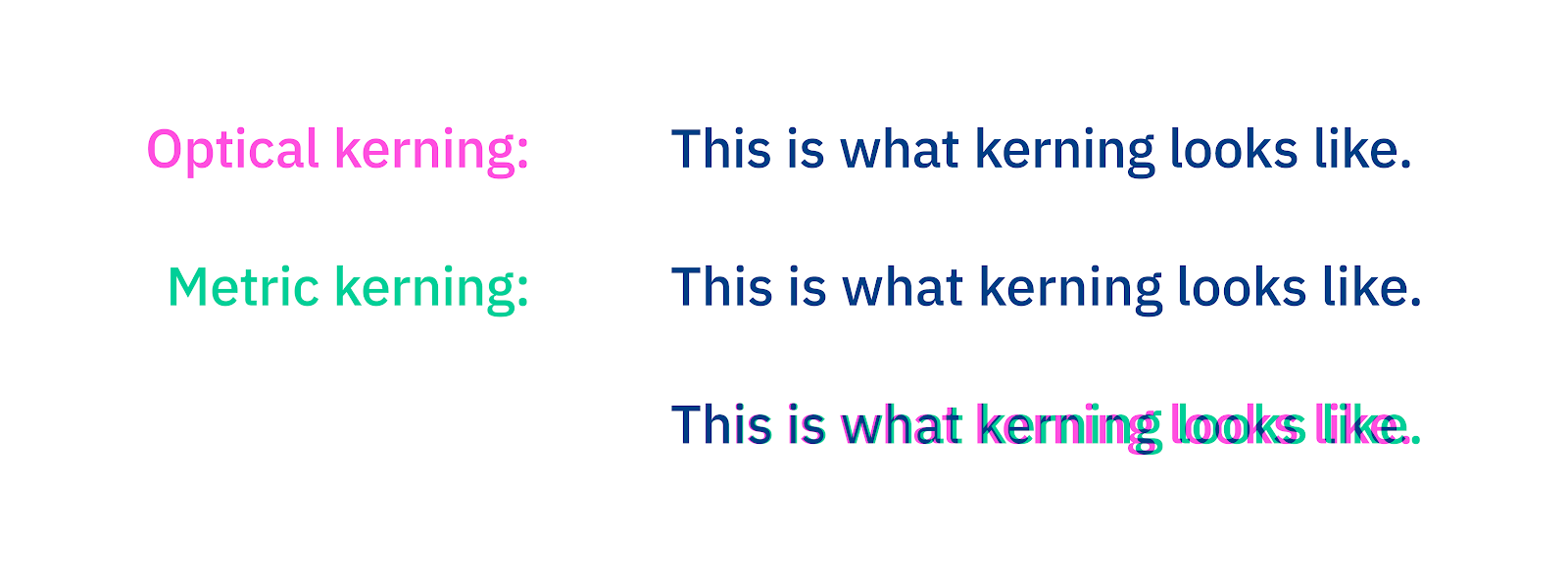
4.3 Kerning
Kerning đề cập đến việc sửa đổi khoảng cách giữa các chữ cái riêng lẻ trong cùng một font - phông chữ. Mặc dù trong hầu hết các trường hợp, chúng ta có thể bỏ qua việc áp dụng tracking, nhưng đôi khi ta cũng cần phải tự căn chỉnh vài chữ cái riêng lẻ khi sử dụng cùng 1 font. Những khoảng trống kerning này thường xuất hiện ở các dạng chữ cái như A, W, V, T.
Dưới đây là một bài test đề kiểm tra kỹ năng kerning - điều chỉnh ký tự trong một bộ font của bạn!
Nếu chúng ta làm việc với các typography được thiết kế hoàn chỉnh thì sẽ không phải áp dụng kerning quá nhiều. Ngược lại nếu cần sử dụng kerning, ta có thể dùng kỹ thuật kerning quang học - optical kerning (thực hiện bởi một phần mềm thiết kế) hoặc kerning số liệu - metric kerning (tự động kerning đã được thiết lập sẵn cho mỗi font chữ) trong ứng dụng chỉnh sửa thiết kế nào đó. Ngoài ra, ta có thể kerning theo cách thủ công (sử dụng trực giác và kinh nghiệm của mình).

Hình 32: Một số cách kerning thường gặp
Bạn nên phân tích các phông chữ trước khi chọn một phương pháp kerning phù hợp với mục đích nhất. Nguyên nhân vì kỹ thuật kerning phù hợp với những phông chữ riêng chứ không phải mọi phông chữ.
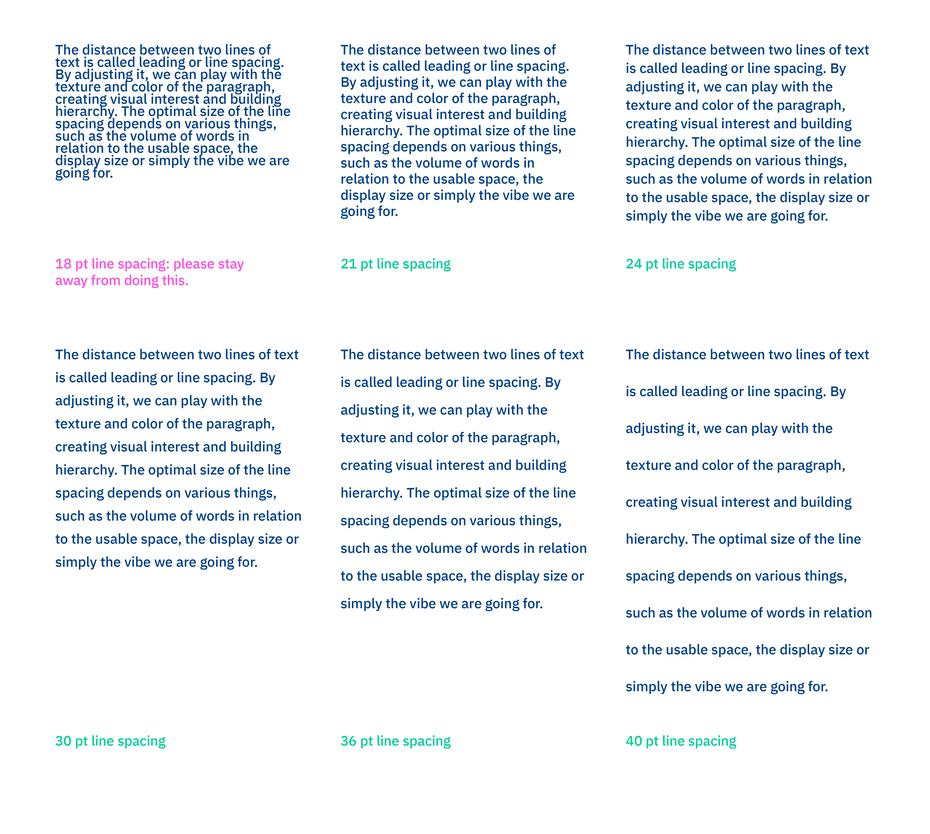
4.4 Leading
Khoảng cách giữa các dòng trong một đoạn văn bản được gọi là Leading. Bằng cách điều chỉnh chỉ số của leading, ta đang tùy chỉnh kết cấu của đoạn văn trông rõ ràng và phân tầng các đoạn văn bản cũng dễ hơn. Kích thước tối ưu của khoảng cách dòng phụ thuộc vào nhiều thứ khác nhau, chẳng hạn như khối lượng từ trong đoạn văn sẽ ảnh hưởng tới không gian khả dụng, kích thước hiển thị khối văn bản hoặc đơn giản là tính thẩm mỹ của đoạn văn bản mà chúng ta đang hướng tới.

Hình 33: Căn chỉnh dòng sao cho phù hợp với kích thước đoạn văn tổng thể
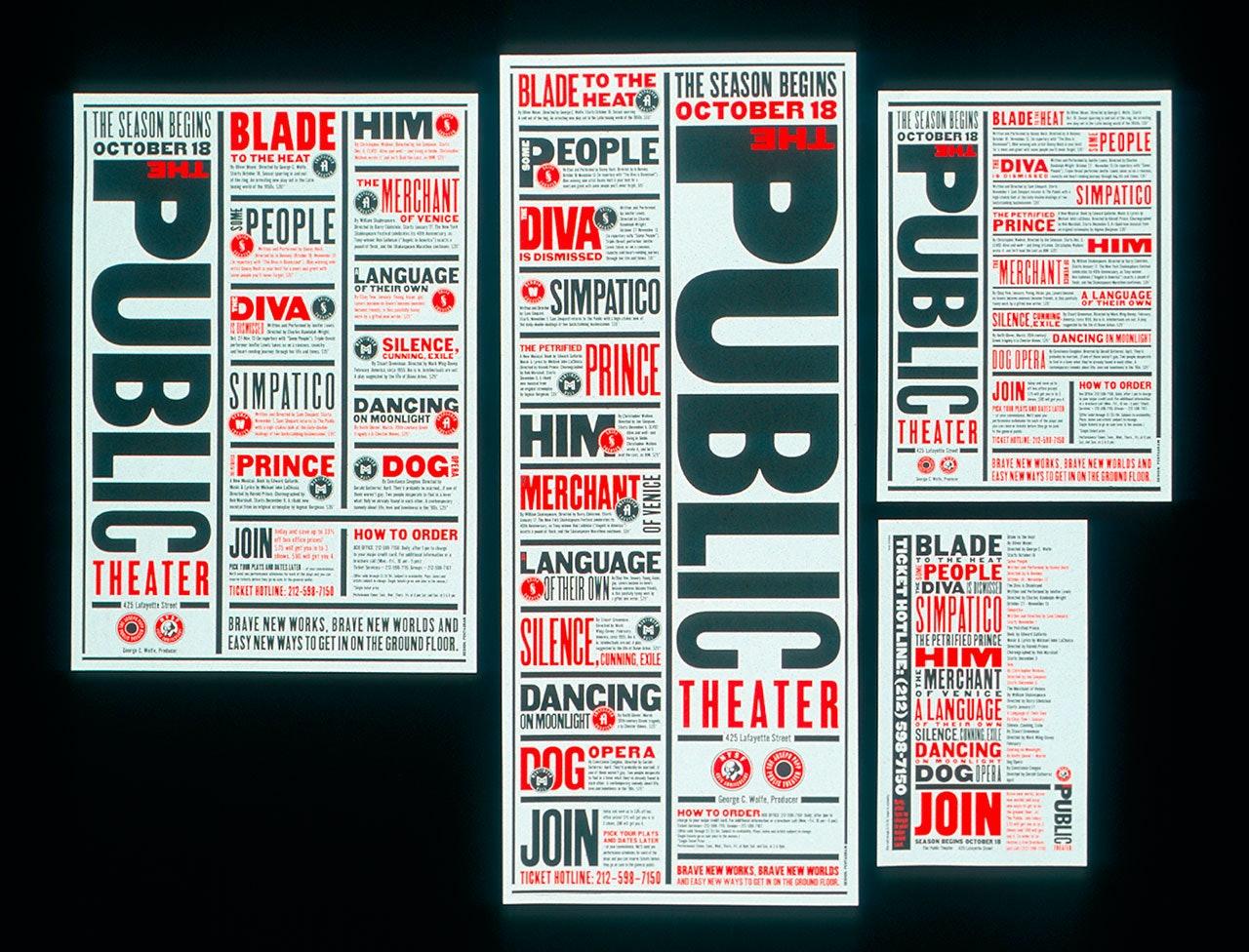
4.5 Hệ thống cấp bậc
Hệ thống phân cấp giúp tạo ra hiệu quả thu hút và hướng mắt người xem trên toàn bộ trang văn bản. Từ đó làm cho quá trình đọc hiểu văn bản dễ dàng và trực quan hơn rất nhiều. Cách rõ ràng và dễ dàng nhất mà chúng ta có thể tạo ra một số hệ thống phân cấp là chỉnh kích thước chữ khác nhau.
Chẳng hạn như điều chỉnh một chữ cái, khoảng cách dòng hoặc bằng cách điều chỉnh kích thước văn bản để phân cấp cho trang văn bản. Mặt khác, bạn có thể kết hợp các phong cách chỉnh sửa văn bản, màu sắc khác nhau hoặc sử dụng các ký tự đặc biệt, cách căn chỉnh và bố cục khác nhau để phân cấp.
Để sắp xếp thứ tự văn bản ưu tiên trong văn bản phân cấp, bạn cần xác định chất liệu để in văn bản là in ra giấy hay hiển thị trên thiết bị điện tử. Nếu là báo in thì có nhiều đoạn văn bản không? Bìa tạp chí có tiêu đề chính và một số tờ ngắn hơn trình bày nội dung của tạp chí? Hay poster chỉ có ít tiêu đề và một số thông tin, chẳng hạn như ngày tháng và địa điểm? Nếu là dành cho web, mục tiêu của chúng ta với trang là gì: độ dài của văn bản chúng ta cần hiển thị là bao nhiêu và chúng ta đang thiết kế nó cho ai xem?

Hình 34: Chúng ta không thể nói về typography mà không đề cập đến hệ thống phân cấp văn bản mà Paula Scher tạo ra cho Public Theater
Tuy nhiên, việc sử dụng hệ thống phân cấp không phải lúc nào cũng nhằm làm nổi bật các phần nhất định của văn bản. Bạn có thể sử dụng hệ thống phân cấp để tạo ra các bố cục thu hút về mặt trực quan với nhiều điểm độc đáo khác nhau bằng cách thay đổi trọng lượng, màu sắc và kích thước của ký tự văn văn bản.
Những hình ảnh dưới đây là ví dụ để xây dựng hệ thống phân cấp phù hợp mà không làm người xem rối mắt:
Hình 35: Ví dụ hoàn hảo về hệ thống phân cấp rõ ràng, đơn giản chỉ với tiêu đề, văn bản nội dung và chú thích hình ảnh. (erdem özsaray)
Hình 36: Dạng văn bản phân cấp không chỉ để phân loại thông tin mà cũng giúp tạo hình ảnh hấp dẫn. (Macmillan)
Hình 37: Phân cấp để tạo hiệu ứng văn bản hình cầu vồng khi thay đổi dần dần độ đậm nhạt của chữ. (Typografische Monatsblätter)
4.6 Grid
Một trong những yếu tố quan trọng nhất khi làm việc với nội dung văn bản là thiết kế theo dạng lưới - grid. Sử dụng grid nghĩa là các thông tin sẽ hiển thị theo dạng khối và hình thành một khung có nhiều khối thông tin bên trong. Từ đó, bạn có thể tùy chỉnh tốt hơn các phần tử văn bản trên trang của mình.
Với việc sử dụng đúng lưới, bạn cũng có thể tạo các bố cục thu hút ánh mắt người xem, giúp thông tin dễ dàng được tiếp thu hơn. Mặt khác, tùy theo mục đích và sở thích, bạn có thể chọn các dạng trình bày bằng lưới khác nhau từ đơn giản đến phức tạp.
Hình 38: Khoảng trống lớn ở giữa và hai khoảng trống nhỏ giúp làm đoạn văn bản trông thú vị hơn rất nhiều. Theo Süddeutsche Zeitung
Ở hình minh họa trên, mặc dù tổng thể grid cho bố cục này khá đơn giản và cố định, nhưng về tổng thể, khoảng trống lớn ở giữa và hai khoảng trống nhỏ giúp làm đoạn văn bản trông thú vị hơn rất nhiều.
Một điều rất quan trọng khác cần ghi nhớ khi sắp xếp thông tin trên trang là khoảng trắng - bạn nên học cách sử dụng các khoảng trắng cho hợp lý để nội dung trông hút mắt hơn.
Mặt khác, nhiều người muốn lấp đầy mọi góc của trang bằng văn bản hoặc hình ảnh nhưng chừa ra khoảng trắng thường là một ý tưởng hay. Điều này giúp người xem có không gian nghỉ trước khi đọc tiếp thông tin khác, đồng thời giúp bố cục chữ thông thoáng hơn và dễ tìm kiếm thông tin.
Hình 39: Các ví dụ đẹp về kiểu và khoảng trắng phối hợp với nhau để tạo ra một bố cục gọn gàng và thoáng mát. Theo Arbeitsform: Rochade
Hình 40: Không có gì sai khi tự do thiết kế bố cục nội dung, miễn là văn bản của bạn vẫn dễ đọc. Theo futuraproject.cz
5. Sức mạnh của kiểu chữ
Thiết kế kiểu chữ có sức ảnh hưởng lớn đến thông điệp cần truyền tải. Khi được sử dụng đúng cách — sự kết hợp thích hợp giữa kiểu dáng, kích thước, cấp bậc, kerning và leading — thì không gì bạn không thể diễn đạt chưa tốt được.
Từ những nội dung với thiết kế bố cục trang trọng và thanh lịch cho đến những tác phẩm năng động và hấp dẫn, bạn có thể làm bất cứ điều gì mà trí tưởng tượng của bạn có thể nghĩ ra.
6. Kết luận
Bằng cách hiểu các quy tắc và sự thật về các chữ cái và các cách áp dụng tùy chỉnh chữ cái khác nhau, bạn hoàn toàn có thể truyền tải những thông điệp thú vị giàu ý nghĩa tới khách hàng của doanh nghiệp. Nhưng những quy tắc này chỉ là trên lý thuyết. MangoAds rất khuyến khích bạn phá vỡ quy tắc để tiếp tục sáng tạo đổi mới hơn nữa! Bạn cần phải không ngừng học hỏi, thử nghiệm,, mắc sai lầm và tiếp tục bắt đầu lại. Bằng cách đó, bạn sẽ phát triển một phong cách riêng của bạn.
Bạn muốn tìm hiểu thêm về kiểu chữ? Hãy xem thêm về các xu hướng phông chữ mới nhất, cặp phông chữ và phông chữ logo tốt nhất được tổng hợp.
>>> Tìm hiểu thêm về: Dịch vụ thiết kế website từ MangoAds