Như đã nhắc ở các bài trước đó, typography là công cụ hỗ trợ truyền tải nội dung đến người dùng một cách hấp dẫn và thú vị. Typography đẹp giúp nâng cao trải nghiệm đọc của người dùng. Tuy nhiên, việc sử dụng kết hợp các loại typeface trong thiết kế typography có thể ảnh hưởng đến tốc độ tải trang, khả năng hiển thị của font… Để hạn chế những tác động không mong muốn này, các designer cần lưu ý trong quá trình sáng tạo typography? Cùng MangoAds tìm hiểu ở bài viết dưới đây!
Các font phổ biến trong thiết kế
Mọi typeface hoặc typeface family đều chứa một hoặc nhiều file font. Font là các file riêng lẻ chứa outline của tất cả các ký tự (hay là hình dáng thật của các chữ dưới dạng vector). Font là có ba định dạng phổ biến là TrueType (.ttf), OpenType (.otf) và Web Open Font Format (.woff).
- Font OpenType (OTF) chạy trên hệ điều hành Mac và Window, là sự kết hợp giữa các định dạng font PostScript và TrueType. Không những thế, OpenType có thể hỗ trợ nhiều ký tự hơn, nhiều ngôn ngữ, và khả năng sắp chữ nâng cao như small caps và ligature, tất cả trong một file.
- TrueType (.ttf) chạy trên hệ điều hành Mac và Window, là phần mở rộng file cho phông chữ TrueType, có kích thước lớn hơn các phông OTF và chỉ phụ thuộc duy nhất vào một bảng glyph. Ngoài ra, font TTF được đánh giá dễ làm hơn so với OTF
- Web Open Font Format (.woff) ra mắt năm 2009, là một wrapper có chứa font TrueType hoặc OpenType, nhưng có thể nén file xuống đáng kể cho người dùng. Những ưu điểm này giúp WOFF trở thành lựa chọn tối ưu, và các trình duyệt hỗ trợ nó ngày càng tăng.
Những yếu tố ảnh hưởng đến trải nghiệm người dùng
Loaded assets (các tài nguyên không có sẵn)
Những web font không thuộc hệ thống sẽ cần được tải về từ server để page có thể render được. Xu hướng thiết kế website hiện nay ưu tiên dùng file có kích thước nhỏ nhằm đẩy nhanh tốc độ kết nối. Do đó, các designer cần giữ số lượng font cần dùng ở mức tối thiểu nhằm duy trì page weight thấp nhất có thể. Nhờ việc giới hạn palette (bảng màu), bạn sẽ đảm bảo được tính thống nhất trong thiết kế và giúp tốc độ tải trang nhanh hơn.
Đăng tải font trong CSS lên server, mạng lưới phân phối nội dung (CDN), hoặc từ dịch vụ web font là cách cơ bản nhất để đưa chúng lên website. Tuỳ thuộc vào kích thước file font và tốc độ trình duyệt, người dùng đôi khi sẽ mất một chút thời gian để thấy được website ở font định dạng. Hoặc, họ có thể thấy page dưới định dạng font hệ thống. Designer hoàn toàn có thể điều chỉnh quá trình đăng tải và kiểm soát những điều người đọc sẽ thấy đầu tiên.
Web Font Loader
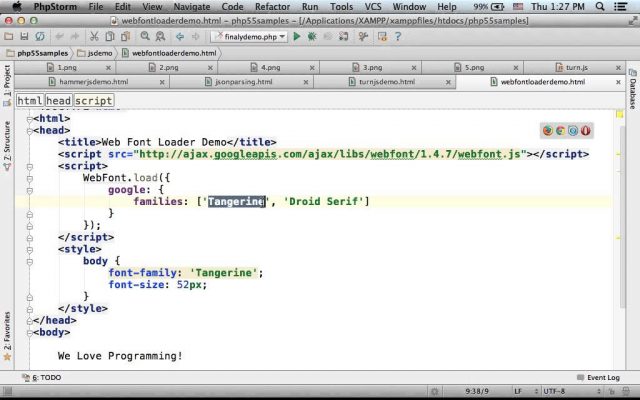
 Hình 1. Ví dụ Web Font Loader
Hình 1. Ví dụ Web Font Loader
Vài trình duyệt hiển thị content trước khi mọi asset được tải xong, trong khi số khác đợi cho đến khi chúng có đủ asset để render page.
Hiện tượng FOUT và cách khắc phục
Trong trường hợp đầu tiên, người truy cập sẽ gặp hiện tượng FOUT (flash of unstyled text", là hiệu ứng nháy xảy ra ở Firefox/Opera khi dùng @font-face trong CSS.). Lúc này, content hiển thị ở font mặc định của hệ thống trước khi được chuyển về web font, khi các file đã load hoàn tất.
Một cách hiệu quả để giải quyết FOUT là dùng Web Font Loader, một framework được đồng phát triển bởi các kỹ sư ở Typekit và Google. Sau khi tải thư viện web font loader vào trang web, bạn cần gọi hàm khởi tạo trong Javascript. Web font loader định nghĩa 3 class tương ứng với 3 event của font load:
/* Class được gán cho các div trong quá trình load */
.wf-loading {
}
/* Class được gán cho các div đã load thành công */
.wf-active {
}
/* Class được gán cho các div không thể load được */
.wf-inactive {
}
Khi trình duyệt bắt đầu tải file font về máy tính của người dùng, tất cả các div được định nghĩa theo font được nhúng trước đó sẽ tự động thêm class wf-loading. Khi file được tải xong, class ở trên được gỡ đi và thay vào đó là wf-active hoặc wf-inactive tuỳ vào kết quả load.
Nếu không thích các font mặc định của hệ thống, bạn có thể chỉ định một font cụ thể để hiển thị, trước khi chờ đợi các web font được tải hoàn tất. Web Font Loader còn cho phép bạn điều chỉnh kích thước, style trước và sau khi tải, giúp trang nhìn hài hòa trong mọi trường hợp. Ví dụ, font condensed có thể chiếm ít không gian chiều ngang hơn và thường cần chỉnh to hơn các font khác ở cùng kích thước.
Liệt kê phông dự phòng
Nhưng ngay cả khi đang sử dụng Web Font Loader, hãy luôn có kế hoạch dự phòng cho các trường hợp xấu nhất. Giải pháp tốt nhất ở đây là liệt kê ra một loạt các font dự phòng để hiển thị khi web font không thể tải xuống được, hoặc vẫn đang được tải. Lựa chọn các font dự phòng phù hợp là cách tốt nhất để page bạn vẫn có typography đẹp, kể cả khi web font vắng mặt.
Các font dự phòng là những font hệ thống có trên thiết bị người truy cập. Tuỳ thuộc vào nền tảng và hệ điều hành họ sử dụng, hiển thị font dự phòng là khác nhau. Ví dụ: Về mặt coding, hãy thêm web font dự phòng vào CSS như sau:
Font-family:chaparral-pro, Georgia, “Times New Roman”, Times, serif;
Web font MangoAds muốn sử dụng là Chaparral, sau đó là hệ thống font serif quen thuộc để dự phòng. Tuỳ thuộc vào trình duyệt, font dự phòng đầu tiên trong danh sách trên -Georgia có thể được dùng để render cho đến khi file Chaparral đã được load lên thành công.
Ẩn nội dung khi load font
Ngoài ra, bạn cũng có thể sử dụng Web Font Loader để ẩn content với tính năng “display: none;” của CSS, cho đến khi web font đã được tải, và nhờ đó tránh được FOUT. Tuy nhiên, ẩn đi content đồng nghĩa với việc người truy cập sẽ không nhìn thấy bất kỳ văn bản nào trong quá trình chờ đợi. Thời gian chờ đợi càng lâu khi font có kích thước lớn hoặc tốn nhiều hơn vài giây để load. Hơn nữa, nếu web font không load được, content vẫn sẽ bị ẩn cho đến khi trình duyệt quyết định sẽ render trang với font hệ thống.
Một vài designer xem FOUT như một tính năng hơn là bug (lỗi phần mềm). Việc hiển thị content trước là rất cần thiết kể cả khi không có typeface lý tưởng hỗ trợ. Bởi, nội dung văn bản mới là mấu chốt bạn muốn gửi đến người đọc. So với FOUT, sự thay đổi khôn lường của layout sau khi web font đã tải xong mới là điều các designer nên để tâm. Điều này thường bắt nguồn từ sự khác biệt về kích thước giữa layout của font hệ thống và layout của web font bạn chọn.
Để tránh hiện tượng xung đột layout này, MangoAds khuyên bạn nên dùng font hệ thống (các font dự phòng của tôi) và lưu web font như một “bản nâng cấp” sử dụng Web Font Loader. Bằng cách này, page sẽ tải và render với typography đẹp kể cả khi JavaScript bị vô hiệu hoá hoặc trục trặc. Ngay cả khi web font được tải lên, Web Font Loader vẫn sẽ đảm bảo CSS có các chuyển đổi về fonts hợp lý để mang lại trải nghiệm tốt tối ưu cho người dùng.
Rendering (Kết xuất đồ hoạ)
Các trình duyệt và hệ điều hành dùng nhiều công nghệ để hiển thị, hoặc render một font trên trang web. Chính vì thế, một font có thể cho ra kết quả hiển thị khác nhau ở từng môi trường. Ở vài trường hợp, một font có vẻ ngoài sắc nét và rõ ràng ở trình duyệt này nhưng có thể trông xấu và “pixel” (hiện tượng vỡ các chi tiết của chữ như các hạt pixel) ở trình duyệt khác.
Tuy nhiên, các trình duyệt đang phát triển và tự cập nhật không ngừng, các designer tích hợp các động cơ rendering mới, mang lại kết quả tốt hơn. Sự ra đời của các màn hình độ phân giải cao như màn hình Retina ở các thiết bị mới nhất của Apple– đánh dấu sự biến mất của những vấn đề rendering cũ.
Như vậy, chất lượng rendering mới là yếu tố ta cần cân nhắc. Dù các động cơ rendering đang được cải tiến, vẫn còn nhiều vấn đề chúng ta cần lưu tâm.
Hai động cơ rendering mới và tốt nhất là Core Text (dùng bởi Mac OS X và xuất hiện trên mọi thiết bị iOS) và DirectWrite (dùng trên các phiên bản mới nhất của Windows). Cả hai đều render văn bản rất tốt, nhưng cách thực hiện là hoàn toàn khác nhau.
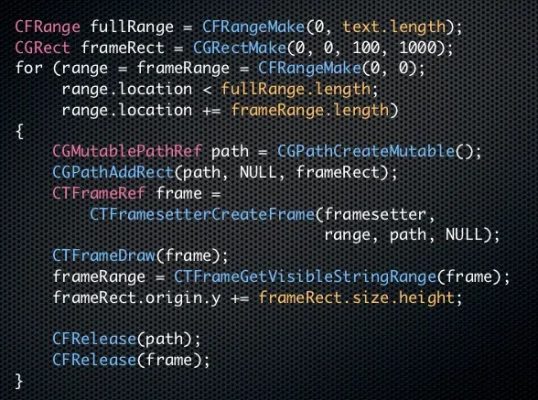
 Hình 2. Ví dụ về core text
Hình 2. Ví dụ về core text
- Core Text bám sát thiết kế ban đầu hơn, có chức năng anti-aliasing vượt trội để khiến chữ cái trông dày hoặc mảnh hơn.
- DirectWrite tập trung giải quyết hệ thống ô pixel của màn hình, khiến các dáng chữ trông sắc nét, nhưng cũng mỏng manh.
Với nhiều cấp độ phân chia khắp mọi nền tảng và thiết bị, hãy test các thiết kế của bạn để xem liệu có được render chính xác không.
Kết luận
Typography là một hành trình theo đuổi những sự kết hợp tinh túy nhất của lịch sử, văn viết, toán, tính nghệ thuật, và thủ công. Mục đích cuối cùng của typography đó là truyền tải thông điệp một cách trọn vẹn đến người dùng. Mọi lựa chọn và giải pháp khi thiết kế typography đều nhằm tối ưu hóa trải nghiệm đầu cuối. Hy vọng với những chia sẻ trên đây của MangoAds, các designer sẽ tìm ra được những giải pháp cho lỗi hiện có của mình.