Mẹo thiết kế UI sử dụng yếu tố stepper và 15 mẫu stepper hay nhất dành cho các designer
17/03/2021 - Vy Hoang Cong Nhut
Thiết kế một stepper (được sử dụng để tăng hoặc giảm số lượng hay giá trị và là một giải pháp tiết kiệm thời gian và thu hút cái nhìn của người dùng) cho các biểu mẫu trên điện thoại hay web có thể khá phức tạp. Có hai loại stepper là input stepper (stepper nhập liệu) và progress stepper (stepper tiến trình). Input stepper là chức năng điều khiển nhập liệu chuẩn, giúp việc nhập dữ liệu dễ dàng nhất có thể. Trong khi progress stepper là một yếu tố UI truyền tải tiến trình thông qua các bước được đánh số. Cả hai loại stepper này đều giúp cải thiện trải nghiệm người dùng trên các sản phẩm web hay điện thoại và mang đến sự hài lòng cho người dùng.
Stepper thông tin giúp người dùng theo dõi tiến trình của họ bằng cách chỉ ra họ đang ở bước nào và còn bao nhiêu bước phải hoàn thành nữa. Bài viết này sẽ trả lời cho câu hỏi input stepper là gì, cách sử dụng chúng khi nào và như thế nào. Đồng thời cũng chia sẻ 15 mẫu input stepper hay nhất nhằm tạo cảm hứng cho bạn.
Input stepper là gì?
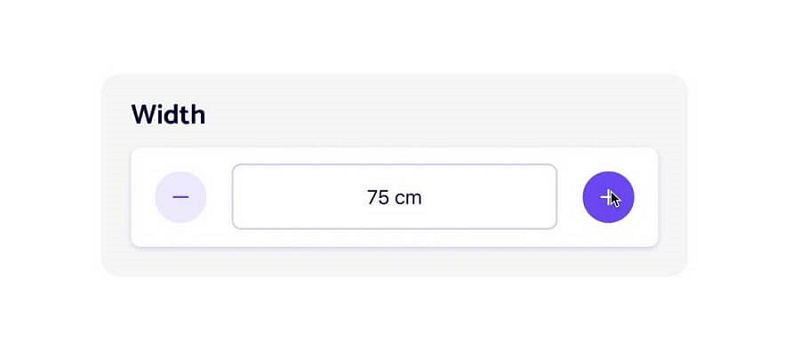
Một input stepper hay còn được gọi là numeric stepper (stepper số) là một yếu tố UI phổ biến cho phép người dùng nhập một số hay giá trị chỉ bằng cách nhấn vào nút “+” hay “-”
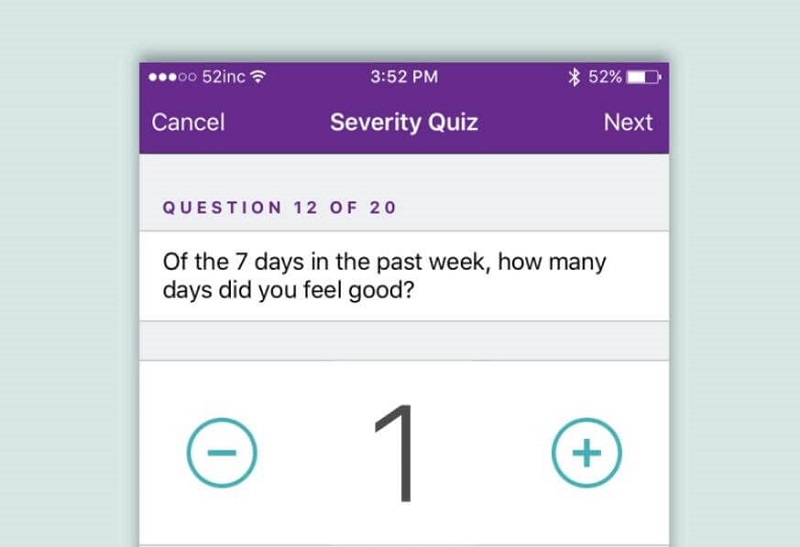
 Hình 1: Ví dụ về input stepper
Hình 1: Ví dụ về input stepper
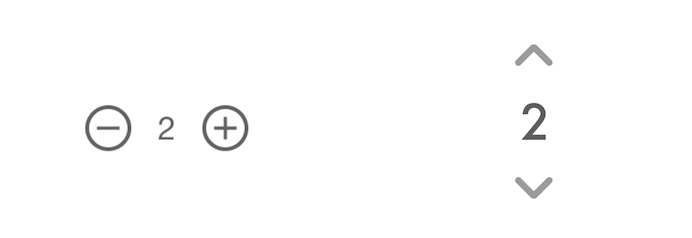
Tuỳ thuộc vào định hướng thiết kế web, input stepper có thể nằm ngang hoặc nằm dọc.
 Hình 2: Ví dụ về input stepper nằm ngang và nằm dọc
Hình 2: Ví dụ về input stepper nằm ngang và nằm dọc
Cho dù được thiết kế ngang hay dọc, input stepper luôn giữ vai trò quan trọng trong điều khiển nhập liệu giúp người dùng đặt hàng, tăng hay giảm âm lượng và tăng hay giảm một giá trị cụ thể.
Tại sao input stepper lại quan trọng với người dùng như vậy?
Dễ sử dụng
Input stepper là một chức năng điều khiển đơn giản, chúng chỉ có hai nút (ví dụ nút “Lên” và “Xuống”) giúp một người hoàn toàn không biết gì có thể nhanh chóng hiểu được cách sử dụng.
Dễ kiểm tra
Khi người dùng phải nhập một dãy số, danh sách dưới dạng input stepper sẽ dễ dàng cho họ kiểm tra hơn. Thậm chí ngay cả khi không có danh sách, một input stepper riêng lẻ trong form đăng ký, đặt hàng hay hồ sơ người dùng cũng có thể cải thiện việc điền thông tin.
 Hình 3: Input stepper giúp người dùng dễ kiểm tra và nhập thông tin
Hình 3: Input stepper giúp người dùng dễ kiểm tra và nhập thông tin
Nhiều phương thức vận hành
Để cung cấp một trải nghiệm người dùng thoải mái hơn, các input stepper cung cấp cho người dùng nhiều phương thức nhập số liệu:
- Gõ số trực tiếp sử dụng phím số.
- Ấn nút “+” và “-” bằng cách click chuột.
- Ấn phím mũi tên Lên và Xuống trên bàn phím.
Các phương thức này giúp người dùng nhập số liệu dễ dàng hơn.
Chi phí tương tác thấp
Stepper đòi hỏi ít tương tác hơn các phương thức nhập liệu khác. Chỉ với vài cái click chuột là bạn có thể điền đầy đủ thông tin trên form.
Sử dụng input stepper khi nào?
Dưới đây là một vài trường hợp phổ biến sử dụng input stepper:
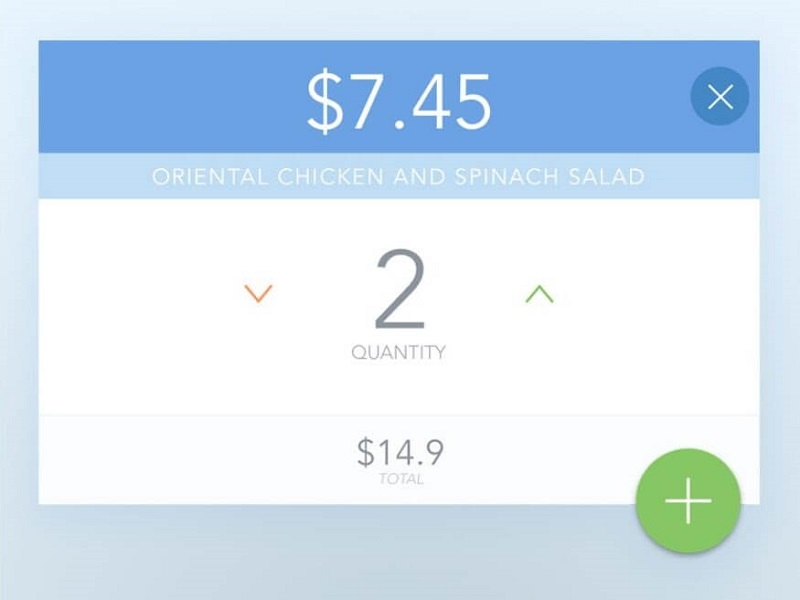
Đặt hàng online
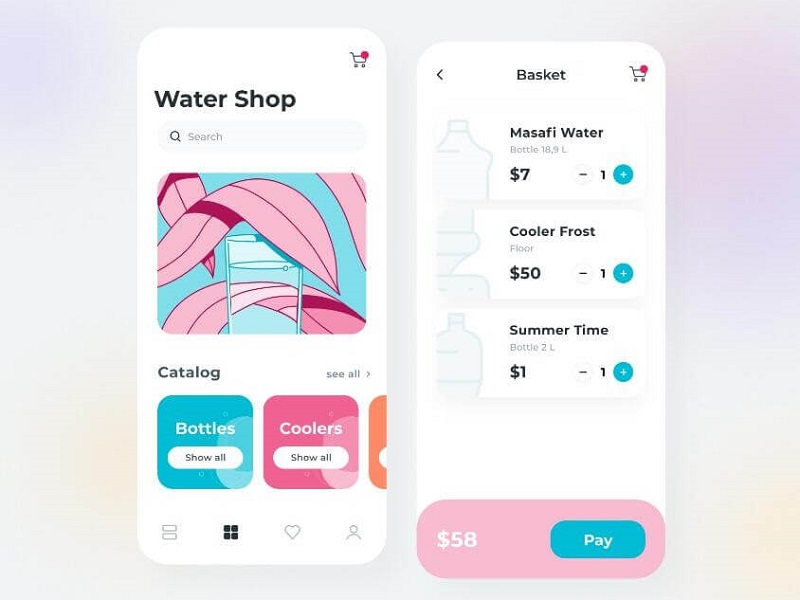
Khi đặt hàng online, bạn cần phải nhập số lượng mặt hàng. Khi đó, input stepper là một giải pháp lý tưởng trong trường hợp này.
 Hình 4: Input stepper trong form đặt hàng
Hình 4: Input stepper trong form đặt hàng
Điền các form khác nhau online (như form đăng ký)
Khi điền các form online khác nhau, chẳng hạn như form đăng ký, form giao hàng hay form phản hồi, bạn cũng cần phải nhập vài số liệu. Bạn có thể sử dụng input stepper cho việc này.
Khi thiết kế stepper, bạn phải chú ý tới bố cục tổng thể của form. Tất cả các yếu tố trên form, bao gồm các trường nhập liệu, input stepper, danh sách xổ xuống, v.v… Chúng phải dễ sử dụng đối với người dùng thiết bị. Chỉ khi đó thì bạn mới thu thập được đầy đủ các thông tin cần thiết từ người tiêu dùng.
Định vị một yếu tố trên canvas trong công cụ thiết kế
Input stepper cho thuộc tính Chiều rộng và Chiều cao có thể giúp các designer định vị một yếu tố hay một thành phần trên khu vực làm việc hoặc trên canvas.
Điều chỉnh thuộc tính các yếu tố như độ mờ đục trong công cụ thiết kế
Khi thiết kế một website hay ứng dụng điện thoại, các designer và nhà phát triển điều chỉnh thuộc tính của các yếu tố khác nhau. Input stepper hoàn hảo trong việc xác định các thuộc tính như độ mờ đục, bán kính góc, v.v.
Sử dụng input stepper như thế nào? Thực tiễn và những thủ thuật hay nhất
1. Tránh dùng để điều chỉnh số lớn
Input stepper thường được sử dụng để điều chỉnh các giá trị thông số trong một phạm vi nhỏ, ví dụ như từ 1 tới 20, 1 tới 50 hay 1 tới 100. Phạm vi quá rộng có thể khiến nó trở nên khó chịu và gây rắc rối cho người dùng khi phải điều chỉnh tới con số mong muốn bằng cách click chuột.
2. Cài đặt một số mặc định
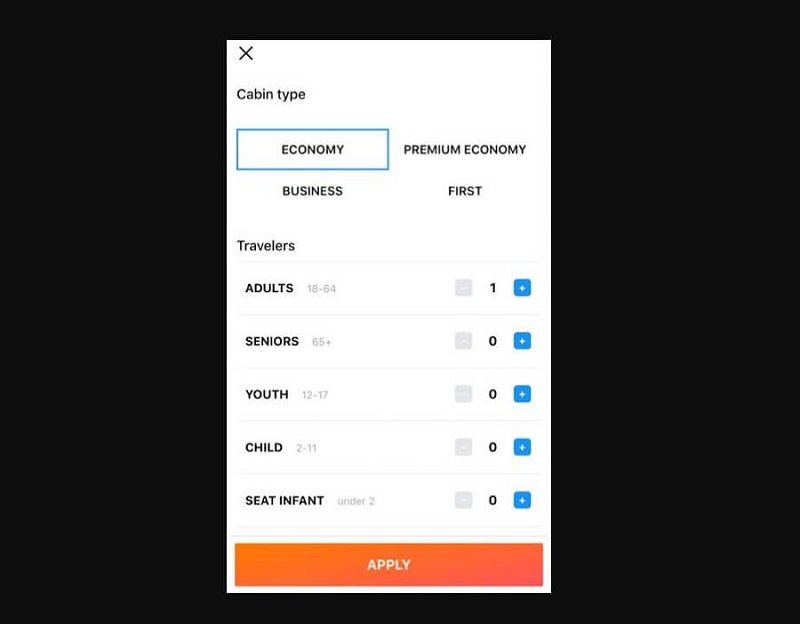
Các designer được khuyến khích cài đặt một giá trị mặc định cho stepper để giảm thiểu xác suất chọn sai số. Ví dụ, khi người dùng muốn mua vé, số lượng hợp lệ phải lớn hơn 0.
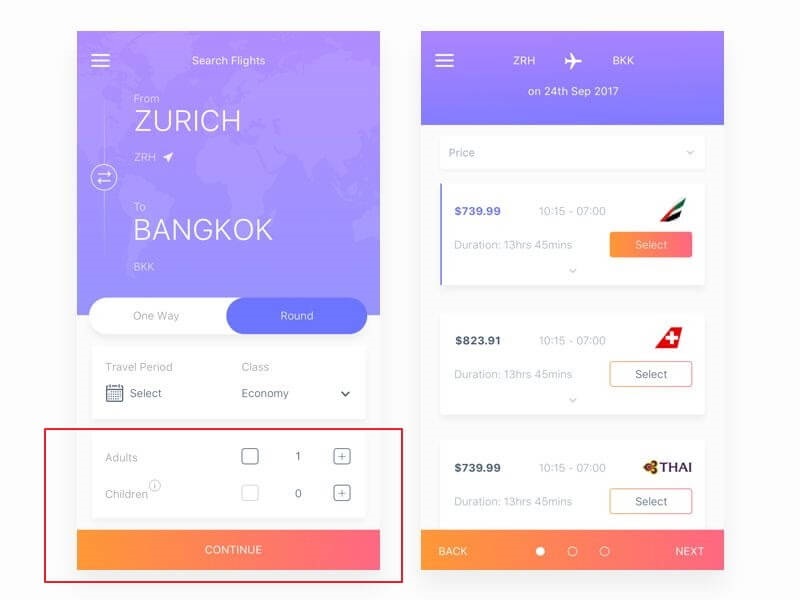
 Hình 5: Input stepper được cài số mặc định trong form mua vé
Hình 5: Input stepper được cài số mặc định trong form mua vé
Để tránh các dữ liệu nhập vào không hợp lệ, designer đã vô hiệu hoá nút “-”, như vậy người dùng có thể thêm ít nhất một hay nhiều trẻ em tuỳ theo nhu cầu của họ.
3. Xác định giới hạn tối đa hoặc tối thiểu
Ngoài việc xác lập số mặc định thì cũng nên cân nhắc con số tối đa và tối thiểu. Giới hạn tối đa và tối thiểu nên được xác định trước.
Chẳng hạn, khi người dùng muốn mua vé máy bay, số lượng trẻ em thường bị giới hạn. Trong trường hợp này nên cài đặt giới hạn tối đa cho input stepper.
4. Đừng quên nút cài đặt lại
Nếu thêm một danh sách input stepper cho dự án thì bạn cần phải bổ sung một nút cài đặt lại. Như vậy, người dùng có thể cài đặt lại bất kỳ con số nào khi họ nhập sai.
5. Lựa chọn đúng công cụ thiết kế sản phẩm
Các công cụ thiết kế sản phẩm tiện dụng như Mockplus là những lựa chọn tốt hỗ trợ đội ngũ của bạn hình dung và thử nghiệm input stepper của mình.
Mockplus sẽ giúp bạn thử nghiệm prototype và hợp lý hoá toàn bộ quy trình từ thiết kế tới phát triển.
15 mẫu input stepper hay nhất bạn nên thử
Hãy cùng xem qua danh sách 15 mẫu input stepper hay nhất dưới đây:
1. Stepper IX
Stepper IX sử dụng các con số như các yếu tố UI tương tác. Những người truy cập web chỉ cần click chuột là có thể dễ dàng trượt qua lựa chọn các con số. Đây là một giải pháp điều khiển số tốt cho bố cục có không gian UI hạn chế.
 Hình 6: Stepper IX
Hình 6: Stepper IX
2. Stepper Touch
Stepper Touch là một khái niệm được chia sẻ trên Dribbble. Người dùng có thể dễ dàng tăng hay giảm một giá trị chỉ bằng cách kéo con số sang trái hay phải.
 Hình 7: Stepper Touch
Hình 7: Stepper Touch
3. Mẫu Stepper
Stepper là một điều khiển click số điển hình được thiết kế cho định hướng dọc. Người dùng có thể dễ dàng kéo con số lên hoặc xuống để thay đổi giá trị. Nó hoạt động tốt trên các dự án web và điện thoại.
 Hình 8: Stepper
Hình 8: Stepper
4. Stepper 3D
Stepper 3D là một stepper độc đáo với hoạt ảnh chuyển đổi 3D. Ấn vào nút “+” hoặc “-” có thể kích hoạt một hoạt ảnh xoay, tạo trải nghiệm trực quan vô cùng thú vị.
 Hình 9: Stepper 3D
Hình 9: Stepper 3D
5. Max Heart Rate Stepper
Max Heart Rate Stepper có giao diện 3D tuyệt vời. 3D stepper này có thể giúp bạn tạo được giao diện hiện đại cho trang web hay ứng dụng điện thoại về sức khỏe hay bệnh viện.
 Hình 10: Max Heart Rate Stepper
Hình 10: Max Heart Rate Stepper
6. Stepper XI
Stepper XI cung cấp cho người dùng các phương thức độc đáo để nhập giá trị mong muốn. Người dùng có thể click/ ấn vào mũi tên hoặc giữ phím mũi tên lên/ xuống để thay đổi nhiều hơn một đơn vị một lúc.
 Hình 11: Stepper XI
Hình 11: Stepper XI
7. Fractal Stepper
Fractal Stepper trình bày một khái niệm khác biệt mà một stepper điều khiển có thể mô phỏng theo để nhập liệu. Nó khá là kỳ lạ nhưng lại rất thú vị. Việc điều khiển theo phong cách 3D có thể có lợi đối với các giao diện AR hay VR.
 Hình 12: Fractal Stepper
Hình 12: Fractal Stepper
8. Digital Stepper (Stepper kỹ thuật số)
Digital Stepper là một mẫu stepper hiện đại và thực tiễn. Giao diện kỹ thuật số phù hợp hoàn toàn với các designer muốn tạo dự án web khoa học viễn tưởng hay thực tế.
 Hình 13: Digital Stepper
Hình 13: Digital Stepper
9. Quantity Stepper
Quantity Stepper là các điều khiển nhập liệu có thể giúp người dùng nhập số lượng sản phẩm, thành viên hay người dùng mong muốn, v.v. Mẫu quantity stepper này sử dụng màu sắc và hình dáng phong phú có thể nhanh chóng thu hút người dùng.
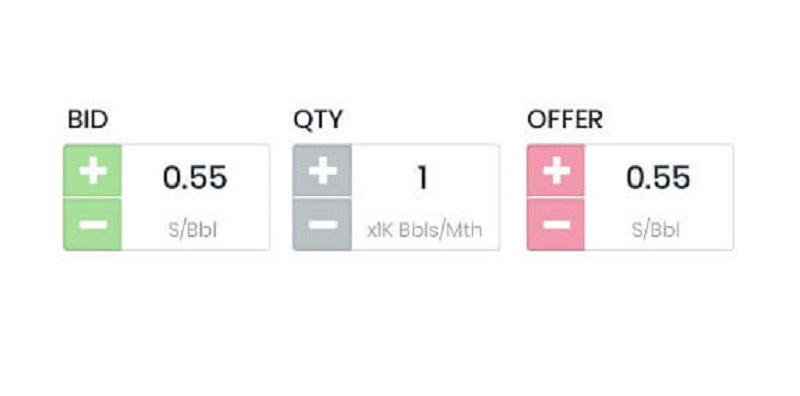
 Hình 14: Quantity Stepper
Hình 14: Quantity Stepper
10. Stepper
Stepper mô tả một ý tưởng sáng tạo về cách giấu các nút “+” và “-” trong stepper điều khiển. Khi người dùng nhấn vào con số, nút “+” và “-” xuất hiện và người dùng có thể chỉnh giá trị mong muốn. Đây là một khái niệm stepper khá hay cho các giao diện web hay điện thoại tối giản.
 Hình 15: Stepper
Hình 15: Stepper
11. Stepper Popup View
Stepper Popup View là một mẫu rất hữu ích về Quantity Stepper được thiết kế dưới dạng các cửa sổ popup. Bố cục chung và phong cách tối giản có thể nâng tầm giao diện của bạn.
 Hình 16: Stepper Popup View
Hình 16: Stepper Popup View
12. Large Stepper
Large Stepper mô tả một mẫu khác về cách trình bày Quantity Stepper trong cửa sổ popup. Phong cách thiết kế nằm ngang và tối giản cải thiện tính khả dụng của chức năng điều khiển.
 Hình 17: Large Stepper
Hình 17: Large Stepper
13. Credit Card Finder
Credit Card Finder sử dụng một danh sách stepper rõ ràng hiển thị dữ liệu thẻ tín dụng. Phong cách thiết kế ngang giúp người dùng dễ kiểm tra và nắm bắt được dữ liệu cần thiết.
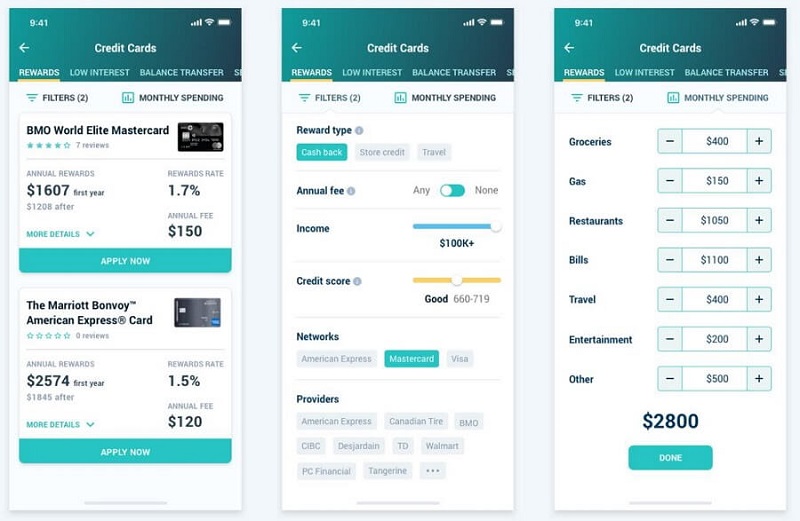
 Hình 18: Credit Card Finder
Hình 18: Credit Card Finder
14. Khám phá yếu tố UI
Mẫu này thu thập một bộ các yếu tố UI, chẳng hạn như thanh tab, input stepper, thanh căn chỉnh văn bản, v.v. Các input stepper này cho phép người dùng nhập số có chữ số thập phân.
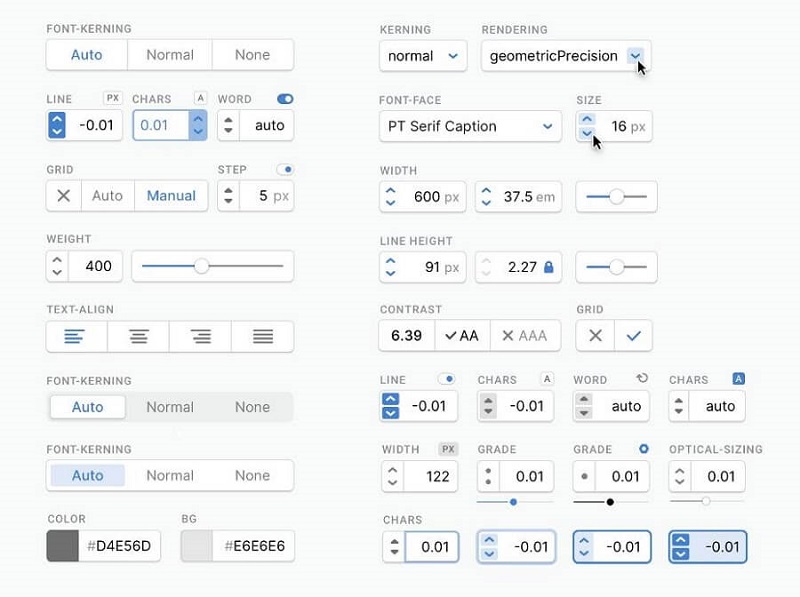
 Hình 19: Các yếu tố UI
Hình 19: Các yếu tố UI
15. Number Input
Number Input là một mẫu stepper đơn giản với dấu kiểm và nhãn mô tả. Bạn cũng có thể tùy chỉnh màu sắc nút theo nhu cầu.
 Hình 20: Number input
Hình 20: Number input
Kết luận
Input stepper đơn giản hóa quá trình nhập dữ liệu của người dùng và giúp chủ doanh nghiệp thu thập được thông tin người dùng hiệu quả hơn. Hy vọng rằng bài viết này sẽ giúp bạn thiết kế được các input stepper sáng tạo hơn và tạo ra được trải nghiệm người dùng tốt nhất có thể.