Làm thế nào để sử dụng các mẫu thiết kế UX một cách tốt nhất?
19/04/2021 - Vy Hoang Cong Nhut
Thuật ngữ trải nghiệm người dùng (UX) là từ dùng để chỉ trải nghiệm tổng thể của người dùng khi họ tương tác với hệ thống. Hệ thống có thể là một website, một ứng dụng, phần mềm hoặc thậm chí là một dịch vụ. Một UX xuất sắc sẽ kết nối người dùng với sản phẩm bằng cách đáp ứng nhu cầu của họ theo cách dễ dàng nhất.
Là một designer UX, bạn sẽ phải đối mặt với khó khăn trong việc tạo ra một điều hướng (navigation) hợp lý và dễ sử dụng cho người dùng trong khi vẫn đảm bảo duy trì một giao diện hấp dẫn và trực quan. Các mẫu thiết kế UX sẽ giải quyết khó khăn này bằng cách cung cấp cho các designer những giải pháp đã được thử nghiệm từ trước để họ có thể tùy ý lựa chọn.
Bài viết sau đây sẽ giải thích cụ thể khái niệm các mẫu thiết kế là gì, đưa ra các ví dụ về các mẫu thiết kế phổ biến và sau đó chỉ cho bạn cách bạn có thể sử dụng chúng để cải thiện trải nghiệm người dùng.
Mẫu thiết kế UX là gì?
Các mẫu thiết kế UX là các thành phần thiết kế có thể tái sử dụng được dùng để giải quyết các vấn đề mà người dùng có thể gặp phải khi trải nghiệm một website nào đó. Ví dụ: đường dẫn breadcrumb hiển thị cho người dùng đường dẫn từ trang chủ đến trang họ đang truy cập là một mẫu thiết kế. Tuy nhiên, các mẫu thiết kế không phải là khuôn mẫu bắt buộc, chúng là các thành phần giúp xây dựng nên một UX tuyệt vời.
 Hình 1: Mẫu thiết kế UX giúp giải quyết các rắc rối mà người dùng gặp khi trải nghiệm web
Hình 1: Mẫu thiết kế UX giúp giải quyết các rắc rối mà người dùng gặp khi trải nghiệm web
Cách các mẫu thiết kế cải thiện UX
Các mẫu thiết kế UX không chỉ hữu ích cho các designer, chúng còn hữu ích cho người dùng vì chúng giúp làm giảm thời gian và công sức mà người dùng cần để điều hướng một website. Cụ thể khi người dùng tương tác với một giao diện bất kỳ, họ có thể liên kết các phần tử không xác định với các phần tử mà họ đã gặp trước đó. Ngoài ra, người dùng cũng có thể nhận được những kết quả mà họ mong đợi khi tương tác với hệ thống. Ví dụ: người dùng mong đợi một cuộn vô hạn (Infinite Scroll) khi họ tương tác với các website truyền thông xã hội hoặc trang tin tức.
 Hình 2: Các mẫu thiết kế giúp làm giảm thời gian và công sức mà người dùng cần khi điều hướng web
Hình 2: Các mẫu thiết kế giúp làm giảm thời gian và công sức mà người dùng cần khi điều hướng web
Khi người dùng bắt gặp các tương tác quen thuộc dưới dạng các mẫu thiết kế, họ cũng sẽ không còn phải dành nhiều thời gian để phân tích và đưa ra quyết định. Thêm vào đó, việc sử dụng các mẫu thiết kế UX còn giúp kích thích trí sáng tạo và nâng cao trải nghiệm người dùng
Các loại mẫu thiết kế UX
Có bốn loại mẫu thiết kế UX chủ yếu và chúng bao gồm:
- Đầu vào và đầu ra : Chúng tập trung xử lý cách người dùng gửi hoặc nhập dữ liệu vào website và cách website đưa ra phản hồi đến người dùng
- Điều hướng : Các mẫu thiết kế này có chức năng hướng dẫn người dùng giúp họ dễ dàng điều hướng website và tìm đường trở lại trang chủ.
- Cấu trúc nội dung : Chúng giúp nhà thiết kế tổ chức nội dung website để người dùng có thể tìm thấy nó một cách dễ dàng.
- Chia sẻ xã hội : Những mẫu này giúp người dùng tương tác với nội dung website và chia sẻ nó.
Hãy cùng tìm hiểu sâu hơn về một số mẫu thiết kế UX phổ biến thuộc 4 danh mục trên
Đầu vào và đầu ra
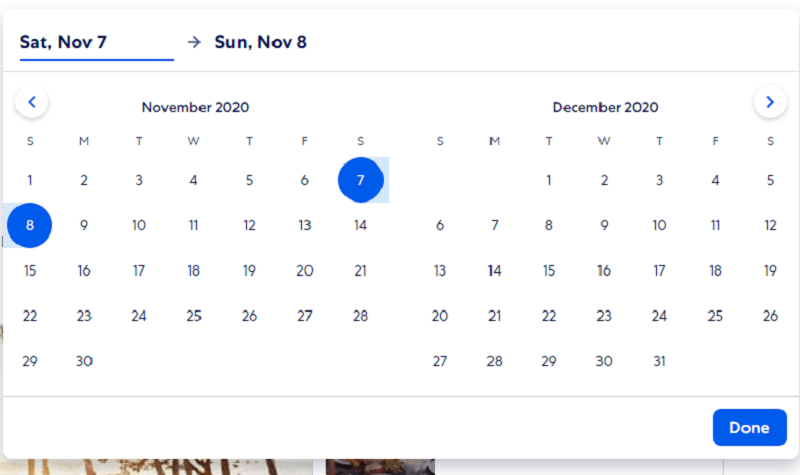
Hầu hết các hệ thống website hiện nay đều yêu cầu người dùng nhập thông tin khi họ đăng nhập, chọn ngày cho sự kiện và tạo một hồ sơ thông tin. Là một nhà thiết kế, nhiệm vụ của bạn là đảm bảo rằng người dùng có thể gửi dữ liệu này nhanh chóng, thuận tiện và không có lỗi. Mẫu thiết kế như một bảng chọn ngày giúp người dùng dễ dàng đặt vé máy bay, phòng khách sạn.
 Hình 3: Mẫu thiết kế này giúp người dùng nhập và thao tác với các dữ liệu
Hình 3: Mẫu thiết kế này giúp người dùng nhập và thao tác với các dữ liệu
Tương tự, bạn có thể sử dụng các mẫu thiết kế này như một dạng thông báo hoặc thanh tiến trình để giúp cho người dùng dễ dàng phản hồi về những trải nghiệm và khó khăn của họ khi truy cập vào website.
Điều hướng (Navigation)
Các mẫu thiết kế điều hướng sẽ giúp làm tăng khả năng làm quen với giao diện của một website. Các điều khiển điều hướng như tab và menu giúp người dùng dễ dàng tìm thấy nội dung trên website.
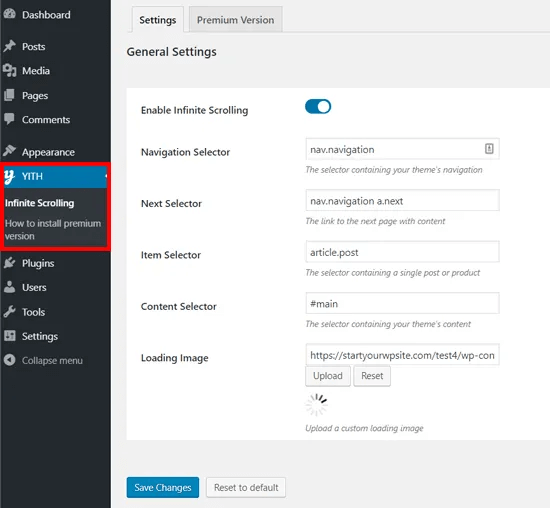
 Hình 3: Cuộn vô hạn sẽ làm nhiệm vụ dẫn đường cho người xem dễ dàng tìm thấy nội dung mình muốn trên web
Hình 3: Cuộn vô hạn sẽ làm nhiệm vụ dẫn đường cho người xem dễ dàng tìm thấy nội dung mình muốn trên web
Một mẫu thiết kế UX điều hướng phổ biến là cuộn vô hạn, tức là càng kéo xuống thì các content mới sẽ xuất hiện thêm cho người dùng đọc. Mô hình này cũng giúp người dùng dễ dàng xem được nhiều nội dung vì họ không phải chạm / nhấp vào các nút trang trước / trang tiếp theo.
Cấu trúc nội dung
Cấu trúc nội dung rõ ràng giúp sẽ người dùng dễ dàng tìm thấy thông tin mà họ đang tìm kiếm trên một website. Theo đó một số content có mẫu thiết kế UX tốt như trang tổng quan (dashboards) và phần Câu hỏi thường gặp (FAQ) sẽ giúp giảm bớt sự phiền hà, giúp người dùng dễ dàng tìm được điều họ muốn. Trang tổng quan là phần trung tâm, nơi người dùng có thể xem dữ liệu về trạng thái của hệ thống. Trong khi đó dashboard sẽ giúp thông báo cho người dùng những thông tin cần thiết mà không làm họ bị phân tâm.
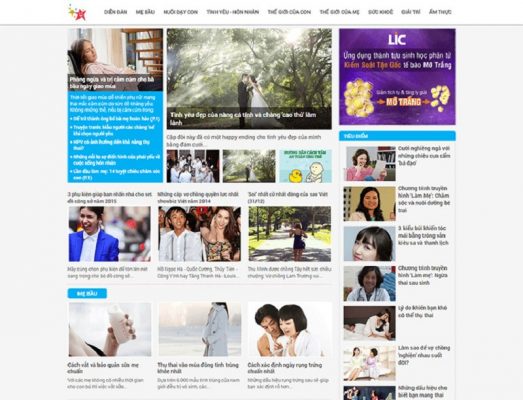
 Hình 4: Cấu trúc nội dung rõ ràng sẽ giúp người xem dễ dàng theo dõi hơn
Hình 4: Cấu trúc nội dung rõ ràng sẽ giúp người xem dễ dàng theo dõi hơn
Chia sẻ xã hội
Những mẫu thiết kế UX giúp làm tăng mức độ tương tác của người dùng trên website và tạo được lòng tin cho họ. Bên cạnh đó, người dùng còn có thể trò chuyện, chia sẻ nội dung và mời bạn bè.
 Hình 5: Chia sẻ xã hội sẽ giúp thúc đẩy sự tương tác trên web
Hình 5: Chia sẻ xã hội sẽ giúp thúc đẩy sự tương tác trên web
Một mẫu thiết kế UX chia sẻ xã hội phổ biến là bảng xếp hạng được sử dụng trong các website cạnh tranh để thúc đẩy sự tương tác và tạo ra cảm giác cộng đồng. Để bảng thành tích thành công, các nhà thiết kế nên so sánh những người dùng ở cùng cấp độ, những người có mức độ hoạt động tương tự hoặc bạn bè của họ.
Cách áp dụng các mẫu thiết kế UX
Sau khi đã biết về các loại mẫu thiết kế UX khác nhau mà bạn có thể sử dụng, giờ đây đã đến lúc bạn cần phải tìm hiểu cách chọn để chọn ra mẫu thiết kế UX tốt nhất cho website của bạn. Điều đầu tiên bạn cần lưu ý là chúng ta chỉ sử dụng các mẫu thiết kế khi mà bạn gặp các vấn đề về khả năng trải nghiệm của người dùng, nếu không có vấn đề gì thì không nên đổi sang các mẫu thiết kế này làm gì cả. Dưới đây là bốn bước để giúp bạn chọn một mẫu thiết kế UX:
- Xác định vấn đề cần giải quyết. Bạn có thể xác định các vấn đề về khả năng trải nghiệm bằng việc thực hiện nghiên cứu thông qua việc khảo sát và phỏng vấn. Nếu bạn muốn cải thiện UX của một website hiện có, bạn có thể sử dụng nhóm tập trung, thử nghiệm A/B và vé hỗ trợ (support tickets) để phát hiện các vấn đề về khả năng trải nghiệm hay tương tác.
- Phân tích các website mà đã giải quyết được những vấn đề trên. Truy cập các website tương tự như website của bạn và kiểm tra cách họ giải quyết các vấn đề mà bạn đã xác định ở bước 1. Rất có thể bạn sẽ phát hiện ra rằng họ đã thử qua nhiều mẫu thiết kế mới có thể giải quyết được vấn đề đó.
- Điều tra hiệu quả của các giải pháp đã được sử dụng trên các website khác. Bạn sẽ thực hiện đánh giá này dựa trên nhu cầu của người dùng và mục tiêu mà họ cần đạt được trên website của bạn.
- Chọn một mẫu phù hợp nhất cho website của bạn và nhu cầu của người dùng, sau đó tham khảo thêm. Tìm kiếm các website khác sử dụng mẫu thiết kế này để bạn có thể tìm hiểu cách tùy chỉnh nó cho các nhu cầu cụ thể của người dùng.
Làm cho các mẫu thiết kế UX của bạn trở nên sống động với các công cụ thiết kế tốt nhất
Các mẫu thiết kế này giúp cho các designer website dễ dàng giải quyết các vấn đề về khả năng trải nghiệm thông thường. Điều này cũng giúp cải thiện trải nghiệm người dùng bằng cách giảm thời gian và công sức mà người dùng bỏ ra khi họ điều hướng website. Hãy lựa chọn một công cụ thiết kế giúp bạn dễ dàng tạo ra thư viện mẫu thiết kế và chia sẻ chúng với nhóm thiết kế của mình, Đội ngũ MangoAds chúc các bạn tạo ra được những mẫu thiết kế tuyệt vời.