Designer chuyên nghiệp làm visual design như thế nào?
18/08/2020 - Vy Hoang Cong Nhut
Visual design là một khái niệm quen thuộc và là trình tự bắt buộc phải làm khi thiết kế web. Những kỹ thuật mà designer cần có để thực hiện visual design là gì? MangoAds sẽ phân tích chi tiết ở bài viết dưới đây!
Tạo Mood boards (Bản cảm hứng thiết kế)
Thu thập mood board là một trong những kỹ năng cần thiết mà designer cần có để giúp hiện thực hóa ý tưởng của khách hàng. Thay vì tưởng tượng phong cách mà khách hàng mong muốn, bạn có thể dựa vào mood board để định hình khái quát về thiết kế web của khách hàng.
Thời gian qua, các nhà thiết kế nội thất và digital graphic đã sử dụng mood board, hay các “bảng cảm hứng” để ghi nhận và truyền tải phong cách, trường phái cụ thể. Kỹ thuật này chính là tạo một bộ sưu tập những thứ độc đáo, phá cách khơi nguồn sáng tạo. Điều cần thiết các designer cần làm đó là tìm ra mối tương quan và phân bổ chúng thành nhóm chủ đề riêng biệt.
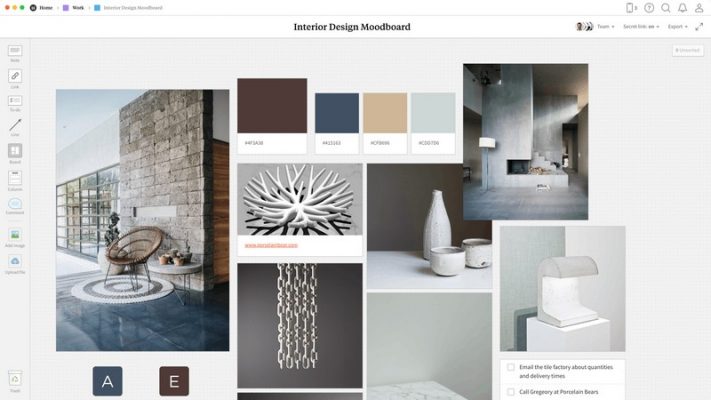
 Hình 1. Ví dụ về Moodboard trong thiết kế
Hình 1. Ví dụ về Moodboard trong thiết kế
Mood broad có thể là hình ảnh lấy từ tạp chí hoặc là bất cứ thứ gì: palette màu cụ thể, độ dày của nét vẽ, biểu cảm khuôn mặt trên cover image, font, hoặc các yếu tố mang tính biểu tượng. Không ít designer sở hữu mood broad là nút, cuống vé, dây thừng, bảng màu sơn, đá, lá, và các cây gậy được dán vào bảng. Dưới đây là một ví dụ về moodboard:
Việc khách hàng tham gia vào quá trình sáng tạo cũng là phương án hay để đảm bảo chúng ta nắm bắt được hình ảnh họ mong muốn. Nếu khách hàng không hoàn toàn chắc chắn về định hướng thị giác, những bảng mood broad với nhiều phong cách có thể giúp họ đưa ra quyết định. Hơn nữa, việc tạo nên các moodboard cũng giúp họ kiên định với phong cách đã chọn, giảm thiểu khả năng khách hàng muốn thay đổi định hướng trong quá trình dự án đang thực hiện.
Thông thường, để lên mood board nhanh và hiệu quả, bạn nên ngồi với khách hàng cùng tham khảo một loạt các web, app mà bạn nghĩ là phù hợp với tính cách thương hiệu của khách hàng. Các web, app đó có thể là của đối thủ cạnh tranh, hoặc những ngành khác nhưng có thiết kế web - app phù hợp. Hãy chụp màn hình lại những phần mà bạn và khách hàng cảm thấy thích, sau đó gom lại thành mood board phù hợp.
Bảng điểm để đánh giá thiết kế
Scorecard Design là phương pháp phân chia các phần của thiết kế dựa trên đặc tính thị giác, đánh giá và xếp hạng chúng trên bảng điểm. Thiết kế bảng điểm giúp các designer tránh quá trình review sản phẩm phải sửa toàn bộ giải pháp thiết kế web chỉ vì 1 khía cạnh không hợp ý khách hàng.
Trong buổi xem mockup, hãy phát các bảng điểm cho các thành viên trong team để ghi nhận ý kiến cho từng mục. Scorecard Design cho phép cá nhân thẳng thắn đưa ra số điểm thấp cho phần thiết kế web mà họ chưa hài lòng và giám định các đặc tính khác riêng biệt. Sự cá nhân hoá các đặc tính, cũng như bình thường hoá các giá trị xuất hiện khi xem xét các bảng điểm khác, giúp chuyển sự bác bỏ thành một góc nhìn cho cả team. Từ đó, bạn có thể xác định yếu tố có vấn đề một cách chính xác và chỉnh sửa mà không cần loại bỏ toàn bộ giải pháp.
Đây không phải là kỹ thuật dùng cho mọi buổi duyệt thiết kế. Tuy nhiên, nó có thể giúp ta vượt qua các đánh giá tiêu cực bằng cách cung cấp thêm góc nhìn.
Dưới đây là miêu tả của các đặc tính thị giác có trong đồ thị trên. Chữ cái đầu của mỗi đặc tính ghép lại sẽ thành từ “CUSTOMER (khách hàng)” để nhắc chúng ta nên chấm điểm từ góc độ của ai:
- C-Communicate (Giao tiếp): Đặc tính này ám chỉ cấp bậc của thông tin đã được thiết lập. Nội dung trên website có flow mạch lạc, và mọi thứ được truyền tải rõ ràng và dễ hiểu.
- U-Uniform (Đồng nhất): Điều này chứng tỏ có sự nhất quán trong UI, hình dáng và cảm nhận, và task flow. Thiết kế phù hợp với hình dáng tổng thể của site.
- T-Timely (Hợp thời): Điều này thể hiện thiết kế/trải nghiệm phù hợp với các tiêu chuẩn công nghiệp hiện tại.
- O-Ownable (Có thể sở hữu ): Điều này nghĩa là thiết kế/trải nghiệm là độc nhất đối với công ty hoặc khách hàng. Nó nổi bật khi được nhắc đến trong thương trường như là danh tính độc nhất của bạn.
- M-Memorable (Đáng nhớ): Điều này có nghĩa thiết kế được nhớ đến và nhắc tới ngay cả khi không sử dụng site.
- E-Easy (Dễ dàng): Thể hiện khả năng sử dụng và sự trực quan. Nó cho thấy thiết kế dễ định vị và cũng rất dễ hiểu. Sự trợ giúp luôn sẵn sàng và hữu dụng. Sự điều hướng và sự trình bày của các tính năng rất trực quan, dễ sử dụng, giúp người dùng hiểu rõ task flow.
- R-Revolutionary (Tính đột phá): Điều này chứng tỏ các cải tiến có thể giúp ta dẫn đầu trong cuộc cạnh tranh.
Bản prototype trên trình duyệt
Thiết kế trong trình duyệt là một kỹ thuật mới nổi giúp khắc phục những khó khăn thường gặp khi thiết kế các giao diện chứa nhiều tương tác phức tạp và các cân nhắc thiết kế đáp ứng.
Giai đoạn mockup thường thực hiện trong các ứng dụng như Photoshop sẽ được hoàn thành trực tiếp bằng HTML và CSS. Kết quả là bản mẫu của các loại mockup có thể được xem trên trình duyệt như khi nó được thiết kế.
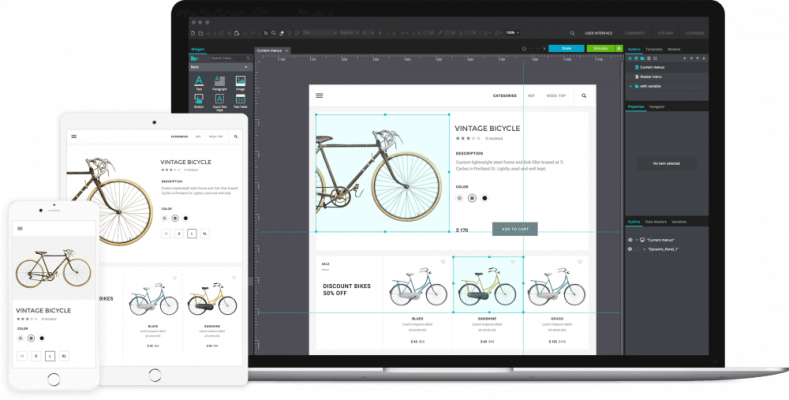
 Hình 2. Ví dụ về Prototype
Hình 2. Ví dụ về Prototype
Lợi ích của việc kết hợp cả thiết kế và phát triển ngày càng lớn. Các mockup tĩnh truyền thống chưa bao giờ đạt đến “độ hoàn hảo đến từng pixel” do các giới hạn của HTML và CSS, luôn có sự chênh lệch giữa thiết kế trong Photoshop và sản phẩm cuối cùng. Việc mô tả các tương tác phức tạp và cách trang uốn cong hoặc phản hồi với các kích thước màn hình khác nhau trong mockup tĩnh là một công việc không dễ dàng chút nào. Trong khi đó, tạo nhiều mockup để minh hoạ hiệu ứng của các kỹ thuật thiết kế fluid và responsive sẽ cần nhiều thời gian và công sức. Vậy nên, thiết kế trong trình duyệt có thể khiến công việc dễ dàng hơn và là giải pháp hợp lý trong thời điểm hiện tại.
Thiết kế trong trình duyệt đòi hỏi vài kỹ năng phát triển front-end. Tuy nhiên, sự phát triển của các ứng dụng như Macaw giúp các designer thực hiện với các trình soạn thảo WYSIWYG (What you see is what you get - Giao diện tương tác tức thời - mắt thấy tay làm)
Hệ phương pháp này ngày càng phổ biến, nhưng nó không phải giải pháp tối ưu cho mọi dự án. Thông thường, một khách hàng sẽ muốn xem các ví dụ của nhiều định hướng thị giác trước khi ra quyết định. Sẽ tốn thời gian và công sức nếu bạn phải tạo phiên bản HTML cho mỗi loại. Vì thế bạn cần phải định hình được phong cách thị giác bằng photoshop trước. Nhờ đó, các thiết kế trình duyệt có thể đẩy nhanh quá trình thiết kế và phát triển nhanh chóng.
Kết luận
Sử dụng các hệ phương pháp như mood board, thiết kế bảng điểm, và thiết kế trong trình duyệt có thể giúp ta đối phó với tính chủ quan thường thấy trong giai đoạn thiết kế thị giác. Chúng có thể đẩy nhanh quá trình thiết kế web và giúp ta giao tiếp với khách hàng hiệu quả hơn.
Hy vọng với những chia sẻ của MangoAds, các designer sẽ có những biện pháp hữu hiệu khi bắt tay vào visual design cho khách hàng.