Nguyên tắc bố cục typography chuẩn mực trong thiết kế web (phần 1)
18/08/2020 - Vy Hoang Cong Nhut
Typography là công cụ giúp bạn truyền đạt thông điệp nội dung, thiết kế… một cách hoàn hảo. Tuy nhiên, các văn bản, font, và typography đẹp không tồn tại riêng lẻ. Hình dáng của thiết kế và bản chất linh hoạt của website ảnh hưởng trực tiếp đến các lựa chọn typography. Vậy nguyên tắc bố cục typography chuẩn mực cho website là gì, cùng MangoAds khám phá trong bài viết dưới đây!
Sự khác biệt trong thiết kế typography cho ấn phẩm và website
 Hình 1. Typography cho website
Hình 1. Typography cho website
Khi đọc một cuốn sách, mọi người đều có những trải nghiệm giống nhau về hình thức trình bày. Những yếu tố typography của ấn phẩm thường là kích thước trang, type, và layout. Ấn phẩm là một định dạng tĩnh. Dù đi một chặng hành trình khá dài, xuất phát từ nhà thiết kế đến nhà biên tập, nhà kho, kệ sách, và cuối cùng là đến tay độc giả, cuốn sách vẫn giữ nguyên hình dáng ban đầu. Quyển sách sẽ được chuyển đến chính xác tới bạn như cách nhà thiết kế tạo ra nó. Sự nhất quán này được kiểm soát và xây dựng dựa trên nguyên tắc sản xuất hàng loạt, có giá trị bền vững theo thời gian.
Trái lại, website là một định dạng động. Typography cho website phụ thuộc vào nhiều yếu tố như: thiết bị (desktop, di động, máy tính bảng, v.v.), kích thước màn hình, độ phân giải màn hình, trình duyệt, kích thước cửa sổ trình duyệt, các cài đặt của trình duyệt, v.v. Mỗi yếu tố thay đổi sẽ ảnh hưởng lớn đến trải nghiệm của người dùng. Ví dụ: type size quá nhỏ khiến người dùng khó đọc, không thể tiếp cận được những điều bạn thật sự muốn họ trải nghiệm (không thể ấn vào nút đăng ký, mua hàng hay theo dõi…). Ngoài ra, typography cho web không có giá trị lâu bền, nó có thể hợp thị hiếu tại thời điểm thiết kế, nhưng lại bất cập, lạc hậu trong tương lai.
Responsive typography - phương pháp tối ưu cho mọi màn hình
Vì website sẽ vận hành trên nhiều màn hình và thiết bị, nên typography cần duy trì trạng thái và thích nghi với mọi layout. Như bài viết về kỹ thuật phân cấp thông tin cho chữ, bạn nên dùng các đơn vị đo lường tương đối như em hoặc percentage cho type, độ dài của cột cũng như của các nguyên tố khác. Điều này giúp giữ cho hệ thống cấp bậc nguyên vẹn khi kích cỡ của thiết kế và typography thay đổi. Tuy nhiên, đây chỉ là phương pháp chung, để tối ưu trải nghiệm của người dùng, bạn nên thử nghiệm và điều chỉnh lại typography cho phù hợp.
Với các responsive web design, bạn có thể dùng các truy vấn CSS để chỉ định breakpoint và điều chỉnh chiều rộng vật chứa, độ rộng các dòng chữ bên trong vật chứa đó. Giới hạn ký tự trong một dòng nên 45-75, nhưng bạn sẽ cần kiểm tra với một typeface trong một kích thước màn hình nhất định. Trong breakpoint, nếu dòng chữ quá dài, kích thước type của bạn nên giảm xuống. Ngược lại, nếu dòng chữ quá ngắn, kích thước type cần tăng lên.
Ngoài điều chỉnh kích cỡ type, bạn cũng cần để tâm đến line-height. Một line-height chuẩn cho màn hình desktop có thể sẽ quá to trên màn hình điện thoại. Nếu bạn để line-height ở mức 1.5, bạn nên giảm xuống 1.2 hoặc 1.3 ở các màn hình nhỏ hơn.
Đây là những yếu tố nhỏ nhưng quan trọng, đảm bảo 1 typography thẩm mỹ cho mọi màn hình. Những yếu tố nhỏ đều có thể tác động đến việc hiển thị nội dung và ngược lại. Vì vậy, mỗi khi màn hình, thiết bị, hoặc thước đo thay đổi, thiết kế của bạn cần được điều chỉnh theo. Bạn có thể sửa layout bằng cách thay đổi một vài giá trị. Responsive typography luôn linh hoạt và có khả năng lấp đầy bất cứ vật chứa nào, bạn chỉ cần đảm bảo content sẽ phù hợp với chiều rộng vật chứa.
Nguyên tắc vàng trong bố cục typography cho page
Grid cho layout
Tại sao phải sử dụng grid?
Grid là một trong những yếu tố rất hữu dụng nhưng luôn bị thiết kế và sử dụng không đúng cách.
Grid giúp bạn sắp xếp content và củng cố cấp bậc typography. Hệ thống cấp bậc cho phép tổ chức các typography ở mức độ vi mô, còn grid giúp bạn bố trí type và bất cứ thứ gì nó tương tác cùng trên 1 trang, ở mức độ vĩ mô. Grid giúp người đọc lướt qua các content và cung cấp hệ thống thông tin cho họ.
Ví dụ: Nếu grid và headline luôn xuất hiện ở một vị trí nhất định hoặc ảnh đồng dạng kích cỡ, người xem sẽ nhận ra sự liền mạch trong ý đồ thiết kế. Các phép lặp đó như biển chỉ dẫn, dẫn người đọc đến điều họ cần tìm trong content, và phân biệt các yếu tố với nhau.
Nhiều ý kiến cho rằng, grid sẽ giới hạn và ép buộc designer phải lấp đầy ô sắp xếp sẵn với content và hình ảnh, như một bộ ảnh được thiết kế tô màu theo số. Với dân không chuyên, grid không khác gì một framework cứng nhắc. Nhưng với designer, sức mạnh thật sự của grid nằm ở sự căn chỉnh và flow gợi ý cho các thiết kế của bạn. Grid không chỉ định vị trí cho các nguyên tố; nó đơn giản chỉ tập hợp các khả năng bạn có thể ứng dụng.
Grid là một công cụ xây dựng hữu hiệu cho intentional design (thiết kế có chủ ý). Bởi Grid cho phép designer đóng khung layout với mục đích căn chỉnh các thành phần trang và xây dựng mối quan hệ cấp bậc.
Các loại grid thường gặp
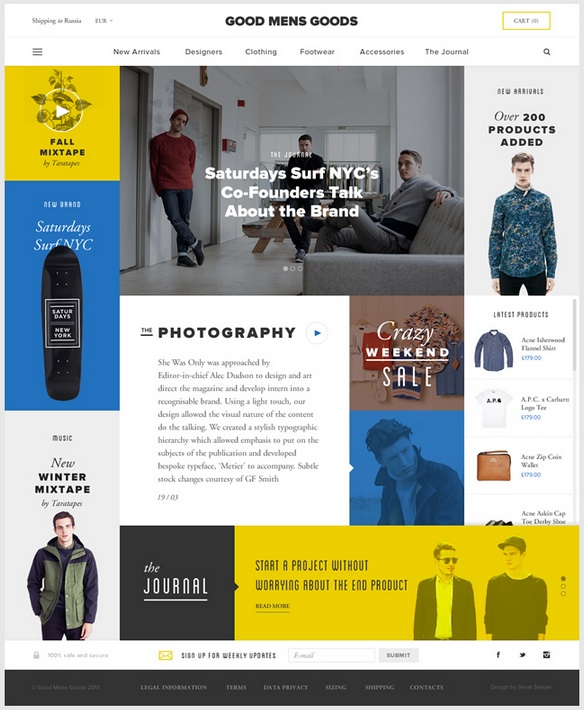
 Hình 2. Các loại grid thường gặp
Hình 2. Các loại grid thường gặp
Có nhiều loại hệ thống grid, trong bài viết này MangoAds chỉ điểm qua những loại hay được sử dụng trong thiết kế web.
- Column grid: chia trang thành các cột dọc đồng dạng, cách đều suốt cả trang.
- Modular grid chia trang thành hệ thống các ô vuông bằng nhau.
- Hierarchical grids chia trang thành các hàng ngang có kích thước phụ thuộc vào lượng nội dung mà nó chứa. Đây là dạng chia lưới thông dụng cho các website tin tức. Dòng chảy thẳng đứng từ trên xuống dưới giúp tập trung thiết kế vào một thông điệp và củng cố một cấp bậc tự nhiên. Ngoài ra, trong các breakpoint nhỏ hơn của responsive web design, hierarchical grid có thể dễ dàng trở nên phù hợp với loại layout column, vốn khá phổ biến.
Trong thiết kế web, MangoAds khuyên bạn nên sử dụng kết hợp nhiều grid để mang đến trải nghiệm tối ưu cho người dùng. Chẳng hạn, sử dụng column grid cùng với hierarchical grid để sắp xếp các thành phần trên trang. Các column cung cấp những khoảng không gian bằng nhau để tách biệt các yếu tố, nhưng đồng thời cũng phân biệt loại content khác nhau như các cột thân văn bản và sidebar. Những sự phân chia này sẽ đặc biệt hữu hiệu cho các footer lớn và các bài viết phức tạp. Vì chúng đóng vai trò mở rộng hệ thống thiết kế, bạn sẽ có thêm nhiều khả năng để đưa ra các thiết kế mới bên trong chiếc bánh phân tầng của hierarchical grid.
Baseline grid
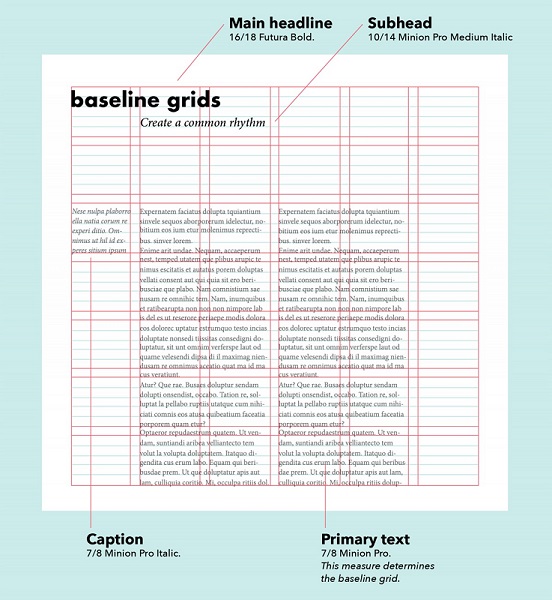
 Hình 3. Baseline grid
Hình 3. Baseline grid
Baseline grid là một chuỗi các dòng nằm ở khoảng cách giữa những baseline trong văn bản, hoặc là dòng kẻ vô hình mà các con chữ được đặt lên. Đây là một phương tiện để căn chỉnh các type trên trang theo hàng dọc, bao gồm caption, headline, và đoạn văn dài.
Trong in ấn, baseline grid giữ nhịp điệu liền mạnh cho văn bản khi dịch chuyển xuống trang và giải quyết độ trong mờ của giấy in. Ví dụ: Khi ánh sáng chiếu qua trang giấy, bạn thấy được lờ mờ trang sau, đây chính là độ trong mờ của giấy. Với baseline grid, các con chữ ở cả hai mặt của một tờ giấy sẽ nằm ngay ngắn trên cùng một hàng, giúp văn bản không bị biến dạng. Nhưng nếu các con chữ không ngay hàng, độc giả sẽ bị rối mắt do các dòng chữ trang sau lờ mờ hiện xen kẽ ở mặt đang đọc.
Với website, baseline grid có chức năng củng cố, tối ưu hoá trang web, cung cấp quyền kiểm soát tuyệt đối về trải nghiệm đọc. Baseline grid giúp căn chỉnh các cột văn bản xuất hiện kế nhau, đặc biệt các website có nhiều cột hoặc thành phần phụ (như các đoạn trích hoặc sidebar). Baseline grid giữ nhịp điệu liền mạch giữa các khối ngang theo một hàng dọc. Nhịp điệu điều chỉnh thông qua kích thước và khoảng cách.
Tuy nhiên, các yếu tố như render trình duyệt, diễn dịch layout, kích thước ảnh, kích thước quảng cáo và xử lý các yếu tố bất ngờ, khiến việc dùng baseline grid trở nên tốn thời gian.
Kết luận
Am hiểu các giới hạn trong phương tiện truyền tải cho ta cách tiếp cận và chuẩn bị tốt hơn với những điều không thể tính toán trước. Một trong những cách tốt nhất để giúp hệ thống thiết kế thành một nền tảng vững chắc là trang bị sẵn một kế hoạch layout. Tạo Grid cho layout là bước đầu tiên cần làm khi xây dựng bố cục typography đẹp. Trong bài tiếp theo, MangoAds sẽ cùng bạn khám phá những nguyên tắc căn chỉnh trang, sử dụng màu sắc và whitespace hợp lý.