Nếu bạn là lập trình viên React và đang thắc mắc giải quyết hay tìm hiểu sâu hơn việc render phía server hay build một trang static với React framework thì bạn tìm đến đúng bài viết mà bạn cần đọc rồi đấy. Trong bài này, chúng ta sẽ tìm hiểu về Next-js, một công cụ giúp giải quyết các hạn chế của react về việc build full static, hay Serverside rendering nhé.
Next-JS là gì?
Hẳn trong chúng ta ai cũng nghe đến react, một framework của javascript để xây dựng frontend. React có rất nhiều ưu điểm từ việc chia nhỏ các thành phần của web ra nhiều phần khác nhau, modules hoá css, xử lý sự kiện... Thế nhưng dường như react chỉ phù hợp để render data phía client, việc này ảnh hưởng rất lớn đến SEO của website khi mà hầu hết những data mà google đánh index đều phải được render ở server.
Các nhà phát triển của react đã đưa ra một công cụ để hỗ trợ việc render phía server cho react, đó là Next-Js. Hãy cùng Hùng tìm hiểu về framework này nhé.
Giới thiệu về Serverside rendering và Clientside rendering

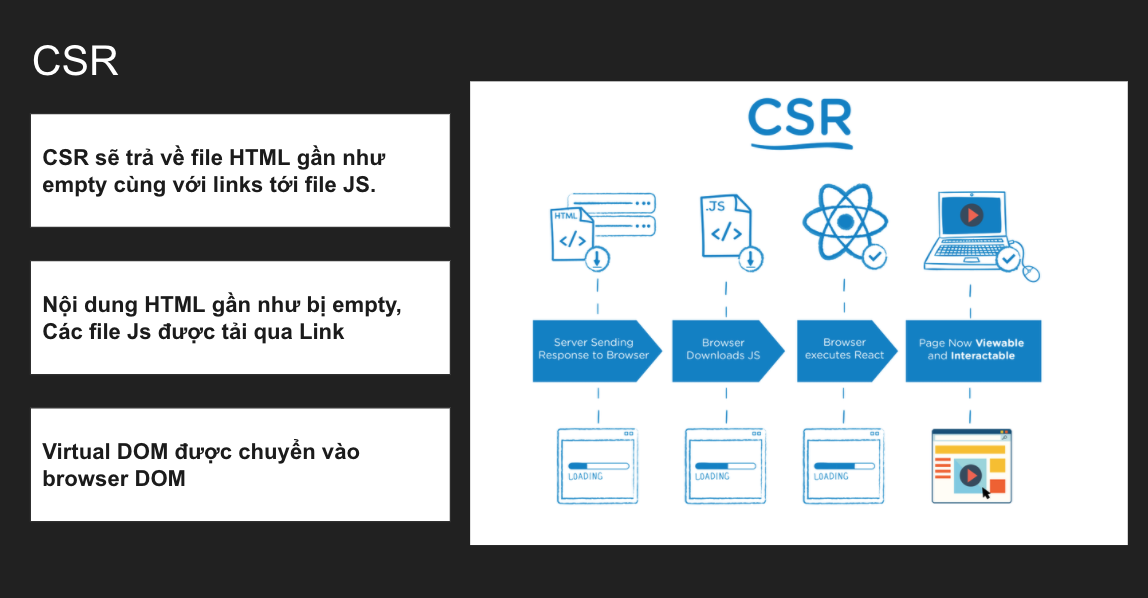
 Hình 1: Hình minh hoạ CSR
Hình 1: Hình minh hoạ CSR
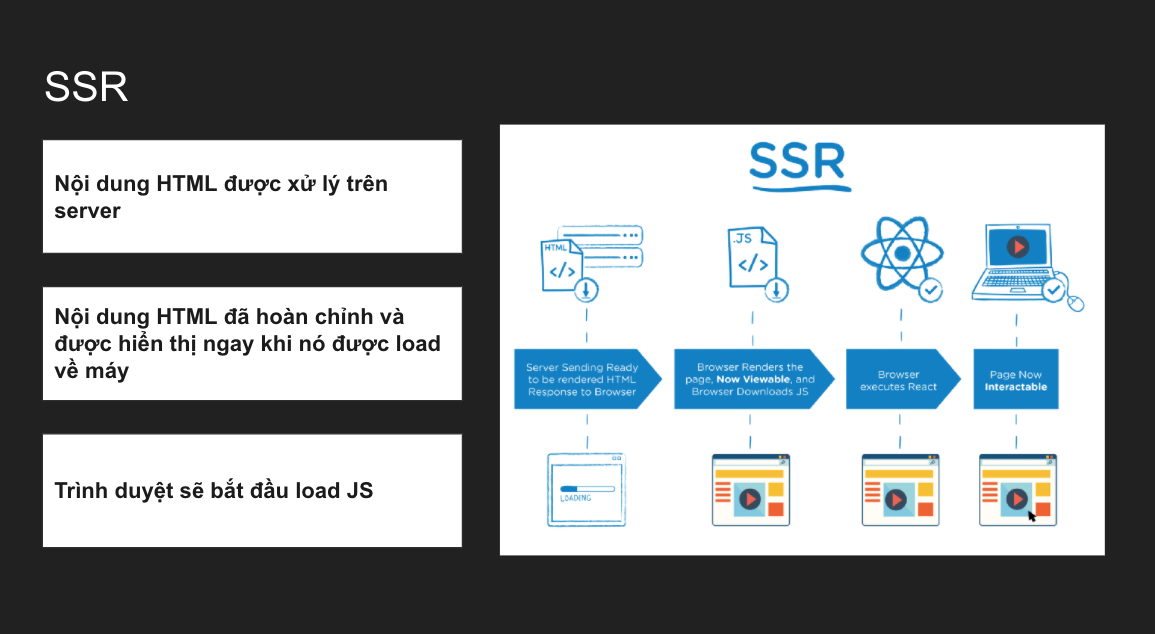
Điểm khác biệt chính ở đây là với SSR, server sẽ trả về cho browser file HTML của page đã được rendered, trong khi CSR sẽ trả về file HTML gần như empty cùng với links tới file JS. Trong cả 2 trường hợp, React sẽ đều cần được tải về và trải qua các tiến trình tương tự nhau để xây dựng Virtual DOM và gắn các events để khiến page có thể tương tác được - tuy nhiên với SSR, người dùng có thể bắt đầu nhìn thấy trang web ngay trong khi tất cả quá trình đó đang diễn ra. Đối với CSR, ta sẽ cần chờ tới khi tất cả các quá trình trên hoàn thành đến khi Virtual DOM được chuyển vào browser DOM để website có thể xem được.
 Hình 2: Hình minh hoạ SSR
Hình 2: Hình minh hoạ SSR
Tại sao cần Server Side Rendering (SSR)?
Server Side Rendering cho React có nghĩa là cho thực hiện JavaScript ở phía server để rendering React, rồi sau đó trả kết quả (html) về phía client. Tại sao cần phải làm như vậy?
Ở Single Page Application (SPA), việc rendering được thực hiện ở Client, cho nên khi chuyển màn hình hay có biến đổi ở màn hình, những nơi nào cần thiết sẽ được rendering lại mà không cần phải load lại cả trang như cách truyền thống. Single Page Application (SPA) giúp người dùng có trải nghiệm tốt hơn, tuy nhiên có hai vấn đề như sau.
- Thời gian trả về First View lâu So với phương pháp trả html trực tiếp từ Server về thì SPA sẽ tốn nhiều thời gian hơn. Bởi vì sau khi Server trả response về, phía Client phải thực hiện JavaScript mới tạo được html để hiển thị. Mất nhiều thời gian hiển thị First View có thể khiến chúng ta mất nhiều người dùng.
- SEO Trong trường hợp không SSR, thì tại thời điểm Server trả response, html chưa được sinh ra, nên không thể chắc chắn rằng clawler của Search Engine sẽ nhận biết được content của chúng ta. Nghĩa là website của chúng ta sẽ bị yếu thế trong SEO.
Bằng việc kết hợp giữa SPA và SSR, chúng ta sẽ lấy được điểm tốt của mỗi phương pháp. Việc đó được thực hiện bằng cách cho chỉ SSR ở lần đầu tiên, và kể từ sau đó các biến đổi ở màn hình sẽ được thực hiện như một ứng dụng SPA.
Next-Js là gì?
Next.js là một framework dùng để phát triển các ứng dụng React theo tư tưởng Isomophic (Universal ), được phát triển bởi Zeit. Nhờ Next.js chúng ta có thể dễ dàng tạo được một ứng dụng React theo tư tưởng Isomophic, có bao gồm chức năng Server Side Redering.
Cách cài đặt Next-JS
a. Khởi tạo ứng dụng NextJS
Tương tự với create-react-app của ReactJS thì với NextJS ta cũng có công cụ tương tự là create-next-app. Bạn có thể cài đăt và xem hướng dẫn cài đặt chi tiết ở đây. Sau khi cài việc cài đặt thành công ta có thể khởi tạo một ứng dụng NextJS mới với lệnh:
$ create-react-app learn-nextjs
Sau khi tạo ta sẽ có được cây thư mục như sau:
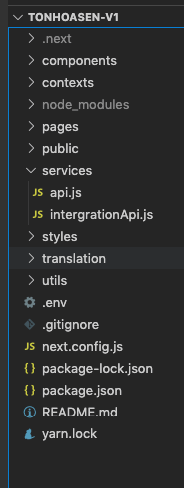
 Hình 3: Cây thư mục
Hình 3: Cây thư mục
Với cây thư mục này thì ta cần quan tầm đến một số thứ như:
- .next: đây là thư mục core của project
- Components: chứa các components trong dự án để tái sử dụng lại nhiều lần (hết sức quan trọng)
- Public: để chứa các file public như css, hình ảnh vv
- Services: thường để chứa các api
- Contexts: chứa các hàm sử dụng chung trong toàn bộ project (để lưu thông tin)
- Utils: chứa các hàm logic được gọi nhiều lần
- Pages: để chia router trong project
b. Cách chia router trong NEXT-JS
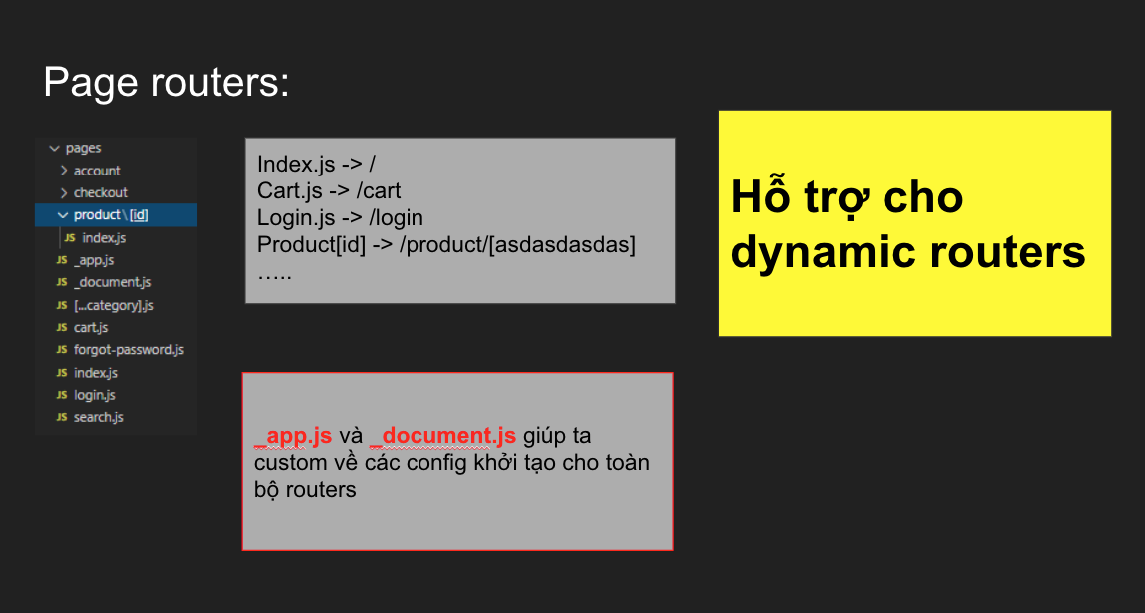
 Hình 4: Page routers trong NEXT-JS
Hình 4: Page routers trong NEXT-JS
Khi xem qua các router của ứng dụng ta thấy được cách chia routers 1 cách rất trực quan và next.js còn hỗ trợ dynamic routers nữa, ví dụ ta tạo file [id].js trong folder pages/product, NEXT.JS lúc build sẽ tạo ra 1 slus kiểu như `/product/[1]`. Nó rất trực quan và dễ sử dụng.
c. Để render dữ liệu từ phía server chúng ta cần gì?
Các thông tin mà chúng ta cần được bằng cách ta lấy dữ liệu từ server. Nextjs cung cấp cho chúng ta thêm một hàm có tên là getInitialProps() có chức năng có thể hiểu là giống như componentDidMount() nhưng hoạt động được với **SSR **và có là thay thế được cho componentDidMount() với ứng dụng SSR.
Hàm này bắt buộc phải return nội dung là một Object thông thường chứ không được thuộc dạng Date, Map hay Set. Hàm này sẽ được gọi lại nếu được chuyển hướng tới URL khác thông qua next/link (sẽ nói đến ở mục sau). Đồng thời ta cũng có thể sử dụng hàm getInitialProps() trong stateless component như sau:
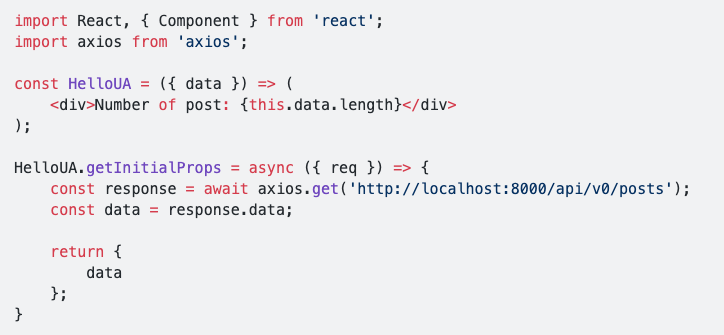
 Hình 5: Ví dụ cho hàm getInitialProps
Hình 5: Ví dụ cho hàm getInitialProps
Kết luận
Đến đây có lẽ các bạn đã có được khá nhiều thông tin về Next-JS và cách cài đặt. Trong những phần tiếp theo, MangoAds sẽ tiếp tục chia sẻ thêm những thông tin hữu ích khác mà mình tích lũy được. Nếu các bạn thấy có điều gì chưa hợp lý hoặc có gì thắc mắc thì có thể comment ngay ở bên dưới nhé. Cảm ơn các bạn đã đọc bài.