Mircointeraction giúp tăng trải nghiệm người dùng
16/03/2021 - Vy Hoang Cong Nhut
Tương tác vi mô (Microinteractions) là gì? Làm thế nào để thu hút người dùng và cách sử dụng chúng như thế nào? Đây là tất cả những gì bạn cần biết.
Bạn đã bao giờ nghe "đôi khi, ít lại là nhiều"? Với các Microinteractions, câu nói này lại càng đúng. Chúng thuộc về thiết kế tương tác (interaction design) nơi tập trung vào những chi tiết nhỏ - Microinteractions xuất hiện khi người dùng thực hiện một hành động nào đó trên ứng dụng hoặc click vào website.
Microinteractions có mặt ở khắp mọi nơi trên internet, chúng giúp tăng trải nghiệm người dùng. Tuy nhiên, bạn sẽ không nhận ra mình đang trải nghiệm nó, trừ khi bạn là designer UX. Những tương tác nhỏ này đã bắt đầu hình thành trải nghiệm người dùng, giữ cho chúng ta gắn bó, thể hiện sự rõ ràng và đôi khi nó có thể khiến chúng ta mỉm cười.
Trong bài viết này, chúng ta sẽ xem xét một số ví dụ về những gì mà Microinteractions có thể đạt được khi được thực hiện đúng cách, cũng như cách thiết kế các microinteractions trong một công cụ prototype.
Cách Microinteractions cải thiện trải nghiệm người dùng
Các lập trình viên không phải lúc nào cũng hét lên thích thú khi bạn hỏi họ về Microinteractions. Giống như tên của nó, chúng là một chuỗi các tương tác có thể khiến lập trình viên phải tốn nhiều công sức hơn, nhưng kết quả mang lại thực sự xứng đáng.
Với những người không phải là nhà thiết kế lại có thể nghĩ rằng chúng không phải là vấn đề quá lớn, nhưng điều đó hoàn toàn không đúng sự thật. Vì tương tác UX giúp chúng ta triển khai một loạt các bước nhỏ để cải thiện toàn bộ trải nghiệm người dùng. Đây là lý do tại sao:
Chúng giúp tăng tỷ lệ giữ chân người dùng
Khi được thực hiện đúng, Microinteractions sẽ kích thích giải phóng dopamine trong não, tạo ra những khoảnh khắc thú vị nhỏ.
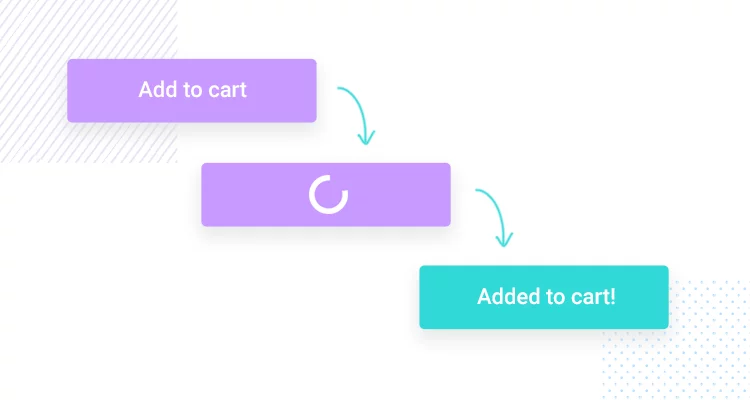
 Hình 1: Hình mẫu giỏ hàng
Hình 1: Hình mẫu giỏ hàng
Tất cả những khoảnh khắc này đều góp phần cải thiện trải nghiệm người dùng và tăng khả năng người dùng tiếp tục sử dụng sản phẩm của bạn. Điều này giúp tăng tỷ lệ giữ chân khách hàng và đối với các website là tăng lượng truy cập trở lại.
Tạo ra những khoảnh khắc đáng ngạc nhiên và giúp nâng cao thương hiệu.
Trong giai đoạn tăng trưởng đột phá, những khoảnh khắc này cũng có thể dẫn đến điều đáng ngạc nhiên, đó là thời điểm khi người dùng thiết lập sản phẩm của bạn phù hợp với họ.
 Hình 2: Hình mẫu chọn thêm sản phẩm vào giỏ hàng
Hình 2: Hình mẫu chọn thêm sản phẩm vào giỏ hàng
Điều tuyệt vời về Microinteractions là chúng cho chúng ta cơ hội để thiết lập tính cách thương hiệu của mình, tạo ấn tượng sâu sắc hơn với người dùng.
Chúng tăng cường khả năng sử dụng và tính trực quan
Ngoài ra, nếu được dùng đúng cách, Microinteractions có thể tăng khả năng sử dụng. Điều này là do chúng cung cấp cho người dùng phản hồi liên tục, bằng cách cho họ biết hệ thống đang làm gì và khi nào hành động của họ thực hiện thành công trên website hoặc ứng dụng.
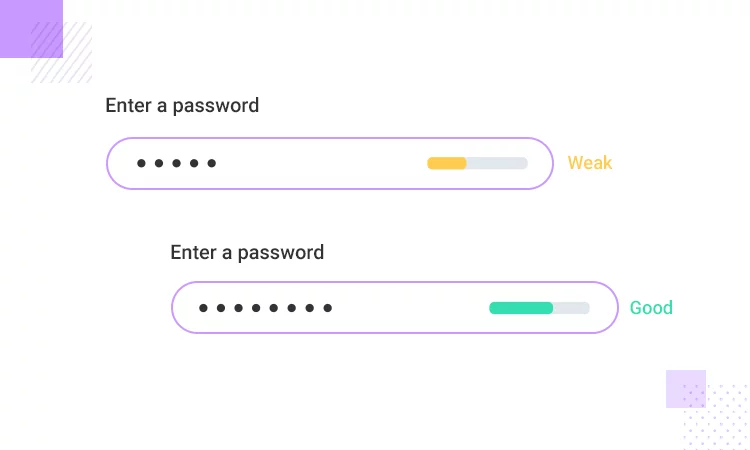
 Hình 3: Hình mẫu mức độ bảo mật khi bạn tạo một password
Hình 3: Hình mẫu mức độ bảo mật khi bạn tạo một password
Kết quả là, toàn bộ trải nghiệm người dùng trở nên trực quan và tương tác tốt hơn.
Cách tạo trường hợp cho Microinteractions
Mọi người thường muốn xem giải pháp trước khi bạn có thể thuyết phục họ rằng nó hiệu quả. Đây chắc chắn là trường hợp của các lập trình viên, khách hàng và nhiều bên liên quan khác trong nhóm phát triển.
Đó là lý do tại sao điều quan trọng là phải có một công cụ tạo mẫu để chứng minh các Microinteractions bạn tạo ra hữu ích và chỉ ra chính xác cách thức mà chúng sẽ giúp người dùng. Dưới đây là một số cách bạn có thể dễ dàng thiết kế các Microinteractions trong Justinmind để chia sẻ với nhóm phát triển và thử nghiệm trên người dùng của bạn.
Các loại Microinteractions
Có nhiều loại Microinteractions và danh sách đó tiếp tục phát triển với những công nghệ tiên tiến. Tuy nhiên, điều quan trọng là phải nhận ra các Microinteractions cơ bản nhất là:
- Hiệu ứng nhấn
- Hiệu ứng vuốt
- Hiệu ứng nhấn và giữ
- Cuộn vào xem
- Kéo để làm mới
- Thanh tiến trình
- Lỗi
- Âm thanh
- Thay đổi trạng thái nút
- Tiếp xúc
- Hiệu ứng di chuột qua / di chuột
- Trượt vào / ra
- Phản hồi hệ thống
- Chuyển trang (mờ dần, bùng nổ, v.v.)
Bây giờ, hãy cùng xem một số ví dụ tuyệt vời về hoạt động của các Microinteractions trên và chúng trông như thế nào trong cuộc sống.
Cách tạo Microinteractions
Trước hết, trước khi bắt đầu nghĩ đến việc triển khai các Microinteractions trong toàn bộ sản phẩm của mình, điều quan trọng là phải làm rõ các quy trình thích hợp. Mặc dù nhìn chung không có quy tắc cố định nào được đặt ra khi nói đến thiết kế UI / UX, vẫn có những phương pháp hay nhất.
Các phương pháp hay nhất để thiết kế các Microinteractions
Dưới đây là một số điều bạn cần lưu ý khi thiết kế các Microinteractions:
- Xác định tương tác sẽ diễn ra và kéo dài bao lâu
- Không bắt người dùng di chuột qua một phần tử để tiết lộ thêm thông tin
- Đừng nhấn chìm thiết kế của bạn trong các Microinteractions
- Hãy nhớ sự khác biệt giữa tương tác trên PC và mobile
- Cố gắng giữ cho trải nghiệm trên mobile và PC giống nhau nhất có thể
Bốn phần của Microinteractions
Cuối cùng, suy nghĩ về từng phần hoặc giai đoạn của Microinteractions là rất quan trọng để thực hiện thành công. Đó là:
1. Kích hoạt: liệu người dùng hoặc hệ thống có kích hoạt Microinteractions không? Nếu là hệ thống, nó cần đầu vào gì?
2. Quy tắc: điều gì sẽ xảy ra khi người dùng hoặc hệ thống kích hoạt Microinteractions? Một cú chạm, một cái click chuột? Di chuột qua? Một cuộn?
3. Phản hồi: sử dụng Microinteractions của bạn để thông báo những gì đang xảy ra với người dùng. Trang có đang tải không? Nút có thể click được không? Có người dùng khác đang gửi tin nhắn không?
4. Vòng lặp và Chế độ: hãy suy nghĩ trước. Liệu Microinteractions vẫn có thể xảy ra khi một số điều kiện được đáp ứng?
Nếu một nút bị chuyển sang màu xám, liệu có nên đổi màu của nó khi di chuột qua không?
Tạo prototype và thử nghiệm các Microinteractions trong Justinmind
Hãy xem xét một Microinteractions đơn giản nhưng quen thuộc. Đó là điều mà tất cả chúng ta đã quá quen thuộc, đến mức ta hầu như không nhận thấy nữa, đó là thay đổi kiểu của một link. Tất cả chúng ta đều biết điều đó. Bạn di chuột qua một link và link đó sẽ thay đổi màu sắc để hiển thị có thể click được.
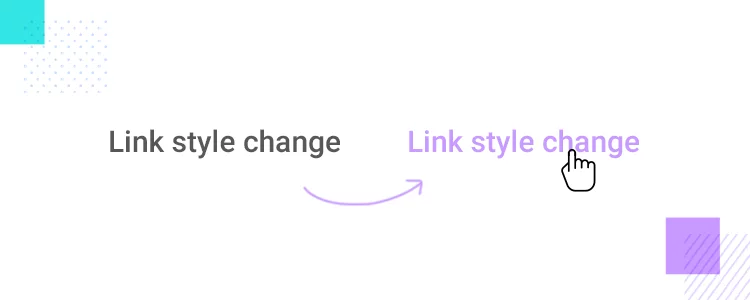
 Hình 4: Ví dụ liên kết sẽ thay đổi màu sắc khi di chuột vào link đó
Hình 4: Ví dụ liên kết sẽ thay đổi màu sắc khi di chuột vào link đó
Để bắt đầu, chỉ cần tải xuống Justinmind và mở một prototype web mới. Nhấn phím “t” khi con trỏ trỏ vào canvas, vẽ text box và nhập nội dung nào đó. Bạn cũng có thể thêm văn bản bằng cách click vào T trên thanh công cụ. Hãy đặt tên cho nó là “Thay đổi kiểu liên kết” hoặc một cái tên nào khác mang tính mô tả. Bạn có thể chọn.
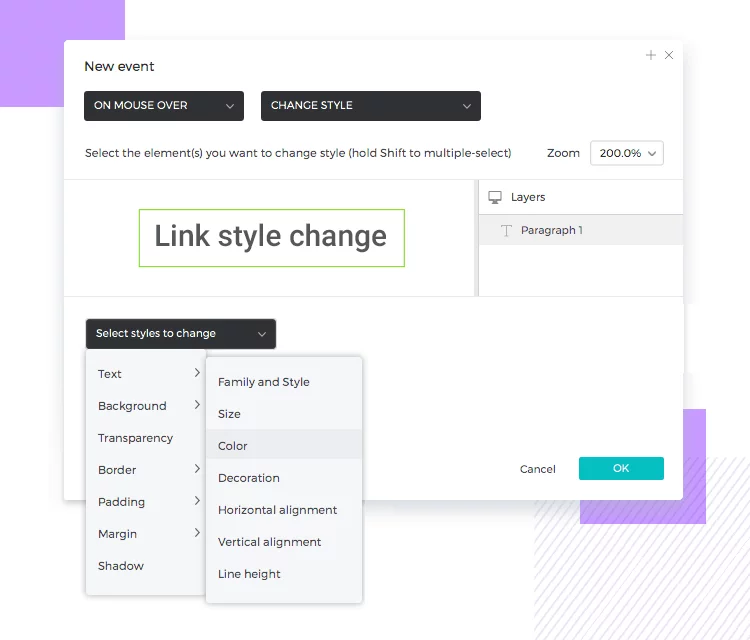
Chọn phần tử văn bản và nhấp vào “Add Event”. Bạn sẽ thấy rằng các kích hoạt bao gồm một loạt các thao tác kích hoạt chuột. Tại đây, bạn sẽ chọn “On Mouse Over”. Đối với hành động hãy click vào “Change Style”.
Ở cuối cửa sổ bật “Events”, bạn sẽ thấy một danh sách thả xuống có nội dung “Select styles to change”. Trong danh sách thả xuống này, hãy chuyển sang Text và click vào “Color”. Trong phần “Text color”, hãy chọn màu của link mà bạn muốn thay đổi.
 Hình 5: Nhấp vào Select styles to change để thay đổi màu link khi click vào
Hình 5: Nhấp vào Select styles to change để thay đổi màu link khi click vào
Cuối cùng, chỉ cần click vào OK. Thế là hoàn tất! Nếu bạn nhấn nút Simulate và di con trỏ qua văn bản, bạn sẽ thấy văn bản hoạt động giống như ý tưởng của bạn.
Đây có thể là một tương tác ngớ ngẩn, nhưng chỉ mất một chút thời gian, bạn đã dễ dàng tạo ra một chi tiết giúp ích cho người dùng internet.
Kết luận
Microinteractions là người bạn tốt nhất của nhà thiết kế UX và xứng đáng để truyền đạt tầm quan trọng của chúng cho các bên liên quan. Chúng là một cách gần như vô hình để cải thiện chất lượng trải nghiệm người dùng và nếu được triển khai đúng cách, nó sẽ hiếm khi gây cản trở. Biết làm thế nào và khi nào nên tận dụng những Microinteractions này là rất quan trọng.
Sử dụng các Microinteractions để làm cho thiết kế của bạn trực quan hơn và thể hiện tính cách thương hiệu của bạn. Sử dụng chúng để cung cấp phản hồi cho người dùng, giúp họ biết rằng hành động của mình đang được thực hiện và biết hệ thống đang làm gì để phản hồi lại hành động của họ.
Trên hết, hãy tìm cách làm cho những tương tác đó trở nên thú vị nhất có thể, nhưng đừng lạm dụng nó! Hãy nghĩ về cách bạn có thể chuyển đổi các chức năng quan trọng nhưng phổ biến, chẳng hạn như tải, làm mới trang, chạm, nhấp và cuộn với các Microinteractions nhỏ. Tìm cách biến những hoạt động thường xuyên này thành những khoảnh khắc thú vị nghĩa là bạn đã chiến thắng được trải nghiệm người dùng.
Có thể bạn quan tâm: Dịch vụ Phát triển website đến từ MangoAds.