Nếu bạn đang có dự định đổi việc hay đang phân vân lựa chọn nghề nghiệp thì những chia sẻ dưới đây về công việc của một UI designer sẽ giúp ích cho bạn. Hãy cùng tìm hiểu ngay bây giờ.
Thiết kế UI là gì?
UI là từ viết tắt của User Interface (giao diện người dùng). UI designer là người quyết định giao diện và thẩm mỹ trực quan của một màn hình khi xem trên máy tính, mobile hoặc các thiết bị kỹ thuật số khác.
Giống như các designer khác, UI designer muốn sản phẩm họ làm ra dễ sử dụng và thao tác. Do đó họ sử dụng các nguyên tắc sau:
Nhất quán
· Bảng màu trên tất cả các màn hình có giống nhau không?
· Menu điều hướng có nằm cùng vị trí trên các màn hình?
Dễ đọc
· Cỡ chữ có đủ lớn để đọc không?
· Chữ có nổi so với phông nền (có tạo đủ độ tương phản) không?
Tính đơn giản
· Nội dung và hình ảnh trên màn hình có phù hợp?
· Có đủ chỗ (thường là “khoảng trắng”) giữa nội dung và các hình ảnh khác?
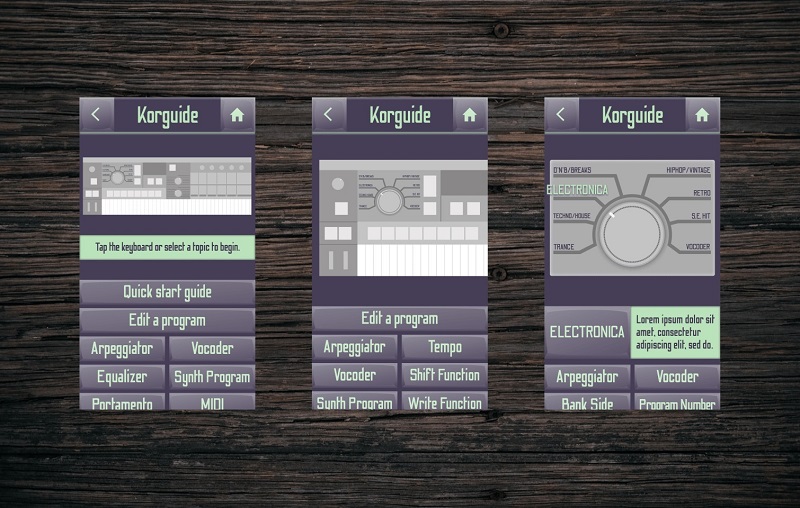
 Hình 1: Giao diện thiết kế tương tác
Hình 1: Giao diện thiết kế tương tác
Công việc của UI designer là gì?
UI designer sử dụng hệ thống phân cấp trực quan để trình bày thông tin cho người dùng. Hệ thống phân cấp trực quan là cách thông tin hiển thị trên màn hình, được sắp xếp theo tầm quan trọng. Một cách gọi khác đó là kiến trúc thông tin.
Các UI designer có thể sử dụng nhiều yếu tố khác nhau để tạo ra hệ thống phân cấp trực quan:
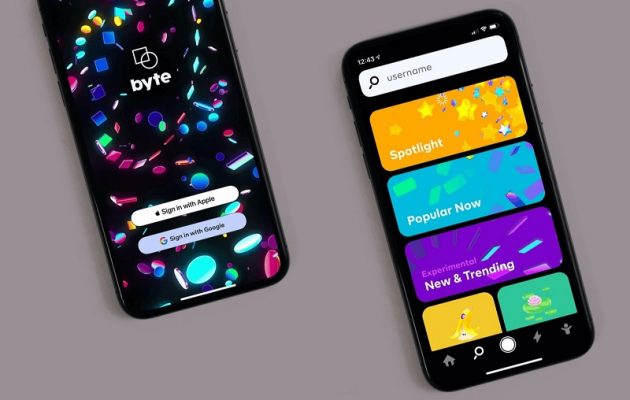
 Hình 2: Hệ thống phân cấp trực quan
Hình 2: Hệ thống phân cấp trực quan
Màu sắc
Trên phông nền màu sáng, các thông tin quan trọng nhất phải được làm đậm hơn và ngược lại.
Chọn màu sáng, sống động để làm nổi bật các nút hoặc các khuyến cáo.
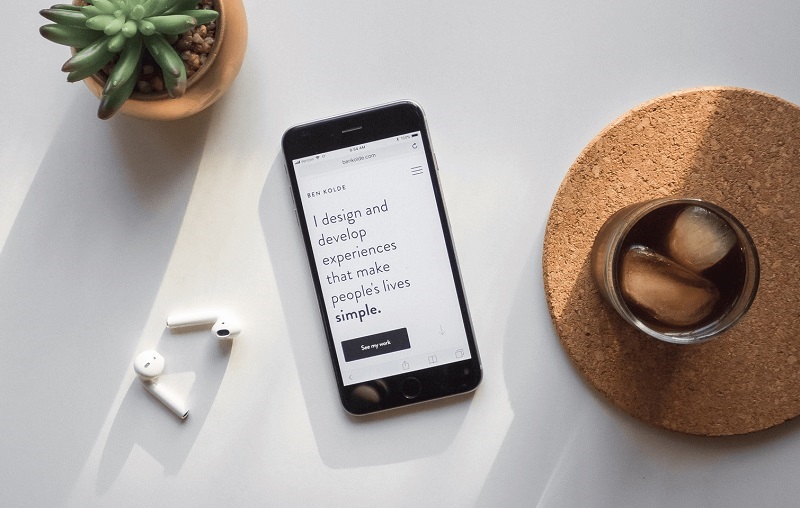
 Hình 3: Cách ứng dụng màu sắc
Hình 3: Cách ứng dụng màu sắc
Typography
· Đề mục và tiêu đề lớn hơn nội dung.
· Đề mục và tiêu đề đậm hơn nội dung.
 Hình 4: Ứng dụng typography
Hình 4: Ứng dụng typography
Bố cục
1. Các menu điều hướng phải luôn được hiển thị ở trên cùng hoặc dưới cuối màn hình.
2. Đảm bảo menu điều hướng chính nằm cùng một vị trí giữa các màn hình.
UI designer nhận được các yêu cầu thiết kế khác nhau tùy thuộc vào loại hình kinh doanh của công ty. Quy mô của team design đóng vai trò quan trọng, vì team đông thì mỗi thành viên có thể đảm nhiệm nhiều nhiệm vụ cụ thể hơn.
Trong khi đó, một team nhỏ hơn, chẳng hạn chỉ có một designer, đồng nghĩa với designer đó phải dành hầu hết thời gian tập trung vào bức tranh toàn cảnh lớn hơn: bố cục tổng thể của thông tin trên mỗi màn hình ứng dụng.
Như vậy, với team đông hơn gồm ba designer thì các designer có thể dành thời gian tập trung vào các chi tiết nhỏ như tương tác với các nút và menu.
Những yêu cầu thiết kế của khách hàng mà các UI designer thường nhận được
Màn hình/ Website
· Trong một nhóm nhỏ, bạn có thể quyết định vị trí hiển thị menu, các nút và thông tin chính trên những màn hình ứng dụng hoặc website.
· Trong một nhóm lớn hơn, bạn cải tiến wireframe có độ trung thực thấp từ designer khác thành wireframe với độ trung thực cao.
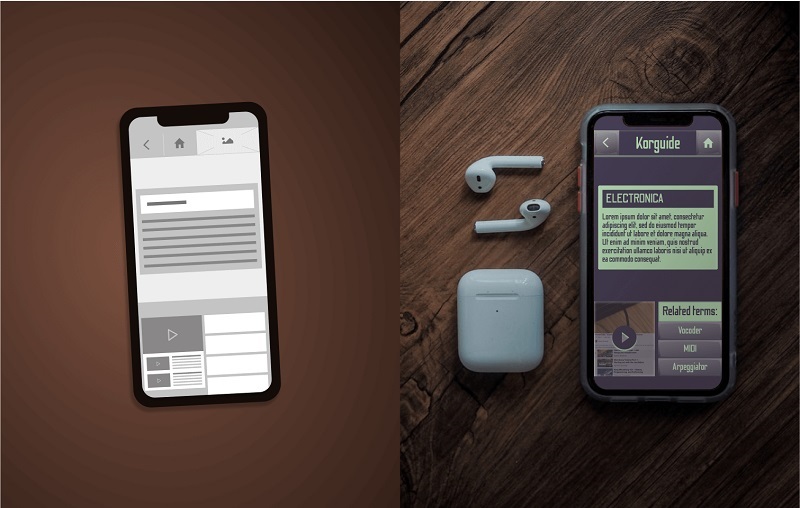
 Hình 5: Wireframe có độ trung thực thấp và Wireframe có độ trung thực cao
Hình 5: Wireframe có độ trung thực thấp và Wireframe có độ trung thực cao
Bên trái là wireframe có độ trung thực thấp. Designer phải quyết định bố cục cơ bản của màn hình trước khi lên phong cách cho từng yếu tố riêng lẻ. Chú ý rằng các wireframe loại này thường có rất ít hoặc không có màu sắc và rất ít chi tiết.
Ở bên phải, bạn sẽ thấy nội dung cũng như màu sắc và các tính năng khác như các nút đã được thêm vào, tạo thành prototype của một màn hình ứng dụng di động với độ trung thực cao.
Tương tác
· Bạn quyết định điều gì xảy ra khi người dùng tương tác với các yếu tố khác nhau trên website.
· Trước khi click, bạn rê chuột đến một nút và nút này sẽ thay đổi màu.
 Hình 6: Prototype có độ trung thực cao
Hình 6: Prototype có độ trung thực cao
Hướng dẫn về phong cách thiết kế UI
· Style guide (Hướng dẫn về phong cách thiết kế) trình bày tất cả các yếu tố (bảng màu, typography, hình ảnh) được sử dụng cho một ứng dụng hay website.
· Bạn có thể được yêu cầu áp dụng hướng dẫn về phong cách cho các bố cục màn hình.
· Ngoài ra, bạn có thể chịu trách nhiệm tạo ra một hướng dẫn về phong cách thiết kế và sau đó chia sẻ nó cho team để duy trì tính nhất quán trực quan!
Là một UI designer làm việc với team lớn gồm các designer khác, chắc chắn bạn sẽ tương tác với các UX designer.
Vậy thì sự khác biệt giữa UX và UI designer là gì?
Một UX designer chịu trách nhiệm cho trải nghiệm người dùng tổng thể:
1. UX designer tham gia vào việc nghiên cứu các tính năng cho ứng dụng và website.
2. Họ lắng nghe phản hồi từ những thành viên khác trong nhóm, các bên liên quan về ứng dụng mà họ đang phát triển và kết quả từ quá trình audit user.
3. Sau đó họ sử dụng thông tin đó theo một cách chung mà người dùng sẽ sử dụng ứng dụng hay website.
Nhiệm vụ chính yếu trong quy trình thiết kế UX là user flow, hay màn hình nào mà người dùng sẽ thấy khi họ ấn một nút hay chọn một tùy chọn trong menu.
Các UX designer thường tạo ra các wireframe có độ trung thực thấp cho nhiều màn hình liên quan và sau đó chuyển tới cho UI designer.
Là một UI designer, bạn sẽ đưa wireframe đó lên một cấp độ mới, sử dụng màu sắc, thêm các thành phần như trường văn bản hay menu xổ xuống và tạo phong cách trực quan nhất quán cho giao diện.
Với những gì đã đề cập, khi bạn bắt đầu tìm việc bạn sẽ nhận thấy rằng UI và UX thường được sử dụng thay thế cho nhau hoặc cả hai cùng một lúc. Ranh giới giữa hai vai trò này không hoàn toàn tách biệt trong giới chuyên môn.
Làm cách nào để trở thành UI designer?
Có rất nhiều cách để theo đuổi lĩnh vực thiết kế UI, dưới đây là những chia sẻ được tách nhỏ ra cho bạn dễ hiểu.
Tự nghiên cứu
Xác định xem liệu những việc bạn thích và giỏi là những việc có thể áp dụng được trong nghề thiết kế UI hay không. Đây là một phương pháp dễ dàng, giúp bạn cập nhật những xu hướng mới nhất trong thiết kế giao diện.
Trong khi bạn nghiên cứu, ghi chú lại và follow trang cá nhân của các designer mình thấy phù hợp.
Tham gia các khóa nhập môn thiết kế UI và/ hoặc UX
Có rất nhiều khóa học online, từ các khóa học kéo dài hàng tháng tới các khóa kéo dài hàng tuần giới thiệu cho bạn nền tảng về thiết kế và cách bạn liên kết với thiết kế giao diện người dùng.
Nếu bạn đang tìm kiếm khóa học miễn phí, bạn có thể tham khảo CareerFoundry. Nó giới thiệu những vấn đề căn bản nhất về UI, tập trung vào các yếu tố và nguyên tắc thiết kế. Họ gửi email cho bạn hàng tuần và kéo dài trong sáu tuần. Mỗi email sẽ tập trung vào các khía cạnh khác nhau của UI.
Họ cũng có email marketing về UX. Những email thông tin ngắn đó có thể giúp bạn quyết định xem có nên theo đuổi lĩnh vực thiết kế UX/UI hay không. CareerFoundry cũng cung cấp các khóa đào tạo và cố vấn thêm.
Phát triển portfolio
Hầu hết các khóa UI/UX sẽ bao gồm nhiều bài hướng dẫn phát triển portfolio. Bạn có thể đọc thêm các bài viết trên blog về chủ đề này mà có dẫn link trực tiếp đến trang portfolio của các designer.
Tham khảo các ví dụ, tự thiết kế lại một ứng dụng nào đó hoặc phát triển dự án UI của riêng bạn.
Bạn có thể bắt đầu bằng việc thiết kế một blog và porfolio nào đó online. Sau đó đưa cho bạn bè xem những dự án của bạn và biết đâu công việc đầu tiên lại đến từ những người bạn này khi họ nhờ bạn thiết kế website.
Kết quả có thể không xứng với những gì bạn bỏ ra nhưng đổi lại bạn học được nhiều điều và có được một vài dự án trực quan thật sự thú vị trong portfolio.
Xây dựng mạng lưới các mối quan hệ (networking)
Tham gia các kênh Slack như Designership, cập nhật LinkedIn với thông tin về các dự án cá nhân hay chuyên nghiệp bạn đang thực hiện (nếu bạn được phép) và tham gia các nhóm thiết kế UX/ UI.
Giữ liên lạc với các bạn học nếu bạn có tham gia các khóa đào tạo online. Các khóa đào tạo online thông thường sẽ có các diễn đàn và khu vực chat cho phép bạn tương tác với các học viên khác.
Một vài khóa thậm chí còn tư vấn nghề nghiệp miễn phí khi bạn đăng ký. Đây là một nguồn tài nguyên vô giá bạn nên tận dụng.
Một vài lời khuyên quý giá nhất có thể đến từ việc tiếp cận những người đang làm việc tại công ty mà bạn muốn gia nhập, công việc mà bạn muốn có. Nên hỏi họ những điều sau:
1. Một ngày làm việc bình thường của bạn trông như thế nào?
2. Văn hóa công ty ra sao?
3. Con đường để bạn đến được vị trí x ở công ty x như thế nào?
Quan trọng nhất là nên tham gia vào cộng đồng thiết kế tại nơi bạn ở.
Nếu hội chứng sợ xã hội hoặc đại dịch hiện nay khiến bạn không thể đi gặp gỡ giao lưu trực tiếp thì nhất định phải tham gia kênh thiết kế UI ngay tại địa phương nếu có hoặc thậm chí bạn có thể tự lập một kênh!
Một điểm khởi đầu khác đó là tìm kiếm các thành viên của AIGA ở địa phương hoặc các tổ chức chuyên môn tập trung về thiết kế trong khu vực của bạn.
 Hình 7: Danh sách những việc cần làm
Hình 7: Danh sách những việc cần làm
Làm thế nào để được tuyển vào vị trí UI designer?
Sử dụng networking để tìm các công việc trong khu vực hay tiếp cận các doanh nghiệp nhỏ/ bạn bè/ gia đình để thiết kế website hay ứng dụng cho họ, từ đó làm phong phú thêm portfolio.
Mỗi việc làm/ công việc thực tập/ dự án mà bạn làm sẽ giúp bạn tiến gần hơn công việc design!
Có rất nhiều website cho phép bạn nộp đơn ứng tuyển cũng như trình bày portfolio. Một trong những website phổ biến nhất tại thời điểm này là Dribbble. Ngoài ra còn có Behance của Adobe. Khi bạn bắt đầu phát triển một portfolio, bạn nên bắt đầu từ các trang web nhỏ hơn như Working Not Working. Là một UI designer, bạn cũng có thể sử dụng các website freelance như Fiverr và Upwork để nhận các dự án ngắn hạn.
Đây là một cách thuận lợi để bắt đầu sự nghiệp vì nó mang lại cho bạn cơ hội làm việc trong nhiều dự án chuyên nghiệp khác nhau, nhanh chóng xây dựng được cơ sở khách hàng. Bên cạnh đó thời gian cũng rất linh hoạt.
Xây dựng nhiều mối quan hệ tốt với khách hàng là một cách hay giúp bạn kiếm được công việc toàn thời gian tại một công ty đáng mơ ước. Các công việc tốt nhất thường dành cho những designer đã có kinh nghiệm lâu năm.
Bạn cũng nên thêm vào portfolio các dự án đã thất bại và chỉ ra những sai lầm và những bài học rút ra. Nó cho nhà tuyển dụng thấy ngoài việc bạn biết mình đang làm gì, bạn cũng có khả năng học hỏi tốt và có không gian để phát triển chuyên nghiệp!
Các công cụ thiết kế bạn nên biết cách sử dụng
Có rất NHIỀU công cụ khác nhau ngoài thị trường. Và các cuộc tranh luận về công cụ nào tốt hơn vẫn chưa dừng lại. Bạn có thể tìm thấy rất nhiều bài blog tranh cãi về tính năng của các công cụ. Các công ty thường sẽ đưa ra yêu cầu rõ ràng về các công cụ mà ứng viên phải biết sử dụng trong mô tả công việc của họ.
Dưới đây là chia sẻ về bốn công cụ phổ biến nhất!
Adobe XD
Nếu bạn đã quá quen với Adobe Suite thì bạn chắc hẳn đã biết Adobe XD. XD là một bước đệm tốt khi chuyển đổi từ phần mềm thiết kế đồ họa phổ biến bạn quen thuộc sang công việc thiết kế UI!
Bạn sẽ phải trả phí đăng ký là 9.99 đô mỗi tháng. Adobe XD cung cấp nhiều chức năng tạo prototype tương tác nhất so với các công cụ thiết kế khác. Nó mang tính trực quan đối với người dùng Adobe nhưng hơi choáng ngợp với những ai chưa quen bố cục của các sản phẩm Adobe.
Sketch
Sketch là một ứng dụng được nhiều người lựa chọn, nếu không muốn nói là hầu hết các UX/ UI designer làm việc trong công ty hay startup đều biết sử dụng chương trình này. Nó chỉ tương thích với các máy Mac dưới dạng PC app và có mức giá hợp lý.
Nếu bạn chỉ đang cố tìm hiểu xem công việc thiết kế UI có phù hợp với mình không, hay bạn là một freelancer với ngân sách có hạn, bạn nên cân nhắc thử một chương trình khác để làm quen trước khi sử dụng Sketch.
Tuy nhiên, bạn vẫn nên tận dụng một tháng dùng thử miễn phí của Sketch! Không mất mát gì khi làm quen với nhiều công cụ thiết kế. Sketch là một công cụ vô cùng mạnh mẽ và thường được sử dụng bởi các công ty lớn có UX/UI designer.
Mockplus
Mockplus là một công cụ tích hợp tất cả trong một. Bạn có thể thiết kế, chia sẻ, ghi chú và lặp lại thiết kế của mình trong cùng một nơi. Đây là một công cụ tốt cho team UI/UX.
Bạn có thể chọn ứng dụng online Mockplus Cloud cực kỳ linh hoạt hoặc sử dụng phiên bản PC Mockplus Classic. Có cả hướng dẫn ở hình thức văn bản và định dạng video để bạn làm quen.
Chi phí của Mockplus cũng khá vừa túi tiền. Gói cơ bản miễn phí của Mockplus Cloud cho phép bạn có tối đa 3 người dùng và 5 dự án. Nó hoàn toàn là ứng dụng dùng trên web nên không chiếm bất kỳ dung lượng quý giá nào trong ổ cứng.
Figma
Figma được dùng hoàn toàn trên web, bạn không phải tải ứng dụng xuống máy tính và không chiếm dung lượng ổ cứng. Giao diện tối giản và dễ sử dụng do đó bạn không bị choáng ngợp bởi quá nhiều nút và tùy chọn, v.v.
Gói miễn phí dành cho 2 người dùng và 3 dự án. Họ cũng cung cấp các hướng dẫn online dễ tiếp cận giúp bạn làm quen cách sử dụng chương trình tốt hơn.
Các câu hỏi thường gặp
Thiết kế UI có khó không?
Bạn phải sàng lọc rất nhiều thông tin khi bắt đầu công việc thiết kế UI/UX do đó nó có thể hơi quá tải. Không cần phải vội vàng, bạn hãy thường xuyên hỏi bản thân:
- Bạn thích gì ở quy trình này?
- Bạn thấy thách thức nằm ở đâu?
- Về tổng thể, bạn cảm thấy thích thú khi phải vượt qua những thử thách này hay cảm thấy nản lòng?
"Tôi có phải biết viết code?"
Câu trả lời ngắn gọn là không, bạn không cần biết bất kỳ thứ gì về coding để trở thành một UI designer (hay thậm chí là UX). Như vậy, khi bạn có kiến thức nền về coding, các nhà tuyển dụng sẽ nhận thấy giá trị của bạn hơn và cơ hội được mời phỏng vấn cũng sẽ cao hơn. Cụ thể, bạn nên học những kiến thức cơ bản về HTML và CSS.
Biết chút ít về coding không chỉ giúp bạn nâng cao giá trị bản thân trong mắt các nhà tuyển dụng tiềm năng mà còn giúp bạn giao tiếp tốt với các thành viên khác trong nhóm, cụ thể là các dev. Chính họ là những người viết code đưa ý tưởng về ứng dụng hay sản phẩm của bạn thành hiện thực.
"Tôi có cần bằng cấp gì không?"
Không, bạn không cần! Điều quan trọng nhất mà một UI designer chuyên nghiệp cần có là một portfolio tốt. Cách bạn tạo ra sản phẩm, cho dù là tự học, tham gia các chương trình đào tạo ở trường hay các khóa ngắn hạn đều không quan trọng. Quan trọng là ở chính các sản phẩm đó!
Như vậy, các chương trình ở trường và online mở ra các cơ hội tuyệt vời để mở rộng network với các designer khác cũng như được giới thiệu cho các nhà tuyển dụng tiềm năng.
Khi đưa ra quyết định về con đường bạn sẽ theo đuổi, bạn nên cân nhắc:
1. Chi phí đào tạo để có được kỹ năng bạn cần
2. Thời gian hoàn thành chương trình
3. Mức độ thoải mái của bản thân khi tiếp xúc với những người lạ.
Kết luận
Hy vọng rằng hướng dẫn này sẽ bổ ích cho hành trình trở thành một designer UI chuyên nghiệp của bạn. Chúc bạn may mắn trên con đường sự nghiệp của mình!