Hướng dẫn thiết kế website chuyên nghiệp cho dân không chuyên
15/09/2021 - Vy Hoang Cong Nhut
Có một yếu tố liên quan đến website thoạt nhìn không hề quan trọng, nhưng thực chất nó ảnh hưởng rất nhiều đến tính thẩm mỹ và chất lượng của website, đó là thiết kế của website. Trong một nghiên cứu gần đây của Forrester Research, họ phát hiện ra rằng một giao diện web đẹp, thiết kế tốt có thể tăng tỷ lệ chuyển đổi trên website lên 200%. Tuy nhiên, làm sao để một marketer không chuyên thiết kế web đẹp? Nên bắt đầu từ đâu? Chọn phông chữ như nào? Màu sắc, menu bố cục website? ... Tất cả những câu hỏi trên đều có thể khiến bạn bỏ cuộc ngay từ khi bắt đầu. Trong bài chia sẻ này, MangoAds sẽ chỉ cho bạn một vài chiến lược (và năm tips) để tự thiết kế website thật ấn tượng.
Bước 1: Chọn các công cụ để xây dựng giao diện web đẹp
Hiện nay, có rất nhiều công cụ có sẵn trên trực tuyến có thể giúp bạn thiết kế, và xây dựng website của riêng mình mà không cần thuê một designer website. Có hai loại nền tảng lý tưởng mà bạn có thể sử dụng để thiết kế website của mình:
- Hệ thống quản lý nội dung (CMS): Một hệ thống quản lý nội dung như WordPress, là công cụ dễ dàng nhất để tạo lập, và thiết kế giao diện website. Bạn có thể tận dụng các template mẫu - những thiết kế website được tạo sẵn để cài đặt, và tùy chỉnh cho đến khi bạn có được giao diện như ý muốn.
- Trình tạo website (Website builders): Đây là một công cụ kéo, và thả cho phép bạn thiết kế website một cách chuyên nghiệp mà không cần bất kỳ kiến thức đặc biệt nào. Bạn kiểm soát giao diện của từng phần tử (hộp văn bản, tiện ích con, nút, v.v.), có thể thay đổi thiết kế và vị trí của nó chỉ bằng cách sử dụng chuột.
Nếu bạn muốn thiết kế website của mình một cách nhanh chóng, bạn nên chọn CMS. Nhưng nếu bạn muốn kiểm soát nhiều hơn việc thiết kế website của mình, bạn nên chọn một trình xây dựng website đa chức năng.
Bước 2: Chuẩn bị Wireframe của website
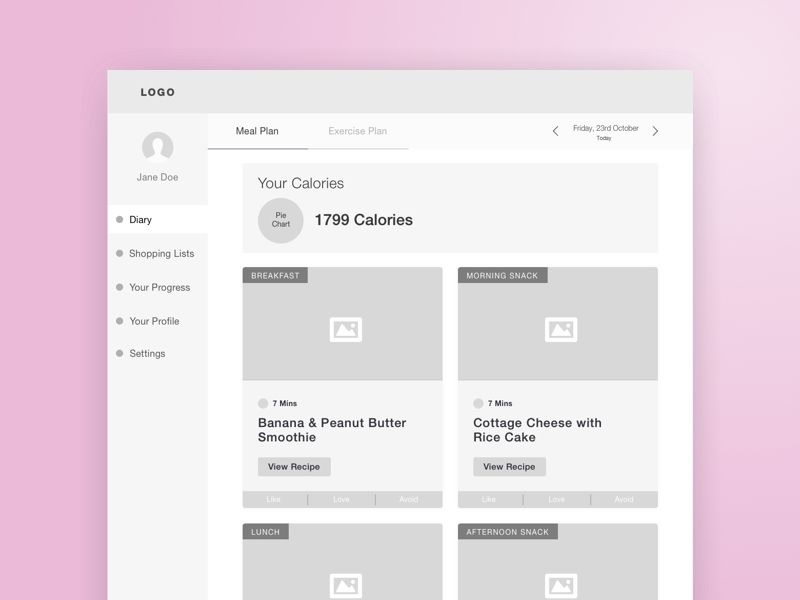
Lưu ý: Nếu bạn định sử dụng CMS có tích hợp sẵn template thiết kế cho website, bạn có thể bỏ qua bước này. Tuy nhiên, nếu bạn bắt đầu từ đầu với một trình xây dựng website, hãy đọc tiếp. Bằng cách xây dựng một wireframe, bạn sẽ tạo ra một thiết kế độc đáo cho website của mình. Wireframe có thể xem là khung sườn, cho thấy một cái nhìn khái quát về hình dạng của website. Vậy nên bạn có thể xem đây là bản thiết kế của website, giống như bản thiết kế cho một ngôi nhà, sẽ hướng dẫn bạn cách xây dựng website của mình. Đây là một ví dụ về wireframe cho website của Back To My Body:  Hình 1: Wireframe của website Back To My Body Wireframe đơn giản trên đã khái quát lên ý tưởng chắc chắn về trang chính tổng quan của website. Nó cho thấy:
Hình 1: Wireframe của website Back To My Body Wireframe đơn giản trên đã khái quát lên ý tưởng chắc chắn về trang chính tổng quan của website. Nó cho thấy:
- Cấu trúc của website.
- Hệ thống phân cấp danh mục của website.
- Phân chia các mục nội dung trên website.
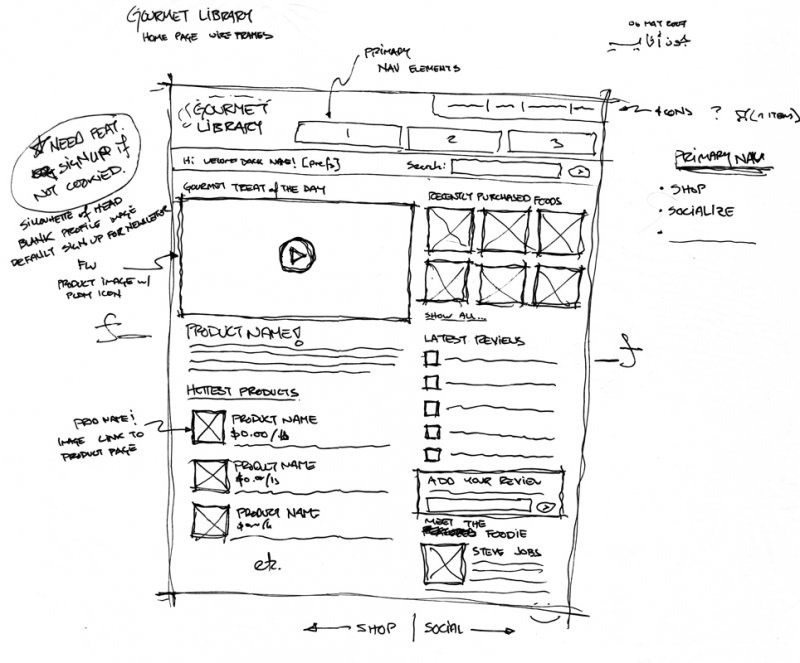
Bạn không cần phải sử dụng phần mềm chuyên nghiệp nào để thiết kế Wireframe cho website. Thay vào đó, bạn chỉ cần sử dụng giấy, và bút để phác thảo một Wireframe như thế này:  Hình 2: Phác thảo wireframe (Nguồn: The Graybox Blog) Trước khi bắt đầu tạo wireframe, bạn nên thêm tiện ích bookmarklet Wirify này vào trình duyệt của mình. Tiện ích sẽ hiển thị wireframe khi bạn truy cập vào bất kỳ website nào. Đây được xem là một cách rất hữu ích, để lấy cảm hứng trước khi bạn bắt đầu tạo wireframe đầu tiên của mình. Ngoài ra, dưới đây là một số thành phần thiết yếu mà bạn nên đặt trên trang chủ của website: 1. Logo: Đặt logo ở đầu website. 2. Menu chính và thứ cấp: Tiếp theo, thêm thanh menu mà khách hàng dùng để truy cập đến các nội dung trong website. 3. Tiêu đề website: Website của bạn là về gì? Hãy viết một câu ngắn giải thích những gì khách hàng truy cập, họ có thể mong đợi gì từ website của bạn hoặc từ sản phẩm của bạn. 4. Tiêu đề phụ: Ngay bên dưới tiêu đề chính, hãy viết thêm một vài câu giải thích giá trị mà website hoặc sản phẩm / dịch vụ của bạn sẽ cung cấp cho khách hàng truy cập. 5. Nút Kêu gọi Hành động (CTA): Hành động thiết yếu mà bạn muốn khách hàng truy cập thực hiện là gì? Đó có thể là mua sản phẩm, đăng ký nhận bản tin, đăng ký dịch vụ, v.v. Bạn nên đặt một nút CTA gần tiêu đề phụ để người dùng nhìn thấy nó đầu tiên khi vừa truy cập vào website. 6. Hình nền: Đặt một hình ảnh đại diện, hoặc một slideshow nhiều hình ảnh về sản phẩm/dịch vụ mà bạn cung cấp. 7. Sản phẩm / Dịch vụ: Đặt ngay dưới section đầu tiên của website (phần website mà khách hàng kéo xuống là có thể thấy ngay). Hãy hiển thị cho họ danh sách các sản phẩm, hoặc dịch vụ bạn cung cấp, cùng với đường link insight của sản phẩm / dịch vụ để khách hàng click vào. 8. Nội dung: Nếu nội dung là một phần quan trọng của website, bạn có thể ưu tiên trực tiếp liệt kê các bài viết mới nhất tại đầu website, và đưa danh sách sản phẩm sang một phần khác. 9. Chứng thực uy tín: Để chứng thực uy tín của doanh nghiệp đối với người dùng truy cập, hãy thu thập một vài đánh giá tích cực từ khách hàng trước đây và đặt nó ở cuối website. Ngoài ra, bạn có thể đặt thêm những chứng nhận về chuyên môn đến từ các tổ chức uy tín. Tuy nhiên, những thành phần kể trên không phải là điều bắt buộc phải có, đây chỉ là hướng dẫn chung giúp bạn hình thành wireframe cho website.
Hình 2: Phác thảo wireframe (Nguồn: The Graybox Blog) Trước khi bắt đầu tạo wireframe, bạn nên thêm tiện ích bookmarklet Wirify này vào trình duyệt của mình. Tiện ích sẽ hiển thị wireframe khi bạn truy cập vào bất kỳ website nào. Đây được xem là một cách rất hữu ích, để lấy cảm hứng trước khi bạn bắt đầu tạo wireframe đầu tiên của mình. Ngoài ra, dưới đây là một số thành phần thiết yếu mà bạn nên đặt trên trang chủ của website: 1. Logo: Đặt logo ở đầu website. 2. Menu chính và thứ cấp: Tiếp theo, thêm thanh menu mà khách hàng dùng để truy cập đến các nội dung trong website. 3. Tiêu đề website: Website của bạn là về gì? Hãy viết một câu ngắn giải thích những gì khách hàng truy cập, họ có thể mong đợi gì từ website của bạn hoặc từ sản phẩm của bạn. 4. Tiêu đề phụ: Ngay bên dưới tiêu đề chính, hãy viết thêm một vài câu giải thích giá trị mà website hoặc sản phẩm / dịch vụ của bạn sẽ cung cấp cho khách hàng truy cập. 5. Nút Kêu gọi Hành động (CTA): Hành động thiết yếu mà bạn muốn khách hàng truy cập thực hiện là gì? Đó có thể là mua sản phẩm, đăng ký nhận bản tin, đăng ký dịch vụ, v.v. Bạn nên đặt một nút CTA gần tiêu đề phụ để người dùng nhìn thấy nó đầu tiên khi vừa truy cập vào website. 6. Hình nền: Đặt một hình ảnh đại diện, hoặc một slideshow nhiều hình ảnh về sản phẩm/dịch vụ mà bạn cung cấp. 7. Sản phẩm / Dịch vụ: Đặt ngay dưới section đầu tiên của website (phần website mà khách hàng kéo xuống là có thể thấy ngay). Hãy hiển thị cho họ danh sách các sản phẩm, hoặc dịch vụ bạn cung cấp, cùng với đường link insight của sản phẩm / dịch vụ để khách hàng click vào. 8. Nội dung: Nếu nội dung là một phần quan trọng của website, bạn có thể ưu tiên trực tiếp liệt kê các bài viết mới nhất tại đầu website, và đưa danh sách sản phẩm sang một phần khác. 9. Chứng thực uy tín: Để chứng thực uy tín của doanh nghiệp đối với người dùng truy cập, hãy thu thập một vài đánh giá tích cực từ khách hàng trước đây và đặt nó ở cuối website. Ngoài ra, bạn có thể đặt thêm những chứng nhận về chuyên môn đến từ các tổ chức uy tín. Tuy nhiên, những thành phần kể trên không phải là điều bắt buộc phải có, đây chỉ là hướng dẫn chung giúp bạn hình thành wireframe cho website.  Hình 3: Thiết kế và lựa chọn các thành phần trong wireframe
Hình 3: Thiết kế và lựa chọn các thành phần trong wireframe
Bước 3: Xác định các trang con trong website
Trước khi bắt đầu thiết kế wireframe, hoặc sử dụng template website mẫu, bạn nên quyết định xem website nên có những trang con nào. Để làm được điều đó, bạn sẽ phải tự hỏi mình điều quan trọng nhất, nội dung bạn muốn website của mình làm là gì. Bạn muốn bán sản phẩm gì? Thông báo cho người truy cập thông điệp gì? Cho biết dịch vụ, hoặc sản phẩm có những tính năng gì? Hay bạn muốn giới thiệu doanh nghiệp của bạn? Khi bạn trả lời câu hỏi này, bạn sẽ dễ dàng quyết định trang nào bạn muốn có trên website. Dưới đây là một số trang phổ biến mà nhiều website có:
- Trang chủ.
- Blog.
- Về chúng tôi.
- Liên hệ.
- Định giá.
Trong số các trang này, trang phổ biến nhất mà website của bạn cũng nên có là trang chủ. Theo truyền thống, đây là thành phần của trang chủ:
- Header: Phần header thường gồm logo doanh nghiệp, thanh menu phân cấp, search box, giỏ hàng, v.v.
- Menu chính: Menu chính thường gồm các link tuỳ chỉnh đến các trang mà khách hàng truy cập của bạn, sẽ quan tâm nhất và là trung tâm của website. Trong đó, các link thường là sản phẩm, dịch vụ, bài viết nổi bật, v.v. Menu chính cũng link đến các danh mục chính trong website.
- Menu phụ: Thường gồm các link đến các trang phụ trong website như "quảng cáo", "chính sách bảo mật", "điều khoản sử dụng", v.v.
- Nội dung chính: Đây là khu vực chính của website. Nó sẽ giới thiệu website và làm nổi bật các sản phẩm, thông báo, dịch vụ, và nội dung mới nhất của bạn.
- Thanh bên Sidebar: Thanh gồm các tiện ích con như form đăng ký, nội dung đã đăng, nút share qua facebook, twitter, v.v và các CTA khác. Bởi vì thanh bên sidebar sẽ cố định ở bất cứ vị trí nào khách hàng đang truy cập. Nên ở đây, cần đưa những nội dung bạn muốn khách hàng click vào xem nhất.
- Footer: Đây là phần cuối cùng mà website nào cũng sẽ có. Tại đây, bạn có thể đặt các link tuỳ chỉnh, sơ đồ website, form đăng ký, tiện ích phụ, và những thứ khác mà bạn có thể muốn khách hàng truy cập, click vào trước khi rời khỏi website của mình. Bạn cũng có thể thêm chính sách bảo mật, điều khoản sử dụng, và các trang quan trọng khác trong footer.
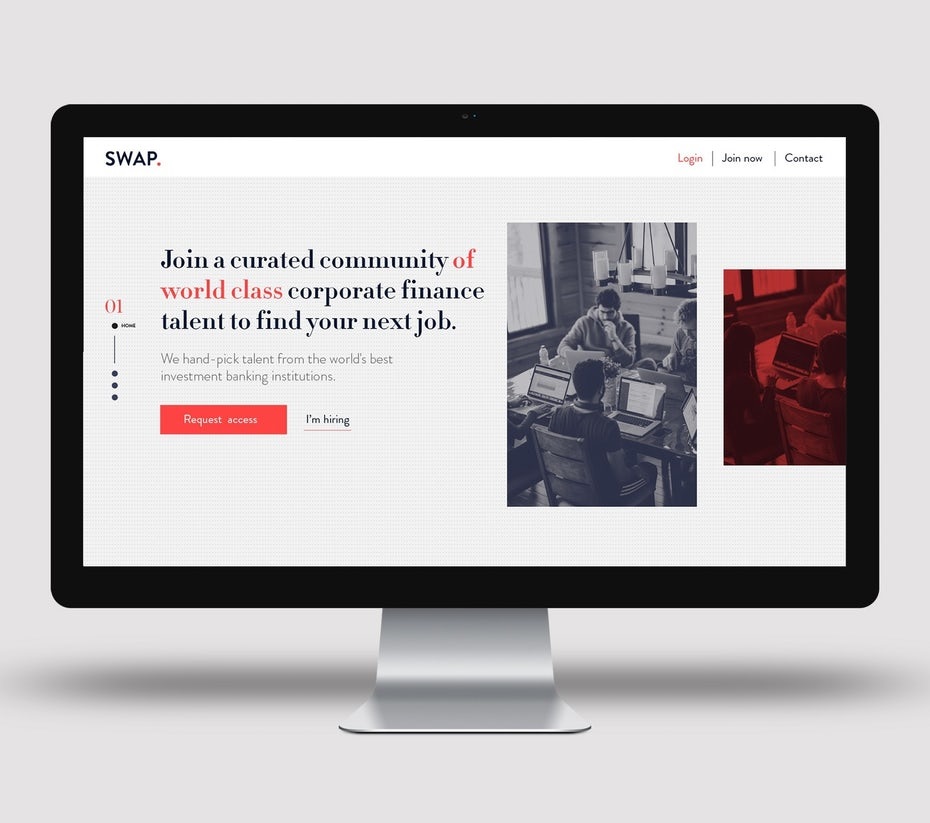
Sau khi liệt kê ra các trang bạn muốn, bạn có thể bắt đầu tạo wireframe - hoặc bắt đầu tạo website nhanh chóng với template WordPress.  Hình 4: Một giao diện được thiết kế tối ưu sẽ giúp tăng 200% tỷ lệ chuyển đổi cho website
Hình 4: Một giao diện được thiết kế tối ưu sẽ giúp tăng 200% tỷ lệ chuyển đổi cho website
Năm tips sẽ giúp bạn thiết kế một website đẹp
Bây giờ bạn đã biết những điều cơ bản về cấu trúc website của mình, đây là một vài tips giúp bạn hỗ trợ bạn thiết kế tốt hơn.
1. Bắt đầu với thanh điều hướng của website
Thanh điều hướng, hay còn gọi là Navigation bar giúp người dùng khi truy cập vào website sẽ dễ dàng, và nhanh chóng tìm thấy những gì họ cần. Để làm điều này, bạn chia nội dung thành các danh mục chính, và đưa các link của các danh mục này vào menu chính và phụ. Ví dụ: Nếu bạn định tạo một website Thương mại điện tử để bán vali, cấu trúc điều hướng (navigation structure) của bạn có thể trông giống như sau: 1. Trang chủ (hoặc landing page) 2. Trang sản phẩm a. Cấp 1 (Tên sản phẩm kèm link)
- i. Trang đích 1 của thương hiệu cụ thể
- ii. Trang đích 2 của thương hiệu cụ thể
- iii. Trang đích 3 thương hiệu cụ thể
b. Cấp 2
- i. Trang đích 1 của thương hiệu cụ thể
- ii. Trang đích 2 của thương hiệu cụ thể
- iii. Trang đích 3 thương hiệu cụ thể
c.Cấp 3 (Trang chi tiết)
- i. Trang đích 1 của thương hiệu cụ thể
- ii. Trang đích 2 của thương hiệu cụ thể
- iii. Trang đích 3 thương hiệu cụ thể
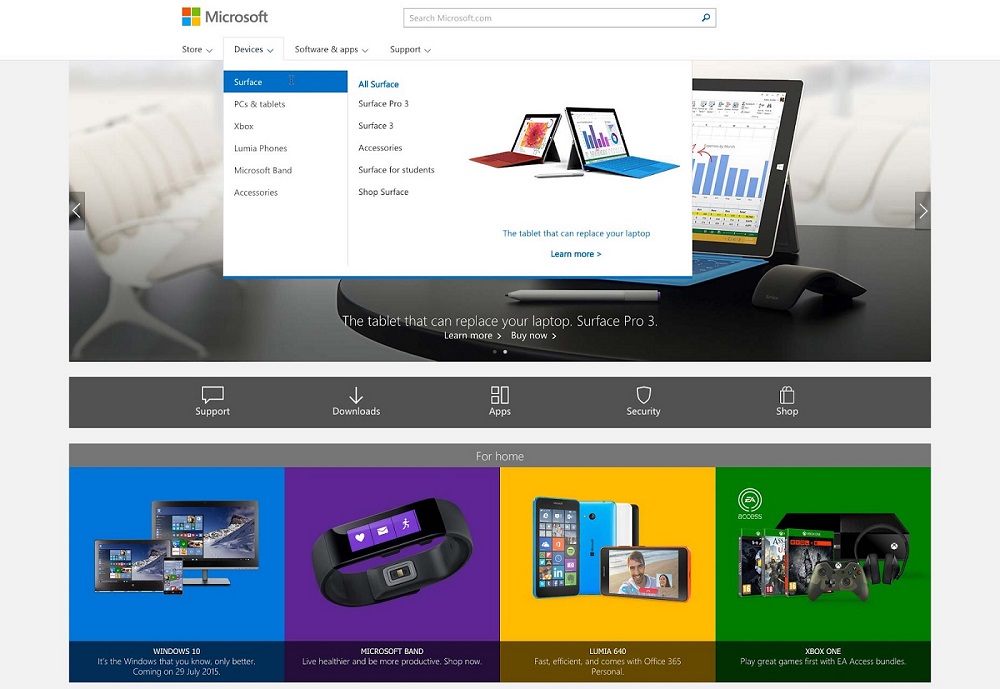
3. Về chúng tôi a. Giới thiệu b. Tầm nhìn, sứ mệnh 4. Thanh toán 5. Blog 6. Chính sách cửa hàng a. Chính sách bảo mật b. Vận chuyển và hoàn tiền c. Câu hỏi thường gặp Khi thiết kế thanh điều hướng website, hãy chỉ hiển thị các mục menu cần thiết trên website. Trong thực tế, bạn nên giới hạn các link trên menu chính, và phụ khoảng 7 mục hoặc ít hơn.  Hình 5: Ví dụ thiết kế menu của Microsoft Menu chính của Microsoft chỉ có bốn link là Cửa hàng, Thiết bị, Phần mềm và Ứng dụng. Mỗi mục menu đều có menu thả xuống riêng, dẫn đến menu khác hiển thị ở phía bên phải. Cách phân loại danh mục trong menu thông minh này giúp người dùng dễ dàng tìm thấy thứ họ muốn và đồng thời ngăn chặn tình trạng quá tải thông tin. Bằng cách sử dụng khéo léo các danh mục và danh mục phụ với menu thả xuống - bạn cũng có thể đơn giản hóa việc điều hướng website của mình, và giúp người dùng truy cập dễ dàng duyệt qua nội dung website. Ngoài ra, việc tạo cấu trúc điều hướng sẽ giúp bạn quyết định có bao nhiêu trang bạn cần cho website, và điều hướng mỗi trang như thế nào. Điều này sẽ đặc biệt hữu ích để xây dựng wireframe cho website của mình.
Hình 5: Ví dụ thiết kế menu của Microsoft Menu chính của Microsoft chỉ có bốn link là Cửa hàng, Thiết bị, Phần mềm và Ứng dụng. Mỗi mục menu đều có menu thả xuống riêng, dẫn đến menu khác hiển thị ở phía bên phải. Cách phân loại danh mục trong menu thông minh này giúp người dùng dễ dàng tìm thấy thứ họ muốn và đồng thời ngăn chặn tình trạng quá tải thông tin. Bằng cách sử dụng khéo léo các danh mục và danh mục phụ với menu thả xuống - bạn cũng có thể đơn giản hóa việc điều hướng website của mình, và giúp người dùng truy cập dễ dàng duyệt qua nội dung website. Ngoài ra, việc tạo cấu trúc điều hướng sẽ giúp bạn quyết định có bao nhiêu trang bạn cần cho website, và điều hướng mỗi trang như thế nào. Điều này sẽ đặc biệt hữu ích để xây dựng wireframe cho website của mình.
2. Phát triển style guide phù hợp cho website
Bạn nên dành thời gian để phát triển một bộ hướng dẫn định hướng phong cách phù hợp nhất dành cho website. Sau khi có phác thảo khái quát về style guide, bạn có thể dựa vào để thiết kế các fanpage social media, logo quảng cáo, và các nội dung digital khác. Một style guide thường có 5 thành phần chính:
- Câu chuyện thương hiệu
Điều đầu tiên bạn cần làm là giới thiệu về doanh nghiệp: Bạn là ai? Sứ mệnh, Nhiệm vụ, Tầm nhìn của bạn là gì? Những câu hỏi này rất quan trọng bởi vì, câu chuyện thương hiệu không chỉ giúp thu hút đúng đối tượng mà còn đặt cơ sở hình thành phong cách thiết kế giao diện website (sang trọng, nhí nhảnh, ấm áp, chuyên nghiệp, ngầu, đoàn kết, vui vẻ hay tràn đầy năng lượng, v.v.) Bạn có thể quyết định phong cách dựa trên câu chuyện về thương hiệu, kèm theo tầm nhìn, tuyên bố sứ mệnh và một bộ giá trị cốt lõi.
- Logo
Hiện nay có rất nhiều công cụ cho phép bạn thiết kế logo miễn phí. Nhưng nếu bạn muốn sử dụng công cụ chuyên nghiệp hơn, bạn có thể thuê một designer chuyên nghiệp từ Fiverr, Upwork và 99Designs để làm logo.
- Bảng màu
Một website ấn tượng hẳn nhiên không thể thiếu sự hài hòa về cách phối hợp màu sắc cho các yếu tố trên website như logo, menu chính, nền website, hình ảnh minh họa, v.v. Để bắt đầu, bạn nên chọn kết hợp ba loại màu cho website của mình:
- Màu chính.
- Màu phụ.
- Màu phối (Tertiary Color).
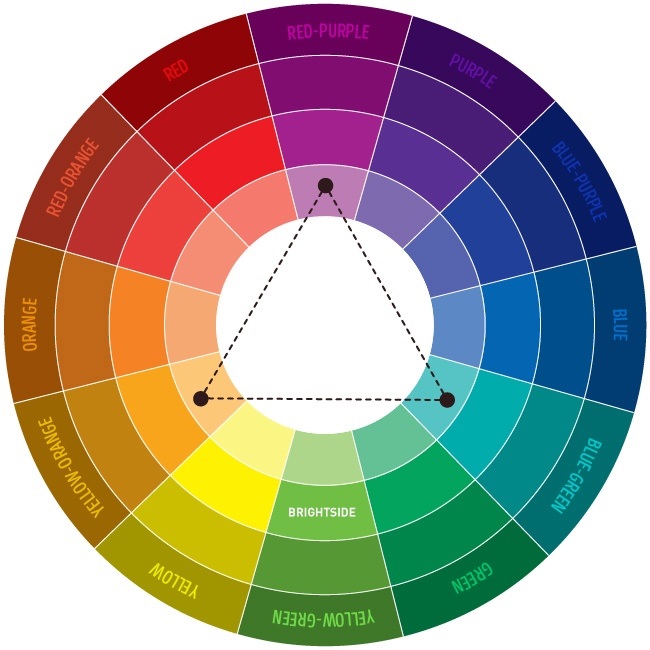
 Hình 6: Bảng hướng dẫn phối màu dành cho website Bảng màu của BrightSide sẽ giúp bạn chọn ra ba màu phù hợp cho website. Để có sự kết hợp hoàn hảo, cả ba màu của bạn phải cách đều nhau trên hình tròn mà khi được kết nối sẽ tạo thành một hình tam giác hoàn hảo. Theo họ, kết hợp màu sắc theo cách này sẽ “ tạo ra hiệu ứng tương phản cao trong khi vẫn giữ được“sự hài hòa ”. Bố cục như vậy trông sống động ngay cả khi bạn sử dụng các màu nhạt, và không bão hòa. ” Bạn có thể áp dụng màu chính với các sắc độ khác nhau cho nền và các phần tử của website. Ngoài ra, phông chữ của bạn nên sử dụng màu phụ tối màu. Màu phối được tạo thành từ màu chính, và màu phụ nhằm làm nổi bật 2 tông màu này, do đó, màu phối nên có màu trung tính. Dưới đây là bảng giải mã màu sắc từ 99designs. Bảng này nói về những cảm xúc khác nhau được thể hiện bởi màu sắc. Từ bảng này, bạn có thể quyết định lựa chọn màu phù hợp với website của mình:
Hình 6: Bảng hướng dẫn phối màu dành cho website Bảng màu của BrightSide sẽ giúp bạn chọn ra ba màu phù hợp cho website. Để có sự kết hợp hoàn hảo, cả ba màu của bạn phải cách đều nhau trên hình tròn mà khi được kết nối sẽ tạo thành một hình tam giác hoàn hảo. Theo họ, kết hợp màu sắc theo cách này sẽ “ tạo ra hiệu ứng tương phản cao trong khi vẫn giữ được“sự hài hòa ”. Bố cục như vậy trông sống động ngay cả khi bạn sử dụng các màu nhạt, và không bão hòa. ” Bạn có thể áp dụng màu chính với các sắc độ khác nhau cho nền và các phần tử của website. Ngoài ra, phông chữ của bạn nên sử dụng màu phụ tối màu. Màu phối được tạo thành từ màu chính, và màu phụ nhằm làm nổi bật 2 tông màu này, do đó, màu phối nên có màu trung tính. Dưới đây là bảng giải mã màu sắc từ 99designs. Bảng này nói về những cảm xúc khác nhau được thể hiện bởi màu sắc. Từ bảng này, bạn có thể quyết định lựa chọn màu phù hợp với website của mình:
- Màu đỏ - niềm đam mê, tầm quan trọng, sự chú ý.
- Màu cam - vui tươi, thân thiện, tràn đầy sức sống.
- Màu vàng - hạnh phúc, lạc quan, cảnh báo.
- Xanh lá - thiên nhiên, ổn định, thịnh vượng (tăng trưởng).
- Màu xanh lam nhạt - bình yên, tin tưởng, cởi mở.
- Màu xanh lam đậm - tính chuyên nghiệp, bảo mật, trang trọng.
- Màu tím - hoàng gia, sáng tạo, sang trọng.
- Màu hồng - nữ tính, trẻ trung, ngây thơ.
- Màu nâu - gồ ghề, màu đất, kiểu cũ.
- Trắng - trong sạch, có đạo đức, khỏe mạnh.
- Xám - trung tính, u ám, dịu.
- Đen - mạnh mẽ, tinh vi, sắc sảo.
- Kiểu chữ
Trong thiết kế website, phông chữ là một phần quan trọng trong thiết kế tổng thể. Bởi vì đây là cách bạn truyền đạt thông điệp của mình với người dùng truy cập, và cho thấy phong cách website của doanh nghiệp. Phong cách của doanh nghiệp có thể là sang trọng, đẳng cấp hay giản dị? Chọn kiểu chữ tốt là cách tốt nhất để truyền tải cái nhìn đó.  Hình 7: Phong cách website của bạn là gì ? (Nguồn: MarkoSimić) Theo nguyên tắc chung, có ba phông chữ bạn nên chọn cho website của mình. Nếu chọn phông chữ lạ, hoặc không thống nhất một phông chữ cho toàn website, đôi khi nó sẽ bị lỗi và khiến người xem cảm thấy khó chịu.
Hình 7: Phong cách website của bạn là gì ? (Nguồn: MarkoSimić) Theo nguyên tắc chung, có ba phông chữ bạn nên chọn cho website của mình. Nếu chọn phông chữ lạ, hoặc không thống nhất một phông chữ cho toàn website, đôi khi nó sẽ bị lỗi và khiến người xem cảm thấy khó chịu.
- Phông chữ đầu tiên là phông chữ chính của bạn. Phông chữ này được sử dụng trong các tiêu đề ở khắp mọi nơi trên website. Như vậy, phông chữ phải trông lớn, đậm và thu hút sự chú ý từ bất kỳ ai xem nó.
- Tiếp theo là phông chữ phụ dành cho văn bản. Phông chữ này phải dễ đọc, khoảng cách chữ vừa phải và không nên có thiết kế lạ và đặc biệt là có thể được scan dễ dàng trên hầu hết trình duyệt.
- Phông chữ cuối cùng được dùng làm điểm nhấn cho website. Phông chữ này sẽ được sử dụng trong các nút CTA, thanh menu, và làm điểm nhấn cho phông chữ chính, phụ của bạn.
Một điều bạn cần lưu ý là, dù các phông chữ sẽ khác nhau, nhưng chúng nên hài hòa, và bổ trợ nhau về mặt trực quan. Để thực hiện điều đó, bạn có thể duyệt qua các website như Dribbble và Awwwards để biết cách các designer chuyên nghiệp kết hợp các phông chữ khác nhau.
2. Hình ảnh và Minh họa
Website của bạn sẽ cần hình ảnh, hoặc minh họa - hoặc kết hợp cả hai. Hình ảnh sẽ trực tiếp chịu trách nhiệm khơi gợi cảm xúc của người truy cập. Đó là lý do tại sao việc chọn đúng loại hình ảnh là rất quan trọng để website thu hút người dùng một cách hiệu quả. Ví dụ: Nếu bạn đang bán giày trên website thương mại điện tử, bạn sẽ muốn hình ảnh tràn đầy năng lượng của những người đang chạy, đi bộ đường dài, leo núi và thực hiện các hoạt động cường độ cao khác. Bạn sẽ không muốn hình ảnh mang tính thư giãn, thiếu năng lượng trên website. Không chỉ quan trọng là chọn hình ảnh phù hợp, bạn cũng phải đảm bảo hình ảnh có chất lượng cao và chân thật nhất.
3. Đảm bảo thiết kế website tinh gọn và dễ nhìn
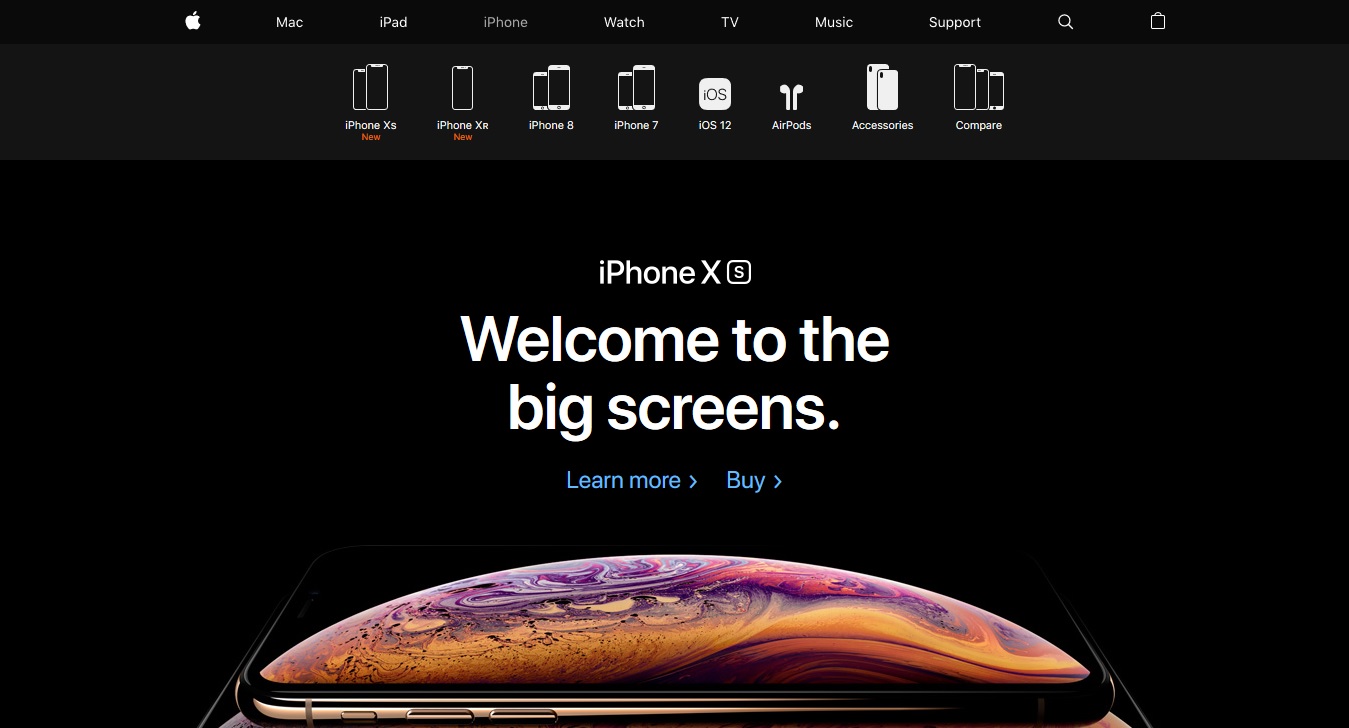
Ngày nay, mọi người tiếp nhận quá nhiều thông tin trên mạng xã hội khiến thời gian chú ý của họ dành cho một nội dung bất kỳ ngày càng thấp. Đó là lý do tại sao bạn cần đảm bảo website của mình gọn gàng, dễ nhìn nhưng vẫn đầy đủ thông tin họ cần xem. Nếu khách hàng truy cập thấy website khó hiểu, họ sẽ không quay lại. Trong số những người rời khỏi website do trải nghiệm không tốt, 88% ít có khả năng quay lại hơn. Tuy nhiên, nếu bạn thiết kế một giao diện website tinh gọn, bạn sẽ tăng tỷ lệ chuyển đổi lên đến 400%. Vì vậy, bạn có thể đặt hình ảnh các sản phẩm, các yếu tố điều hướng và kiểu chữ với khoảng cách vừa phải. Điều này giúp người dùng truy cập dễ dàng lướt xem, tìm hiểu thông tin trên website, và tăng cường tập trung vào các phần quan trọng của website.  Hình 8: Tinh gọn hóa để tập trung vào các phần quan trọng của website Nền đen mà bạn nhìn thấy ở đây trên website của Apple không phải là vô dụng. Nó hoạt động như một nền trắng để làm nổi bật phần quan trọng là menu điều hướng, tiêu đề, và hình ảnh của iPhone.
Hình 8: Tinh gọn hóa để tập trung vào các phần quan trọng của website Nền đen mà bạn nhìn thấy ở đây trên website của Apple không phải là vô dụng. Nó hoạt động như một nền trắng để làm nổi bật phần quan trọng là menu điều hướng, tiêu đề, và hình ảnh của iPhone.
4. “Giọng nói” của website
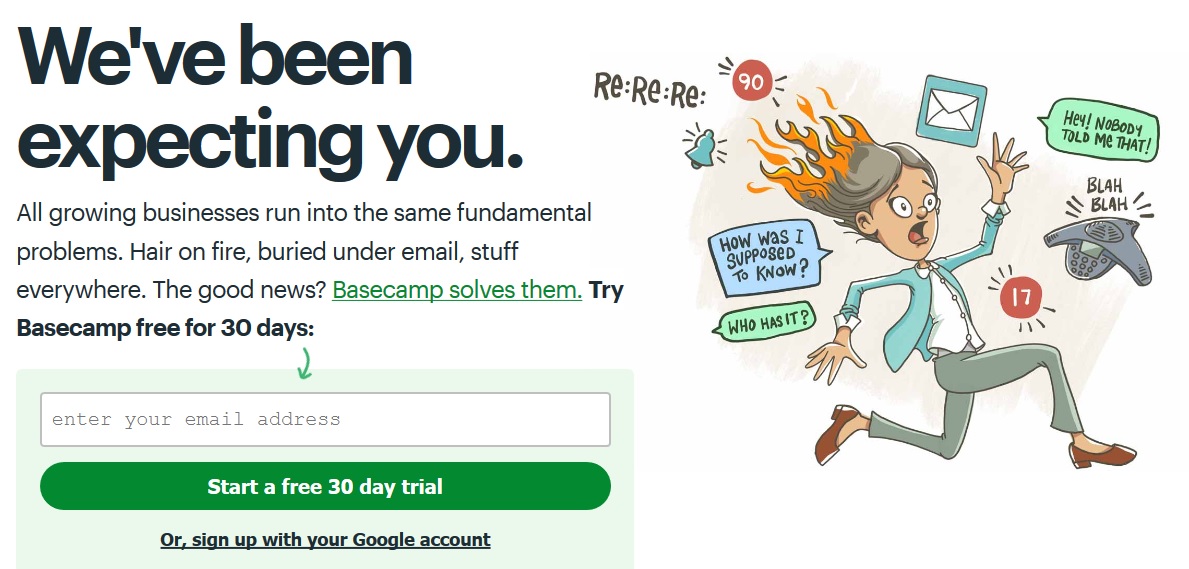
Trong cuộc sống thực, giọng điệu mà bạn nhắn tin cho bố và mẹ sẽ khác với cách bạn nhắn tin cho bạn bè của mình. Tương tự, “giọng điệu” của một website sẽ khác nhau tùy thuộc vào đối tượng mà nó phục vụ. Nếu nó được nhắm mục tiêu đến thế hệ millennials với một sản phẩm giúp tăng hiệu suất công việc, bạn có thể dùng giọng điệu lạc quan vui vẻ. Mặt khác, nếu bạn giao dịch với các CEO của tập đoàn, công ty, bạn có thể phải dùng giọng điệu chuyên nghiệp hơn. Đặc biệt, câu chuyện thương hiệu của bạn cũng giúp xác định tông giọng cho website dễ dàng hơn.  Hình 9: Cách Basecamp giới thiệu sản phẩm với tông giọng riêng của họ Tại đây, bạn có thể thấy cách Basecamp (cung cấp phần mềm tăng hiệu suất công việc) giao tiếp với người dùng là các chuyên gia công nghệ, và các công ty khởi nghiệp. Để tăng hiệu quả chuyển đổi, bạn nên thuê một content marketer để chuyên sản xuất nội dung cho website. Họ có thể làm việc với bạn, và giúp bạn tìm ra tông giọng phù hợp nhất cho website.
Hình 9: Cách Basecamp giới thiệu sản phẩm với tông giọng riêng của họ Tại đây, bạn có thể thấy cách Basecamp (cung cấp phần mềm tăng hiệu suất công việc) giao tiếp với người dùng là các chuyên gia công nghệ, và các công ty khởi nghiệp. Để tăng hiệu quả chuyển đổi, bạn nên thuê một content marketer để chuyên sản xuất nội dung cho website. Họ có thể làm việc với bạn, và giúp bạn tìm ra tông giọng phù hợp nhất cho website.
5. Tối ưu hóa trải nghiệm người dùng (UX)
Steve Jobs đã từng nói một cách nổi tiếng rằng “một ấn phẩm thiết kế không phải là nó trông như thế nào, mà là cách nó hoạt động”. Điều tương tự được áp dụng trong giao diện website của bạn. Dù website đẹp như thế nào, hoặc có bao nhiêu hình ảnh động và graphic, nếu nó bị lỗi khi đưa vào hoạt động trên website, bạn sẽ mất khách hàng truy cập, và quan trọng hơn là doanh số bán hàng. Để đảm bảo điều này không xảy ra, bạn phải tối ưu hóa website về tốc độ và hiệu suất bằng cách:
- Tạo website tương thích với mobile: Ngày nay, nhiều người truy cập Internet từ điện thoại hơn. Đó là lý do tại sao website của bạn phải có phiên bản dành cho di động.
- Sử dụng mạng CDN để load website nhanh chóng: Mạng CDN lưu trữ các file đa phương tiện của website trong các máy chủ trên khắp thế giới. Vì vậy khi người dùng yêu cầu quyền truy cập vào website, họ sẽ được redirect đến một máy chủ gần khu vực của họ. Từ đó, website của bạn sẽ nhanh chóng được load trên giao diện trình duyệt dù người dùng đang ở bất cứ đâu.
- Nén hình ảnh bằng website hoặc công cụ nén: Đơn giản là bạn cần giảm kích thước của hình ảnh, và graphic trên website để nó tải nhanh chóng.
Bằng cách tập trung vào cả thiết kế, và hiệu suất website, các thủ thuật thiết kế này sẽ giúp website của bạn sẽ trở nên thú vị hơn khi khách hàng truy cập vào. Dù những thủ thuật này sẽ không biến bạn thành một designer website chuyên nghiệp trong một sớm một chiều, nhưng chúng sẽ giúp bạn xây dựng một giao diện web đẹp, trực quan cho dự án phụ hoặc dự án kinh doanh trực tuyến tiếp theo của bạn. Bạn đang trong quá trình thiết kế website của mình? Nếu đang gặp khó khăn nào trong việc thiết kế, hãy comment cho MangoAds biết ngay dưới mục bình luận nhé!