Hướng dẫn cách thiết kế chế độ dark mode cho mobile app 2021
03/10/2021 - Vy Hoang Cong Nhut
Dark mode là một trong những xu hướng nổi bật nhất trong thiết kế được nhiều brand lớn áp dụng (WhatsApp, Instagram, Google, Facebook và Apple). Các dòng smartphone như Android 10 và iOS 13 đã tích hợp rất tốt Dark mode trong thiết bị, đồng thời Apple và Google cũng đầu tư nhiều vào chế độ giao diện tối mang đến trải nghiệm tốt hơn cho user.
Chế độ màn hình tối mang lại nhiều lợi ích: giúp giảm độ sáng màn hình và giúp người dùng đọc dễ dàng hơn trong ánh sáng yếu, tránh mỏi mắt và tiết kiệm năng lượng cho thiết bị. Vậy nên dark mode là thách thức không thể bỏ qua khi thiết kế ứng dụng smartphone. Đây là một sự kết hợp nhiều mảng màu tối và sáng thích hợp, tuy đối lập nhưng vẫn hài hòa chứ không đơn giản chỉ màu đen.
Khi thiết kế dark mode sai lệch sẽ dễ làm mỏi mắt, việc đọc/xem sẽ trở nên khó khăn hơn. Trong bài viết này, hãy cùng MangoAds điểm qua một số cách thiết kế nhằm mang đến trải nghiệm dark mode thú vị, cân bằng và dễ đọc cho người dùng nhé!
Thiết kế Dark mode cho Android
Dưới đây là 4 nguyên tắc xác định giao diện Dark mode giúp bạn bắt đầu dễ dàng hơn.
1. Xám và đen
Đầu tiên, background mặc định của dark mode app không phải đen mà là xám đậm (dark grey) với mã màu #121212. Cũng có nhiều thắc mắc tại sao Android không sử dụng nền đen # 000000, vì nó tiết kiệm điện hơn do sử dụng ít năng lượng nhất có thể, đặc biệt trên màn hình OLED (văn bản và biểu tượng đơn giản nên dễ dàng điều chỉnh về độ tương phản màu sắc).
Tuy nhiên với các app trong điện thoại có thể chứa nhiều hoạt ảnh, đầy màu sắc phức tạp, giao diện tương phản,v.v. Nếu đặt trên nền đen thuần túy dễ làm tăng độ tương phản và mỏi mắt, nên background màu sáng hoặc xám là giải pháp tối ưu hơn.
2. Điểm nhấn màu sắc
Khi chọn bảng màu cho dark mode, Google khuyên rằng nên hạn chế nhiều điểm nhấn màu sắc vì phần lớn không gian ưu tiên mảng màu tối, nền tối cũng giúp phần nhìn của hình ảnh sâu hơn, tạo sự tương phản dễ chịu với màu nhấn. Có thể sử dụng bảng kết hợp màu gồm 1 màu chủ đạo và 2 màu bổ sung để mang lại sự kết hợp hài hòa, tương phản vừa phải mà không quá chói về tổng thể.
3. Tiết kiệm thời lượng pin
Dark mode làm giảm độ chói do màn hình phát ra trong khi đáp ứng tỷ lệ tương phản tối thiểu về màu sắc. Chúng cũng cải thiện thị giác khi giảm mỏi mắt, điều chỉnh độ sáng phù hợp theo điều kiện ánh sáng, tạo trải nghiệm sử dụng màn hình thuận lợi và tiết kiệm pin hơn. Đặc biệt, smartphone có màn hình OLED với khả năng tự động giảm hoặc tăng độ sáng theo điều kiện ánh sáng.
4. Kết hợp màu theo khả năng thị giác
Để thiết kế phù hợp với user thường dùng dark mode (VD người có thị lực kém), bạn cần đáp ứng các tiêu chuẩn tương phản màu sắc phù hợp với khả năng tiếp cận màn hình.
Nguyên tắc thiết kế cho bảng màu tối và dark mode của Google được tóm lược như sau:
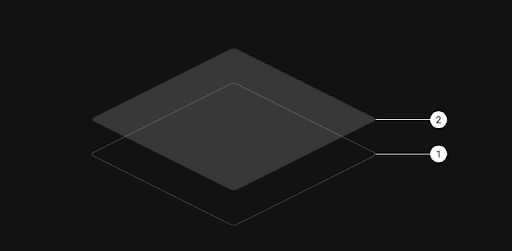
Elevation - Độ cao: Khi thiết kế dark mode, các component mặc định giữ nguyên độ đổ bóng và mức elevation như light mode, nhưng độ sáng trên bề mặt component tùy từng mức elevation sẽ có sự thay đổi.
Độ cao (elevation level) càng cao, bề mặt càng sáng. Độ đậm nhạt được thể hiện qua ứng dụng semi-transparent overlays (lớp phủ bán trong suốt) giúp bạn phân biệt giữa component và bóng của nó.

Hình 1: Minh họa bóng (1), lớp phủ bán trong suốt (2) và khoảng cách giữa 1 và 2 (độ cao - elevation)
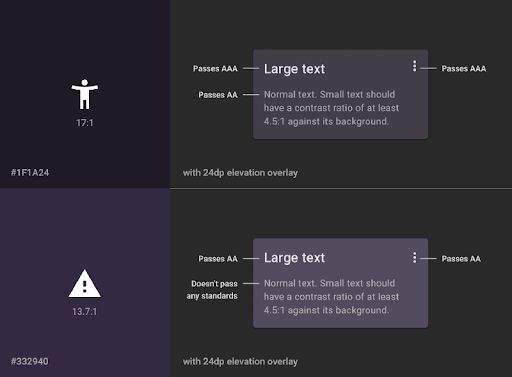
Accessibility & contrast - Khả năng truy cập & độ tương phản: Background nền tối phải đủ để hiển thị văn bản nền trắng với độ tương phản tối thiểu là 15,8:1 giữa nền và văn bản. Đảm bảo rằng phần nội dung đạt tiêu chuẩn AA của WCAG là 4,5: 5: 1 khi được thêm vào các bề mặt component ở độ elevation cao nhất.

Hình 2: Tiêu chuẩn giữa nền và văn bản trong Dark mode
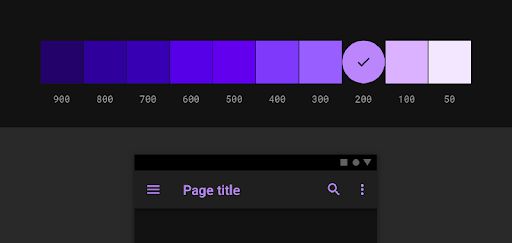
Màu sắc: Designer nên tập trung vào màu không chói mắt để tăng sự dễ đọc/xem trên màn hình. Việc chọn màu chính và phụ cũng dựa vào theme là tối hay sáng.

Hình 3: Lựa chọn màu phù hợp với dark mode hay light mode
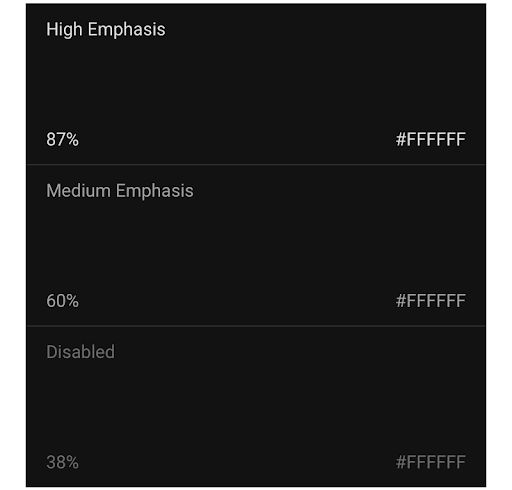
Văn bản sáng trên nền tối: Khi văn bản sáng trên nền tối, văn bản đó phải sử dụng các mức độ mờ (opacity level) sau:
- Văn bản được nhấn mạnh: 87%
- Văn bản thường và lưu ý: 60%
- Văn bản bị vô hiệu hóa: 38%

Hình 4: Opacity tùy theo mức quan trọng của văn bản
State - Trạng thái: Các component - yếu tố tương tác trong thiết kế dark mode sẽ sử dụng lớp phủ (overlay) để thể hiện trạng thái của mình, khá giống với light mode. State overlay sử dụng 2 overlay là Surface và Primary.
Surface container nếu sử dụng màu surface thì cần phù hợp với màu text và icon, nếu dùng màu primary, state overlay phải là màu trắng.
Thiết kế Dark mode cho iOS
Với dark mode, Apple cân nhắc nhiều về ý nghĩa kiểu dáng, màu sắc giao diện user trong iOS. Cùng xem những thay đổi mà Apple đã mang lại trong iOS 13 bản dark mode nhé.
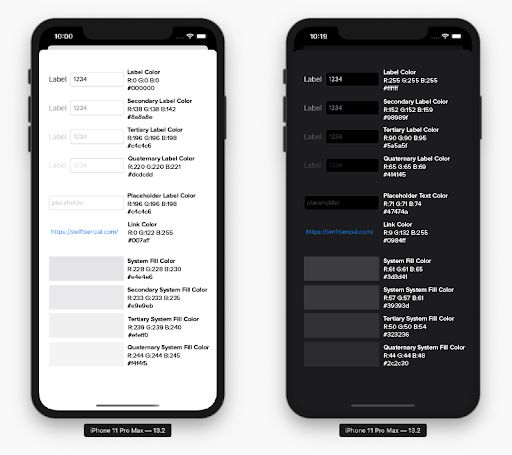
Ý nghĩa màu sắc
Ở cả chế độ sáng và tối, Apple chú trọng đến ngữ nghĩa màu sắc cho các thành phần trong giao diện nhằm cân bằng giữa phần cảm và phần nhìn của ứng dụng. Tuy những màu này không có giá trị RGB màu tốt nhất nhưng giúp tạo phong cách riêng cho iOS và hỗ trợ xử lý overlay cho màu và text.

Hình 5: Lựa chọn bảng màu cân bằng giữa phần cảm và phần nhìn trên giao diện
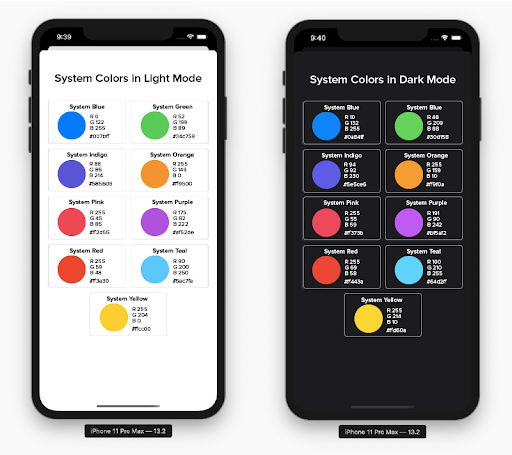
Màu hệ thống
Apple giới thiệu 9 màu hệ thống nhằm mang đến vẻ ngoài năng động và thoáng rộng cho không gian dark mode. Hệ thống màu sẽ thay đổi tùy theo kiểu giao diện đã chọn.
 Hình 6: System color trong iOS
Hình 6: System color trong iOS
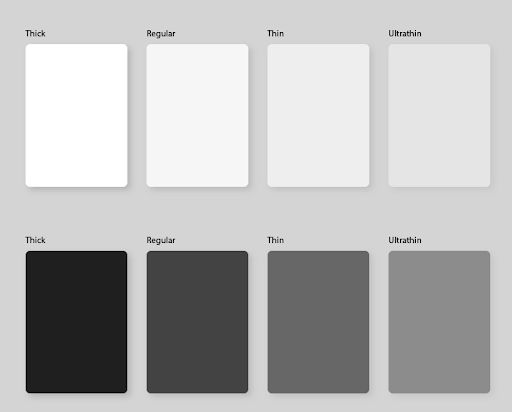
Hiệu ứng sống động và làm mờ
Với iOS 13, Apple đã giới thiệu 4 hiệu ứng làm mờ (blur effect) và 8 hiệu ứng sống động (vibrancy effect), tự động điều chỉnh theo phong cách giao diện iOS. Dưới đây là các hiệu ứng làm mờ trong chế độ tối và sáng:
 Hình 7: Hiệu ứng làm mờ trong chế độ tối và sáng
Hình 7: Hiệu ứng làm mờ trong chế độ tối và sáng
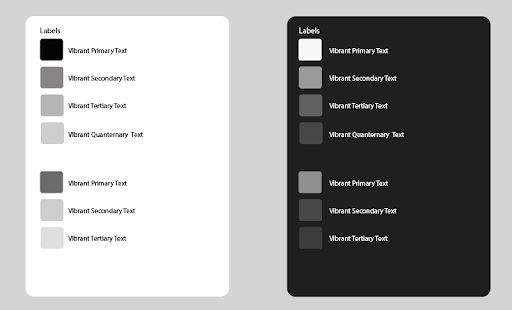
Apple cũng đã giới thiệu 4 hiệu ứng sống động trong bộ kiểu chữ dark mode của iOS, 3 trong overlay và 1 cho dấu cách:
 Hình 8: 4 hiệu ứng sống động trong bộ kiểu chữ dark mode
Hình 8: 4 hiệu ứng sống động trong bộ kiểu chữ dark mode
SF Symbols
Apple trong hướng dẫn về Human Interface có bộ sưu tập hơn 1500 symbols đã được tối ưu hóa cho dark và light mode hỗ trợ các Product developer và designer dùng khi thiết kế ứng dụng.
Thiết kế dark mode cho Mobile App
Dark mode là một trong những tính năng được user ưa chuộng nhất hiện nay trên cả Apple và Google. Giảm độ sáng trong dark mode cũng mang đến sự an toàn và tránh mỏi mắt khi sử dụng điện thoại lâu.
Tóm lại, việc thiết kế giao diện dark mode cho ứng dụng có một số lưu ý giúp mang lại trải nghiệm tuyệt vời cho user như sau:
1. Tránh màu đen tuyền
Trên thực tế, khó để nhìn vào văn bản trắng trên nền đen vì nó có độ tương phản cao, dễ gây chói mắt. Tốt nhất là sử dụng màu xám đậm làm nền chính cho các thành phần khác, giúp tránh làm mỏi mắt và dễ nhìn các vật hơn so với màu đen.
2. Tránh sử dụng màu bão hòa
Màu sắc bão hòa hay saturated color rất hài hòa với light mode nhưng có thể chói trên nền tối, cực kỳ khó đọc. Nên sử dụng tông màu này vừa phải để hỗ trợ việc đọc trên nền tối, không nên lạm dụng ở những chi tiết không cần thiết.
3. Phần cảm quan trong thiết kế
Khi thiết kế dark mode, màu sắc sẽ gợi nên nhiều cảm xúc rất khác so với light mode nên bạn cần chú trọng đến phần cảm giác của user và tạo một nền tảng cảm xúc chung cho cả bản thiết kế.
4. Test thành phẩm ở 2 chế độ
User thường linh hoạt chuyển đổi giữa 2 chế độ sáng tối trong những thời điểm khác nhau trong ngày. Tương tự vậy, bạn cần kiểm tra ứng dụng vài lần trong ngày để xem hiệu quả trong các điều kiện ánh sáng khác nhau và đảm bảo nó đáp ứng các tiêu chí thiết kế.
5. Dark mode, animation và illustration
Nếu ứng dụng chứa các animation hoặc yếu tố đồ họa nặng (illustration), dark mode cũng cần được thiết kế để hiển thị nó khi cần thiết. Nếu đồ họa có cả chủ thể, phông nền thì tốt nhất dark mode nên được khử bão hòa hoàn toàn các màu nền để làm nổi bật chủ thể.
6. Tiêu chuẩn màu trợ năng tương phản
Nằm đảm bảo nội dung vẫn dễ đọc nên nền tối, bạn nên sử dụng độ tương phản ít nhất là 15,8:1 giữa văn bản và nền. Ngoài ra, có thể sử dụng công cụ check màu tương phản để kiểm tra tỷ lệ.
7. Lựa chọn màu cho dark mode
Tạo dark mode không đơn giản là chọn các màu sắc tương phản với light mode. Sự biến đổi màu sắc luôn hàm chứa ý nghĩa về tâm lý nên bạn phải có ý thức về cách lựa chọn màu sắc, chứ không phải chọn tông màu tương phản vô nghĩa.
8. Sử dụng đúng màu nổi bật
Tông màu này sử dụng cho bề mặt vật và element chính, thường là văn bản. Đối với dark mode, màu nổi bật thường là trắng tinh khiết - đây là màu sáng và tạo nét sống động trên nền tối. Vì vậy bạn có thể sử dụng màu trắng đậm nhạt tùy trường hợp:
- Văn bản bị vô hiệu hóa: 38%.
- Văn bản thường: 60%
- Văn bản được nhấn mạnh: 87%.
9. Hiệu ứng chiều sâu
Các layer càng cao thì màu càng sáng để tạo ra hệ thống phân cấp trực quan trong dark mode đi từ các yếu tố thường được dùng đến ít sử dụng nhất.
Kết luận
Thiết kế dark mode là một sự cải tiến chỉ vừa mới bắt đầu, còn rất nhiều thứ để nghiên cứu và sáng tạo nhiều hơn với nền tối. Với những kinh nghiệm làm việc cùng chuyên gia về UI design - những người đã triển khai UI cho app và có cái nhìn thực tế về tầm quan trọng của UI design trong phát triển ứng dụng, MangoAds hy vọng bạn sẽ tiến gần hơn đến việc đạt được mục đích cung cấp trải nghiệm lành mạnh cho người dùng.