Dịch vụ thiết kế Web: Đánh giá chi phí, thủ tục và năng lực
25/07/2021 - Vy Hoang Cong Nhut
Nhiều người dùng thường lầm tưởng rằng thuật ngữ ' dịch vụ thiết kế web ' dường như chỉ giới hạn trong việc tạo giao diện người dùng và khả năng sử dụng. Nhưng trên thực tế, nó đề cập đến toàn bộ quá trình thiết kế và phát triển của một website, chưa kể đến việc xây dựng thương hiệu và các dịch vụ digital marketing liên quan.
Khi sử dụng dịch vụ thiết kế web, nhiều doanh nghiệp vừa và nhỏ (SME) thường quan tâm đến các khía cạnh sau:
- Chi phí: Chi phí để thiết kế một website là bao nhiêu?
- Chất lượng dịch vụ: Làm sao để biết công ty thiết kế đó có đủ tốt để bạn thuê họ hay không?
- Thủ tục: Cách mà họ sẽ thực hiện để giải quyết vấn đề của bạn là gì? Hay nói cách khác, làm thế nào để làm việc với một công ty thiết kế web?
Những khía cạnh trên sẽ được thảo luận trong bài viết dưới đây nhằm giúp bạn hiểu rõ hơn về dịch vụ thiết kế web.
 Hình 1: Việc thuê công ty thiết kế web sẽ giúp bạn giảm bớt chi phí xây dựng web
Hình 1: Việc thuê công ty thiết kế web sẽ giúp bạn giảm bớt chi phí xây dựng web
Chi phí của dịch vụ thiết kế web
Thông thường, các công ty thiết kế web không hiển thị thông tin giá cả trên website của họ. Nhưng bạn vẫn có thể dễ dàng tìm ra một vài ngân sách điển hình cho việc thiết kế và phát triển website và nó có thể dao động từ $5000 đến $500,000. Mức phí này phụ thuộc vào các chức năng, mức độ bảo mật trên website của bạn, sự vững chắc của cơ sở hạ tầng và khía cạnh thẩm mỹ của giao diện người dùng.
Và bạn cũng cần lưu ý rằng việc triển khai và cho ra mắt website chính thức không phải là giai đoạn cuối cùng của các dịch vụ thiết kế web. Bạn cần phải trả một khoản phí hàng tháng hoặc hàng năm để vận hành, bảo trì và nâng cấp web. Vì vậy, tổng vốn đầu tư sẽ được cộng lại hàng năm và có thể lên đến hàng triệu đô la.
Cách thuê ngoài có thể giúp bạn giảm chi phí thiết kế và phát triển web
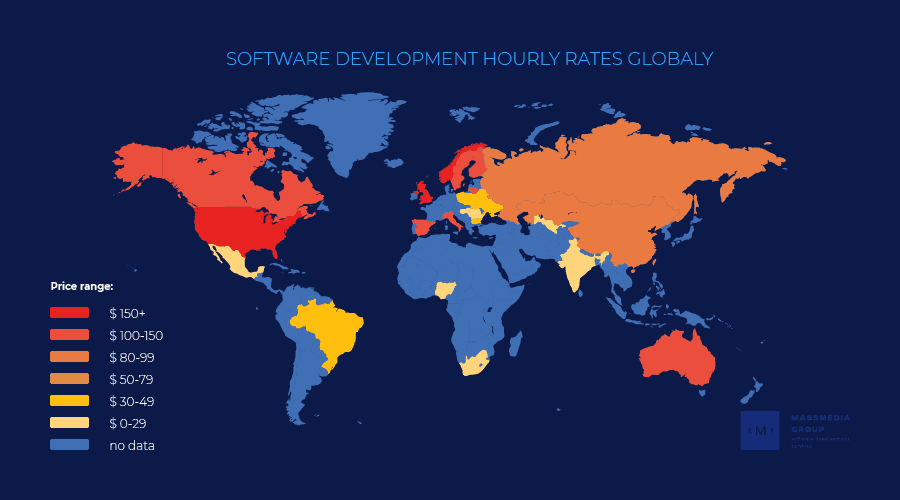
Có một yếu tố cực kỳ quan trọng mang tính quyết định đến giá thành của một dịch vụ thiết kế web và đó chính là mức lương dự kiến theo giờ của các nhà thiết kế và nhà phát triển. Theo báo cáo từ SalaryExpert cho biết tỷ lệ trung bình của nhà phát triển web theo giờ ở Hoa Kỳ là $ 44,05 (USD) / giờ. Con số này có thể cao hơn ở Anh và Châu Âu, nhưng thấp hơn ở Ấn Độ và các nước Đông Nam Á như Việt Nam. Đó là lý do tại sao rất nhiều công ty SaaS chọn thuê các công ty thiết kế web tại các khu vực đang phát triển với điều kiện chất lượng dịch vụ được đảm bảo.
 Hình 2: Các nhà phát triển web ở Hoa Kỳ có mức lương theo giờ khá cao
Hình 2: Các nhà phát triển web ở Hoa Kỳ có mức lương theo giờ khá cao
Một số dự án thiết kế và phát triển web, do một số yêu cầu đặc biệt nên chúng có thể liên quan đến các bên khác nhau trong quá trình phát triển. Có nghĩa là, bạn hoàn toàn có thể thuê một công ty chuyên về UI / UX để giúp bạn tạo giao diện và sau đó tìm một công ty khác để giúp bạn xây dựng cơ sở mã front-end và back-end cũng như các thành phần khác của cơ sở hạ tầng web. Tuy nhiên, thực tế thì điều này lại rất hiếm khi xảy ra. Thông thường, mọi người sẽ tìm một công ty cung cấp cả dịch vụ thiết kế và phát triển, chẳng hạn như Designveloper, để giúp họ xây dựng hoàn thiện một website hoặc ứng dụng web.
Rốt cuộc, cách duy nhất để biết chính xác chi phí xây dựng website đó là liên hệ với một công ty cụ thể và yêu cầu họ ước tính chi tiết về chi phí và thời gian thực hiện công việc.
Tại MangoAds, chúng tôi luôn sẵn lòng giúp bạn làm rõ tất cả các thông số kỹ thuật của website và đưa ra một kế hoạch định giá phù hợp cho doanh nghiệp của bạn. Chỉ cần để lại chi tiết liên hệ của bạn trong biểu mẫu này và nhóm của chúng tôi sẽ liên hệ với bạn trong thời gian sớm nhất.
Làm thế nào để biết liệu một công ty thiết kế có đủ tốt để thuê hay không?
Nói một cách đơn giản, có một số tiêu chí để đo lường chất lượng của dịch vụ thiết kế web:
Sự uy tín
Chúng ta có thể biết một công ty thiết kế có đáng tin cậy hay không thông qua danh mục đầu tư của họ, trong đó giới thiệu các dự án mà họ đã hoàn thành. Và sẽ thật là tuyệt vời nếu như họ đồng ý cung cấp cho bạn links đến các sản phẩm trước đó để bạn có thể tự mình kiểm tra.
Kiểm tra các dự án mà MangoAds đã thực hiện tại đây .
Tuy nhiên, bạn nên lưu ý rằng các sản phẩm đó có thể được họ cố tình tạo ra, vì vậy bạn cần phải kiểm tra kỹ lưỡng các tài liệu tham khảo mà họ cung cấp. Đồng thời hỏi thăm các khách hàng cũ của công ty về chất lượng dịch vụ mà họ nhận được.
Bạn cũng nên xem hồ sơ của công ty trên các website đánh giá như Clutch hoặc Trustpilot để xem những người khác nói về công ty như thế nào.
Kỹ năng giao tiếp
Điều này rất quan trọng vì một trong những mối quan tâm phổ biến nhất của khách hàng, đặc biệt là trong các dự án thiết kế web dành cho doanh nghiệp nhỏ đó là đội ngũ thiết kế và phát triển không biết cách giao tiếp với khách hàng của mình.
Đa số họ đều sử dụng các biệt ngữ kỹ thuật để nói chuyện với khách hàng, thay vì giải thích các thuật ngữ đó một cách đơn giản. Một công ty thiết kế tốt phải biết cách để khách hàng hiểu các khái niệm kỹ thuật một cách nhanh chóng đồng thời giải thích cặn kẽ những khái niệm đó ảnh hưởng đến doanh nghiệp như thế nào.
 Hình 3: Nhiều công ty thiết kế web có đội ngũ nhân viên thiếu kỹ năng giao tiếp với khách hàng
Hình 3: Nhiều công ty thiết kế web có đội ngũ nhân viên thiếu kỹ năng giao tiếp với khách hàng
Một tiêu chí cần thiết khác để đánh giá kỹ năng giao tiếp của một công ty thiết kế đó là khả năng đáp ứng. Liệu công ty đó có xuất hiện ngay lập tức để giải quyết các thắc mắc hoặc vấn đề của bạn hay không.
Chuyên nghiệp
Vấn đề này có liên quan rất nhiều đến một quy trình chuẩn hóa, mà chúng ta sẽ thảo luận trong phần tiếp theo. Một công ty thiết kế web tốt sẽ cung cấp cho bạn dịch vụ trọn gói từ tư vấn, phân tích hoạt động kinh doanh đến hỗ trợ sau triển khai. Họ không bao giờ thất hứa hoặc bỏ lỡ thời hạn, luôn đúng ngân sách, đúng hạn và đúng phạm vi; và nếu có bất kỳ sự cố bất ngờ xảy ra khiến họ chệch hướng, họ sẽ ngay lập tức thông báo cho bạn biết về điều đó.
Việc bạn cần làm là yêu cầu một cuộc họp Zoom và quan sát cách họ đặt lịch, cách họ lắng nghe mối quan tâm của bạn, liệu họ có đang ghi chú hay không, liệu các giải pháp đề xuất của họ có đúng thời điểm hay không và bạn sẽ biết họ chuyên nghiệp như thế nào.
Năng lực, điểm bán hàng quan trọng của dịch vụ thiết kế web
Đây là vấn đề về công nghệ, cụ thể là các khung, ngôn ngữ, phần mềm thiết kế web mà họ sẽ sử dụng để giải quyết các vấn đề của bạn. Và đó cũng là cách để họ thể hiện mức độ quan tâm của mình đến các khía cạnh khác nhau của kinh doanh, ngoài các khía cạnh kỹ thuật, chẳng hạn như xây dựng thương hiệu, content marketing hoặc SEO. Một công ty thiết kế web tốt nhận thức rõ sự cần thiết của SEO và họ sẽ phải điều chỉnh website theo hướng làm cho nó thân thiện với các công cụ tìm kiếm.
Trên đây chỉ là một số yếu tố mà bạn cần lưu ý khi thuê công ty dịch vụ thiết kế web .
Năm giai đoạn của dịch vụ thiết kế web
Trên thực tế, thuật ngữ 'thiết kế web' trái ngược với 'phát triển web' ở chỗ trong khi thiết kế web đề cập đến giao diện người dùng và khả năng sử dụng, thì việc phát triển web lại có liên quan đến vấn đề xử lý cơ sở hạ tầng bên dưới (máy chủ, giao thức, tường lửa, v.v.). Điều này sẽ giúp làm nền tảng để các nhà phát triển xây dựng chức năng cho web, mặc dù chúng có thể là những phần nội tại bên trong của một quá trình xây dựng website.
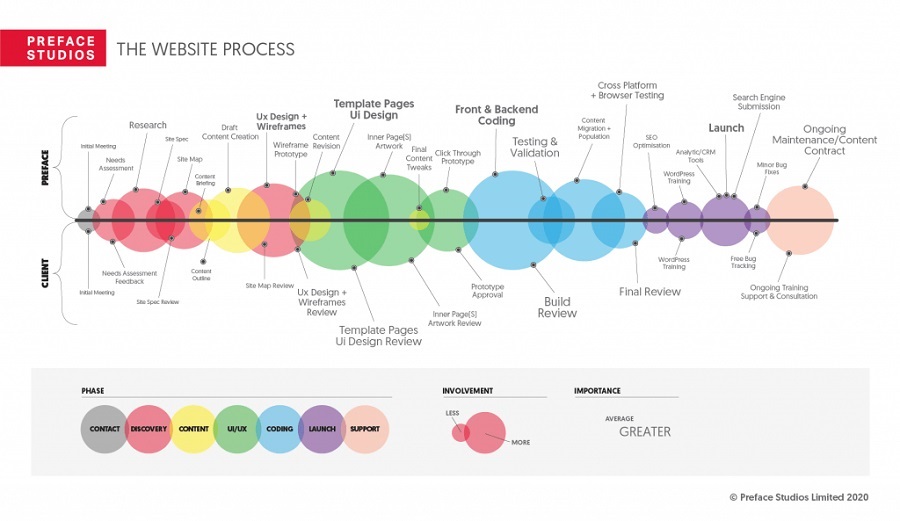
 Hình 4: Hình minh họa từ Preface Studio về toàn bộ quy trình của việc xây dựng web
Hình 4: Hình minh họa từ Preface Studio về toàn bộ quy trình của việc xây dựng web
Dưới đây là quy trình xây dựng web thông thường, bao gồm 5 giai đoạn chính: khám phá, thiết kế, phát triển, thử nghiệm và triển khai, và bảo trì. Trong khi đó hình minh họa từ Preface Studio thực sự hữu ích để giúp bạn nắm bắt toàn bộ quy trình tổng thể của việc xây dựng một website.
Khám phá
Sau cuộc họp ban đầu giúp thống nhất dự án, các nhà phân tích kinh doanh sẽ bắt đầu gợi ý, thu thập yêu cầu từ tất cả các bên liên quan, phân tích chúng, thực hiện một số nghiên cứu và hoàn thành tài liệu về thông số kỹ thuật của sản phẩm.
Nếu đó là một dự án thiết kế lại web, các thông số kỹ thuật có thể bao gồm đánh giá mục tiêu website (nhu cầu của khách hàng và doanh nghiệp mà website phải giải quyết và chức năng nào cần thiết để đạt được điều này), đánh giá phân tích (sử dụng Google Analytics để nghiên cứu hiệu suất trang hiện tại, luồng người dùng, các trang mà người dùng 'bỏ qua', thời gian trung bình trên trang và tỷ lệ thoát) và đánh giá chuyển đổi (kiểm tra hiệu quả của các yêu cầu gọi lại, hoàn thành biểu mẫu liên hệ, phiếu mua hàng đã đổi, bán hàng trực tuyến, các cuộc gọi điện thoại được ghi lại từ website hoặc yêu cầu tải xuống nội dung).
Trong giai đoạn khám phá, nhóm phát triển cần tạo một user persona. Điều này có liên quan đến việc phát triển hồ sơ người dùng và các thông tin trong quá trình thiết kế. Để nâng cao trải nghiệm người dùng, bạn cần phải tìm hiểu về từng loại nhu cầu của khách hàng cũng như tạo biểu đồ luồng người dùng trên website. Họ cũng cần xác định sơ đồ website hoặc xác định toàn bộ các trang mà website có, cũng như thứ bậc của từng trang.
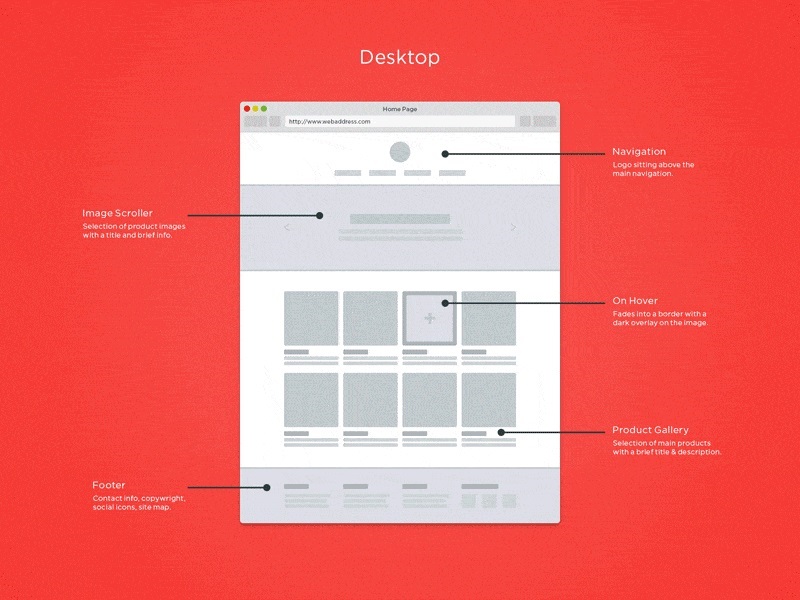
Sau đó, phải có một khung sườn website làm điểm khởi đầu cho thiết kế trực quan và cấu trúc của trang. Điều đó sẽ giúp minh họa cách trình bày nội dung và chức năng trên một trang, cũng như xem xét nhu cầu và hành trình của người dùng.
Các sơ đồ quy trình / sơ đồ dòng chảy giúp phác thảo hành trình của người dùng diễn ra trên website từ lần truy cập đầu tiên đến mục tiêu cuối cùng. Từ sơ đồ, người phát triển sẽ vạch ra các yêu cầu cụ thể về chức năng và phi chức năng, sau đó đánh giá chúng. Tiếp theo, người tạo nội dung và chuyên gia SEO sẽ tham gia tư vấn để giúp phát triển nội dung của website.
Sau khi các thông số kỹ thuật và nội dung được phê duyệt, dự án sẽ chuyển sang giai đoạn thứ hai: Thiết kế hoặc Tạo mẫu.
Thiết kế
Đây là giai đoạn giúp hoàn thành 'giao diện' cho website và đảm bảo rằng nó có khả năng thu hút khách truy cập và tạo ra doanh số bán hàng.
Người thiết kế web sẽ bắt đầu xây dựng khung sườn cho website, phác thảo nội dung thực tế, phông chữ, kích thước hình ảnh hoặc tạo nút button. Sau đó hình dung cách website sẽ hoạt động trước khi thêm màu sắc và hình ảnh.
Sau đó, nhóm thiết kế sẽ dựa trên các nguyên tắc của thương hiệu để tạo ra giao diện người dùng website (UI) với đầy đủ nội dung bao gồm cả tính năng chụp ảnh và sao chép. Với sơ đồ luồng, họ sẽ bắt đầu tối ưu hóa trải nghiệm người dùng (UX) để làm cho nó trông hấp dẫn và cuốn hút hơn.
 Hình 5: Nhóm thiết kế dựa trên các nguyên tắc của thương hiệu để tạo ra giao diện người dùng
Hình 5: Nhóm thiết kế dựa trên các nguyên tắc của thương hiệu để tạo ra giao diện người dùng
Khi UI và UX đã sẵn sàng, nhóm thiết kế sẽ tạo ra một mẫu thử nghiệm cho phép bạn tương tác với thiết kế như thể bạn đang sử dụng website thực. Các công cụ như InVision hoặc Figma là rất cần thiết trong giai đoạn này.
Phát triển
Đây là giai đoạn mà các nhà phát triển web đòi hỏi phải vận dụng nhiều kỹ thuật nhất. Có một số công cụ mà bạn có thể tham khảo như:
GitHub là một công cụ phổ biến được sử dụng trong giai đoạn này. Về cơ bản, đó là một kho lưu trữ kỹ thuật số, nơi các nhà phát triển có thể làm việc trên cơ sở mã, theo dõi các thay đổi, sửa đổi nếu có bất kỳ điều gì sai và cộng tác với các nhà phát triển khác.
Google Cloud Platform thường được sử dụng để lưu trữ website; và Lavarel hoặc WordPress thường được sử dụng để thiết lập Hệ thống quản lý nội dung (CMS). Để lưu trữ và tương tác với nội dung, cần có một cơ sở dữ liệu (database) và dữ liệu bổ sung để thêm vào bài viết (custom fields).
Một yêu cầu phổ biến từ khách hàng là website phải tương thích với các thiết bị và kích thước màn hình khác nhau. Trong trường hợp này, phương pháp thiết kế web đáp ứng được áp dụng trong phát triển front-end .
 Hình 6: Website phải có sự tương thích với các thiết bị và kích thước màn hình khác nhau
Hình 6: Website phải có sự tương thích với các thiết bị và kích thước màn hình khác nhau
Các plugin, công cụ Quản lý quan hệ khách hàng (CRM) của bên thứ ba, các công cụ tự động hóa marketing như SharpSpring, Salesforce hoặc Hubspot, sẽ được cài đặt vào website. Cuối cùng, nội dung sẽ được điền vào. Sau khi website về cơ bản đã được hoàn thành, các nhà phát triển sẽ tối ưu hóa cơ sở mã để cải thiện hiệu suất trang. Điều này rất quan trọng đối với SEO.
Website sẽ được thử nghiệm trên nhiều trình duyệt khác nhau (Chrome, Safari, Edge, Firefox) và các thiết bị (máy tính để bàn, máy tính bảng, thiết bị di động, cả iOS và Android) để đảm bảo rằng nó hoạt động được trên toàn cầu. Sau đó, một nhóm nhỏ người dùng sẽ được mời đến để kiểm tra website cũng như để lại một số phản hồi nhằm giúp cho nhóm phát triển sửa lỗi hoặc sửa đổi các sai sót. Nếu mọi thứ hoạt động tốt, website coi như đã được hoàn thiện và sẵn sàng tung ra thị trường.
Thử nghiệm và Triển khai
Bạn cần phải kiểm tra lại website một lần cuối cùng trước khi khởi chạy. Danh sách kiểm tra có thể bao gồm các khía cạnh của SEO và các công cụ theo dõi (Google Analytics, Webmaster, Audience Tracker, v.v.). Ngoài ra công ty thiết kế web có thể triển khai các khóa đào tạo nhằm giúp cho khách hàng của mình biết cách sử dụng CMS đúng cách. Sau khi khởi chạy, website cần phải có một khoảng thời gian để sửa chữa lỗi sau khi ra mắt.
Vận hành và Bảo trì
Thông thường, bạn nên có một kế hoạch hỗ trợ và bảo trì cụ thể và rõ ràng đối với các website mới. Điều này cũng giúp bạn cập nhật CMS (hệ quản trị nội dung) và plugin một cách dễ dàng mà không để lộ các vấn đề về bảo mật.
Nhưng như đã đề cập trước đó, dịch vụ thiết kế web không kết thúc ở giai đoạn triển khai. Bạn sẽ cần phải tiếp tục tối ưu hóa hiệu suất trang và tỷ lệ chuyển đổi. Và nếu có bất kỳ nhu cầu thay đổi nào về cơ sở hạ tầng hoặc thiết kế của website, bạn cần phải làm việc với công ty thiết kế web mà bạn đã thuê để xây dựng kế hoạch cải tiến.
Nói chung, trên đây là quy trình cơ bản nhất của bất kỳ dịch vụ thiết kế web nào, mặc dù trên thực tế có thể có một số thay đổi nhỏ.