Phương án chọn font - typeface chất lượng cho website
18/08/2020 - Vy Hoang Cong Nhut
Dù bạn có thể có một danh sách các typeface hay dùng, nhưng mỗi project có những nhu cầu và mục tiêu riêng. Nếu typeface bạn chọn không phù hợp với mục đích của dự án, thì nó không phục vụ cho người dùng web. Dưới đây là các bước MangoAds khuyên bạn nên làm khi thiết kế typography cho website.
Từ liên kết
 Hình 1. Lựa chọn typeface dựa trên từ liên kế
Hình 1. Lựa chọn typeface dựa trên từ liên kế
Khi chọn typeface, thay vì loay hoay tìm kiếm trong các lựa chọn tính thẩm mỹ, lịch sử, các hiệu ứng khác nhau của các loại serif, các designer nên đổi góc độ tiếp cận. Hãy trả lời câu hỏi: “Bạn muốn thiết kế của mình truyền tải điều gì?” Nghĩ đến các từ miêu tả cảm xúc hay tâm trạng trong thông điệp của mình. Lấy một tờ giấy và viết xuống bất kì từ nào hiện lên trong tâm trí. Bạn đang brainstorm, đừng sợ sai, hãy viết nhiều ý tưởng nhất có thể. Sau khi đã hoàn thành, hãy phân loại các từ tương tự nhau và xếp chúng vào một nhóm.
Ví dụ: Bạn thiết kế website cho một công ty thiết kế nội thất. Mục đích của bạn là một bản thiết kế gợi lên cảm giác mạnh mẽ nhưng thân thuộc. Bạn có thể brainstorm ý tưởng với các từ như ổn định, quyền lực, công nghiệp, vuông vức, góc cạnh, tính hình học, máy móc, và công nhân
Tiếp theo, bạn hãy tìm kiếm các typeface phản ánh được các đặc tính này. Ví dụ, tính ổn định cần lựa chọn các typeface dày và khoẻ khoắn. Các typeface đáp ứng yêu cầu này có Blackoak, Proxima Nova, ITC Franklin Gothic, Bree, Eurotile…
- Eurostile có cấu trúc ổn nhưng tạo cảm giác quá thân thiện
- Proxima Nova bề thế tạo cảm giác thống lĩnh khoảng không gian xung quanh
- Blackoak có dạng dẹt, tạo cảm giác như chống đỡ cả tòa nhà chọc trời.
Lựa chọn typeface dựa trên từ liên kết: “Typeface nào thì phù hợp với dự án”- và chuyển hướng suy nghĩ: công ty bạn làm gì, có những ai, bạn làm việc cho ai, toà nhà của công ty bạn, v.v. Chúng là những thứ quan trọng cần cân nhắc và là mục đích cuối cùng của typography - giúp thể hiện đúng tinh thần của thông điệp cần truyền tải.
Thử nghiệm typeface
Khi phân vân giữa hàng tá typeface, cách đơn giản nhất chính là thử nghiệm dựa trên điều kiện thực tế. Nếu bạn đang làm một website, bạn nên thử typeface trên một trang web thật sự.
Một vài typeface bắt mắt trên mẫu in sẵn hoặc trên trang marketing về type, tuy nhiên lại hoàn toàn không phù hợp với project của bạn. Các chi tiết nhỏ của chữ cái khi đặt riêng lẻ có thể gây chú ý, nhưng liên tục lặp lại trong văn bản dài sẽ dẫn đến sự xao nhãng. Thế nên, typeface cần được thử và kiểm nghiệm ở các bối cảnh thực tế.
Chỉ cần bỏ vài đoạn văn vào văn bản HTML, định dạng mỗi đoạn với typeface và kích thước khác nhau và mở chúng trong trình duyệt. Lưu ý, typeface có thể trông khác nhau giữa các trình duyệt, nên hãy thử trên một loạt trình duyệt và thiết bị. Typeface phù hợp nên thể hiện tốt trong các môi trường khác nhau.
Bạn có thể sử dụng các công cụ như: Body Text Tester, Typecast Font Swapper… cho phép bạn thử các web font từ các nguồn khác nhau ngay trên chính trình duyệt của mình. Việc của bạn là điều chỉnh các kích thước và setting cho đến khi phù hợp với content.
Một khi bạn đã xem qua vài typeface trong văn bản thật thụ, hãy liệt kê các yêu cầu về thẩm mỹ và kỹ thuật cần thiết:
- Typeface có gợi lên cảm xúc mong muốn không?
- Có phù hợp khi đọc lâu dài không?
- Các ký tự trong headline hoặc tên công ty đã phù hợp chưa?
- Typeface family có thêm các style phụ để bạn đưa vào type palette không?
Thông qua thử nghiệm, bạn giảm lựa chọn typeface từ vô số xuống còn vài lựa chọn.
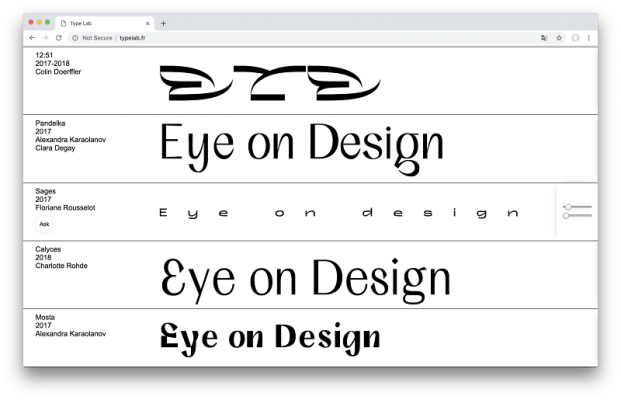
 Hình 2. Thử nghiệm typeface
Hình 2. Thử nghiệm typeface
Độ phù hợp
Không chỉ phù hợp với các yếu tố kỹ thuật, typeface lựa chọn cần đảm bảo tính thẩm mỹ. Các typeface đều được tạo ra từ một cột mốc thời gian cụ thể, mang hơi thở thời đại và nhiều typeface sinh ra đã có sẵn mục đích tồn tại. Chẳng hạn: Verdana vốn được tạo ra để dùng cho màn hình. Hoặc Trajan được lấy cảm hứng từ các dáng chữ khắc trên cột Trajan ở Rome. Việc lựa chọn các typeface dạng này cần được cân nhắc kỹ, bởi các liên tưởng về ý nghĩa lịch sử của chúng có thể làm hỏng thiết kế, nếu typeface không điểm tô chính xác thông điệp bạn muốn truyền tải.
Làm sao để biết một typeface là phù hợp hay không? Điểm khởi đầu tốt nhất là tìm hiểu thông tin về bản thân typeface, trên website của nhà thiết kế/foundry hoặc các mẫu in. Thông tin background của typeface phản ánh rất nhiều về quá trình tạo ra một typeface, nguồn cảm hứng và mục đích sử dụng của chúng.
Nếu bạn gợi lại một thời kỳ cụ thể, hãy tìm các typeface được thiết kế vào thời gian đó. Có thể những typeface chưa phù hợp, nhưng các đặc điểm mang tính thời đại sẽ giúp bạn xây dựng nên tiêu chuẩn lựa chọn typeface.
Trang web Fonts In Use chứa hình ảnh các typeface ở những bối cảnh thực tế, giúp bạn dễ dàng tiếp cận và hình dung những hoạt động trong quá khứ. Các typeface được nhóm theo đề mục nên bạn dễ dàng tham khảo và lựa chọn mẫu phù hợp với yêu cầu thiết kế.
Tránh những sản phẩm được làm sẵn
Sản phẩm được làm sẵn là gì? Một typeface được thiết kế sẵn. Chúng được ví là “mì ăn liền” của giới thiết kế. Những typeface dạng này thường sử dụng trong các dịp lễ: typeface rùng rợn nhuốm máu hoặc treo lơ lửng với các khối băng.
Các lựa chọn typeface này sẽ khiến bạn bị giới hạn, bị ám ảnh bởi các liên tưởng. Thay vì sử dụng font với các thiết kế thêm sẵn, hãy brainstorm về từ liên kết để lựa chọn typeface phù hợp với thông điệp. Typeface chỉ là điểm bắt đầu, không phải nhân tố chính.
Cẩn thận với font miễn phí
Trong thực tế font trả phí thường rất đắt đỏ, nhưng đừng vì điều đó mà dùng các font miễn phí. Bởi, chất lượng của font miễn phí không được bảo đảm và thường có nhiều bất cập:
- Set ký tự không đầy đủ (thiếu ký tự thường, thiếu dấu câu).
- Thiếu sự gắn kết kỹ thuật hoặc thẩm mỹ (typeface tạo cảm giác không đồng đều).
- Có khả năng là phiên bản đạo nhái của một font khác (đôi khi vì nhà thiết kế không biết đến sự tồn tại của font gốc)
Chúng ta có nhiều lựa chọn font, từ foundries cho đến máy tính, đi kèm với cả set. Do đó, đôi khi chúng ta thường xem nhẹ công sức, thời gian và kỹ năng để thiết kế một typeface, điều mà không phải ai cũng có thể thực hiện tốt cả.
Các font trả phí thường đắt đỏ bởi designer bỏ ra rất nhiều thời gian, công sức để sáng tạo. Một typeface family có thể tốn đến 5 năm hoặc hơn để hoàn thành.
Ngoài các set ký tự chữ cái Latin cơ bản (A-Z, a-z, 0-9, các ký tự có dấu, và dấu câu), một typeface family đầy đủ có thể bao gồm các set ký tự quốc tế, nhiều set số, ligature, small cap và đa dạng các style cho text, titling và caption. Mỗi type sẽ có hàng trăm glyph, tương đương với hàng ngàn dáng chữ. Việc này tốn rất nhiều thời gian, chuyên môn và thử nghiệm, điều bạn sẽ ít khi nào có với font miễn phí.
Giới hạn “sân chơi”
Công thức cuối cùng là giới hạn “sân chơi” của bạn ngay từ ban đầu: tạo danh sách các typeface bao gồm typeface đã sử dụng ở các project trước; typeface thú vị có khả năng ứng dụng trong tương lai.
Các typeface yêu thích của bạn chính là bàn đạp để tìm các lựa chọn mới phù hợp. Nhưng bạn vẫn cần lựa chọn các typeface tốt nhất cho mục tiêu thiết kế, điều sẽ thay đổi theo từng dự án.
Hãy tham khảo các thiết kế trên sách, tạp chí, và website liệt kê danh sách typeface lại. Nếu bắt gặp một typeface thú vị và muốn tìm hiểu, bạn có thể dùng bookmarklet như Fount để tra cứu thông tin hoặc đăng hình lên WhatTheFont để tìm các bản trùng khớp trong cơ sở dữ liệu của MyFonts. Hoặc bạn có thể tham khảo I Love Typography- website cập nhật những typeface mới phát hành.
Kết luận
Thiết kế là một loại hình nghệ thuật phá cách không tuân theo bất cứ nguyên tắc nào. Thiết kế typography cũng không nằm ngoài quy luật. Tuy nhiên trước khi muốn phá cách, các designer cần phải mắt rõ những quy tắc ngầm trong việc lựa chọn typeface - thành tố quan trọng của thiết kế typography. Luôn đặt việc chọn typeface vào bối cảnh sử dụng, thử nghiệm chúng để tìm ra một lựa chọn phù hợp nhất. Bằng việc luyện tập, bạn sẽ tìm thấy con đường riêng của mình. Đôi khi, bạn còn khám phá ra các “đường tắt” để giúp đẩy nhanh quá trình, mà không phải tuân theo một quy luật nào.