Tốc độ website là một trong những tiêu chí cơ bản nhất để đánh giá hiệu suất của một trang web cũng như yếu tố trải nghiệm người dùng. Tốc độ tải web sẽ ảnh hưởng đến việc xây dựng một web chuẩn seo, từ đó giữ chân người dùng và gia tăng tỷ lệ chuyển đổi trên trang, do đó việc nghiên cứu và tối ưu tốc độ load website luôn là công việc được chú trọng đặc biệt. Bài viết dưới đây sẽ giúp bạn hiểu rõ hơn về tốc độ website và các yếu tố giúp bạn kiểm tra tốc độ website của mình.
Không có số liệu cụ thể
Dường như không có số liệu hoặc phép đo duy nhất nào cho việc kiểm tra “tốc độ” website. Chẳng hạn như, khi bạn tải một website, có rất nhiều giai đoạn khác nhau được diễn ra, đồng thời nhiều yếu tố khác cũng sẽ được đo lường. Vậy nếu kết nối mạng chậm nhưng hình ảnh tải nhanh thì tốc độ webite sẽ được đánh giá như thế nào? Có thể thấy rằng rất khó để đưa ra một con số cụ thể. Do đó, tuỳ vào từng trường hợp, mục đích để đánh giá trang web đó có tốc độ load nhanh hay chậm và cũng có nhiều cách khác nhau để chúng ta đo “tốc độ website”.
Hiểu rõ quá trình tải trang
Hiểu rõ về quá trình tải trang sẽ giúp bạn đánh giá những yếu tố ảnh hưởng đến tốc độ load trang web, từ đó giúp bạn có được những chiến lược cải thiện phù hợp nhằm tối ưu seo cho website. Quá trình tải trang sẽ bắt đầu từ khi bạn nhấp vào một đường link hay hoặc nhấn enter trong thanh URL của bạn.
Quá trình đó bao gồm nhiều bước, nhưng chúng có thể được nhóm lại thành các giai đoạn như sau:

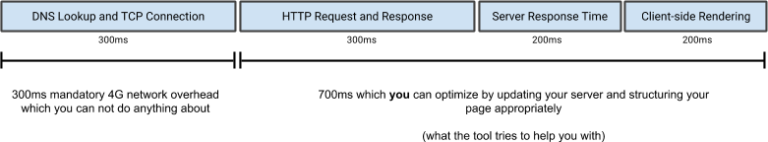
Hình 1: “Dòng thời gian một giây – one second timeline” từ tài liệu tốc độ trang web của Google
Mô hình này rất hữu ích. Về cơ bản, quá trình này có thể được mô tả với ba giai đoạn tải.
1. Tốc độ truy cập internet/ wifi của người dùng
Đây là một trong những nguyên nhân phổ biến và đến từ người dùng nên bạn không thể làm gì để có thể tác động được. Và để xác định có phải nguyên nhân này hay không, hãy thử truy cập nhiều website cùng lúc để có thể so sánh và đánh giá tốc độ load của các trang. Nếu như tất cả các trang bạn truy cập đều bị chậm, thì chắc chắn là do nguyên nhân này gây ra. Do đó, hãy nghĩ ngay đến việc gọi nhà cung cấp dịch vụ internet của bạn nhé.
2. Server – Máy chủ
Khi bạn truy cập vào một trang nào đó trên website, trình duyệt sẽ gửi yêu cầu (request) truy cập về máy chủ web (websever), sau đó server sẽ chuẩn bị và trả về phản hồi.
Phần này có thể thiên về kỹ thuật một chút , vì nó tập trung vào hiệu suất của phần cứng server, databases (cơ sở dữ liệu) và scripts (tập lệnh). Do đó, để đẩy nhanh tốc độ tải web bạn cần đến sự trợ giúp từ hosting provider (nhà cung cấp dịch vụ lưu trữ) hoặc team kỹ thuật của mình.

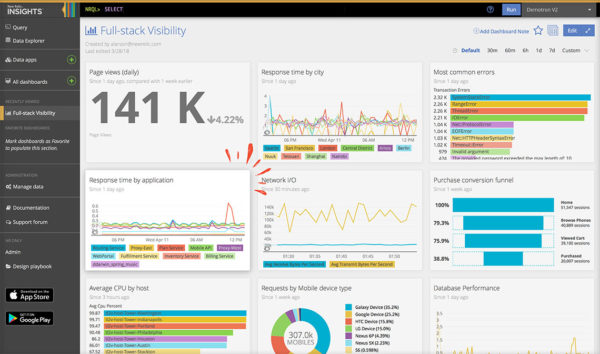
Hình 2: Đo lường hiệu suất của server bằng công cụ NewRelic
Bạn có thể đo hiệu suất của máy chủ bằng các công cụ như NewRelic hoặc DataDog, các công cụ này sẽ giám sát cách website của bạn hoạt động và phản hồi ngay từ “bên trong”.
Chúng sẽ cung cấp các biểu đồ và số liệu có liên quan như database chậm và scripts chậm. Khi đã được cung cấp đầy đủ các thông tin này, bạn có thể nhanh chóng nhận ra nếu máy chủ hosting của mình có lỗi và bạn có cần thực hiện thay đổi code cho theme/plugins/scripts của mình hay không. Đừng bỏ qua bước này vì nó cũng chính là phần quan trọng nhằm giúp bạn tối ưu seo cho website của mình.

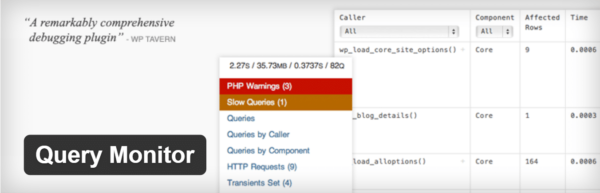
Hình 3: Plugin Query Monitor cho WordPress
WordPress cũng có một số plugin tuyệt vời để thực hiện loại phân tích này như Query Monitor. Nó cung cấp một số insight hữu ích để giúp bạn nhận biết những phần nào đang khiến tốc độ của WordPress chậm lại – cho dù đó là theme, plugin, hay môi trường của bạn.
3. Trình duyệt
Kích thước của hình ảnh, các file JavaScript, CSS và thẻ HTML trên trang cũng chính là những yếu tố ảnh hưởng đến tốc độ tải của web.
Để đảm bảo tốc độ tải trang , bạn cần dùng đến các công cụ scan website và đo lường quá trình những yếu tố này được tải lên. Bạn nên sử dụng nhiều công cụ, vì mỗi công cụ sẽ được thiết kế để đo lường theo các cách khác nhau, và phù hợp với mỗi đánh giá khác nhau. Ví dụ:
-
Webpage chính là một website miễn phí cho phép bạn analyze website cũng như ghi nhận lại tốc độ load của từng file, từng yếu tố trên web. Thông qua đó, bạn có thể dễ dàng biết được những yếu tố nào đang kéo tốc độ load website của bạn chậm lại đồng thời Wenpage cũng sẽ cung cấp cho bạn một báo cáo đầy đủ tất cả các thông tin này.
- Google PageSpeed Insights là một công cụ do Google phát triển. Công cụ này được nhiều chuyên gia web lựa chọn để tối ưu hiệu suất. Bên cạnh đó, nó cũng được dùng để đánh giá chất lượng cho trang web dựa trên những tiêu chuẩn đánh giá từ Google. Google PageSpeed Insights sẽ cung cấp “số liệu người dùng thực” trên website của bạn.
- Lighthouse là một công cụ open-source tự động nhằm cải thiện chất lượng của các trang web và được thiết kế dành riêng cho Chrome. Nó sẽ cung cấp một phân tích cực kỳ tinh vi về hiệu suất và hành vi của website. Bạn có thể áp dụng nó cho bất kỳ trang web nào, từ website công khai đến website yêu cầu xác thực.
- Chrome Developer Console là một bộ công cụ phát triển web được xây dựng và tích hợp trực tiếp vào trình duyệt Google Chrome. Công cụ này cho bạn biết chính xác những gì đang xảy ra trên website của bạn, qua đó giúp bạn chẩn đoán vấn đề một cách nhanh chóng, xây dựng trang web tốt hơn, nhanh hơn. Với DevTools, bạn có thể xem và thay đổi bất kỳ trang nào, thậm chí là trang chủ Google.
- Speed report trong Google Search Console sẽ cung cấp các số liện cho bạn biết các trang của bạn tải nhanh hay chậm trong một thời gian nhất định.

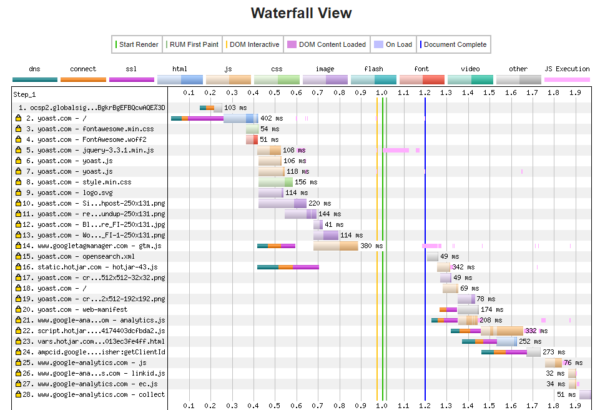
Hình 4: Kết quả WebPageTest cho trang yoast.com
Những loại công cụ này vô cùng hữu ích nhằm giúp bạn phát hiện những yếu tố cần cải thiện như hình ảnh, CSS hoặc JavaScript,… từ đó giúp ích cho việc tối ưu seo cho website.
Chỉ số chung
Có một vài số liệu phổ biến và hữu ích trong việc đo lường, tối ưu seo cho website. Đó là:
- Thời gian cho đến byte đầu tiên là tổng thời gian được thực hiện bởi các máy chủ từ xa trong việc gửi về byte đầu tiên của dữ liệu sau khi người dùng yêu cầu dữ liệu hoặc trang. Đây là thuật ngữ công nghệ chủ yếu được sử dụng để xác định hoặc đo lường mức độ đáp ứng hoặc tốc độ của một trang web hay máy chủ Web từ xa. Ngay cả khi giao diện tương tác hoạt động nhanh, thì chỉ số này cũng sẽ gây cản trở. Có thể đo lường bằng Query Monitor hoặc NewRelic.
- Thời gian nội dung đầu tiên được hiển thị, là phần nội dung có ý nghĩa của trang web mà người dùng thấy được trên màn hình đầu tiên trước khi họ có bất kỳ hành động cuộn chuột nào. Để đo lường yếu tố này, bạn có thể dùng công cụ Lighthouse dành cho Chrome.
- Thời gian phản hồi lần cho tương tác đầu tiên, là khoảng thời gian để trải nghiệm hiển thị và phản ứng với thông tin đầu vào (input). Đo lường bằng Lighthouse dành cho Chrome.
Đây là một số chỉ số thời gian quan trọng nhất, tập trung vào người dùng mà bạn có thể sử dụng trong việc tăng tốc độ load website của mình. Việc cải thiện các chỉ số này phải tương quan trực tiếp với sự hài lòng của người dùng, bởi đây là điều cực kỳ quan trọng đối với việc xây dựng một web chuẩn seo.

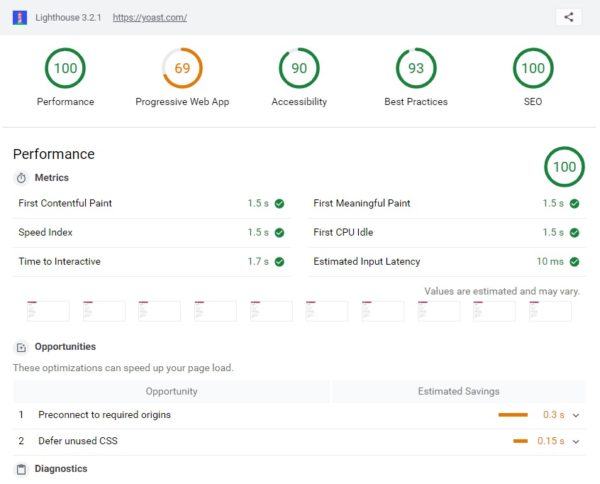
Hình 5: Báo cáo Lighthouse cho yoast.com hiển thị các chỉ số chính
Bạn có thể đọc thêm về các chỉ số này trong Google’s documentation.
Kết luận
Qua những phân tích trên, chúng ta có thể tóm tắt những yếu tố sau về việc kiểm tra tốc độ trang web của bạn:
- Sử dụng công cụ “bên ngoài”, như WebPageTest để tạo biểu đồ thác nước về cách website tải.
- Xác định các yếu tố có liên quan đến với servers và back end. Tìm ra nguyên nhân khiến thời gian kết nối chậm, SSL chậm, và các tra cứu DNS chậm. Sử dụng plugin như Query Monitor hoặc dịch vụ như NewRelic để tìm ra những gì đang cản trở. Thực hiện thay đổi về server, phần cứng, phần mềm và script.
- Xác định các yếu tố với phần front end. Tìm kiếm những tiêu chí khiến thời gian tải chậm cũng như xử lý những hình ảnh có kích thước quá lớn, nặng. Bên cạnh đó, những yếu tố như scripts và stylesheets cũng cần được quan tâm. Sử dụng công cụ như Google PageSpeed Insights hoặc Lighthouse dành cho Chrome để có đề xuất về cách hợp lý hóa cho việc tải trang.
- Sử dụng Lighthouse dành cho Chrome để đo lường các chỉ số chính cũng như đánh giá những yếu tố như thời gian cho nội dung đầu tiên hiển hiện và thời gian cho lần tương tác đầu tiên.
Tốc độ tải trang chính là yếu tố quan trọng, ảnh hưởng lớn đến xếp hạng SEO và giữ chân người dùng cho trang web của bạn, qua đó quyết định sự thành công hay thất bại của website đó. Việc hiểu thật rõ những chỉ số cơ bản trong việc kiểm tra tốc độ trang web là việc cần thiết khi bạn muốn xây dựng một website hiệu quả. Với bài viết trên, MangoAds hi vọng sẽ giúp ích cho bạn trong việc tối ưu website chuẩn seo, từ đó góp phần cho sự thành công trong hành trình phát triển kinh doanh, thương hiệu của bạn.