Cách cải thiện tốc độ website
15/09/2021 - Vy Hoang Cong Nhut
Để tiếp tục phần một về 4 lưu ý tăng tốc độ website mà bạn cần biết, MangoAds tiếp tục mang đến phần 2 về cách kiểm tra và cải thiện tốc độ website.
Nếu bạn chưa xem nội dung phần 1, hãy xem tại đây nhé!
Phần 5: Kiểm tra tốc độ website để xác định nguyên nhân hiệu suất chững lại
Lượng traffic và thứ hạng trên công cụ tìm kiếm là thước đo phù hợp chủ yếu cho hiệu suất website. Tương tự, để đo lường hiệu quả của kinh doanh online, bạn nên xem xét tiêu chí số liệu bán hàng và tỷ lệ chuyển đổi. Những website e-commerce hầu như có 0% tỷ lệ thoát, tỷ lệ chuyển đổi 15%, 10.000 khách truy cập và thứ hạng trên công cụ tìm kiếm thấp vẫn tốt hơn so với website xếp hạng cao, có 100.000 lượt truy cập nhưng tỷ lệ chuyển đổi chỉ 0,01%.
Có vô vàn cách để thuyết phục khách hàng online - những người dễ thiếu kiên nhẫn, mua hàng hơn là thực hiện các chiến lược kinh doanh thụ động để nâng cao khả năng Marketing. Các doanh nghiệp online tập trung vào việc cải thiện hiệu suất website mang lại kết quả CR cao hơn và doanh số bán hàng tăng vọt chỉ trong khoảng thời gian ngắn.
Đặc biệt, tốc độ trang giúp cải thiện trải nghiệm người dùng website. Nó giữ lấy sự tương tác và hài lòng từ những khách hàng online thiếu kiên nhẫn. Một báo cáo nghiên cứu gần đây đăng trên O’Reilly kết luận rằng việc giảm thời gian tải trang đem lại sự cải thiện trong trải nghiệm của end-user trên website, giúp tăng doanh số và CR đáng kể. Những số liệu thống kê đáng kinh ngạc cụ thể như sau:
- + 3% lượng chuyển đổi/giây và thời gian tải trang cải thiện từ 15 giây còn 7 giây.
- + 2% lượng chuyển đổi/giây với thời gian tải trang cải thiện từ 7 giây còn 5 giây.
- + 1% lượng chuyển đổi/giây với thời gian tải trang cải thiện từ 4 giây còn 2 giây.
Từ những con số thống kê như trên, có thể thấy tốc độ trang thật sự ảnh hưởng đến sự thành công của doanh nghiệp online. Trong trường hợp website của bạn đã được tối ưu hóa tốc độ đúng cách nhưng hiệu suất vẫn chững lại, việc cắt giảm phần lớn thời gian tải trang cũng không cải thiện được bao nhiêu. Nguyên nhân đơn giản có thể do còn nhiều vấn đề tiềm tàng khác cần phải được kiểm tra.
Trong một quy trình kiểm tra hiệu suất website chuẩn, đầu tiên bạn cần xác định những yếu tố quan trọng đối với giao diện người dùng. Kỹ sư Steve Souders của Google từng chia sẻ: “80-90% thời gian phản hồi của end-user là dành cho giao diện người dùng."
Cần kiểm tra những gì?
Trước khi bắt đầu tìm hiểu các lỗi về tốc độ trang, bạn nên chú trọng việc hiểu rõ đặc tính của các chỉ số hiệu suất tốc độ website có tầm ảnh hưởng nhiều nhất. Điều này giúp xác định chính xác các lỗ hổng hiệu suất hiện có đối với website của doanh nghiệp.
Tốc độ trang ban đầu (Initial Page Speed)
Việc download hàng loạt nội dung nặng chỉ trong vài mili giây là điều bất khả thi (nếu không có sự cải tiến toàn diện và tối ưu hóa tốc độ của website). Trong nhiều trường hợp, khách truy cập chỉ tìm kiếm thông tin dưới dạng bài viết hoặc thông tin mô tả sản phẩm. Nếu thêm nhiều graphic và các tính năng cho website, chúng chỉ làm thời gian hiển thị tăng lên mà không đem lại lợi ích gì nhiều cho khách hàng.
 Hình 22: Tốc độ trang ban đầu nên được duy trì
Hình 22: Tốc độ trang ban đầu nên được duy trì
Giữ tốc độ trang ban đầu cao sẽ giúp khách truy cập tương tác ngay cả khi toàn bộ nội dung website (gồm cả graphic tốn nhiều dung lượng) mất nhiều thời gian hiển thị. Giám sát tốc độ trang ban đầu bằng cách theo dõi các thông số như Time to First Byte (TTFB) hoặc xem số liệu từ web server về thời gian tải trang ban đầu và tốc độ trang. Nếu những việc này mất quá nhiều thời gian, công việc cần được thực hiện ở backend dưới hình thức tối ưu hóa server và phần lõi website.
Thời gian tải toàn bộ trang (Full Page Load Time)
Trong quá trình kiểm tra trải nghiệm của website đối với end-user, quản lý thời gian hiển thị toàn bộ nội dung trang là công việc không thể bỏ qua. Chỉ số này thúc đẩy các quyết định chiến lược về CNTT trong việc triển khai và tối ưu hóa cơ sở hạ tầng phần cứng để tối đa hóa hiệu suất website.
Nếu thường xuyên theo dõi, bạn sẽ nhận ra website của doanh nghiệp mình đang hoạt động như thế nào khi nó mở rộng về quy mô và thể loại nội dung. Theo đó, bạn có thể lưu nội dung tĩnh vào cache ở nhiều nơi khác nhau như mạng lưới phân phối nội dung (CDN), trong khi vẫn duy trì các backend server chuyên dụng để cung cấp hiệu quả các nội dung động.
Hiệu suất liên quan đến vị trí địa lý (Geographic Performance)
Một trong những đặc quyền của kinh doanh online là phạm vi tiếp cận thị trường toàn cầu. Tuy nhiên, không phải lúc nào phạm vị tiếp cận nào cũng hiệu quả bởi sự hạn chế trong giao tiếp giữa client-server. Các chính sách của chính phủ, giới hạn về băng thông và công nghệ là 3 yếu tố ngăn cản hiệu suất tối ưu website trên toàn thế giới. Do đó, việc kiểm tra tốc độ và tính khả dụng của website nên được tiến hành ở các địa điểm khác nhau, nhằm xác định rõ hiệu suất website ảnh hưởng đến phạm vi tiếp cận của doanh nghiệp trên toàn thế giới.
 Hình 23: Hiệu suất đối với những website hướng đến toàn cầu
Hình 23: Hiệu suất đối với những website hướng đến toàn cầu
Khả năng tải lỗi (Load Tolerance)
Hiệu suất website thay đổi theo sự biến động của lượng traffic. Hosting server chỉ có khả năng tải ở tầm trung nhưng phải hoạt động quá mức sẽ có thể làm giảm tốc độ trang. Vì vậy, bạn nên tiến hành kiểm tra tính ổn định của hệ thống, RAM và những cách kiểm tra hiệu suất khác, nhằm thu được kết quả chính xác về lượng traffic mà website có thể xử lý trước khi hiệu suất giảm hoàn toàn. So sánh kết quả với tình hình sử dụng thực tế của website để xác định xem nó có cần được nâng cấp phần cứng để tải trang hiệu quả hơn không.
Lượng tải của CPU tại web server
Sử dụng shared hosting - phải duy trì hàng nghìn website trên các máy chủ Apache riêng biệt, khiến website của bạn không mang lại hiệu suất cao ngay cả khi bạn đã tối ưu hóa tốc độ và thiết kế website tốt. Vào thời gian cao điểm, khi server không đủ sức xử lý các yêu cầu tải website, bạn sẽ bắt gặp nhiều vấn đề liên quan đến hiệu suất. Giám sát lượng tải của CPU tại web server cho phép các công ty cung cấp hosting, và nhân viên IT đang duy trì website - được lưu trữ cục bộ, để kiểm tra khả năng backend của phần cứng đối với việc xử lý lượng traffic ngoài dự đoán.
Hiệu suất database của website
Hiệu suất database rất quan trọng đối với các website có mục đích duy trì nội dung động được lấy từ database backend. Trong quá trình truyền dữ liệu, bạn cần thiết lập cơ chế để phát hiện và cảnh báo những chỗ không chính xác. Ngoài ra, việc theo dõi dung lượng đĩa trống trên hosting server của website cục bộ giúp tránh mắc lỗi và mất dữ liệu, dẫn đến link bị hỏng và giảm hiệu suất website.
Làm cách nào để kiểm tra?
Bạn có thể sử dụng các dịch vụ kiểm tra hiệu suất website miễn phí và cao cấp để phân tích website, từ đó có được phương án giải quyết phù hợp nhằm lấp đầy lỗ hổng cản trở tốc độ trang.
 Hình 24: Kiểm tra tốc độ website bằng nhiều công cụ
Hình 24: Kiểm tra tốc độ website bằng nhiều công cụ
Các công cụ kiểm tra tốc độ trang được cung cấp bởi công cụ tìm kiếm lớn như Google, hoặc từ những đơn vị chuyên cung cấp dịch vụ giám sát website như Pingdom và GTMetrix, giúp bạn có được những hiểu biết sâu sắc và giá trị về chỉ số hiệu suất website miễn phí. Hơn thế nữa, các công cụ trên còn đưa ra mức điểm đánh giá và đề xuất những điều bạn nên cải thiện cho website của mình.
Các công cụ trên hoạt động như thế nào?
Chúng sử dụng một loạt các trình duyệt để tải và tái tạo website theo trải nghiệm của end-user ở nhiều nơi khác nhau. Để đánh giá mức độ của hiệu suất, công cụ sẽ dựa trên các yếu tố khác nhau của website gồm kích thước tệp, thời gian tải, thời gian phản hồi và các yêu cầu liên quan khác (JavaScript, file CSS, HTML, hình ảnh,...).
Mức điểm hiệu suất được đưa ra dựa trên một tập hợp các quy tắc về hiệu suất website và mức độ ưu tiên của người dùng. Các nguyên tắc gồm bộ nhớ đệm tài nguyên, thời gian khứ hồi giữa client-server, kích thước dữ liệu download và upload, cũng như một loạt các quy tắc ảnh hưởng đến tốc độ trang.
Bằng cách triển khai các quy tắc tối ưu hóa hiệu suất thích hợp, công cụ sẽ đề xuất những công việc có khả năng cải thiện hiệu quả tốc độ website. Ví dụ, nếu một file hình ảnh quá lớn và chưa được nén lại, các công cụ giám sát sẽ khuyến nghị thực hiện các cách khác nhau để nén tệp. Đồng thời, các công cụ giám sát tốc độ trang ít nhất sẽ trao quyền cho chủ sở hữu website xác định các vấn đề, và thực hiện các bước thích hợp để nâng cao hiệu suất cho website.
Hướng dẫn cách kiểm tra
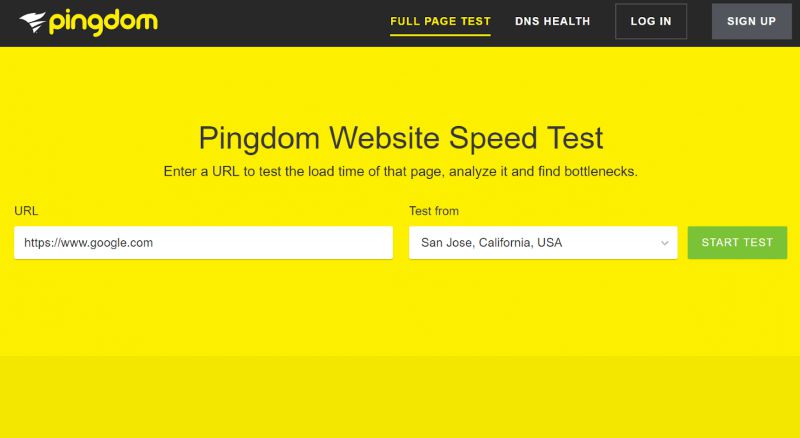
Nhằm giúp bạn hình dung dễ dàng hơn về cách sử dụng công cụ, chúng tôi chia sẻ ví dụ sau đây được thực hiện bằng công cụ kiểm tra tốc độ miễn phí từ website Pingdom. Đầu tiên, hãy truy cập vào Pingdom và tiến hành chọn nhiều vị trí địa lý khác nhau mà hệ thống cung cấp nhằm thử nghiệm và so sánh kết quả cuối cùng. Gắn URL website của bạn vào ô rồi nhấn nút “START TEST”.
 Hình 25: Giao diện công cụ kiểm tra tốc độ website trên Pingdom
Hình 25: Giao diện công cụ kiểm tra tốc độ website trên Pingdom
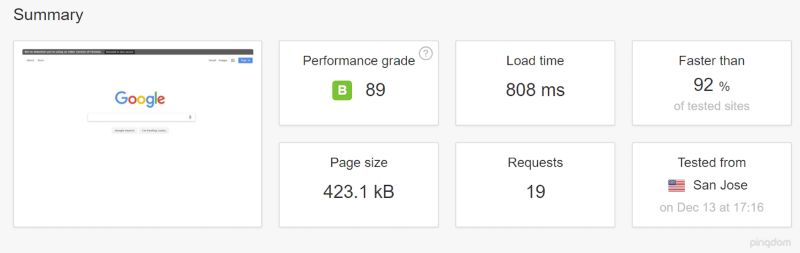
Sau đó, Pingdom sẽ trả kết quả là một bản tóm tắt gồm mức điểm hiệu suất, tổng thời gian tải, tổng kích thước trang và số lượng yêu cầu trên website của bạn.
 Hình 26: Bản tóm tắt của Pingdom đối với website
Hình 26: Bản tóm tắt của Pingdom đối với website
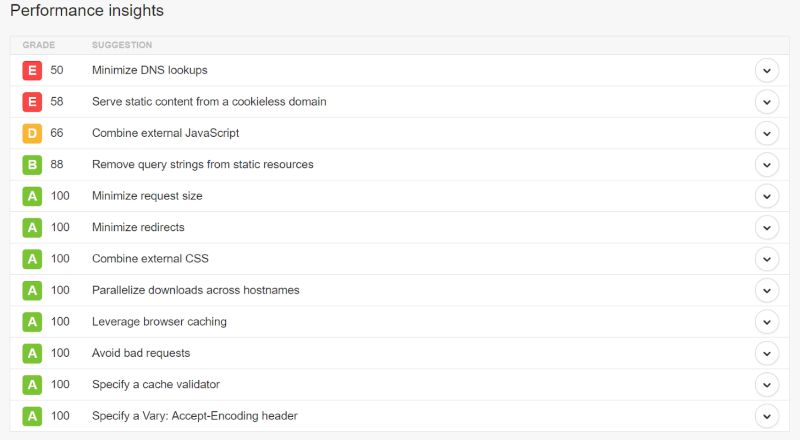
Phần insight về hiệu suất của Pingdom rất hữu ích bởi tất cả đều dựa trên quy định của Google PageSpeed Insight. Nhìn chung, nếu dựa theo những đề xuất từ Pingdom, và áp dụng lên website của mình, bạn sẽ thấy thời gian tải tổng thể của website có sự giảm xuống.
 Hình 27: Phân tích cụ thể về hiệu suất
Hình 27: Phân tích cụ thể về hiệu suất
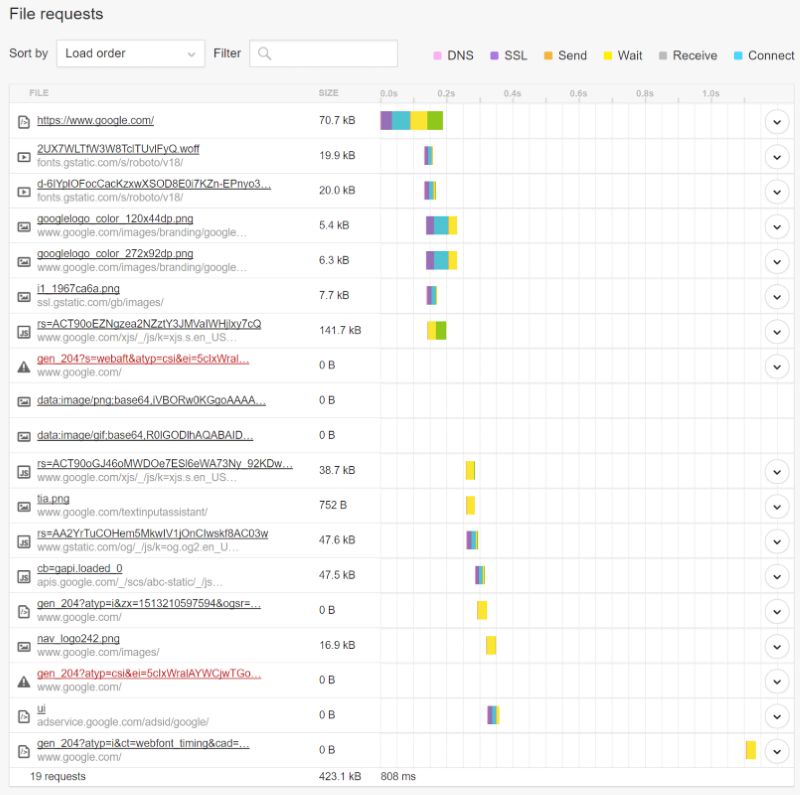
Công cụ liệt kê tất cả file đã download theo thứ tự tải, thời gian tải, kích thước, thể loại hoặc URL.
 Hình 28: Pingdom liệt kê các tệp
Hình 28: Pingdom liệt kê các tệp
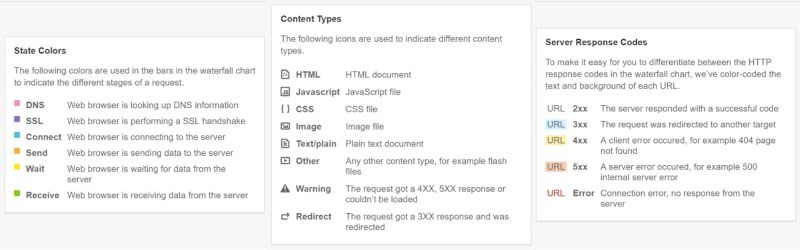
Để có khả năng phân tích hiệu suất của mỗi file sau khi download, bạn cần đọc kết quả dựa trên biểu đồ chính được cung cấp trên Pingdom:
 Hình 29: Biểu đồ được cung cấp bởi Pingdom
Hình 29: Biểu đồ được cung cấp bởi Pingdom
Công cụ này giúp xác định những công việc tiếp theo tốt nhất nên làm nhằm tối ưu hóa tốc độ website. Như trong ví dụ này, website cần sửa một số lỗi đối với các yêu cầu không được tìm thấy. Tuy nhiên, bạn cần nắm rõ việc tối ưu hóa các yếu tố thiết kế website là cả một quá trình liên tục và cần được nâng cấp, từ cấp độ phát triển website cơ bản cho đến cả các webpage khi website của bạn mở rộng về quy mô.
Bạn cần thêm trợ giúp để khắc phục sự cố hiệu suất website của mình trên Pingdom? Hãy tham khảo bài viết chuyên sâu về công cụ này để được hiểu rõ hơn nhé!
Chọn công cụ nào là phù hợp?
Ngoài 3 công cụ kể trên, có vô số công cụ đo lường khác kiểm tra thông số và chỉ số hiệu suất khác nhau theo những cách khác nhau, từ các trình duyệt và vị trí địa lý khác nhau. Chính vì vậy, kết quả kiểm tra không thể đảm bảo giống nhau 100%, bởi không có công cụ duy nhất nào xác định được mọi vấn đề khiến hiệu suất website giảm. Việc kiểm tra trên nhiều công cụ và so sánh giữa các kết quả thử nghiệm sẽ giúp bạn có những hiểu biết nhất định nhằm đưa ra chiến lược tối ưu hóa tốc độ cho website của chính mình. Tuy nhiên, bạn chỉ nên gắn bó với một công cụ để theo dõi tình trạng “sức khỏe” của website mình tốt hơn.
Phần 6: Làm thế nào để cải thiện tốc độ website?
Bạn cần đầu tư giải pháp và dịch vụ tối ưu hóa tốc độ website, quản lý website và thủ thuật viết code để mang lại hiệu suất tối đa cho website của bạn. Điều này góp phần trực tiếp vào việc nâng cao hiệu suất, từ đó dẫn đến công việc bán hàng online, lượng khách hàng tiềm năng và lượng chuyển đổi tốt hơn.
 Hình 30: Tối ưu hóa tốc độ giúp nâng cao hiệu suất của website
Hình 30: Tối ưu hóa tốc độ giúp nâng cao hiệu suất của website
Tối ưu hóa tốc độ DIY
Nhiều chủ doanh nghiệp online điều chỉnh website của họ để duy trì kết quả tối ưu trước sự thay đổi nhất định nào đó bằng cách ứng biến và tối ưu hóa các yếu tố chính của thiết kế web mà làm tăng hoặc giảm tốc độ trang.
Tối ưu hóa hình ảnh
Theo nguyên tắc chung, các file lớn hơn sẽ mất nhiều thời gian tải hơn các file nhỏ. Thời gian tải website (hay còn gọi là thời gian trải trang) phụ thuộc vào tổng dung lượng nội dung được download từ hosting server đến trình duyệt. Hình ảnh chất lượng cao là yếu tố tác động lớn nhất đến dung lượng website, làm giảm tốc độ trang và kích động đến sự kiên nhẫn của khách truy cập.
Theo HTTP Archive, tính đến tháng 12/2017, hình ảnh chiếm trung bình 66% tổng dung lượng website. Chúng tôi xin chia sẻ một số bí quyết tối ưu hóa hình ảnh đã giúp ích rất nhiều trong việc giảm tác động tiêu cực của hình ảnh lên tốc độ website:
- Lựa chọn định dạng: Sử dụng hình ảnh định dạng JPG hoặc WEBP khi bạn ưu tiên hình chất lượng cao và không có bất kỳ thay đổi nào trước khi upload. JPG có thể bị hạn chế xử lý và sửa đổi trước khi chất lượng hình ảnh giảm mạnh. Đối với hình ảnh có biểu tượng, biểu trưng, hình minh họa, ký hiệu và text, bạn hãy sử dụng định dạng PNG. Chỉ sử dụng GIF cho hình ảnh nhỏ, đơn giản và tránh sử dụng định dạng BMP hoặc TIFF.
- Chọn kích thước phù hợp: Bạn nên tiết kiệm dung lượng hình ảnh nếu số lượng byte của hình là không cần thiết, và phù hợp với kích thước template của web page. Để resize hình ảnh nhanh chóng, bạn có thể sử dụng chức năng thay đổi kích thước của trình duyệt để tự động thiết lập thông số của hình một cách cố định.
- Nén hình ảnh: Khi nén, bạn phải đảm bảo có sự cân đối đáng kể giữa kích thước và chất lượng hình ảnh. Đối với JPG, tỉ lệ nén 60-70% là tốt. Đối với màn hình Retina, hãy tăng kích thước hình ảnh (JPG) lên 150-200%, nén 30-40% và thu nhỏ lại theo kích thước yêu cầu (nếu có).
- Ít hình ảnh hơn: Số lượng hình ảnh nên nằm ở mức tối thiểu tuyệt đối.
Giải pháp dành cho WordPress:
Tận dụng các plugin tối ưu hóa hình ảnh như Imagify, ShortPixel Image Optimizer, Optimus WordPress Image Optimizer, WP Smush, TinyPNG, EWWW Image Optimizer Cloud. Thêm vào đó, sẽ tốt hơn nếu bạn sử dụng các công cụ nén và tối ưu hóa hình ảnh bên ngoài (không cài plugin), giúp giảm tốn dung lượng trên website của bạn.
Tối ưu hóa mã CSS và phân phối
Trước đây, kích thước website lý tưởng được cho là 30KB, gồm hình ảnh, nội dung, graphic và code tạo nên toàn bộ trang. Sự phổ biến của CSS và JavaScript đã phá vỡ quy chuẩn này khi cung cấp trải nghiệm người dùng website phong phú hơn.
Ngày nay, các website được mã hóa bằng CSS đã tải nội dung từ hosting server đến trình duyệt một cách hiệu quả và chính xác hơn. Do đó, tối ưu hóa không phải chỉ có giảm kích thước tệp. Những cách sau đây đảm bảo CSS được tối ưu hóa về tốc độ hữu hiệu:
 Hình 31: Tối ưu hóa CSS về tốc độ
Hình 31: Tối ưu hóa CSS về tốc độ
- Mã hóa tốc ký: Giảm kích thước code bằng cách sử dụng ít khai báo và toán tử hơn. Ít dòng code hơn đồng nghĩa với ít chu kỳ xử lý hơn và phân phối hiệu quả các file website đến trình duyệt hơn.
- Các cuộc tấn công CSS cụ thể của trình duyệt Axe: CSS đang gặp nguy hiểm khi xuất hiện những hành động hack phức tạp từ trình duyệt cụ thể, làm gia tăng dung lượng không cần thiết vào các file tập lệnh CSS. Mã CSS được tối ưu hóa tốc độ sẽ nhẹ và đơn giản để server xử lý hiệu quả.
- Giảm thiểu CSS: Hầu hết các công cụ giám sát tốc độ website đều đưa ra một đề xuất chung là giảm dung lượng của CSS để cải thiện tốc độ. Code nhẹ và nhỏ gọn giúp tăng tốc độ download, phân tích và thực thi cú pháp để giảm đáng kể thời gian tải trang.
- Định vị mã: Tải mã CSS trong phần <head> và JavaScript trong phần body, vì việc tham chiếu CSS bên ngoài phần này ngăn các trình duyệt Web hiển thị nội dung CSS ngay sau khi download.
Những phương thức phân phối CSS tốt nhất:
- Không sử dụng chức năng @import.
- Loại bỏ CSS không dùng đến.
- Không sử dụng CSS trong HTML (như thẻ H1 và DIV).
- Sử dụng CSS nhỏ nội tuyến.
Giải pháp dành cho WordPress:
Autoptimize, WP Rocket, Cache Enabler, CloudFlare CDN và W3 Total Cache là một số công cụ phổ biến nhất hiện có để giảm thiểu JavaScript và CSS.
Giảm thiểu JavaScript, CSS, HTML
Một trong những cách tối ưu hóa tốc độ website chính là giảm thiểu CSS, HTML và JavaScript. Tuy nhiên, giờ đây với những cải tiến về HTTP/2, bạn không nhất thiết phải tối ưu hóa, giảm thiểu và loại bỏ tất cả các dòng code.
Đối với JavaScript nội tuyến và các file bên ngoài không được lưu trong cache, việc giảm thiểu là vô cùng cần thiết. Google khuyến nghị giảm thiểu tất cả các file JavaScript có kích thước trên 4096 byte và tối thiểu 25 byte để cải thiện thời gian tải trang.
 Hình 32: Nén các file JavaScript, CSS và HTML
Hình 32: Nén các file JavaScript, CSS và HTML
Khi sử dụng tất cả không gian mã hóa có sẵn hãy xóa các khoảng trắng thừa, thụt lề và khoảng cách dòng, bạn cần đảm bảo duy trì đồng thời khả năng đọc của mã để giảm kích thước tổng thể của các file lõi website và giao diện người dùng. Nhiều doanh nghiệp còn kết hợp nhiều yêu cầu từ server (cho HTML, JavaScript và CSS) thành một yêu cầu duy nhất nhằm cắt giảm một cách hiệu quả thời gian tải trang.
Tuy nhiên, việc giảm thiểu quá mức trong HTML có thể dẫn đến mất độ chính xác của web code, người dùng sử dụng nhiều vòng lặp bộ nhớ và ưu điểm của CPU trong việc “chẩn đoán” các tài nguyên cần thiết bị thiếu để phân tích cú pháp file HTML. Giám sát các thay đổi về hiệu suất tải trang để đảm bảo rằng bạn chỉ nên xóa những đoạn code và khoảng trắng không cần thiết.
Những lợi ích nhận được khi hợp nhất CSS, JavaScript và HTML gồm giảm độ trễ mạng, ít yêu cầu HTML hơn, cải thiện công việc nén, download và thực thi trên trình duyệt nhanh hơn, tăng tốc độ trang và có điểm số hiệu suất cao hơn trên công cụ đo tốc độ website.
Cài đặt plugin - “Less is more”
Khi bạn cài đặt các plugin để cung cấp nhiều chức năng hấp dẫn hơn cho website sẽ giúp tránh việc phải mã hóa thủ công hiệu quả nhưng sẽ khiến hiệu suất website giảm đi. Thực tế có nhiều trường hợp tải vô số plugin không cần thiết như gravatar, công cụ về profile, số liệu thống kê website, công cụ kiếm font và thậm chí sử dụng 10 plugin khác nhau để tích hợp social media.
Nhiều website phổ biến hiện sở hữu đến 80 plugin. Tuy nhiên, con số này không phải là mối bận tâm nếu các plugin đó đều hoạt động tốt, hiệu quả và không khiến cho quá trình xử lý của server tốn kém.
 Hình 33: Cài đặt nhiều plugin chưa chắc đem lại hiệu quả cho website
Hình 33: Cài đặt nhiều plugin chưa chắc đem lại hiệu quả cho website
Bạn nên xem xét bốn câu hỏi chính trước khi chọn plugin cao cấp như sau:
- Nó có thực hiện chạy các cơ chế phức tạp không?
- Nó có tải nhiều nội dung và tập lệnh không?
- Nó có làm tăng số lượng từ khóa database cho mỗi yêu cầu trang không?
- Nó có thực thi các yêu cầu đối với các API ngoại bộ không?
Nếu câu trả lời cho toàn bộ câu hỏi trên đều là CÓ, bạn KHÔNG nên lựa chọn những plugin này.
Vậy bao nhiêu plugin được xem là quá nhiều? Dù không có câu trả lời toàn diện cho câu hỏi trên, những vẫn cần đặt ra các giới hạn cho chúng. Rất nhiều chuyên gia WordPress khuyên bạn không nên sử dụng quá nhiều plugin. Nhưng vẫn có nhiều website hoạt động tốt khi đã có hơn 80 plugin, và website chỉ tăng thêm nửa giây tải trang khi doanh nghiệp cài đặt một plugin chất lượng thấp.
Tương tự, sử dụng 10 plugin cho các tác vụ đơn giản và hoạt động riêng lẻ sẽ tốt hơn nhiều so với việc dùng một plugin tự thực hiện toàn bộ tác vụ phức tạp. Các trường hợp ngoại lệ gồm các plugin SEO chất lượng cao của các developer đáng tin cậy như Yoast SEO, All In One SEO Pack (plugin SEO WordPress miễn phí) và còn nhiều hơn thế nữa.
Giải pháp dành cho WordPress:
Lựa chọn và sử dụng các giải pháp sau để kiểm tra hiệu suất của các plugin WordPress:
- NewRelic - giải pháp thống kê hiệu suất ứng dụng.
- Query Monitor.
Giới hạn / Vô hiệu hóa bản sửa đổi trên WordPress
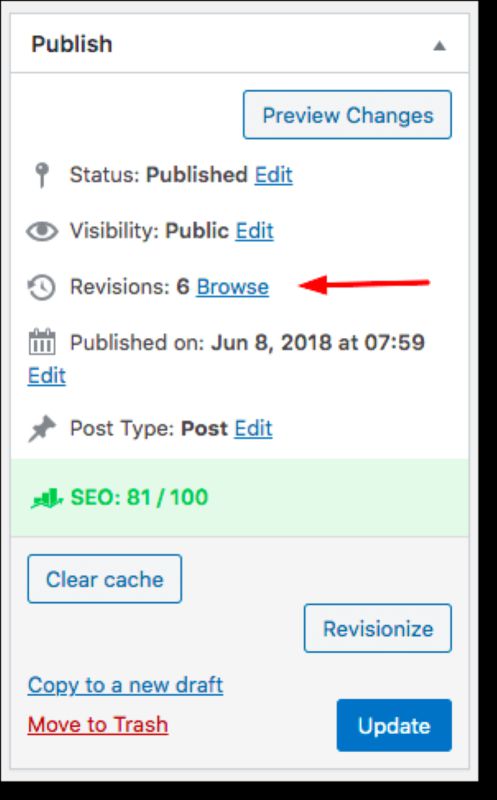
Quản lý bản sửa đổi là một trong những đặc quyền mà WordPress cung cấp cho người dùng. Khi bạn tạo nội dung trên CMS, hệ thống sẽ tự động theo dõi và cung cấp toàn bộ nội dung khi có sự thay đổi sau này. Đối với server, điều này tốn quá trình xử lý không cần thiết vì ngay từ đầu, hệ thống phải thông qua các mục nhập database bổ sung không quan trọng. Việc kiểm soát số lượng bản sửa đổi được lưu trữ sẽ giúp giảm bớt sức tải vô ích cho phần lõi của website.
 Wordpress thường tự động lưu các bản sửa đổi bài viết
Wordpress thường tự động lưu các bản sửa đổi bài viết
Để khắc phục vấn đề này, bạn hãy truy cập vào file wp-config.php và viết đoạn code sau:
Ngưng kích hoạt các bản sửa đổi:
 Hình 35: Cú pháp nhằm tắt tính năng lưu bản sửa đổi
Hình 35: Cú pháp nhằm tắt tính năng lưu bản sửa đổi
Giới hạn các bản sửa đổi:
 Hình 36: Cú pháp nhằm hạn chế số lượng bản sửa đổi
Hình 36: Cú pháp nhằm hạn chế số lượng bản sửa đổi
Bạn có thể xem hướng dẫn cụ thể hơn của chúng tôi về cách tối ưu hóa các bản sửa đổi WordPress nhằm cải thiện hiệu suất hơn.
Tối ưu hóa database
WordPress CMS lưu trữ các bài viết, bình luận, page và các dữ liệu dạng văn bản và được mã hóa khác trong một database duy nhất (trừ hình ảnh và video được lưu trữ trong thư mục ‘wp_content’). Theo thời gian, database dần dần chứa nhiều thông tin như nội dung và các bản sửa đổi thừa thải, hay thậm chí là dữ liệu rác.
Như thế nào gọi là dữ liệu rác? Nó có thể là:
- Bình luận trong mục Spam.
- Bình luận chưa được phê duyệt.
- Các bản sửa đổi bài viết.
- Các mục được chuyển vào thùng rác (như bài viết, page).
Tối ưu hóa database xoay quanh việc xóa bỏ dữ liệu rác và nội dung vô ích trong các database nhằm giảm dung lượng, từ đó giúp hosting server của website dễ dàng tìm nạp nội dung được yêu cầu một cách hiệu quả với chu kỳ xử lý tối thiểu. Đảm bảo rằng bạn đang sử dụng InnoDB cho các database MySQL của mình (ngược lại với MyISAM). Bạn có thể tìm hiểu chi tiết về cách chuyển đổi myISAM sang InnoDB.
Đa phần ai cũng bỏ qua bảng wp_options khi nói về hiệu suất database tổng thể. Đặc biệt là đối với các website quy mô lớn và hoạt động lâu đời, đây có thể là thủ phạm làm chậm thời gian kiếm trên website do dữ liệu tự động tải bị đẩy ra sau các plugin, và theme của bên thứ ba. Hãy xem tiếp những hướng dẫn của chúng tôi về cách dọn dẹp bảng wp_options nhé!
Giải pháp dành cho WordPress:
- Giới hạn, vô hiệu hóa và xóa các bản sửa đổi bài viết
- Tự động dọn dẹp bằng cách thêm code dưới đây vào file wp-config.php:
 Hình 37: Cú pháp nhằm thiết lập tự dọn dẹp dữ liệu rác
Hình 37: Cú pháp nhằm thiết lập tự dọn dẹp dữ liệu rác
Con số 10 tương ứng với số ngày trước khi dữ liệu rác tự động bị xóa. Bạn có thể thay đổi số khác tùy theo nhu cầu của bản thân.
Nén (ompression)
Dù hầu hết các trình duyệt đều hỗ trợ tính năng nén nội dung, nhưng không phải ai cũng thực hiện điều này, dẫn đến những trải nghiệm tương tác cực kỳ chậm chạp giữa khách truy cập đối với website. Các lý do chủ yếu gồm hosting server cấu hình sai, proxy web, trình duyệt và phần mềm diệt virus cũ hoặc gặp lỗi.
 Hình 38: Nén file HTML
Hình 38: Nén file HTML
Ví dụ phổ biến về phương thức giao tiếp giữa server-trình duyệt khi cung cấp nội dung không được nén như sau: Khi trình duyệt yêu cầu nội dung /HeavyWeightChaosystem.html, server sẽ quét một vòng để tìm kiếm tệp, và kết quả trả về là 250KB response code - khiến end-user phải “toát mồ hôi hột” vì chờ đợi nội dung hiển thị trong vài chục giây.
Hầu hết vấn đề nằm ở cách giao tiếp giữa client-server trong HTML. Các file HTML (tạo ra gần như toàn bộ nội dung trên website) gồm một số code dự phòng. <Tags>, <Alts>, <HTML> đều giống nhau về nội dung lặp đi lặp lại.
Với mục đích phân phối nội dung website một cách hiệu quả, Google đã đề xuất một số chiến thuật nén như sau:
- Giảm thiểu JavaScript, HTML và CSS.
Đảm bảo tính nhất quán trong mã CSS và HTML bằng các kỹ thuật sau:
- Đồng nhất về cách viết hoa (chủ yếu là chữ thường).
- Trích dẫn nhất quán về các thuộc tính thẻ HTML.
- Chỉ định các thuộc tính HTML theo cùng một trật tự.
- Chỉ định các cặp key-value CSS được sắp xếp cùng một thứ tự bảng chữ cái.
- Kích hoạt tính năng nén GZIP: GZIP tìm các chuỗi và mã tương tự, thay thế chúng tạm thời bằng các ký tự ngắn hơn, sau đó trình duyệt sẽ giải nén các file gzip trên.
Tuy nhiên, bạn cũng nên lưu ý một số vấn đề sau đây:
- KHÔNG DÙNG GZIP (đã được nén) cho hình ảnh, PDF hoặc dữ liệu nhị phân khác.
- Dữ liệu GZIP chỉ có kích thước từ 150-1000 byte. Tốc độ nén phải nhanh hơn thời gian phân phối nội dung lúc chưa nén.
- KHÔNG nén nội dung đối với các trình duyệt cũ.
Với những khuyến nghị trên, bạn sẽ tránh được việc nén và giải nén những yếu tố chỉ khiến cho kích thước file và thời gian tải trang tăng lên.
Giải pháp dành cho WordPress:
- Kích hoạt tính năng nén GZIP thông qua plugin W3 Total Cache.
- Cách tốt nhất để bật tính năng nằm ở cấp server của Apache hoặc Nginx. Hãy xem thêm hướng dẫn nén bằng GZIP của chúng tôi.
Bộ nhớ đệm (Cache)
Các developer luôn mong muốn code thiết kế web đơn giản. Tại sao như vậy? Việc tạo code dễ thực hiện, dễ đọc và dễ bảo trì giúp quy trình phát triển website hiệu quả. Điều này bao hàm cả việc sử dụng các chức năng code sẵn có để rút ngắn mã hóa mở rộng cho tính năng cụ thể trên website.
Tuy nhiên, việc lặp đi lặp lại những công việc không liên quan và các dòng code không cần thiết sẽ làm tăng thời gian hiển thị trang thêm vài mili giây, kéo theo đó là tình trạng tốc độ trang giảm xuống dưới mức tiêu chuẩn có thể chấp nhận được.
Webmaster có thể giảm thời gian phản hồi này bằng cách gửi các bản copy của nội dung được yêu cầu trong cache, thay vì hiển thị nội dung đó nhiều lần để đáp ứng từng yêu cầu của người dùng đối với server. Cache của website là cơ chế lưu trữ tạm thời các bản copy của nội dung website, nhằm đáp ứng các yêu cầu của người dùng từ database cache. Quy trình này được thực hiện với mục đích giảm số lần thao tác giữa client-server trong việc phân phối nội dung website (tĩnh) đến trình duyệt.
 Hình 39: Cache giúp giảm số lần thao tác giữa client-server
Hình 39: Cache giúp giảm số lần thao tác giữa client-server
Nếu nhà cung cấp hosting không cung cấp cache phía server, bạn vẫn có thể kích hoạt cache bằng các tiện ích bổ sung và cấu hình sau:
- W3 Total Cache.
- Cache Enabler.
- WP Rocket.
- FastCGI Cache cho server Nginx và Drupal.
Bên cạnh đó, website cũng lưu trữ thông tin động chứa các thuộc tính duy nhất - những thứ thường xuyên thay đổi, phân phối đến mọi end-user. Do đó, việc lưu trữ các bản copy của nội dung động không dùng đến trong cache sẽ đều trở nên vô nghĩa, dù rằng những nội dung không được lưu trong cache phải mất nhiều thời gian để hiển thị.
Phân mảnh bộ nhớ đệm
Thủ thuật này nghĩa là lưu vào cache các phần tử nhỏ hơn của nội dung động. Khi các website chứa nội dung tĩnh và (hoặc) động được tải, các hosting server sẽ xử lý mã PHP và tìm kiếm database MySQL để tìm nạp nội dung được yêu cầu. Để tránh tiêu tốn thời gian và tài nguyên, bạn có thể di chuyển output mong muốn và lưu trữ chúng dưới dạng bản copy của cache.
Bộ nhớ đệm sau khi phân mảnh sẽ lưu trữ kết quả output của một số khối mã không thay đổi trên các phiên bản khác nhau của nội dung động. Khi code chạy đến được khối mã được lưu trong cache trong một thời gian xác định trước đó, server sẽ tìm kiếm và gửi kết quả được lưu trong cache của code này thay vì thực thi lặp lại cho đến khi đạt đến thời gian giới hạn.
Kết quả, nội dung website được tối ưu hóa cache để cải thiện tốc độ trang ngay cả đối với các website e-commerce hoặc cần xử lý nhiều nội dung ở cường độ cao.
Mạng lưới phân phối nội dung (CDN)
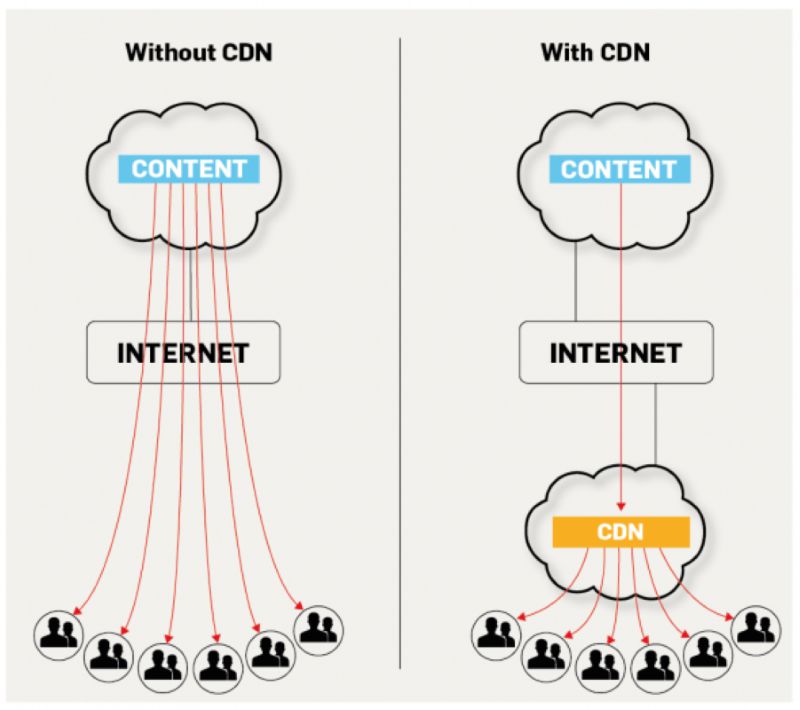
CDN là một phần mở rộng của tối ưu hóa cache, được thiết kế giúp tăng hiệu suất website, đặc biệt là khi doanh nghiệp hướng đến thu thập lượng traffic trên toàn cầu. CDN gồm một mạng lưới các bản copy của hosting server được lưu trong cache trên website. Dựa theo vị trí địa lý của khách truy cập Internet, họ sẽ được dẫn đến server gần nhất trong mạng lưới này.
 Hình 40: Ví dụ mô phỏng CDN
Hình 40: Ví dụ mô phỏng CDN
Các lợi ích cơ bản nhất của CDN gồm nâng cao hiệu suất, tính khả dụng và xếp hạng page. Tất cả chung quy lại đều nhằm hướng đến lợi nhuận kinh doanh. Vậy nên, hãy rà soát lại các lý do bạn nên sử dụng CDN.
Chuyển sang hosting được quản lý (Managed hosting)
Về cơ bản, WordPress đã cho phép bất kỳ ai cũng có thể tạo blog và khởi chạy các sản phẩm/dịch vụ online với khoản đầu tư tối thiểu. Nhìn chung, bạn nên tận dụng một trong các dịch vụ hosting sau để giữ cho website của doanh nghiệp mình luôn hoạt động:
- Free hosting: Dành cho những ai đơn giản chỉ muốn thể hiện sở thích của bản thân.
- Shared hosting: Được ưa chuộng bởi các cá nhân kinh doanh online muốn gia tăng sự hiện diện với chi phí thấp nhất.
- Managed hosting: Phù hợp với đối tượng là cá nhân, các công ty vừa và nhỏ thật sự muốn thiết lập sự hiện diện online.
- Hosting kết hợp (Collocated Hosting): Dành cho các doanh nghiệp lớn hoặc tổ chức chính phủ có đội ngũ IT nội bộ để quản lý nhiều website.
Managed hosting dành cho Wordpress thường được lựa chọn cho việc quản lý và phát triển website end-to-end, giúp tiết kiệm chi phí mà vẫn duy trì được website có hiệu suất cực cao. Các tính năng của Managed hosting ảnh hưởng đến tốc độ trang và hiệu suất website như sau:
- Tối ưu hóa hiệu suất (nén, rút gọn code, bộ nhớ đệm của server,...).
- Tối ưu hóa cache.
- Tối ưu hóa nội dung cho hiệu suất (tối ưu hóa hình ảnh, kiểm soát dữ liệu rác,...).
- Tối ưu hóa công cụ tìm kiếm.
- Cập nhật phần mềm thường xuyên.
- Khả năng tương thích và triển khai plugin để có hiệu suất tốt nhất.
- Tối ưu hóa database.
- Các CDN.
- Kiểm tra và giám sát hiệu suất.
- Server giảm dung lượng và tối ưu hóa tốc độ.
- Cấu hình và bảo trì server, website để giảm thiểu các vòng lặp giữa client-server.
- Phiên bản mới nhất của PHP và MariaDB.
WordPress nhanh hơn với PHP 7
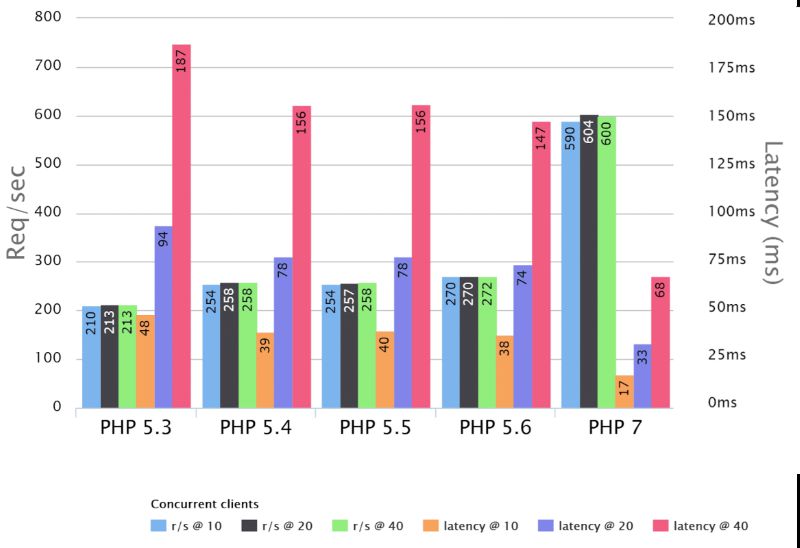
PHP 7 đóng vai trò quan trọng như thế nào trên website Wordpress của bạn? Trên thực tế, PHP 7 mang lại hiệu suất cực kỳ lớn, đến mức có thể nói PHP 7 phải được ưu tiên thiết lập hơn các công việc tối ưu hóa khác. Các điểm chuẩn sau đây cho thấy những cải thiện hiệu suất đáng kể khi sử dụng PHP 7 so với các phiên bản trước của nó. PHP 7 cho phép hệ thống thực hiện gấp đôi số lượng yêu cầu mỗi giây so với PHP 5.6.
 Hình 41: Điểm chuẩn PHP của Rasmus Lerdorf, PHP Fluent Talk
Hình 41: Điểm chuẩn PHP của Rasmus Lerdorf, PHP Fluent Talk
Tương tự như trên, PHP 7.3 có thể thực hiện số giao dịch (yêu cầu) mỗi giây nhiều gấp ba lần so với PHP 5.6. PHP 7.3 cũng nhanh hơn trung bình 9% so với PHP 7.2.
Đối với WordPress phiên bản 5.0:
- Điểm chuẩn của PHP 5.6: 91,64 yêu cầu/giây.
- Kết quả điểm chuẩn của PHP 7.0: 206,71 yêu cầu/giây.
- Kết quả điểm chuẩn của PHP 7.1: 210,98 yêu cầu/giây.
- Kết quả điểm chuẩn của PHP 7.2: 229,18 yêu cầu/giây.
- Kết quả điểm chuẩn của PHP 7.3: 253,20 yêu cầu/giây.
Qua bài viết này, chúng tôi hy vọng bạn có thể hiểu thêm về cách tối ưu hóa tốc độ website. Nếu bạn đang tìm kiếm Wordpress hosting nhanh nhất, hãy tham khảo dịch vụ tại MangoAds. Với cơ sở hạ tầng chất lượng, bạn có thể yên tâm rằng tất cả các tối ưu hóa phía server đều được doanh nghiệp xử lý hiệu quả.