Hãy tham khảo các ví dụ về menu hamburger dưới đây để chứng minh sự phổ biến của nó trên thị trường. Menu hamburger thật sự đã, đang và sẽ mang lại những trải nghiệm UI-UX tốt. Hãy cùng tìm hiểu ngay bây giờ!
Ví dụ tiêu biểu trên các ứng dụng di động
1. Amazon
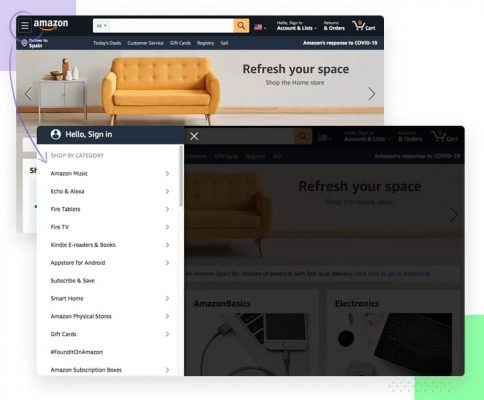
Gã khổng lồ thương mại điện tử Amazon có sử dụng menu hamburger cho ứng dụng mua sắm của mình. Các designer tại Amazon đã nghiên cứu và hiểu những gì người dùng đang tìm kiếm ngay khi họ mở ứng dụng.
 Hình 1: Menu hamburger của Amazon
Hình 1: Menu hamburger của Amazon
Một trong những yếu tố đầu tiên người dùng thấy là thanh tìm kiếm sản phẩm. Tiếp đến họ có thể cuộn xuống để lướt qua các sản phẩm được đề xuất dựa trên các lần mua trước đó hay các mặt hàng trong danh sách yêu thích. Thông thường, các mục như cập nhật chi tiết thanh toán, danh sách yêu thích hoặc theo dõi đơn hàng chỉ là thứ yếu, nhưng nó vẫn trông rất trực quan khi xếp trong menu hamburger.
2. Telegram
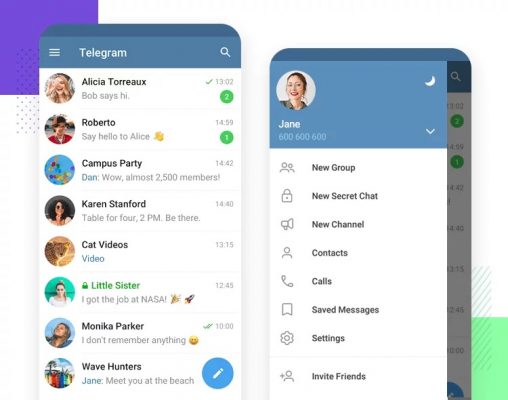
Telegram cũng đưa menu hamburger vào sử dụng. Khi người dùng mở ứng dụng, ngoài giao diện nhắn tin tức thì, các thứ khác đều được lưu trữ trong menu hamburger ở góc trên cùng bên trái màn hình. Tất cả danh mục như nhóm mới, trò chuyện bí mật, kênh mới, cuộc gọi và tin nhắn lưu trữ đều có thể tìm thấy ở đây.
 Hình 2: menu hamburger của Telegram
Hình 2: menu hamburger của Telegram
Khả năng truy cập trực tiếp vào giao diện nhắn tin tuy đơn giản nhưng sinh động. Giống như với Amazon, không thanh menu khác trong giao diện giúp việc điều hướng đến menu hamburger trở nên trực quan tức thì cho hầu hết các tác vụ.
3. Discord
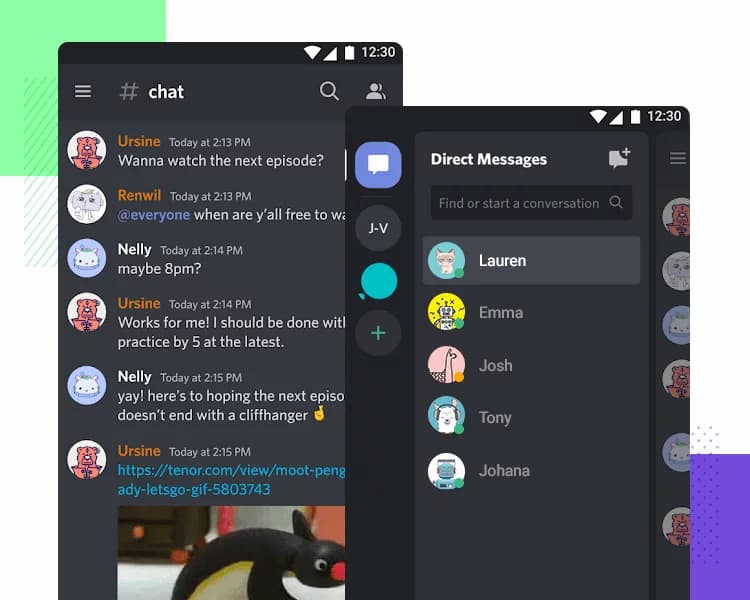
Nền tảng nhắn tin dành cho game thủ Discord có cách sử dụng menu hamburger độc đáo. Khi ở trong một cuộc trò chuyện hoặc một nhóm, người dùng sẽ thấy menu hamburger ở góc trên cùng bên trái, cho phép họ thoát khỏi cuộc trò chuyện hoặc nhóm và quay lại xem các danh mục có sẵn khác. Sử dụng menu hamburger thay vì nút quay lại để rời khỏi cuộc trò chuyện cũng là một lựa chọn khá hay.
 Hình 3: menu hamburger của Discord
Hình 3: menu hamburger của Discord
4. Amazon Alexa
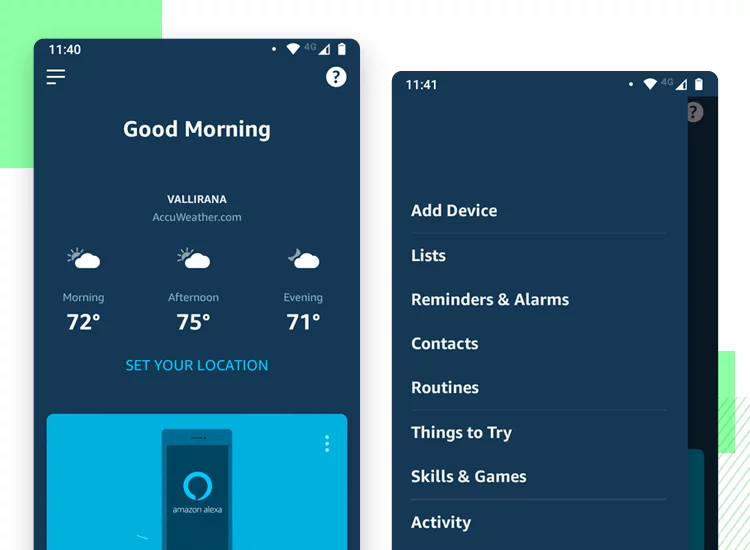
Menu hamburger trong ứng dụng của Amazon Alexa có hình dạng hơi khác biệt. Nhưng bạn có thể nhận ra ngay nó là menu hamburger với các danh mục bổ sung hoặc ở góc trên cùng bên trái của màn hình. Trong đó, các danh mục điều hướng chính đã được hiển thị trực tiếp, chẳng hạn như các thiết bị có sẵn và nhóm phòng (room group).
 Hình 4: menu hamburger của Amazon Alexa
Hình 4: menu hamburger của Amazon Alexa
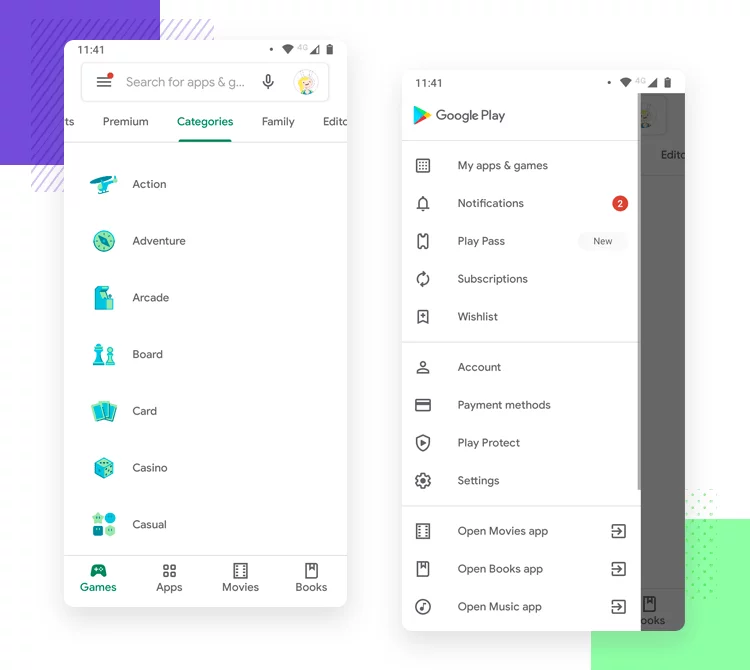
5. Google Pay
Chức năng chính của Google Pay là hiển thị các thứ mà người dùng có thể thanh toán. Tất cả các tùy chọn khác đều bị ẩn khỏi giao diện người dùng chính dưới nút menu hamburger.
 Hình 5: menu hamburger của Google Pay
Hình 5: menu hamburger của Google Pay
Bởi vì khi người dùng mở Google Pay, họ thường đang trong quá trình thanh toán tại một cửa hàng. Nên các danh mục thứ cấp sẽ là điều cuối cùng mà họ cần tới.
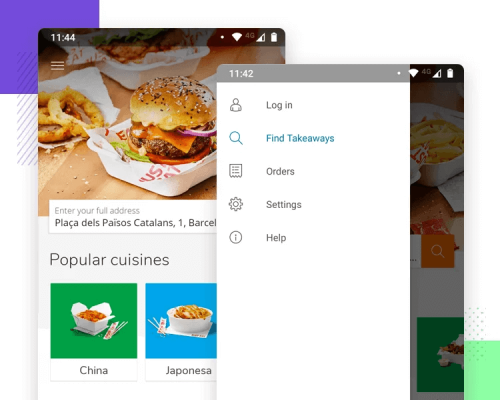
6. Just Eat
Ứng dụng giao đồ ăn Just Eat cũng sử dụng menu hamburger rất hiệu quả. Khi người dùng mở ứng dụng, lịch sử đặt hàng, Cài đặt và Trợ giúp có lẽ không phải là những điều hướng đầu tiên họ quan tâm.
 Hình 6: menu hamburger của Just Eat
Hình 6: menu hamburger của Just Eat
Vì vậy, những danh mục này sẽ được ẩn vào menu hamburger. Và người dùng ngay lập tức được mời nhập địa chỉ của họ vào phần nhập văn bản để được gợi ý nhanh danh sách những quán ăn địa phương gần họ hoặc xem qua danh sách của các loại thực phẩm.
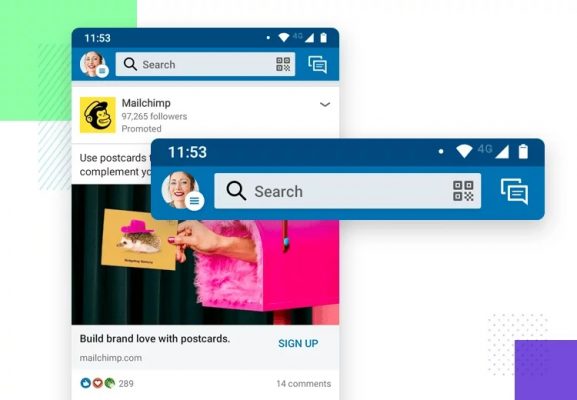
7. LinkedIn
Ứng dụng của LinkedIn cũng có một cách tiếp cận khá hay với menu hamburger. Thay vì kết hợp biểu tượng với chữ “menu”, họ đặt menu của mình ở góc trên cùng bên trái nhưng kết hợp nó với ảnh hồ sơ LinkedIn của người dùng.
 Hình 7: menu hamburger của LinkedIn
Hình 7: menu hamburger của LinkedIn
Ngay lập tức nó gợi ý cho người dùng rằng có các tùy chọn liên quan trực tiếp đến tài khoản và hồ sơ của người dùng dưới nút menu.
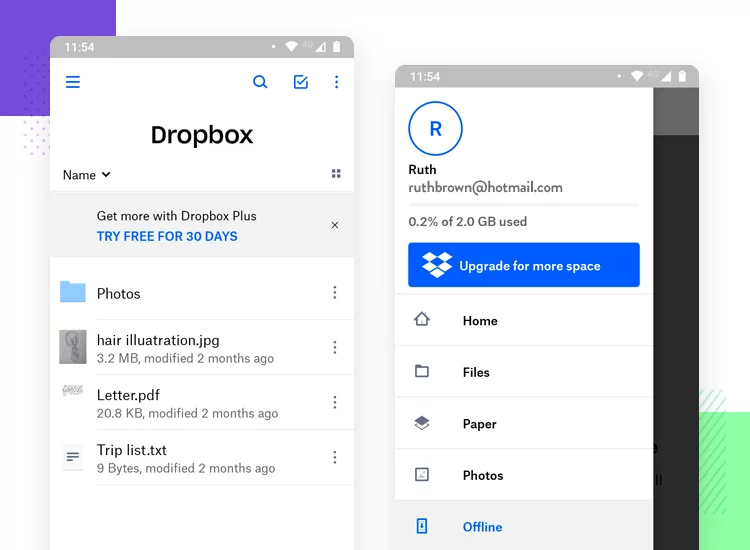
8. Dropbox
Các điều hướng cốt lõi của ứng dụng Dropbox được thể hiện rất rõ ràng trong ứng dụng: ngay khi người dùng mở phần trang chủ của ứng dụng, họ sẽ thấy danh sách tất cả các tệp. Người dùng cũng có thể tìm thấy tất cả các danh mục liên quan đến tệp ẩn dưới nút kebab menu ngay bên cạnh mỗi tệp.
 Hình 8: menu hamburger của Dropbox
Hình 8: menu hamburger của Dropbox
Tuy nhiên, trên phiên bản Android, tất cả các tùy chọn khác đều được sắp xếp đằng sau menu hamburger. Khi nhấn vào menu hamburger, người dùng có thể thấy danh mục khác chẳng hạn như mở các tệp, hình ảnh, mở 1 trang mới hay các tệp ngoại tuyến.
9. Google Drive
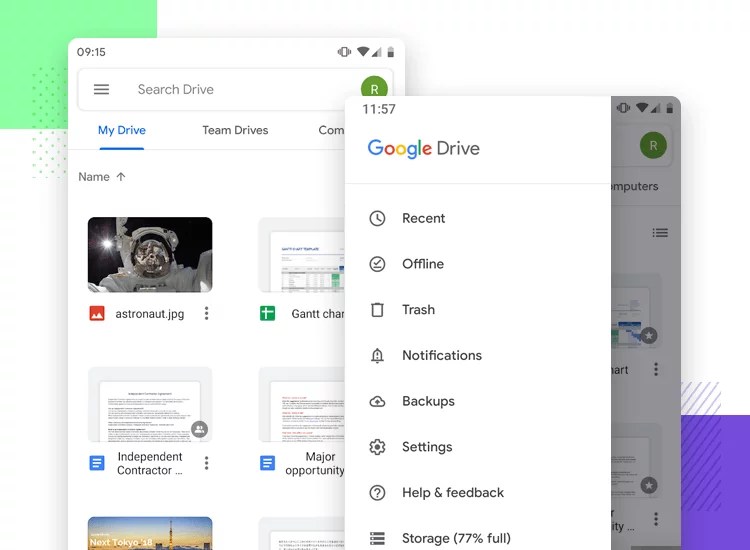
Cũng giống như Dropbox, ứng dụng Google Drive ưu tiên hiển thị cho người dùng tất cả các tệp gần đây nhất được tạo ra bằng Google Docs hay Google Sheets, rõ ràng là nó cho người dùng thấy những gì họ có thể đang muốn tìm kiếm đầu tiên.
 Hình 9: menu hamburger của Google Drive
Hình 9: menu hamburger của Google Drive
Các mục điều hướng khác: Gần đây, Ngoại tuyến, Thùng rác, Thông báo, Sao lưu và Cài đặt bị ẩn đằng sau menu hamburger.
10. Uber
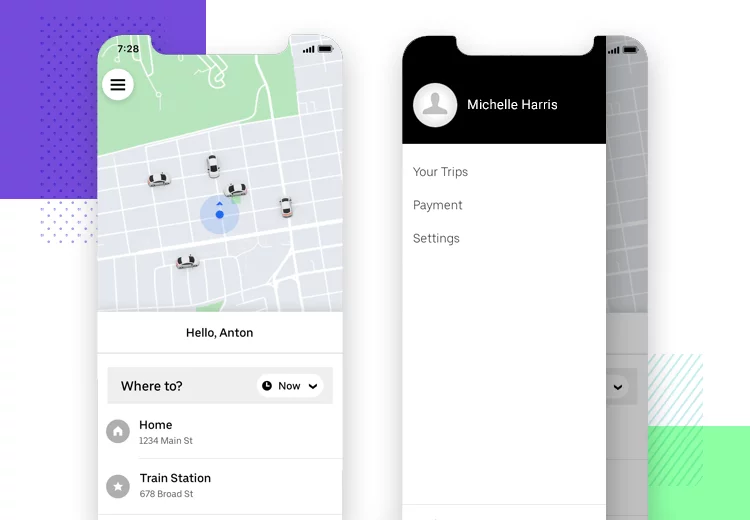
Trong ứng dụng Uber, toàn bộ màn hình được dành riêng để giúp người dùng tìm xe ngay khi mở ứng dụng. Tất cả các tùy chọn phụ mà người dùng có thể muốn xem đều bị ẩn. Khi họ muốn xem, chỉ cần nhấp vào biểu tượng menu hamburger ở góc trên cùng bên trái.
 Hình 10: menu hamburger của Uber
Hình 10: menu hamburger của Uber
Nhìn chung, các tùy chọn như Cài đặt và Lịch sử có lẽ không phải là những thứ mà người dùng cần và có khả năng cũng không được sử dụng mỗi khi họ mở ứng dụng.
Ví dụ trên các website tương thích động (responsive website)
Shopify
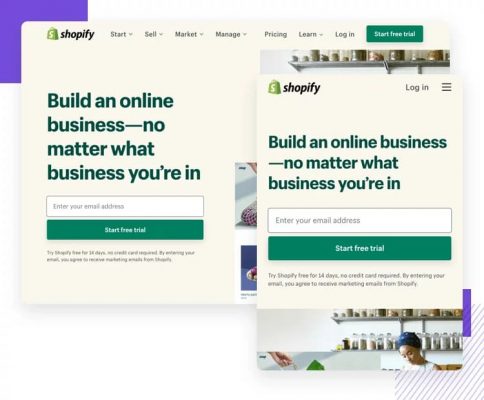
Khi thu nhỏ website xuống màn hình có độ phân giải nhỏ hơn, Shopify rất thông minh trong việc chọn ẩn hầu hết các danh mục điều hướng vào menu hamburger đặt ở trên cùng bên phải màn hình. Người dùng vẫn quản lý doanh nghiệp của họ một cách thoải mái, không bị khó chịu khi sử dụng.
 Hình 11: menu hamburger của Shopify
Hình 11: menu hamburger của Shopify
Nói cách khác, người dùng có thể xem phiên bản website của Shopify ngay cả bằng smartphone. Vị trí của menu hamburger ở bên phải màn hình giúp nó không che khuất logo ở bên trái. Khi mở menu này người dùng chỉ có một nhiệm vụ chính là đăng ký và bắt đầu dùng thử miễn phí!
Github
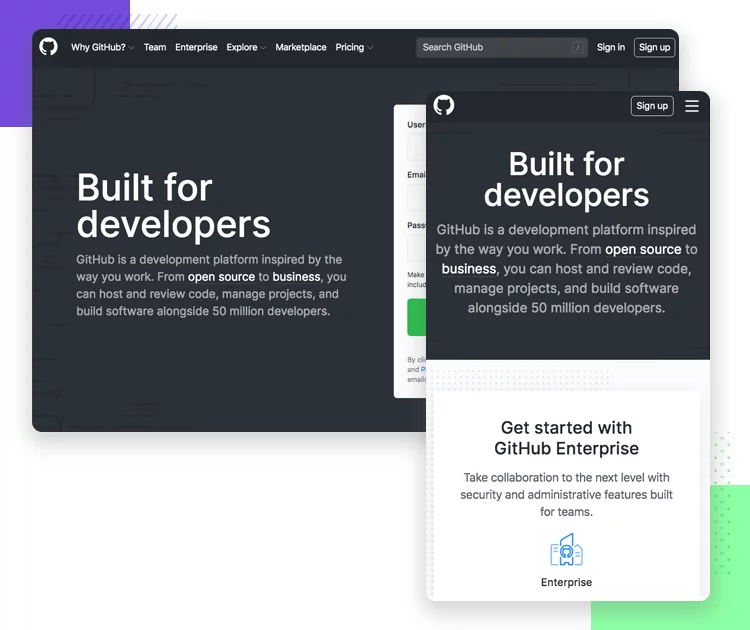
Github là nền tảng phát triển phần mềm phổ biến nhất. Khi thu nhỏ website, họ cũng sử dụng menu hamburger để sắp xếp các tùy chọn. Đó là đưa các vấn đề yêu cầu và thị trường vào menu hamburger.
 Hình 12: menu hamburger của Github
Hình 12: menu hamburger của Github
Còn các tính năng chính như “Khám phá GitHub”, “Đọc hướng dẫn”, “Bắt đầu một dự án” và “Tạo kho lưu trữ” đều chuyển xuống làm điều hướng chính trên trang chủ. Điều này khuyến khích người dùng hãy dùng các chức năng chính của website.
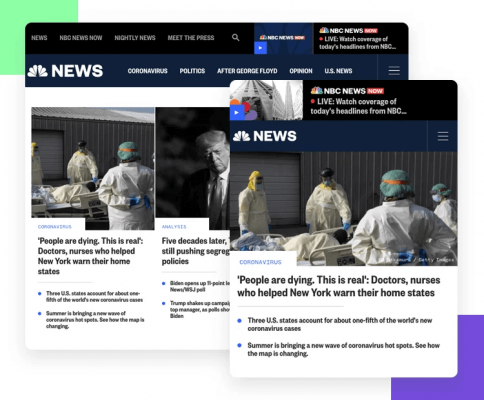
NBC News
NBC News đưa hẳn menu hamburger vào phiên bản duyệt web trên PC. Khi website thu nhỏ xuống độ phân giải nhỏ hơn, bạn sẽ thấy menu hamburger vẫn được giữ nguyên.
NBC sử dụng menu hamburger từ góc độ trải nghiệm người dùng độc đáo kết hợp với báo chí. Trên thanh menu sẽ tập hợp các hạng mục với những bài viết đang được người dùng đọc nhiều nhất và thu các danh mục ít được quan tâm hơn vào hamburger menu.
 Hình 13: menu hamburger của NBC News
Hình 13: menu hamburger của NBC News
Thứ tự tham khảo rõ ràng cho những bài viết này bắt đầu từ trái sang phải. Nó càng trở nên rõ ràng khi website thu lại ở độ phân giải nhỏ hơn, với một vài tùy chọn khác được ẩn sau menu hamburger, chỉ để lại ba danh mục quan trọng nhất.
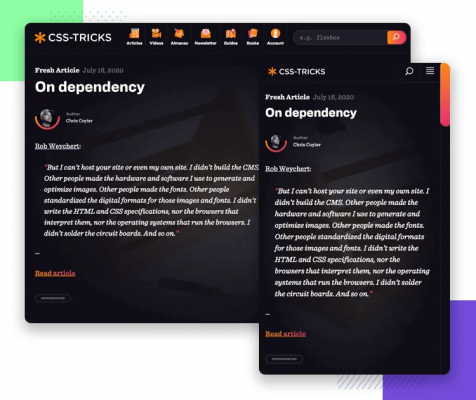
CSS Tricks
CSS Tricks áp dụng tốt kiến thức về truy cập tuần tự và truy cập trực tiếp. Trên phiên bản dành cho PC, người dùng có thể tự do khám phá và xem các danh mục khác nhau trên thanh menu trên cùng, chẳng hạn như Bài báo, Video, Nhật ký, Bản tin v.v. Ở bên phải của các danh mục này có một thanh tìm kiếm, để người dùng tìm kiếm bất kỳ chủ đề nào họ quan tâm với các bài viết khác nhau được hiển thị trong phần kết quả.
 Hình 14: menu hamburger của CSS Tricks
Hình 14: menu hamburger của CSS Tricks
Trên phiên bản dành cho mobile, tất cả các danh mục này đều được đưa vào menu hamburger, chỉ để lại thanh tìm kiếm. Điều này cho thấy rằng CSS Tricks hiểu được cảm giác (NNG) về sự tức thời mà người dùng mobile mong muốn. Khi họ truy cập vào website, họ thường muốn tìm kiếm một thứ gì đó cụ thể, thay vì chỉ lướt từ trên xuống dưới.
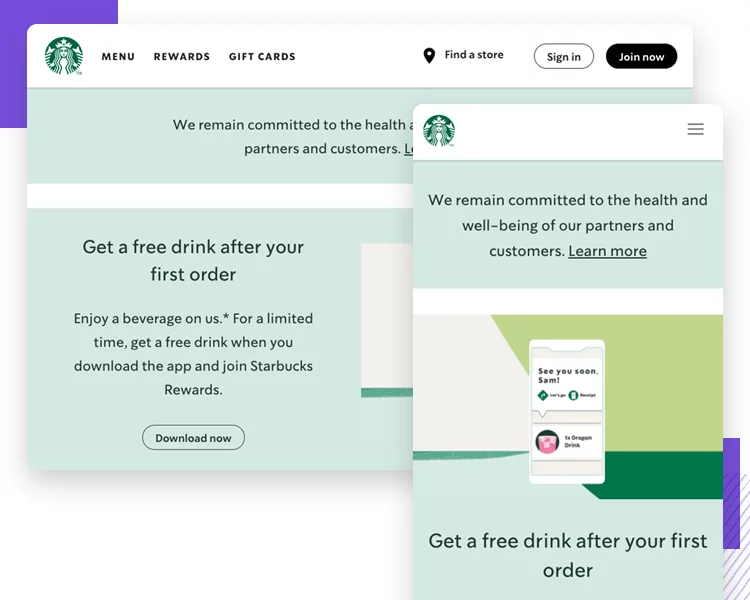
Starbucks
Trên phiên bản dành cho PC, bạn có thể thấy các tùy chọn menu như phần thưởng, thẻ quà tặng, tìm cửa hàng và đăng nhập trên website của Starbucks.
 Hình 15: menu hamburger của Starbucks
Hình 15: menu hamburger của Starbucks
Tuy nhiên, trên mobile, tất cả được sắp xếp gọn gàng trong menu hamburger mà không gây khó khăn cho người dùng. Thay vì xem phần thưởng, thẻ quà tặng hoặc đăng nhập vào tài khoản của mình, nhiều khả năng người dùng sẽ muốn xem những gì được ưu đãi vào ngày hôm đó. Đây là nội dung chính mà họ muốn thấy với phiên bản thu gọn trên di động.
Kết luận
Hiện nay, menu hamburger đã có chỗ đứng trên thị trường nhờ được áp dụng rộng rãi, đặc biệt là những ứng dụng và các trang web của các thương hiệu lớn. Còn bạn? Liệu bạn có áp dụng kiểu thiết kế này vào thiết kế tiếp theo của mình?