Lợi ích của phương pháp thiết kế Framework 3C
18/08/2020 - Vy Hoang Cong Nhut
Sự phát triển đa dạng của các thiết bị điện tử, cũng đặt ra một thách thức mới cho các designers đó là làm thế nào để thiết kế web hiển thị tốt nhất trên mọi thiết bị như: smartphone, máy tính bảng, PC, và TV.... Hay nói cách khác là làm sao để đưa ra một thiết kế trải nghiệm đa thiết bị dành cho người dùng. Do đó, phương pháp thiết kế Framework 3C: consistent (Nhất quán), continuous (Liên tục), và complementary (Bổ sung) ra đời chứng minh được tính bền bỉ và phù hợp với cách tiếp cận thiết kế đa thiết bị. Trong bài viết dưới đây, MangoAds sẽ phân tích chi tiết về giá trị mà Framework 3C mang lại.
Framework 3C là gì?
Thiết kế nhất quán (Consistent)
Trong các thiết kế nhất quán, những trải nghiệm cơ bản được lặp lại giữa các thiết bị, giữ cho nội dung, flow, cấu trúc, và các tính năng cốt lõi thống nhất trong cả hệ sinh thái. Vài điều chỉnh nhỏ (chủ yếu là kích thước màn hình và mô hình tương tác) sẽ được thực hiện nhằm tối ưu cho từng loại thiết bị, nhưng trải nghiệm chung vẫn sử dụng bình thường, hoàn toàn độc lập trên bất kỳ thiết bị nào.
Spotify là một ví dụ tốt về thiết kế nhất quán. Nó cho phép người dùng khám phá và nghe các bài hát yêu thích của họ trên mọi thiết bị như: máy tính, smartphone, máy tính bảng,...
Tuy nhiên, dù thiết kế nhất quán cho phép người dùng truy cập mọi thứ, mọi nơi, mọi lúc, nó thường không cung cấp đủ tiện ích của một hệ sinh thái (vốn là bước đầu quan trọng trong quá trình đem đến giá trị trải nghiệm cho người dùng). Sự nhất quán bỏ qua nhiều yếu tố quan trọng cần có trong trải nghiệm người dùng: ngữ cảnh (cung cấp đúng thứ vào đúng thời điểm), mối quan hệ đa thiết bị (cách các thiết bị có thể bổ sung và hỗ trợ lẫn nhau), quyết định thiết bị thích hợp nhất để thực hiện công việc, và trải nghiệm đến một thế giới hoàn toàn kết nối (tiếp tục các hành động bị gián đoạn trên smartphone, máy tính bảng, PC, và TV).
Để giải quyết các nhu cầu này, chúng ta cần thêm hai trợ thủ–thiết kế liên tục và bổ sung.
Thiết kế liên tục (Continuous)
Thiết kế web này nhằm đem lại trải nghiệm có thể chuyển từ thiết bị này đến thiết bị khác, bằng cách tiếp tục thực hiện cùng một hoạt động (xem phim, đọc sách) hoặc thực hiện một chuỗi các hoạt động khác nhau, diễn ra trong nhiều ngữ cảnh nhưng đều hướng đến việc đạt cùng một mục tiêu cuối cùng (như chuẩn bị đi làm vào mỗi sáng sớm).
Thiết kế bổ sung ( Complementary)
Trong thiết kế bổ sung, các thiết bị sẽ bổ sung lẫn nhau (với các thông tin, tính năng phù hợp), tạo nên trải nghiệm mới của một nhóm được kết nối. Trải nghiệm này có thể bao gồm hai loại quan hệ thiết bị: hợp tác và kiểm soát.
Google Chromecast là một ví dụ điển hình cho thiết kế theo Framework 3C, thiết bị sẽ biến smartphone hoặc máy tính bảng thành điều khiển TV. Các thiết bị này khi đó có thể dùng để xem nội dung trên TV, điều khiển quá trình phát, và điều chỉnh âm lượng.
3C cung cấp một framework để những nhà thiết kế có thể giúp người dùng thực hiện một công việc bằng cách sử dụng nhiều thiết bị khác nhau. Thay vì cung cấp một framework tập trung về kỹ thuật – xuất phát từ yếu tố hình dáng thiết bị, kích thước, và độ phân giải, nó tập trung vào người dùng.
Framework 3C khá tương đồng với âm nhạc khi tận dụng các thiết bị/ nhạc cụ để nâng cao trải nghiệm người dùng:
- Tính nhất quán giống như một bản độc tấu, từng nhạc cụ sẽ chơi toàn bộ bản nhạc từ đầu đến cuối.
- Tính liên tục giống đoạn chuỗi (sequence) trong bài nhạc được chia thành từng phần và chơi cùng các nhạc cụ khác. Các nhạc cụ này sẽ được chơi tuần tự và kéo dài liên tục cho tới hết bài hát.
- Tính bổ sung sẽ giống như một bản nhạc hòa tấu, các nhạc cụ được chơi cùng nhau một cách nhịp nhàng để tạo bản nhạc hài hoà.
Trong âm nhạc, bạn chính là nhạc trưởng, thậm chí là nhà soạn nhạc. Còn ở tư cách người thiết kế web, bạn sẽ là người quyết định thiết bị nào tham gia vào bố cục đa thiết bị, vai trò của từng thiết bị, và cách chúng hoà thanh để tạo nên trải nghiệm trọn vẹn. Nhưng, bằng cách nào?
Mối quan hệ giữa các thiết bị
3C giúp bạn quyết định flow, thời điểm thích hợp để từng tính năng xuất hiện, và cách các yếu tố trải nghiệm nên được phân bổ dọc theo thiết bị. Tuy nhiên, mỗi phương pháp thiết kế web đều có ích cho từng ngữ cảnh người dùng và trường hợp sử dụng nhất định. Do đó, không một phương pháp nào sử dụng được cho mọi trường hợp, và các thiết kế web tốt luôn kết hợp nhiều phương pháp.
Khi phác thảo các ngữ cảnh trong trải nghiệm và quyết định vai trò của từng thiết bị trong hệ sinh thái chung, bạn có thể tạo nên một hệ thống mạch lạc và mô hình tư duy dùng cho trải nghiệm đa thiết bị đó. Một khi đã hiểu rõ được điều này, bạn có thể quyết định các thiết kế cho từng thiết bị và các điểm tương tác giữa các thiết bị. Bằng cách làm này, người dùng sẽ có thể điều hướng (và hiểu được) độ phức tạp đang ngày một gia tăng của việc có thêm nhiều thiết bị, từ đó, hướng dẫn họ đến việc dùng đa thiết bị hiệu quả, năng suất.
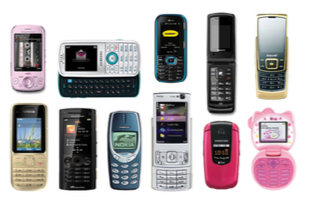
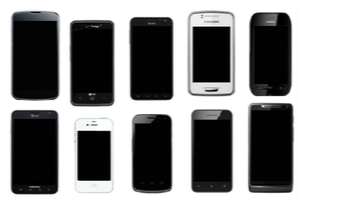
Sự xuất hiện và phát triển đa dạng các thiết bị đã thúc đẩy sự chuyển đổi mô hình UX trong các thiết kế, vì chúng ta chuyển từ các thiết bị có bàn phím vật lý đến các các dòng điện thoại cảm ứng nơi toàn bộ sự tương tác diễn ra ngay trên màn hình.
Dưới đây là ví dụ về sự phát triển của điện thoại di động dẫn đến sự thay đổi trong thiết kế UX:
|
|
Trước đây |
Bây giờ |
|
Các mẫu mã thiết kế và tạo hình |
 |
 |
|
Cách sử dụng (tương tác) |
Xúc giác | Cảm ứng |
|
Giao diện thao tác |
Thao tác không trực tiếp. Người dùng sử dụng bàn phím vật lý ở dưới màn hình (hoặc kế bên) để quản lý các yếu tố trên điện thoại. |
Thao tác trực tiếp trên màn hình
Người dùng tương tác với các ứng dụng ngay trên màn hình |
|
Các phím vật lý |
Hoàn toàn là bàn phím vật lý (sử dụng 21 phím cơ bản cùng các nút điều hướng và ra lệnh) và các nút ở cạnh điện thoại (như nút nguồn, âm lượng). | Một nút home vật lý trên Iphone và ba nút trên Android, cũng như các nút ở cạnh điện thoại (như nút nguồn, âm lượng). |
|
Điểm tiếp xúc |
Hỗ trợ từng phím bấm trên bàn phím. | Hỗ trợ đồng thời nhiều điểm tiếp xúc trên màn hình. |
|
Cử chỉ |
Hỗ trợ duy nhất phần bàn phím (không có cử chỉ) | Hỗ trợ đồng thời các cử chỉ nhấn trên màn hình và các tương tác vuốt (như vuốt, xoay, phóng to, pinch màn hình). |
|
Định dạng màn hình |
Màn hình theo chiều dọc (portrait) | Màn hình theo chiều dọc và ngang (portrait và landscape) |
|
Điểm tập trung và các lựa chọn tương tác |
Cung cấp người dùng với hai lựa chọn tương tác riêng biệt (có thể được thiết kế khác nhau và có các tính năng khác nhau) | Được tính hợp vào một sự tương tác (có một thiết kế, chỉ có thể thực hiện một hành động trong một lần tương tác) |
|
Các thao tác nhấn giữ lâu và nhanh |
Hỗ trợ cả hai |
Hỗ trợ cả hai |
Khi những thay đổi này xuất hiện, tất cả mọi người đều được yêu cầu tham gia vào quá trình phát triển /hoặc tiêu thụ sản phẩm để thay đổi cách họ tiếp cận thiết bị di động. Từ đó thiết lập các mô hình tư duy mới, sử dụng thói quen, và các cách tốt nhất trong trải nghiệm di động mới.
Vào tháng 7 năm 2008, Apple ra mắt App Store dành cho hệ điều hành iOS , và mở cửa cho phép kinh doanh. Điều này khiến cho các nhà phát triển ứng dụng có quyền viết ra các ứng dụng di động cho tất cả mọi người. Các ứng dụng di động đã không còn bị các nhà điều hành hay hãng sản xuất kiểm soát và chi phối nữa. Quyền sáng tạo và sử dụng dành cho tất cả mọi người. Bất kỳ ai cũng có tiềm năng xây dựng ứng dụng di động, hoặc phát triển một phiên bản di động của sản phẩm máy tính bàn có sẵn. Smartphone đã được biến đổi từ một thiết bị hào nhoáng, đắt tiền (chủ yếu dùng để gọi điện, nhắn tin, và đôi khi lướt web) thành một thiết bị đa chức năng cung cấp một thế giới phong phú các nội dung, tính năng, và dịch vụ.
Tiếp sau đó là sự xuất hiện của nhiều ứng dụng khác tương tự như Android Market, Blackberry App World, Nokia Ovi Store, và Palm App Catalog…
Ưu nhược điểm của các loại app
Ứng dụng gốc (native app)
Ứng dụng gốc là các ứng dụng vận hành trên chính bản thân thiết bị. Hay nói cách khác, chúng được thiết kế riêng biệt cho một nền tảng thiết bị nhất định (ví dụ: iOS hay Android), và đòi hỏi sự phát triển khác nhau trên mỗi nền tảng. Những ứng dụng này cần được tải xuống và cài đặt thông qua một cửa hàng ứng dụng, và khi đó mới có thể được truy cập được. Các ứng dụng native có thể truy cập và sử dụng mọi dữ liệu cảm biến của thiết bị (GPS, gia tốc kế, camera, v.v), cũng như hưởng lợi từ các thành phần nền tảng gốc như các yếu tố UI (nút, thanh trượt, tabs, và các nút điều khiển khác), mẫu tương tác (hành động, chuyển đổi), và các tính năng cốt lõi (danh bạ, lịch sử cuộc gọi). Những ứng dụng này cũng có thể chạy ngầm, hoạt động offline, và tích hợp vào hệ thống thông báo trung tâm. Ngày nay, hầu hết các ứng dụng trên điện thoại là loại này.
Web app
Hay còn được gọi với tên thông dụng hơn là ứng dụng HTML5, các ứng dụng này chạy trên trình duyệt web. Những “ứng dụng” này là các website (thường viết bằng HTML5) mà người dùng có thể truy cập như bất kỳ website bình thường khác–thông qua URL nhập vào từ trình duyệt của thiết bị. Vào lần kết nối với website đầu tiên, người dùng có thể cài đặt ứng dụng–hành động này sẽ tạo một icon ứng dụng trên màn hình chính (cung cấp quyền truy cập tương tự như ứng dụng native). Do các ứng dụng web chạy bằng trình duyệt, chúng không cần các đoạn code riêng biệt cho từng nền tảng; chỉ một cái cũng có thể dùng khắp mọi nền tảng.
Về mặt thị giác, các ứng dụng web có thể trông rất giống ứng dụng gốc, và chúng có thể tích hợp cả cử chỉ và chuyển đổi (được hỗ trợ bởi HTML5). Cùng lúc, các ứng dụng HTML5 vẫn chưa sánh được với chất lượng trải nghiệm của các ứng dụng native (về mặt hiệu suất, độ mượt, sự chính xác của cử chỉ, v.v), và vài tính năng native OS (vẫn) chưa khả dụng cho trình duyệt, như là hệ thống thông báo trung tâm, vài dữ liệu cảm biến, và các cử chỉ nâng cao.
Ứng dụng lai (hybrid)
Giống như tên gọi, ứng dụng lai là sự kết hợp giữa ứng dụng gốc và ứng dụng web (xem Hình 1-6). Chúng là các ứng dụng HTML5 được chứa trong các native container (container là gói phần mềm chứa tất cả những gì một ứng dụng cần để chạy. Container có thể đóng gói các mã, thời gian chạy, các thư viện và thiết lập). Các ứng dụng lai cư trú trên bản thân thiết bị và vận hành bên trong native wrapper, thứ dùng công cụ tìm kiếm của thiết bị để kết xuất các mã code HTML5. Cũng như ứng dụng gốc, chúng được cài đặt thông qua cửa hàng ứng dụng.
Cấu trúc lai được thiết kế nhằm tận dụng tối đa lợi thế từ hai bên: giữ một cơ sở mã hoá duy nhất cho mọi nền tảng (như ứng dụng web), và có quyền truy cập đến các chức năng mở rộng của thiết bị như gia tốc kế, GPS, camera, và dung lượng thiết bị (như ứng dụng gốc).
Các framework phát triển như Sencha, PhoneGap, Titanium, v.v cung cấp các công cụ khác để xây dựng ứng dụng lai có thể hoạt động trên cả iOS và Android, cũng như BlackBerry, Windows Phone,...
Ứng dụng Untappd (tạo nên bởi PhoneGap) là một ví dụ của ứng dụng lai trên điện thoại di động. Như trên hình, các phiên bản khác nhau được thiết kế cho điện thoại Android, IOS, và Windows Phone. Ứng dụng này có mang một thiết kế giống với các ứng dụng gốc, và thậm chí, còn tuân theo những quy luật UI của từng thiết bị, mang đến trải nghiệm giao diện vững chắc.
Để quyết định được rằng nên phát triển ứng dụng theo loại nào, hãy xem bảng so sánh giữa ứng dụng gốc, ứng dụng web và ứng dụng lai dưới đây, những ô màu xanh thể hiện những thuận lợi trong quá trình phát triển, trong khi những ô màu đỏ cho thấy những mặt hạn chế.
|
ỨNG DỤNG GỐC |
ỨNG DỤNG WEB |
ỨNG DỤNG LAI |
|
|
Nhu cầu về tốc độ? |
Hiệu suất và đồ họa nhanh hơn | Chậm hơn | Chậm hơn |
|
Nhu cầu về các cảm biến thiết bị (GPS, camera, v.v)? |
Ứng dụng gốc cung cấp quyền truy cập đến tất cả tính năng của thiết bị | Quyền truy cập đến thiết bị bị giới hạn từ trình duyệt | Nhờ sự kết hợp ưu thế giữa ứng dụng gốc và web, có thể cung cấp quyền truy cập mở rộng đến cảm biến thiết bị |
|
Tài nguyên phát triển hạn chế? |
Yêu cầu sự phát triển độc lập, chuyên sâu giữa các nền tảng | Nền tảng code HTML5 duy nhất giữa các nền tảng | Nền tảng code HTML5 duy nhất giữa các nền tảng |
|
Thời gian eo hẹp? |
Cần nhiều thời gian phát hành vì cần phải phát triển nhiều biến thể ứng dụng và nhận được sự chấp thuận từ cửa hàng ứng dụng | Thời gian thực hiện và triển khai nhanh nhất | Thời gian thực hiện và triển khai nhanh hơn |
|
Ưu tiên thiết kế cao cấp? Thiết kế UX phức tạp? |
Cung cấp UX chính xác, chất lượng cao, và cá nhân hoá hơn. Cho phép sử dụng các cử chỉ chuyên biệt của từng thiết bị | HTML5 vẫn còn nhiều hạn chế trong lĩnh vực UX. Có thể đưa ra cảm giác giống ứng dụng gốc, nhưng sự tương tác không bằng | HTML5 vẫn còn nhiều hạn chế trong lĩnh vực UX. Có thể đưa ra cảm giác giống ứng dụng gốc, nhưng sự tương tác không bằng |
|
Lượng dữ liệu cần truyền lớn? |
Truyền dữ liệu nhanh hơn | (Vẫn) chậm hơn do còn phụ thuộc vào tốc độ mạng | (Vẫn) chậm hơn do còn phụ thuộc vào tốc độ mạng |
|
Cần cập nhật thường xuyên? |
Yêu cầu duy trì nhiều biến thể di động chuyên sâu và phân phối các bản cập nhật trên cửa hàng ứng dụng | Ứng dụng có thể được thay đổi và đào thải ngay lập tức khỏi toàn bộ nền tảng người dùng | Chỉ yêu cầu thay đổi duy nhất bộ mã hóa, nhưng các bản phân phối vẫn được tải về từ cửa hàng ứng dụng |
|
Cần ứng dụng hoạt động offline? |
Hỗ trợ việc sử dụng offline | Không thể hoạt động nếu không có kết nối mạng | Hỗ trợ việc sử dụng offline |
|
Lên kế hoạch kiếm tiền từ nội dung? |
Hệ thống mua in-app tốt hơn, đồng thời liên kết đến các lần mua hàng của người dùng trong nền tảng | Cấu trúc không hỗ trợ. Có thể cung cấp giỏ mua hàng trên website, nhưng không thể so sánh được với ứng dụng native |
Cấu trúc không hỗ trợ. Có thể cung cấp giỏ mua hàng trên website, nhưng không thể so sánh được với ứng dụng native |
Cho dù bạn sử dụng ứng dụng nào thì hãy nhớ rằng người dùng không thật sự quan tâm nếu ứng dụng đó là gốc, web hay lai. Thứ họ quan tâm là khả năng tìm thấy ứng dụng theo nhu cầu, cung cấp trải nghiệm người dùng nhanh chóng, chính xác, hiệu quả, và thú vị, có thể giúp họ thực hiện các hoạt động của mình.
Kết luận
Framework 3C chứa ba phương pháp chính–nhất quán, liên tục, và bổ sung–để giải quyết sự phức tạp của thiết kế web do sự xuất hiện của vô số thiết bị trên thị trường ngày nay. Hiểu rõ các phương pháp này sẽ giúp bạn xác định được hướng đi rõ ràng hơn khi quyết định thiết kế web và ứng dụng phù hợp.