Microinteraction tuy là những hiệu ứng tương tác nhỏ, nhưng lại mang đến trải nghiệm người dùng rất tốt. Dưới đây là 20 ví dụ điển hình về microinteraction để bạn dễ dàng hình dung về tính hiệu quả của nó.
Thả tim trên Twitter - hiệu ứng chạm
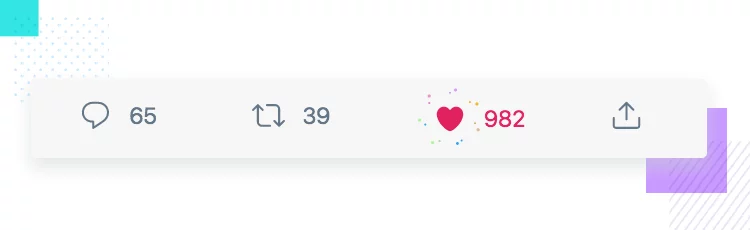
Twitter cung cấp cho chúng ta một ví dụ điển hình về Microinteractions dưới dạng trái tim nhỏ động mỗi khi bạn thích một bình luận. Hình ảnh động nhỏ hữu ích này không chỉ khiến bạn cảm thấy hài lòng hơn khi bạn “thả tim” cho một tweet, mà nó còn thông báo cho bạn địa điểm và thời điểm bạn thích bình luận đó.
 Hình 1: Ví dụ về Microinteractions trên Twitter
Hình 1: Ví dụ về Microinteractions trên Twitter
Nếu không có sự tương tác đó, thì bạn sẽ không biết liệu mình có vô tình nhấn vào nó khi lướt qua hay không hay trước đó bạn đã nhấn thích bình luận đó rồi mà bạn không nhớ. Thực tế là trái tim có hiệu ứng ảnh động xảy ra trong thời điểm đó sẽ cho bạn biết bạn mới thích bình luận. Trái ngược với biểu tượng trái tim chỉ chuyển sang màu đỏ, nó chỉ xác nhận rằng bạn đã thích một bình luận tại thời điểm đó.
Tính năng reaction của Facebook - hiệu ứng chạm và giữ
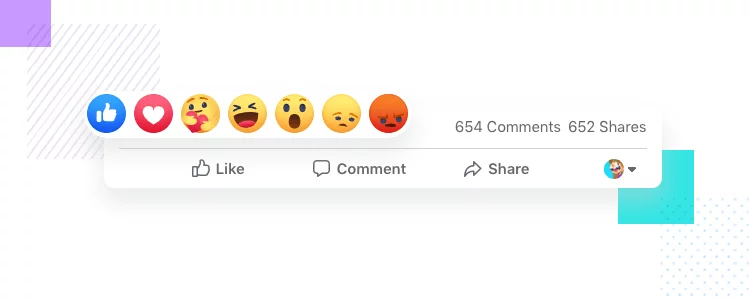
Một tính năng đáng chú ý của Facebook là các tùy chọn reaction. Ví dụ: Nếu bạn muốn like một bình luận, bạn chỉ cần nhấn vào biểu tượng ngón cái hướng lên để thả vào bài đăng hay bình luận.
 Hình 2: Ví dụ về Microinteractions trên Facebook
Hình 2: Ví dụ về Microinteractions trên Facebook
Nếu bạn nhấn và giữ, bạn sẽ có danh sách đầy đủ các icon tương tác. Để thêm một chút khoảnh khắc thú vị, mỗi biểu tượng cảm xúc đều được mô tả và chuyển động theo thời gian thực, với biểu tượng cảm xúc cười đang thực sự cười. Nhấn và giữ lâu hơn một chút so với một lần nhấn bình thường, Facebook sẽ đưa cho người dùng một danh sách các biểu tượng cảm xúc hoạt hình vui nhộn.
Làm nổi bật các trường đã chọn trên Form - hiệu ứng chạm
Ví dụ về Microinteractions của biểu mẫu cho thấy các chi tiết nhỏ đơn giản có thể giúp việc điền vào biểu mẫu trở nên trực quan hơn. Ví dụ: Tại ô người dùng nhập văn bản được làm nổi bật một chút với đường viền màu xanh.
 Hình 3: Ví dụ về Microinteractions trên biểu mẫu
Hình 3: Ví dụ về Microinteractions trên biểu mẫu
Làm nổi bật ô theo cách này là một cách để người dùng biết ô nào đang được điền. Có thể xác nhận bằng con trỏ nhấp nháy, nhưng làm cho biểu mẫu nổi bật thì sẽ dễ thấy hơn, cung cấp cho người dùng sự trợ giúp và phản hồi tốt hơn.
Design Season UK - hiệu ứng khi di chuyển chuột
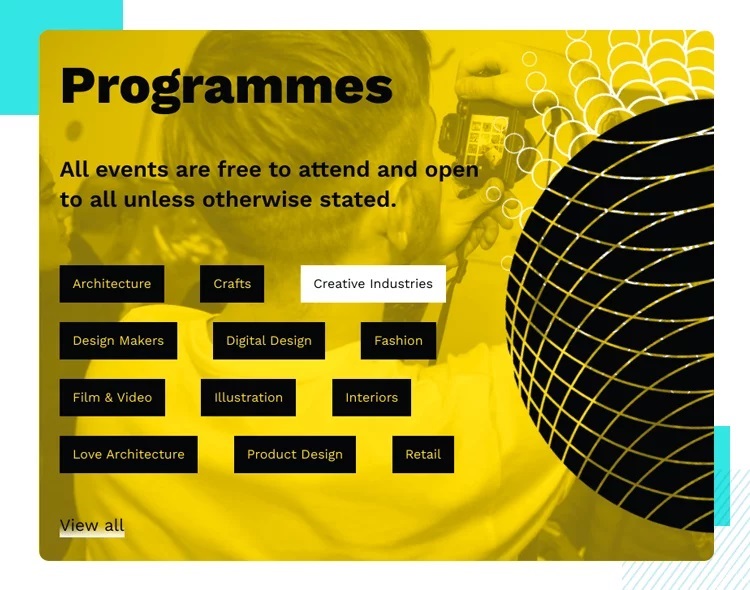
Design Season UK đã thực hiện rất tốt các tương tác khi người dùng di chuyển chuột qua, đây là cách Microinteractions nên hướng tới. Các liên kết được gạch dưới và khi người dùng di chuyển chuột qua nó, gạch dưới sẽ hơi di chuyển ra ngoài để người dùng biết link có thể click được hay mình sắp click vào link đó.
 Hình 4: Ví dụ về Microinteractions trên Design Season UK
Hình 4: Ví dụ về Microinteractions trên Design Season UK
Các nút xác định tất cả danh mục mà người dùng có thể chọn sẽ chuyển từ nền đen với văn bản màu vàng sang nền trắng với văn bản màu đen. Những cái di chuyển chuột này giúp người dùng dễ nhận biết, đồng thời mang lại hiệu ứng mượt mà, dễ chịu và năng động mà không gây khó chịu theo bất kỳ cách nào.
Cách thay đổi hình dáng con trỏ của Hills - hiệu ứng di chuột qua
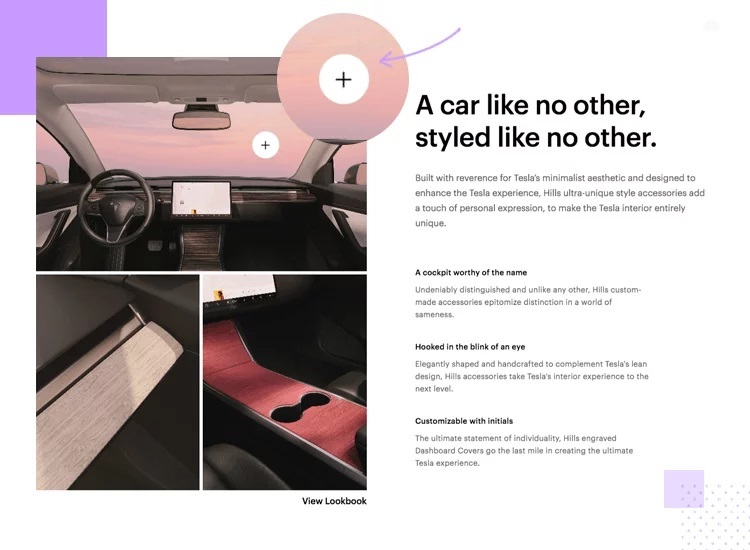
Chiếc xe Tesla của bạn chưa có đủ phụ kiện? Cần thêm một số phụ kiện cho nó? Đó chính xác là những gì Hills cung cấp. Tuy nhiên, chúng ta là những người đam mê UX, nên chúng ta sẽ quan tâm hơn đến việc sử dụng các tương tác của họ bằng cách thay đổi hình dạng con trỏ khi di chuột qua.
Mặc dù không có gì quá mới lạ, nhưng thực tế việc con trỏ thay đổi theo hành động có thể được thực hiện trên các phần tử khác nhau trên trang tạo ra trải nghiệm khá sinh động và trực quan.
 Hình 5: Ví dụ về Microinteractions của Hills
Hình 5: Ví dụ về Microinteractions của Hills
Ví dụ, với những hình ảnh dạng carousel thì người dùng có thể vuốt qua. Con trỏ chuột khi thay đổi cho người dùng biết họ có thể kéo thả các hình ảnh trên màn hình. Cuộn xuống và di chuột qua các hình ảnh khác và bạn sẽ nhận thấy rằng có những thay đổi khác nhau khi có sự tương tác với con trỏ. Một số hình ảnh sẽ dẫn đến một link khác mà bạn có thể click vào hoặc một hình ảnh có thể được phóng to lên.
Thẻ nam châm Hootsuite - hiệu ứng di chuột qua
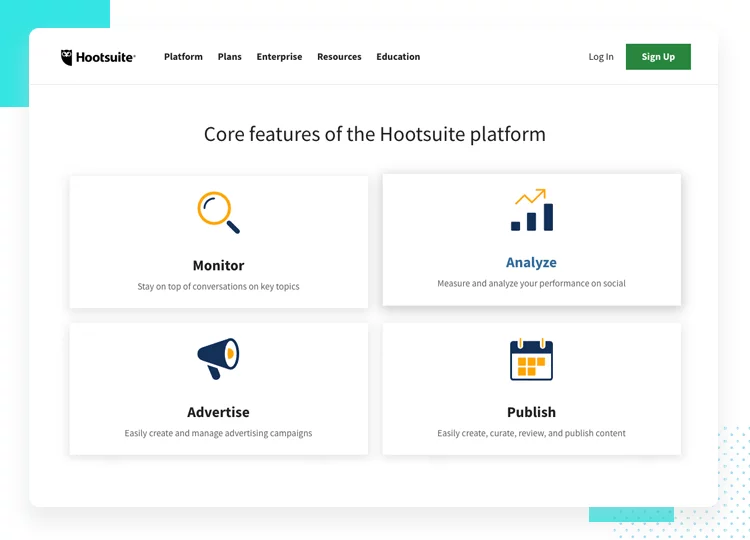
Hoostuite cũng có những Microinteractions hợp lý với việc di chuyển chuột qua. Một ví dụ điển hình mà họ đang làm là giúp người dùng có thể nhận thấy khi họ di chuyển con trỏ qua từng thẻ trên trang chủ, thẻ này được tìm thấy ngay trong trang chủ.
 Hình 6: Ví dụ về Microinteractions của Hootsuite
Hình 6: Ví dụ về Microinteractions của Hootsuite
Hiệu ứng tinh tế và không gây khó chịu, với các thẻ chuyển động một chút, giống như được hút về phía con trỏ chuột. Điều này cho người dùng biết rằng thẻ đó có thể click được và cũng thông báo rằng họ sắp click vào thẻ phù hợp để biết thông tin họ cần.
Continue application - hiệu ứng di chuột qua
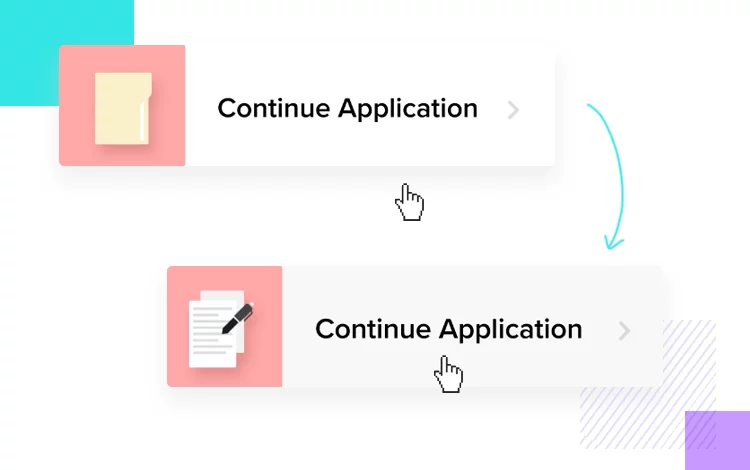
Những mẫu thiết kế UX UI có Microinteractions vẫn chưa từng "hạ nhiệt" trong những năm gần đây. Dưới đây là một ví dụ điển hình khác về Microinteractions, khi người dùng click vào button để tiếp tục điền form đăng ký.
 Hình 7: Ví dụ về Microinteractions trong Continue application
Hình 7: Ví dụ về Microinteractions trong Continue application
Nhà thiết kế đã đưa nó lên cấp độ mới bằng cách thêm vào một phần tử bên trái với biểu tượng động chuyển đổi từ thư mục thành biểu mẫu khi người dùng di chuột qua button đó. Không chỉ cho biết rằng button đó có thể click vào được mà còn biến nó từ một nút nhấn nhàm chán thành một khoảnh khắc thú vị.
Ứng dụng Nike Training Club (NTC): phản hồi xúc giác
Ứng dụng Nike Training Club sử dụng các tương tác xúc giác để truyền đạt phản hồi cho người dùng thông qua tính năng của Apple Watch. NTC cung cấp cho người dùng các phản hồi dưới dạng rung giữa các hiệp và bài tập thể dục.

Đây là một cách hữu ích để người dùng biết khi nào cần tạm dừng và kiểm tra dữ liệu thống kê trong lúc tập thể dục, vì việc liên tục xem màn hình có thể gây phiền cho người dùng. Nếu bạn đang nghe một bản nhạc sôi động, bạn sẽ không muốn bị gián đoạn bởi tiếng ping và các tiếng ồn khác. Nó cũng giúp người dùng tương tác với ứng dụng và kiểm tra liên tục mà không làm gián đoạn quá trình tập luyện.
Phản hồi lỗi sai mật khẩu
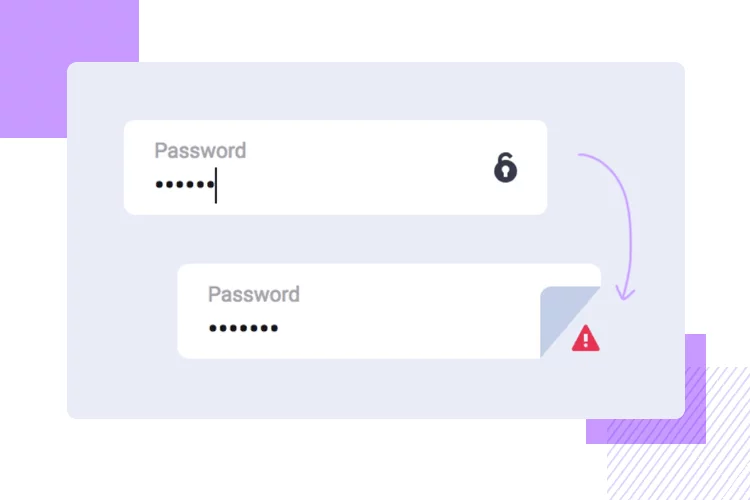
Cảnh báo lỗi sai mật khẩu dưới đấy được thể hiện một cách tinh tế khi kết hợp ảnh chuyển động và thay đổi hình ảnh bằng một trang giấy được bẻ góc lên để hiển thị biểu tượng lỗi giúp người dùng dễ dàng nhận thấy họ đã nhập sai mật khẩu.
 Hình 9: Ví dụ về Microinteractions trong phản hồi lỗi sai mật khẩu
Hình 9: Ví dụ về Microinteractions trong phản hồi lỗi sai mật khẩu
Đôi khi, thông báo cho người dùng bằng nhiều Microinteractions khác nhau cũng là một cách hay vì một số người có thể bị mắc chứng mù màu hoặc lướt nhanh nên không kịp phát hiện những thay đổi nhỏ của một phần tử trên màn hình.
Colonizing Mars - scroll vào để xem
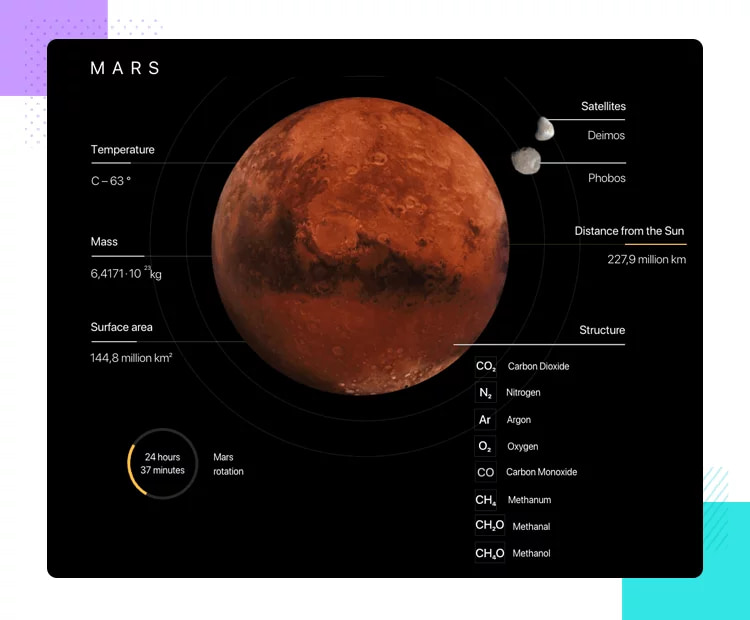
Việc cho người lên sao Hỏa sinh sống có thể vẫn còn là một điều xa vời, nhưng chúng ta có thể đánh giá cao việc sử dụng các Microinteractions bằng cách scroll vào để xem từng thành phần trên sao Hỏa.
 Hình 10: Ví dụ về Microinteractions trong Colonizing Mars
Hình 10: Ví dụ về Microinteractions trong Colonizing Mars
Khi người dùng scroll xuống trang, sao Hỏa sẽ mở rộng dần ra theo đúng nghĩa đen, điều này giúp mang đến trải nghiệm chân thực như sao Hỏa đang ở ngay trước mắt và chúng ta có thể đặt chân lên đó.
Scroll sâu hơn xuống trang bạn sẽ được xem một phần tương tác nhỏ khi scroll vào trong chế độ xem tối giản gồm các đoạn dữ kiện ngắn và dễ hiểu xuất hiện rồi biến mất trong lỗ đen.
Microinteractions trong Colonizing Mars cho người dùng có cảm giác như bản thân họ đang là những phi hành gia thực thụ.
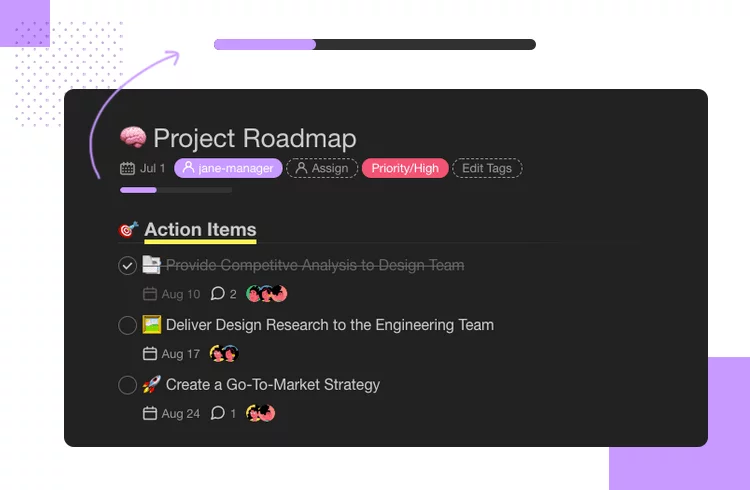
Thanh tiến trình Taskade - phản hồi của hệ thống
Taskade lấy thanh tiến trình (Progress Bar) chuyển lên trên đầu, tạo sự tiện lợi cho người dùng nếu bài viết quá dài và buộc họ phải lướt hết để xuất hiện thanh tiến trình như thông thường.
 Hình 11: Ví dụ về Microinteractions - Thanh tiến trình Taskade
Hình 11: Ví dụ về Microinteractions - Thanh tiến trình Taskade
Cách hoạt động của Microinteractions này là người dùng tạo danh sách kiểm tra của riêng họ về các mục hoặc nhiệm vụ cần phải hoàn thành và khi họ đánh dấu từng mục, thanh tiến trình bắt đầu điền thêm một chút và giảm đi một chút khi bỏ đánh dấu.
Cả dấu gạch ngang và thanh tiến trình đều mang lại cho người dùng cảm giác thích thú vì họ thực sự cảm thấy như đang hoàn thành công việc. Nó cũng giúp cung cấp một ý tưởng tốt hơn về lượng công việc còn lại.
Vòng xoay 3D - phản hồi của hệ thống
Microinteractions dạng xoay tròn sáng tạo này được nâng lên một cấp độ mới bằng cách thêm những hiệu ứng 3D với nhiều vòng tròn di chuyển vào và ra. Thực tế, hiệu ứng hoạt hình đẹp mắt này có một tác dụng khác là "đánh lạc hướng" người dùng, giúp họ không bị mất kiên nhẫn khi chờ đợi màn hình loading.
 Hình 12: Ví dụ về Microinteractions - Vòng xoay 3D
Hình 12: Ví dụ về Microinteractions - Vòng xoay 3D
Tuy nhiên, Trang spinner 3D nên được làm chậm lại một chút, chuyển động quá nhanh sẽ tạo ra cảm giác khó chịu và chóng mặt.
WhatsApp: người khác đang gõ tin nhắn - phản hồi của hệ thống
Sẽ là một sự thiếu sót nếu chúng ta không đề cập đến Microinteractions của các ứng dụng nhắn tin như WhatsApp, Slack, Discord và Skype. Hiệu ứng trên các app này sẽ hiển thị một trong những người liên hệ của chúng ta đang viết hoặc trả lời tin nhắn. Điều này giúp người dùng biết rằng họ sẽ sớm nhận được một tin nhắn từ người đó, vì vậy họ không phân vân về việc liệu tin nhắn của họ đã được trả lời hay chưa.
 Hình 13: Ví dụ về Microinteractions trong WhatsApp
Hình 13: Ví dụ về Microinteractions trong WhatsApp
Một Microinteractions động khác mà một số người có thể thích hoặc không thích đó là 2 dấu check màu xanh từ WhatsApp để xác nhận người bạn liên hệ đã xem tin nhắn của bạn.
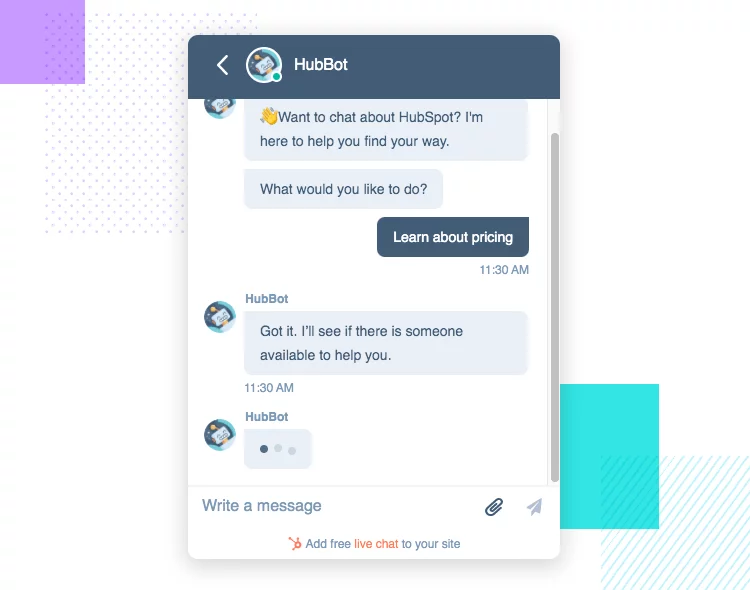
HubSpot bot: người khác đang gõ tin nhắn - phản hồi của hệ thống
Tiếp theo là phản hồi của hệ thống từ các ứng dụng nhắn tin, HubSpot đã tiếp nhận tính năng này với mục đích tạo ra một robot nhắn tin thú vị và có vẻ như nó đang soạn tin nhắn trong thời gian thực. Người dùng gửi đi một truy vấn và ba dấu chấm cho thấy robot đang viết tin nhắn phản hồi lại cho chúng ta.
 Hình 14: Ví dụ về Microinteractions trong HubSpot bot
Hình 14: Ví dụ về Microinteractions trong HubSpot bot
Điểm đặc biệt là HubSpot có thể cài đặt robot trả lời lập tức, ngay sau khi người dùng gửi tin nhắn. Nhưng thực tế, họ lại trì hoãn việc đó trong một hoặc hai giây, cá nhân hóa trải nghiệm và khiến nó giống như một cuộc trò chuyện với người thật.
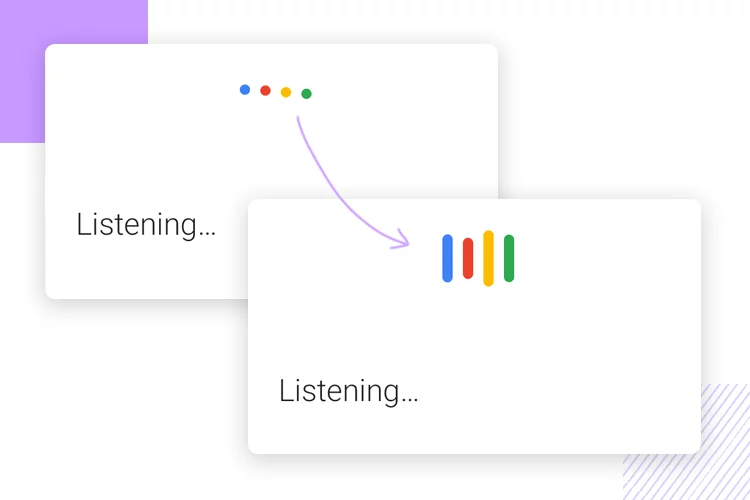
Dấu chấm nổi của Google Assistant - phản hồi của hệ thống
Google Assistant có các Microinteractions để ra lệnh bằng giọng nói người dùng. Có hai tương tác nhỏ đáng chú ý với bốn màu đại diện cho Google ở cuối màn hình.
Microinteractions đầu tiên xảy ra đó là các chấm nhỏ màu sắc chuyển động lên xuống cho thấy rằng trợ lý ảo đang lắng nghe khi người dùng nói “Hey Google”. Sau đó, khi người dùng bắt đầu nói, các chấm sẽ chuyển thành cột màu sắc và đại diện cho sóng âm thanh.
 Hình 15: Ví dụ về Microinteractions trong Google Assistant
Hình 15: Ví dụ về Microinteractions trong Google Assistant
Đây là một cách tuyệt vời để vừa xác nhận với người dùng rằng ứng dụng vừa nghe và nhận lệnh thoại, đồng thời cũng kết hợp đưa thương hiệu độc đáo của Google vào. Siri cũng có một tính năng tương tự, nhưng với các sóng âm thanh được thiết kế trông giống như đèn neon và kiểu cách hiện đại hơn, xuất hiện khi người dùng bắt đầu nói.
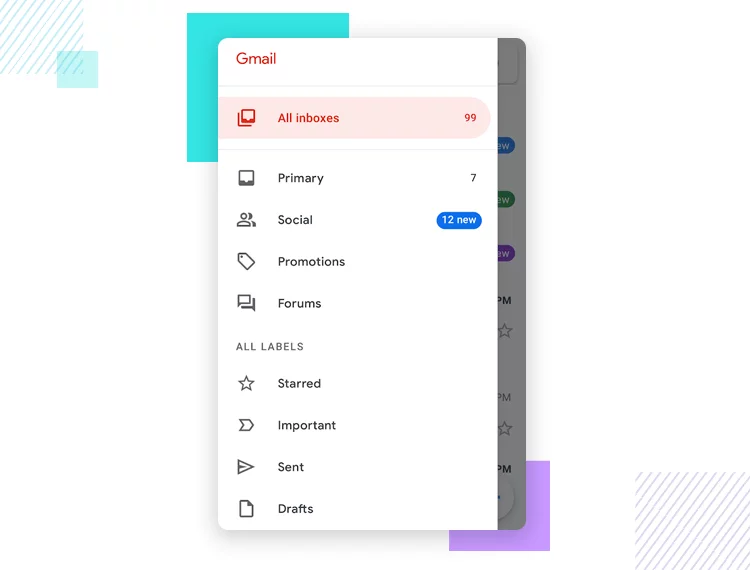
Gmail - hiệu ứng vuốt ra/vào
Gmail là một ví điển hình, thay vì cho xuất hiện ngay lập tức một danh sách tùy chọn thì họ sử dụng danh sách dạng slide ra/vào từ trái sang phải một cách chậm rãi. Người dùng chỉ việc vuốt màn hình từ trái sang phải trên thiết bị là danh sách sẽ xuất hiện và ngược lại.
 Hình 16: Ví dụ về Microinteractions trong Gmail
Hình 16: Ví dụ về Microinteractions trong Gmail
Mặc dù có rất nhiều ứng dụng như thế, nhưng Gmail là một trong những ví dụ gần gũi và dễ thấy nhất. Chuẩn mực cho các kiểu thiết kế Microinteractions này đặc biệt ở chỗ nó được thực hiện bằng phương pháp Material Design.
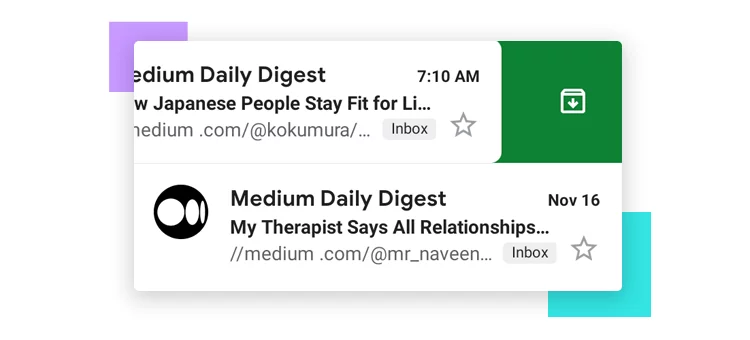
 Hình 17: Ví dụ về Microinteractions trong Gmail
Hình 17: Ví dụ về Microinteractions trong Gmail
Một ví dụ điển hình khác về hiệu ứng vuốt là thao tác vuốt sang trái của Gmail để lưu trữ email. Tất cả những gì người dùng phải làm là vuốt sang trái trên mục email trong hộp thư đến và một biểu tượng được bật lên với màu sắc nổi bật so với phần còn lại của bảng màu. Điều này làm nổi bật hành động đã được thực hiện, mang lại cảm giác thực sự hoàn thành một việc gì đó.
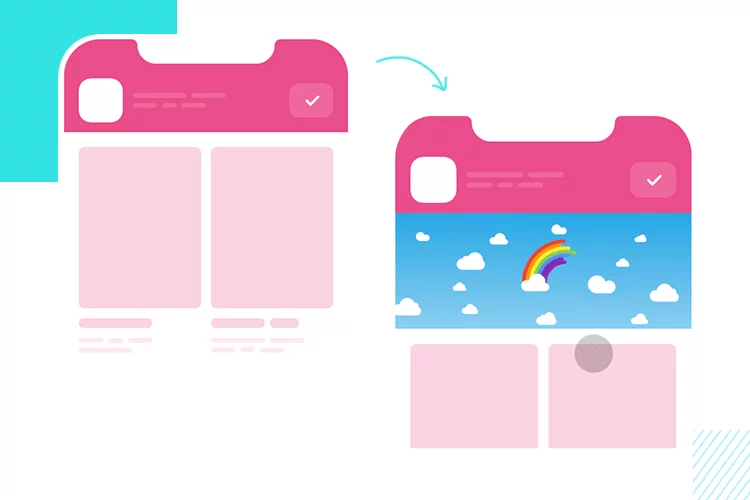
Rainbow - kéo để làm mới
Khi muốn tải lại nội dung trên trang, người dùng thường kéo màn hình xuống để làm mới và biểu tượng vòng tròn loading xuất hiện. Với thiết kế tương tác kéo xuống này, chúng ta có thể đổi mới như hình bên dưới.
 Hình 18: Ví dụ về Microinteractions trong Rainbow
Hình 18: Ví dụ về Microinteractions trong Rainbow
Vòng tròn loading được thay thế bằng hiệu ứng cầu vồng, mang đến một trải nghiệm mới cho người dùng và truyền cảm hứng tích cực cho họ trong khi chờ tải nội dung mới.
Tăng cường thương hiệu - kéo để làm mới
Microinteractions từ Tubik là một ví dụ khác về tương tác kéo để làm mới với thiết kế hình tròn năng động, sáng tạo. Sau đó sẽ hiển thị logo công ty sau vài giây, ngay trước khi tải nội dung mới.
 Hình 19: Ví dụ về Microinteractions trong Tăng cường thương hiệu
Hình 19: Ví dụ về Microinteractions trong Tăng cường thương hiệu
Đây là một ví dụ tuyệt vời về Microinteractions nhằm cung cấp phản hồi cho người dùng rằng mọi thứ đang diễn ra nhanh chóng và cũng là cơ hội biến nó thành một khoảnh khắc để củng cố thương hiệu của mình.
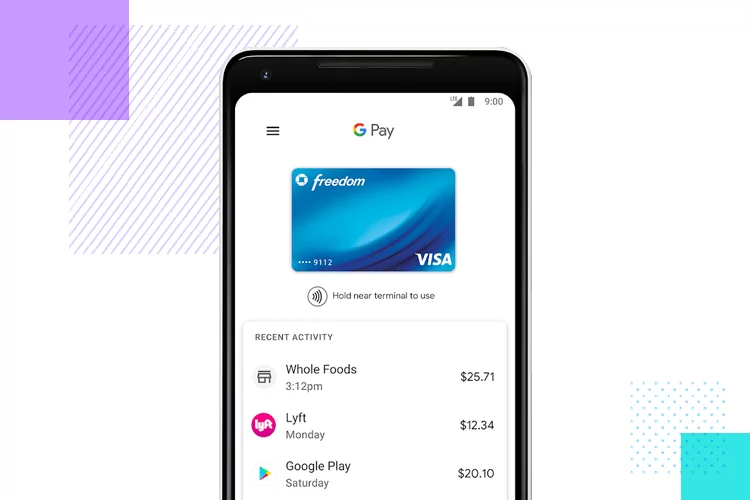
Google Pay Card Carousel - hiệu ứng vuốt
Trên ứng dụng Google Pay, tất cả các card mà người dùng tải lên sẽ hiển thị dạng Carousel ngay khi họ mở ứng dụng và truy cập vào màn hình chính.
Ứng dụng này là một ví dụ về cách triển khai Microinteractions cho động tác vuốt trên màn hình, hơi khác so với ví dụ Gmail ở trên. Nó mang lại hiệu ứng vui tươi và cho cảm giác ít căng thẳng hơn so với việc scroll xuống cả một danh sách credit card.
 Hình 20: Ví dụ về Microinteractions trong Google Pay Card Carousel
Hình 20: Ví dụ về Microinteractions trong Google Pay Card Carousel
Google cũng đã lưu ý đến các tình huống mà người dùng có thể gặp phải khi sử dụng ứng dụng, như là xếp hàng khi thanh toán. Thao tác vuốt tinh tế này cung cấp sự nhanh chóng hơn so với việc scroll xuống để tìm kiếm một thứ gì đó.
Mở rộng và thu nhỏ hình ảnh - scroll
Khi người dùng scroll xuống trang, hình ảnh trên trang sẽ mở rộng và thu nhỏ dần khi trang ngừng di chuyển. Tất cả chuyển động này diễn ra tùy theo tốc độ scroll qua các trang của người dùng.
 Hình 21: Ví dụ về Microinteractions khi mở rộng và thu nhỏ hình ảnh
Hình 21: Ví dụ về Microinteractions khi mở rộng và thu nhỏ hình ảnh
Microinteractions này cho thấy rằng chỉ một thay đổi đơn giản cũng có thể cải thiện đáng kể trải nghiệm người dùng trên một website có nhiều nội dung.
Kết luận
Trên đây là 20 ví dụ điển hình cho các microinteraction thường gặp nhất, bạn có thể cân nhắc áp dụng cho website, ứng dụng của mình. ngày một hoàn thiện tốt hơn. Ngoài ra, bạn có thể liên hệ với chúng tôi tại đây để được tư vấn thêm những trải nghiệm UX UI mới nhất để đưa web/app của bạn ngày một hoàn thiện tốt hơn nhé.