15 Công cụ kiểm tra tốc độ website hàng đầu
15/09/2021 - Vy Hoang Cong Nhut
Có bao giờ bạn tự hỏi tại sao mọi người lại chọn mua sắm online ở website này thay vì ở website khác dù cả hai đều có giá cả và chất lượng như nhau. Câu trả lời chính là ở tốc độ website.
Tốc độ mà MangoAds đang đề cập ở đây là tốc độ tải website và trải nghiệm của người dùng khi vào trang. Đó chính là một trong những yếu tố quyết định đến sự thành công của một trang web. Nhưng phải làm thế nào để có thể kiểm tra tốc độ tải của website?
Trong bài viết sau đây, MangoAds sẽ giới thiệu đến bạn một số công cụ có khả năng giúp bạn kiểm tra và theo dõi các vấn đề về tốc độ cũng như hiệu suất trên website của mình (Danh sách này sẽ bao gồm cả những công cụ kiểm tra miễn phí và có trả phí.)
Tại sao bạn nên sử dụng công cụ kiểm tra tốc độ website?
MangoAds tin rằng không phải ai cũng biết cách để kiểm tra tốc độ tải của website. Do đó chúng tôi sẽ đưa ra cho bạn danh sách các chỉ số hiệu suất website phổ biến nhất đi kèm với các vấn đề mà bạn cần lưu ý khi thực hiện kiểm tra tốc độ web:
- Tài nguyên mất quá nhiều thời gian để tải: Các tài nguyên được đề cập ở đây có thể là bất kỳ thứ gì, từ Font chữ, Hình ảnh cho đến các plugin và tệp JS khác nhau làm chậm quá trình tải website của bạn.
- TTB và FMP (Thời gian phản hồi của máy chủ và Thời gian hiển thị lần đầu tiên) đây là thời gian hiển thị lần đầu khi website bắt đầu tải và lần thứ hai khi website của bạn bắt đầu hiển thị nhiều thông tin.
- Load time, number of requests, and page sizes: Bạn sẽ muốn theo dõi những điều này vì chúng có thể làm tăng đáng kể thời gian tải website của bạn.
- HTTP headers: HTTP headers là cách các máy chủ truyền thông giao tiếp với máy chủ bằng cách gửi thông tin qua lại và chuyển tiếp một yêu cầu hoặc phản hồi. Bạn sẽ cần phải kiểm tra các phản hồi và yêu cầu này để đảm bảo rằng bạn đang nhận và gửi đúng thông điệp giữa cả hai. Điều này cũng có ích khi bạn đang cố gắng gỡ các lỗi khác nhau mà bạn có thể mắc phải.
Các khái niệm cơ bản về tốc độ web
Trước khi đi sâu vào danh sách các công cụ kiểm tra tốc độ website mà chúng ta sẽ sử dụng để tối ưu hóa cho trang của mình, hãy cùng xem xét lại các khái niệm cơ bản sau:
Thời gian tải lớn
Một trong những yếu tố quan trọng nhất để tối ưu hóa website chính là tốc độ tải web của bạn. Có rất nhiều lý do khiến cho website của bạn tải chậm và một trong số đó là do server của bạn. Việc đo thời gian phản hồi đến máy chủ sẽ cho bạn biết liệu bạn có đang gặp sự cố với server hay không và nếu đúng như vậy thì MangoAds khuyên bạn nên xem xét lại CDN để giải quyết vấn đề này.
Render-blocking code
Một lý do khác khiến website của bạn tải chậm là do bạn có Render-blocking code. Đây có thể là Javascript, CSS hoặc bất kỳ loại mã nào khác khiến cho website của bạn không thể hiển thị. Đây là một vấn đề cực kỳ quan trọng vì nó sẽ ảnh hưởng trực tiếp đến trải nghiệm của người dùng khi duyệt website của bạn.
Có rất nhiều cách để làm trì hoãn Render-blocking code và chúng ta sẽ đề cập đến hai trường hợp hàng đầu là Javascript và CSS.
Đối với Javascript, chúng ta có thể chạy một đoạn script nhỏ để làm trì hoãn các đoạn script khác có khả năng chặn việc hiển thị các trang của chúng ta. Đây là một ví dụ nhỏ:
function deferLoadingTheCode() {
var element = document.createElement("script");
element.src = "delayTheCode.js";
document.body.appendChild(element);
window.addEventListener("load", deferLoadingTheCode, false);
Tất cả những gì bạn cần làm là đặt đoạn mã ở trên vào thẻ <head> của HTML.
Phần tiếp theo cần giải quyết là CSS.
Với CSS, số lượng tệp CSS càng nhỏ càng tốt. Có hai cách để làm điều đó. Một là loại bỏ hoàn toàn những thứ không cần thiết hoặc bạn có thể chuyển chúng sang một tệp CSS khác.
Điều thứ hai bạn có thể làm là sử dụng kỹ thuật minify để giảm thiểu tệp CSS có trên website của mình. Đây là quá trình mà bạn lấy các ký tự không cần thiết từ các tệp của mình để làm giảm dung lượng lưu trữ từ đó giúp cho thời gian hơn được nhanh hơn. Mặt khác, bạn còn có thể sử dụng kỹ thuật này để xóa các ký tự không cần thiết khỏi Javascript và HTML. Các ký tự không cần thiết mà MangoAds đang đề cập đến là ký tự khoảng trắng (phím cách thứ và phím enter), nhận xét và dấu phân cách khối.
HTTP Requests
Điều tiếp theo mà bạn cần tìm hiểu đó là các HTTP requests. Mỗi khi bạn tải một website nào đó, sẽ có một loạt các yêu cầu được gửi đến các server. Mọi yêu cầu sẽ có phản hồi và mỗi server sẽ có một số lượng yêu cầu khác nhau mà nó phải xử lý. Bạn càng có nhiều yêu cầu, thì server của bạn sẽ phải xử lý càng nhiều từ đó khiến cho thời gian phản hồi càng lâu.
Những yêu cầu này rất khó theo dõi trong khi số lượng yêu cầu thì luôn liên tục dao động lên xuống, đặc biệt là khi bạn đang làm việc với bất kỳ dịch vụ nào của bên thứ ba. Để đo lường và theo dõi những yêu cầu này, bạn cần phải sử dụng một dịch vụ giám sát tổng hợp có tên là Sematext Synthetic . Chỉ bằng một vài thiết lập đơn giản, bạn có thể theo dõi số lượng yêu cầu tổng thể, thời gian tải, phản hồi và hơn thế nữa. Chúng ta sẽ nói thêm về công cụ Sematext Synthetic trong giây lát.
Còn bây giờ đã đến lúc vào nội dung chính của bài viết., dưới đây là danh sách các công cụ kiểm tra tốc độ website hàng đầu hiện nay mà bạn không nên bỏ qua.
15 công cụ kiểm tra tốc độ website tốt nhất
Sau khi đã có những kiến thức cơ bản về cách kiểm tra tốc độ tải website, chúng ta hãy cùng tìm hiểu về 15 công cụ kiểm tra tốc độ tải hàng đầu hiện nay để giúp nâng cao trải nghiệm người dùng trên website của bạn
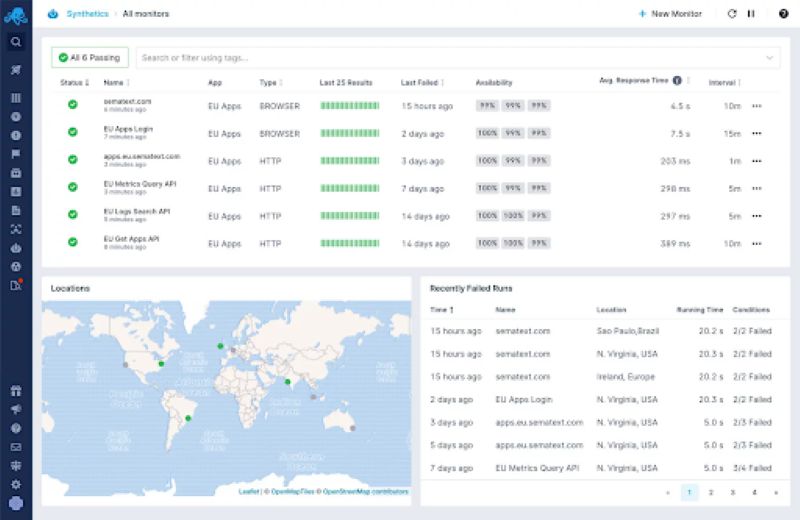
1. Sematext
 Hình 1: Sematext Synthetic là công cụ giám sát tổng hợp rất được yêu thích hiện nay
Hình 1: Sematext Synthetic là công cụ giám sát tổng hợp rất được yêu thích hiện nay
Mặc dù chỉ mới được ra mắt trong thời gian gần đây nhưng Sematext Synthetic đã nhanh chóng trở thành một trong những công cụ giám sát tổng hợp rất được yêu thích hiện nay. Với Synthetic, bạn có thể thực hiện theo dõi tính khả dụng của API và website từ nhiều địa điểm trên toàn cầu, đo lường hiệu suất trên các thiết bị và trình duyệt cũng như xác định các vấn đề đang xảy ra với tài nguyên của bên thứ ba.
Bạn sẽ chỉ phải mất vài phút để thiết lập Synthetic trước khi thực sự bắt đầu giám sát tài nguyên của mình thông qua giao diện người dùng trực quan của công cụ này. Bên cạnh đó, Synthetic còn cho phép người dùng thiết lập các kích hoạt cảnh báo, điều đó sẽ giúp bạn nhận được thông báo ngay lập tức trong trường hợp xảy ra sự cố.
Sematext Synthetic đi kèm với bản dùng thử 14 ngày. Với mức giá $ 29 / tháng. công cụ này sẽ cung cấp cho bạn 40 HTTP và 5 màn hình trình duyệt với khả năng lưu trữ data trong 30 ngày.
Hoặc bạn có thể chọn sử dụng gói Pay-as-you-go cho phép bạn thiết lập các màn hình riêng lẻ với giá $ 2 / tháng.
2. Pingdom Speed Test
 Hình 2: Pingdom là một công cụ kiểm tra tốc độ website có từ lâu đời
Hình 2: Pingdom là một công cụ kiểm tra tốc độ website có từ lâu đời
Pingdom là một công cụ kiểm tra tốc độ website nổi tiếng đã có từ lâu đời. Nó không yêu cầu người dùng phải đăng nhập để sử dụng nhưng đổi lại các báo cáo mà bạn nhận được sẽ không được chi tiết như Google PageSpeed Insights.
Công cụ này sẽ giúp đo lường hiệu suất của website và xếp hạng chúng từ 0 đến 100, phân tích mã phản hồi, kích thước nội dung, loại yêu cầu, yêu cầu theo miền và biểu đồ thác nước đồng thời cho phép bạn xem chi tiết về thời gian tải tệp của mình.
Không những thế Pingdom còn cho phép bạn chạy một bài kiểm tra từ bất kỳ vị trí nào trong số 70 vị trí có sẵn của họ. Trong trường hợp bạn lựa chọn đăng ký giải pháp Tổng hợp (Synthetic) của công cụ này, bạn sẽ phải trả mức phí $ 10 / tháng cho 10 lần kiểm tra thời gian hoạt động. Và sau đó bạn có thể bắt đầu thiết lập giám sát tốc độ trang cũng như cảnh báo.
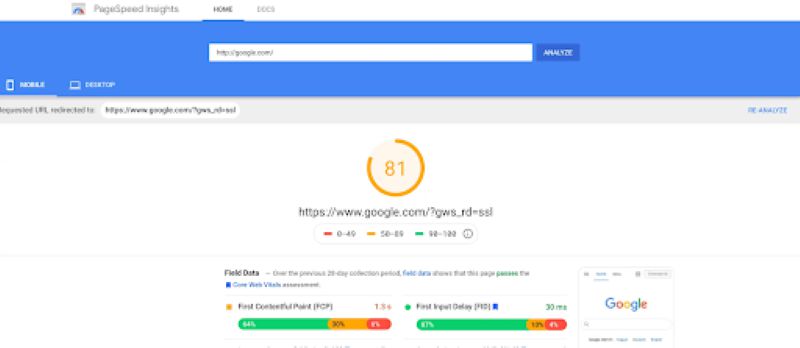
3. Google PageSpeed Insights
 Hình 3: Google PageSpeed Insights cho phép người dùng đánh giá website trên thang điểm từ 1 đến 100
Hình 3: Google PageSpeed Insights cho phép người dùng đánh giá website trên thang điểm từ 1 đến 100
Trong nhiều năm qua, Google PageSpeed Insights luôn được biết đến là một trong những công cụ hàng đầu để kiểm tra và phân loại website. Đây là một công cụ đơn giản do Google tạo ra để đánh giá các website và xếp hạng chúng trên thang điểm từ 1 đến 100 cho cả thiết bị mobile và laptop. Điểm càng cao đồng nghĩa với việc website tải càng nhanh.
Giao diện người dùng của Google PageSpeed Insights khá đơn giản với chỉ một trường đầu vào cho URL. Sau khi chạy thử nghiệm, bạn sẽ nhận được thông tin chi tiết về những thứ như Render-blocking code, TTFB, kích thước trang, v.v. Dưới mỗi phần, bạn sẽ nhận được danh sách các đường dẫn hành động do chính công cụ này đề xuất để giúp làm tăng tốc độ website của bạn.
Mặc dù nhiều công cụ khác trong danh sách này cho phép bạn tùy chỉnh yêu cầu, thiết lập cảnh báo và chọn các vị trí khác nhau để chạy thử nghiệm website của mình, nhưng Google PageSpeed Insights thì lại không như vậy. Công cụ này sẽ không cung cấp cho bạn những tùy chọn đó nhưng bù lại nó hoàn toàn miễn phí và không yêu cầu đăng ký.
4. Uptrends
 Hình 4: Uptrends cho phép bạn kiểm tra tốc độ website trên cả 4 trình duyệt web là Chrome, Firefox, PhantomJS và IE
Hình 4: Uptrends cho phép bạn kiểm tra tốc độ website trên cả 4 trình duyệt web là Chrome, Firefox, PhantomJS và IE
Uptrends cung cấp một bài kiểm tra đơn giản từ một trong 10 vị trí mà bạn có thể định cấu hình để chạy từ thiết bị mobie và laptop. Đối với kiểm tra trên máy tính để bàn, bạn có thể chọn độ phân giải màn hình của một trong bốn trình duyệt (Chrome, Firefox, PhantomJS và IE) và điều chỉnh băng thông để kiểm tra tốc độ website trong các tình huống khác nhau.
Thông thường, bạn sẽ không thể thiết lập cảnh báo hoặc bất kỳ yêu cầu nào cho phiên bản miễn phí của Uptrends. Tuy nhiên nếu bạn đăng ký sử dụng sản phẩm Uptrends Synthetic của họ, bạn sẽ nhận được tất cả những điều đó với mức giá 12 đô la một tháng cho 10 màn hình cơ bản, RUM và 60 tín dụng thư.
5. WebPageTest
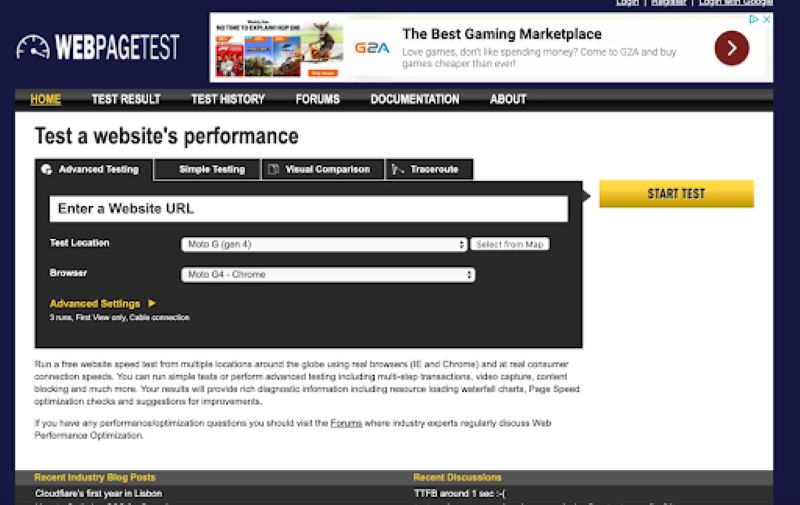
 Hình 5: WebPageTest.org giúp bạn kiểm tra tốc độ website từ 40 vị trí khác nhau
Hình 5: WebPageTest.org giúp bạn kiểm tra tốc độ website từ 40 vị trí khác nhau
WebPageTest.org là một công cụ kiểm tra hiệu suất mã nguồn mở của website cho phép bạn đánh giá website của mình từ một trong 40 vị trí có sẵn của họ và trên nhiều loại thiết bị khác nhau. Bạn cũng có thể chọn mô phỏng các thử nghiệm của mình thông qua mạng di động hoặc mạng 4G. Kết quả sẽ được xếp loại từ F đến A và sẽ bao gồm thông tin về nén, TTFB, bộ nhớ đệm, biểu đồ thác nước cho tốc độ tải tài nguyên và hơn thế nữa.
Mặt khác công cụ có một tính năng khá đặc biệt, nó sẽ cho chạy một bài kiểm tra 3 lần và hiển thị cả ba tập data khác nhau. Điều này sẽ giúp cho người dùng giải đáp được các câu hỏi: liệu DNS hoặc CDN có thể gây ra bất kỳ sự chậm trễ nào không và liệu server có thể phản hồi tất cả các yêu cầu hay không.
6. GTmetrix
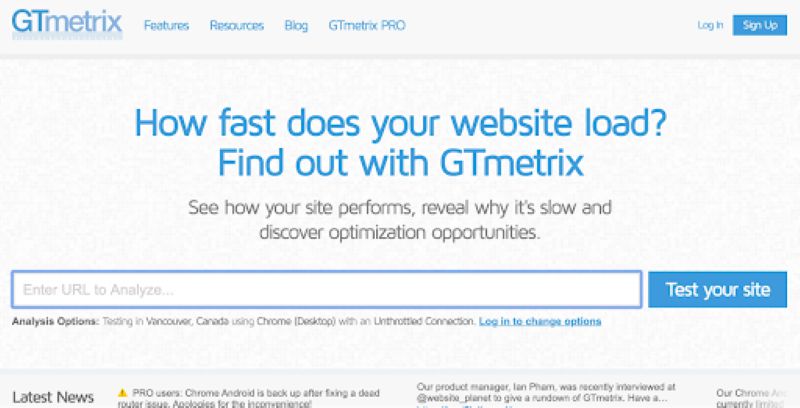
 Hình 6: GTmetrix sẽ giúp bạn kiểm tra toàn diện website của mình
Hình 6: GTmetrix sẽ giúp bạn kiểm tra toàn diện website của mình
GTmetrix cho phép bạn nhận thông tin chi tiết về tốc độ trang, thời gian, điểm hiệu suất và hơn thế nữa. GTmetrix cũng cung cấp cho bạn thông tin về cách khắc phục các vấn đề hoặc sự cố được phát hiện trong quá trình text page.
Nếu không đăng ký, bạn chỉ có thể chạy thử nghiệm từ một địa điểm đó là Vancouver, Canada nhưng nếu bạn thực hiện đăng ký tài khoản miễn phí, bạn sẽ có thể chọn vị trí cho mình, các trình duyệt và thậm chí cả loại kết nối. Điều này sẽ giúp bạn kiểm tra toàn diện website của mình và cách mà nó hoạt động trong các tình huống khác nhau.
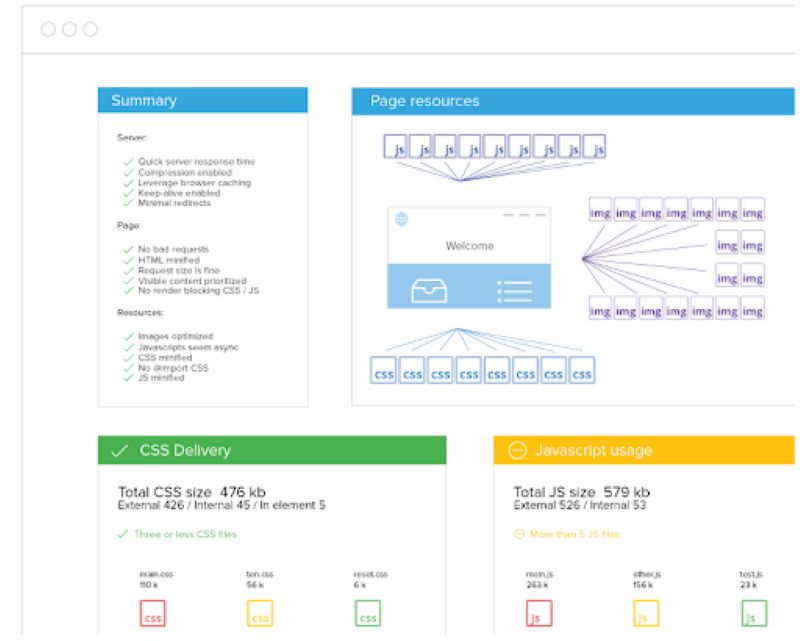
7. Varvy PageSpeed Optimization
Hình 7: Varvy PageSpeed Optimization cung cấp các mẹo để giúp bạn tạo ra trải nghiệm tốt hơn cho người dùng
Varvy PageSpeed Optimization là một công cụ miễn phí được dùng để kiểm tra hiệu suất website đồng thời cung cấp các mẹo về cách tạo ra trải nghiệm tốt hơn cho người dùng. Công cụ này được tạo ra bởi Patrick Sexton, người cũng đã tạo ra Getlisted.org.
Varvy PageSpeed Optimization chia báo cáo của bạn thành 5 phần bao gồm mô tả tóm tắt chung của bài kiểm tra, bản đồ tài nguyên, chi tiết về phân phối CSS, cách sử dụng Javascript và một số thông tin riêng biệt về Tối ưu hóa hình ảnh, bộ nhớ đệm của trình duyệt, nén và phản hồi của server.
8. dotcom-monitor
 Hình 8: dotcom-monitor giúp người dùng phân tích và chấm điểm website dựa trên thời gian tải trang
Hình 8: dotcom-monitor giúp người dùng phân tích và chấm điểm website dựa trên thời gian tải trang
Với dotcom-monitor, bạn sẽ có 25 vị trí và 7 trình duyệt khác nhau bao gồm cả Blackberry, có vẻ hơi khá ít so với các công cụ khác.
Tuy nhiên, sau khi thiết lập và chạy thử nghiệm công cụ này, website của bạn sẽ ngay lập tức được phân tích và chấm điểm dựa trên thời gian tải trang. Bên cạnh đó, bạn cũng sẽ nhận được thông tin chi tiết về thời gian phản hồi của server. Bạn cũng có thể kiểm tra các lượt truy cập lặp lại đối với những người dùng đã truy cập vào website của bạn lần thứ hai và lưu trữ tài nguyên vào bộ nhớ cache trên máy của họ. Ngoài ra, bạn cũng sẽ nhận được báo cáo thông tin chi tiết về tốc độ trang do Lighthouse tạo ra.
9. Site24×7

Hình 9: Site24x7 có hơn 110 địa điểm thử nghiệm trên toàn thế giới
Site24x7 là một sản phẩm cung cấp các giải pháp thay thế miễn phí cho Pingdom. Gói “Free Forever Plan” của họ cung cấp 5 màn hình với thông báo qua email được cho là phù hợp với bất kỳ website nào.
Trong khi đó, các gói trả phí của họ sẽ có giá từ $ 9 / tháng (trả hàng năm). Bạn sẽ nhận được 10 màn hình, 1 giao dịch web tổng hợp, các trang trạng thái, 500mb nhật ký, 100K lượt xem RUM và hơn 110 địa điểm thử nghiệm rải rác trên thế giới.
10. Yellow Lab Tools
 Hình 10: Yellow Lab Tools là một công cụ tuyệt vời để kiểm tra tốc độ tải website
Hình 10: Yellow Lab Tools là một công cụ tuyệt vời để kiểm tra tốc độ tải website
Yellow Lab Tools là một công cụ giám sát và cung cấp thông tin cơ bản về website của bạn. Điều đầu tiên bạn nhìn thấy sau khi chạy bài test đó chính là điểm số của trang, sau đó là các thông tin chi tiết của bài kiểm tra bao gồm trọng lượng trang, các yêu cầu, Dom, tắc nghẽn, CSS và cấu hình server. Nói chung, đây là một công cụ tuyệt vời để kiểm tra tốc độ tải website tuy nhiên điểm trừ là nó không có các thông tin chi tiết như các công cụ khác trong danh sách này.
11. DareBoost
 Hình 11: DareBoost cung cấp các mẹo về cách cải thiện hiệu suất tổng thể cho trang của bạn
Hình 11: DareBoost cung cấp các mẹo về cách cải thiện hiệu suất tổng thể cho trang của bạn
DareBoost thực hiện phân tích chi tiết về website của bạn từ nhiều địa điểm trên toàn thế giới trên cả thiết bị mobile và laptop. Trang tổng quan của họ khá đơn giản nhưng cung cấp nhiều thông tin như thời gian phản hồi của server, thời điểm bắt đầu hiển thị trang và khi kết thúc trang, cung cấp các mẹo về cách cải thiện hiệu suất tổng thể.
DareBoost cung cấp các gói cao cấp có mức giá từ $ 22 một tháng cho một màn hình với thời gian lưu trữ là 30 ngày. Họ cũng có các gói lớn hơn cung cấp đến 15 trang theo dõi với khoảng thời gian theo dõi là 30 phút cho tất cả 10 người dùng, đồng thời bạn sẽ được phép lưu trữ data trong 12 tháng với giá 356 đô la / tháng.
12. YSlow
 Hình 12: YSlow là một công cụ kiểm tra tốc độ tải trang hoàn toàn miễn phí
Hình 12: YSlow là một công cụ kiểm tra tốc độ tải trang hoàn toàn miễn phí
YSlow là một công cụ mã nguồn mở (open-sources) cho phép người dùng phân tích tốc độ tải trang và giúp bạn tìm ra hiệu suất trang dựa trên các quy tắc của Yahoo ! YSlow có thể được cài đặt thông qua các tiện ích mở rộng như Chrome, Firefox, Opera, PhantomJS và Safari hoặc thậm chí là qua Node.js. Và nó hoàn toàn miễn phí.
YSlow cung cấp thông tin về các thành phần của website, thống kê về thời gian tải và hiệu suất, xếp hạng website và cung cấp các đề xuất để cải thiện hiệu suất trang của bạn .
13. Website Audit
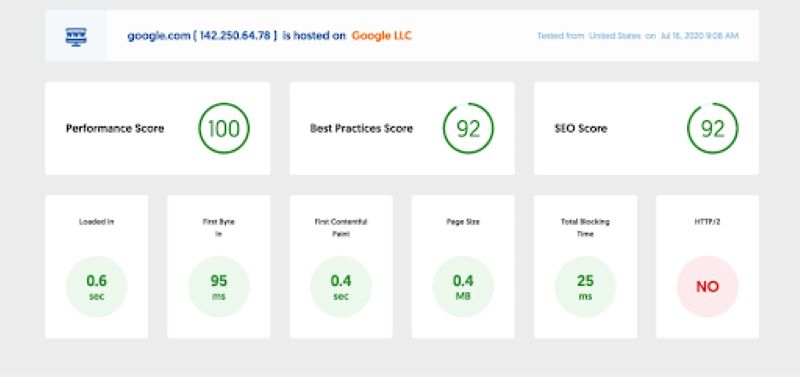
 Hình 13: Website Audit sẽ thể hiện các số liệu trên trang của bạn thông qua biểu đồ thác nước
Hình 13: Website Audit sẽ thể hiện các số liệu trên trang của bạn thông qua biểu đồ thác nước
Được tạo ra bởi Google Lighthouse, Geekflare Website Audit là một bài kiểm tra tốc độ đơn giản cung cấp các thông tin cơ bản về website của bạn. Bên cạnh các data như TTFB, điểm SEO, điểm hiệu suất và những data khác, bạn còn nhận được một loạt ảnh chụp nhanh về quá trình tải website của mình.
Một tính năng tuyệt vời của Geekflare Website Audit chính là biểu đồ thác nước, biểu đồ này cho phép bạn xem các tài nguyên của mình đang được yêu cầu và tải như thế nào. Chúng giúp trì hoãn việc tải các tài nguyên khác nhau trên trang để từ đó làm giảm thời gian hiển thị lần đầu tiên càng nhiều càng tốt.
14. Uptime
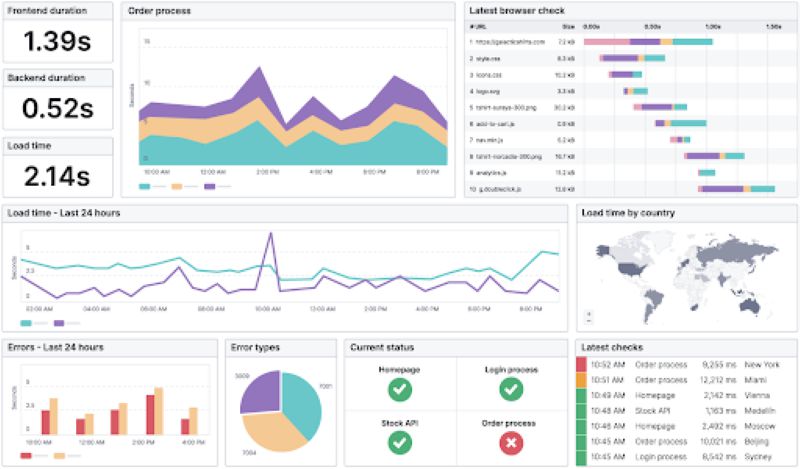
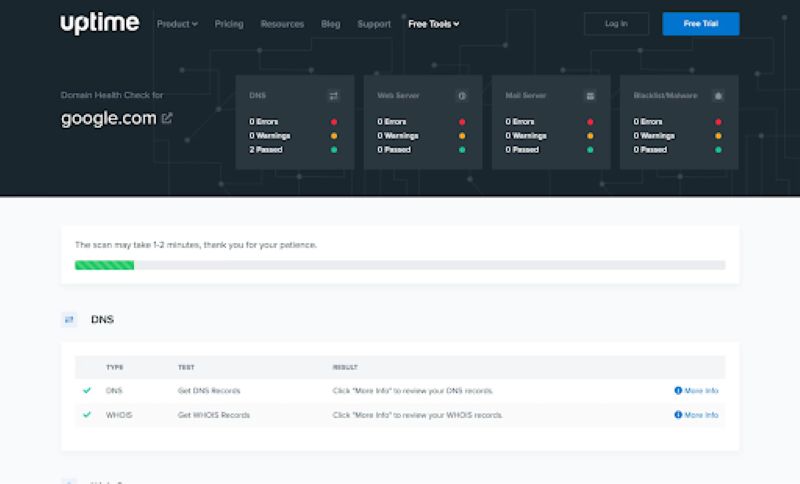
 Hình 14: Uptime cung cấp nhiều tính năng giám sát và kiểm tra website cực hữu ích
Hình 14: Uptime cung cấp nhiều tính năng giám sát và kiểm tra website cực hữu ích
Uptime (hoàn toàn khác với UptimeRobot.com) là một công cụ giám sát cho phép bạn kiểm tra website, server và các API của mình. Bên cạnh các giải pháp giám sát tổng hợp, công cụ này còn cung cấp các tính năng giám sát tốc độ trang, giám sát người dùng thực, giám sát server và một loạt các dịch vụ khác.
Uptime cho phép bạn kiểm tra website của mình trong khoảng thời gian 1 phút từ mọi vị trí trên khắp thế giới. Các gói của Uptime sẽ có mức giá từ $ 16 / tháng và bạn sẽ nhận được 10 séc bao gồm 60 khoản tín dụng hàng tháng và lịch sử data trong 4 tháng.
15. Google Chrome DevTools
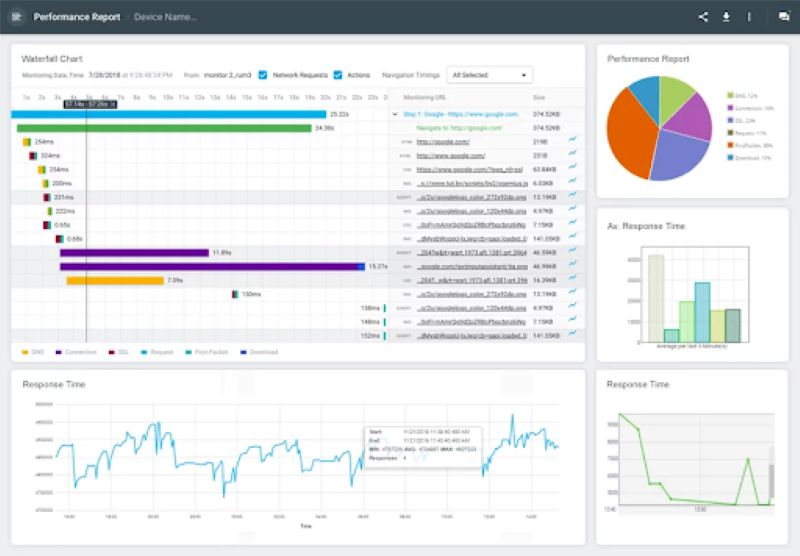
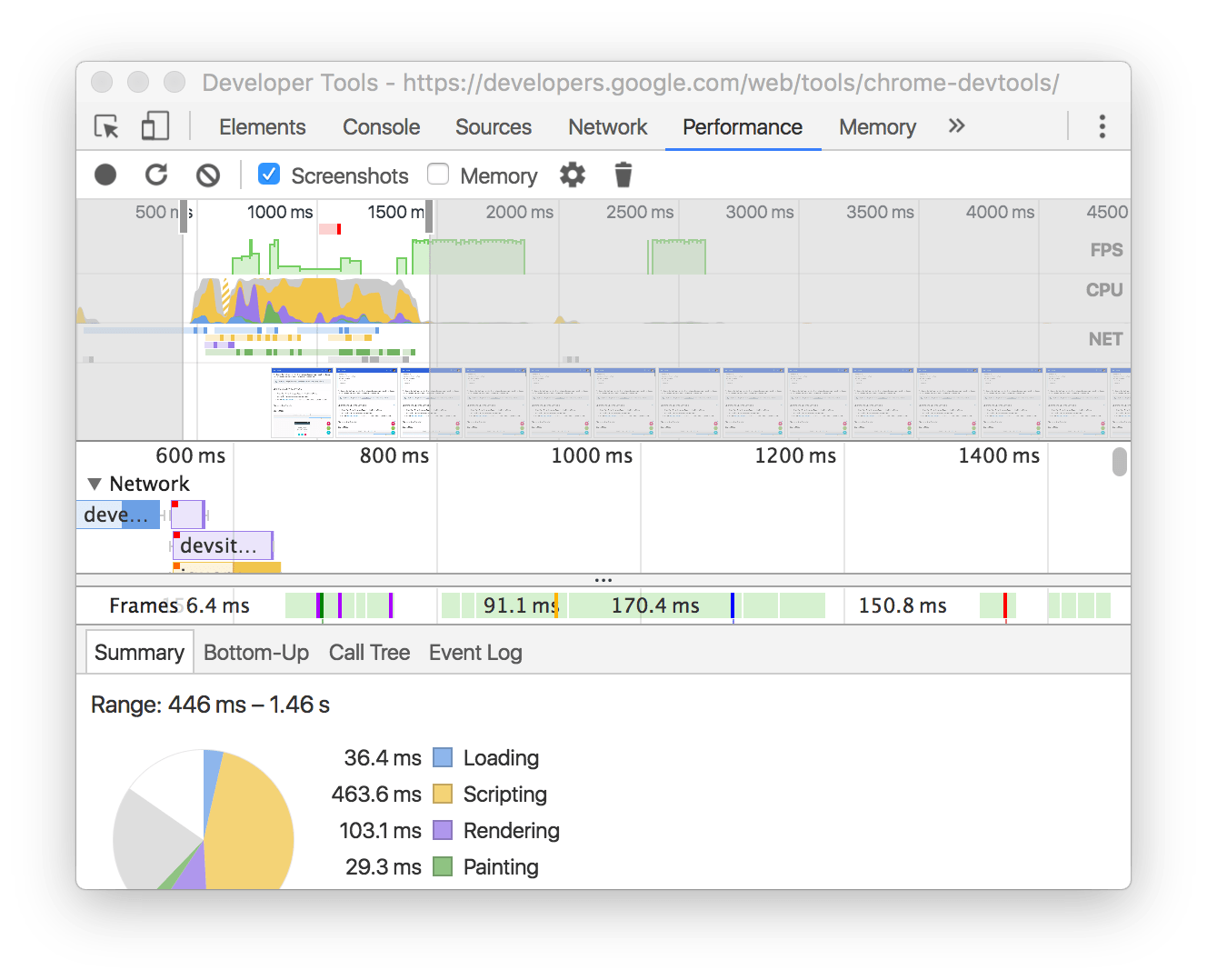
 Hình 15: Chrome DevTools là công cụ kiểm tra và giám sát website của Google
Hình 15: Chrome DevTools là công cụ kiểm tra và giám sát website của Google
Nếu bạn đang phát triển website của mình bằng Chrome thì rất có thể bạn đã từng nghe đến công cụ này. Chrome DevTools là một công cụ đơn giản cho phép bạn xem dòng thời gian waterfall với tất cả các tài nguyên và thông tin chi tiết của bạn về các phần đang làm chậm thời gian tải website của bạn.
Để truy cập nó, bạn cần phải cài đặt Chrome, sau đó mở nó lên bằng cách nhấn F12 nếu bạn đang sử dụng máy windows hoặc CMD + Option + I nếu bạn đang sử dụng MAC.
Mặc dù công cụ này không có kích hoạt cảnh báo cũng như các tùy chọn chọn vị trí nhưng bù lại nó miễn phí và không yêu cầu đăng nhập hoặc đăng ký.
Kết luận
Như bạn đã thấy có rất nhiều công cụ để lựa chọn, mỗi công cụ lại có những tính năng riêng biệt khác nhau. Do vậy tùy thuộc vào nhu cầu kiểm tra website của mình, hãy lựa chọn công cụ phù hợp nhất cho bạn.
MangoAds tin rằng kiểm tra tốc độ tải trang là điều mà bạn nên làm sau khi phát triển xong website cho mình. Nếu bạn chưa quen với điều này, bạn có thể tham khảo bài viết cách đo thời gian tải trang đúng cách.
Sử dụng dịch vụ kiểm tra tốc độ website hoặc công cụ giám sát website là cách tốt nhất để giải quyết các vấn đề liên quan đến tốc độ tải trang, cải thiện hiệu suất và mang lại trải nghiệm tốt nhất cho người dùng. Những công cụ trên sẽ giúp bạn làm điều đó, vì vậy bạn còn chần chừ gì nữa mà không trải nghiệm ngay.!