11 phương pháp hay nhất để xây dựng quá trình User Onboarding tốt nhất
17/03/2021 - Vy Hoang Cong Nhut
Thiết kế một user onboarding (quá trình giúp khách hàng bắt đầu làm quen và biết cách sử dụng ứng dụng) tốt là chìa khóa để phát triển ứng dụng và thu hút người dùng tiếp tục sử dụng.
Tất cả người dùng đều cần được hướng dẫn khi lần đầu tiên họ sử dụng ứng dụng. Tuy nhiên, quá trình user onboarding tốt mang lại nhiều lợi ích hơn. Bài viết này sẽ cung cấp cho bạn 11 phương pháp hay nhất để thiết kế tốt trải nghiệm user onboarding.
User onboarding là gì và tại sao nó lại quan trọng?
User onboarding là trải nghiệm khi người dùng tải và sử dụng ứng dụng lần đầu tiên (FUX). Nó thường ở dưới dạng một hướng dẫn ngắn gọn mô tả cách sử dụng những tính năng chính của ứng dụng qua các bước đơn giản, ngắn gọn. Điểm chính của luồng user onboarding là thúc đẩy người dùng bắt đầu sử dụng (user activation) và giữ chân họ (user retention).
User activation nghĩa là người dùng hiểu ứng dụng của bạn và cách sử dụng những tính năng chính của nó. User retention là các động lực cụ thể để người dùng quay lại ứng dụng. Việc giữ chân bao gồm hai phần: thiết kế UX của ứng dụng và tính hiệu quả của luồng user onboarding. Nếu trải nghiệm user onboarding không thành công trong việc kích thích và giữ chân đủ lượng người dùng, ứng dụng của bạn sẽ không bao giờ phát triển.
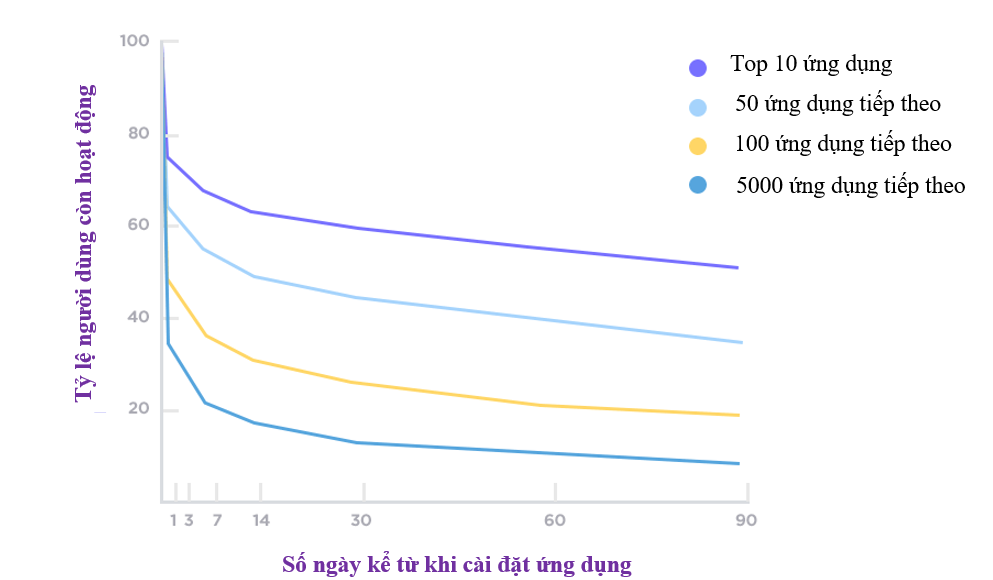
Do đó, quy trình user onboarding là một phần quan trọng trong khâu phát triển ứng dụng. Căn cứ theo một nghiên cứu của Google Play Store, hầu hết các ứng dụng mất 77% tổng số người dùng trong 3 ngày đầu. Trong vòng 30 ngày, con số này là 90%.
 Hình 1: Biểu đồ đường cong giữ chân người dùng cho các ứng dụng Android
Hình 1: Biểu đồ đường cong giữ chân người dùng cho các ứng dụng Android
Một thị trường ứng dụng bão hòa và người dùng không còn kiên nhẫn để tìm kiếm các ứng dụng phù hợp với nhu cầu đã gây sức ép và tạo tính cạnh tranh cao. Mười ứng dụng tốt hàng đầu chỉ mất khoảng 50% người dùng mới trong 90 ngày, và dưới đây là danh sách những phương pháp tốt nhất.
11 phương pháp tốt nhất để tạo ra các trải nghiệm user onboarding thú vị
Hiểu chân dung khách hàng mong muốn
Mặc dù có nhiều người dùng khác nhau tải ứng dụng nhưng bạn vẫn có thể tìm ra và khái quát hóa những điểm chung giữa họ. Đây là thông tin vô giá khi thiết kế trải nghiệm user onboarding.
 Hình 2: Biết về người dùng của bạn
Hình 2: Biết về người dùng của bạn
Nếu bạn đang thiết kế tính năng onboarding, vậy thì đồng nghĩa bạn cũng đã thiết kế nhiều tính năng cho ứng dụng. Bạn cần dành thời gian để nghiên cứu kỹ về người dùng. Ví dụ, nếu bạn phác họa được chân dung người dùng trước khi bắt đầu thiết kế hay ở những khâu đầu tiên của quá trình, quy trình user onboarding là thời điểm tốt nhất để tham khảo lại các thông tin này và tự hỏi bản thân “làm cách nào để giải thích về lợi ích của các tính năng này?”
Quản lý kỳ vọng trong quá trình user onboarding
Bạn muốn tạo ấn tượng ban đầu với người dùng tốt. Bạn muốn thu hút họ bằng những kỳ vọng mà họ đang muốn đạt được. Bạn đưa ra những lời hứa giúp giải quyết các vấn đề khó khăn của họ, thậm chí ngay cả trước khi họ tải và cài đặt ứng dụng của bạn.
Việc bạn không thể truyền tải được những tính năng và lợi ích sẽ khiến người dùng thất vọng và cảm thấy bạn đang làm lãng phí thời gian của họ, và rồi bạn mất người dùng vĩnh viễn. Nói một cách ngắn gọn, hãy thực tế và đừng đưa ra những hứa hẹn mà bạn không thể thực hiện được. Hãy đưa ra những mô tả trung thực trên App Store hay Google Play, cũng như trong suốt quá trình onboarding.
Trong thực tế, một trong những cách bạn có thể thực hiện là nhanh chóng hướng dẫn người dùng cách sử dụng những tính năng chính của ứng dụng.
Thêm hành động trong trải nghiệm user onboarding
Tiếp theo những bước trên, khía cạnh kế tiếp của quy trình user onboarding bạn cần phải có là cách trình bày những tính năng chính của ứng dụng với người dùng. Ví dụ, tại Justinmind, với hầu hết ứng dụng, họ sử dụng hướng tiếp cận user onboarding định hướng chức năng. Hướng tiếp cận này xoay quanh phương pháp học tập trải nghiệm, là hướng tiếp cận "học đi đôi với hành".
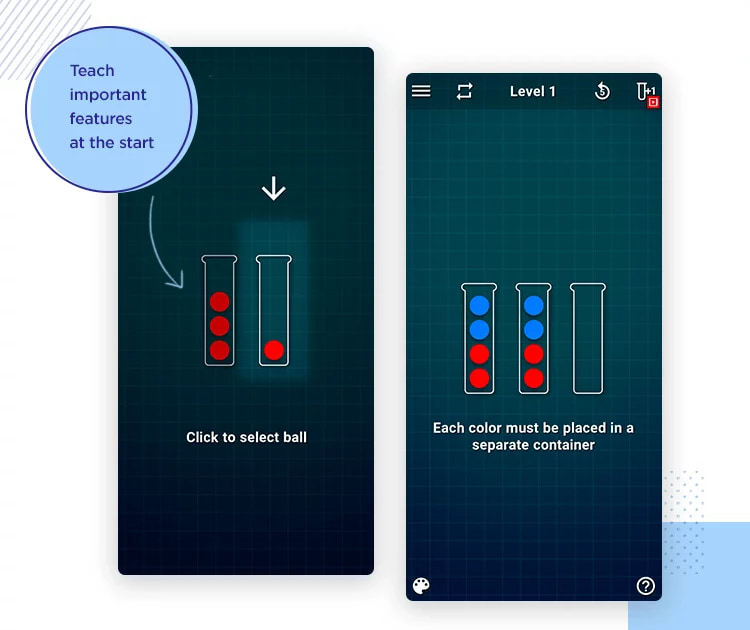
 Hình 3: Hướng dẫn tính năng chính ngay từ đầu
Hình 3: Hướng dẫn tính năng chính ngay từ đầu
Cách nhanh nhất để thúc đẩy người dùng và hướng dẫn họ các chức năng cơ bản của ứng dụng là cho họ thực hiện ít nhất 1 hành động, hoặc tất cả những hành động chính của ứng dụng. Những hành động này nên được chia thành các bước ngắn và dễ thực hiện.
Cố gắng làm cho quy trình thú vị, để tạo những tác động tích cực lên người dùng. Từ đó đưa chúng ta tới với bước quan trọng tiếp theo - hiệu ứng WOW và AHA!
Sử dụng hiệu ứng WOW và AHA
Hiệu ứng “WOW” tạo sự bất ngờ cho người dùng. Yếu tố này mang lại cảm xúc mạnh cho họ đồng thời họ sẽ nắm được những tính năng chính của ứng dụng nhanh hơn. Ví dụ: ảnh động xuất hiện mỗi khi họ hoàn thành thành công một hành động hay game hóa trải nghiệm để họ khám phá ra các tính năng một cách nhanh chóng, có lẽ là thêm hệ thống chấm điểm vào chẳng hạn.
 Hình 4: Hiệu ứng WOW và AHA
Hình 4: Hiệu ứng WOW và AHA
Ngoài ra, bạn có thể cân nhắc áp dụng hiệu ứng “AHA”, cũng được biết đến với tên gọi “hiệu ứng eureka”, khiến người dùng cảm thấy vui và phấn khích khi họ khám phá được cách sử dụng một tính năng mới hay một ứng dụng mới.
Yêu cầu gửi thông báo đẩy vào đúng thời điểm
Gửi thông báo đẩy (push notification) tới người dùng có thể là một cách hay để họ hoàn thành quy trình onboarding. Nhưng lúc nào nên xin cấp quyền cũng rất quan trọng vì việc này sẽ có tác động trực tiếp tới số lượng người đồng ý và từ chối.
Bạn phải đợi tới khi người dùng đã có khái niệm rõ ràng về lý do ứng dụng mang lại cho họ những lợi ích nhất định. Tuy nhiên, nếu ứng dụng của bạn cần sử dụng thông báo để hoạt động một cách chính xác (như thiết kế ứng dụng nhắn tin) thì bạn không thể bỏ hay trì hoãn yêu cầu gửi thông báo.
Cùng tiếng nói với người dùng
Nếu bạn hiểu rõ về người dùng của bạn là ai, vậy thì bước này sẽ khá dễ dàng. Cùng tiếng nói với người dùng giúp quy trình user onboarding mượt mà hơn. Không chỉ vì người dùng ghi nhớ những gì bạn nói nhanh hơn mà nó còn tạo sự gắn kết. Nhưng ở đây chúng ta không chỉ nói về ngôn từ mà mở rộng ra về nội dung chung của luồng user onboarding. Hãy sử dụng cấu trúc câu đơn giản, dùng hình ảnh, âm thanh, hoạt ảnh và tương tác nhằm mang lại cảm xúc cho người dùng.
Thể hiện personality trong trải nghiệm user onboarding
Đảm bảo luồng user onboarding tuân theo cùng một tông và thiết kế trực quan. Hãy quan tâm đến những vấn đề như xây dựng thương hiệu và nhận dạng thương hiệu. Người ta thường nói chỉ mất vài giây để tạo ấn tượng ban đầu với người khác. Người dùng cũng có xu hướng đưa ra đánh giá nhanh khi gặp ứng dụng của bạn lần đầu tiên.
Bạn muốn giới thiệu với người dùng đặc điểm ứng dụng ngay lập tức. Nó khiến thương hiệu của bạn gần gũi với người dùng hơn. Nếu người dùng có ấn tượng ban đầu tốt về ứng dụng của bạn, họ có thể sẽ chia sẻ nó trên mạng xã hội hay bàn tán về nó với bạn bè, thu hút thêm nhiều người dùng khác. Họ cũng có thể đánh giá cao ứng dụng của bạn trên App Store hay Google Play.
Để có cơ hội tạo ấn tượng đầu tốt nhất, hãy nghĩ tới ngôn ngữ và giọng điệu bạn sẽ dùng trong nội dung luồng onboarding, cùng với các yếu tố trực quan phù hợp với việc xây dựng thương hiệu.
Cho người dùng biết tiến độ
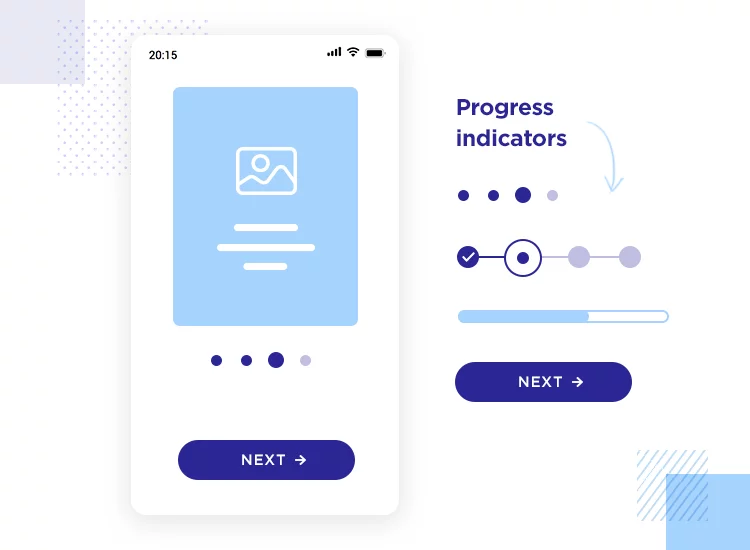
 Hình 5: Ví dụ về thanh tiến độ
Hình 5: Ví dụ về thanh tiến độ
Cân nhắc chèn các chỉ dẫn về bước họ phải đi, chẳng hạn thanh tiến độ hay icon điều hướng với những bước còn lại cho tới khi người dùng nắm bắt được cách sử dụng. Việc này nhằm mục đích giữ người dùng khỏi cảm thấy chờ đợi và cho họ biết họ gần xong quy trình.
Đừng làm người dùng choáng ngợp
Học cách sử dụng mọi thứ cho lần đầu tiên có thể làm người dùng bị quá tải. Đó là lý do vì sao trải nghiệm user onboarding của bạn cần phải chọn lọc kỹ càng về những gì nó giới thiệu cho người dùng. Nếu có thể, giới hạn luồng ở năm hay sáu màn hình hay popup, đảm bảo mỗi màn hình chỉ chứa một thông điệp chính. Liệu bạn có thể nhớ hết nội dung của sổ tay hướng dẫn sử dụng máy giặt dài 50 trang không? Không ai có thời gian để đọc và ghi nhớ hết những nội dung hướng dẫn dài như vậy cả.
 Hình 6: Đừng làm người dùng quá tải
Hình 6: Đừng làm người dùng quá tải
Thêm vào đó, nếu bạn cần những thông tin quan trọng từ người dùng, hỏi ngay lập tức, sau đó dùng nó để cá nhân hóa trải nghiệm của họ với phần còn lại của ứng dụng, nhưng luôn cẩn thận không thêm quá nhiều bước.
Theo dõi: gửi nhiều thông tin hơn
Với mẹo này, bạn sẽ cần phải cẩn thận và sử dụng nó vừa phải. Không phải tất cả mọi luồng user onboarding đều có nhiều thông tin bạn cần để gửi email hay thông báo tới người dùng. Nhưng nếu ứng dụng của bạn phức tạp, bạn cần cân nhắc tìm cách để người dùng tiếp cận được thông tin tốt hơn.
Bạn có thể thiết kế phần phụ của user onboarding bằng cách gửi email với hướng dẫn ngắn và trực quan về những tính năng ít quan trọng hơn chưa được trình bày trong luồng onboarding. Ngoài ra, hướng dẫn trên Youtube là một cách hay để minh họa cách sử dụng ứng dụng. Chúng có thể cung cấp thông tin có chiều sâu trong khi không làm quá tải luồng onboarding ban đầu với quá nhiều chi tiết.
Cuối cùng, đừng cố gắng gửi email cho người dùng chưa xem xong luồng onboarding. Gửi quá nhiều email cho người dùng với các nhắc nhở có thể phản tác dụng và khiến người dùng xóa ứng dụng do bị làm phiền.
Kiểm tra
Không ai có thể kỳ vọng thực hiện đúng ngay lần đầu tiên. Như bạn đã biết, thiết kế một luồng user onboarding tốt đi kèm với rất nhiều biến số mà designer phải cân nhắc - tất cả chúng đều có ảnh hưởng nhất định tới luồng onboarding cuối cùng. Việc bạn có nhiều phiên bản của luồng onboarding và kiểm tra tất cả các phiên bản đó là bình thường và được khuyến khích thực hiện.
Thu hẹp những gì thật sự quan trọng và những gì không cần là một phần của luồng onboarding. Và tìm cách để truyền tải thông tin đó thậm chí còn khó khăn hơn.
User testing là thời gian hiểu người dùng. Bạn cần chú ý phản ứng của họ trong mỗi bước onboarding - họ có cảm thấy chán không? Họ có cảm thấy bối rối không? Bạn cũng cần phải ghi chú lại cách người dùng áp dụng những gì họ học được từ onboarding khi dùng ứng dụng lần đầu. Họ có bị lạc lối ngay cả khi họ đã biết cách dùng qua onboarding không? Mỗi một vấn đề nhỏ bạn ghi chú lại sẽ là một phần cấu thành UX onboarding tốt hơn trong ứng dụng cuối cùng.
Kết luận
Trải nghiệm user boarding có thể tạo ra khác biệt để giữ chân người dùng. Nó không phải là một đảm bảo chắc chắn rằng ứng dụng của bạn sẽ thành công trong dài hạn, nhưng nếu bạn bỏ qua giai đoạn quan trọng này thì chắc chắn không sớm thì muộn ứng dụng cũng sẽ bị xóa khỏi điện thoại của người dùng.