Với các công cụ như website builder, theme và template mẫu, sự hiểu biết cơ bản về các nguyên tắc thiết kế trang web và thực hành, bất kỳ ai cũng đều dễ dàng biết cách thiết kế một website phù hợp. Vì vậy, bạn không phải trở thành một thiên tài nghệ thuật hoặc frontend coder với các công cụ chuyên nghiệp để thiết kế một trang web ấn tượng.
Đặc biệt là khi bạn được trang bị một hướng dẫn siêu chi tiết và dễ hiểu như hướng dẫn dưới đây. Hôm nay chúng ta sẽ xem xét những điều cơ bản về cách thiết kế một trang web ngay từ bây giờ.
Thiết kế web là gì?

Hình 1: Thiết kế website là gì?
Trước khi đi sâu vào quá trình này, hãy bắt đầu với những điều cơ bản. Hầu hết mọi người thường nghĩ thiết kế web là quá trình tạo ra giao diện trực quan của một trang web.
Ngày nay, “thiết kế” cũng cần kết hợp với việc “tối ưu trải nghiệm người dùng” – đây vốn là một chủ đề không liên quan gì lắm đến tư duy thiết kế thông thường. Tuy nhiên, đối với mục đích của hầu hết các doanh nghiệp hiện nay, thiết kế web không chỉ là về việc trang web của bạn trông đẹp như thế nào mà còn về tính thuận tiện cho người dùng để tìm kiếm thông tin, các link, nút quan trọng, v.v.
Từ đó, các web designer cần có tư duy thiết kế về cả phần “nhìn” (những gì mọi người nhìn thấy trên trang web) và phần “cảm nhận” (mức độ dễ dàng sử dụng trang web).
Bên cạnh đó, các trang web được xây dựng bằng ngôn ngữ mã hóa HTML và CSS, các ngôn ngữ này cho trình duyệt web biết cách sắp xếp tất cả nội dung trên trang web, màu sắc để tạo các thứ, vị trí đặt hình ảnh, v.v.
Ngày xưa, web designer phải viết code cho website từ đầu – theo nghĩa đen là viết từng dòng mã HTML và CSS cho mỗi trang web mà họ tạo ra.
Ngày nay, bạn có thể trở thành một web designer mà không cần biết bất kỳ thứ gì trong số đó nhờ các công cụ website builder trực quan hóa những ý tưởng của bạn dễ dàng (như Wix) và Hệ thống quản lý nội dung (CMS) như WordPress .
Các công cụ tạo website này sẽ giúp tạo code website giúp bạn, vì vậy bạn chỉ cần dùng thao tác kéo thả để tạo trang web. Nhanh và dễ.
Phần “Nhìn” có nghĩa là gì?
Có một vài yếu tố thiết kế web quyết định trang web của bạn trông đẹp (hay xấu) như thế nào.
Màu sắc

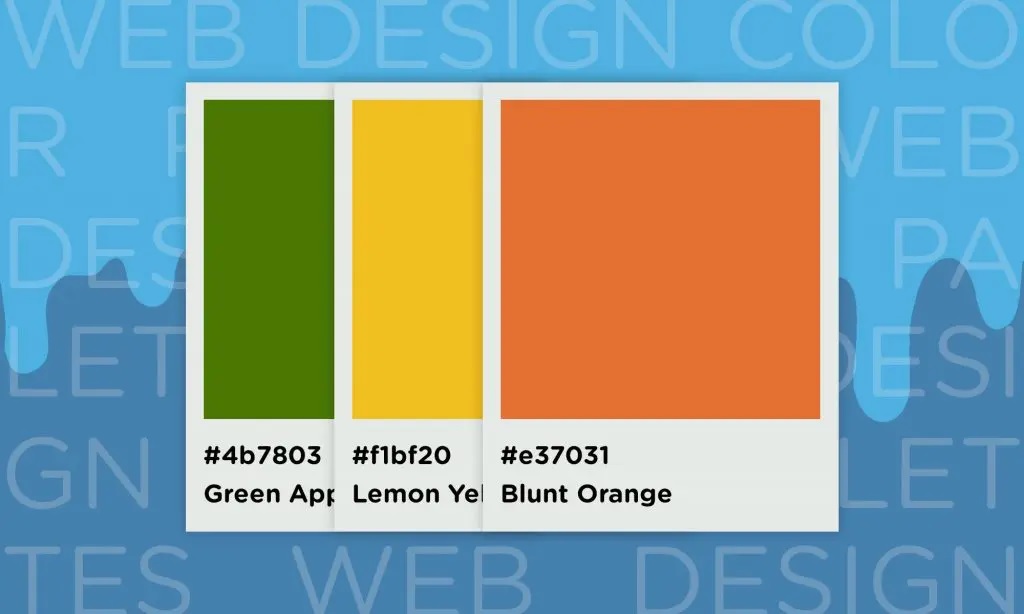
Hình 2: Màu sắc quyết định phần “nhìn” của website
Một số yếu tố màu sắc thường được quan tâm khi thiết kế website như: màu chữ, màu nền, menu tiêu đề, các button nhấp vào,..v.v. Màu sắc là một phần rất quan trọng để tạo nên website hấp dẫn và chuyên nghiệp như đang bán một sản phẩm cao cấp đắt tiền chứ không phải được rao bán tùy tiện ngoài chợ.
Phông chữ

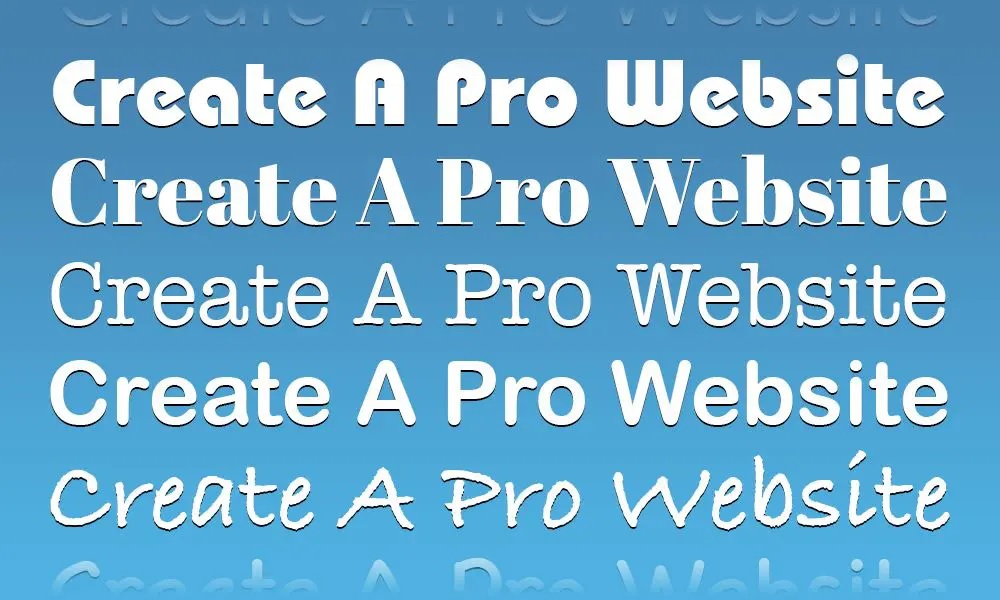
Hình 3: Lựa chọn phông chữ phù hợp
Nên chọn phông chữ cho website như thế nào? Mỗi phông chữ có những nét độc đáo riêng như Helvetica sang trọng, comic sans thì gần gũi và thân thiện. Bạn cần có một sự phán đoán nhất định về định hướng phong cách website để xác định phông chữ phù hợp.
Đồ họa / Hình ảnh / Video

Hình 4: Lựa chọn đồ họa, hình ảnh và video
Ảnh, video, logo, hình minh họa (sử dụng các công cụ chỉnh sửa như Adobe Illustrator), hình ảnh tự thiết kế cắt ghép, v.v.
Bạn nên sử dụng các bức ảnh chất lượng với độ phân giải cao và có chi tiết rõ nét. Ngoài ra, các video nên được đầu tư quay, chỉnh và edit chuyên nghiệp. Đặc biệt với video ẩm thực, cần chất lượng video cao và chú trọng vào chi tiết của món ăn, video hoạt hình thì quan trọng về màu sắc, hình ảnh minh họa, v.v.
Về mặt kỹ thuật, thông thường graphic designer sẽ thiết kế đồ họa tạo ra các biểu tượng logo, hình minh họa, hình ảnh tổng hợp đẹp mắt và web designer sẽ chịu trách nhiệm về kỹ thuật. Nhưng đôi khi web designer sẽ kiêm luôn công việc của graphic designer, điều này cũng khá thuận tiện để họ liên kết các kiến thức thiết kế đồ họa/nhiếp ảnh/quay phim với kỹ năng coding của mình để hoàn thành công việc một cách liền mạch.
Sau khi có những bức ảnh/đồ họa/hình ảnh/video đó, web designer sẽ là người thêm chúng vào trang web để tạo ra một website hoàn chỉnh.
Nội dung đã biên soạn

Hình 5: Biên soạn nội dung trên website
Tạo nội dung không phải là công việc của web designer nhưng cũng giống như thiết kế đồ họa, một số nhà thiết kế web nên có kỹ năng tạo nội dung.
Về mặt thiết kế web, “nội dung” là sắp xếp các từ trên trang web để chúng dễ đọc và thu hút sự chú ý của mọi người. Chẳng hạn, khi muốn khách hàng xem các nội dung nào trước, bạn sắp xếp các nội dung đó lên đầu trang để nó thu hút sự chú ý và cho khách biết phần này của website/bài đăng đang nói về điều gì).
Tuy nhiên, cũng vì có nhiều yếu tố phức tạp về kỹ thuật biên soạn và sắp xếp nội dung, đặc biệt nếu bạn đang tạo trang web của riêng mình, web designer cũng có thể viết một số hoặc tất cả nội dung.
Phần “Cảm giác” nghĩa là gì
Ngoài những yếu tố về hình ảnh kết hợp với kỹ thuật thiết kế web, những tiêu chí dưới đây sẽ giúp website mang đến 1 trải nghiệm sử dụng dễ dàng và thú vị cho khách hàng.
Layout

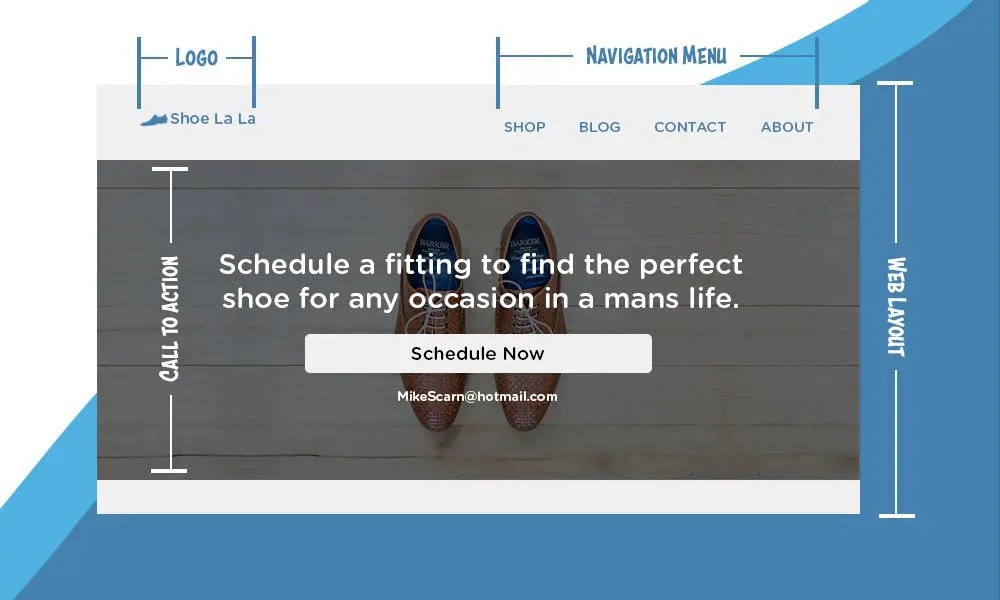
Hình 6: Bố cục website hợp lý mang đến trải nghiệm người dùng tốt hơn
Bố cục là cách sắp xếp đồ họa, văn bản và các nút (button) trên một website. Bố cục hợp lý sẽ giúp website trông đẹp mắt, dễ sử dụng. Nhờ vậy, thông tin được hiển thị một cách liền mạch có ý nghĩa, các nút được đặt ở vị trí dễ nhìn dễ click, hình ảnh minh họa mang đến thông điệp mà doanh nghiệp muốn truyền đạt mà không cần quá nhiều nội dung văn bản, v.v.

Hình 7: Cách đặt thanh điều hướng website
Thanh điều hướng trang sẽ tập hợp link các danh mục lớn của website, giúp khách hàng dễ dàng truy cập từ trang này đến trang khác. Ví dụ về một trang chuẩn trên website sẽ bao gồm các phần:
- Header menu (Trang chủ, Hướng dẫn trên YouTube, Hướng dẫn từ tác giả website, v.v. ở đầu trang trên giao diện PC hoặc được gộp lại trong 1 nút với thiết bị di động).
- Mục lục nổi ở trên cùng – List Filters (với hầu hết các thiết bị PC và di động, bạn sẽ thấy nó ở đầu trang, đây cũng được coi là “mục lục” của website).
- Nút trở lên đầu trang – “jump to top” button (thường đặt ở góc dưới bên phải của trang).
- Phần các bài viết cập nhật gần nhất.
Mục tiêu của các yếu tố điều hướng như thế này là giúp mọi người nhanh chóng tìm thấy các trang và thông tin cần thiết.
Khả năng tương thích – Compatibility

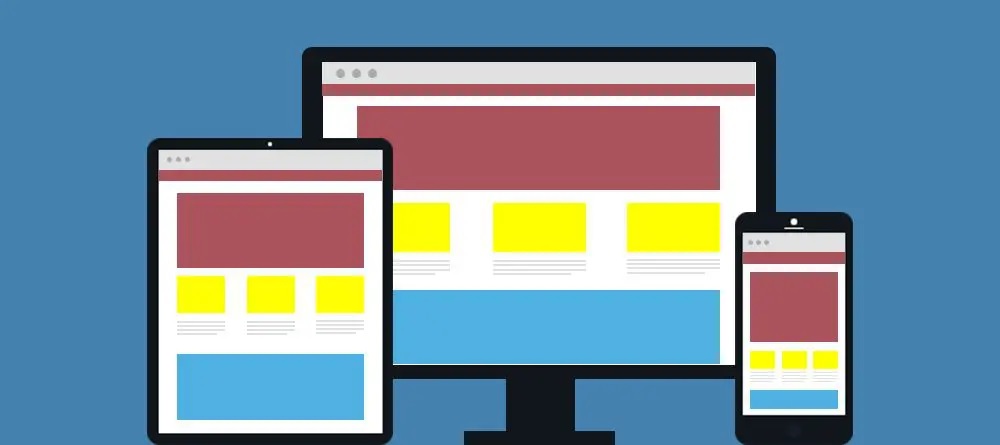
Hình 8: Khả năng tương tích với các thiết bị khác nhau
Khả năng tương thích là mức độ website có thể load và hiển thị như thế nào trên các trình duyệt, hệ điều hành và thiết bị khác nhau.
Ví dụ đối với màn hình điện thoại 6 inch thì website sẽ phải có giao diện và hoạt động hơi khác so với màn hình laptop 15 inch – mọi người sử dụng chuột/tablet để làm việc. (Tip cho bạn: nếu phải tự build giao diện web bằng laptop, bạn nên kiếm cho mình một con chuột laptop vì ngay cả tablet di chuột của Apple cũng khó sử dụng trong quá trình tạo website).
Thiết kế web VS phát triển web

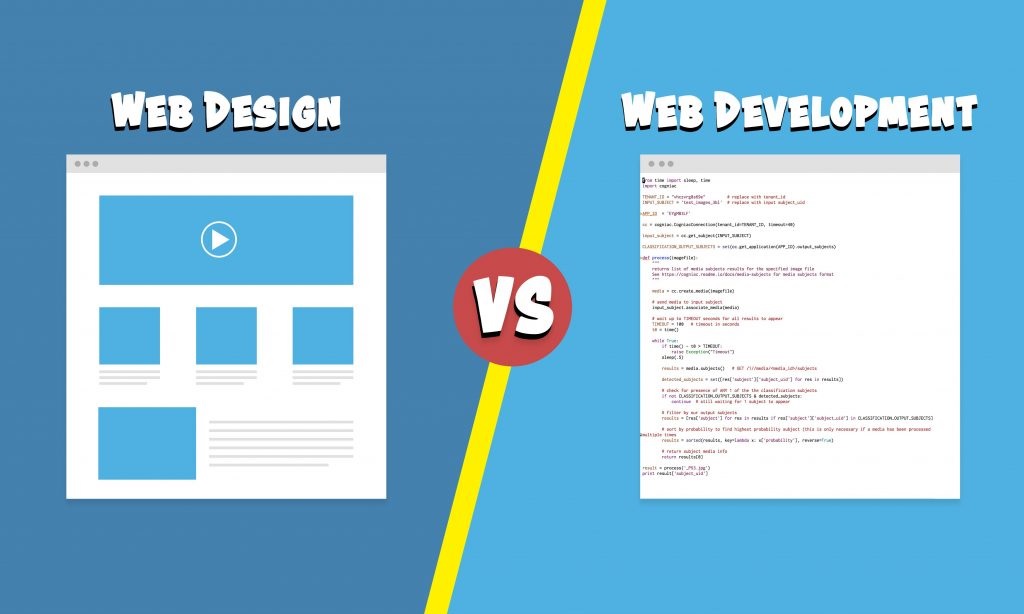
Hình 9: Thiết kế web khác gì so với phát triển web
Khi bạn làm quen với việc tạo và xây dựng website, bạn sẽ thấy “thiết kế web” và “phát triển web” là 2 công việc đan xen lẫn nhau. Ở cấp độ người mới bắt đầu, về cơ bản, cả hai đều là về việc tạo trang web.
Nhưng vì đang bàn về website nên MangoAds sẽ giải thích rõ hơn về cả 2 khái niệm này để giúp các bạn mới vào nghề phân biệt chúng.
Thiết kế web, như chúng ta đã nói ở trên, là về phần giao diện và cách khách hàng tương tác với website của bạn – các nút, màu sắc, phông chữ, hình ảnh, bố cục trang, v.v.
Phát triển web là về coding: viết HTML, CSS, Javascript, PHP, v.v. để tạo thành một trang web đầy đủ chức năng.
Nếu bạn đang tự xây dựng các trang web bằng cách sử dụng các trình xây dựng trang web (website builder) hoặc CMS như WordPress, về cơ bản bạn đang làm cả 2 công việc này (ngay cả khi bạn không viết một đoạn code nào cả).
Khi bạn tiến bộ hơn, bạn có thể muốn xây dựng một số kỹ năng chuyên nghiệp hơn trong thiết kế web hoặc phát triển web. Ngược lại, bạn có thể muốn thuê một người nào đó để giúp bạn tạo và phát triển một số phần trong website.
Trên đây là giải thích chuyên sâu hơn về sự khác biệt giữa một nhà thiết kế web và một nhà phát triển web.
Nhà thiết kế web là gì?

Hình 10: Thiết kế website là làm gì?
Nói một cách đơn giản, thiết kế website là những người làm cho trang web trông đẹp và dễ sử dụng. Nhưng các website nổi tiếng như Amazon và Google và có thể là website của bạn trong tương lai, “nhà thiết kế web” cũng có rất nhiều loại khác nhau.
Nhà thiết kế giao diện người dùng (UI)
Ở các cấp cao nhất của việc xây dựng website, các nhà thiết kế giao diện người dùng chỉ dành riêng cho hình ảnh – màu sắc được sử dụng, phông chữ được sử dụng, hình ảnh được sử dụng và vị trí, kích thước và vị trí của văn bản, v.v.
Trọng tâm của việc thiết kế giao diện người dùng chính là “cái nhìn” trực quan, tính thẩm mỹ và không chú trọng đến phần “cảm nhận” nào.
Nhà thiết kế trải nghiệm người dùng (UX)
Mặt khác của việc thiết kế web chính là phần cảm giác và trải nghiệm sử dụng của người dùng. Trong thực tế, đối với người mới bắt đầu tạo website hay đã có kinh nghiệm nhiều năm, bạn thường bám vào các mẫu tạo sẵn với những tiêu chuẩn thiết kế nhất định để xác định bố cục website, vị trí button, thanh menu, navigation, v,v.
Ví dụ: Website phải có header menu cho các page chính (trang liên hệ, trang giới thiệu, trang chủ, blog, v.v.). Bất kỳ theme hoặc template web mẫu nào cũng sẽ có những thứ này và bạn mặc định là các phần như thanh menu đều phải có ở đầu trang.
Khi đã có kinh nghiệm làm web, bạn bắt đầu đặt những câu hỏi như “menu chính nên có những trang nào?” “có nên thêm nút liên hệ trong thanh menu không?” “Menu có nên ở trên cùng màn hình và tự động biến mất khi tôi cuộn xuống hay được cố định lại?”
Các nhà thiết kế UX hỏi những câu hỏi này, sau đó thực hiện nghiên cứu và thử nghiệm người dùng để tìm ra cách tốt nhất khi thiết kế bố cục website. Từ đó, họ sẽ tìm ra các yếu tố giúp website trở nên thú vị, hấp dẫn và thậm chí có thể gây nghiện trong mắt người dùng.
Nhà phát triển web là gì?

Hình 11: Nhà phát triển web (web developer) là gì?
Như đã đề cập ở phần trước, Nhà phát triển web (web developer) là những người tạo ra mã code chạy để biến một thiết kế web (căn chỉnh vị trí văn bản với phông chữ, kích thước; vị trí của các nút và màu sắc, v.v.) thành một trang web thực tế.
Khi bạn bắt đầu, bạn sẽ sử dụng các công cụ như trình tạo trang web và WordPress để xử lý các công việc này mà không cần code quá nhiều – vì vậy bạn sẽ thực hiện “phát triển web” như công việc “thiết kế web”.
Tuy nhiên, khi bạn chuyên nghiệp hơn, đôi khi các template mẫu trong công cụ website builder hoặc WordPress cũng không đáp ứng hết các yêu cầu để thiết kế giao diện web phù hợp.
Trong trường hợp đó, bạn sẽ cần một người biết về coding để biến ý tưởng thiết kế thành hiện thực, hoặc là tự học về coding để thiết kế web chuyên nghiệp hơn. Lúc này, bạn cũng cần biết về các nhà phát triển web khác nhau dưới đây.
Backend developer
Backend developer là những người làm việc trên cấu trúc cốt lõi của một trang web.
Họ sử dụng các ngôn ngữ như Java, SQL và C ++ để lấy thông tin nhất định từ cơ sở dữ liệu để website vận hành khi có tương tác như khi nhấn nút thì tự tải trang, gửi form được điền bởi khách truy cập đến hệ thống quản lý mai như MailChimp giúp bạn marketing sản phẩm/dịch vụ qua email.
Về cơ bản, backend là phần cốt lõi đằng sau mỗi website mà khách truy cập không nhìn thấy được. Việc phát triển backend là của các backend developer.
Frontend developer
Các nhà phát triển giao diện người dùng hay Frontend developer tạo ra HTML, CSS và Javascript để tạo ra giao diện website là khách truy cập nhìn thấy.
Nếu bạn cần thêm thắt/chỉnh sửa một phần nào trong giao diện website? Frontend developer sẽ code phần đó vào source code của trang web.
Hay cần tạo form điền thông tin cho website? Frontend developer sẽ làm nó xuất hiện trên trang và thu thập thông tin nhập vào (nhưng chính Backend developer mới đảm bảo rằng dữ liệu được nhận đúng cách trên máy chủ và được gửi đến Mailchimp).
Full-stack developer
Bây giờ chúng ta đã biết về các nhà phát triển frontend/backend, điều này thật dễ dàng: một nhà phát triển full-stack chính là hội tụ cả 2 kỹ năng thiết kế frontend và backend.
Bạn có cần thuê một nhà thiết kế web hoặc nhà phát triển web không?
Thực ra là không cần! Đặc biệt là khi bạn mới bắt đầu, các công cụ tạo trang web (như Wix) và CMS như WordPress giúp dễ dàng tạo trang web mà không cần phải mất thời gian và công sức học code hay tích lũy kinh nghiệm xây dựng website.
Khi đạt đến một ngưỡng nhất định trong quá trình thiết kế và phát triển website, bạn có thể cần một nhà thiết kế hoặc nhà phát triển trợ giúp để nâng cao chất lượng website hơn để phù hợp với yêu cầu kinh doanh của mình.
Bây giờ hãy cùng đi sâu hơn vào các bước để thiết kế một website đúng chuẩn cho người mới bắt đầu nhé!
Bước 1: Xác định mục đích trang web của bạn

Hình 12: Xác định mục tiêu cho website
Đúng vậy, bước đầu tiên trong việc thiết kế một trang web là xác định lý do tạo trang web? Bạn có muốn tạo một blog có hàng triệu người hâm mộ và độc giả không? Hay bạn có một ý tưởng kinh doanh online tuyệt vời để được tự do về tài chính và thời gian? Bạn có thể đang học cách xây dựng web để kiếm tiền từ việc tạo trang web?
Bất kể lý do bạn muốn học cách thiết kế web là gì, mỗi trang web bạn tạo phải bắt đầu với một mục đích. Nhưng tại sao xây dựng web cần có mục đích?
Nếu là người mới, bạn sẽ rất dễ suy nghĩ lan man khi thiết kế web vì có hàng trăm bài đăng trên blog về cách xây dựng một trang web, cách bắt đầu một blog, cách kiếm tiền trực tuyến, v.v. Có rất nhiều ý tưởng để tạo một website, những tính năng nào bạn nên có trên trang web của mình, những công cụ nào bạn nên sử dụng để tạo ra một doanh nghiệp trực tuyến.
Nếu bạn xác định được lý do tại sao bạn cần xây dựng một trang web và chức năng nào của website sẽ giúp bạn định hình phong cách thiết kế website dễ dàng hơn.
Ngoài ra, nếu bạn không rõ mục đích tạo trang web và nên bắt đầu từ đâu, bạn chỉ có thể tạo ra một website không có kết cấu rõ ràng, được chắp vá từ bất kỳ ý tưởng hay ho nào đó trên mạng.
Vì vậy, để giúp bạn đi đúng hướng với thiết kế trang web của mình, có ba điều bạn cần lưu ý:
- Danh sách các câu hỏi về website dự định xây dựng
- Chi tiết về 3 mục tiêu cơ bản nên có của website
- Ví dụ minh họa về các loại trang web mẫu cho website của bạn
Gợi ý một số các câu hỏi trước khi tạo lập website:
- Tại sao bạn muốn có một trang web?
- Đối với bạn, một trang web “thành công” trông như thế nào?
- Bạn nghĩ khán giả / khách truy cập của bạn là ai?
- Họ thu được gì khi đến trang web của bạn?
- Bạn muốn họ làm gì khi họ truy cập vào trang web của bạn?
- Làm thế nào để ý tưởng trang web của bạn so sánh với những người khác?
- Bạn đang muốn kiếm tiền từ trang web của mình?
Điều cuối cùng dẫn chúng ta đến:
3 mục tiêu chính của trang web
Ở cấp độ cao, một trang web về cơ bản có thể thực hiện ba việc cho bạn:
- Thiết lập quyền hạn của bạn
- Tạo khách hàng tiềm năng
- Bán sản phẩm
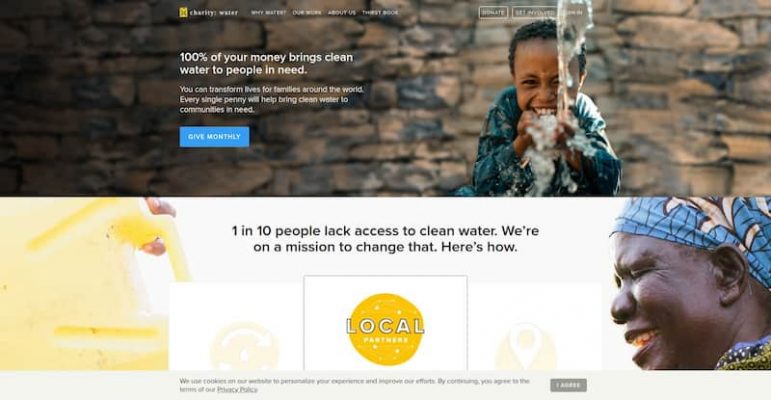
Mục tiêu đầu tiên khá dễ dàng để thực hiện, bạn chỉ cần tạo một vài trang tương đối cơ bản và một blog tin tức là hoàn thành. Một website đơn giản nhưng khá đầy đủ những thông tin mà bạn cần giới thiệu điều bạn muốn truyền đạt đến khách truy cập vào website và kết nối với họ đủ để họ muốn tìm hiểu nhiều hơn về doanh nghiệp.
Mục tiêu thứ hai, dưới góc nhìn kỹ thuật thì nó có vẻ phức tạp hơn một chút nhưng không quá nhiều. Một cách dễ hiểu và không quá chuyên sâu vào lĩnh vực kinh tế, cách “tạo ra khách hàng tiềm năng” hay lead mà bài viết muốn nói đến một trong hai điều:
- Bạn bán một dịch vụ cụ thể (chẳng hạn như thiết kế đồ họa hoặc thiết kế web) và muốn mọi người có thể truy cập website, quyết định hợp tác/ mua dịch vụ của bạn và có 1 phương thức để liên hệ hợp tác.
- Bạn xây dựng một trang web về Affiliate marketing nên bạn muốn thu hút nhiều người đọc nội dung, nhấp vào đường link và mua sản phẩm để nhận tiền hoa hồng.
Đối với các trang web này, bạn sẽ cần phải suy nghĩ kỹ hơn về đối tượng khách hàng bạn muốn và cần thu hút (khá liên quan đến lĩnh vực marketing nhưng cũng cần thiết trong quá trình thiết kế). Mặt khác, bạn cũng cần nghĩ về thông điệp thu hút người ta nhấp vào các đường link hoặc điền vào form liên hệ với doanh nghiệp.
Mục tiêu thứ ba khá là phức tạp. Ngoài một số trang cơ bản, đối tượng khách hàng cần nhắm đến và thông điệp bạn nào bạn cần truyền đạt, bạn sẽ phải tạo các trang thương mại điện tử và chức năng mua bán sản phẩm/dịch vụ để họ có thể mua sản phẩm trực tuyến từ bạn.
5 loại trang web phổ biến hiện nay
Từ ba mục tiêu cơ bản đó có thể chuyển thành một số loại trang web khác nhau, mỗi mục tiêu trong số đó sẽ ảnh hưởng đến chức năng và tính thẩm mỹ khi thiết kế trang web.
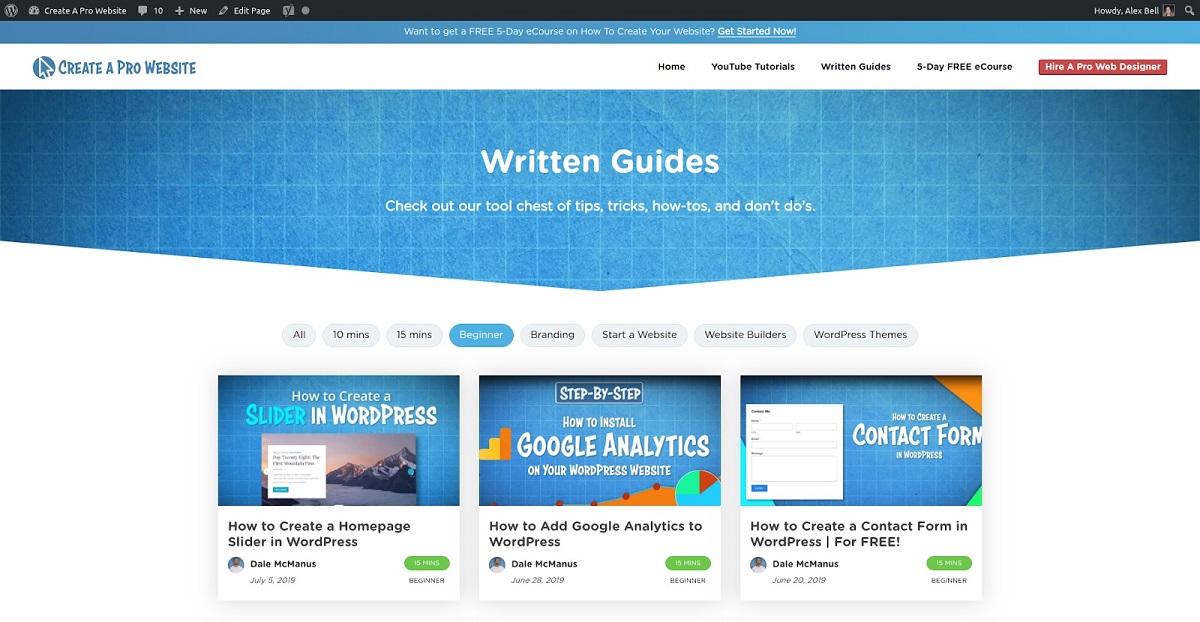
Blog

Hình 13: Tạo trang web dạng blog tin tức
Nội dung chính của một blog là các tin tức được đăng tải thường xuyên. Nhìn chung, blog cung cấp nhất nhiều thông tin có ích lẫn vô ích. Với một blog như vậy, việc thêm một bài blog vào cũng nhanh hơn so với việc tạo lập một page mới để thêm vào website.
Bạn có thể có một trang blog chỉ chia sẻ những suy nghĩ và cuộc phiêu lưu cá nhân như trang fifty coffees; dạy mọi người một số kỹ năng về marketing như website của MangoAds; hay xây dựng một blog kiếm tiền, hoặc có thể đó chỉ là vì sự hài lòng của cá nhân bạn và một thị trường ngách nào đó. Các loại trang web khác có thể có blog, nhưng với một website về blog thì toàn bộ mục tiêu chỉ cần tập trung cung cấp các thông tin về điều gì đó mà bạn quan tâm.
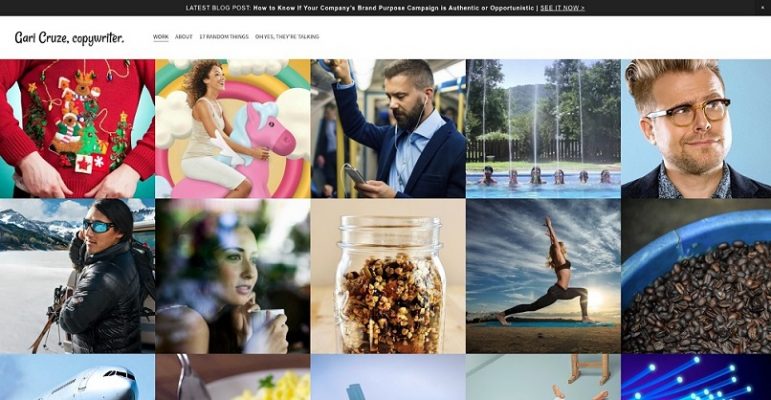
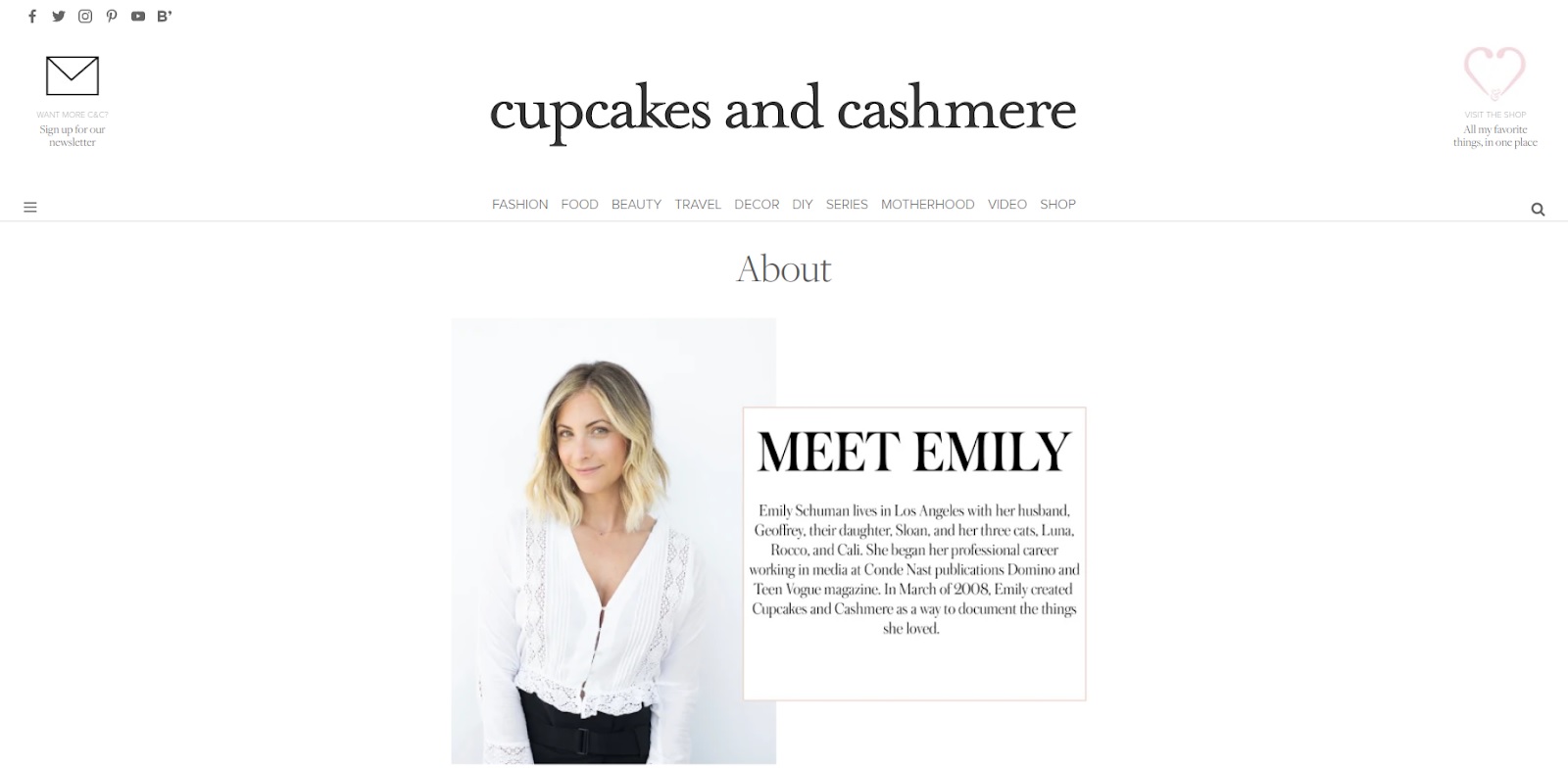
Portfolio

Hình 14: Xây dựng website dạng Portfolio
Một trang portfolio chủ yếu nhằm mô tả công việc bạn làm và giới thiệu một số thành tựu và nghiên cứu của bạn về công việc đó.
Một vài ví dụ về Portfolio:
Hầu hết website này là dành cho những người với công việc sáng tạo, nhưng đây cũng có thể coi là một loại sơ yếu lý lịch trực tuyến trong bất kỳ ngành nghề nào.
Thông thường, website sẽ có ít nhất một form để khách hàng tiềm năng hay lead nhập thông tin vào nhưng không hoàn toàn giống như một website thuần túy về bán hàng và thu hút khách mua hàng. Một số kiểu thu hút chuyển đổi khách truy cập như pop-up yêu cầu đăng ký nhận email hay các file thông tin có thể tải xuống, v.v.
Web Portfolio có thể có blog tin tức hoặc chỉ là những web tĩnh dùng để cập nhật thông tin cá nhân.
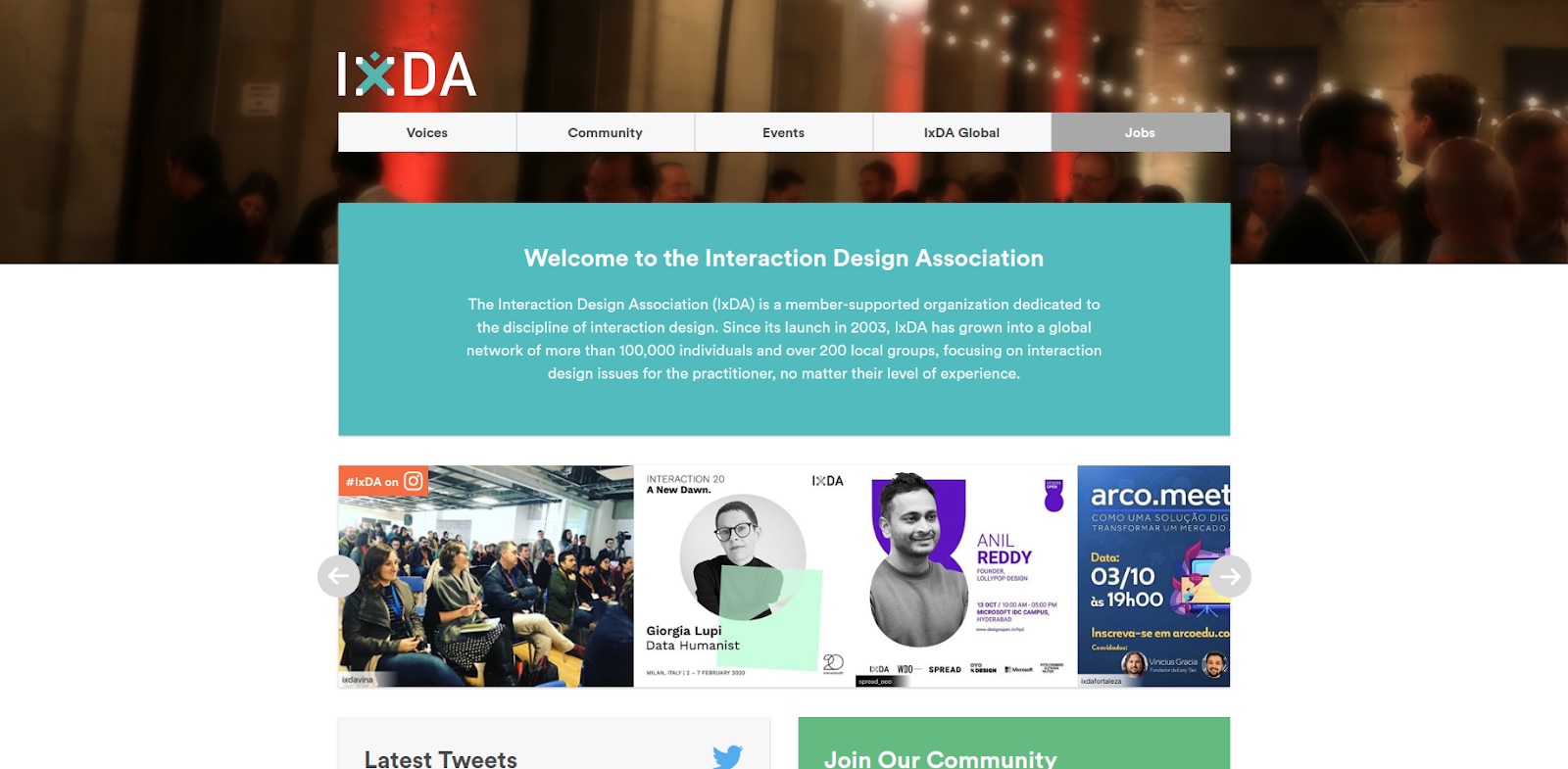
Brochure

Hình 15: Xây dựng website dạng Brochure
Các Brochure tương tự Portfolio ở chỗ chúng chủ yếu là thông tin nhưng có thể có một số tính năng tạo lead và blog. Tuy nhiên, Portfolio là web dành cho cá nhân, trong khi Brochure dành cho các doanh nghiệp, nhóm và tổ chức phi lợi nhuận.
Nghĩa là các tổ chức, doanh nghiệp có thể tạo một trang Brochure tập hợp những nội dung cốt lõi và sự kiện doanh nghiệp sắp tới. Một trang Brochure có thể có form điền thông tin liên hệ cho khách hàng hoặc không. Ngoài ra, doanh nghiệp có thể thêm các thông tin địa điểm văn phòng hay giờ làm việc vào trang này.
Ví dụ về website dạng Brochure:
- Riverside Palace (nhà hàng)
- Senturia (khu biệt thự cao cấp)
- VAS (trường quốc tế Việt Úc)
Vì không đánh mạnh vào thu hút khách hàng tiềm năng của website dạng Brochure làm nó khá xa vời so với một số doanh nghiệp cần tăng doanh số bán hàng. Tuy nhiên đây lại là phương án website khá hữu ích cho các nhà hàng và một số tổ chức phi lợi nhuận không thực sự cần tạo khách hàng tiềm năng nhờ website.
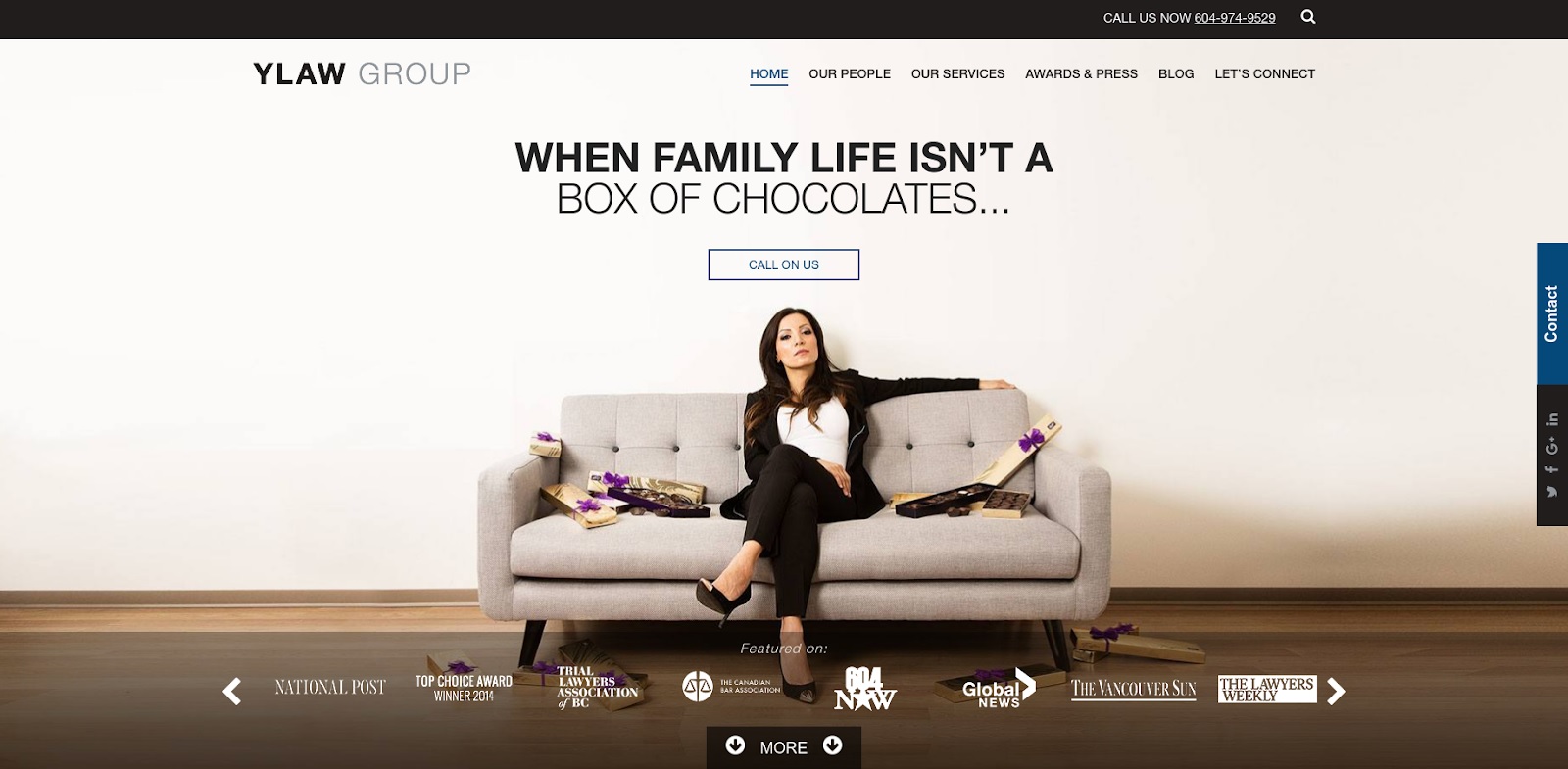
Website giới thiệu dịch vụ chuyên nghiệp

Hình 16: Xây dựng website cho các dịch vụ chuyên nghiệp
Các trang web dịch vụ chuyên nghiệp có thể bao gồm các công ty luật, đại lý thiết kế web, khách sạn, đại lý bất động sản, v.v. Về cơ bản, nếu một trang web cần truyền đạt về giá trị cốt lõi của doanh nghiệp, cung cấp thông tin thuyết phục người ta hợp tác với doanh nghiệp đó, thì đó là một website dành cho các “dịch vụ chuyên nghiệp”.
Doanh nghiệp không nhất thiết phải bán sản phẩm thông qua website thương mại điện tử mặc dù bạn hoàn toàn có thể bán hàng trên đó. “Khách hàng” mà các trang web này đang cố gắng có được sẽ cần trao đổi trực tiếp với nhân viên kinh doanh vào một thời gian hẹn trước, có thể đặt chỗ trực tuyến.
Tuy nhiên, những trang web này không phải là web “thương mại điện tử”. Bởi vì khách truy cập sẽ không trực tiếp mua hàng qua website hoặc nếu họ làm vậy, thứ họ trả tiền không chỉ đơn giản là sản phẩm được vận chuyển hoặc gửi trực tiếp qua email đến họ.
Ví dụ:
- Gala Center (nhà hàng tiệc cưới)
- Tiến Phước (bất động sản)
Thương mại điện tử (Ecommerce)

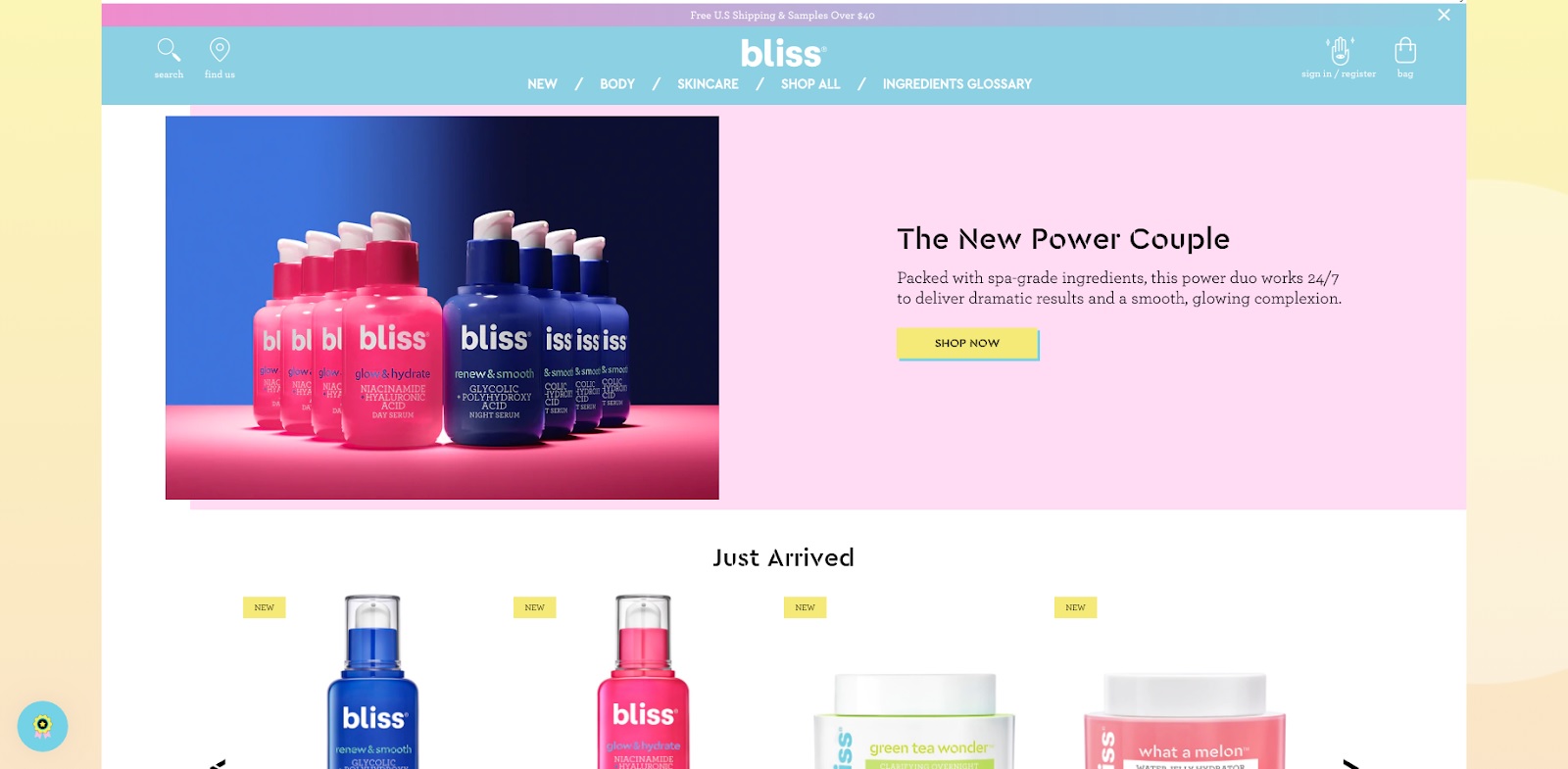
Hình 17: Xây dựng website thương mại điện tử cho bán hàng
Amazon là ví dụ điển hình cho các web TMDT. Tuy nhiên, Amazon không phải là cái tên duy nhất trong thị trường này, có rất nhiều doanh nghiệp nhỏ hơn có trang web để bán sản phẩm của họ trực tiếp mà không cần sự trợ giúp của các trang web thứ ba như Amazon. Mục đích cuối cùng là có được lượng truy cập, tạo ra doanh số bán hàng.
Vài ví dụ:
- Bliss
- Cutter & Buck
- Cruisemaster
Bước 2: Chọn nền tảng cho trang web của bạn

Hình 18: Nên chọn nền tảng tạo website nào
Khi bạn đã có khái niệm cơ bản về mục đích và loại trang web muốn xây dựng, bạn sẽ cần chọn nền tảng để tạo lập website. Nghĩa là để tạo website mà không cần biết code, kết nối tên miền, host để mọi người đều có thể truy cập nhanh chóng.
Về mặt kỹ thuật, có hai cách chính để tạo website dễ dàng:
- Website builder (như Wix )
- WordPress (hosting từ HostGator)
Trình tạo lập trang web (Website Builders)
Trình tạo trang web là công cụ cho phép bạn tạo website nhanh chóng từ con số không. Họ sẽ lo phần tên miền và hosting, cung cấp giao diện kéo thả cho phép bạn xây dựng từng trang, từng nút trên trang web mà không cần phải viết code hay đụng vào phần kỹ thuật của việc xây dựng và tạo trang web.
Nếu bạn muốn xây dựng trang web đơn giản nhất có thể và không ngại trả thêm vài đô, thì hãy đọc thêm hướng dẫn hoàn chỉnh về các trình xây dựng trang web tốt nhất dành cho bạn, trong trường hợp bạn không muốn tốn chi phí với các nền tảng tạo website dưới đây:
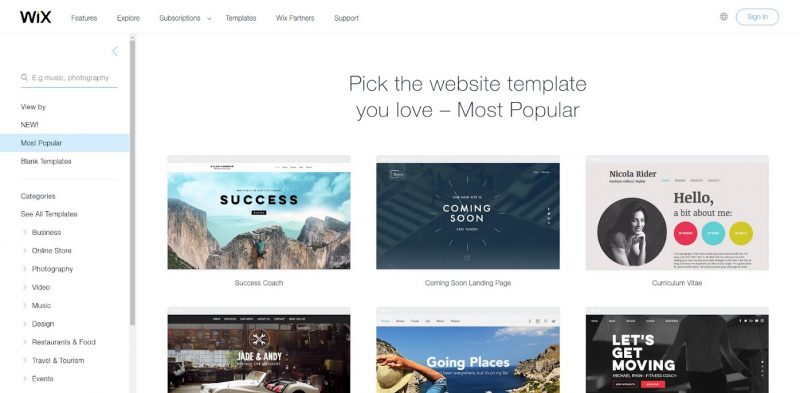
Wix
Đánh giá tổng quan

Hình 19: Đánh giá nền tảng tạo website Wix
Wix là điển hình trong các website builder và đã góp phần đặt ra quy chuẩn trong việc thiết kế website. Đây là nền tảng tạo web giá rẻ uy tín nhất mà không tốn nhiều thời gian để tìm hiểu. Nếu bạn muốn bắt đầu tìm hiểu chuyên sâu vào tạo website, bạn nên bắt đầu từ đây.
Trình tạo trang web Gator
Đánh giá tổng quan

Hình 20: Đánh giá nền tảng tạo website Gator
MangoAds tin rằng một trình website builder tốt sẽ xứng đáng với số tiền doanh nghiệp bỏ ra. Gator chắc chắn là sự lựa chọn tốt cho người mới bắt đầu xây dựng trang web với mức phí cao hơn, nhưng nó cũng mạnh mẽ và dễ sử dụng. Vì vậy bạn sẽ không thất vọng khi lựa chọn Gator làm trình tạo lập website cho mình.
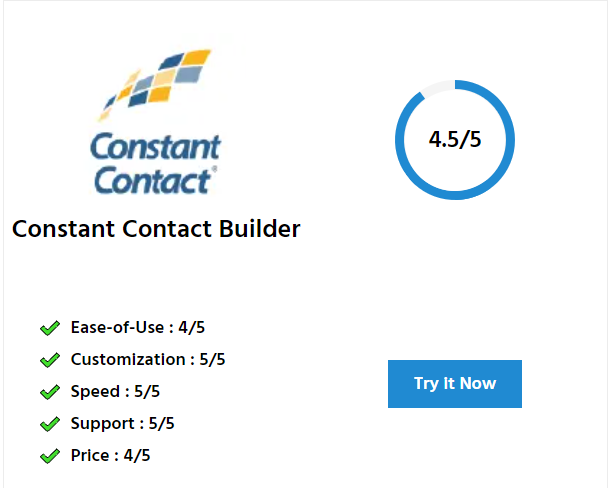
Constant Contact
Đánh giá tổng quan: Thích hợp cho doanh nghiệp nhỏ

Hình 20: Đánh giá nền tảng tạo website Constant Contact
Constant Contact giúp bạn dễ dàng tạo một trang web chuyên nghiệp ấn tượng. Chỉ với một số tùy chỉnh cơ bản, trang web của bạn trở nên độc đáo mà không cần bổ sung thêm các tính năng khác làm tốn thời gian để mày mò tìm hiểu.
Mặt khác khi kết hợp nền tảng này với công cụ email marketing chuyên nghiệp, bạn đã có một trình tạo trang web hoàn hảo cho doanh nghiệp vừa và nhỏ muốn có một trang web mà không phải tốn nhiều thời gian, ít chi phí!
WordPress

Hình 21: Nền tảng tạo website WordPress
Nền tảng chính khác để thiết kế, xây dựng và khởi chạy trang web là WordPress. Đây cũng là “Hệ thống quản lý nội dung” (CMS) giúp bạn dễ dàng tạo và tùy chỉnh các trang web mà không cần biết cách viết mã.
Về mặt kỹ thuật, có những CMS khác ngoài WP, nhưng WordPress cho đến nay được sử dụng nhiều nhất vì sự đáng tin cậy mà nó mang đến. Thật tuyệt vời khi WordPress miễn phí 100% cho người sử dụng.
Tuy nhiên, bạn sẽ phải trả tiền cho dịch vụ hosting và tên miền , nhưng tổng số tiền sẽ rẻ hơn so với việc sử dụng website builder.

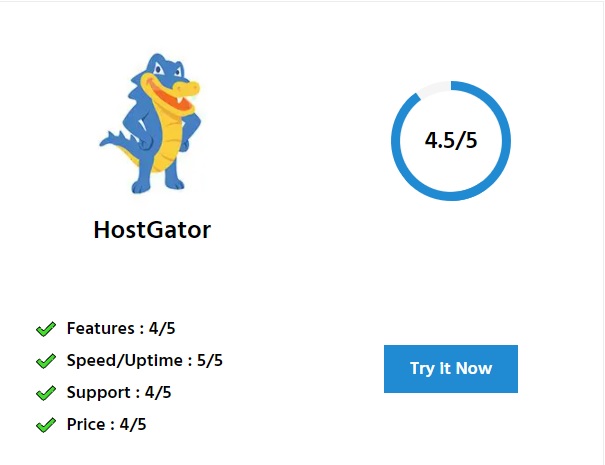
Hình 22: Đánh giá nền tảng tạo website HostGator
Tuy nhiên, sau khi chấp nhận tạo web với HostGator, bạn sẽ phải tự làm một số việc như thiết lập tên miền và hosting. Trong khi nếu sử dụng các trình tạo lập website, bạn sẽ không cần tự làm những việc đó..
Mặc dù WordPress có thể tùy chỉnh và linh hoạt hơn nhiều so với các trình trình tạo lập website, bạn cũng sẽ phải tốn thời gian tự tìm hiểu và thực hành khá nhiều, trừ khi bạn sử dụng plugin tạo trang web WordPress kéo và thả như Divi.
Bước 3: Chọn mẫu hoặc chủ đề của bạn

Hình 23: Chọn theme cho website
Bây giờ bạn đã hiểu rõ về mục đích của trang web và nền tảng bạn sẽ sử dụng, đã đến lúc chọn mẫu hoặc chủ đề website. Tuy nhiên dù là mẫu hay chủ đề cũng khá là giống nhau và nó chủ yếu phụ thuộc vào nền tảng bạn đang sử dụng.
Mặc dù có khác biệt về sắc thái, template và theme là “nền móng” của một giao diện website khi gợi ý các bố cục web mẫu và tập hợp màu sắc trang trí web đa dạng.
Lúc này, trang web của bạn cũng giống như cấu trúc của ngôi nhà: những bức tường, căn phòng, màu sơn cơ bản, từ đó bạn bố trí thêm đồ nội thất, sơn lại một vài bức tường, v.v.
Cho dù bạn sử dụng nền tảng nào, bạn sẽ tìm thấy một loạt các template/theme – được sắp xếp theo loại trang web, các tính năng, ngành nghề cụ thể – mà bạn có thể xem trước để tìm điểm khởi đầu tốt nhất cho trang web của mình.
Một số lưu ý về mẹo chọn mẫu hoặc chủ đề tốt nhất cho trang web của bạn:
- Một số template/theme là rất nhiều trang được tạo sẵn. Vì vậy các trang như trang chủ, trang giới thiệu và trang liên hệ hầu như được tạo sẵn trước, những template khác sẽ chỉ cung cấp thêm cho bạn một vài màu/phông chữ và loại bố cục trang tiêu chuẩn. Sau đó bạn sẽ phải tạo các trang bạn cần từ điểm bắt đầu đó. Tuy những công việc này sẽ tốn nhiều công sức hơn một chút, nhưng bạn vẫn có thể bắt đầu lại và tự do thiết kế theo ý mình.
- Các template/theme tốt nhất cho các nền tảng website đều có thể tùy chỉnh. Vì vậy, bạn có thể làm cho website giống hệt như bản thiết kế, nhưng bạn cũng có thể tìm một chủ đề có 70-80% tương tự với ý tưởng của mình. Nhờ đó, bạn sẽ tiết kiệm thời gian chỉnh sửa, bổ sung và sắp xếp lại mọi thứ để tạo thành website hoàn chỉnh cuối cùng.
Theme WordPress phổ biến hiện nay
Nếu bạn đang sử dụng WordPress để tạo và thiết kế trang web, MangoAds gợi ý một danh sách đầy đủ các theme WordPress tốt nhất trong bài đăng này. Ngoài ra, nếu bạn muốn thực hành tạo website ngay lúc này, những theme được gợi ý dưới đây vừa đa dụng và linh hoạt tạo website:
Mẹo chọn chủ đề hoặc mẫu trang web
Chọn mẫu web đơn giản
Một số chủ đề được thiết kế rất là công phu, bố cục phức tạp và hàng tấn các tính năng tích hợp có thể thực sự ấn tượng khi bạn nhìn thấy chúng lần đầu tiên. Nhưng những điều này có thể khiến bạn mất tập trung, quên mất mục đích và định hình phong cách ban đầu của website.
Mặt khác, những thiết kế rườm rà có dung lượng quá nặng, tải giao diện lâu trên các thiết bị. Vì vậy, hãy bắt đầu với các tính năng và chức năng cơ bản cần thiết đúng với mục đích trang web của mình, rồi mới chọn lọc đến các tính năng trang trí cầu kỳ khác.
Lợi thế cạnh tranh của website
Làm sao để biến phong cách của template/theme trở thành 1 lợi thế cạnh tranh của website? Đặc biệt là với sản phẩm đầu tay của bạn, một chủ đề/template ấn tượng sẽ là điểm khởi đầu thu hút khách hàng tốt so với đối thủ cạnh tranh trên thị trường.
Tuy nhiên cho đến khi bạn có nhiều kinh nghiệm hơn khi thiết kế web, bạn sẽ có một khoảng thời gian khó khăn để nghĩ ra những ý tưởng thiết kế và có thể không biết tại sao bạn nên chọn một mẫu này hơn một mẫu khác.
Vì vậy, hãy bắt đầu với những theme mẫu phổ biến đã được nhiều người sử dụng. Bạn cũng nên xem các website của đối thủ cạnh tranh, ghi lại những ý tưởng thiết kế bạn thích và không thích, sau đó sử dụng nó để tìm mẫu phù hợp.
Tuy nhiên các đối thủ cạnh tranh lâu năm thường đã rất đầu tư vào nền tảng, website của mình ở một mức ngân sách kha khá. Vì vậy bạn nên cẩn thận để không quá sa vào việc cạnh tranh về mức độ hoành tráng của website với các đối thủ trên thị trường mà nên tập trung tạo nét độc đáo riêng làm nên thương hiệu. Đồng thời, bạn chỉ cần học hỏi những ưu, nhược điểm của website đối thủ để tránh mắc phải là được.
Chú ý đến phông chữ và màu sắc
Chúng ta sẽ tìm hiểu thêm một chút về phông chữ và màu sắc trong bước 4 bên dưới, đây cũng là một phần quan trọng trong việc chọn mẫu.
Đây cũng là một phần rất cần khả năng tùy chỉnh, những ý tưởng sáng tạo để lựa chọn phông chữ, màu sắc cho website. Nhưng nếu bạn tìm thấy một chủ đề có bố cục hoàn hảo nhưng màu sắc chưa được ổn lắm, bạn vẫn có thể chọn mẫu đó và thay đổi màu sắc sau.
Tuy nhiên việc thay đổi màu có phức tạp hay không cũng tùy thuộc vào nền tảng trang web và mẫu cụ thể. Vì vậy, hãy cố gắng tìm được một theme với phông chữ, màu sắc tương đối phù hợp để không phải chỉnh sửa quá nhiều. Đồng thời, nếu 2 yếu tố này không quá quan trọng, chỉ cần chọn một màu tổng thể tương tự với ý tưởng của bạn. Nếu bạn đang tạo website bán quần áo trẻ em với phong cách dễ thương, tươi sáng, đừng chọn màu chủ đạo là đen, trắng và xám.
Tương tự như vậy, nếu bạn đang xây dựng một trang web cho một công ty luật, có lẽ tốt nhất bạn nên bỏ lại màu hường phấn và font chữ như “comic sans”.
Tương thích với thiết bị di động
Hiện tại, có thể bạn đang đọc bài đăng này trên điện thoại của mình. Nhưng làm sao chúng ta biết được điều đó? Bởi vì hầu hết lượng truy cập internet những ngày này là từ các thiết bị di động.
Các website thường thiết lập theo dõi dữ liệu với Google Analytics cho biết nguồn khách truy cập website đến từ đâu. Trong hành trình thiết kế web của mình, bạn sẽ bắt gặp các bài blog khuyên bạn nên “đảm bảo rằng website tương thích với thiết bị di động”.
Một cách khái quát, “Tương thích với thiết bị di động” nghĩa là trang web của bạn ngoài hiển thị tương thích với kích thước màn hình khác nhau trên máy tính để bàn, đồng thời cũng tự động hiển thị tốt trên kích thước màn hình thiết bị di động.
Ngày nay, các template mẫu nào cũng phải tự động được thiết lập tương thích trên thiết bị di động. Vậy nên để tiết kiệm thời gian tự chỉnh tương thích, bạn cần kiểm tra xem chủ đề bạn yêu thích có đáp ứng trên thiết bị di động hay không.
Một số nền tảng sẽ có “chế độ xem di động” trong bản demo của họ để bạn có thể xem mẫu trông như thế nào trên các màn hình nhỏ hơn. Nếu không được hỗ trợ, bạn có thể thử thay đổi kích thước cửa sổ trình duyệt thành chiều rộng nhỏ nhất bạn có thể để kiểm tra tính năng này.
Search engine optimization
Việc tối ưu SEO (“tối ưu hóa công cụ tìm kiếm”) đã rất phổ biến trên các website. Vì vậy trên bất kỳ nền tảng, chủ đề hoặc mẫu trang web nào bạn chọn sẽ phải lưu ý đến SEO.
Có một số điều cụ thể về SEO mà bạn cần tìm hiểu thêm.Nhưng đó là cho một bài đăng khác và nằm ở giai đoạn sau trong hành trình xây dựng trang web, nên hiện tại bạn chưa cần lo về SEO ở quá trình thiết kế ban đầu.
Bước 4: Xây dựng thương hiệu cho website của bạn

Hình 24: Xây dựng ấn tượng thương hiệu website ban đầu như thế nào?
Đã đến lúc bắt đầu xây dựng và thiết kế trang web, tuy nhiên bạn chỉ cần một bước nữa để bắt tay vào việc trên, đó là xây dựng thương hiệu cho trang website mới thành lập.
Thương hiệu là một chủ đề lớn, nhưng từ quan điểm của người mới bắt đầu, bạn cần chọn màu sắc và phông chữ bạn muốn sử dụng trên trang web của mình.
“Nhưng liệu có nên chọn mẫu trước khi quyết định màu sắc và phông chữ không ?” Đây là câu hỏi khá hay và câu trả lời cũng tùy vào từng trường hợp khác nhau. Tại sao?
Bởi vì khi bạn mới bắt đầu, việc tìm ra điểm làm nên thương hiệu website là khá khó. Có rất nhiều mẹo chia sẻ kinh nghiệm và thực hành giúp bạn thực sự hiểu được màu sắc, phông chữ và phong cách tổng thể tốt nhất mà một trang web nên có: tại sao Helvetica lại tốt hơn Times New Roman, tại sao màu cam cháy lại phù hợp với thương hiệu hơn màu đỏ của động cơ lửa.
Lúc này bạn nên nghiên cứu các đối thủ cạnh tranh. Nếu họ đều sử dụng nhiều phông nền tối và phông chữ sans serif, có lẽ bạn cũng nên làm như vậy. Tương tự như vậy, nếu bạn thực sự thích giao diện của một chủ đề nào đó, nó sẽ có sẵn một số phông chữ và màu sắc nhất định mà bạn có thể tận dụng.
Vì vậy, bằng cách chọn một chủ đề trước, bạn có thể cung cấp một chút cấu trúc cho việc đưa ra quyết định “thương hiệu là gì”. Mặt khác, thay vì ngập ngụa trong hàng đống tùy chọn thiết kế website, bạn đã chọn lọc được vài lựa chọn tốt cho một điểm khởi đầu hoàn toàn tuyệt vời.
Vậy nên lựa chọn màu sắc và phông chữ là những phần quan trọng trong việc thiết kế một trang web. Hãy xem xét một số khái niệm cơ bản về từng loại màu trong thiết kế website dưới đây:
Sơ đồ màu trang web

Hình 25: Bảng màu nào phù hợp với website?
Màu sắc là một phần quan trọng trong việc xác định thiết kế trang web và thương hiệu tổng thể của bạn. Có rất nhiều yếu tố tâm lý đằng sau ý nghĩa của màu sắc và màu sắc nào là tốt nhất cho trang web của doanh nghiệp mà nó đại diện.
Mặt khác, có rất nhiều tài liệu đề cập đến chủ đề “lý thuyết màu sắc”, nhưng để giúp bạn tiết kiệm thời gian tìm hiểu, hướng dẫn phối màu trang web này sẽ khá là hữu ích.
Hoặc ngắn gọn hơn, dưới đây là những điều cơ bản về ý nghĩa của màu sắc liên quan đến thương hiệu và trang web:
- Màu đen thể hiện sự sang trọng, quyền lực, sang trọng và tinh tế.
- Màu xám đại diện cho sự đơn giản, trung lập, logic và “tương lai”.
- Màu đỏ thể hiện sự khẩn trương, phấn khích, nguy hiểm và đam mê.
- Màu hồng tượng trưng cho sự ngọt ngào, nữ tính, ngây thơ và lãng mạn.
- Màu vàng tượng trưng cho sự lạc quan, vui vẻ và tươi trẻ.
- Màu cam tượng trưng cho sự sáng tạo, thân thiện và nhiệt tình.
- Màu tím đại diện cho thành công, trí tuệ, sự giàu có và hoàng gia.
- Màu xanh lá cây tượng trưng cho sức khỏe, sự giàu có, hòa bình và thiên nhiên.
- Màu xanh lam tượng trưng cho sự an toàn, ổn định, tin cậy và bình tĩnh.
Nhưng làm thế nào để bạn chọn màu sắc cho trang web của mình? Hầu hết các thương hiệu đều có một màu chủ đạo, sau đó là hai hoặc ba màu phụ và một màu nền. Bạn cũng sẽ muốn nghĩ về khách hàng mục tiêu và đừng chỉ chọn màu sắc bạn yêu thích, hãy chọn những màu phù hợp với khách truy cập trang web của bạn.
Ví dụ về chọn màu sắc tùy theo ngành nghề kinh doanh:
- Xây dựng cho một nhà hàng sang trọng ? Đen, đỏ và tím.
- Xây dựng trang bán quần áo trẻ em? Màu xanh, hồng hoặc vàng.
- Xây dựng một trang portfolio quảng bá cho dịch vụ tạo lập web? Màu xám, xanh lam và cam.
- …
Khi bạn đã có ý tưởng chung về màu chủ đạo nào là tốt nhất cho đối tượng mục tiêu của mình, đã đến lúc sử dụng bánh xe màu Adobe. Đó là một công cụ miễn phí 100% cho phép bạn chọn màu chủ đạo của mình và tự động đề xuất các màu phụ cho bạn.
Sau đó bạn copy các mã hex (như “#231885”) và paste vào bảng màu trong nền tảng thiết kế web hoặc WordPress thì sẽ biết chính xác màu sắc cần sử dụng ở những nơi nhất định. Cách làm này chuyên nghiệp và dễ dàng hơn rất nhiều so với việc dùng cảm nhận và mắt thường để chọn màu tương khớp hài hòa cho web.
Khi bạn đã tìm ra cách phối màu của mình, bạn sẽ sử dụng nó trên trang web của mình như thế nào? Màu chủ đạo nên được sử dụng trong hầu hết các phần quan trọng của trang web của bạn như:
- Logo
- Các tab menu
- Các nút call to action CTA
- Background cho trang thông tin quan trọng
- Tiêu đề chính Headlines
Màu phụ của bạn nên được sử dụng làm điểm nhấn ở những nơi như:
- Dòng tiêu đề phụ Subheadlines
- Nền cho thông tin quan trọng thứ cấp
- Hiệu ứng di chuột
Màu nền có thể là trắng, xám, đen hoặc một trong những màu phụ được gợi ý bởi Adobe. Cụ thể:
- Sử dụng nền màu sáng khi muốn nội dung và hình ảnh được nổi bật.
- Sử dụng màu tối/màu phụ để giúp tạo sự khác biệt giữa các phần trên trang của bạn. Có thể sử dụng màu này nhiều nếu muốn làm nổi bật các màu chủ đạo của thương hiệu..
Phông chữ trang web

Hình 26: Phông chữ nào phù hợp với website?
Sau màu sắc, phông chữ là cách quan trọng khác mà bạn sẽ áp dụng cho thiết kế web để xây dựng thương hiệu website ban đầu. Dưới đây là một số gợi ý:
Trang web kinh doanh chuyên nghiệp? Phông chữ cổ điển, sang trọng như Baskerville hoặc Aria. Mặt khác, bạn muốn website mang phong cách vui vẻ và sảng khoái hơn? Copse hoặc Museo là lựa chọn tốt.
Một điều quan trọng cần ghi nhớ khi chọn phông chữ cho thiết kế trang web của bạn chính là dễ đọc.
Có một số phông chữ script siêu sang trọng thường dùng trong thiệp mời đám cưới nhưng lại rất tệ đối với các trang web. Ngoài ra, bạn sẽ muốn có 2, có thể là 3 phông chữ cho tối đa trang web của mình: một phông chữ chính (cho dòng tiêu đề) và một hoặc hai phông chữ phụ (cho dòng tiêu đề phụ và nội dung của bạn).
Nhưng chính xác thì làm thế nào để bạn chọn đúng phông chữ cho trang web của mình? Như đã đề cập ở trên, đây là nơi mà việc chọn một theme/template trước tiên rất là có ích. Dựa theo template được chọn, bạn có thể tận dụng luôn phông chữ có sẵn của template.
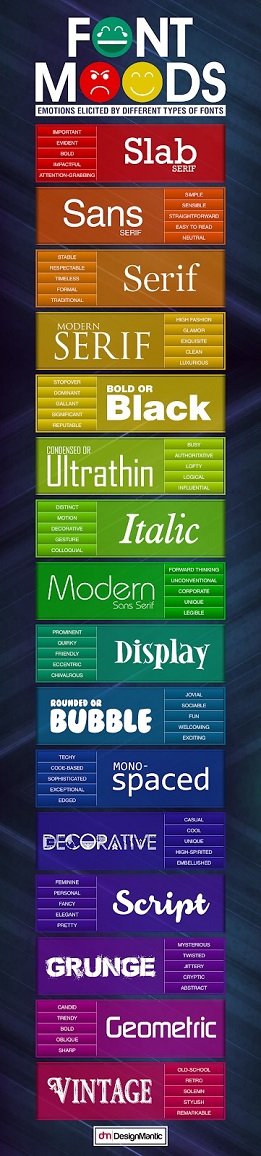
Nếu muốn chọn phông chữ mới, bạn sẽ mất một chút thời gian để tìm hiểu và chọn lọc. Nhưng để giúp bạn bắt đầu, đây là một vài infographic hữu ích từ DesignMantic :

Hình 27: Bảng giải mã các phông chữ

Hình 28: Phông chữ cho các phong cách khác nhau
Bước 5: Tạo bố cục và các trang đầu tiên của website

Hình 29: Thiết kế bố cục và các trang đầu của website như thế nào?
Bây giờ chúng ta sẽ bắt đầu thực hành tạo một web page thật sự. Đầu tiên, bạn sẽ muốn bắt đầu đơn giản với một vài trang chính mà bất kỳ trang web nào cũng có.
Từ đó, tùy thuộc vào mục đích trang web và doanh nghiệp cụ thể mà bạn đang xây dựng để thêm các trang khác vào website. Tuy nhiên, bất kỳ trang web nào được tạo đều sẽ có những trang sau sau:
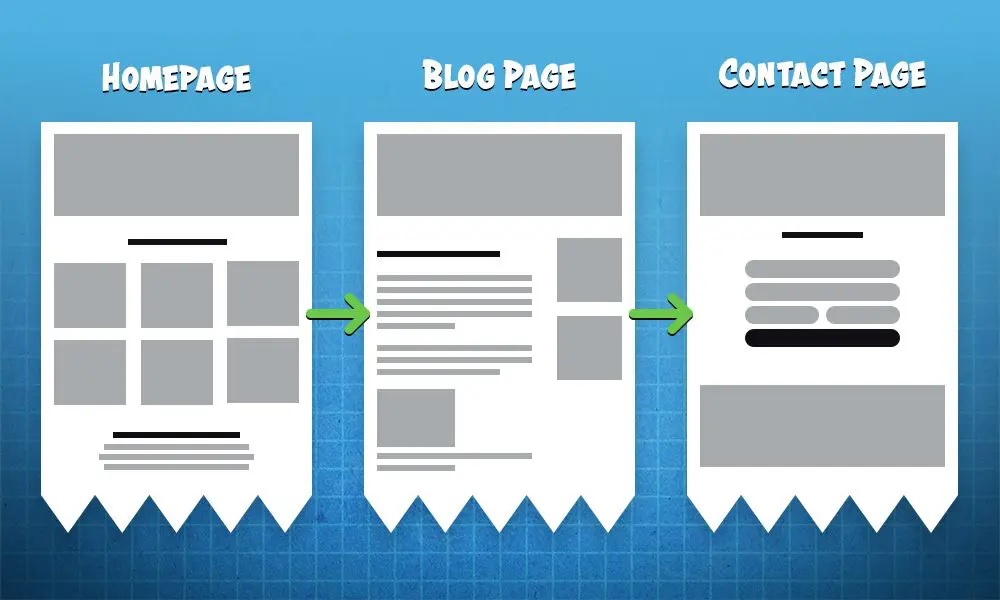
Trang chủ

Hình 30: Lựa chọn Homepage – trang chủ
Chúng ta đều biết Trang chủ là trang chính của một trang web, là trang bạn nhìn thấy đầu tiên khi truy cập bất kỳ website nào. Một số mẹo về thiết kế trang chủ:
- Đảm bảo sử dụng nhiều hình ảnh thu hút sự chú ý.
- Nếu đây là trang web tạo khách hàng tiềm năng hoặc trang web thương mại điện tử, hãy đảm bảo bao gồm ít nhất một “lời kêu gọi hành động” hoặc CTA – đại loại như “liên hệ với chúng tôi để được báo giá” hoặc “mua sắm ngay bây giờ”.
- Nếu doanh nghiệp có một số bằng cấp, chứng nhận từ khách hàng hay tổ chức uy tín, hãy ghép nó vào website của bạn.
- Đảm bảo các phần quan trọng dễ đọc và dễ hiểu để truyền đạt những gì doanh nghiệp/tổ chức/cá nhân đang làm và tại sao khách truy cập nên quan tâm đến nó.
- Liệt kê đầy đủ thông tin liên hệ hoặc form đăng ký email nếu đó là một phần mục đích của trang web.
Giới thiệu về trang

Hình 31: Trang giới thiệu doanh nghiệp
Đó là nơi bạn kể câu chuyện về doanh nghiệp/tổ chức – chủ sở hữu của website. Trang này thường bao gồm hình ảnh của những người đứng sau trang web/doanh nghiệp và trả lời được các câu hỏi sau:
- Lịch sử hình thành của website doanh nghiệp?
- Trang web dành cho ai?
- Điều gì làm cho trang web/doanh nghiệp này khác biệt?
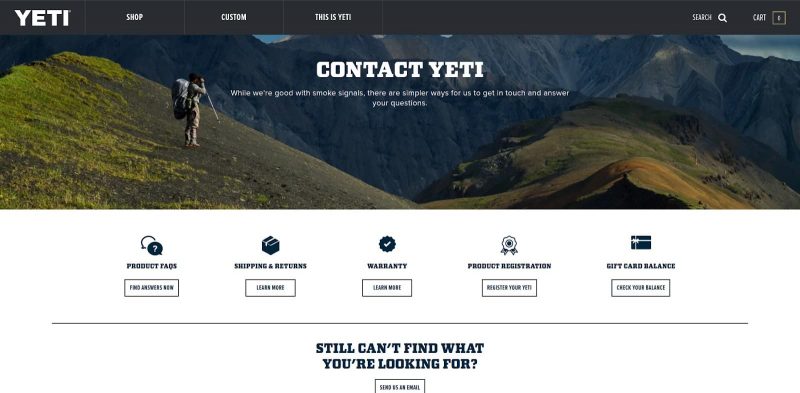
Trang liên lạc

Hình 31: Trang liên lạc của doanh nghiệp
Đối với hầu hết doanh nghiệp, đây là trang không thể thiếu mà website nào cũng nên có. Trang này sẽ giúp khách hàng tiềm năng hoặc khách truy cập mà bạn muốn kết nối dễ dàng tiếp cận ít nhất chỉ với một form liên hệ.
Đồng thời, bạn nên bao gồm các liên kết đến tài khoản mạng xã hội, số điện thoại và địa chỉ thực của công ty.
Nếu đây là một site portfolio, bạn không nên đưa các thông tin cá nhân như địa chỉ nhà, email chính để tránh bị xâm phạm quyền riêng tư từ người xấu, nhận nhiều thư rác và những lượt truy cập web với mục đích tiêu cực).
Các trang Sản phẩm/Dịch vụ/Portfolio

Hình 32 Nội dung cốt lõi của website chính là trang sản phẩm/dịch vụ bạn cung cấp
Trang quan trọng cuối cùng cần được tạo lập phụ thuộc vào mục tiêu của trang web / loại hình kinh doanh hoặc tổ chức – chủ sở hữu website.
Chẳng hạn như bạn muốn thể hiện kinh nghiệm, kỹ năng để tìm việc thì thiết kế 1 trang portfolio; muốn giới thiệu sản phẩm mới thì tạo một trang danh mục sản phẩm để khách mua hàng hoặc trang dịch vụ để khách tìm hiểu thêm về những gì doanh nghiệp đang làm.
Ngoài ra trên trang này, bạn cũng nên thêm nhiều thông tin có liên quan đến sản phẩm/dịch vụ, cùng với một số hình ảnh minh họa; giá cả cũng như chức năng thanh toán sản phẩm.
Phương pháp thiết kế bố cục trang web

Hình 33: Theme sẽ quyết định bố cục của website
Khi nói đến sắp xếp bố cục website, template/theme sẽ gợi ý quy cách đặt tiêu đề, hình ảnh, nội dung, biểu mẫu, nút, v.v. ở những vị trí phù hợp.
Tuy nhiên, nếu không thích dựa theo các ý tưởng có sẵn, bạn có thể dựa vào những yếu tố dưới đây để tự thiết kế một bố cục website tốt:
- Trực quan – Khách truy cập không cần phải suy nghĩ nhiều để tìm ra những gì họ nên xem.
- Sắp xếp hợp lý – Chỉ cần số lượng văn bản và hình ảnh tối thiểu để để truyền đạt được nội dung của doanh nghiệp.
- Định hướng rõ ràng – Bạn muốn mọi người nhấn vào nút mua hàng? Hãy làm cho nút mua hàng, phần mua hàng nổi bật so với các nội dung khác của trang.
- Gọn gàng dễ đọc – hầu hết mọi người không muốn dành thời gian để đọc từng từ trên một trang, vì vậy hãy sử dụng nhiều gạch đầu dòng và tiêu đề để giúp mọi người dễ dàng xem/đọc thông tin quan trọng nhất một cách nhanh chóng.
Một số bố cục trang web phổ biến
Có rất nhiều nguyên tắc thiết kế cần học nếu bạn muốn nắm vững toàn bộ chủ đề “thiết kế một trang web”. Nhưng để bắt đầu, bạn chỉ cần tham khảo một số mẫu website đã có trên thị trường, từ đó áp dụng vào website của mình, như vậy là đủ.
Các nền tảng tạo lập website như Wix sẽ giúp bạn dễ dàng sắp xếp bố cục như ý. Mặt khác, khi nói đến WordPress, cài đặt một theme kéo thả được như Divi cũng là một cách vì không phải theme nào cũng có thể tiện lợi xếp bố cục như vậy..
F

Hình 34: Bố cục dạng chữ F
Đây là bố cục trang web cơ bản nhất vì nó căn cứ vào hướng đọc sách thông thường của mọi người. Hướng này bắt đầu ở trên cùng bên trái của văn bản, đọc sang bên phải, quay trở lại bên trái của dòng văn bản thứ hai và di chuyển sang bên phải.
Chính vì vậy nên mọi người thường gọi đây là bố cục chữ F. Bạn có thể sử dụng nó làm bố cục mặc định cho một số phần trong website của mình.
Zig-zag

Hình 35: Bố cục Zig-zag
Kiểu bố cục này thường bày trí văn bản bên trái, hình ảnh bên phải, sau đó văn bản bên phải, hình ảnh bên trái và văn bản bên trái, hình ảnh bên phải theo đường zig-zag mà bạn thường thấy trên hàng trăm website.
Hình ảnh nổi bật

Hình 36: Lựa chọn hình ảnh kỹ càng trên website
Hình ảnh nổi bật là một tiêu chuẩn thiết kế web khác, bạn nên đặt hình ảnh, lớn và sắc nét để truyền đạt nội dung trực quan hơn. Tuy nhiên, những hình ảnh này sẽ cân bằng với nội dung văn bản, trái ngược với…
Ảnh phủ toàn màn hình

Hình 37: Trang trí website với hình ảnh lớn tràn màn hình
Giống như âm thanh, dù ở bất kỳ phần nào trên website, các hình ảnh tràn màn hình sắc nét đóng vai trò quan trọng để truyền đạt giá trị của doanh nghiệp đến khán giả truy cập.
Hình ảnh lớn tràn màn hình là một cách thú vị để làm cho nền thú vị hơn là chỉ sử dụng màu. Đây được xem là một kỹ thuật đánh lừa thị giác, một cách đơn giản để khách truy cập quan sát trọn vẹn từng nét của một bức ảnh.
Lưới (Grid)

Hình 38: Bố cục website dạng lưới
Cho dù hình ảnh hay văn bản thì bố cục dạng lưới là một cách tốt để mọi người xem thông tin nhanh và dễ dàng nhất.
Bằng cách phân phối nội dung đồng đều, họ cho phép khách truy cập vào trang web và chọn những gì họ muốn xem trước.
Bước 6: Tạo, tìm và thêm nội dung

Hình 39: Xây dựng nội dung cho website
Tìm kiếm hình ảnh/đồ họa để đưa vào website là điều mà hầu hết các “nhà thiết kế web” sẽ làm. Thực ra chụp ảnh hoặc tạo đồ họa về mặt kỹ thuật là công việc của một nhiếp ảnh gia hoặc nhà thiết kế đồ họa, nhưng trong thế giới tạo trang web, rất nhiều nhà thiết kế web cũng có thể làm những việc đó (bởi vì hình ảnh là một phần không thể thiếu trong việc xây dựng một trang web).
Tương tự như vậy, về mặt kỹ thuật, việc tạo nội dung cho một trang web là công việc của một copywriter marketer. Tuy nhiên, nhiều nhà thiết kế web phải biết về copywriting.
Tuy không thể cung cấp một hướng dẫn hoàn chỉnh về copywriting hoặc thiết kế đồ họa hay nhiếp ảnh ở đây, nhưng để giúp bạn có được một trang web hoàn chỉnh, đây là một số mẹo về cách sáng tạo nội dung web và tìm hình ảnh/đồ họa để đưa vào.
Sáng tạo nội dung cho website

Hình 40: Những mẹo viết nội dung cho website
Lưu ý: Nếu bạn không phải là người thích viết lách, bạn có thể tham khảo một số tác giả viết về kỹ thuật của copywrite và sáng tạo nội dung web. Ngoài ra, nếu bạn quyết định thuê người viết, bạn nên biết những điều cơ bản về content marketing để có thể quản lý công việc của họ!
Đối tượng mục tiêu của bạn là ai?
Cũng như màu sắc và phông chữ thương hiệu phải phù hợp với đối tượng khách hàng bạn muốn tiếp cận thông qua trang web của mình, thì việc sáng tạo nội dung cũng vậy.
Việc biết được ai là đối tượng truy cập website lý tưởng hay “đối tượng mục tiêu” cho trang web là rất quan trọng để hiểu bạn nên viết nội dung gì, bạn nên sử dụng từ gì, thông tin bạn cần có.
Ví dụ như những người vào xem bài blog này có thể đang muốn bắt đầu việc kinh doanh bằng tạo lập một web bán hàng online. Nên keyword mà MangoAds nhắm đến là “người mới bắt đầu” hay “bắt đầu”. Từ đó, chúng ta sẽ lọc qua các kiến thức quá chuyên sâu về thiết kế web để mọi người có thể hiểu hoàn toàn cách xây dựng và khởi chạy trang web cho người mới bắt đầu.
Ngoài ra, có thể bạn không biết tệp htaccess là gì. Vì đây là bài viết cho người mới nên bạn không cần phải biết quá sâu khi bắt đầu nên bài viết đã không đề cập đến chúng khi nói về hosting.
Bạn cũng cần phải hiểu đối tượng mục tiêu – những người sẽ đọc và thực hiện hành động trên trang web của bạn ngoài những yếu tố về nhân khẩu học như tuổi, giới tính, vị trí, v.v. Bạn muốn biết những vấn đề gì khiến họ thức đêm, phương cách họ giao tiếp với thế giới, những gì họ mơ ước đạt được.
Tất cả những điều này sẽ giúp bạn tìm ra những gì trang web của bạn cần có những nội dung gì và thời điểm thích hợp để đăng những nội dung đó.
Giới thiệu các tính năng, lợi ích và giải quyết phản đối từ người tiêu dùng
Điều này dành cho tạo lead hoặc các trang web thương mại điện tử nói riêng. Bạn biết những sản phẩm hoặc dịch vụ bạn đang bán và bạn nên viết về những sản phẩm hoặc dịch vụ đó một cách rõ ràng? Không hẳn như vậy. Sự thật là hầu hết những người đến trang web không thực sự quan tâm đến bạn, công ty của bạn, sản phẩm và dịch vụ của bạn.
Họ quan tâm đến bản thân họ, vấn đề của họ, những gì họ cần và muốn đạt được.
Những thứ bạn đang bán chỉ là một phương tiện để giải quyết những vấn đề đó, đáp ứng những nhu cầu đó và đạt được những ước mơ đó. Vì vậy, bạn phải nói về những lợi ích – những gì mọi người nhận được khi mua đồ của bạn hoặc nhận được dịch vụ của bạn. Đồng thời, bạn phải giải quyết những ý kiến phản đối của khách hàng về việc liệu bạn có thể mang lại những lợi ích đó hay không.
Cụ thể, bạn cần:
- Lập danh sách các tính năng của sản phẩm/dịch vụ đang được bán thông qua trang web
- Dịch từng tính năng thành một lợi ích mà đối tượng mục tiêu của bạn muốn
- Viết ra những phản đối mà mọi người sẽ có về việc mua những sản phẩm/dịch vụ đó
Sau đó, hãy đảm bảo rằng bạn nói về những lợi ích đó và giải quyết những phản đối đó trong mục nội dung, đặc biệt là trên trang chủ và các trang sản phẩm/dịch vụ của bạn.
Đặt những thứ quan trọng lên đầu
Viết nội dung web cũng giống như câu cá – bạn muốn đặt miếng mồi ngon mà bạn đang sử dụng vào đúng nơi bạn cần để câu chúng. Trong trường hợp các trang của trang web của bạn, nó nằm ngay trên cùng.
Nếu bạn không thu hút được sự chú ý và quan tâm của khách truy cập trong vài giây đầu tiên họ ở trên website – ngay ở trên cùng, họ sẽ rời đi và tìm một trong một triệu web để tìm cách giải quyết vấn đề của họ.
Vì vậy, khi tạo nội dung cho các thiết kế web của mình, hãy đảm bảo đặt các chi tiết và lợi ích hấp dẫn nhất ở gần đầu trang web nhất có thể.
Đừng cố tỏ ra thông minh hoặc sử dụng các biệt ngữ
Một ấn phẩm từ Harvard Business Review gợi ý rằng chúng ta nên ngừng cố gắng tỏ ra thông minh khi xây dựng các nội dung của mình.
Trong bài báo của Harvard, họ đề cập rằng thay vì gây ấn tượng với người đọc với những cầu từ hoa mỹ thì bạn lại vô tình đẩy khách hàng tiềm năng ra xa hơn; họ cảm thấy như bạn đang cố gắng xem mình chuyên nghiệp hơn họ.
Và trên hết, những từ và cụm từ to lớn, sáo rỗng chỉ khiến mọi người mất nhiều thời gian để hiểu bạn đang muốn nói gì. Tệ hơn, nó có thể gây nhầm lẫn và trong thời đại số thì người ta chẳng ngần ngại gì mà không lướt qua để đọc một nội dung khác thú vị và dễ hiểu hơn.
Vì vậy, hãy giữ cho nội dung của bạn đơn giản và rõ ràng. Mặt khác, hãy cố gắng tránh sử dụng các thuật ngữ/biệt ngữ chuyên sâu mà người đọc có thể không hiểu hoặc nên giải thích ý nghĩa của những từ đó nếu bạn phải sử dụng chúng.
Ví dụ: Có thể mọi người đã biết WordPress là một CMS trong bài đăng này – nhưng cũng không quên giải thiếu CMS nghĩa là “Hệ thống quản lý nội dung”, là một nền tảng để tạo trang web mà không cần phải viết code.
Nội dung thân thiện
Kỹ thuật cuối cùng về sáng tạo nội dung chính là giữ cho nội dung website phù hợp với mọi người dùng. Tốt nhất bạn nên sử dụng ngôn ngữ đời thường để gần gũi với người đọc. Tuy nhiên, một số trang web kinh doanh thì loại ngôn từ này không phù hợp lắm. Tùy theo tính cách của đối tượng mà website nhắm đến để sử dụng ngôn từ cho phù hợp.
Tìm hình ảnh và đồ họa cho trang web
Hãy tận dụng hình ảnh để mang đến một giao diện website thật ấn tượng mà không tốn kém, đồng thời không cần kỹ năng thiết kế hoặc coding chuyên nghiệp.
Nhưng làm thế nào để tìm hình ảnh cho trang web của mình mà không phải tốn nhiều tiền vào ảnh chụp chuyên nghiệp hoặc thiết kế đồ họa?
Đây là danh sách một số mẹo:
Mẹo 1: Hình ảnh chất lượng

Hình 41: Hình ảnh chất lượng cho website
Với mỗi website thì hình ảnh chất lượng luôn là yêu cầu đặt ra đầu tiên. Tuy nhiên hình ảnh chất lượng có thể sẽ ảnh hưởng đến website, ví dụ như nhiều hình ảnh có độ phân giải siêu cao sẽ làm chậm tốc độ tải trang của bạn.
Mặt khác, kích thước hình ảnh cũng phải vừa đúng với kích thước website và nếu không vừa, bạn cũng đừng cố kéo dài hình ảnh cho vừa với khung web vì sẽ khiến hình ảnh bị vỡ và kém chất lượng.
Bạn cũng có thể sử dụng hình ảnh lớn hơn mức bạn cần, nhưng hãy đảm bảo sử dụng một công cụ như Optimizilla để nén hình ảnh của bạn xuống kích thước nhỏ nhất có thể mà không làm giảm chất lượng.
Mẹo 2: Trở nên độc đáo
Khi mới bắt đầu kiếm ảnh, hình ảnh nguyên gốc (stock) sẽ là lựa chọn của bạn vì ảnh chụp như vậy khá là chất lượng.

Hình 42: Hình ảnh cần độc đáo để thu hút khách hàng
Nhưng nếu bạn muốn tìm thấy những bức ảnh đa dạng hơn thì bạn có thể truy cập vào Harold, một kho lưu trữ hình ảnh thú vị rất phổ biến đảm bảo sẽ khiến cho website bạn trông hiện đại hơn.
Mẹo 3: Hình ảnh phải có ý nghĩa

Hình 43: Hình ảnh phù hợp với đối tượng khách hàng mục tiêu
Có rất nhiều các bức ảnh phù hợp với bố cục website của bạn, nhưng mỗi bức ảnh cần phải giúp bạn truyền đạt thông điệp mà bạn đang cố gắng chia sẻ trên trang của mình.
Ví dụ như nếu bạn đang tìm kiếm hình ảnh cho trang dịch vụ pháp lý, bạn có thể tìm thấy hình ảnh những người mặc vest đang bắt tay, với nội dung “chúng tôi sẽ giúp bạn giải quyết những rắc rối pháp lý của mình”. Hoặc đối với một blog kích thích tư duy, bạn có thể sử dụng ảnh chụp một ngọn núi hoặc cảnh hoàng hôn trên cánh đồng lúa mì với không gian thoáng đãng kích thích sự sáng tạo.
Vấn đề là bạn muốn hình ảnh của mình gợi lên cảm xúc và giúp kể câu chuyện bạn đang chia sẻ trên trang web đến khách hàng. Hình ảnh phù hợp là rất quan trọng với website.
Mẹo 4: Gương mặt đại diện cho website

Hình 44: Một kỹ thuật khác là sử dụng gương mặt đại diện cho website
Có rất nhiều yếu tố tâm lý đằng sau giao tiếp bằng mắt và khuôn mặt trong tiếp thị/thiết kế web.
Mọi người tự nhiên bị thu hút bởi hình ảnh động vật dễ thương. Vậy nên bạn có thể tận dụng những cảm xúc đó bằng cách một hoặc hai khuôn mặt thân thiện đại diện cho website để thu hút tầm mắt của khách hàng lâu hơn.
Tìm ảnh cho website ở đâu ?
Có rất nhiều nơi để tìm hình ảnh cho web, một số thì miễn phí và một số thì phải trả phí. Nhưng không cần quá lo lắng, nếu như những nền tảng đăng tải ảnh miễn phí cũng cung cấp rất nhiều hình ảnh chất lượng thì website kho ảnh trả phí cũng sẽ không tiêu tốn quá nhiều chi phí cho vài bức ảnh đâu.
Mặt khác, hình ảnh trả phí sẽ độc đáo hơn một chút vì hầu hết mọi người sử dụng những hình ảnh miễn phí phổ biến để gắn trên website. Tuy nhiên các hình ảnh phù hợp với từng ngữ cảnh/ chuyên nghiệp hơn sẽ thường được đưa vào dịch vụ trả phí vì biết các doanh nghiệp có thể trả tiền để mua những hình ảnh chuyên nghiệp này nhằm thu hút nhiều đối tượng khách hàng tiềm năng hơn.
Website tìm kho ảnh miễn phí
Video 2: Cách tìm kiếm hình ảnh miễn phí cho website
- Pixabay
- Pexels
- Unsplash
- Burst
- PxHere
Kho ảnh chất lượng có trả phí
- iStock
- Shutterstock
- Getty Images
- Adobe Stock
- StockUnlimited
Hình ảnh đồ họa tự thiết kế
- Fiverr
- 99designs
- Adobe Illustrator (Nếu muốn tự tạo hình ảnh, bạn nên sử dụng)
Muốn tìm hiểu thêm về cách thiết kế một website ?
Bạn có thể xem hướng dẫn hữu ích khác liên quan đến thiết kế web trên trang nền tảng kiến thức của MangoAds. Ngoài ra, nếu bạn có nhiều thắc mắc về việc thiết kế website hoặc muốn tìm kiếm một dịch vụ thiết kế website uy tín, hãy liên hệ với đội ngũ MangoAds.


